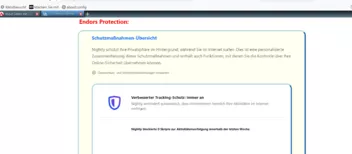
Also hier alles normal.
Schaltfläche ist da usw.
Verwendeter CSS Code im Nightly:
CSS
/* AGENT_SHEET */
@namespace url(http://www.w3.org/1999/xhtml);
@-moz-document url-prefix(about:protections){
html {background: #ffffff !important;}
body::before{
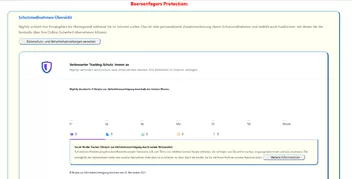
content: "Endors Protection:" !important;
margin-left:320px!important;
margin-right:5px!important;
color:red !important;
font-weight:bold !important;
font-size:22px!important; }
.passwords-stored-text .icon-small {
fill: gold !important;}
.synced-devices-text .icon-small {
fill: red !important;}
#report-title{color: #1a75ff !important; font-weight: bold !important; font-size: 18px !important;}
#report-content{
width: 890px !important;
margin-top: 20px !important;
margin-bottom: 20px !important;
padding-bottom: 20px !important;
padding-top: 15px !important;
padding-left: 50px !important;
padding-right: 50px !important;
background-color: #fffff0 !important;
border-left-color: lightblue!important;
border-top-color: lightblue!important;
border-right-color: dodgerblue!important;
border-bottom-color: dodgerblue!important;
border-radius: 20px !important;
border-width: 4px !important;
border-style: outset !important;}
#report-content:hover{
border-left-color: #bbddff !important;
border-top-color: #bbddff !important;
border-right-color: #11508d !important;
border-bottom-color: #11508d !important;}
#interventions{
padding-top: 15px !important;
padding-left: 20px !important;
padding-right: 20px !important;
background-color: #fffff0 !important;
border-left-color: lightblue!important;
border-top-color: lightblue!important;
border-right-color: dodgerblue!important;
border-bottom-color: dodgerblue!important;
border-radius: 20px !important;
border-width: 4px !important;
border-style: outset !important;}
#interventions:hover{
background-color: #FFDEAD !important;
border-left-color: #bbddff !important;
border-top-color: #bbddff !important;
border-right-color: #11508d !important;
border-bottom-color: #11508d !important;}
div.card,
section.card:nth-child(3),
section.card:nth-child(4),
section.card:nth-child(5),
section.card:nth-child(6){
padding-top: 15px !important;
padding-left: 20px !important;
padding-right: 20px !important;
border-left-color: lightblue!important;
border-top-color: lightblue!important;
border-right-color: dodgerblue!important;
border-bottom-color: dodgerblue!important;
border-radius: 20px !important;
border-width: 4px !important;
border-style: outset !important;}
div.card:hover,
section.card:nth-child(3):hover,
section.card:nth-child(4):hover,
section.card:nth-child(5):hover,
section.card:nth-child(6):hover{
border-left-color: #bbddff !important;
border-top-color: #bbddff !important;
border-right-color: #11508d !important;
border-bottom-color: #11508d !important;
}
#protection-details{
background: #efefef url("..//icons/Bild94.png") no-repeat !important;
margin-right: -5px !important;
color:black!important;
font-size:14px!important;
padding-left:35px!important;
padding-right:15px!important;
padding-top: 3px!important;
padding-bottom: 3px!important;
border-left-color: lightblue!important;
border-top-color: lightblue!important;
border-right-color: dodgerblue!important;
border-bottom-color: dodgerblue!important;
border-width:2px !important;
border-style: outset !important;
background-position:10px 5px!important;
border-radius:14px!important;}
#protection-details:hover{
background: #B2EDFA url("..//icons/Bild94.png") no-repeat !important;
padding-left:35px!important;
background-position:10px 5px!important;
border-radius:14px!important;
border-left-color: #bbddff !important;
border-top-color: #bbddff !important;
border-right-color: #11508d !important;
border-bottom-color: #11508d !important;}
#trackerContent,
#cryptominerContent,
#fingerprinterContent,
#cookieContent,
#socialContent{
background-color: #fffff0 !important;
line-height: 2 !important;}
#tracker,
#cryptominer,
#fingerprinter,
#cookie,
#social{
background-color: #fffff0 !important;
border-left-color: lightblue!important;
border-right-color: dodgerblue!important;
border-bottom-color: dodgerblue!important;
border-style: outset !important;
border-bottom-right-radius: 14px !important;
border-bottom-left-radius: 14px !important;
}
#tracker-link,
#cryptominer-link,
#fingerprinter-link,
#cookie-link,
#social-link{
background: #efefef url("..//icons/Bild1.png") no-repeat !important;
margin-right: -5px !important;
color:black!important;
font-size:14px!important;
padding-left:35px!important;
padding-right: 22px!important;
padding-bottom: 2px!important;
padding-top: 2px!important;
border-left-color: lightblue!important;
border-top-color: lightblue!important;
border-right-color: dodgerblue!important;
border-bottom-color: dodgerblue!important;
border-width:2px !important;
border-style: outset !important;
background-position:10px 4px!important;
border-radius:14px!important;}
#tracker-link:hover,
#cryptominer-link:hover,
#fingerprinter-link:hover,
#cookie-link:hover,
#social-link:hover{
background: #B2EDFA url("..//icons/Bild1.png") no-repeat !important;
padding-left:35px!important;
background-position:10px 4px!important;
text-decoration: none !important;
border-radius:14px!important;
border-left-color: #bbddff !important;
border-top-color: #bbddff !important;
border-right-color: #11508d !important;
border-bottom-color: #11508d !important;}
#lockwise-how-it-works{
background: #efefef url("..//icons/Bild1.png") no-repeat !important;
margin-right: -5px !important;
color:black!important;
font-size:14px!important;
padding-left:35px!important;
padding-right: 22px!important;
padding-bottom: 2px!important;
padding-top: 2px!important;
border-left-color: lightblue!important;
border-top-color: lightblue!important;
border-right-color: dodgerblue!important;
border-bottom-color: dodgerblue!important;
border-width:2px !important;
border-style: outset !important;
background-position:10px 4px!important;
border-radius:14px!important;}
#lockwise-how-it-works:hover{
background: #B2EDFA url("..//icons/Bild1.png") no-repeat !important;
padding-left:35px!important;
background-position:10px 4px!important;
text-decoration: none !important;
border-radius:14px!important;
border-left-color: #bbddff !important;
border-top-color: #bbddff !important;
border-right-color: #11508d !important;
border-bottom-color: #11508d !important;}
#turn-on-sync{
background: #efefef url("..//icons/Bild83.png") no-repeat !important;
margin-left: 38px !important;
color:black!important;
font-size:14px!important;
padding-left:35px!important;
padding-right: 35px!important;
padding-bottom: 2px!important;
padding-top: 2px!important;
border-left-color: lightblue!important;
border-top-color: lightblue!important;
border-right-color: dodgerblue!important;
border-bottom-color: dodgerblue!important;
border-width:2px !important;
border-style: outset !important;
background-position:10px 4px!important;
border-radius:14px!important;}
#turn-on-sync:hover{
background: #B2EDFA url("..//icons/Bild83.png") no-repeat !important;
padding-left:35px!important;
background-position:10px 4px!important;
text-decoration: none !important;
border-radius:14px!important;
border-left-color: #bbddff !important;
border-top-color: #bbddff !important;
border-right-color: #11508d !important;
border-bottom-color: #11508d !important;}
#manage-devices{
background: #efefef url("..//icons/tools.png") no-repeat !important;
margin-left: 38px !important;
color:black!important;
font-size:14px!important;
padding-left:35px!important;
padding-right: 35px!important;
padding-bottom: 2px!important;
padding-top: 2px!important;
border-left-color: lightblue!important;
border-top-color: lightblue!important;
border-right-color: dodgerblue!important;
border-bottom-color: dodgerblue!important;
border-width:2px !important;
border-style: outset !important;
background-position:10px 4px!important;
border-radius:14px!important;}
#manage-devices:hover{
background: #B2EDFA url("..//icons/tools.png") no-repeat !important;
padding-left:35px!important;
background-position:10px 4px!important;
text-decoration: none !important;
border-radius:14px!important;
border-left-color: #bbddff !important;
border-top-color: #bbddff !important;
border-right-color: #11508d !important;
border-bottom-color: #11508d !important;}
.synced-devices-text,
.passwords-stored-text{min-width: 490px !important;}
#manage-passwords-button{
min-width: 250px !important;
background: #0060df url("..//icons/key_go.png") no-repeat !important;
background-position:14px 10px!important;
border-left-color: lightblue!important;
border-top-color: lightblue!important;
border-right-color: dodgerblue!important;
border-bottom-color: dodgerblue!important;
border-width:2px !important;
border-style: outset !important;
border-radius:22px!important;}
#manage-passwords-button:hover{
background: #003eaa url("..//icons/key_go.png") no-repeat !important;
background-position:14px 10px!important;
border-left-color: lightblue!important;
border-top-color: lightblue!important;
border-right-color: dodgerblue!important;
border-bottom-color: dodgerblue!important;
border-width:2px !important;
border-style: outset !important;
border-radius:22px!important;}
#open-about-logins-button{
background: #0060df url("..//icons/key_go.png") no-repeat !important;
background-position:14px 10px!important;
border-left-color: lightblue!important;
border-top-color: lightblue!important;
border-right-color: dodgerblue!important;
border-bottom-color: dodgerblue!important;
border-width:2px !important;
border-style: outset !important;
border-radius:22px!important;}
#open-about-logins-button:hover{
background: #003eaa url("..//icons/key_go.png") no-repeat !important;
background-position:14px 10px!important;
border-left-color: lightblue!important;
border-top-color: lightblue!important;
border-right-color: dodgerblue!important;
border-bottom-color: dodgerblue!important;
border-width:2px !important;
border-style: outset !important;
border-radius:22px!important;}
#sign-up-for-monitor-link {
-moz-appearance: none !important;
background: #0060df url("..//icons/database.png") no-repeat !important;
background-position:17px 10px!important;
padding-left: 22px!important;
border-left-color: lightblue!important;
border-top-color: lightblue!important;
border-right-color: dodgerblue!important;
border-bottom-color: dodgerblue!important;
border-width:2px !important;
border-style: outset !important;
border-radius:30px!important;}
#sign-up-for-monitor-link:hover{
background: #003eaa url("..//icons/database.png") no-repeat !important;
background-position:17px 10px!important;
border-left-color: lightblue!important;
border-top-color: lightblue!important;
border-right-color: dodgerblue!important;
border-bottom-color: dodgerblue!important;
border-width:2px !important;
border-style: outset !important;
border-radius:30px!important;}
#protection-settings{
background: #efefef url("..//icons/Bild94.png") no-repeat !important;
margin-right: -5px !important;
color:black!important;
font-size:14px!important;
padding-left:35px!important;
padding-right: 22px!important;
padding-bottom: 4px!important;
padding-top: 4px!important;
border-left-color: lightblue!important;
border-top-color: lightblue!important;
border-right-color: dodgerblue!important;
border-bottom-color: dodgerblue!important;
border-width:2px !important;
border-style: outset !important;
background-position:11px 5px!important;
border-radius:14px!important;}
#protection-settings:hover{
background: #B2EDFA url("..//icons/Bild94.png") no-repeat !important;
padding-left:35px!important;
background-position:11px 5px!important;
text-decoration: none !important;
border-radius:14px!important;
border-left-color: #bbddff !important;
border-top-color: #bbddff !important;
border-right-color: #11508d !important;
border-bottom-color: #11508d !important;}
}Mfg.
Endor