wie ich bei mir 4 Spalten gezaubert habe
Genau.
wie ich bei mir 4 Spalten gezaubert habe
Genau.
Danke Ihr lieben.
Bin schon ganz gut vorangekommen, jedoch komme ich nun an meine Grenzen.
Optisch finde ich es schon ganz gut, nur der Link ist leider nicht so breit wie das Feld!
Dadurch wird die Schrift "unsichtbar", wenn man nicht auf der Schrift bleibt!
Auch möchte ich den Unterstrich loswerden!
Ich bekomme dies aber einfach nicht hin. Bei der "Über Firefox"-Seite funktionierte es irgendwie anders.
Also so schauts aus, wenn der Mauszeiger direkt auf dem Text ist:

Und so, wenn der Mauszeiger nur im Feld ist:

Also der Text soll einmal nicht unterstrichen sein
und einmal soll der ganze "Button" verlinken.
Geht das?
Gruß
Mira
Stell mal deinen Code für die Seite hier ein - das wird dann einfacher...
Auch möchte ich den Unterstrich loswerden!
Das geht mit text-decoration: none !important;.
und einmal soll der ganze "Button" verlinken
Füge in #abouts > li bzw. in ul > li und #abouts > li> a bzw. in ul > li > a das → display: block !important; ein.
Hier werkelt dieser Code von Endor, Abstände und Beschriftung müssen ggf. angepasst werden:
/* AGENT_SHEET */
@namespace url(http://www.w3.org/1999/xhtml);
@-moz-document url("about:about") {
html {background: #FFFFFF !important;}
ul.columns {
column-count: 3 !important;
column-gap: 20px !important;
margin: 0 !important;
}
body{
background-color: #fffff0 !important;
max-width: 1590px !important;
min-height: 620px !important;
height: auto !important;
margin-top: 70px !important;
margin-bottom: 30px !important;
margin-left: 80px !important;
padding-top: 45px !important;
padding-left: 25px !important;
padding-right: 25px !important;
padding-bottom: 65px !important;
border-left-color: lightblue!important;
border-top-color: lightblue!important;
border-right-color: dodgerblue!important;
border-bottom-color: dodgerblue!important;
border-radius: 20px !important;
border-width: 4px !important;
border-style: outset !important;}
.container > h1:nth-child(1){
margin-left: 150px !important;
color: blue !important;
font-size: 24px !important;
font-weight: bold !important;}
ul{list-style: none !important;}
#abouts{
min-width: 1120px !important;
background-color: #ffffff !important;
margin-left: -200px !important;
margin-top: 25px !important;
padding-top: 25px !important;
padding-left: 25px !important;
padding-right: 25px !important;
padding-bottom: 25px !important;
border-left-color: lightblue!important;
border-top-color: lightblue!important;
border-right-color: dodgerblue!important;
border-bottom-color: dodgerblue!important;
border-radius: 20px !important;
border-width: 4px !important;
border-style: outset !important;}
p {margin-left: 160px !important; font-size:15px!important;}
h1::before {
content: "Boersenfegers Firefox: ";
font-weight:bold !important;
color:red !important;
margin-left: 80px !important;}
a{
text-decoration:none!important;
color:black!important;}
/* Breite der Schaltflächen */
#abouts > li:nth-child(n+1){
min-width: 170px !important;
max-width: 170px !important;
}
/* Die ersten 14 */
#abouts > li:nth-child(-n+14){
appearance:none!important;
background: #efefef url("..//icons/Bild3.png")no-repeat !important;
color:transparent!important;
font-size:14px!important;
text-decoration:none!important;
margin-top:3px!important;
margin-bottom: 5px !important;
margin-right:20px!important;
margin-left: 55px !important;
padding-right: 45px !important;
padding-left:40px!important;
padding-top: 1px!important;
padding-bottom: 2px!important;
border-left-color: lightblue!important;
border-top-color: lightblue!important;
border-right-color: dodgerblue!important;
border-bottom-color: dodgerblue!important;
border-style: outset !important;
border-width:2px !important;
background-position:14px 2px!important;
border-radius:14px!important;}
/* Die ersten 14 hover */
#abouts > li:nth-child(-n+14):hover{
appearance:none!important;
background: #B2EDFA url("..//icons/Bild3.png")no-repeat !important;
color:transparent!important;
font-size:14px!important;
text-decoration:none!important;
border-left-color: #bbddff !important;
border-top-color: #bbddff !important;
border-right-color: #11508d !important;
border-bottom-color: #11508d !important;
border-style: outset !important;
border-width:2px !important;
background-position:14px 2px!important;
border-radius:14px!important;}
/* Die mittleren 14 */
#abouts > li:nth-child(n+15){
appearance:none!important;
background: #efffbf url("..//icons/Bild3.png")no-repeat !important;
color:transparent!important;
font-size:14px!important;
text-decoration:none!important;
margin-top:3px!important;
margin-bottom: 5px !important;
margin-right:5px!important;
margin-left: 70px !important;
padding-right: 25px !important;
padding-left:40px!important;
padding-top: 1px!important;
padding-bottom: 2px!important;
border-left-color: #79d279 !important;
border-top-color: #79d279 !important;
border-right-color: #009900 !important;
border-bottom-color: #009900 !important;
border-style: outset !important;
border-width:2px !important;
background-position:14px 2px!important;
border-radius:14px!important;}
/* Die mittleren 14 hover */
#abouts > li:nth-child(n+15):hover{
appearance:none!important;
background: #B2EDFA url("..//icons/Bild3.png")no-repeat !important;
color:transparent!important;
font-size:14px!important;
text-decoration:none!important;
border-left-color: #bbddff !important;
border-top-color: #bbddff !important;
border-right-color: #11508d !important;
border-bottom-color: #11508d !important;
border-style: outset !important;
border-width:2px !important;
background-position:14px 2px!important;
border-radius:14px!important;}
/* Die letzten 14 */
#abouts > li:nth-child(n+30){
appearance:none!important;
background: cornsilk url("..//icons/Bild3.png")no-repeat !important;
color:transparent!important;
font-size:14px!important;
margin-top:3px!important;
margin-bottom: 5px !important;
margin-right:45px!important;
padding-left:40px!important;
padding-top: 1px!important;
padding-bottom: 2px!important;
border-left-color: #ffb2b2 !important;
border-top-color: #ffb2b2 !important;
border-right-color: #8d0000 !important;
border-bottom-color: #8d0000 !important;
border-style: outset !important;
border-width:2px !important;
background-position:14px 2px!important;
border-radius:14px!important;}
/* Die letzten 14 hover */
#abouts > li:nth-child(n+30):hover{
appearance:none!important;
background: #B2EDFA url("..//icons/Bild3.png")no-repeat !important;
color:transparent!important;
font-size:14px!important;
border-left-color: #bbddff !important;
border-top-color: #bbddff !important;
border-right-color: #11508d !important;
border-bottom-color: #11508d !important;
border-style: outset !important;
border-width:2px !important;
background-position:14px 2px!important;
border-radius:14px!important;}
.container > p:nth-child(2) > em:nth-child(1) {
font-size: 0 !important;}
.container > p:nth-child(2) > em:nth-child(1)::after {
content: "Dies ist eine Übersicht der vorhandenen about:Seiten!"!important;
font-family: Arial !important;
font-style: normal !important;
font-size: 19px !important;
margin-left: 10px !important;
}
#abouts {
margin-top: 20px !important;
}
}Füge in #abouts > li bzw. in ul > li und #abouts > li> a bzw. in ul > li > a das → display: block !important; ein.
Äh, danke, netter Versuch, aber ich verstehe nur Bahnhof. Sorry.
Nachtrag: Also überall wo #abouts > li:nth-child (x+Zahl) steht?
Auch beim ersten Eintrag ?
Stell mal deinen Code für die Seite hier ein - das wird dann einfacher...
Mach ich!
@namespace url(http://www.w3.org/1999/xhtml);
@-moz-document url("about:about") {
html {
background: #292c2f !important;
}
ul.columns {
column-count: 3 !important;
column-gap: 0 !important;
margin: 0 !important;
}
body {
background-color: #292c2f !important;
max-width: 1320px !important;
min-height: 600px !important;
height: auto !important;
margin: 4em auto !important;
padding-top: 5px !important;
padding-left: 25px !important;
padding-right: 25px !important;
padding-bottom: 25px !important;
border-color: #5b5b66 !important;
border-radius: 20px !important;
border-width: 3px !important;
border-style: outset !important;
}
.container > h1:nth-child(1) {
margin-block: 15px !important;
text-align: center !important;
padding-bottom: 15px !important;
color: #ff9600 !important;
font-size: 24px !important;
font-weight: bold !important;
}
ul {
list-style: none !important;
}
#abouts {
min-width: 1120px !important;
background-color: #292c2f !important;
margin-left: -200px !important;
margin-top: 5px !important;
padding-top: 15px !important;
padding-left: 25px !important;
padding-right: 25px !important;
padding-bottom: 35px !important;
border-color: #5b5b66 !important;
border-radius: 20px !important;
border-width: 3px !important;
border-style: outset !important;
}
p {
margin-left: 160px !important;
font-size:15px!important;
color: #e1e1e1 !important;
padding-bottom: 25px !important;
}
/*
a{
text-decoration:none!important;
color:black!important;}
*/
/* Breite der Schaltflächen */
#abouts > li:nth-child(n+1) {
min-width: 170px !important;
max-width: 170px !important;
}
/* Die ersten 14 */
#abouts > li:nth-child(-n+14) {
appearance:none!important;
background: #5b5b66 !important;
color:#e1e1e1!important;
text-decoration:none!important;
margin-top:3px!important;
margin-bottom: 5px !important;
margin-right:20px!important;
margin-left: 55px !important;
padding-right: 15px !important;
padding-left: 40px !important;
padding-top: 1px!important;
padding-bottom: 2px!important;
border-color: dodgerblue !important;
border-style: outset !important;
border-width:3px !important;
background-position:14px 2px!important;
border-radius:8px!important;
}
/* Die ersten 14 hover */
#abouts > li:nth-child(-n+14):hover {
appearance:none!important;
background: #e1e1e1 !important;
color: #292c2f !important;
text-decoration:none!important;
border-color: dodgerblue !important;
border-style: outset !important;
border-width:3px !important;
background-position:14px 2px!important;
border-radius:8px!important;
}
/* Die mittleren 14 */
#abouts > li:nth-child(n+15){
appearance:none!important;
background: #5b5b66 !important;
color:#e1e1e1!important;
text-decoration:none!important;
margin-top:3px!important;
margin-bottom: 5px !important;
margin-right:20px!important;
margin-left: 55px !important;
padding-right: 15px !important;
padding-left: 40px !important;
padding-top: 1px!important;
padding-bottom: 2px!important;
border-color: dodgerblue !important;
border-style: outset !important;
border-width:3px !important;
background-position:14px 2px!important;
border-radius:8px!important;
}
/* Die mittleren 14 hover */
#abouts > li:nth-child(n+15):hover {
appearance:none!important;
background: #e1e1e1 !important;
color: #292c2f !important;
text-decoration:none!important;
border-color: dodgerblue !important;
border-style: outset !important;
border-width:3px !important;
background-position:14px 2px!important;
border-radius:8px!important;
}
/* Die letzten 14 */
#abouts > li:nth-child(n+30){
appearance:none!important;
background: #5b5b66 !important;
color:#e1e1e1!important;
text-decoration:none!important;
margin-top:3px!important;
margin-bottom: 5px !important;
margin-right:20px!important;
margin-left: 55px !important;
padding-right: 15px !important;
padding-left: 40px !important;
padding-top: 1px!important;
padding-bottom: 2px!important;
border-color: dodgerblue !important;
border-style: outset !important;
border-width:3px !important;
background-position:14px 2px!important;
border-radius:8px!important;
}
/* Die letzten 14 hover */
#abouts > li:nth-child(n+30):hover {
appearance:none!important;
background: #e1e1e1 !important;
color: #292c2f !important;
text-decoration:none!important;
border-color: dodgerblue !important;
border-style: outset !important;
border-width:3px !important;
background-position:14px 2px!important;
border-radius:8px!important;
}
}Ich weiß, da sind noch ein paar "Zeilen" Code, die ergeben nicht wirklich Sinn.
Jedoch beißen sie sich nicht, deswegen räum ich später auf!
Die definierten Textfarben innerhalb der "Schaltflächen" haben,
warum auch immer keinen Einfluss!
Da habe ich globale Farben manipuliert, um zu meinem gewünschten Ergebnis zu kommen.
Ist also noch so einiges im Argen.
Gruß
Mira
Textfarben innerhalb der "Schaltflächen" haben,
warum auch immer keinen Einfluss!
Weil du sie falsch angesprochen hast ![]()
Du kannst dir dann also die Farbangaben unter:
sparen.
Mal so ganz allgemein für alle, der Zusatz:
appearance: none !important;
gehört nicht in einen Code der in der userContent.css eingetragen wird.
Der ist wenn dann nur für die userChrome.css gedacht.

Diese Funktion darf nicht in Webseiten, die via das Internet zugänglich sind, benutzt werden
Danke, das hat nun geklappt.
Das ganze sieht nun in etwa so aus:
#abouts > li:nth-child(n+30){
appearance:none!important;
background: #5b5b66 !important;
/* color:#e1e1e1!important; */
/* text-decoration:none!important; */
margin-top:3px!important;
margin-bottom: 5px !important;
margin-right:20px!important;
margin-left: 55px !important;
padding-right: 15px !important;
padding-left: 40px !important;
padding-top: 1px!important;
padding-bottom: 2px!important;
border-color: dodgerblue !important;
border-style: outset !important;
border-width:3px !important;
background-position:14px 2px!important;
border-radius:8px!important;
/* display: block !important; */
}
#abouts > li:nth-child(n+30) > a {
color: yellow !important;
}
/* Die letzten 14 hover */
#abouts > li:nth-child(n+30):hover {
appearance:none!important;
background: #e1e1e1 !important;
/* color: #292c2f !important; */
/* text-decoration:none!important; */
border-color: dodgerblue !important;
border-style: outset !important;
border-width:3px !important;
background-position:14px 2px!important;
border-radius:8px!important;
/* display: block !important; */
}
#abouts > li:nth-child(n+30):hover > a {
color: red !important;
}Auch das mit der "Schaltfläche" ist besser geworden,
aber noch nicht so wie gewünscht!
Zum Einen habe ich folgendes eingefügt:
Zum Anderen jenes, was den Unterstrich entfernte.
Was die Schaltfläche betrifft, ist es nun so,
vor dem Text kein Link.
Hinter dem Text bis ca 5-10px bis zum Rand.
Nachtrag:
Alles anzeigenMal so ganz allgemein für alle, der Zusatz:
appearance: none !important;
gehört nicht in einen Code der in der userContent.css eingetragen wird.
Der ist wenn dann nur für die userChrome.css gedacht.
Diese Funktion darf nicht in Webseiten, die via das Internet zugänglich sind, benutzt werden
Oh. ![]() Danke.
Danke.
Dann nehme ich diese Zeilen mal ganz schnell raus.
Das ganze sieht nun in etwa so aus:
So wäre es aufgeräumt ![]()
#abouts > li:nth-child(n+30) {
background-color: #5b5b66 !important;
margin-top: 3px !important;
margin-bottom: 5px !important;
margin-right: 20px !important;
margin-left: 55px !important;
padding-right: 15px !important;
padding-left: 40px !important;
padding-top: 1px !important;
padding-bottom: 2px !important;
border-color: dodgerblue !important;
border-style: outset !important;
border-width: 3px !important;
border-radius: 8px !important;
}
#abouts > li:nth-child(n+30) > a {
color: yellow !important;
}Wobei die margin und padding Werte auch in einer Reihe stehen könnten:
margin: 3px 20px 5px 55px !important:
oben..rechts..unten..links
So wäre es aufgeräumt
CSS#abouts > li:nth-child(n+30) { background-color: #5b5b66 !important; margin-top: 3px !important; margin-bottom: 5px !important; margin-right: 20px !important; margin-left: 55px !important; padding-right: 15px !important; padding-left: 40px !important; padding-top: 1px !important; padding-bottom: 2px !important; border-color: dodgerblue !important; border-style: outset !important; border-width: 3px !important; border-radius: 8px !important; } #abouts > li:nth-child(n+30) > a { color: yellow !important; }Wobei die margin und padding Werte auch in einer Reihe stehen könnten:
margin: 3px 20px 5px 55px !important:
oben..rechts..unten..links
Danke, aber das kommt später.
Z.Z. beschäftige ich mich noch mit den Schaltflächen.
Wie der Link auch hinter dem Text erweiter werden kann
habe ich rausgefunden.
Nur wie "erweitere" ich den Link vor dem Text?
Denn wenn ich irgendwas mit margin-left mache,
verschiebt sich ja der Text!
Gruß
Mira
PS: Ich gehe jetzt erst mal putzen ![]()
Fertig mit putzen!
@namespace url(http://www.w3.org/1999/xhtml);
@-moz-document url("about:about") {
html {
background: #292c2f !important;
}
ul.columns {
column-count: 3 !important;
column-gap: 0 !important;
margin: 0 !important;
}
body {
background-color: #292c2f !important;
max-width: 1320px !important;
min-height: 600px !important;
height: auto !important;
margin: 4em auto !important;
padding-top: 5px !important;
padding-left: 25px !important;
padding-right: 25px !important;
padding-bottom: 25px !important;
border-color: #5b5b66 !important;
border-radius: 20px !important;
border-width: 3px !important;
border-style: outset !important;
}
.container > h1:nth-child(1) {
margin-block: 15px !important;
text-align: center !important;
padding-bottom: 15px !important;
color: #ff9600 !important;
font-size: 24px !important;
font-weight: bold !important;
}
ul {
list-style: none !important;
}
ul > li > a {
display: block !important;
margin-right: -15px !important;
}
#abouts {
min-width: 1120px !important;
background-color: #292c2f !important;
margin-left: -200px !important;
margin-top: 5px !important;
padding-top: 15px !important;
padding-left: 25px !important;
padding-right: 25px !important;
padding-bottom: 35px !important;
border-color: #5b5b66 !important;
border-radius: 20px !important;
border-width: 3px !important;
border-style: outset !important;
}
p {
margin-left: 160px !important;
font-size:15px!important;
color: #e1e1e1 !important;
padding-bottom: 25px !important;
}
a{
text-decoration:none!important;
}
/* Breite der Schaltflächen */
#abouts > li:nth-child(n+1) {
min-width: 170px !important;
max-width: 170px !important;
display: block !important;
}
/* Die ersten 14 */
#abouts > li:nth-child(-n+14) {
background: #5b5b66 !important;
margin-top:3px!important;
margin-bottom: 5px !important;
margin-left: 55px !important;
padding-right: 15px !important;
padding-left: 40px !important;
padding-top: 1px!important;
padding-bottom: 2px!important;
border-color: dodgerblue !important;
border-style: outset !important;
border-width:3px !important;
border-radius:8px!important;
}
#abouts > li:nth-child(-n+14) > a {
color: yellow !important;
}
/* Die ersten 14 hover */
#abouts > li:nth-child(-n+14):hover {
background: #e1e1e1 !important;
}
#abouts > li:nth-child(-n+14):hover > a {
color: red !important;
}
/* Die mittleren 14 */
#abouts > li:nth-child(n+15){
background: #5b5b66 !important;
margin-top:3px!important;
margin-bottom: 5px !important;
margin-left: 55px !important;
padding-right: 15px !important;
padding-left: 40px !important;
padding-top: 1px!important;
padding-bottom: 2px!important;
border-color: dodgerblue !important;
border-style: outset !important;
border-width:3px !important;
border-radius:8px!important;
}
#abouts > li:nth-child(n+15) > a {
color: yellow !important;
}
/* Die mittleren 14 hover */
#abouts > li:nth-child(n+15):hover {
background: #e1e1e1 !important;
}
#abouts > li:nth-child(n+15):hover > a {
color: red !important;
}
/* Die letzten 14 */
#abouts > li:nth-child(n+30){
background: #5b5b66 !important;
margin-top:3px!important;
margin-bottom: 5px !important;
margin-left: 55px !important;
padding-right: 15px !important;
padding-left: 40px !important;
padding-top: 1px!important;
padding-bottom: 2px!important;
border-color: dodgerblue !important;
border-style: outset !important;
border-width:3px !important;
border-radius:8px!important;
}
#abouts > li:nth-child(n+30) > a {
color: yellow !important;
}
/* Die letzten 14 hover */
#abouts > li:nth-child(n+30):hover {
background: #e1e1e1 !important;
}
#abouts > li:nth-child(n+30):hover > a {
color: red !important;
}
}Und nein Andreas
kürzer geht es nicht.
Es zerhaut mir sonst das Layout.
So,
bleibt also nur noch die Geschichte mit der Schaltfläche!
Hallo Mira_Belle,
hier ergibt das * das ** als Ergebnis.
*
@-moz-document url("about:about") {
div.container {
min-width: 1030px !important;
max-width: 1030px !important;
border: 3px solid #B2B2B2 !important;
background-color: #2A2A2E !important;
}
div.container h1 {
font-size: 1.8em !important;
border-bottom: 3px solid #B2B2B2 !important;
background-color: #2A2A2E !important;
color: #FFF !important;
padding: 2px 8px !important;
margin-bottom: 0 !important;
}
div.container > p {
border-bottom: 3px solid #B2B2B2 !important;
background-color: #2A2A2E !important;
padding: 2px 5px 5px 5px !important;
margin: 0 !important;
}
div.container > p > em {
font-style: normal !important;
font-size: 14px !important;
color: #FFF !important;
padding: 2px 0 !important;
}
div.container > p:nth-child(2) > em:nth-child(1) {
display: none !important
}
div.container > p:nth-child(2)::after {
content: "Dies ist eine Übersicht der vorhandenen about:Seiten."!important;
font-style: normal !important;
font-size: 16px !important;
margin-left: 10px !important;
}
#abouts.columns {
column-count: 4 !important;
column-gap: 7px !important;
margin: 20px 10px 10px 10px !important;
}
#abouts {
list-style: none !important;
}
#abouts > li {
min-width: 222px !important;
max-width: 222px !important;
display: block !important;
font-size: 14px !important;
text-decoration: none !important;
border-radius: 0 !important;
border: 2px solid #B2B2B2 !important;
background: #4E4E54 url("..//chrome/icons/Bild3.png") no-repeat !important;
background-position: 10px 3px !important;
color: transparent !important;
padding: 0 !important;
margin-top: 0 !important;
margin-bottom: 10px !important;
margin-right: 10px !important;
margin-left: 10px !important;
}
#abouts > li:hover {
min-width: 222px !important;
max-width: 222px !important;
display: block !important;
font-size: 14px !important;
text-decoration: none !important;
border-radius: 0 !important;
border: 2px solid #0082fc !important;
background: #D1E2F2 url("..//chrome/icons/Bild3.png") no-repeat !important;
background-position:10px 3px!important;
color: #000 !important;
padding: 0 !important;
margin-top: 0 !important;
margin-bottom: 10px !important;
margin-right: 10px !important;
margin-left: 10px !important;
}
#abouts > li:nth-child(5), /* about:certifikate */
#abouts > li:nth-child(8), /* about:config */
#abouts > li:nth-child(9), /* about:crashes */
#abouts > li:nth-child(16), /* about:logins */
#abouts > li:nth-child(21), /* about:networking */
#abouts > li:nth-child(23), /* about:performance */
#abouts > li:nth-child(34), /* about:serviceworkers */
#abouts > li:nth-child(37), /* about:sync */
#abouts > li:nth-child(41) /* about:unloads */ {
min-width: 222px !important;
max-width: 222px !important;
border-radius: 0 !important;
display: block !important;
font-size: 14px !important;
border: 2px solid #B2B2B2 !important;
background: #0082FC url("..//chrome/icons/Bild3.png") no-repeat !important;
background-position: 10px 3px !important;
color: #000 !important;
padding: 0 !important;
margin-top: 0 !important;
margin-bottom: 10px !important;
margin-right: 10px !important;
margin-left: 10px !important;
}
#abouts > li:nth-child(5):hover,
#abouts > li:nth-child(8):hover,
#abouts > li:nth-child(9):hover,
#abouts > li:nth-child(16):hover,
#abouts > li:nth-child(21):hover,
#abouts > li:nth-child(23):hover,
#abouts > li:nth-child(34):hover,
#abouts > li:nth-child(37):hover,
#abouts > li:nth-child(41):hover {
min-width: 222px !important;
max-width: 222px !important;
border-radius: 0 !important;
display: block !important;
font-size: 14px !important;
border: 2px solid #0082FC !important;
background: #D1E2F2 url("..//chrome/icons/Bild3.png") no-repeat !important;
background-position: 10px 3px !important;
color: #000 !important;
padding: 0 !important;
margin-top: 0 !important;
margin-bottom: 10px !important;
margin-right: 10px !important;
margin-left: 10px !important;
}
#abouts > li > a {
min-width: 186px !important;
max-width: 186px !important;
display: block !important;
}
#abouts > li > a {
text-decoration: none !important;
color: #FFF !important;
padding: 2px 0 3px 35px !important;
margin: 0 !important;
}
#abouts > li:hover > a {
text-decoration: none !important;
color: #000 !important;
padding: 2px 0 3px 35px !important;
margin: 0 !important;
}**
Nur wie "erweitere" ich den Link vor dem Text?
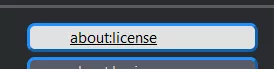
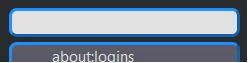
Was meinst du damit? Soll die Schaltfläche eher so aussehen:
![]()
als so:
![]()
???
Alles anzeigenNur wie "erweitere" ich den Link vor dem Text?
Was meinst du damit? Soll die Schaltfläche eher so aussehen:
als so:
???
Weder noch.
Es geht um den Button und dem "Verweis" (Link)
Mittig steht ja bei mir der Text, z.B.
Hinter diesem Text ist dank des Eintrags
der "Verweis" (Link) aktiv, sodass ich nicht direkt auf den Text klicken muss.
margin-right ermöglichte dies.
Jedoch vor dem Text verändert sich zwar die Hintergrundfarbe,
aber der "Verweis" (Link) ist nicht aktiv, da kann ich klicken so viel ich will.
Es tut sich nichts.
Arbeite ich hier mit margin-left verschiebt es den Text.
Gruß
Mira
Es tut sich nichts.
Und Beitrag 1038 der Code?
Und Beitrag 1038 der Code?
Du Ungeduld Du. ![]()
Mit folgendem Code klappt es.
ul > li > a {
display: block !important;
margin-right: -15px !important;
}
:link {
display: block !important;
padding-left: 50px !important;
margin-left: -45px !important;
}Danke für die Hilfe.
So, nächste Seite .... ![]()
Gruß
Mira
PS:
Kleine Korrektur!
margin-right von -15px auf -20px erhöht.
Nun ist es perfekt.

