Wie gesagt: Das ist in einem deutschsprachigen Firefox mit aktivierter Kreditkarten-Einstellung normal, dass die Einstellungen dadurch breiter werden.
About Seiten mit CSS Codes anpassen
-
Endor -
10. Mai 2020 um 14:44 -
Erledigt
-
-
Wir hatten ja bereits festgestellt, dass sich die Breite durch den zusätzlichen Eintrag in den Einstellungen verändert.
Ich wollte damit ja auch nur offenlegen, dass ich hier keinen Unsinn verbreite, weil ja andere User bescheinigen, dass ihnen diese Verbreiterung nicht angezeigt wird.
Welchen Code verwendest du denn für about:preferences?
Siehe da:
FuchsFan10. Februar 2022 um 19:19 Code wirkt da keiner mit.
-
Ich grüße Dich!

Ab Version 99 sind in about:login Anpassungen erforderlich, sieht nicht mehr gut aus. Sollte nur ein Hinweis sein, keine Eile.
-
Hallo FuchsFan.
Danke für die Info.
Schaue ich mir morgen an.
Mfg.
Endor
-
Ab Version 99 sind in about:login Anpassungen erforderlich
Putzig, ich muss bei mir nichts anpassen.
-
Putzig, ich muss bei mir nichts anpassen.
Mag ja bei Dir zutreffen. Nehme ich den Code von hier RE: About Seiten mit CSS Codes anpassen, dann sieht es in Version 97 so aus.
Und ab Version 99 dann so.
Für mich habe ich das schon bereinigt, war ja nur ein Hinweis.
-
Für mich habe ich das schon bereinigt
Dann kannst du deine Änderungen ja teilen.

-
Dann kannst du deine Änderungen ja teilen.
Damit habe ich kein Problem, aber viele User werden doch immer auf den Code von Endor zugreifen. Darum auch immer der Hinweis für ihn.
Hier dann mein Code:
CSS
Alles anzeigen@namespace url(http://www.w3.org/1999/xhtml); @-moz-document url-prefix(about:logins) { .container > ol:nth-child(1){ scrollbar-width: none !important; } /* Drei-Punkte-Button oben rechts */ button.menu-button.ghost-button { background-color: lightblue !important; border: 1px solid orange !important; fill: blue !important; } button.menu-button.ghost-button:hover { background-color: greenyellow !important; fill: red !important; } .column:before { content: "Design by Endor & FuchsFan 01.2022"; margin-top: -15px !important; font-size: 12px !important; font-weight: bold !important; color: green !important; } /* linke Seite die Auflistung */ body > login-list { width: auto !important; margin-top: 70px !important; border-right: 2px solid orange !important; border-bottom: none !important; scrollbar-width: none !important; } /* oben der Text "Zugangsdaten" */ .count { color: #0f6acc !important; font-size: 15px !important; font-weight: bold !important; margin-left: 10px !important; } body > login-list:nth-child(2){ border-bottom: none !important; } ul.menu button.menuitem-button { background-color: beige !important; border: 1px solid silver !important; margin-top: 2px !important; } ul.menu button.menuitem-button:hover { background-color: greenyellow !important; border: 1px solid coral !important; } li[class="login-list-item"], li[class="login-list-item selected"]{ padding-left: 25px !important; } div.detail-row:nth-child(2) > div:nth-child(1) > label:nth-child(1) > input:nth-child(2), .password-display { width: 280px !important; } div.meta { padding-left: 35px !important; margin-top: 0px !important; border-bottom: 2px solid orange !important; border-top: 2px solid coral !important; } .create-login-button-container { padding-left: 10px !important; padding-right: 70px !important; margin-bottom: 1px !important; box-shadow: none !important; border-top: none !important; } .container > ol:nth-child(1){ border-bottom: none !important; box-shadow: none !important; } .header, li { border-bottom: none !important; box-shadow: none !important; } html.official-branding.login-selected.initialized body section header { background-color: gainsboro !important; height: 52px !important; border-bottom: 2px solid coral !important; } div.container div.column div.header { border-bottom: 2px solid dodgerblue !important; } .empty-search-message { /* background:#fffff0 !important; */ border-bottom: none !important; box-shadow: none !important; } html { background: gainsboro!important; } body > h1:nth-child(2) { margin-top: 10px !important; } body { max-width: 1150px !important; max-height: 860px !important; margin-left: 400px !important; border: 5px solid dodgerblue !important; /* border-radius:28px!important; */ margin-top: 5px !important; } .filter, login-filter { appearance: none !important; border-radius:24px !important; } .menu-button { fill: #e69500 !important; } .fxaccounts-extra-text { color: #0066cc !important; font-weight: bold !important; } div.container ol{ background-color: beige !important; } .time-created, .create-login-button-container, body > login-list:nth-child(2), li, .header, header, .meta{ box-shadow: none !important; } .meta, .create-login-button-container, body > login-item:nth-child(3), .container { background: conic-gradient(at 0% 30% , beige 20%, white 30%, #21bf06 60%) !important; /* background-color: #fffff0 !important; */ } .meta:hover, .create-login-button-container:hover { background: #ffe680 !important; } div.create-login-button-container { border-top: 2px solid orange !important; } .login-list-item.selected { background: #fff0b3 !important; border-left: 2px!important; } .login-list-item.selected:hover { background: #ffdb4d !important; } .login-list-item { background-color: #FFFFF0 !important; } .login-list-item:hover { background-color: #ffe680 !important; } .header { margin-top: 20px!important; } .login-item-title { color: #0066cc !important; } .favicon-wrapper, .login-item-favicon-wrapper { fill: #e69500 !important; } #login-sort { background: #F0F0F0 url("..//icons/Bild86.png")no-repeat !important; padding-left:30px !important; padding-right: 5px !important; padding-top: 2px!important; padding-bottom: 4px!important; background-position:10px 6px!important; font-size:14.0px!important; border-style: outset !important; border-left-color: lightblue!important; border-top-color: lightblue!important; border-right-color: dodgerblue!important; border-bottom-color: dodgerblue!important; border-width:2px !important; color:black !important; margin-left: -15px !important; max-width: 180px !important; } #login-sort:hover { background: #B2EDFA url("..//icons/Bild86.png")no-repeat !important; padding-left:30px!important ; border-style: outset !important; border-width:2px !important; border-left-color: #bbddff !important; border-top-color: #bbddff !important; border-right-color: #11508d !important; border-bottom-color: #11508d !important; background-position:10px 6px!important; } .copy-username-button { appearance:none!important; background: #F0F0F0 url("..//icons/Bild73.png")no-repeat !important; padding-left:20px!important; padding-top: 2px!important; padding-bottom: 4px!important; background-position:14px 6px!important; font-size:14.0px!important; /* margin-left: -5px !important; */ border-style: outset !important; border-left-color: lightblue!important; border-top-color: lightblue!important; border-right-color: dodgerblue!important; border-bottom-color: dodgerblue!important; border-width:2px !important; border-radius:16px!important; color:black !important; } .copy-username-button:hover { appearance:none!important; background: #B2EDFA url("..//icons/Bild73.png")no-repeat !important; padding-left:20px!important ; border-style: outset !important; border-width:2px !important; border-left-color: #bbddff !important; border-top-color: #bbddff !important; border-right-color: #11508d !important; border-bottom-color: #11508d !important; background-position:14px 6px!important; } .copy-username-button, .copy-password-button { min-width: 130px !important; } .copy-password-button { appearance:none!important; background: #F0F0F0 url("..//icons/Bild74.png")no-repeat !important; padding-left:20px!important; padding-top: 2px!important; padding-bottom: 4px!important; background-position:14px 6px!important; font-size:14.0px!important; border-style: outset !important; border-left-color: lightblue!important; border-top-color: lightblue!important; border-right-color: dodgerblue!important; border-bottom-color: dodgerblue!important; border-width:2px !important; border-radius:16px!important; color:black !important; } .copy-password-button:hover { appearance:none!important; background: #B2EDFA url("..//icons/Bild74.png")no-repeat !important; padding-left:20px!important ; border-style: outset !important; border-width:2px !important; border-left-color: #bbddff !important; border-top-color: #bbddff !important; border-right-color: #11508d !important; border-bottom-color: #11508d !important; background-position:14px 6px!important; } .origin-input { appearance:none!important; background: #F0F0F0 url("..//icons/Bild75.png")no-repeat !important; padding-left:35px !important; padding-top: 2px !important; padding-bottom: 4px !important; padding-right: 35px !important; min-width: 350px !important; background-position:10px 5px!important; color:black!important; font-size:14px!important; text-decoration:none!important; border-left-color: lightblue!important; border-top-color: lightblue!important; border-right-color: dodgerblue!important; border-bottom-color: dodgerblue!important; border-style: outset !important; border-width:2px !important; border-radius:16px!important; } .origin-input:hover { appearance:none!important; background: #B2EDFA url("..//icons/Bild75.png")no-repeat !important; background-position:10px 5px!important; border-style: outset !important; border-width:2px !important; border-left-color: #bbddff !important; border-top-color: #bbddff !important; border-right-color: #11508d !important; border-bottom-color: #11508d !important; } .fxaccounts-enable-button { appearance:none!important; background: #F0F0F0 url("..//icons/Bild83.png")no-repeat !important; padding-left:35px!important; padding-top: 2px!important; padding-bottom: 4px!important; background-position:10px 6px!important; color:black!important; font-size:14px!important; text-decoration:none!important; padding-right:25px!important; border-left-color: lightblue!important; border-top-color: lightblue!important; border-right-color: dodgerblue!important; border-bottom-color: dodgerblue!important; border-style: outset !important; border-width:2px !important; border-radius:16px!important; } .fxaccounts-enable-button:hover { appearance:none!important; background: #B2EDFA url("..//icons/Bild83.png")no-repeat !important; background-position:10px 6px!important; border-style: outset !important; border-width:2px !important; border-left-color: #bbddff !important; border-top-color: #bbddff !important; border-right-color: #11508d !important; border-bottom-color: #11508d !important; } .create-login-button { appearance:none!important; background: #F0F0F0 url("..//icons/Bild84.png")no-repeat !important; width: 235px !important; padding-left:32px!important; padding-top: 2px!important; padding-bottom: 4px!important; background-position:10px 5px!important; color:black!important; font-size:14px!important; text-decoration:none!important; padding-right:35px!important; border-left-color: lightblue!important; border-top-color: lightblue!important; border-right-color: dodgerblue!important; border-bottom-color: dodgerblue!important; border-style: outset !important; border-width:2px !important; border-radius:16px!important; } .create-login-button:hover { appearance:none!important; background: #B2EDFA url("..//icons/Bild84.png")no-repeat !important; padding-left:32px!important ; border-style: outset !important; border-width:2px !important; border-left-color: #bbddff !important; border-top-color: #bbddff !important; border-right-color: #11508d !important; border-bottom-color: #11508d !important; background-position:10px 5px!important; } .edit-button { appearance:none!important; background: #F0F0F0 url("..//icons/Bild67.png")no-repeat !important; padding-left:40px!important; padding-right: 20px !important; padding-top: 2px!important; padding-bottom: 4px!important; background-position:10px 5px!important; font-size:14.0px!important; border-style: outset !important; border-left-color: lightblue!important; border-top-color: lightblue!important; border-right-color: dodgerblue!important; border-bottom-color: dodgerblue!important; border-width:2px !important; border-radius:16px !important; color:black !important; } .edit-button:hover { appearance:none!important; background: #B2EDFA url("..//icons/Bild67.png")no-repeat !important; border-style: outset !important; border-width:2px !important; border-left-color: #bbddff !important; border-top-color: #bbddff !important; border-right-color: #11508d !important; border-bottom-color: #11508d !important; background-position:10px 5px!important; } .delete-button { appearance:none!important; background: #F0F0F0 url("..//icons/Bild8.gif")no-repeat !important; padding-left:40px!important; padding-right:20px!important; padding-top: 2px!important; padding-bottom: 4px!important; background-position:10px 5px!important; font-size:14.0px!important; border-style: outset !important; border-left-color: lightblue!important; border-top-color: lightblue!important; border-right-color: dodgerblue!important; border-bottom-color: dodgerblue!important; border-width:2px !important; border-radius:16px !important; color:black !important; } .delete-button:hover { appearance:none!important; background: #B2EDFA url("..//icons/Bild8.gif")no-repeat !important; background-position:10px 5px!important; border-style: outset !important; border-width:2px !important; border-left-color: #bbddff !important; border-top-color: #bbddff !important; border-right-color: #11508d !important; border-bottom-color: #11508d !important; } .save-changes-button { appearance:none!important; background: #F0F0F0 url("..//icons/Bild87.png")no-repeat !important; padding-left:40px!important; padding-right:20px!important; padding-top: 2px!important; padding-bottom: 4px!important; background-position:10px 5px!important; font-size:14.0px!important; border-style: outset !important; border-left-color: lightblue!important; border-top-color: lightblue!important; border-right-color: dodgerblue!important; border-bottom-color: dodgerblue!important; border-width:2px !important; border-radius:16px !important; color:black !important; } .save-changes-button:hover { appearance:none!important; background: #B2EDFA url("..//icons/Bild87.png")no-repeat !important; background-position:10px 5px!important; border-style: outset !important; border-width:2px !important; border-left-color: #bbddff !important; border-top-color: #bbddff !important; border-right-color: #11508d !important; border-bottom-color: #11508d !important; } .cancel-button { appearance:none!important; background: #F0F0F0 url("..//icons/Bild88.png")no-repeat !important; padding-left:40px!important; padding-right:20px!important; padding-top: 2px!important; padding-bottom: 4px!important; background-position:10px 5px!important; font-size:14.0px!important; border-style: outset !important; border-left-color: lightblue!important; border-top-color: lightblue!important; border-right-color: dodgerblue!important; border-bottom-color: dodgerblue!important; border-width:2px !important; border-radius:16px !important; color:black !important; } .cancel-button:hover { appearance:none!important; background: #B2EDFA url("..//icons/Bild88.png")no-repeat !important; background-position:10px 5px!important; border-style: outset !important; border-width:2px !important; border-left-color: #bbddff !important; border-top-color: #bbddff !important; border-right-color: #11508d !important; border-bottom-color: #11508d !important; } .reveal-password-checkbox { fill: #0066cc !important; } .menu { /* border-radius: 20px !important; */ border: 1px solid dodgerblue !important; padding: 5px !important; } .menuitem-import-browser { width: 100% !important; height: 24px !important; fill: green !important; color: black!important; } .menuitem-export { width: 100% !important; height: 24px !important; fill: orange !important; color: black !important; } .menuitem-import { width: 100% !important; height: 24px !important; fill: #cc3300!important; color: black !important; } .menuitem-import-file { width: 100% !important; height: 24px !important; fill: blue !important; color: black !important; } .menuitem-remove-all-logins { width: 100% !important; height: 24px !important; fill: #cc3300!important; color: black !important; margin-left: -1px !important; } .menuitem-help { width: 100% !important; height: 24px !important; fill: blue!important; color: black !important; } .menuitem-preferences { width: 100% !important; height: 24px !important; fill: red!important; color: black !important; } .menuitem-mobile[data-l10n-id="menu-menuitem-android-app"] { width: 100% !important; height: 24px !important; fill: #33cc33!important; color: black!important; } .menuitem-mobile[data-l10n-id="menu-menuitem-iphone-app"] { width: 100% !important; height: 24px !important; fill: #9900ff!important; color: black!important; } } -
FuchsFan Hallo, da ich mein Design behalten möchte, wäre es nett zu wissen, welche Änderung du gemacht hast, also ggf. nur die Zeilen nennen oder posten... vielen Dank!

-
Bitte testen:
CSS
Alles anzeigen@namespace url(http://www.w3.org/1999/xhtml); @-moz-document url-prefix(about:logins) { .container > ol:nth-child(1){scrollbar-width: none !important;} .column:before { content: "Design by Endor"; margin-top: -15px !important; font-size: 25px !important; font-weight: bold !important; color: red !important; } /* linke Seite die Auflistung */ body > login-list { width: auto !important; border-bottom: none !important; border-right: none !important; scrollbar-width: none !important; } /* oben der Text "Zugangsdaten" */ .count { color: #0f6acc !important; font-size: 15px !important; font-weight: bold !important; margin-left: 10px !important; } body > login-list:nth-child(2){ border-bottom: none !important; } li[class="login-list-item"], li[class="login-list-item selected"]{ padding-left: 25px !important; } div.meta { padding-left: 35px !important; margin-left: 0px !important; margin-top: 72px !important; background-color: #fffff0 !important; } .create-login-button-container { background-color: #fffff0 !important; padding-left: 10px !important; padding-right: 70px !important; margin-bottom: 1px !important; box-shadow: none !important; border-top: none !important; } .container > ol:nth-child(1){ border-bottom: none !important; box-shadow: none !important; } .header, li { border-bottom: none !important; box-shadow: none !important; } html.official-branding.login-selected.initialized body section header { background-color: #fbe8d2 !important; height: 52px !important; } login-list.initialized{background-color: #fbe8d2 !important; border-top-left-radius: 28px !important;} html.official-branding.initialized body section header { background-color: #fbe8d2 !important; height: 52px !important; } .empty-search-message { background:#fffff0 !important; border-bottom: none !important; box-shadow: none !important; } html { background: #ffffff !important; } body > h1:nth-child(2) { margin-top: 10px !important; } body { max-width: 1550px !important; /* Breite einstellen*/ max-height: 900px !important; margin-left: 100px !important; /* Abstand zur Linken Seite einstellen */ margin-top: 5px !important; } .filter{ appearance: none !important; border-radius:24px !important; margin-left: -20px !important; min-width: 220px !important; } .meta-info:first-of-type::before { border-top: none !important; } login-filter { appearance: none !important; border-radius:24px !important; } .menu-button { fill: #e69500 !important; } .fxaccounts-extra-text { color: #0066cc !important; font-weight: bold !important; } div.container ol{ background-color: beige !important; } .time-created, .create-login-button-container, body > login-list:nth-child(2), li, .header, header, .meta{ box-shadow: none !important; } .container, body > login-item:nth-child(3) { background-color: #fffff0 !important; } .meta:hover, .create-login-button-container:hover { background: #ffe680 !important; } .login-list-item.selected { background: #fff0b3 !important; border-left: 2px!important; } .login-list-item.selected:hover { background: #ffdb4d !important; } .login-list-item { background-color: #FFFFF0 !important; } .login-list-item:hover { background-color: #ffe680 !important; } header{ border-top-right-radius:28px !important; } .login-item-title { color: #0066cc !important; } .favicon-wrapper, .login-item-favicon-wrapper { fill: #e69500 !important; } #login-sort { background: #F0F0F0 url("..//icons/Bild86.png")no-repeat !important; padding-left:30px !important; padding-right: 5px !important; padding-top: 2px!important; padding-bottom: 4px!important; background-position:10px 6px!important; font-size:14.0px!important; border-style: outset !important; border-left-color: lightblue!important; border-top-color: lightblue!important; border-right-color: dodgerblue!important; border-bottom-color: dodgerblue!important; border-width:2px !important; color:black !important; margin-left: -15px !important; max-width: 180px !important; } #login-sort:hover { background: #B2EDFA url("..//icons/Bild86.png")no-repeat !important; padding-left:30px!important ; border-style: outset !important; border-width:2px !important; border-left-color: #bbddff !important; border-top-color: #bbddff !important; border-right-color: #11508d !important; border-bottom-color: #11508d !important; background-position:10px 6px!important; } .copy-username-button { appearance:none!important; background: #F0F0F0 url("..//icons/Bild73.png")no-repeat !important; padding-left:20px!important; padding-top: 2px!important; padding-bottom: 4px!important; background-position:14px 6px!important; font-size:14.0px!important; /* margin-left: -5px !important; */ border-style: outset !important; border-left-color: lightblue!important; border-top-color: lightblue!important; border-right-color: dodgerblue!important; border-bottom-color: dodgerblue!important; border-width:2px !important; border-radius:16px!important; color:black !important; } .copy-username-button:hover { appearance:none!important; background: #B2EDFA url("..//icons/Bild73.png")no-repeat !important; padding-left:20px!important ; border-style: outset !important; border-width:2px !important; border-left-color: #bbddff !important; border-top-color: #bbddff !important; border-right-color: #11508d !important; border-bottom-color: #11508d !important; background-position:14px 6px!important; } .copy-username-button, .copy-password-button { min-width: 130px !important; } .copy-password-button { appearance:none!important; background: #F0F0F0 url("..//icons/Bild74.png")no-repeat !important; padding-left:20px!important; padding-top: 2px!important; padding-bottom: 4px!important; background-position:14px 6px!important; font-size:14.0px!important; border-style: outset !important; border-left-color: lightblue!important; border-top-color: lightblue!important; border-right-color: dodgerblue!important; border-bottom-color: dodgerblue!important; border-width:2px !important; border-radius:16px!important; color:black !important; } .copy-password-button:hover { appearance:none!important; background: #B2EDFA url("..//icons/Bild74.png")no-repeat !important; padding-left:20px!important ; border-style: outset !important; border-width:2px !important; border-left-color: #bbddff !important; border-top-color: #bbddff !important; border-right-color: #11508d !important; border-bottom-color: #11508d !important; background-position:14px 6px!important; } .origin-input { appearance:none!important; background: #F0F0F0 url("..//icons/Bild75.png")no-repeat !important; padding-left:35px !important; padding-top: 2px !important; padding-bottom: 4px !important; padding-right: 35px !important; min-width: 350px !important; background-position:10px 5px!important; color:black!important; font-size:14px!important; text-decoration:none!important; border-left-color: lightblue!important; border-top-color: lightblue!important; border-right-color: dodgerblue!important; border-bottom-color: dodgerblue!important; border-style: outset !important; border-width:2px !important; border-radius:16px!important; } .origin-input:hover { appearance:none!important; background: #B2EDFA url("..//icons/Bild75.png")no-repeat !important; background-position:10px 5px!important; border-style: outset !important; border-width:2px !important; border-left-color: #bbddff !important; border-top-color: #bbddff !important; border-right-color: #11508d !important; border-bottom-color: #11508d !important; } .fxaccounts-enable-button { appearance:none!important; background: #F0F0F0 url("..//icons/Bild83.png")no-repeat !important; padding-left:35px!important; padding-top: 2px!important; padding-bottom: 4px!important; background-position:10px 6px!important; color:black!important; font-size:14px!important; text-decoration:none!important; padding-right:25px!important; border-left-color: lightblue!important; border-top-color: lightblue!important; border-right-color: dodgerblue!important; border-bottom-color: dodgerblue!important; border-style: outset !important; border-width:2px !important; border-radius:16px!important; } .fxaccounts-enable-button:hover { appearance:none!important; background: #B2EDFA url("..//icons/Bild83.png")no-repeat !important; background-position:10px 6px!important; border-style: outset !important; border-width:2px !important; border-left-color: #bbddff !important; border-top-color: #bbddff !important; border-right-color: #11508d !important; border-bottom-color: #11508d !important; } .create-login-button { appearance:none!important; background: #F0F0F0 url("..//icons/Bild84.png")no-repeat !important; width: 235px !important; padding-left:32px!important; padding-top: 2px!important; padding-bottom: 4px!important; background-position:10px 5px!important; color:black!important; font-size:14px!important; text-decoration:none!important; padding-right:35px!important; border-left-color: lightblue!important; border-top-color: lightblue!important; border-right-color: dodgerblue!important; border-bottom-color: dodgerblue!important; border-style: outset !important; border-width:2px !important; border-radius:16px!important; } .create-login-button:hover { appearance:none!important; background: #B2EDFA url("..//icons/Bild84.png")no-repeat !important; padding-left:32px!important ; border-style: outset !important; border-width:2px !important; border-left-color: #bbddff !important; border-top-color: #bbddff !important; border-right-color: #11508d !important; border-bottom-color: #11508d !important; background-position:10px 5px!important; } .edit-button { appearance:none!important; background: #F0F0F0 url("..//icons/Bild67.png")no-repeat !important; padding-left:40px!important; padding-right: 20px !important; padding-top: 2px!important; padding-bottom: 4px!important; background-position:10px 5px!important; font-size:14.0px!important; border-style: outset !important; border-left-color: lightblue!important; border-top-color: lightblue!important; border-right-color: dodgerblue!important; border-bottom-color: dodgerblue!important; border-width:2px !important; border-radius:16px !important; color:black !important; } .edit-button:hover { appearance:none!important; background: #B2EDFA url("..//icons/Bild67.png")no-repeat !important; border-style: outset !important; border-width:2px !important; border-left-color: #bbddff !important; border-top-color: #bbddff !important; border-right-color: #11508d !important; border-bottom-color: #11508d !important; background-position:10px 5px!important; } .delete-button { appearance:none!important; background: #F0F0F0 url("..//icons/Bild8.gif")no-repeat !important; padding-left:40px!important; padding-right:20px!important; padding-top: 2px!important; padding-bottom: 4px!important; background-position:10px 5px!important; font-size:14.0px!important; border-style: outset !important; border-left-color: lightblue!important; border-top-color: lightblue!important; border-right-color: dodgerblue!important; border-bottom-color: dodgerblue!important; border-width:2px !important; border-radius:16px !important; color:black !important; } .delete-button:hover { appearance:none!important; background: #B2EDFA url("..//icons/Bild8.gif")no-repeat !important; background-position:10px 5px!important; border-style: outset !important; border-width:2px !important; border-left-color: #bbddff !important; border-top-color: #bbddff !important; border-right-color: #11508d !important; border-bottom-color: #11508d !important; } .save-changes-button { appearance:none!important; background: #F0F0F0 url("..//icons/Bild87.png")no-repeat !important; padding-left:40px!important; padding-right:20px!important; padding-top: 2px!important; padding-bottom: 4px!important; background-position:10px 5px!important; font-size:14.0px!important; border-style: outset !important; border-left-color: lightblue!important; border-top-color: lightblue!important; border-right-color: dodgerblue!important; border-bottom-color: dodgerblue!important; border-width:2px !important; border-radius:16px !important; color:black !important; } .save-changes-button:hover { appearance:none!important; background: #B2EDFA url("..//icons/Bild87.png")no-repeat !important; background-position:10px 5px!important; border-style: outset !important; border-width:2px !important; border-left-color: #bbddff !important; border-top-color: #bbddff !important; border-right-color: #11508d !important; border-bottom-color: #11508d !important; } .cancel-button { appearance:none!important; background: #F0F0F0 url("..//icons/Bild88.png")no-repeat !important; padding-left:40px!important; padding-right:20px!important; padding-top: 2px!important; padding-bottom: 4px!important; background-position:10px 5px!important; font-size:14.0px!important; border-style: outset !important; border-left-color: lightblue!important; border-top-color: lightblue!important; border-right-color: dodgerblue!important; border-bottom-color: dodgerblue!important; border-width:2px !important; border-radius:16px !important; color:black !important; } .cancel-button:hover { appearance:none!important; background: #B2EDFA url("..//icons/Bild88.png")no-repeat !important; background-position:10px 5px!important; border-style: outset !important; border-width:2px !important; border-left-color: #bbddff !important; border-top-color: #bbddff !important; border-right-color: #11508d !important; border-bottom-color: #11508d !important; } .reveal-password-checkbox{fill: #0066cc !important;} .menu{border-radius: 20px !important;} .menuitem-import-browser{ width: 100% !important; height: 24px !important; fill: green !important; color: black!important;} .menuitem-export { width: 100% !important; height: 24px !important; fill: orange !important; color: black !important;} .menuitem-import{ width: 100% !important; height: 24px !important; fill: #cc3300!important; color: black !important;} .menuitem-import-file{ width: 100% !important; height: 24px !important; fill: blue !important; color: black !important;} .menuitem-remove-all-logins{ width: 100% !important; height: 24px !important; fill: #cc3300!important; color: black !important; margin-left: -1px !important;} .menuitem-help { width: 100% !important; height: 24px !important; fill: blue!important; color: black !important;} .menuitem-preferences { width: 100% !important; height: 24px !important; fill: red!important; color: black !important;} .menuitem-mobile[data-l10n-id="menu-menuitem-android-app"] { width: 100% !important; height: 24px !important; fill: #33cc33!important; color: black!important;} .menuitem-mobile[data-l10n-id="menu-menuitem-iphone-app"] { width: 100% !important; height: 24px !important; fill: #9900ff!important; color: black!important;} }Zeile 94 und 96 beachten. Könnten für dich wichtig sein

Mfg.
Endor -
welche Änderung du gemacht hast
Die Änderungen, die ich dir jetzt nenne, beziehen sich immer auf den Code von hier RE: About Seiten mit CSS Codes anpassen.
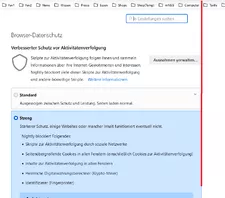
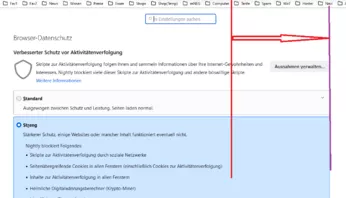
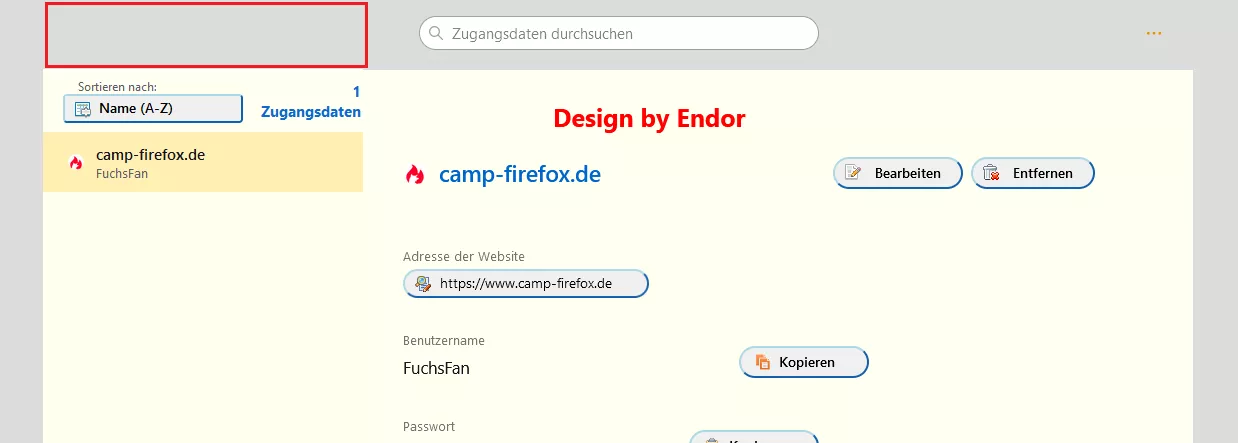
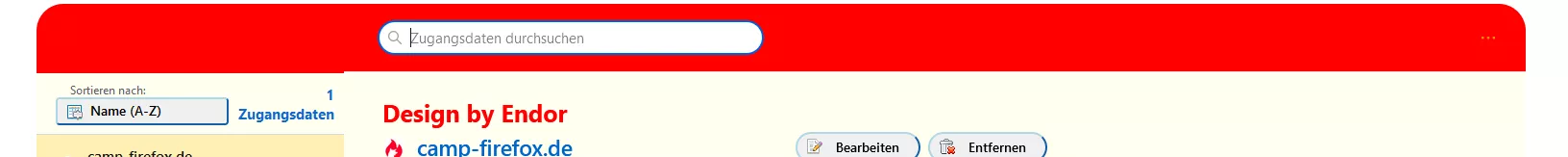
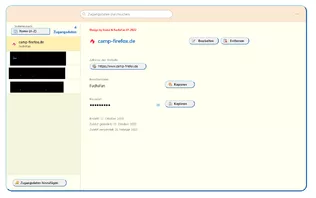
Betrachtest du das Bild von hier RE: About Seiten mit CSS Codes anpassen, dann erkennst du, dass im Nightly das obere Feld (sog. header) nicht mehr bis zum äußeren linken Rand reicht. Mir war es nicht möglich das wieder abzuändern. Siehe hier im Bild links oben den rot umrandeten Teil, der jetzt im gesamten Hintergrund eingebunden ist.
Deswegen habe ich mir einen passenden Hintergrund gewählt, der damit alles abdeckt, hier das helle Grau.
Das sind die Änderungen dazu (immer die Blöcke mit dem Selektor vergleichen).
1.
CSSbody > header:nth-child(1){ margin-top: 1px !important; border-bottom: none !important; border-top-right-radius:28px !important; border-top-left-radius:28px !important;}2.
CSSheader { background: gainsboro !important; margin-top: 5px !important; margin-bottom: 6px !important; border-top-left-radius: 28px !important; border-top-right-radius: 28px !important;}3. zusätzlich eingefügt:
-
So einfach kann es sein, bin ich nicht drauf gekommen. Danke für die zwei Schnipsel, nun kann ich das wieder einrichten.

-
Prima freut mich wenn ich Dir damit auch helfen konnte.
Habe fast 3 Stunden gebraucht bis es passte.
Habe zuerst alles falsch gemacht.
 Dann habe ich gemerkt, dass
Dann habe ich gemerkt, dassich das am falschen Ende anpassen wollte
 und kam auf die Idee
und kam auf die Idee
wie ich es nun gemacht habe. Hautsache nun passt es.
Hautsache nun passt es. 
Deine Version von hier: RE: About Seiten mit CSS Codes anpassen
gefällt mir auch sehr gut.
 Das muss ich dann nochmals in Ruhe testen ob ich damit was
Das muss ich dann nochmals in Ruhe testen ob ich damit was
machen könnte, denn Du hast mich damit auf eine Idee gebracht. Mal sehen.Mfg.
Endor -
denn Du hast mich damit auf eine Idee gebracht
 Da bin ich aber sehr gespannt.
Da bin ich aber sehr gespannt. -
Ein Hinweis noch zu dem Code von hier RE: About Seiten mit CSS Codes anpassen.
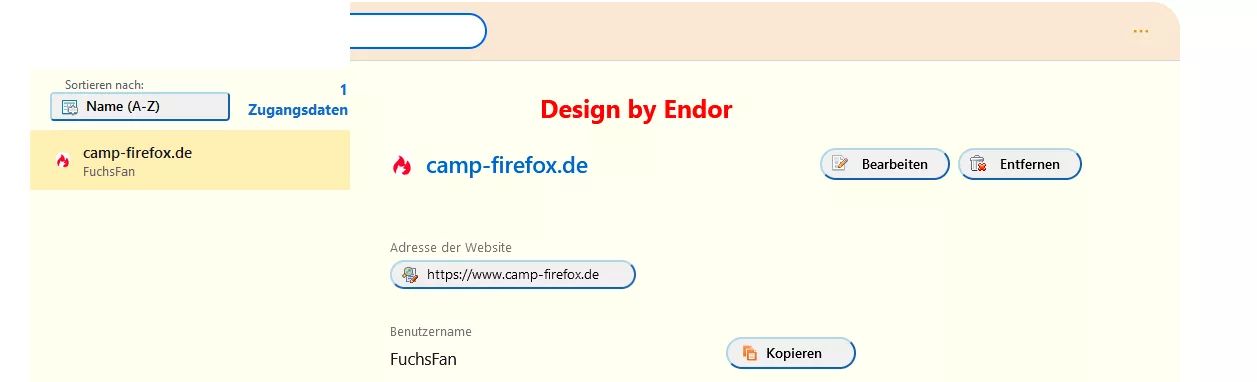
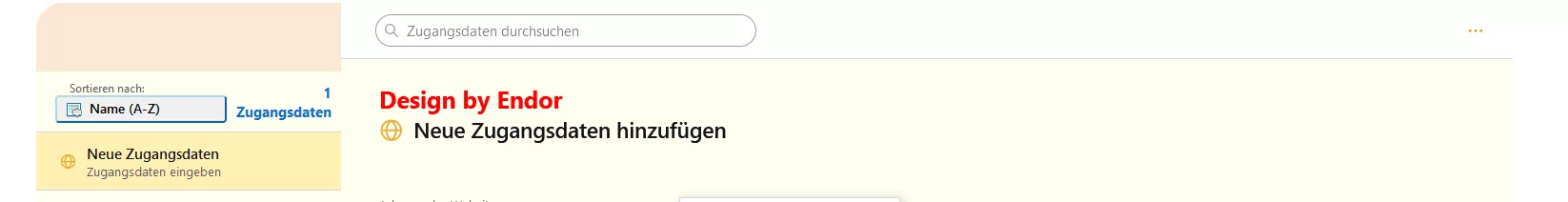
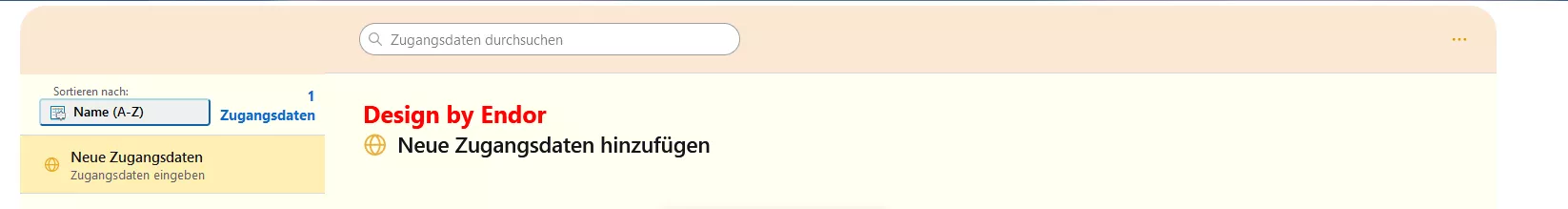
Bei einem Klick auf den Button "Zugangsdaten hinzufügen" öffnet sich das neue Menü dazu, dass dann so aussieht.
Folgenden Code-Schnipsel habe ich zusätzlich eingefügt, damit passt es dann wieder.
-
Hallo FuchsFan.
Vielen Dank für den Hinweis und den CSS Code.
Habe ich gleich oben eingefügt.

Mfg.
Endor -
Hallo FuchsFan.
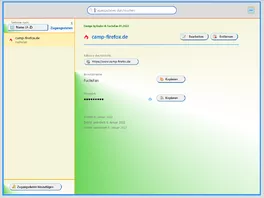
Habe jetzt eine alternative Version für about:logins gemacht.
CSS
Alles anzeigen@namespace url(http://www.w3.org/1999/xhtml); @-moz-document url-prefix(about:logins) { .container > ol:nth-child(1){ scrollbar-width: none !important; } /* Drei-Punkte-Button oben rechts button.menu-button.ghost-button { background-color: lightblue !important; border: 1px solid orange !important; fill: blue !important; } button.menu-button.ghost-button:hover { background-color: greenyellow !important; fill: red !important; }*/ .meta-info:first-of-type::before { border-top: none !important; } .column:before { content: "Design by Endor & FuchsFan 01.2022"; margin-top: -15px !important; font-size: 12px !important; font-weight: bold !important; color: red !important; } /* linke Seite die Auflistung */ body > login-list { width: auto !important; /* border-right: 2px solid orange !important; */ border-bottom: none !important; scrollbar-width: none !important; border-right: none !important; } /* oben der Text "Zugangsdaten" */ .count { color: #0f6acc !important; font-size: 15px !important; font-weight: bold !important; margin-left: 10px !important; } body > login-list:nth-child(2){ border-bottom: none !important; } /* ul.menu button.menuitem-button { background-color: beige !important; border: 1px solid silver !important; margin-top: 2px !important; } ul.menu button.menuitem-button:hover { background-color: greenyellow !important; border: 1px solid coral !important; } */ li[class="login-list-item"], li[class="login-list-item selected"]{ padding-left: 25px !important; } div.detail-row:nth-child(2) > div:nth-child(1) > label:nth-child(1) > input:nth-child(2), .password-display { width: 280px !important; } div.meta { padding-left: 35px !important; margin-top: 70px !important; background-color: #fffff0 !important; /* border-bottom: 2px solid orange !important; border-top: 2px solid coral !important; */ } .create-login-button-container { padding-left: 10px !important; padding-right: 70px !important; margin-bottom: 1px !important; box-shadow: none !important; border-top: none !important; } .container > ol:nth-child(1){ border-bottom: none !important; box-shadow: none !important; } .header, li { border-bottom: none !important; box-shadow: none !important; } .header { margin-top: 20px!important; } header {border-bottom: none !important;} html.official-branding.login-selected.initialized body section header { background-color: #fbe8d2 !important; height: 52px !important; /* border-bottom: 2px solid coral !important; */ border-top-right-radius: 28px !important; } html.official-branding.initialized body section header { background-color: #fbe8d2 !important; height: 52px !important; border-top-right-radius: 28px !important; } login-list.initialized{ background-color: #fbe8d2 !important; border-top-left-radius: 28px !important;} div.container div.column div.header { border-left-color: lightblue!important; border-top-color: lightblue!important; border-right-color: dodgerblue!important; border-bottom-color: dodgerblue!important; } .container{ border-bottom-right-radius: 28px !important;} login-list.initialized, .create-login-button-container{border-bottom-left-radius: 28px !important;} .empty-search-message { background:#fffff0 !important; border-bottom: none !important; box-shadow: none !important; } html { background: #ffffff!important; } body > h1:nth-child(2) { margin-top: 10px !important; } body { max-width: 1300px !important; max-height: 800px !important; margin-left: 200px !important; border-left-color: lightblue!important; border-top-color: lightblue!important; border-right-color: dodgerblue!important; border-bottom-color: dodgerblue!important; border-width: 4px !important; border-style: outset !important; border-radius:28px!important; margin-top: 30px !important; } login-filter { padding-left: 0px !important; margin-left: -16px !important;} .filter, login-filter { appearance: none !important; border-radius:24px !important; } .menu-button { fill: #e69500 !important; } .fxaccounts-extra-text { color: #0066cc !important; font-weight: bold !important; padding-right: 30px !important; } div.container ol{ background-color: beige !important; } .time-created, .create-login-button-container, body > login-list:nth-child(2), li, .header, header, .meta{ box-shadow: none !important; } .meta, .create-login-button-container, body > login-item:nth-child(3), .container { /*background: conic-gradient(at 0% 30% , beige 20%, white 30%, #21bf06 60%) !important;*/ background-color: #fffff0 !important; } .meta:hover, .create-login-button-container:hover { background: #ffe680 !important; } /* div.create-login-button-container { border-top: 2px solid orange !important; } */ .login-list-item.selected { background: #fff0b3 !important; border-left: 2px!important; } .login-list-item.selected:hover { background: #ffdb4d !important; } .login-list-item { background-color: #FFFFF0 !important; } .login-list-item:hover { background-color: #ffe680 !important; } .login-item-title { color: #0066cc !important; } .favicon-wrapper, .login-item-favicon-wrapper { fill: #e69500 !important; } div.container { max-height: 730px !important; border-left: 1px solid silver !important; } #login-sort { background: #F0F0F0 url("..//icons/Bild86.png")no-repeat !important; padding-left:30px !important; padding-right: 5px !important; padding-top: 2px!important; padding-bottom: 4px!important; background-position:10px 6px!important; font-size:14.0px!important; border-style: outset !important; border-left-color: lightblue!important; border-top-color: lightblue!important; border-right-color: dodgerblue!important; border-bottom-color: dodgerblue!important; border-width:2px !important; color:black !important; margin-left: -15px !important; max-width: 180px !important; } #login-sort:hover { background: #B2EDFA url("..//icons/Bild86.png")no-repeat !important; padding-left:30px!important ; border-style: outset !important; border-width:2px !important; border-left-color: #bbddff !important; border-top-color: #bbddff !important; border-right-color: #11508d !important; border-bottom-color: #11508d !important; background-position:10px 6px!important; } .copy-username-button { appearance:none!important; background: #F0F0F0 url("..//icons/Bild73.png")no-repeat !important; padding-left:20px!important; padding-top: 2px!important; padding-bottom: 4px!important; background-position:14px 6px!important; font-size:14.0px!important; /* margin-left: -5px !important; */ border-style: outset !important; border-left-color: lightblue!important; border-top-color: lightblue!important; border-right-color: dodgerblue!important; border-bottom-color: dodgerblue!important; border-width:2px !important; border-radius:16px!important; color:black !important; } .copy-username-button:hover { appearance:none!important; background: #B2EDFA url("..//icons/Bild73.png")no-repeat !important; padding-left:20px!important ; border-style: outset !important; border-width:2px !important; border-left-color: #bbddff !important; border-top-color: #bbddff !important; border-right-color: #11508d !important; border-bottom-color: #11508d !important; background-position:14px 6px!important; } .copy-username-button, .copy-password-button { min-width: 130px !important; } .copy-password-button { appearance:none!important; background: #F0F0F0 url("..//icons/Bild74.png")no-repeat !important; padding-left:20px!important; padding-top: 2px!important; padding-bottom: 4px!important; background-position:14px 6px!important; font-size:14.0px!important; border-style: outset !important; border-left-color: lightblue!important; border-top-color: lightblue!important; border-right-color: dodgerblue!important; border-bottom-color: dodgerblue!important; border-width:2px !important; border-radius:16px!important; color:black !important; } .copy-password-button:hover { appearance:none!important; background: #B2EDFA url("..//icons/Bild74.png")no-repeat !important; padding-left:20px!important ; border-style: outset !important; border-width:2px !important; border-left-color: #bbddff !important; border-top-color: #bbddff !important; border-right-color: #11508d !important; border-bottom-color: #11508d !important; background-position:14px 6px!important; } .origin-input { appearance:none!important; background: #F0F0F0 url("..//icons/Bild75.png")no-repeat !important; padding-left:35px !important; padding-top: 2px !important; padding-bottom: 4px !important; padding-right: 35px !important; min-width: 350px !important; background-position:10px 5px!important; color:black!important; font-size:14px!important; text-decoration:none!important; border-left-color: lightblue!important; border-top-color: lightblue!important; border-right-color: dodgerblue!important; border-bottom-color: dodgerblue!important; border-style: outset !important; border-width:2px !important; border-radius:16px!important; } .origin-input:hover { appearance:none!important; background: #B2EDFA url("..//icons/Bild75.png")no-repeat !important; background-position:10px 5px!important; border-style: outset !important; border-width:2px !important; border-left-color: #bbddff !important; border-top-color: #bbddff !important; border-right-color: #11508d !important; border-bottom-color: #11508d !important; } .fxaccounts-enable-button { appearance:none!important; background: #F0F0F0 url("..//icons/Bild83.png")no-repeat !important; padding-left:35px!important; padding-top: 2px!important; padding-bottom: 4px!important; background-position:10px 6px!important; color:black!important; font-size:14px!important; text-decoration:none!important; padding-right:25px!important; border-left-color: lightblue!important; border-top-color: lightblue!important; border-right-color: dodgerblue!important; border-bottom-color: dodgerblue!important; border-style: outset !important; border-width:2px !important; border-radius:16px!important; } .fxaccounts-enable-button:hover { appearance:none!important; background: #B2EDFA url("..//icons/Bild83.png")no-repeat !important; background-position:10px 6px!important; border-style: outset !important; border-width:2px !important; border-left-color: #bbddff !important; border-top-color: #bbddff !important; border-right-color: #11508d !important; border-bottom-color: #11508d !important; } .create-login-button { appearance:none!important; background: #F0F0F0 url("..//icons/Bild84.png")no-repeat !important; width: 235px !important; padding-left:32px!important; padding-top: 2px!important; padding-bottom: 4px!important; background-position:10px 5px!important; color:black!important; font-size:14px!important; text-decoration:none!important; padding-right:35px!important; border-left-color: lightblue!important; border-top-color: lightblue!important; border-right-color: dodgerblue!important; border-bottom-color: dodgerblue!important; border-style: outset !important; border-width:2px !important; border-radius:16px!important; } .create-login-button:hover { appearance:none!important; background: #B2EDFA url("..//icons/Bild84.png")no-repeat !important; padding-left:32px!important ; border-style: outset !important; border-width:2px !important; border-left-color: #bbddff !important; border-top-color: #bbddff !important; border-right-color: #11508d !important; border-bottom-color: #11508d !important; background-position:10px 5px!important; } .edit-button { appearance:none!important; background: #F0F0F0 url("..//icons/Bild67.png")no-repeat !important; padding-left:40px!important; padding-right: 20px !important; padding-top: 2px!important; padding-bottom: 4px!important; background-position:10px 5px!important; font-size:14.0px!important; border-style: outset !important; border-left-color: lightblue!important; border-top-color: lightblue!important; border-right-color: dodgerblue!important; border-bottom-color: dodgerblue!important; border-width:2px !important; border-radius:16px !important; color:black !important; } .edit-button:hover { appearance:none!important; background: #B2EDFA url("..//icons/Bild67.png")no-repeat !important; border-style: outset !important; border-width:2px !important; border-left-color: #bbddff !important; border-top-color: #bbddff !important; border-right-color: #11508d !important; border-bottom-color: #11508d !important; background-position:10px 5px!important; } .delete-button { appearance:none!important; background: #F0F0F0 url("..//icons/Bild8.gif")no-repeat !important; padding-left:40px!important; padding-right:20px!important; padding-top: 2px!important; padding-bottom: 4px!important; background-position:10px 5px!important; font-size:14.0px!important; border-style: outset !important; border-left-color: lightblue!important; border-top-color: lightblue!important; border-right-color: dodgerblue!important; border-bottom-color: dodgerblue!important; border-width:2px !important; border-radius:16px !important; color:black !important; } .delete-button:hover { appearance:none!important; background: #B2EDFA url("..//icons/Bild8.gif")no-repeat !important; background-position:10px 5px!important; border-style: outset !important; border-width:2px !important; border-left-color: #bbddff !important; border-top-color: #bbddff !important; border-right-color: #11508d !important; border-bottom-color: #11508d !important; } .save-changes-button { appearance:none!important; background: #F0F0F0 url("..//icons/Bild87.png")no-repeat !important; padding-left:40px!important; padding-right:20px!important; padding-top: 2px!important; padding-bottom: 4px!important; background-position:10px 5px!important; font-size:14.0px!important; border-style: outset !important; border-left-color: lightblue!important; border-top-color: lightblue!important; border-right-color: dodgerblue!important; border-bottom-color: dodgerblue!important; border-width:2px !important; border-radius:16px !important; color:black !important; } .save-changes-button:hover { appearance:none!important; background: #B2EDFA url("..//icons/Bild87.png")no-repeat !important; background-position:10px 5px!important; border-style: outset !important; border-width:2px !important; border-left-color: #bbddff !important; border-top-color: #bbddff !important; border-right-color: #11508d !important; border-bottom-color: #11508d !important; } .cancel-button { appearance:none!important; background: #F0F0F0 url("..//icons/Bild88.png")no-repeat !important; padding-left:40px!important; padding-right:20px!important; padding-top: 2px!important; padding-bottom: 4px!important; background-position:10px 5px!important; font-size:14.0px!important; border-style: outset !important; border-left-color: lightblue!important; border-top-color: lightblue!important; border-right-color: dodgerblue!important; border-bottom-color: dodgerblue!important; border-width:2px !important; border-radius:16px !important; color:black !important; } .cancel-button:hover { appearance:none!important; background: #B2EDFA url("..//icons/Bild88.png")no-repeat !important; background-position:10px 5px!important; border-style: outset !important; border-width:2px !important; border-left-color: #bbddff !important; border-top-color: #bbddff !important; border-right-color: #11508d !important; border-bottom-color: #11508d !important; } .reveal-password-checkbox { fill: #0066cc !important; } .menu { /* border-radius: 20px !important; */ border: 1px solid dodgerblue !important; padding: 5px !important; } .menuitem-import-browser { width: 100% !important; height: 24px !important; fill: green !important; color: black!important; } .menuitem-export { width: 100% !important; height: 24px !important; fill: orange !important; color: black !important; } .menuitem-import { width: 100% !important; height: 24px !important; fill: #cc3300!important; color: black !important; } .menuitem-import-file { width: 100% !important; height: 24px !important; fill: blue !important; color: black !important; } .menuitem-remove-all-logins { width: 100% !important; height: 24px !important; fill: #cc3300!important; color: black !important; margin-left: -1px !important; } .menuitem-help { width: 100% !important; height: 24px !important; fill: blue!important; color: black !important; } .menuitem-preferences { width: 100% !important; height: 24px !important; fill: red!important; color: black !important; } .menuitem-mobile[data-l10n-id="menu-menuitem-android-app"] { width: 100% !important; height: 24px !important; fill: #33cc33!important; color: black!important; } .menuitem-mobile[data-l10n-id="menu-menuitem-iphone-app"] { width: 100% !important; height: 24px !important; fill: #9900ff!important; color: black!important; } }Was hältst Du davon?
Mfg.
Endor -
Was hältst Du davon?
Prima, Endor.
 Kann so übernommen werden, oder nach Belieben umgestaltet werden.
Kann so übernommen werden, oder nach Belieben umgestaltet werden.Das würde ich Dir aber noch empfehlen mit einzubauen, weil sonst der rechte Container nach unten hinaus ragt. Border links unauffällig, und schafft eine gewisse Abgrenzung.
-
Hallo FuchsFan
Prima, freut mich wenn es gefällt.
Habe den CSS Code Teil direkt eingebaut.
Auch oben ist es jetzt dabei.
Vielen Dank.

Mfg.
Endor -
Bitte testen:
Zeile 94 und 96 beachten. Könnten für dich wichtig sein

Vielen Dank, mit den Anpassungen und meinen Änderungen ists wieder schick.

Dank auch an FuchsFan für das Entdecken der Änderung.

-