Vielen Dank ! Der Code wurde nochmal angepasst. ![]()
About Seiten mit CSS Codes anpassen
-
Endor -
10. Mai 2020 um 14:44 -
Erledigt
-
-
Sei gegrüßt, Endor!
Im aktuellen Nightly sieht about:welcome nicht mehr ganz so hübsch aus. Wenn Du Zeit und Lust hast, schaust es Dir bitte mal an.
Es sind auch einige Änderungen dazu gekommen.
Edit:
Nun habe ich mal selbst einen Versuch gestartet, und bin nur über die Änderung der Schriftgröße (siehe Kasten) auf 20px zu einem Ergebnis gekommen. Das sieht im ersten Fenster dann so aus:
Und im zweiten und dritten Fenster ist die Aufteilung dann so:
Ich stelle mal den kompletten Code mit rein, eventuell kannst Du ja etwas verwenden.
CSS
Alles anzeigen@-moz-document url(about:welcome) { .outer-wrapper { background-image: none !important; background: gainsboro !important; } .main-content { background: rgba(255, 255, 255, 0.7)!important; } /* Seite 1 und 2 */ .screen { background: transparent !important; } .screen { margin-left: auto !important; margin-right: auto !important; max-width: 1200px !important; min-height: 90vh !important; max-height: 90vh !important; margin-top: 30px !important; margin-bottom: 20px !important; padding-bottom: 20px !important; padding-top: 15px !important; padding-left: 50px !important; padding-right: 50px !important; background: #fffff0 !important; border-left-color: lightblue!important; border-top-color: lightblue!important; border-right-color: dodgerblue!important; border-bottom-color: dodgerblue!important; border-width: 8px !important; box-shadow: 15px 15px 0px 0px #fdd342 inset !important; border-style: double !important; } .screen:hover { border-left-color: #bbddff !important; border-top-color: #bbddff !important; border-right-color: #11508d !important; border-bottom-color: #11508d !important; } h1 { color: #cc0000 !important; font-size: 20px !important; font-weight: bold !important; } .section-left { display: none !important; } .secondary-cta > span:nth-child(1) { color: #1a75ff !important; font-weight: bold !important; font-size: 17px !important; } h2 { color: #1a75ff !important; margin-top: 20px !important; margin-bottom: 10px !important; font-weight: bold !important; font-size: 17px !important; } .welcome-text { margin-bottom: 10px !important; } .screen:before { position:absolute !important; top: 40px !important; left: 500px !important; content: "Xyz Zin's Firefox"; font-weight:bold !important; font-size: 28px !important; color:red !important; } .primary{ margin-top: 15px !important; appearance: none !important; background: #0060df url("..//icons/Fuchs4.png") no-repeat !important; background-position:16px 8px!important; padding-left: 50px!important; border-left-color: lightblue!important; border-top-color: lightblue!important; border-right-color: dodgerblue!important; border-bottom-color: dodgerblue!important; border-width:2px !important; border-style: outset !important; border-radius:30px!important;} .primary:hover{ background: #003eaa url("..//icons/Fuchs4.png") no-repeat !important; background-position:16px 8px!important; border-left-color: lightblue!important; border-top-color: lightblue!important; border-right-color: dodgerblue!important; border-bottom-color: dodgerblue!important; border-width:2px !important; border-style: outset !important; border-radius:30px!important;} div.secondary-cta:nth-child(4) > button:nth-child(1){ appearance:none!important; background: #F0F0F0 url("..//icons/Bild15.png") no-repeat !important; margin-top: 15px !important; color:black!important; font-size:14px!important; text-decoration:none!important; padding-right:40px!important; padding-left:40px!important; padding-bottom: 4px !important; padding-top: 2px !important; border-left-color: lightblue!important; border-top-color: lightblue!important; border-right-color: dodgerblue!important; border-bottom-color: dodgerblue!important; border-style: outset !important; border-width:2px !important; background-position:12px 6px!important; border-radius:20px!important;} div.secondary-cta:nth-child(4) > button:nth-child(1):hover{ appearance:none!important; background: #B2EDFA url("..//icons/Bild15.png") no-repeat !important; color:black!important; font-size:14px!important; text-decoration:none!important; background-position:12px 6px!important; border-radius:20px!important; border-left-color: #bbddff !important; border-top-color: #bbddff !important; border-right-color: #11508d !important; border-bottom-color: #11508d !important; border-style: outset !important; border-width:2px !important;} div.secondary-cta:nth-child(1) > button:nth-child(1){ appearance:none!important; background: #F0F0F0 url("..//icons/Bild42.png") no-repeat !important; margin-top: 40px !important; margin-right: -50px !important; color:black!important; font-size:14px!important; text-decoration:none!important; padding-right:40px!important; padding-left:40px!important; padding-bottom: 4px !important; padding-top: 2px !important; border-left-color: lightblue!important; border-top-color: lightblue!important; border-right-color: dodgerblue!important; border-bottom-color: dodgerblue!important; border-style: outset !important; border-width:2px !important; background-position:12px 6px!important; border-radius:20px!important;} div.secondary-cta:nth-child(1) > button:nth-child(1):hover{ appearance:none!important; background: #B2EDFA url("..//icons/Bild42.png") no-repeat !important; color:black!important; font-size:14px!important; text-decoration:none!important; background-position:12px 6px!important; border-radius:20px!important; border-left-color: #bbddff !important; border-top-color: #bbddff !important; border-right-color: #11508d !important; border-bottom-color: #11508d !important; border-style: outset !important; border-width:2px !important;} } -
Hallo FuchsFan .
Vielen Dank für die Info.
Teste mal diese Version, müsste nun passen:
CSS
Alles anzeigen@-moz-document url(about:welcome) { html, #root{background:#ffffff!important;} .screen{background: transparent !important;} .outer-wrapper{background-image: none !important;} .main-content{ background: rgba(255, 255, 255, 0.7)!important;} :focus-visible {outline: none !important;} .outer-wrapper{ justify-content: center!important; margin-left: auto !important; margin-right: auto !important; max-width: 1400px !important; min-height: 90vh !important; max-height: 90vh !important; margin-top: 30px !important; margin-bottom: 20px !important; padding-bottom: 20px !important; padding-top: 15px !important; padding-left: 50px !important; padding-right: 50px !important; background: #fffff0 !important; border-left-color: lightblue!important; border-top-color: lightblue!important; border-right-color: dodgerblue!important; border-bottom-color: dodgerblue!important; border-radius: 20px !important; border-width: 4px !important; border-style: outset !important;} .outer-wrapper:hover{ border-left-color: #bbddff !important; border-top-color: #bbddff !important; border-right-color: #11508d !important; border-bottom-color: #11508d !important;} h1{ color: #cc0000 !important; font-size: 35px !important; font-weight: bold !important;} #mainContentHeader{ color: #cc0000 !important; font-size: 20px !important; font-weight: bold !important; } .section-left{display: none !important; } .secondary-cta > span:nth-child(1){ color: #1a75ff !important; font-weight: bold !important; font-size: 17px !important;} h2{ color: #1a75ff !important; margin-top: 20px !important; margin-bottom: 10px !important; font-weight: bold !important; font-size: 17px !important;} .welcome-text{margin-bottom: 10px !important;} /* .brand-logo{ margin-top: 160px !important; min-height: 160px !important; margin-bottom: -170px !important;} [class="secondary-cta top"]{ position:absolute !important; top: 130px !important; left: 700px !important;} */ .screen:before { position:absolute !important; top: 50px !important; left: 500px !important; content: "Endors Firefox"; font-weight:bold !important; font-size: 26px !important; color:red !important; } .primary{ margin-top: 15px !important; appearance: none !important; background: #0060df url("..//icons/Fuchs4.png") no-repeat !important; background-position:16px 8px!important; padding-left: 50px!important; border-left-color: lightblue!important; border-top-color: lightblue!important; border-right-color: dodgerblue!important; border-bottom-color: dodgerblue!important; border-width:2px !important; border-style: outset !important; border-radius:30px!important;} .primary:hover{ background: #003eaa url("..//icons/Fuchs4.png") no-repeat !important; background-position:16px 8px!important; border-left-color: lightblue!important; border-top-color: lightblue!important; border-right-color: dodgerblue!important; border-bottom-color: dodgerblue!important; border-width:2px !important; border-style: outset !important; border-radius:30px!important;} div.secondary-cta:nth-child(2) > button:nth-child(1){ appearance:none!important; background: #F0F0F0 url("..//icons/Bild15.png") no-repeat !important; margin-top: 15px !important; color:black!important; font-size:14px!important; text-decoration:none!important; padding-right:35px!important; padding-left:40px!important; border-left-color: lightblue!important; border-top-color: lightblue!important; border-right-color: dodgerblue!important; border-bottom-color: dodgerblue!important; border-style: outset !important; border-width:2px !important; background-position:12px 6px!important; border-radius:20px!important; line-height: 2 !important;} div.secondary-cta:nth-child(2) > button:nth-child(1):hover{ appearance:none!important; background: #B2EDFA url("..//icons/Bild15.png") no-repeat !important; color:black!important; font-size:14px!important; text-decoration:none!important; background-position:12px 6px!important; border-radius:20px!important; border-left-color: #bbddff !important; border-top-color: #bbddff !important; border-right-color: #11508d !important; border-bottom-color: #11508d !important; border-style: outset !important; border-width:2px !important;} div.secondary-cta:nth-child(1) > button:nth-child(1){ appearance:none!important; background: #F0F0F0 url("..//icons/Bild42.png") no-repeat !important; margin-top: 40px !important; margin-right: -50px !important; color:black!important; font-size:14px!important; text-decoration:none!important; padding-right:35px!important; padding-left:40px!important; border-left-color: lightblue!important; border-top-color: lightblue!important; border-right-color: dodgerblue!important; border-bottom-color: dodgerblue!important; border-style: outset !important; border-width:2px !important; background-position:12px 7px!important; border-radius:20px!important; line-height: 2.2 !important;} div.secondary-cta:nth-child(1) > button:nth-child(1):hover{ appearance:none!important; background: #B2EDFA url("..//icons/Bild42.png") no-repeat !important; color:black!important; font-size:14px!important; text-decoration:none!important; background-position:12px 7px!important; border-radius:20px!important; border-left-color: #bbddff !important; border-top-color: #bbddff !important; border-right-color: #11508d !important; border-bottom-color: #11508d !important; border-style: outset !important; border-width:2px !important;} }Hoffe es passt nun.
Mfg.
Endor -
Hoffe es passt nun.
Prima, Endor.
 Auch der neue Button sieht gut aus.
Auch der neue Button sieht gut aus.Aber die Schriftgröße hast Du beibehalten, so wie ich schon oben berichtet habe, das geht wohl so auch am besten.
-
Ja die Schriftgröße passt gut so wie Du es gemacht hast.
Danke nochmals für Deinen Code und den Hinweis.
Den Button unten hatten wir schon mal. Da hat sich nur die Bezeichnung
geändert daher ging es nicht mehr.Mfg.
Endor -
Hallo FuchsFan
Habe oben den CSS Code nochmals aktualisiert.
Die Schaltfläche unten musste ich nochmals anders ansprechen.
Die Schaltfläche oben wurde damit auch angesprochen und das wollte
ich nicht.
Ich habe nur diesen Teil neu gemacht,
CSS
Alles anzeigendiv.secondary-cta:nth-child(2) > button:nth-child(1){ appearance:none!important; background: #F0F0F0 url("..//icons/Bild15.png") no-repeat !important; margin-top: 15px !important; color:black!important; font-size:14px!important; text-decoration:none!important; padding-right:35px!important; padding-left:40px!important; border-left-color: lightblue!important; border-top-color: lightblue!important; border-right-color: dodgerblue!important; border-bottom-color: dodgerblue!important; border-style: outset !important; border-width:2px !important; background-position:12px 6px!important; border-radius:20px!important; line-height: 2 !important;} div.secondary-cta:nth-child(2) > button:nth-child(1):hover{ appearance:none!important; background: #B2EDFA url("..//icons/Bild15.png") no-repeat !important; color:black!important; font-size:14px!important; text-decoration:none!important; background-position:12px 6px!important; border-radius:20px!important; border-left-color: #bbddff !important; border-top-color: #bbddff !important; border-right-color: #11508d !important; border-bottom-color: #11508d !important; border-style: outset !important; border-width:2px !important;} div.secondary-cta:nth-child(1) > button:nth-child(1){ appearance:none!important; background: #F0F0F0 url("..//icons/Bild42.png") no-repeat !important; margin-top: 40px !important; margin-right: -50px !important; color:black!important; font-size:14px!important; text-decoration:none!important; padding-right:35px!important; padding-left:40px!important; border-left-color: lightblue!important; border-top-color: lightblue!important; border-right-color: dodgerblue!important; border-bottom-color: dodgerblue!important; border-style: outset !important; border-width:2px !important; background-position:12px 7px!important; border-radius:20px!important; line-height: 2.2 !important;} div.secondary-cta:nth-child(1) > button:nth-child(1):hover{ appearance:none!important; background: #B2EDFA url("..//icons/Bild42.png") no-repeat !important; color:black!important; font-size:14px!important; text-decoration:none!important; background-position:12px 7px!important; border-radius:20px!important; border-left-color: #bbddff !important; border-top-color: #bbddff !important; border-right-color: #11508d !important; border-bottom-color: #11508d !important; border-style: outset !important; border-width:2px !important;}Einfach den vorhandenen Teil damit ersetzen.
Zeile 112 bis Ende.
Mfg.
Endor -
Habe oben den CSS Code nochmals aktualisiert.
Danke, Endor!
Kläre mich bitte auf, wo ist das Icon von hier
div.secondary-cta:nth-child(1) > button:nth-child(1){
appearance:none!important;
background: #F0F0F0 url("..//icons/Bild42.png") no-repeat !important;
zu sehen. Kann i.M. nichts damit anfangen.

-
-
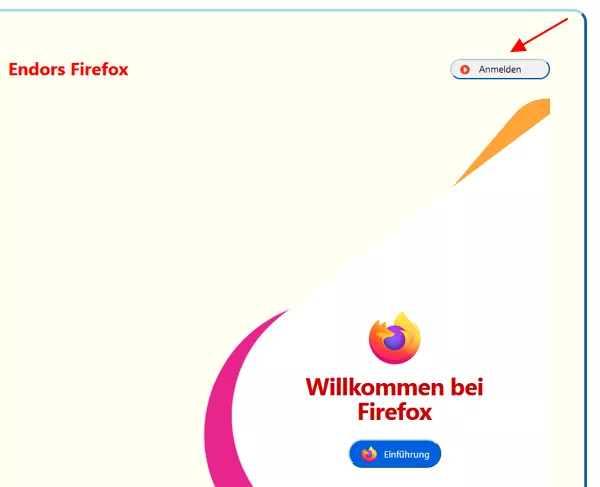
Da ich keine Mozilla Account verwende, ist oben rechts
eine Anmelden Schaltfläche hier vorhanden.
Komisch, die habe ich hier nicht. Habe auch keinen Account.
Hier mal ohne Code das Original im Nightly, da ist nichts zu sehen.
-
Eben auch in meinem Hauptfuchs mit aktiven Account getestet, da
ist sie auch da.
 Komisch. Du hast die nicht eventuell ausgeblendet?
Komisch. Du hast die nicht eventuell ausgeblendet?Mfg.
Endor -
da ist sie auch da.
Sieht hier so aus ohne jegliche Änderung.
Oben rechts der Button.
Ist auch im Nightly so.
-
Du hast die nicht eventuell ausgeblendet?
Sie ist hier in keiner Version zu sehen, kann das über die Einstellungen passieren?
-
kann das über die Einstellungen passieren?
Neues Profil
Oder hast du es per policies.json ausgeblendet?
-
Oder hast du es per policies.json ausgeblendet?
Das ist der Übeltäter. user_pref("identity.fxaccounts.enabled", false);
Danke, Andreas! Danke, Endor! Wieder klare Sicht.

-
Moinmoin, Endor!

Ab Nightly Version 100 (jetzt 101), gibt es bei about:debugging eine Änderung, links unten der Button Hilfe.

In dem Code von hier RE: About Seiten mit CSS Codes anpassen habe ich Zeile 349 und 371 durch folgenden Selektor ersetzt:
.sidebar__footer__support-help > span:nth-child(2) {
-
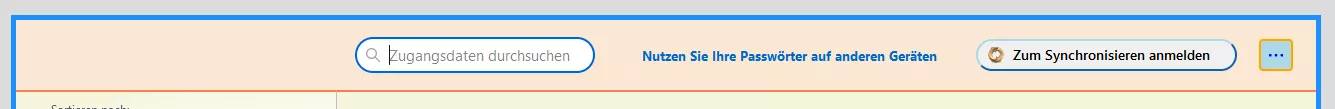
Ab Version 101 funktioniert bei about:logins die letzte Anpassung für das obere rechte Feld (header) nicht mehr. Dort habe ich jetzt nur noch das genommen:
-
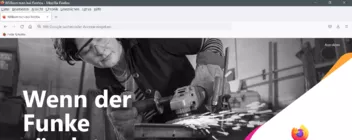
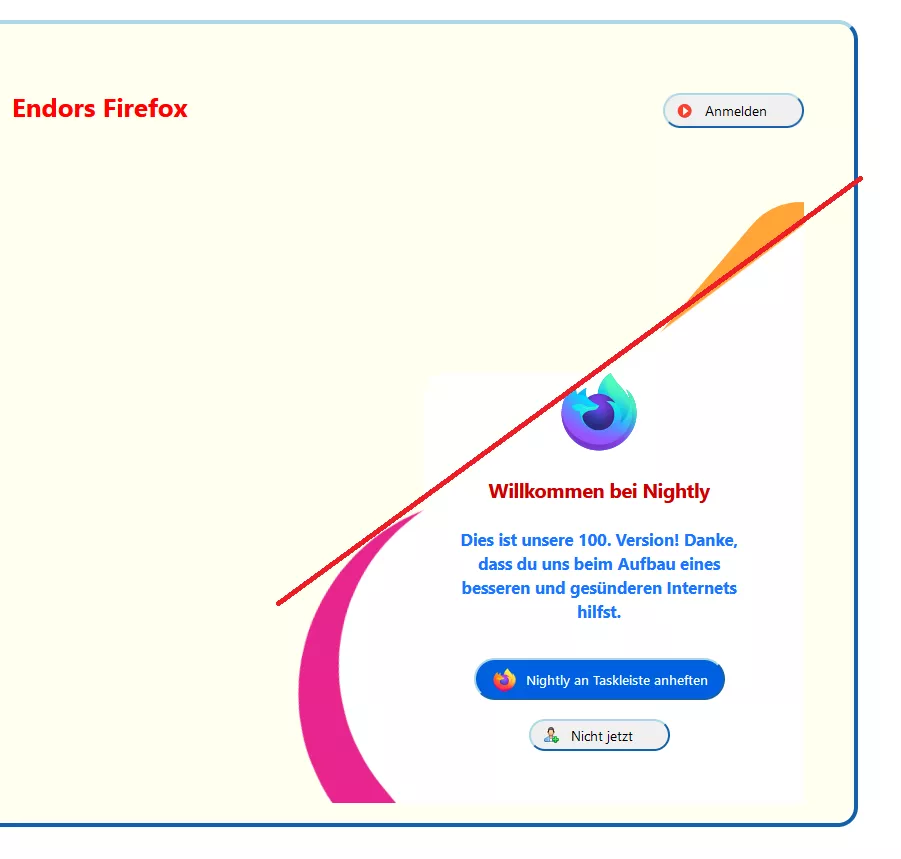
Und der dritte Code im Bunde, der sich auch wieder geändert hat in Version 101, about:welcome.
Sieht jetzt so aus (neuer Text):
Geändert habe ich von dem Code hier RE: About Seiten mit CSS Codes anpassen
1. Zeile 48 auf 25px
2. zu Zeile 63 hinzugefügt line-height: 22px !important;
3. neuen Eintrag hinzugefügt (original liegt der Wert bei 48px):
-
Hallo FuchsFan
Danke für die Hinweise.
about:debugging
passt perfekt. Danke!
about:logins
funktioniert hier einwandfrei.
about:about
da wurde hier ein Eintrag entfernt nämlich
about:devtools fehlt hier jetzt.about:welcome
da waren hier nur die beiden Schaltflächen zu hoch.
hier meine Version:
CSS
Alles anzeigen@-moz-document url(about:welcome) { html, #root{background:#ffffff!important;} .screen{background: transparent !important;} .outer-wrapper{background-image: none !important;} .main-content{ background: rgba(255, 255, 255, 0.7)!important;} :focus-visible {outline: none !important;} .outer-wrapper{ justify-content: center!important; margin-left: auto !important; margin-right: auto !important; max-width: 1400px !important; min-height: 90vh !important; max-height: 90vh !important; margin-top: 30px !important; margin-bottom: 20px !important; padding-bottom: 20px !important; padding-top: 15px !important; padding-left: 50px !important; padding-right: 50px !important; background: #fffff0 !important; border-left-color: lightblue!important; border-top-color: lightblue!important; border-right-color: dodgerblue!important; border-bottom-color: dodgerblue!important; border-radius: 20px !important; border-width: 4px !important; border-style: outset !important;} .outer-wrapper:hover{ border-left-color: #bbddff !important; border-top-color: #bbddff !important; border-right-color: #11508d !important; border-bottom-color: #11508d !important;} h1{ color: #cc0000 !important; font-size: 35px !important; font-weight: bold !important;} #mainContentHeader{ color: #cc0000 !important; font-size: 20px !important; font-weight: bold !important; } .section-left{display: none !important; } .secondary-cta > span:nth-child(1){ color: #1a75ff !important; font-weight: bold !important; font-size: 17px !important;} h2{ color: #1a75ff !important; margin-top: 20px !important; margin-bottom: 10px !important; font-weight: bold !important; font-size: 17px !important;} .welcome-text{margin-bottom: 10px !important;} .screen:before { position:absolute !important; top: 50px !important; left: 500px !important; content: "Endors Firefox"; font-weight:bold !important; font-size: 26px !important; color:red !important; } .primary{ margin-top: 15px !important; appearance: none !important; background: #0060df url("..//icons/Fuchs4.png") no-repeat !important; background-position:16px 8px!important; padding-left: 50px!important; border-left-color: lightblue!important; border-top-color: lightblue!important; border-right-color: dodgerblue!important; border-bottom-color: dodgerblue!important; border-width:2px !important; border-style: outset !important; border-radius:30px!important;} .primary:hover{ background: #003eaa url("..//icons/Fuchs4.png") no-repeat !important; background-position:16px 8px!important; border-left-color: lightblue!important; border-top-color: lightblue!important; border-right-color: dodgerblue!important; border-bottom-color: dodgerblue!important; border-width:2px !important; border-style: outset !important; border-radius:30px!important;} div.secondary-cta:nth-child(2) > button:nth-child(1){ appearance:none!important; background: #F0F0F0 url("..//icons/Bild15.png") no-repeat !important; margin-top: 15px !important; height: 32px !important; color:black!important; font-size:14px!important; text-decoration:none!important; padding-right:35px!important; padding-left:40px!important; border-left-color: lightblue!important; border-top-color: lightblue!important; border-right-color: dodgerblue!important; border-bottom-color: dodgerblue!important; border-style: outset !important; border-width:2px !important; background-position:12px 6px!important; border-radius:20px!important; line-height: 0 !important; } div.secondary-cta:nth-child(2) > button:nth-child(1):hover{ appearance:none!important; background: #B2EDFA url("..//icons/Bild15.png") no-repeat !important; color:black!important; font-size:14px!important; text-decoration:none!important; background-position:12px 6px!important; border-radius:20px!important; border-left-color: #bbddff !important; border-top-color: #bbddff !important; border-right-color: #11508d !important; border-bottom-color: #11508d !important; border-style: outset !important; border-width:2px !important;} div.secondary-cta:nth-child(1) > button:nth-child(1){ appearance:none!important; background: #F0F0F0 url("..//icons/Bild42.png") no-repeat !important; height: 35px !important; margin-top: 40px !important; margin-right: -50px !important; color:black!important; font-size:14px!important; text-decoration:none!important; padding-right:35px!important; padding-left:40px!important; border-left-color: lightblue!important; border-top-color: lightblue!important; border-right-color: dodgerblue!important; border-bottom-color: dodgerblue!important; border-style: outset !important; border-width:2px !important; background-position:12px 8px!important; border-radius:20px !important; line-height: 0 !important;} div.secondary-cta:nth-child(1) > button:nth-child(1):hover{ appearance:none!important; background: #B2EDFA url("..//icons/Bild42.png") no-repeat !important; color:black!important; font-size:14px!important; text-decoration:none!important; background-position:12px 8px!important; border-radius:20px!important; border-left-color: #bbddff !important; border-top-color: #bbddff !important; border-right-color: #11508d !important; border-bottom-color: #11508d !important; border-style: outset !important; border-width:2px !important;} }Mfg.
Endor -
about:about
da wurde hier ein Eintrag entfernt nehmlich
about:devtols fehlt hier jetzt.Ja, Endor, den habe ich aber noch nicht angefasst, weil in anderen Codes (z.B. extras_config_menu.uc.js) Bezüge vorhanden sind. Werde erst mal abwarten, bevor ich das bereinige.
about:welcome
da waren hier nur die beiden Schaltflächen zu hoch.
Den zusätzlichen Code habe ich deshalb genommen, weil es sonst so aussieht (Anstoss oben):
-
Ja den Zusätzlichen Code habe ich auch übernommen.
Passt perfekt. Danke dafür.
Mfg.
Endor -