Hier funktioniert er auch in allen drei Versionen.
106, 107 Beta und 108 Nightly.
Mfg.
Endor
Hier funktioniert er auch in allen drei Versionen.
106, 107 Beta und 108 Nightly.
Mfg.
Endor
In Version 106.0.1, bei about:preferences, gibt es ein kleines Problem. Wenn bei Datenschutz & Sicherheit die Auswahl auf Standard gestellt wird, so verbreitert sich die gesamte Box nach rechts hin. Das tritt nicht bei Streng und Benutzerdefiniert auf.
In der beta und auch in Nightly gibt es dieses Verhalten nicht.
Hallo,
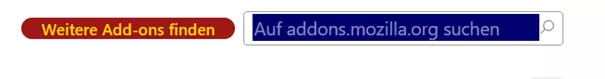
ich bin gerade dabei, about:addons für mich anzupassen. Hier komme ich aber bei der oberen Suchleiste überhaupt nicht weiter.
Hier mein Code dafür:
.search-label {
margin-inline-end: 8px;
background-color: #9c1818 !important;
width: 200px !important;
text-align: center !important;
color: #ffd700 !important;
border-radius: 15px !important;
font-weight: 600 !important;
}
input {
border: none;
padding: 0 1px;
outline: none;
font: inherit;
font-size: inherit;
text-shadow: inherit;
box-sizing: border-box;
-moz-box-flex: 1;
min-width: 0;
text-align: inherit;
background-color: #00016e !important;
color: #fff !important;
font-size: 17px !important;
}
.textbox-search-icon .deck-selected {
color: red !important;
}
.search-textbox {
min-height: 32px;
padding-inline: 8px;
background-color: #00016e !important;
color: #fff !important;
}
.search-addons > .search-textbox {
margin: 0;
width: 20em;
min-height: 32px;
background-color: #00016e !important;
color: #fff !important;
}Der Hintergrund der Box soll vollständig in #00016e sein. Jedoch bekomme ich nur das "innere" Feld hin.
Des weiteren: Was muss man einstellen, damit Drop-down Menüs offen bleiben, damit man diese mit dem Inspektor entsprechend anschauen und anpassen kann?
Der Hintergrund der Box soll vollständig in #00016e sein.
Meinst du das so?
Wenn ja, dann teste bitte:
.search-label {
margin-inline-end: 8px;
background-color: #9c1818 !important;
width: 200px !important;
text-align: center !important;
color: #ffd700 !important;
border-radius: 15px !important;
font-weight: 600 !important;
}
input {
border: none;
padding: 0 1px;
outline: none;
font: inherit;
font-size: inherit;
text-shadow: inherit;
box-sizing: border-box;
-moz-box-flex: 1;
min-width: 0;
text-align: inherit;
background-color: #00016e !important;
color: #fff !important;
font-size: 17px !important;
}
.textbox-search-icon .deck-selected {
color: red !important;
}
search-addons > search-textbox {
min-height: 32px;
padding-inline: 8px;
background-color: #00016e !important;
color: #fff !important;
}
.search-addons > .search-textbox {
margin: 0;
width: 20em;
min-height: 32px;
background-color: #00016e !important;
color: #fff !important;
}damit man diese mit dem Inspektor entsprechend anschauen und anpassen kann?
Popup öffnen...Rechtsklick rein..Untersuchen..
ergibt:
Der Hintergrund der Box soll vollständig in #00016e sein.
Meinst du das so?
Wenn ja, dann teste bitte:
CSS.search-label { margin-inline-end: 8px; background-color: #9c1818 !important; width: 200px !important; text-align: center !important; color: #ffd700 !important; border-radius: 15px !important; font-weight: 600 !important; } input { border: none; padding: 0 1px; outline: none; font: inherit; font-size: inherit; text-shadow: inherit; box-sizing: border-box; -moz-box-flex: 1; min-width: 0; text-align: inherit; background-color: #00016e !important; color: #fff !important; font-size: 17px !important; } .textbox-search-icon .deck-selected { color: red !important; } search-addons > search-textbox { min-height: 32px; padding-inline: 8px; background-color: #00016e !important; color: #fff !important; } .search-addons > .search-textbox { margin: 0; width: 20em; min-height: 32px; background-color: #00016e !important; color: #fff !important; }
Mein Ziel ist, dass es am Ende so aussieht, wie auf deinem Bild. Bei mir macht der Code jedoch nur folgendes:

Bei mir macht der Code jedoch nur folgendes:
Eigenartig ![]()
Extra nur in die Entwickler-Werkzeuge eingetragen ergibt:
Nur der eine Code mit anderen Farben ergibt:
damit man diese mit dem Inspektor entsprechend anschauen und anpassen kann?
Popup öffnen...Rechtsklick rein..Untersuchen..
ergibt:
Funktioniert mit und ohne focus
Wo liegt der Unterschied?
Funktioniert leider gar nicht,
und wie wäre der Code für "gedrückt"?
Yes.
Wichtig wäre für mich das Hovern!
Wobei die Textfarbe auch ganz interessant wäre.
Ach, und "gedrückt"!
Wichtig wäre für mich das Hovern!
Pauschal:
#page-options panel-item {
color: yellow !important;
}
#page-options panel-item {
--in-content-button-background-hover: lightblue !important;
--in-content-button-text-color-hover: green !important;
}Einzeln:
[data-l10n-id="addon-updates-check-for-updates"] {
color: red !important;
}
[data-l10n-id="addon-updates-check-for-updates"] {
--in-content-button-background-hover: green !important;
--in-content-button-text-color-hover: blue !important;
}
[data-l10n-id="addon-install-from-file"] {
color: yellow !important;
}
[data-l10n-id="addon-install-from-file"] {
--in-content-button-background-hover: lightblue !important;
--in-content-button-text-color-hover: green !important;
}Super, klasse. ![]()
Danke, funktioniert wie von mir gewüscht.
Nur eine Sache noch, wenn möglich.
Beim Hovern wird die ganze Zeile "markiert",
ist es möglich links, wie rechts einen Abstand zum Rand hinzuzaubern
und die Ecken dann noch abzurunden?
Im Grunde weiß ich ja wie es geht, aber hier hänge ich irgendwie fest,
denn
--in-content-button-border-color: 3px solid red !important;
--in-content-button-border-radius: 4px !important;greift nicht.
Und mit den Abständen weiß ich auch gerade nicht weiter.
Und auch wenn ich folgendes versuche, ...
#page-options panel-item:hover {
border-radius: 8px !important;
background: #5C5C5C !important;
margin-left: 5px !important;
width: 305px !important;
}... ist es nicht von Erfolg gekrönt.
Ich bin z.Z. mit meinem Latein am Ende.
Alles anzeigenBei mir macht der Code jedoch nur folgendes:
Eigenartig
Extra nur in die Entwickler-Werkzeuge eingetragen ergibt:
Nur der eine Code mit anderen Farben ergibt:
Bei mir ist es auch so, dass der Code nur in die Entwickler-Werkzeuge eingetragen funktioniert. Setze ich das dann in die css Datei, funktioniert der Code nicht...
Hast du #1147 mal probiert?
Setze ich das dann in die css Datei, funktioniert der Code nicht...
In welche CSS Datei hast du das denn gesetzt?
Funktioniert hier einwandfrei.
Hast du #1147 mal probiert?
Ja. Funktioniert leider nicht.
Setze ich das dann in die css Datei, funktioniert der Code nicht...
In welche CSS Datei hast du das denn gesetzt?
Funktioniert hier einwandfrei.
Der Code für das Drop-Down Menü funktioniert bei mir auch sehr gut (wie kann man da den border-radius verändern?).
Hauptsächlich ging und geht es mir jedoch um den vollständigen Hintergrund der oberen Suchleiste (siehe dazu Beitrag #1145).
den vollständigen Hintergrund der oberen Suchleiste
Keine Ahnung warum das bei dir alles nicht funktioniert ![]()
Hier funktioniert das einwandfrei.
den vollständigen Hintergrund der oberen Suchleiste
Keine Ahnung warum das bei dir alles nicht funktioniert
Hier funktioniert das einwandfrei.
Hast du den Code auch in der .css für diese Seite getestet, oder nur im Inspektor eingegeben?
Wenn du das in der css hast, kannst du dann bitte die vollständige Datei zur verfügung stellen, also auch mit dem "Kopf" in dem die Adresse der Seite eingetragen ist?
in der .css für diese Seite getestet
Ja
@-moz-document url-prefix(about:addons) {
.search-label {
margin-inline-end: 8px;
background-color: #9c1818 !important;
width: 200px !important;
text-align: center !important;
color: #ffd700 !important;
border-radius: 15px !important;
font-weight: 600 !important;
}
input {
border: none;
padding: 0 1px;
outline: none;
font: inherit;
font-size: inherit;
text-shadow: inherit;
box-sizing: border-box;
-moz-box-flex: 1;
min-width: 0;
text-align: inherit;
background-color: #00016e !important;
color: #fff !important;
font-size: 17px !important;
}
.textbox-search-icon .deck-selected {
color: red !important;
}
search-addons > search-textbox {
min-height: 32px;
padding-inline: 8px;
background-color: #00016e !important;
color: #fff !important;
}
.search-addons > .search-textbox {
margin: 0;
width: 20em;
min-height: 32px;
background-color: #00016e !important;
color: #fff !important;
}
}Es reicht auch oben:
@-moz-document url(about:addons) {
in der .css für diese Seite getestet
Ja
CSS@-moz-document url-prefix(about:addons) { .search-label { margin-inline-end: 8px; background-color: #9c1818 !important; width: 200px !important; text-align: center !important; color: #ffd700 !important; border-radius: 15px !important; font-weight: 600 !important; } input { border: none; padding: 0 1px; outline: none; font: inherit; font-size: inherit; text-shadow: inherit; box-sizing: border-box; -moz-box-flex: 1; min-width: 0; text-align: inherit; background-color: #00016e !important; color: #fff !important; font-size: 17px !important; } .textbox-search-icon .deck-selected { color: red !important; } search-addons > search-textbox { min-height: 32px; padding-inline: 8px; background-color: #00016e !important; color: #fff !important; } .search-addons > .search-textbox { margin: 0; width: 20em; min-height: 32px; background-color: #00016e !important; color: #fff !important; } }Es reicht auch oben:
@-moz-document url(about:addons) {
Danke. Ich hatte oben als Adressierung noch "@namespace url(http://www.w3.org/1999/xhtml);" drin. Das habe ich jetzt entfernt und der Code funktioniert auch bei mir.
Kannst du mir bitte noch sagen, wie ich bei dem drop-down Menü bei :hover den border-radius ändern kann?
#page-options panel-list {
font: menu;
background-color: #00016e !important;
border-radius: 5px !important;
border-color: #00016e !important;
color: #ffd700 !important;
}
#page-options panel-item {
--in-content-button-background-hover: #ffd700 !important;
--in-content-button-text-color-hover: #9c1818 !important;
--in-content-button-border-radius: 30px !important;
}
