Geht nicht um Abstände !
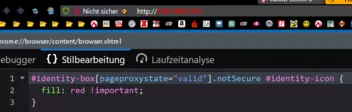
Bei mir wird in Verbindung mit anderen Änderungen und deinem Code immer das Firefox Icon und das entsprechende der Seite übereinander liegend angezeigt und das auch noch rot eingefärbt .... schlechter Tausch um 1 Icon schön zu haben alle Anderen versemmeln ![]()