wollte nur sehen
Nach einem reload der Seite steht der Text:
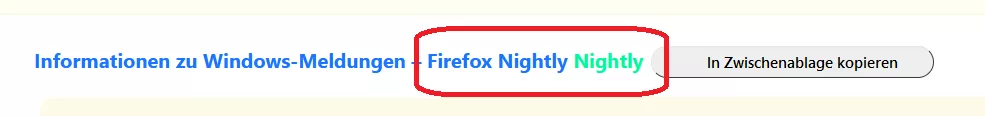
Informationen zu Windows-Meldungen – Mozilla Firefox
ja auch unten erneut.
Ich habe den mal für oben verändert, gefällt mir besser so ![]()
Und so nach dem reload:
CSS
@namespace url(http://www.w3.org/1999/xhtml);
@-moz-document url(about:windows-messages) {
.window-card-title::after {
content: " Nightly" !important;
color: #00fa9a !important; }
.card > summary::marker {
content: url("file:///C:/Users/Andi/Icons%20Firefox/Nightly.png") !important; }
.window-card-title {
margin-left: 20px !important; }
html{background: white !important;
scrollbar-width: none !important;}
[data-l10n-id="windows-messages-page-title"] {
font-size: 0 !important; }
[data-l10n-id="windows-messages-page-title"]:before {
content: "Endors Firefox: Aktuelle Informationen zu Meldungen von Windows" !important;
font-size: 20px !important;
margin-left: 220px !important; }
h1{
color: #cc0000 !important;
font-size: 22px !important;
font-weight: bold !important;
margin-bottom: 20px !important;}
h3{
color: #1a75ff !important;
font-size: 20px !important;}
.card > summary:nth-child(1)::marker{
color: #1a75ff !important;
font-size: 20px ! important;}
li.message:nth-child(n+1)::marker{
color: #cc0000 !important;
font-size: 20px ! important;}
li.message:nth-child(odd) {
background: #fffae8 !important;
border-radius: 14px !important;
padding: 10px !important;}
li.message:nth-child(even) {
background: #ffffdd !important;
border-radius: 14px !important;
padding: 10px !important;}
li.message:nth-child(odd):hover {
background: #fbe8d2 !important;
border-radius: 14px !important;
padding: 10px !important;
box-shadow: 2px 2px 2px 2px lightgrey !important;}
li.message:nth-child(even):hover {
background: #fbe8d2 !important;
border-radius: 14px !important;
padding: 10px !important;
box-shadow: 2px 2px 2px 2px lightgrey !important;}
.card:hover {
background: #fffff0 !important;}
:root {
--card-outline-color: red !important;}
body {
height: auto !important;
background-color: #fffff0 !important;
max-width: 1250px !important; /* hier die Breite einstellen */
margin-left: auto !important;
margin-right: auto !important;
margin-top: 25px !important;
padding-top: 35px !important;
padding-left: 25px !important;
padding-right: 25px !important;
border-left-color: lightblue!important;
border-top-color: lightblue!important;
border-right-color: dodgerblue!important;
border-bottom-color: dodgerblue!important;
border-radius: 20px !important;
border-width: 4px !important;
border-style: outset !important;}
[data-l10n-id="windows-messages-copy-to-clipboard"] {
margin-top: 15px !important;
text-decoration:none !important;
display: inline-block !important;
padding-left: 55px !important;
padding-right: 35px !important;
padding-top: 5px !important;
padding-bottom: 5px !important;
color: black !important;
background: #efefef url("..//icons/page_copy20.png") no-repeat !important;
background-position:16px 6px!important;
border-left-color: #E6E5E5 !important;
border-top-color: #E6E5E5 !important;
border-right-color: #5C5B5B !important;
border-bottom-color: #5C5B5B !important;
border-width:1px !important;
border-style: outset !important;
border-radius:22px!important;}
[data-l10n-id="windows-messages-copy-to-clipboard"]:hover{
background: #CFE6F1 url("..//icons/page_copy20.png") no-repeat !important;
background-position:16px 6px!important;
border-left-color: #e4e3e3 !important;
border-top-color: #e4e3e3 !important;
border-right-color: #5c5b5b !important;
border-bottom-color: #5c5b5b !important;
border-width:1px !important;
border-style: outset !important;
border-radius:22px!important;}
}