About Seiten mit CSS Codes anpassen
-
Endor -
10. Mai 2020 um 14:44 -
Erledigt
-
-
Hallo FuchsFan
hier mein Code für about:profiles - Nightly
CSS
Alles anzeigen/* AGENT_SHEET */ @namespace url(http://www.w3.org/1999/xhtml); @-moz-document url(about:profiles){ html{background:#ffffff !important;} h1:after {content: "Design by Endor"; margin-left: 230px; font-size: 25px; font-weight: bold; color: red; } #body{ margin-left: auto !important; margin-right: auto !important; max-width: 1200px !important; /* Breite anpassen zbs. auf 1600px, dann aber auch in Zeile 39 den Wert auf 71% erhöhen */ margin-top: 40px !important; margin-bottom: 20px !important; padding-bottom: 30px !important; padding-top: 15px !important; padding-left: 50px !important; padding-right: 50px !important; background-color: #fffff0 !important; border-left-color: lightblue!important; border-top-color: lightblue!important; border-right-color: dodgerblue!important; border-bottom-color: dodgerblue!important; border-radius: 20px !important; border-width: 4px !important; border-style: outset !important;} #body:hover{ border-left-color: #bbddff !important; border-top-color: #bbddff !important; border-right-color: #11508d !important; border-bottom-color: #11508d !important;} .content-flex { flex: 1 1 56% !important;} .action-box{ margin-top: -40px !important; border-radius:24px !important;} .action-box > h3:nth-child(1){ margin-left: 13px !important;} .action-box > h3, h2, h1 {color: #057A7A !important;} .action-box{background: #FDF5E6 !important;} .action-box > h3{margin-left: 4px !important;} #owned{margin-top: -80px !important;} #profiles > div > table{border-radius:24px !important;} #profiles > div > table > tbody > tr:nth-child(1) > th:nth-child(1){border-top-left-radius:24px !important; padding-top: 8px !important; padding-bottom: 8px !important;} #profiles > div > table > tbody > tr:nth-child(1) > td:nth-child(2){border-top-right-radius:24px !important;} #profiles > div > table > tbody > tr:nth-child(3) > th:nth-child(1){border-bottom-left-radius:24px !important;} #profiles > div > table > tbody > tr:nth-child(3) > td:nth-child(2){border-bottom-right-radius:24px !important;} th, td {padding-left: 17px !important;} hr{display: none !important;} h2{margin-top: 25px !important;} h3{color: red !important;} #restart-button{ appearance:none!important; background: #F0F0F0 url("..//icons/Bild9.png")no-repeat !important; margin-left: 8px !important; padding-left:45px!important; padding-right: 150px !important; padding-top: 3px !important; padding-bottom: 3px!important; background-position:14px 6px!important; font-size:14.0px!important; border-style: outset !important; border-left-color: lightblue!important; border-top-color: lightblue!important; border-right-color: dodgerblue!important; border-bottom-color: dodgerblue!important; border-width:2px !important; border-radius:12px !important; color:black !important; white-space: nowrap!important; overflow: hidden !important; text-overflow: ellipsis!important; } #restart-button:hover{ appearance:none!important; background: #B2EDFA url("..//icons/Bild9.png")no-repeat !important; background-position:14px 6px!important; border-left-color: #bbddff !important; border-top-color: #bbddff !important; border-right-color: #11508d !important; border-bottom-color: #11508d !important;} #restart-in-safe-mode-button{ appearance:none!important; background: #F0F0F0 url("..//icons/Bild10.png")no-repeat !important; margin-left: 8px !important; padding-left:45px!important; padding-right: 34px !important; background-position:14px 5px!important; font-size:14.0px!important; border-style: outset !important; border-left-color: lightblue!important; border-top-color: lightblue!important; border-right-color: dodgerblue!important; border-bottom-color: dodgerblue!important; border-width:2px !important; border-radius:12px !important; color:black !important; margin-bottom: 10px !important; white-space: nowrap!important; overflow: hidden !important; text-overflow: ellipsis!important;} #restart-in-safe-mode-button:hover{ appearance:none!important; background: #B2EDFA url("..//icons/Bild10.png")no-repeat !important; background-position:14px 5px!important; border-left-color: #bbddff !important; border-top-color: #bbddff !important; border-right-color: #11508d !important; border-bottom-color: #11508d !important;} #create-button{ appearance:none!important; background: #F0F0F0 url("..//icons/Bild11.png")no-repeat !important; padding-left:35px!important; padding-right:20px!important; background-position:14px 5px!important; font-size:14.0px!important; border-style: outset !important; border-left-color: lightblue!important; border-top-color: lightblue!important; border-right-color: dodgerblue!important; border-bottom-color: dodgerblue!important; border-width:2px !important; border-radius:12px !important; color:black !important; } #create-button:hover{ appearance:none!important; background: #B2EDFA url("..//icons/Bild11.png")no-repeat !important; background-position:14px 5px!important; border-left-color: #bbddff !important; border-top-color: #bbddff !important; border-right-color: #11508d !important; border-bottom-color: #11508d !important;} #profiles > div:nth-child(n+1) > table > tbody > tr:nth-child(2) > td > button{ appearance:none!important; background: #F0F0F0 url("..//icons/Bild12.png")no-repeat !important; margin-left: 5px !important; padding-left:35px!important; padding-right:20px!important; background-position:14px 6px!important; font-size:14px!important; border-style: outset !important; border-left-color: lightblue!important; border-top-color: lightblue!important; border-right-color: dodgerblue!important; border-bottom-color: dodgerblue!important; border-width:2px !important; border-radius:12px !important; color:black !important;} /* Position der Schaltflächen Ordner öffen festlegen */ #profiles > div:nth-child(n+1) > table > tbody > tr:nth-child(2) > td > button {position: absolute !important; right: 320px !important; margin-top:-8px !important;} #profiles > div:nth-child(n+1) > table > tbody > tr:last-child > td > button {position: absolute !important; right: 320px !important; margin-top:-8px !important;} #profiles > div:nth-child(n+1) > table:nth-child(n+1) > tbody:nth-child(1) > tr:nth-child(n+1), #profiles > div:nth-child(n+1) > table:nth-child(n+1) > tbody:nth-child(1) > tr:nth-child(n+1) > th:nth-child(n+1) {height: 32px !important;} #profiles > div:nth-child(n+1) > table > tbody > tr:nth-child(2) > td > button:hover{ appearance:none!important; background: #B2EDFA url("..//icons/Bild12.png")no-repeat !important; background-position:14px 5px!important; border-left-color: #bbddff !important; border-top-color: #bbddff !important; border-right-color: #11508d !important; border-bottom-color: #11508d !important;} #profiles > div:nth-child(n+1) > table > tbody > tr:last-child > td > button{ appearance:none!important; background: #F0F0F0 url("..//icons/Bild12.png")no-repeat !important; margin-left: 25px !important; padding-left:35px!important; padding-right:20px!important; background-position:14px 6px!important; font-size: 14px!important; border-style: outset !important; border-left-color: lightblue!important; border-top-color: lightblue!important; border-right-color: dodgerblue!important; border-bottom-color: dodgerblue!important; border-width:2px !important; border-radius:12px !important; color:black !important;} #profiles > div:nth-child(n+1) > table > tbody > tr:last-child > td > button:hover{ appearance:none!important; background: #B2EDFA url("..//icons/Bild12.png")no-repeat !important; background-position:14px 5px!important; border-left-color: #bbddff !important; border-top-color: #bbddff !important; border-right-color: #11508d !important; border-bottom-color: #11508d !important;} #profiles > div:nth-child(n+1) > button:nth-child(3){ appearance:none!important; background: #F0F0F0 url("..//icons/Bild13.png")no-repeat !important; margin-top: 8px !important; padding-left:35px!important; padding-right:20px!important; background-position:14px 5px!important; font-size:14.0px!important; border-style: outset !important; border-left-color: lightblue!important; border-top-color: lightblue!important; border-right-color: dodgerblue!important; border-bottom-color: dodgerblue!important; border-width:2px !important; border-radius:12px !important; color:black !important;} #profiles > div:nth-child(n+1) > button:nth-child(3):hover{ appearance:none!important; background: #B2EDFA url("..//icons/Bild13.png")no-repeat !important; background-position:14px 5px!important; border-left-color: #bbddff !important; border-top-color: #bbddff !important; border-right-color: #11508d !important; border-bottom-color: #11508d !important;} #profiles > div:nth-child(n+1) >button:nth-child(4){ appearance:none!important; background: #F0F0F0 url("..//icons/Bild8.gif")no-repeat !important; margin-top: 8px !important; padding-left:35px!important; padding-right:20px!important; background-position:14px 5px!important; font-size:14.0px!important; border-style: outset !important; border-left-color: lightblue!important; border-top-color: lightblue!important; border-right-color: dodgerblue!important; border-bottom-color: dodgerblue!important; border-width:2px !important; border-radius:12px !important; color:black !important; } #profiles > div:nth-child(n+1) > button:nth-child(4):hover { appearance:none!important; background: #B2EDFA url("..//icons/Bild8.gif")no-repeat !important; background-position:14px 5px!important; border-left-color: #bbddff !important; border-top-color: #bbddff !important; border-right-color: #11508d !important; border-bottom-color: #11508d !important;} #profiles > div:nth-child(n+1) >button:nth-child(5){ appearance:none!important; background: #F0F0F0 url("..//icons/Bild14.png")no-repeat !important; margin-top: 8px !important; padding-left:35px!important; padding-right:20px!important; background-position:14px 7px!important; font-size:14.0px!important; border-style: outset !important; border-left-color: lightblue!important; border-top-color: lightblue!important; border-right-color: dodgerblue!important; border-bottom-color: dodgerblue!important; border-width:2px !important; border-radius:12px !important; color:black !important; } #profiles > div:nth-child(n+1) >button:nth-child(5):hover{ appearance:none!important; background: #B2EDFA url("..//icons/Bild14.png")no-repeat !important; background-position:14px 7px!important; border-left-color: #bbddff !important; border-top-color: #bbddff !important; border-right-color: #11508d !important; border-bottom-color: #11508d !important;} #profiles > div:nth-child(n+1) >button:nth-child(6){ appearance:none!important; background: #F0F0F0 url("..//icons/Bild15.png")no-repeat !important; margin-top: 8px !important; padding-left:35px!important; padding-right:20px!important; background-position:14px 5px!important; font-size:14.0px!important; border-style: outset !important; border-left-color: lightblue!important; border-top-color: lightblue!important; border-right-color: dodgerblue!important; border-bottom-color: dodgerblue!important; border-width:2px !important; border-radius:12px !important; color:black !important; } #profiles > div:nth-child(n+1) >button:nth-child(6):hover{ appearance:none!important; background: #B2EDFA url("..//icons/Bild15.png")no-repeat !important; background-position:14px 5px!important; border-left-color: #bbddff !important; border-top-color: #bbddff !important; border-right-color: #11508d !important; border-bottom-color: #11508d !important;} #profiles > div:nth-child(even) > table {background: #FFFAF0 !important;} #profiles > div:nth-child(odd) > table {background: #FFFFFF !important;} td:hover{background: #ffeb99 !important;} th {background-color: #ee7621 !important;} th:hover {background-color: #b54f06 !important;} }Mfg.
Endor -
Bei Aufruf per Import Regel mit neuer Bezeichnung für die Datei mit Namen Test.css
Hier könnte ich mir noch vorstellen, dass ein Fehler beim Eintragen der Importregel gemacht worden ist.
-
hier mein Code für about:profiles - Nightly
Das hast Du sehr gut gelöst mit der Anordnung.

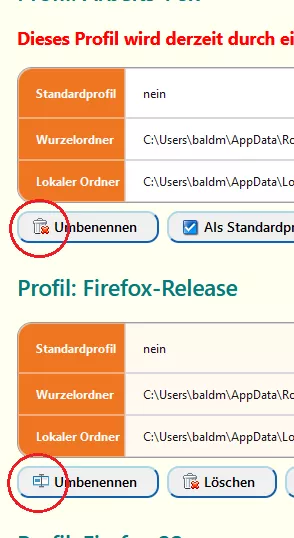
Das wäre aber noch zu lösen, und ich komme da nicht weiter. Bei dem Profil, dass mit dem Profil-Manager verwaltet wird, stimmt die Reihenfolge nicht mit den Button (Icon) überein.
Hast Du da noch eine Lösung?
-
Ihr könntet mal diesen Code für about:profiles testen (oder das für euch interessante rauskopieren)...

Da passen die Buttons:
CSS
Alles anzeigen@-moz-document url("about:profiles") { /* Ränder für die ganze Seite */ #body { background-color: rgb(40,40,42) !important; padding: 50px 100px !important; } /* Erklärung: "Diese Seite…" */ #owned > div:nth-child(1) { border: 2px ridge lightgrey !important; border-radius: 10px !important; width: 50vw !important; padding: 20px !important; margin-top: 50px !important; } #body > h1:nth-child(2) { font-size: 0px !important; } /* Überschrift */ #body > h1:nth-child(2):after { content: 'Meine Profile' !important; border: 2px ridge lightgrey !important; border-radius: 20px !important; background-color: cadetblue !important; color: white !important; font: 32px bold !important; line-height: 45px !important; text-align: center !important; min-width: 500px !important; max-width: 700px !important; height: 50px !important; padding: 0 50px !important; margin-left: 600px !important; } /* Box "Neu starten" */ .action-box { border: 2px ridge lightgrey !important; border-radius: 20px !important; background-color: #202023 !important; color: black !important; min-width: 562px !important; max-width: 562px !important; padding: 20px !important; margin-top: 95px !important; } /* Label "Neu starten" */ .action-box > h3:nth-child(1) { border: 2px ridge lightgrey !important; border-radius: 20px !important; background-color: lightgreen !important; text-align: center !important; line-height: 40px !important; height: 40px !important; max-width: 100px !important; padding: 0 100px !important; margin: 0 auto 20px !important;} /* entfernt den standardmäßigen Abstand hinter den Buttons */ #restart-in-safe-mode-button, #restart-button, button[data-l10n-id="profiles-rename"], button[data-l10n-id="profiles-remove"], button[data-l10n-id="profiles-set-as-default"], button[data-l10n-id="profiles-launch-profile"] { margin-inline-end: 0 !important; } /* Buttons "abgesicherter Neustart" und "normaler Neustart" */ #restart-in-safe-mode-button { appearance: none !important; border: 2px ridge lightgrey !important; border-radius: 10px !important; background: #99C0F7 url("file:///F:/FIREFOX-ICONS/Icons/abgesicherter-Neustart.png") no-repeat 10px 7px !important; color: black !important; padding: 5px 20px 5px 36px !important; margin: 0 20px 0 0 !important; } #restart-in-safe-mode-button:hover { appearance: none !important; background-color: #1e90ff !important; } #restart-button { appearance: none !important; border: 2px ridge lightgrey !important; border-radius: 10px !important; background: #99C0F7 url("file:///F:/FIREFOX-ICONS/Icons/Neustart.png") no-repeat 10px 7px !important; color: black !important; padding: 5px 20px 5px 36px !important; margin: 0 !important; } #restart-button:hover { appearance: none !important; background-color: #1e90ff !important; } /* Button "Neues Profil" */ #create-button { appearance: none !important; border: 2px ridge lightgrey !important; border-radius: 10px !important; background: #99C0F7 url("file:///F:/FIREFOX-ICONS/Icons/Profil-neu.png") no-repeat 10px 7px !important; color: black !important; padding: 5px 20px 5px 36px !important; margin: 25px 0 0 20px !important; } #create-button:hover { appearance: none !important; background-color: #1e90ff !important; } /* Die Einstellungen ab hier sind für alle Profile */ /* Rahmen um die Profil-Gruppen */ #profiles > div { border: 2px ridge lightgrey !important; border-radius: 20px !important; padding: 20px 100px !important; margin-top: 50px !important; } td { background-color: #202023 !important; } /* Label Profilname */ #profiles > div > h2:nth-child(1) { border: 2px ridge lightgrey !important; border-radius: 20px !important; background-color: lightgreen !important; color: black !important; text-align: center !important; line-height: 40px !important; width: 20vw !important; height: 40px !important; margin: 0 0 20px 50px !important; } /* Erklärung Standardprofil */ #profiles > div > h3 { border: 2px ridge red !important; border-radius: 10px !important; padding: 20px !important; margin: 0 0 20px 0 !important; } /* Tabelle */ #profiles > div > table { border: none !important; } th, td { border: none !important; } th { background-color: #002B57 !important; color: white !important; } /* Feld "Standardprofil" */ #profiles > div > table > tbody:nth-child(1) > tr:nth-child(1) > th:nth-child(1) { border: 2px ridge lightgrey !important; border-right: none !important; border-radius: 10px 0 0 0 !important; padding: 10px 20px !important; } /* Feld "Wurzelordner" */ #profiles > div > table > tbody:nth-child(1) > tr:nth-child(2) > th:nth-child(1) { border-left: 2px ridge lightgrey !important; border-bottom: 2px ridge lightgrey !important; padding: 10px 20px !important; } /* Feld "lokaler Ordner" */ #profiles > div > table > tbody:nth-child(1) > tr:nth-child(3) > th:nth-child(1) { border-left: 2px ridge lightgrey !important; border-bottom: 2px ridge lightgrey !important; border-radius: 0 0 0 10px !important; padding: 10px 20px !important; } /* Zeilen */ #profiles > div > table > tbody:nth-child(1) > tr:nth-child(1) > td:nth-child(2) { border: 2px ridge lightgrey !important; padding: 10px 20px !important; } #profiles > div > table > tbody:nth-child(1) > tr:nth-child(2) > td:nth-child(2), #profiles > div > table > tbody:nth-child(1) > tr:nth-child(3) > td:nth-child(2) { border: 2px ridge lightgrey !important; border-top: none !important; padding: 10px 20px !important; } /* Ecke oben rechts */ #profiles > div > table > tbody:nth-child(1) > tr:nth-child(1) > td:nth-child(2) { border-radius: 0 10px 0 0 !important; } /* Ecke unten rechts */ #profiles > div > table > tbody:nth-child(1) > tr:nth-child(3) > td:nth-child(2) { border-radius: 0 0 10px 0 !important; } /* Button "Ordner öffnen" -> Wurzelordner */ #profiles > div:nth-child(n+1) > table > tbody > tr:nth-child(2) > td > button { appearance: none !important; border: 2px ridge lightgrey !important; border-radius: 10px !important; background: #99C0F7 url("file:///F:/FIREFOX-ICONS/Icons/Ordner.png") no-repeat 10px 7px !important; color: black !important; min-height: 34px !important; position: absolute !important; right: 247px !important; padding: 5px 20px 5px 36px !important; margin-top: -9px !important; } #profiles > div:nth-child(n+1) > table > tbody > tr:nth-child(2) > td > button:hover { appearance: none !important; background-color: #1e90ff !important; } /* Button "Ordner öffnen" -> lokaler Ordner */ #profiles > div:nth-child(n+1) > table > tbody > tr:last-child > td > button { appearance: none !important; border: 2px ridge lightgrey !important; border-radius: 10px !important; background: #99C0F7 url("file:///F:/FIREFOX-ICONS/Icons/Ordner.png") no-repeat 10px 7px !important; color: black !important; min-height: 34px !important; position: absolute !important; right: 247px !important; padding: 5px 20px 5px 36px !important; margin-top: -9px !important; } #profiles > div:nth-child(n+1) > table > tbody > tr:last-child > td > button:hover { appearance: none !important; background-color: #1e90ff !important; } /* bestimmt die Höhe der Zeilen bei den Profilordnern */ #profiles > div:nth-child(-n+20) > table:nth-child(-n+20) > tbody:nth-child(1) > tr:nth-child(-n+20), #profiles > div:nth-child(-n+20) > table:nth-child(-n+20) > tbody:nth-child(1) > tr:nth-child(-n+20) > th:nth-child(-n+20) { height: 34px !important; } /* Button "umbenennen" */ button[data-l10n-id="profiles-rename"] { appearance: none !important; border: 2px ridge lightgrey !important; border-radius: 10px !important; background: #99C0F7 url("file:///F:/FIREFOX-ICONS/Icons/umbenennen.png") no-repeat 10px 7px !important; color: black !important; padding: 5px 20px 5px 36px !important; margin: 24px 0 0 20px !important; } button[data-l10n-id="profiles-rename"]:hover { appearance: none !important; background-color: #1e90ff !important; } /* Button "löschen" */ button[data-l10n-id="profiles-remove"] { appearance: none !important; border: 2px ridge lightgrey !important; border-radius: 10px !important; background: #99C0F7 url("file:///F:/FIREFOX-ICONS/Icons/Trashcan.png") no-repeat 10px 7px !important; color: black !important; padding: 5px 20px 5px 36px !important; margin: 24px 0 0 20px !important; } button[data-l10n-id="profiles-remove"]:hover { appearance: none !important; background-color: #1e90ff !important; } /* Button "Als Standardprofil festlegen" */ button[data-l10n-id="profiles-set-as-default"] { appearance: none !important; border: 2px ridge lightgrey !important; border-radius: 10px !important; background: #99C0F7 url("file:///F:/FIREFOX-ICONS/Icons/Standard.png") no-repeat 10px 7px !important; color: black !important; position: absolute !important; left: 530px !important; padding: 5px 20px 5px 36px !important; margin-top: 24px !important; } button[data-l10n-id="profiles-set-as-default"]:hover { appearance: none !important; background-color: #1e90ff !important; } /* Button "zusätzlich ausführen" */ button[data-l10n-id="profiles-launch-profile"] { appearance: none !important; border: 2px ridge lightgrey !important; border-radius: 10px !important; background: #99C0F7 url("file:///F:/FIREFOX-ICONS/Icons/Profil-neu.png") no-repeat 10px 7px !important; color: black !important; position: absolute !important; left: 799px !important; padding: 5px 20px 5px 36px !important; margin-top: 24px !important; } button[data-l10n-id="profiles-launch-profile"]:hover { appearance: none !important; background-color: #1e90ff !important; } /* Linie unten beim Profil ausblenden */ #profiles > div > hr { display: none !important; } } -
stimmt die Reihenfolge nicht mit den Button (Icon) überein.
Das ist es ja immer, was ich versuche zu erklären

Solche Bezeichnung sollte man immer vermeiden, wenn es eine ID dafür gibt:
#profiles > div:nth-child(n+1) > button:nth-child(3){
Die ID dafür wäre:
[data-l10n-id="profiles-rename"] {
Damit werden dann alle Button mit dem Namen: Umbenennen angesprochen, egal an welcher Stelle er steht.
Außerdem kommt sich Zeile 223 mit Zeile 249 in die Quere, weil jeweils der Button mit einer Zahl angesprochen wird, aber die Reihenfolge nicht stimmt.
Auch für die anderen Button würde ich immer die ID nehmen.
Beispiel für: Löschen
[data-l10n-id="profiles-remove"]
-
Das ist es ja immer, was ich versuche zu erklären
Das habe ich auch begriffen, versuche es überall zu ändern. Danke, Andreas!


-
versuche es überall zu ändern.

-
Ihr könntet mal diesen Code für about:profiles testen
Habe ich mich erschrocken, musste gleich Licht einschalten, weil alles so dunkel wurde.

Das gefällt mir sehr, habe das erst einmal für mich farbig umgestaltet (ich mag es immer hell, besser für die Augen in meinem Alter). Vielen Dank, grisu2099 , prima Ansatz finde ich.

-
versuche es überall zu ändern.
Teste bitte mal.
Fehlende Icons musst du dir einfügen.
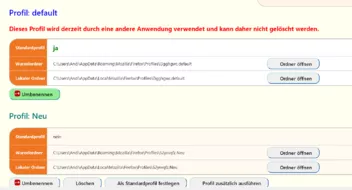
Zusätzlich habe ich das Standard-Profil etwas hervorgehoben:
CSS
Alles anzeigen/* AGENT_SHEET */ @namespace url(http://www.w3.org/1999/xhtml); @-moz-document url(about:profiles){ html{background:#ffffff !important;} h1:after {content: "Design by Endor"; margin-left: 230px; font-size: 25px; font-weight: bold; color: red; } #body{ margin-left: auto !important; margin-right: auto !important; max-width: 1200px !important; /* Breite anpassen zbs. auf 1600px, dann aber auch in Zeile 39 den Wert auf 71% erhöhen */ margin-top: 40px !important; margin-bottom: 20px !important; padding-bottom: 30px !important; padding-top: 15px !important; padding-left: 50px !important; padding-right: 50px !important; background-color: #fffff0 !important; border-left-color: lightblue!important; border-top-color: lightblue!important; border-right-color: dodgerblue!important; border-bottom-color: dodgerblue!important; border-radius: 20px !important; border-width: 4px !important; border-style: outset !important;} #body:hover{ border-left-color: #bbddff !important; border-top-color: #bbddff !important; border-right-color: #11508d !important; border-bottom-color: #11508d !important;} .content-flex { flex: 1 1 56% !important;} .action-box{ margin-top: -40px !important; border-radius:24px !important;} .action-box > h3:nth-child(1){ margin-left: 13px !important;} .action-box > h3, h2, h1 {color: #057A7A !important;} .action-box{background: #FDF5E6 !important;} .action-box > h3{margin-left: 4px !important;} #owned{margin-top: -80px !important;} #profiles > div > table{border-radius:24px !important;} #profiles > div > table > tbody > tr:nth-child(1) > th:nth-child(1){border-top-left-radius:24px !important; padding-top: 8px !important; padding-bottom: 8px !important;} #profiles > div > table > tbody > tr:nth-child(1) > td:nth-child(2){border-top-right-radius:24px !important;} #profiles > div > table > tbody > tr:nth-child(3) > th:nth-child(1){border-bottom-left-radius:24px !important;} #profiles > div > table > tbody > tr:nth-child(3) > td:nth-child(2){border-bottom-right-radius:24px !important;} th, td {padding-left: 17px !important;} hr{display: none !important;} h2{margin-top: 25px !important;} h3{color: red !important;} [data-l10n-id="profiles-restart-normal"]{ background: #F0F0F0 url("..//icons/Bild9.png")no-repeat !important; margin-left: 8px !important; padding-left:45px!important; padding-right: 150px !important; padding-top: 3px !important; padding-bottom: 3px!important; background-position:14px 6px!important; font-size:14.0px!important; border-style: outset !important; border-left-color: lightblue!important; border-top-color: lightblue!important; border-right-color: dodgerblue!important; border-bottom-color: dodgerblue!important; border-width:2px !important; border-radius:12px !important; color:black !important; white-space: nowrap!important; overflow: hidden !important; text-overflow: ellipsis!important; } [data-l10n-id="profiles-restart-normal"]:hover{ background: #B2EDFA url("..//icons/Bild9.png")no-repeat !important; background-position:14px 6px!important; border-left-color: #bbddff !important; border-top-color: #bbddff !important; border-right-color: #11508d !important; border-bottom-color: #11508d !important;} [data-l10n-id="profiles-restart-in-safe-mode"]{ background: #F0F0F0 url("..//icons/Bild10.png")no-repeat !important; margin-left: 8px !important; padding-left:45px!important; padding-right: 34px !important; background-position:14px 5px!important; font-size:14.0px!important; border-style: outset !important; border-left-color: lightblue!important; border-top-color: lightblue!important; border-right-color: dodgerblue!important; border-bottom-color: dodgerblue!important; border-width:2px !important; border-radius:12px !important; color:black !important; margin-bottom: 10px !important; white-space: nowrap!important; overflow: hidden !important; text-overflow: ellipsis!important;} [data-l10n-id="profiles-restart-in-safe-mode"]:hover{ background: #B2EDFA url("..//icons/Bild10.png")no-repeat !important; background-position:14px 5px!important; border-left-color: #bbddff !important; border-top-color: #bbddff !important; border-right-color: #11508d !important; border-bottom-color: #11508d !important;} [data-l10n-id="profiles-create"]{ background: #F0F0F0 url("..//icons/Bild11.png")no-repeat !important; padding-left:35px!important; padding-right:20px!important; background-position:14px 5px!important; font-size:14.0px!important; border-style: outset !important; border-left-color: lightblue!important; border-top-color: lightblue!important; border-right-color: dodgerblue!important; border-bottom-color: dodgerblue!important; border-width:2px !important; border-radius:12px !important; color:black !important; } [data-l10n-id="profiles-create"]:hover{ background: #B2EDFA url("..//icons/Bild11.png")no-repeat !important; background-position:14px 5px!important; border-left-color: #bbddff !important; border-top-color: #bbddff !important; border-right-color: #11508d !important; border-bottom-color: #11508d !important;} [data-l10n-args='{"name":"default"}'] ~ button { background: lightgreen url("file:///C:/Users/Andi/Icons%20Firefox/4.jpg")no-repeat !important; margin-top: 8px !important; padding-left:35px!important; padding-right:20px!important; background-position:14px 5px!important; font-size:14.0px!important; border-style: outset !important; border-left-color: lightblue!important; border-top-color: lightblue!important; border-right-color: dodgerblue!important; border-bottom-color: dodgerblue!important; border-width:2px !important; border-radius:12px !important; color:black !important; } [data-l10n-args='{"name":"default"}'] ~ button:hover { background:red url("file:///C:/Users/Andi/Icons%20Firefox/4.jpg")no-repeat !important; margin-top: 8px !important; padding-left:35px!important; padding-right:20px!important; background-position:14px 5px!important; font-size:14.0px!important; border-style: outset !important; border-left-color: lightblue!important; border-top-color: lightblue!important; border-right-color: dodgerblue!important; border-bottom-color: dodgerblue!important; border-width:2px !important; border-radius:12px !important; color:white !important; } [data-l10n-args='{"name":"default"}'] { color: blue !important; } [data-l10n-id="profiles-yes"] { color: green !important; font-weight: bold !important; font-size: 18px !important; } [data-l10n-id="profiles-opendir"]{ background: #F0F0F0 url("..//icons/Bild12.png")no-repeat !important; margin-left: 5px !important; padding-left:35px!important; padding-right:20px!important; background-position:14px 6px!important; font-size:14px!important; border-style: outset !important; border-left-color: lightblue!important; border-top-color: lightblue!important; border-right-color: dodgerblue!important; border-bottom-color: dodgerblue!important; border-width:2px !important; border-radius:12px !important; color:black !important;} /* Position der Schaltflächen Ordner öffen festlegen */ #profiles > div:nth-child(n+1) > table > tbody > tr:nth-child(2) > td > button {position: absolute !important; right: 320px !important; margin-top:-8px !important;} #profiles > div:nth-child(n+1) > table > tbody > tr:last-child > td > button {position: absolute !important; right: 320px !important; margin-top:-8px !important;} #profiles > div:nth-child(n+1) > table:nth-child(n+1) > tbody:nth-child(1) > tr:nth-child(n+1), #profiles > div:nth-child(n+1) > table:nth-child(n+1) > tbody:nth-child(1) > tr:nth-child(n+1) > th:nth-child(n+1) {height: 32px !important;} [data-l10n-id="profiles-opendir"]:hover{ background: #B2EDFA url("..//icons/Bild12.png")no-repeat !important; background-position:14px 5px!important; border-left-color: #bbddff !important; border-top-color: #bbddff !important; border-right-color: #11508d !important; border-bottom-color: #11508d !important;} [data-l10n-id="profiles-rename"] { background: #F0F0F0 url("file:///C:/Users/Andi/Icons%20Firefox/4.jpg")no-repeat !important; margin-top: 8px !important; padding-left:35px!important; padding-right:20px!important; background-position:14px 5px!important; font-size:14.0px!important; border-style: outset !important; border-left-color: lightblue!important; border-top-color: lightblue!important; border-right-color: dodgerblue!important; border-bottom-color: dodgerblue!important; border-width:2px !important; border-radius:12px !important; color:black !important;} [data-l10n-id="profiles-rename"]:hover{ background: #B2EDFA url("file:///C:/Users/Andi/Icons%20Firefox/4.jpg")no-repeat !important; background-position:14px 5px!important; border-left-color: #bbddff !important; border-top-color: #bbddff !important; border-right-color: #11508d !important; border-bottom-color: #11508d !important;} [data-l10n-id="profiles-remove"]{ background: #F0F0F0 url("..//icons/Bild8.gif")no-repeat !important; margin-top: 8px !important; padding-left:35px!important; padding-right:20px!important; background-position:14px 5px!important; font-size:14.0px!important; border-style: outset !important; border-left-color: lightblue!important; border-top-color: lightblue!important; border-right-color: dodgerblue!important; border-bottom-color: dodgerblue!important; border-width:2px !important; border-radius:12px !important; color:black !important; } [data-l10n-id="profiles-remove"]:hover { background: #B2EDFA url("..//icons/Bild8.gif")no-repeat !important; background-position:14px 5px!important; border-left-color: #bbddff !important; border-top-color: #bbddff !important; border-right-color: #11508d !important; border-bottom-color: #11508d !important;} [data-l10n-id="profiles-set-as-default"]{ background: #F0F0F0 url("..//icons/Bild14.png")no-repeat !important; margin-top: 8px !important; padding-left:35px!important; padding-right:20px!important; background-position:14px 7px!important; font-size:14.0px!important; border-style: outset !important; border-left-color: lightblue!important; border-top-color: lightblue!important; border-right-color: dodgerblue!important; border-bottom-color: dodgerblue!important; border-width:2px !important; border-radius:12px !important; color:black !important; } [data-l10n-id="profiles-set-as-default"]:hover{ background: #B2EDFA url("..//icons/Bild14.png")no-repeat !important; background-position:14px 7px!important; border-left-color: #bbddff !important; border-top-color: #bbddff !important; border-right-color: #11508d !important; border-bottom-color: #11508d !important;} [data-l10n-id="profiles-launch-profile"]{ background: #F0F0F0 url("..//icons/Bild15.png")no-repeat !important; margin-top: 8px !important; padding-left:35px!important; padding-right:20px!important; background-position:14px 5px!important; font-size:14.0px!important; border-style: outset !important; border-left-color: lightblue!important; border-top-color: lightblue!important; border-right-color: dodgerblue!important; border-bottom-color: dodgerblue!important; border-width:2px !important; border-radius:12px !important; color:black !important; } [data-l10n-id="profiles-launch-profile"]:hover{ background: #B2EDFA url("..//icons/Bild15.png")no-repeat !important; background-position:14px 5px!important; border-left-color: #bbddff !important; border-top-color: #bbddff !important; border-right-color: #11508d !important; border-bottom-color: #11508d !important;} #profiles > div:nth-child(even) > table {background: #FFFAF0 !important;} #profiles > div:nth-child(odd) > table {background: #FFFFFF !important;} td:hover{background: #ffeb99 !important;} th {background-color: #ee7621 !important;} th:hover {background-color: #b54f06 !important;} } -
Teste bitte mal.
Du hast mir ja die ganze Arbeit abgenommen, danke, danke.

Eine Sache würde ich aber ändern, damit die Button Ordner öffnen an der vorgegebenen Stelle arretiert bleiben.
Bei body das position: relative !important; hinzufügen, und dann in den Zeilen 215 und 218 die gewünschte Lage einstellen.
Das habe ich schon vor langer Zeit so eingerichtet, dann bleiben auch die Button an der Stelle, wenn z.B. über Ansicht die Sidebar eingeschaltet wird.
-
Eine Sache würde ich aber ändern
Ok, so genau hatte ich das nicht weiter beachtet

Aber, das hast du dann gut gemacht

die ganze Arbeit abgenommen
Naja, es ist Montag, und mit irgendetwas musste ich den Tag ja beginnen.

-
Hallo,
hier mal meine Variante für den Button für den Wurzelordner.
CSS
Alles anzeigen#profiles > div > table tr > th[data-l10n-id="profiles-rootdir"] + td { padding-left: 108px !important; } #profiles > div > table tr button { position: absolute !important; left: 115px !important; min-height: 24px !important; max-height: 24px !important; border-radius: 0px !important; border: 1px solid #9CA4AB !important; background: #0082FC !important; color: #FFF !important; padding: 0 5px !important; }Die Werte müssen gegebenenfalls angepasst werden.
-
die ganze Arbeit abgenommen
Man kann den Code auch um einiges verkleinern

Im Beitrag Nr. 1570 sind es 341 Zeilen.
Mein angepasster hat nur noch 253.
CSS
Alles anzeigen/* AGENT_SHEET */ @namespace url(http://www.w3.org/1999/xhtml); @-moz-document url(about:profiles){ button { background: #F0F0F0 !important; border-style: outset !important; border-left-color: lightblue !important; border-top-color: lightblue !important; border-right-color: dodgerblue !important; border-bottom-color: dodgerblue !important; border-width: 2px !important; border-radius: 12px !important; color: black !important; font-size: 14px !important;} button:hover { background: #B2EDFA !important; border-left-color: #bbddff !important; border-top-color: #bbddff !important; border-right-color: #11508d !important; border-bottom-color: #11508d !important;} html{background:#ffffff !important;} h1:after {content: "Design by Endor"; margin-left: 230px; font-size: 25px; font-weight: bold; color: red; } #body{ position: relative !important; margin-left: auto !important; margin-right: auto !important; max-width: 1200px !important; /* Breite anpassen zbs. auf 1600px, dann aber auch in Zeile 39 den Wert auf 71% erhöhen */ margin-top: 40px !important; margin-bottom: 20px !important; padding-bottom: 30px !important; padding-top: 15px !important; padding-left: 50px !important; padding-right: 50px !important; background-color: #fffff0 !important; border-left-color: lightblue !important; border-top-color: lightblue !important; border-right-color: dodgerblue !important; border-bottom-color: dodgerblue !important; border-radius: 20px !important; border-width: 4px !important; border-style: outset !important;} #body:hover{ border-left-color: #bbddff !important; border-top-color: #bbddff !important; border-right-color: #11508d !important; border-bottom-color: #11508d !important;} .content-flex { flex: 1 1 56% !important;} .action-box{ margin-top: -40px !important; border-radius:24px !important;} .action-box > h3:nth-child(1){ margin-left: 13px !important;} .action-box > h3, h2, h1 {color: #057A7A !important;} .action-box{background: #FDF5E6 !important;} .action-box > h3{margin-left: 4px !important;} #owned{margin-top: -80px !important;} #profiles > div > table{border-radius:24px !important;} #profiles > div > table > tbody > tr:nth-child(1) > th:nth-child(1){border-top-left-radius:24px !important; padding-top: 8px !important; padding-bottom: 8px !important;} #profiles > div > table > tbody > tr:nth-child(1) > td:nth-child(2){border-top-right-radius:24px !important;} #profiles > div > table > tbody > tr:nth-child(3) > th:nth-child(1){border-bottom-left-radius:24px !important;} #profiles > div > table > tbody > tr:nth-child(3) > td:nth-child(2){border-bottom-right-radius:24px !important;} th, td {padding-left: 17px !important;} hr{display: none !important;} h2{margin-top: 25px !important;} h3{color: red !important;} [data-l10n-id="profiles-restart-normal"]{ background-image: url("file:///C:/Users/Andi/Icons%20Firefox/4.jpg") !important; background-repeat: no-repeat !important; margin-left: 8px !important; padding-left: 45px !important; padding-right: 150px !important; padding-top: 3px !important; padding-bottom: 3px !important; background-position: 14px 5px !important; white-space: nowrap !important; overflow: hidden !important; text-overflow: ellipsis !important; } [data-l10n-id="profiles-restart-normal"]:hover{ background-image: url("file:///C:/Users/Andi/Icons%20Firefox/4.jpg") !important; background-repeat: no-repeat !important; background-position: 14px 5px !important; } [data-l10n-id="profiles-restart-in-safe-mode"]{ background-image: url("file:///C:/Users/Andi/Icons%20Firefox/4.jpg") !important; background-repeat: no-repeat !important; margin-left: 8px !important; padding-left: 45px!important; padding-right: 34px !important; background-position: 14px 5px!important; margin-bottom: 10px !important; white-space: nowrap !important; overflow: hidden !important; text-overflow: ellipsis !important;} [data-l10n-id="profiles-restart-in-safe-mode"]:hover{ background-image: url("file:///C:/Users/Andi/Icons%20Firefox/4.jpg") !important; background-repeat: no-repeat !important; background-position: 14px 5px!important; } [data-l10n-id="profiles-create"]{ background-image: url("file:///C:/Users/Andi/Icons%20Firefox/4.jpg") !important; background-repeat: no-repeat !important; padding-left: 35px !important; padding-right: 20px !important; background-position: 14px 5px !important; } [data-l10n-id="profiles-create"]:hover{ background-image: url("file:///C:/Users/Andi/Icons%20Firefox/4.jpg") !important; background-repeat: no-repeat !important; background-position: 14px 5px !important; } [data-l10n-args='{"name":"default"}'] ~ button { background-image: url("file:///C:/Users/Andi/Icons%20Firefox/4.jpg") !important; background-color: red !important; background-repeat: no-repeat !important; margin-top: 8px !important; padding-left: 35px !important; padding-right: 20px !important; background-position: 14px 5px !important; } [data-l10n-args='{"name":"default"}'] ~ button:hover { background-image: url("file:///C:/Users/Andi/Icons%20Firefox/4.jpg") !important; background-color: green !important; background-repeat: no-repeat !important; margin-top: 8px !important; padding-left: 35px !important; padding-right: 20px !important; background-position: 14px 5px!important; color: white !important; } [data-l10n-args='{"name":"default"}'] { color: blue !important; } [data-l10n-id="profiles-yes"] { color: green !important; font-weight: bold !important; font-size: 18px !important; } [data-l10n-id="profiles-opendir"]{ background-image: url("file:///C:/Users/Andi/Icons%20Firefox/4.jpg") !important; background-repeat: no-repeat !important; margin-left: 5px !important; padding-left: 35px !important; padding-right: 20px !important; background-position: 14px 5px !important; } /* Position der Schaltflächen Ordner öffen festlegen */ #profiles > div:nth-child(n+1) > table > tbody > tr:nth-child(2) > td > button {position: absolute !important; right: 320px !important; margin-top: -8px !important;} #profiles > div:nth-child(n+1) > table > tbody > tr:last-child > td > button {position: absolute !important; right: 320px !important; margin-top: -8px !important;} #profiles > div:nth-child(n+1) > table:nth-child(n+1) > tbody:nth-child(1) > tr:nth-child(n+1), #profiles > div:nth-child(n+1) > table:nth-child(n+1) > tbody:nth-child(1) > tr:nth-child(n+1) > th:nth-child(n+1) {height: 32px !important;} [data-l10n-id="profiles-opendir"]:hover{ background-image: url("file:///C:/Users/Andi/Icons%20Firefox/4.jpg") !important; background-repeat: no-repeat !important; background-position: 14px 5px !important; } [data-l10n-id="profiles-rename"] { background-image: url("file:///C:/Users/Andi/Icons%20Firefox/4.jpg") !important; background-repeat: no-repeat !important; margin-top: 8px !important; padding-left: 35px !important; padding-right: 20px !important; background-position: 14px 5px !important; } [data-l10n-id="profiles-rename"]:hover{ background-image: url("file:///C:/Users/Andi/Icons%20Firefox/4.jpg") !important; background-repeat: no-repeat !important; background-position: 14px 5px !important; } [data-l10n-id="profiles-remove"]{ background-image: url("file:///C:/Users/Andi/Icons%20Firefox/4.jpg") !important; background-repeat: no-repeat !important; margin-top: 8px !important; padding-left: 35px !important; padding-right: 20px !important; background-position: 14px 5px !important; } [data-l10n-id="profiles-remove"]:hover { background-image: url("file:///C:/Users/Andi/Icons%20Firefox/4.jpg") !important; background-repeat: no-repeat !important; background-position: 14px 5px !important; } [data-l10n-id="profiles-set-as-default"]{ background-image: url("file:///C:/Users/Andi/Icons%20Firefox/4.jpg") !important; background-repeat: no-repeat !important; margin-top: 8px !important; padding-left: 35px !important; padding-right: 20px !important; background-position: 14px 5px!important; } [data-l10n-id="profiles-set-as-default"]:hover{ background-image: url("file:///C:/Users/Andi/Icons%20Firefox/4.jpg") !important; background-repeat: no-repeat !important; background-position: 14px 5px !important; } [data-l10n-id="profiles-launch-profile"]{ background-image: url("file:///C:/Users/Andi/Icons%20Firefox/4.jpg") !important; background-repeat: no-repeat !important; margin-top: 8px !important; padding-left: 35px !important; padding-right: 20px !important; background-position: 14px 5px !important; } [data-l10n-id="profiles-launch-profile"]:hover{ background-image: url("file:///C:/Users/Andi/Icons%20Firefox/4.jpg") !important; background-repeat: no-repeat !important; background-position: 14px 5px !important; } #profiles > div:nth-child(even) > table {background: #FFFAF0 !important;} #profiles > div:nth-child(odd) > table {background: #FFFFFF !important;} td:hover{background: #ffeb99 !important;} th {background-color: #ee7621 !important;} th:hover {background-color: #b54f06 !important;} }Die Icons müssen natürlich wieder angepasst werden. Die von Endor habe ich so nicht.
-
Hallo zusammen. Arbeite gerade den ganzen CSS Code um.
Für Wurzelordner öffnen würde ich es so machen wie es auch 2002Andreas
uns geraten hat:CSS
Alles anzeigenbutton[data-l10n-id="profiles-opendir"]{ appearance:none!important; background: #F0F0F0 url("..//icons/Bild12.png")no-repeat !important; margin-left: 5px !important; padding-left:35px!important; padding-right:20px!important; background-position:14px 6px!important; font-size:14px!important; border-style: outset !important; border-left-color: lightblue!important; border-top-color: lightblue!important; border-right-color: dodgerblue!important; border-bottom-color: dodgerblue!important; border-width:2px !important; border-radius:12px !important; color:black !important;} button[data-l10n-id="profiles-opendir"]:hover{ appearance:none!important; background: #B2EDFA url("..//icons/Bild12.png")no-repeat !important; background-position:14px 5px!important; border-left-color: #bbddff !important; border-top-color: #bbddff !important; border-right-color: #11508d !important; border-bottom-color: #11508d !important;}Der gesamte CSS Code kommt dann später.
Mfg.
Endor -
Den Code würde ich noch korrekt einrücken. Eine bessere Lesbarkeit verbessert die Wartbarkeit und reduziert das Fehlerrisiko. Das ist nicht zu unterschätzen und hat keinen einzigen Nachteil. Außerdem muss im :hover-Teil nichts definiert werden, was bereits exakt gleich im Standard-Zustand definiert wurde. Dinge an mehreren Stellen anpassen zu müssen, erschwert auch wieder nur die Wartbarkeit. Shorthands mit Nicht-Shorthands zu vermischen, kann man zwar machen, bringt aber natürlich auch ein Risiko für unerwartetes Verhalten, weil man besser aufpassen muss.

-
Hallo FuchsFan.
Teste bitte nochmals müsse nun passen.
CSS
Alles anzeigen/* AGENT_SHEET */ @namespace url(http://www.w3.org/1999/xhtml); @-moz-document url(about:profiles){ html{background:#ffffff !important;} h1:after {content: "Design by Endor"; margin-left: 230px; font-size: 25px; font-weight: bold; color: red; } #body{ margin-left: auto !important; margin-right: auto !important; max-width: 1200px !important; /*Breite anpassen zbs. 1600px, dann aber auch in Zeile 40 den Wert auf 71% erhöhen*/ margin-top: 40px !important; margin-bottom: 20px !important; padding-bottom: 30px !important; position: relative !important; padding-top: 15px !important; padding-left: 50px !important; padding-right: 50px !important; background-color: #fffff0 !important; border-left-color: lightblue!important; border-top-color: lightblue!important; border-right-color: dodgerblue!important; border-bottom-color: dodgerblue!important; border-radius: 20px !important; border-width: 4px !important; border-style: outset !important;} #body:hover{ border-left-color: #bbddff !important; border-top-color: #bbddff !important; border-right-color: #11508d !important; border-bottom-color: #11508d !important;} .content-flex { flex: 1 1 56% !important;} .action-box{ margin-top: -40px !important; border-radius:24px !important;} .action-box > h3:nth-child(1){ margin-left: 13px !important;} .action-box > h3, h2, h1 {color: #057A7A !important;} .action-box{background: #FDF5E6 !important;} .action-box > h3{margin-left: 4px !important;} #owned{margin-top: -80px !important;} #profiles > div > table{border-radius:24px !important;} #profiles > div > table > tbody > tr:nth-child(1) > th:nth-child(1){border-top-left-radius:24px !important; padding-top: 8px !important; padding-bottom: 8px !important;} #profiles > div > table > tbody > tr:nth-child(1) > td:nth-child(2){border-top-right-radius:24px !important;} #profiles > div > table > tbody > tr:nth-child(3) > th:nth-child(1){border-bottom-left-radius:24px !important;} #profiles > div > table > tbody > tr:nth-child(3) > td:nth-child(2){border-bottom-right-radius:24px !important;} th, td {padding-left: 17px !important;} hr{display: none !important;} h2{margin-top: 25px !important;} h3{color: red !important;} [data-l10n-id="profiles-no"]{ color: red !important; font-size: 16px !important; } [data-l10n-id="profiles-yes"]{ color: green !important; font-size: 16px !important;} [data-l10n-args='{"name":"default"}'] { color: blue !important;} button[data-l10n-id="profiles-restart-normal"]{ appearance:none!important; background: #F0F0F0 url("..//icons/Bild9.png")no-repeat !important; margin-left: 8px !important; padding-left:45px!important; padding-right: 148px !important; padding-bottom: 5px!important; padding-top: 3px !important; background-position:14px 6px!important; font-size:14.0px!important; border-style: outset !important; border-left-color: lightblue!important; border-top-color: lightblue!important; border-right-color: dodgerblue!important; border-bottom-color: dodgerblue!important; border-width:2px !important; border-radius:12px !important; color:black !important; white-space: nowrap!important; overflow: hidden !important; text-overflow: ellipsis!important;} button[data-l10n-id="profiles-restart-normal"]:hover{ appearance:none!important; background: #B2EDFA url("..//icons/Bild9.png")no-repeat !important; background-position:14px 6px!important; border-left-color: #bbddff !important; border-top-color: #bbddff !important; border-right-color: #11508d !important; border-bottom-color: #11508d !important;} button[data-l10n-id="profiles-restart-in-safe-mode"]{ appearance:none!important; background: #F0F0F0 url("..//icons/Bild10.png")no-repeat !important; margin-left: 8px !important; padding-left:45px!important; padding-right: 34px !important; background-position:14px 5px!important; font-size:14.0px!important; border-style: outset !important; border-left-color: lightblue!important; border-top-color: lightblue!important; border-right-color: dodgerblue!important; border-bottom-color: dodgerblue!important; border-width:2px !important; border-radius:12px !important; color:black !important; margin-bottom: 10px !important; white-space: nowrap!important; overflow: hidden !important; text-overflow: ellipsis!important;} button[data-l10n-id="profiles-restart-in-safe-mode"]:hover{ appearance:none!important; background: #B2EDFA url("..//icons/Bild10.png")no-repeat !important; background-position:14px 5px!important; border-left-color: #bbddff !important; border-top-color: #bbddff !important; border-right-color: #11508d !important; border-bottom-color: #11508d !important;} button[data-l10n-id="profiles-create"]{ appearance:none!important; background: #F0F0F0 url("..//icons/Bild11.png")no-repeat !important; padding-left:35px!important; padding-right:20px!important; margin-top: 15px !important; background-position:14px 5px!important; font-size:14.0px!important; border-style: outset !important; border-left-color: lightblue!important; border-top-color: lightblue!important; border-right-color: dodgerblue!important; border-bottom-color: dodgerblue!important; border-width:2px !important; border-radius:12px !important; color:black !important; } button[data-l10n-id="profiles-create"]:hover{ appearance:none!important; background: #B2EDFA url("..//icons/Bild11.png")no-repeat !important; background-position:14px 5px!important; border-left-color: #bbddff !important; border-top-color: #bbddff !important; border-right-color: #11508d !important; border-bottom-color: #11508d !important;} #profiles > div:nth-child(n+1) > table:nth-child(n+1) > tbody:nth-child(1) > tr:nth-child(n+1), #profiles > div:nth-child(n+1) > table:nth-child(n+1) > tbody:nth-child(1) > tr:nth-child(n+1) > th:nth-child(n+1) {height: 32px !important;} /* Position der Schaltflächen Ordner öffnen festlegen */ #profiles > div:nth-child(n+1) > table > tbody > tr:nth-child(n+1) > td > button {position: absolute !important; right: 80px !important; margin-top:-8px !important;} button[data-l10n-id="profiles-opendir"]{ appearance:none!important; background: #F0F0F0 url("..//icons/Bild12.png")no-repeat !important; margin-left: 5px !important; padding-left:35px!important; padding-right:20px!important; background-position:14px 6px!important; font-size:14px!important; border-style: outset !important; border-left-color: lightblue!important; border-top-color: lightblue!important; border-right-color: dodgerblue!important; border-bottom-color: dodgerblue!important; border-width:2px !important; border-radius:12px !important; color:black !important;} button[data-l10n-id="profiles-opendir"]:hover{ appearance:none!important; background: #B2EDFA url("..//icons/Bild12.png")no-repeat !important; background-position:14px 5px!important; border-left-color: #bbddff !important; border-top-color: #bbddff !important; border-right-color: #11508d !important; border-bottom-color: #11508d !important;} button[data-l10n-id="profiles-rename"]{ appearance:none!important; background: #F0F0F0 url("..//icons/Bild13.png")no-repeat !important; margin-top: 8px !important; padding-left:35px!important; padding-right:20px!important; background-position:14px 5px!important; font-size:14.0px!important; border-style: outset !important; border-left-color: lightblue!important; border-top-color: lightblue!important; border-right-color: dodgerblue!important; border-bottom-color: dodgerblue!important; border-width:2px !important; border-radius:12px !important; color:black !important;} button[data-l10n-id="profiles-rename"]:hover{ appearance:none!important; background: #B2EDFA url("..//icons/Bild13.png")no-repeat !important; background-position:14px 5px!important; border-left-color: #bbddff !important; border-top-color: #bbddff !important; border-right-color: #11508d !important; border-bottom-color: #11508d !important;} button[data-l10n-id="profiles-remove"]{ appearance:none!important; background: #F0F0F0 url("..//icons/Bild8.gif")no-repeat !important; margin-top: 8px !important; padding-left:35px!important; padding-right:20px!important; background-position:14px 5px!important; font-size:14.0px!important; border-style: outset !important; border-left-color: lightblue!important; border-top-color: lightblue!important; border-right-color: dodgerblue!important; border-bottom-color: dodgerblue!important; border-width:2px !important; border-radius:12px !important; color:black !important; } button[data-l10n-id="profiles-remove"]:hover { appearance:none!important; background: #B2EDFA url("..//icons/Bild8.gif")no-repeat !important; background-position:14px 5px!important; border-left-color: #bbddff !important; border-top-color: #bbddff !important; border-right-color: #11508d !important; border-bottom-color: #11508d !important;} button[data-l10n-id="profiles-set-as-default"]{ appearance:none!important; background: #F0F0F0 url("..//icons/Bild14.png")no-repeat !important; margin-top: 8px !important; padding-left:35px!important; padding-right:20px!important; background-position:14px 7px!important; font-size:14.0px!important; border-style: outset !important; border-left-color: lightblue!important; border-top-color: lightblue!important; border-right-color: dodgerblue!important; border-bottom-color: dodgerblue!important; border-width:2px !important; border-radius:12px !important; color:black !important; } button[data-l10n-id="profiles-set-as-default"]:hover{ appearance:none!important; background: #B2EDFA url("..//icons/Bild14.png")no-repeat !important; background-position:14px 7px!important; border-left-color: #bbddff !important; border-top-color: #bbddff !important; border-right-color: #11508d !important; border-bottom-color: #11508d !important;} button[data-l10n-id="profiles-launch-profile"]{ appearance:none!important; background: #F0F0F0 url("..//icons/Bild15.png")no-repeat !important; margin-top: 8px !important; padding-left:35px!important; padding-right:20px!important; background-position:14px 5px!important; font-size:14.0px!important; border-style: outset !important; border-left-color: lightblue!important; border-top-color: lightblue!important; border-right-color: dodgerblue!important; border-bottom-color: dodgerblue!important; border-width:2px !important; border-radius:12px !important; color:black !important;} button[data-l10n-id="profiles-launch-profile"]:hover{ appearance:none!important; background: #B2EDFA url("..//icons/Bild15.png")no-repeat !important; background-position:14px 5px!important; border-left-color: #bbddff !important; border-top-color: #bbddff !important; border-right-color: #11508d !important; border-bottom-color: #11508d !important;} #profiles > div:nth-child(even) > table {background: #FFFAF0 !important;} #profiles > div:nth-child(odd) > table {background: #FFFFFF !important;} td:hover{background: #ffeb99 !important;} th {background-color: #ee7621 !important;} th:hover {background-color: #b54f06 !important;} }Mein Code hat jetzt 318 Zeilen.
Mfg.
Endor -
Teste bitte nochmals müsse nun passen.
Perfekt, Endor, funktioniert so wie es soll.

-
Mein Code hat jetzt 318 Zeilen.
307

Ich habe mal alles eingerückt, wie Sören es vorgeschlagen hat.
CSS
Alles anzeigen/* AGENT_SHEET */ @namespace url(http://www.w3.org/1999/xhtml); @-moz-document url(about:profiles) { button { background: #F0F0F0 !important; border-style: outset !important; border-left-color: lightblue !important; border-top-color: lightblue !important; border-right-color: dodgerblue !important; border-bottom-color: dodgerblue !important; border-width: 2px !important; border-radius: 12px !important; background-position: 14px 7px !important; color: black !important; white-space: nowrap !important; overflow: hidden !important; text-overflow: ellipsis !important; font-size: 14px !important; } button:hover { background: #B2EDFA !important; background-position: 14px 7px !important; border-left-color: #bbddff !important; border-top-color: #bbddff !important; border-right-color: #11508d !important; border-bottom-color: #11508d !important; } html { background:#ffffff !important; } h1:after { content: "Design by Endor"; margin-left: 230px; font-size: 25px; font-weight: bold; color: red; } #body { position: relative !important; margin-left: auto !important; margin-right: auto !important; max-width: 1200px !important; /* Breite anpassen zbs. auf 1600px, dann aber auch in Zeile 39 den Wert auf 71% erhöhen */ margin-top: 40px !important; margin-bottom: 20px !important; padding-bottom: 30px !important; padding-top: 15px !important; padding-left: 50px !important; padding-right: 50px !important; background-color: #fffff0 !important; border-left-color: lightblue !important; border-top-color: lightblue !important; border-right-color: dodgerblue !important; border-bottom-color: dodgerblue !important; border-radius: 20px !important; border-width: 4px !important; border-style: outset !important; } #body:hover { border-left-color: #bbddff !important; border-top-color: #bbddff !important; border-right-color: #11508d !important; border-bottom-color: #11508d !important; } .content-flex { flex: 1 1 56% !important; } .action-box { margin-top: -40px !important; border-radius:24px !important; } .action-box > h3:nth-child(1) { margin-left: 13px !important; } .action-box > h3, h2, h1 { color: #057A7A !important; } .action-box { background: #FDF5E6 !important; } .action-box > h3 { margin-left: 4px !important; } #owned { margin-top: -80px !important; } #profiles > div > table { border-radius: 24px !important; } #profiles > div > table > tbody > tr:nth-child(1) > th:nth-child(1) { border-top-left-radius:24px !important; padding-top: 8px !important; padding-bottom: 8px !important; } #profiles > div > table > tbody > tr:nth-child(1) > td:nth-child(2) { border-top-right-radius:24px !important; } #profiles > div > table > tbody > tr:nth-child(3) > th:nth-child(1) { border-bottom-left-radius: 24px !important; } #profiles > div > table > tbody > tr:nth-child(3) > td:nth-child(2) { border-bottom-right-radius: 24px !important; } th, td { padding-left: 17px !important; } hr { display: none !important; } h2 { margin-top: 25px !important; } h3 { color: red !important; } [data-l10n-id="profiles-restart-normal"] { background-image: url("file:///C:/Users/Andi/Icons%20Firefox/4.jpg") !important; background-repeat: no-repeat !important; margin-left: 8px !important; padding-left: 45px !important; padding-right: 155px !important; padding-top: 3px !important; padding-bottom: 3px !important; } [data-l10n-id="profiles-restart-normal"]:hover { background-image: url("file:///C:/Users/Andi/Icons%20Firefox/4.jpg") !important; background-repeat: no-repeat !important; } [data-l10n-id="profiles-restart-in-safe-mode"] { background-image: url("file:///C:/Users/Andi/Icons%20Firefox/4.jpg") !important; background-repeat: no-repeat !important; margin-left: 8px !important; padding-left: 45px!important; padding-right: 34px !important; margin-bottom: 10px !important; } [data-l10n-id="profiles-restart-in-safe-mode"]:hover { background-image: url("file:///C:/Users/Andi/Icons%20Firefox/4.jpg") !important; background-repeat: no-repeat !important; } [data-l10n-id="profiles-create"] { background-image: url("file:///C:/Users/Andi/Icons%20Firefox/4.jpg") !important; background-repeat: no-repeat !important; padding-left: 35px !important; padding-right: 20px !important; } [data-l10n-id="profiles-create"]:hover { background-image: url("file:///C:/Users/Andi/Icons%20Firefox/4.jpg") !important; background-repeat: no-repeat !important; } [data-l10n-args='{"name":"default"}'] ~ button { background-image: url("file:///C:/Users/Andi/Icons%20Firefox/4.jpg") !important; background-color: red !important; color: white !important; background-repeat: no-repeat !important; margin-top: 8px !important; padding-left: 35px !important; padding-right: 20px !important; } [data-l10n-args='{"name":"default"}'] ~ button:hover { background-image: url("file:///C:/Users/Andi/Icons%20Firefox/4.jpg") !important; background-color: green !important; background-repeat: no-repeat !important; } [data-l10n-args='{"name":"default"}'] { color: blue !important; } [data-l10n-id="profiles-yes"] { color: green !important; font-weight: bold !important; font-size: 18px !important; } [data-l10n-id="profiles-opendir"] { background-image: url("file:///C:/Users/Andi/Icons%20Firefox/4.jpg") !important; background-repeat: no-repeat !important; margin-left: 5px !important; padding-left: 35px !important; padding-right: 20px !important; } [data-l10n-id="profiles-opendir"]:hover { background-image: url("file:///C:/Users/Andi/Icons%20Firefox/4.jpg") !important; background-repeat: no-repeat !important; } /* Position der Schaltflächen Ordner öffen festlegen */ #profiles > div:nth-child(n+1) > table > tbody > tr:nth-child(2) > td > button { position: absolute !important; right: 320px !important; margin-top: -8px !important; } #profiles > div:nth-child(n+1) > table > tbody > tr:last-child > td > button { position: absolute !important; right: 320px !important; margin-top: -8px !important; } #profiles > div:nth-child(n+1) > table:nth-child(n+1) > tbody:nth-child(1) > tr:nth-child(n+1), #profiles > div:nth-child(n+1) > table:nth-child(n+1) > tbody:nth-child(1) > tr:nth-child(n+1) > th:nth-child(n+1) { height: 32px !important; } [data-l10n-id="profiles-rename"] { background-image: url("file:///C:/Users/Andi/Icons%20Firefox/4.jpg") !important; background-repeat: no-repeat !important; margin-top: 8px !important; padding-left: 35px !important; padding-right: 20px !important; } [data-l10n-id="profiles-rename"]:hover { background-image: url("file:///C:/Users/Andi/Icons%20Firefox/4.jpg") !important; background-repeat: no-repeat !important; } [data-l10n-id="profiles-remove"] { background-image: url("file:///C:/Users/Andi/Icons%20Firefox/4.jpg") !important; background-repeat: no-repeat !important; margin-top: 8px !important; padding-left: 35px !important; padding-right: 20px !important; } [data-l10n-id="profiles-remove"]:hover { background-image: url("file:///C:/Users/Andi/Icons%20Firefox/4.jpg") !important; background-repeat: no-repeat !important; } [data-l10n-id="profiles-set-as-default"] { background-image: url("file:///C:/Users/Andi/Icons%20Firefox/4.jpg") !important; background-repeat: no-repeat !important; margin-top: 8px !important; padding-left: 35px !important; padding-right: 20px !important; } [data-l10n-id="profiles-set-as-default"]:hover { background-image: url("file:///C:/Users/Andi/Icons%20Firefox/4.jpg") !important; background-repeat: no-repeat !important; } [data-l10n-id="profiles-launch-profile"] { background-image: url("file:///C:/Users/Andi/Icons%20Firefox/4.jpg") !important; background-repeat: no-repeat !important; margin-top: 8px !important; padding-left: 35px !important; padding-right: 20px !important; } [data-l10n-id="profiles-launch-profile"]:hover { background-image: url("file:///C:/Users/Andi/Icons%20Firefox/4.jpg") !important; background-repeat: no-repeat !important; } #profiles > div:nth-child(even) > table { background: #FFFAF0 !important; } #profiles > div:nth-child(odd) > table { background: #FFFFFF !important; } td:hover { background: #ffeb99 !important; } th { background-color: #ee7621 !important; } th:hover { background-color: #b54f06 !important; } } -
Fast. Innerhalb der @-moz-Regel war der Code noch nicht eingerückt. Hier erledigt, außerdem :after in ::after geändert, weil die Schreibweise mit nur einem Doppelpunkt nur aus Kompatibilitätsgründen zu uralten Versionen des Internet Explorers existiert. Außerdem habe ich bereinigt, dass zwischen Eigenschaft und Wert mal gar kein Leerzeichen, mal eines und mal zwei waren. Ist doch gleich viel besser lesbar. Und jedes vernünftige Programm zum Schreiben von Code kann sowas quasi mit einem Klick formatieren, ist also keine Arbeit.
 CSS
CSS
Alles anzeigen/* AGENT_SHEET */ @namespace url(http://www.w3.org/1999/xhtml); @-moz-document url(about:profiles) { button { background: #F0F0F0 !important; border-style: outset !important; border-left-color: lightblue !important; border-top-color: lightblue !important; border-right-color: dodgerblue !important; border-bottom-color: dodgerblue !important; border-width: 2px !important; border-radius: 12px !important; background-position: 14px 7px !important; color: black !important; white-space: nowrap !important; overflow: hidden !important; text-overflow: ellipsis !important; font-size: 14px !important; } button:hover { background: #B2EDFA !important; background-position: 14px 7px !important; border-left-color: #bbddff !important; border-top-color: #bbddff !important; border-right-color: #11508d !important; border-bottom-color: #11508d !important; } html { background: #ffffff !important; } h1::after { content: "Design by Endor"; margin-left: 230px; font-size: 25px; font-weight: bold; color: red; } #body { position: relative !important; margin-left: auto !important; margin-right: auto !important; max-width: 1200px !important; /* Breite anpassen zbs. auf 1600px, dann aber auch in Zeile 39 den Wert auf 71% erhöhen */ margin-top: 40px !important; margin-bottom: 20px !important; padding-bottom: 30px !important; padding-top: 15px !important; padding-left: 50px !important; padding-right: 50px !important; background-color: #fffff0 !important; border-left-color: lightblue !important; border-top-color: lightblue !important; border-right-color: dodgerblue !important; border-bottom-color: dodgerblue !important; border-radius: 20px !important; border-width: 4px !important; border-style: outset !important; } #body:hover { border-left-color: #bbddff !important; border-top-color: #bbddff !important; border-right-color: #11508d !important; border-bottom-color: #11508d !important; } .content-flex { flex: 1 1 56% !important; } .action-box { margin-top: -40px !important; border-radius: 24px !important; } .action-box > h3:nth-child(1) { margin-left: 13px !important; } .action-box > h3, h2, h1 { color: #057A7A !important; } .action-box { background: #FDF5E6 !important; } .action-box > h3 { margin-left: 4px !important; } #owned { margin-top: -80px !important; } #profiles > div > table { border-radius: 24px !important; } #profiles > div > table > tbody > tr:nth-child(1) > th:nth-child(1) { border-top-left-radius: 24px !important; padding-top: 8px !important; padding-bottom: 8px !important; } #profiles > div > table > tbody > tr:nth-child(1) > td:nth-child(2) { border-top-right-radius: 24px !important; } #profiles > div > table > tbody > tr:nth-child(3) > th:nth-child(1) { border-bottom-left-radius: 24px !important; } #profiles > div > table > tbody > tr:nth-child(3) > td:nth-child(2) { border-bottom-right-radius: 24px !important; } th, td { padding-left: 17px !important; } hr { display: none !important; } h2 { margin-top: 25px !important; } h3 { color: red !important; } [data-l10n-id="profiles-restart-normal"] { background-image: url("file:///C:/Users/Andi/Icons%20Firefox/4.jpg") !important; background-repeat: no-repeat !important; margin-left: 8px !important; padding-left: 45px !important; padding-right: 155px !important; padding-top: 3px !important; padding-bottom: 3px !important; } [data-l10n-id="profiles-restart-normal"]:hover { background-image: url("file:///C:/Users/Andi/Icons%20Firefox/4.jpg") !important; background-repeat: no-repeat !important; } [data-l10n-id="profiles-restart-in-safe-mode"] { background-image: url("file:///C:/Users/Andi/Icons%20Firefox/4.jpg") !important; background-repeat: no-repeat !important; margin-left: 8px !important; padding-left: 45px !important; padding-right: 34px !important; margin-bottom: 10px !important; } [data-l10n-id="profiles-restart-in-safe-mode"]:hover { background-image: url("file:///C:/Users/Andi/Icons%20Firefox/4.jpg") !important; background-repeat: no-repeat !important; } [data-l10n-id="profiles-create"] { background-image: url("file:///C:/Users/Andi/Icons%20Firefox/4.jpg") !important; background-repeat: no-repeat !important; padding-left: 35px !important; padding-right: 20px !important; } [data-l10n-id="profiles-create"]:hover { background-image: url("file:///C:/Users/Andi/Icons%20Firefox/4.jpg") !important; background-repeat: no-repeat !important; } [data-l10n-args='{"name":"default"}'] ~ button { background-image: url("file:///C:/Users/Andi/Icons%20Firefox/4.jpg") !important; background-color: red !important; color: white !important; background-repeat: no-repeat !important; margin-top: 8px !important; padding-left: 35px !important; padding-right: 20px !important; } [data-l10n-args='{"name":"default"}'] ~ button:hover { background-image: url("file:///C:/Users/Andi/Icons%20Firefox/4.jpg") !important; background-color: green !important; background-repeat: no-repeat !important; } [data-l10n-args='{"name":"default"}'] { color: blue !important; } [data-l10n-id="profiles-yes"] { color: green !important; font-weight: bold !important; font-size: 18px !important; } [data-l10n-id="profiles-opendir"] { background-image: url("file:///C:/Users/Andi/Icons%20Firefox/4.jpg") !important; background-repeat: no-repeat !important; margin-left: 5px !important; padding-left: 35px !important; padding-right: 20px !important; } [data-l10n-id="profiles-opendir"]:hover { background-image: url("file:///C:/Users/Andi/Icons%20Firefox/4.jpg") !important; background-repeat: no-repeat !important; } /* Position der Schaltflächen Ordner öffen festlegen */ #profiles > div:nth-child(n+1) > table > tbody > tr:nth-child(2) > td > button { position: absolute !important; right: 320px !important; margin-top: -8px !important; } #profiles > div:nth-child(n+1) > table > tbody > tr:last-child > td > button { position: absolute !important; right: 320px !important; margin-top: -8px !important; } #profiles > div:nth-child(n+1) > table:nth-child(n+1) > tbody:nth-child(1) > tr:nth-child(n+1), #profiles > div:nth-child(n+1) > table:nth-child(n+1) > tbody:nth-child(1) > tr:nth-child(n+1) > th:nth-child(n+1) { height: 32px !important; } [data-l10n-id="profiles-rename"] { background-image: url("file:///C:/Users/Andi/Icons%20Firefox/4.jpg") !important; background-repeat: no-repeat !important; margin-top: 8px !important; padding-left: 35px !important; padding-right: 20px !important; } [data-l10n-id="profiles-rename"]:hover { background-image: url("file:///C:/Users/Andi/Icons%20Firefox/4.jpg") !important; background-repeat: no-repeat !important; } [data-l10n-id="profiles-remove"] { background-image: url("file:///C:/Users/Andi/Icons%20Firefox/4.jpg") !important; background-repeat: no-repeat !important; margin-top: 8px !important; padding-left: 35px !important; padding-right: 20px !important; } [data-l10n-id="profiles-remove"]:hover { background-image: url("file:///C:/Users/Andi/Icons%20Firefox/4.jpg") !important; background-repeat: no-repeat !important; } [data-l10n-id="profiles-set-as-default"] { background-image: url("file:///C:/Users/Andi/Icons%20Firefox/4.jpg") !important; background-repeat: no-repeat !important; margin-top: 8px !important; padding-left: 35px !important; padding-right: 20px !important; } [data-l10n-id="profiles-set-as-default"]:hover { background-image: url("file:///C:/Users/Andi/Icons%20Firefox/4.jpg") !important; background-repeat: no-repeat !important; } [data-l10n-id="profiles-launch-profile"] { background-image: url("file:///C:/Users/Andi/Icons%20Firefox/4.jpg") !important; background-repeat: no-repeat !important; margin-top: 8px !important; padding-left: 35px !important; padding-right: 20px !important; } [data-l10n-id="profiles-launch-profile"]:hover { background-image: url("file:///C:/Users/Andi/Icons%20Firefox/4.jpg") !important; background-repeat: no-repeat !important; } #profiles > div:nth-child(even) > table { background: #FFFAF0 !important; } #profiles > div:nth-child(odd) > table { background: #FFFFFF !important; } td:hover { background: #ffeb99 !important; } th { background-color: #ee7621 !important; } th:hover { background-color: #b54f06 !important; } } -