About Seiten mit CSS Codes anpassen
-
Endor -
10. Mai 2020 um 14:44 -
Erledigt
-
-
-
-
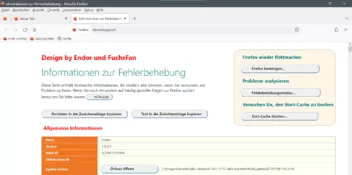
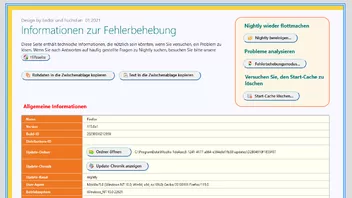
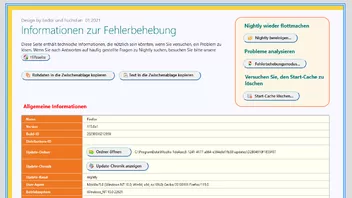
Wie schon gesagt, im Nightly habe ich meinen Code schon geändert. Sieht dann damit so aus:
Hier dann der Code dazu (zum Vergleich):
CSS
Alles anzeigen@namespace url(http://www.w3.org/1999/xhtml); @-moz-document url-prefix(about:support) { body::before {content: "Design by Endor und FuchsFan 01.2021"; margin-left: 0px; font-size: 16px; color: grey;} /* gesamte Hintergrund */ html{ background: gainsboro !important; } /* Informationen zur Fehlerbehebung */ body > h1:nth-child(2){ margin-top: 10px !important; } body{ margin-top: 15px !important; margin-left: auto !important; margin-right: auto !important; max-width: 1200px !important; border: 5px solid dodgerblue! important; padding: -60px -60px !important; background: #f8f8ff !important; border-width: 8px !important; box-shadow: 15px 15px 0px 0px #fdd342 inset !important; border-style: double !important; } /* Button - Nightly bereinigen - einblenden */ #reset-box { display: block !important; } .action-box{ width: 30% !important; border-radius:24px !important; border: 2px solid coral! important; margin-top: -85px !important; } .action-box { background: #FDF5E6 !important; } #contents{ margin-top: -50px !important; } #reset-box, #safe-mode-box { margin-left: 11px !important; } #clear-startup-cache-box > h3:nth-child(1){ margin-left: 17px !important;} td, th{ padding-left: 15px !important; } #copy-raw-data-to-clipboard { min-width: 330px !important; } #clear-startup-cache-box > h3, #safe-mode-box > h3, #reset-box > h3, h2, h1 { color: #057A7A !important; } #prefs-user-js-section > h3, h2 { margin-left: 8px !important; color: red !important; } #safe-mode-box > h3, #reset-box > h3 { margin-left: 4px !important; } #graphics-decisions-tbody > tr:nth-child(n+1) > td > table, #graphics-decisions-tbody > tr:nth-child(n+1) > td > table > tr > td { border: none! important; } #graphics-decisions-tbody > tr:nth-child(n+1) > td > table > tr > td:hover, #graphics-decisions-tbody > tr:nth-child(n+1) > td > table > tr:hover { border: none! important; } #graphics-decisions-tbody > tr:nth-child(n+2) > td:nth-child(2) > table:nth-child(1) { margin-left: -15px!important; } #graphics-decisions-tbody > tr:nth-child(n+1) > td:nth-child(2) > table:nth-child(1), #graphics-decisions-tbody > tr:nth-child(n+1) > td:nth-child(2) > table:nth-child(1) > tr:nth-child(1) { border: none! important; } #graphics-decisions-tbody > tr:nth-child(n+1) > td > table > tr > td:hover, #graphics-decisions-tbody > tr:nth-child(n+1) > td > table > tr:hover { border: none! important; } #media-input-devices-tbody > tr:nth-child(n+1) > td:nth-child(2), #media-output-devices-tbody > tr:nth-child(n+1) > td:nth-child(2){ word-break: break-all !important; min-width: 10em !important;} td { background: #FFFFF0 !important; } td:hover { background: #ffeb99 !important; } th { background-color: #ee7621 !important; } th:hover { background-color: #b54f06 !important; } /* Externe Prozesse */ #remoteprocesses-row > td:nth-child(2) > a:nth-child(1){ -moz-appearance:none!important; margin-left: -4px !important; background: #F0F0F0 url("..//icons/Bild125.png") no-repeat !important; color:black!important; font-size:14px!important; text-decoration:none!important; padding-right:50px!important; padding-left:35px!important; padding-bottom: 2px !important; padding-top: 2px !important; border-left-color: lightblue!important; border-top-color: lightblue!important; border-right-color: dodgerblue!important; border-bottom-color: dodgerblue!important; border-style: outset !important; border-width:2px !important; background-position:8px 3px!important; border-radius:20px!important;} #remoteprocesses-row > td:nth-child(2) > a:nth-child(1):hover{ -moz-appearance:none!important; background: #B2EDFA url("..//icons/Bild125.png") no-repeat !important; color:black!important; font-size:14px!important; text-decoration:none!important; background-position:8px 3px!important; border-radius:14px!important; border-left-color: #bbddff !important; border-top-color: #bbddff !important; border-right-color: #11508d !important; border-bottom-color: #11508d !important; border-style: outset !important; border-width:2px !important;} #remoteprocesses-row, #remoteprocesses-row > th:nth-child(1), #remoteprocesses-row > td:nth-child(2) { padding-bottom: 10px !important; padding-top: 10px !important;} /* Rohdaten in die Zwischenablage kopieren */ #copy-raw-data-to-clipboard{ -moz-appearance:none!important; background: #F0F0F0 url("..//icons/Bild73.png")no-repeat !important; padding-left:30px!important; padding-bottom: 5px!important; background-position:14px 4px!important; font-size:14.0px!important; border-style: outset !important; border-left-color: lightblue!important; border-top-color: lightblue!important; border-right-color: dodgerblue!important; border-bottom-color: dodgerblue!important; border-width:2px !important; border-radius:20px!important; margin-right:10px!important; color:black !important;} #copy-raw-data-to-clipboard:hover{ -moz-appearance:none!important; background: #B2EDFA url("..//icons/Bild73.png")no-repeat !important; padding-left:30px!important ; border-style: outset !important; border-width:2px !important; border-left-color: #bbddff !important; border-top-color: #bbddff !important; border-right-color: #11508d !important; border-bottom-color: #11508d !important; background-position:14px 4px!important;} /* Text in Zwischenablage kopieren */ #copy-to-clipboard { min-width: 290px !important;} #copy-to-clipboard{ -moz-appearance:none!important; background: #F0F0F0 url("..//icons/Bild74.png")no-repeat !important; padding-left:30px!important; padding-bottom: 5px!important; background-position:14px 4px!important; font-size:14.0px!important; border-style: outset !important; border-left-color: lightblue!important; border-top-color: lightblue!important; border-right-color: dodgerblue!important; border-bottom-color: dodgerblue!important; border-width:2px !important; border-radius:20px!important; color:black !important;} #copy-to-clipboard:hover{ -moz-appearance:none!important; background: #B2EDFA url("..//icons/Bild74.png")no-repeat !important; padding-left:30px!important ; border-style: outset !important; border-width:2px !important; border-left-color: #bbddff !important; border-top-color: #bbddff !important; border-right-color: #11508d !important; border-bottom-color: #11508d !important; background-position:14px 4px!important;} /* Update-Chronik anzeigen */ #show-update-history-button{min-width: 220px !important;} #show-update-history-button{ -moz-appearance:none!important; background: #F0F0F0 url("..//icons/Bild75.png")no-repeat !important; padding-left:19px!important; padding-bottom: 3px!important; padding-top: 1px!important; background-position:8px 5px!important; color:black!important; margin-left: -3px !important; font-size:14px!important; text-decoration:none!important; padding-right:8px!important; border-left-color: lightblue!important; border-top-color: lightblue!important; border-right-color: dodgerblue!important; border-bottom-color: dodgerblue!important; border-style: outset !important; border-width:2px !important; border-radius:20px!important;} #show-update-history-button:hover{ -moz-appearance:none!important; background: #B2EDFA url("..//icons/Bild75.png")no-repeat !important; background-position:8px 5px!important; border-style: outset !important; border-width:2px !important; border-left-color: #bbddff !important; border-top-color: #bbddff !important; border-right-color: #11508d !important; border-bottom-color: #11508d !important;} /* Update-Ordner */ #update-dir-button{ min-width: 160px !important;} #update-dir-button{ -moz-appearance:none!important; background: #F0F0F0 url("..//icons/Bild76.png")no-repeat !important; padding-left:20px!important; padding-bottom: 3px!important; padding-top: 0px!important; background-position:8px 5px!important; color:black!important; margin-left: -3px !important; font-size:14px!important; text-decoration:none!important; padding-right:20px!important; border-left-color: lightblue!important; border-top-color: lightblue!important; border-right-color: dodgerblue!important; border-bottom-color: dodgerblue!important; border-style: outset !important; border-width:2px !important; border-radius:20px!important;} #update-dir-button:hover{ -moz-appearance:none!important; background: #B2EDFA url("..//icons/Bild76.png")no-repeat !important; background-position:8px 5px!important; border-style: outset !important; border-width:2px !important; border-left-color: #bbddff !important; border-top-color: #bbddff !important; border-right-color: #11508d !important; border-bottom-color: #11508d !important;} /* Profilordner */ #profile-dir-button { min-width: 160px !important;} #profile-dir-button{ appearance:none!important; background: #F0F0F0 url("..//icons/Bild76.png")no-repeat !important; padding-left:15px!important; padding-right:10px!important; background-position:8px 4px!important; color:black!important; margin-left: -3px !important; font-size:14px!important; text-decoration:none!important; border-left-color: lightblue!important; border-top-color: lightblue!important; border-right-color: dodgerblue!important; border-bottom-color: dodgerblue!important; border-style: outset !important; border-width:2px !important; border-radius:20px!important;} #profile-dir-button:hover{ -moz-appearance:none!important; background: #B2EDFA url("..//icons/Bild76.png")no-repeat !important; padding-left:15px!important ; border-style: outset !important; border-width:2px !important; border-left-color: #bbddff !important; border-top-color: #bbddff !important; border-right-color: #11508d !important; border-bottom-color: #11508d !important; background-position:8px 4px!important;} /* Nightly bereinigen */ #reset-box-button{ -moz-appearance:none!important; background: #F0F0F0 url("..//icons/Bild77.png")no-repeat !important; padding-left:40px!important; padding-right: 20px !important; padding-bottom: 4px!important; background-position:14px 5px!important; font-size:14.0px!important; border-style: outset !important; border-left-color: lightblue!important; border-top-color: lightblue!important; border-right-color: dodgerblue!important; border-bottom-color: dodgerblue!important; border-width:2px !important; border-radius:20px !important; color:black !important; } #reset-box-button:hover{ -moz-appearance:none!important; background: #B2EDFA url("..//icons/Bild77.png")no-repeat !important; border-style: outset !important; border-width:2px !important; border-left-color: #bbddff !important; border-top-color: #bbddff !important; border-right-color: #11508d !important; border-bottom-color: #11508d !important; background-position:14px 5px!important;} /* Fehlerbehebungsmodus... */ #restart-in-safe-mode-button{ -moz-appearance:none!important; background: #F0F0F0 url("..//icons/Bild78.png")no-repeat !important; padding-left:40px!important; padding-right:20px!important; background-position:14px 5px!important; font-size:14.0px!important; border-style: outset !important; border-left-color: lightblue!important; border-top-color: lightblue!important; border-right-color: dodgerblue!important; border-bottom-color: dodgerblue!important; border-width:2px !important; border-radius:20px !important; color:black !important; } #restart-in-safe-mode-button:hover{ -moz-appearance:none!important; background: #B2EDFA url("..//icons/Bild78.png")no-repeat !important; background-position:14px 5px!important; border-style: outset !important; border-width:2px !important; border-left-color: #bbddff !important; border-top-color: #bbddff !important; border-right-color: #11508d !important; border-bottom-color: #11508d !important;} /* Start-Cache löschen... */ #clear-startup-cache-button{ -moz-appearance:none!important; background: #F0F0F0 url("..//icons/database_delete.png")no-repeat !important; padding-left:40px!important; padding-right:20px!important; margin-left: 10px !important; background-position:14px 6px!important; font-size:14.0px!important; border-style: outset !important; border-left-color: lightblue!important; border-top-color: lightblue!important; border-right-color: dodgerblue!important; border-bottom-color: dodgerblue!important; border-width:2px !important; border-radius:20px !important; color:black !important; } #clear-startup-cache-button:hover{ -moz-appearance:none!important; background: #B2EDFA url("..//icons/database_delete.png")no-repeat !important; background-position:14px 6px!important; border-style: outset !important; border-width:2px !important; border-left-color: #bbddff !important; border-top-color: #bbddff !important; border-right-color: #11508d !important; border-bottom-color: #11508d !important;} #supportLink{ -moz-appearance:none!important; background: #F0F0F0 url("..//icons/Bild52.gif") no-repeat !important; color:black!important; font-size:14px!important; text-decoration:none!important; padding-right:13px!important; padding-left:29px!important; padding-bottom: 2px !important; border-left-color: lightblue!important; border-top-color: lightblue!important; border-right-color: dodgerblue!important; border-bottom-color: dodgerblue!important; border-style: outset !important; border-width: 2px !important; background-position:6px 2px!important; border-radius:14px!important; line-height: 2.2 !important;} #supportLink:hover{ -moz-appearance:none!important; background: #B2EDFA url("..//icons/Bild52.gif") no-repeat !important; color:black!important; font-size:14px!important; text-decoration:none!important; padding-right:13px!important; padding-left:29px!important; background-position:6px 2px!important; border-radius:14px!important; border-style: outset !important; border-width:2px !important; border-left-color: #bbddff !important; border-top-color: #bbddff !important; border-right-color: #11508d !important; border-bottom-color: #11508d !important;} a[href="about:plugins"]{ appearance:none!important; background: #F0F0F0 url("..//icons/Bild3.png") no-repeat !important; color:black!important; margin-left: -3px !important; font-size:14.0px!important; text-decoration:none!important; padding-right:20px!important; padding-left:35px!important; padding-bottom: 2px !important; padding-top: 0px !important; border-left-color: lightblue!important; border-top-color: lightblue!important; border-right-color: dodgerblue!important; border-bottom-color: dodgerblue!important; border-style: outset !important; border-width:2px !important; background-position:8px 2px!important; border-radius:14px!important; min-height: 28px !important; line-height: 2.2 !important;} a[href="about:plugins"]:hover{ -moz-appearance:none!important; background: #B2EDFA url("..//icons/Bild3.png") no-repeat !important; color:black!important; font-size:14px!important; text-decoration:none!important; background-position:8px 2px!important; border-radius:14px!important; border-left-color: #bbddff !important; border-top-color: #bbddff !important; border-right-color: #11508d !important; border-bottom-color: #11508d !important; border-style: outset !important; border-width:2px !important;} a[href="about:buildconfig"]{ appearance:none!important; background: #F0F0F0 url("..//icons/Bild3.png") no-repeat !important; color:black!important; margin-left: -3px !important; font-size:14.0px!important; text-decoration:none!important; padding-right:20px!important; padding-left:35px!important; padding-bottom: 2px !important; padding-top: 0px !important; border-left-color: lightblue!important; border-top-color: lightblue!important; border-right-color: dodgerblue!important; border-bottom-color: dodgerblue!important; border-style: outset !important; border-width:2px !important; background-position:8px 2px!important; border-radius:14px!important; line-height: 2.2 !important;} a[href="about:buildconfig"]:hover{ -moz-appearance:none!important; background: #B2EDFA url("..//icons/Bild3.png") no-repeat !important; color:black!important; font-size:14px!important; text-decoration:none!important; background-position:8px 2px!important; border-radius:14px!important; border-left-color: #bbddff !important; border-top-color: #bbddff !important; border-right-color: #11508d !important; border-bottom-color: #11508d !important; border-style: outset !important; border-width:2px !important;} /* Alle Absturzberichte */ #crashes-allReportsWithPending{ -moz-appearance:none!important; background: #F0F0F0 url("..//icons/Bild3.png") no-repeat !important; color:black!important; margin-left: 3px !important; font-size:14px!important; text-decoration:none!important; padding-right:15px!important; padding-left:35px!important; padding-bottom: 5px !important; padding-top: 2px !important; max-width: 125px !important; border-left-color: lightblue!important; border-top-color: lightblue!important; border-right-color: dodgerblue!important; border-bottom-color: dodgerblue!important; border-style: outset !important; border-width:2px !important; background-position:8px 2px!important; border-radius:14px!important;} #crashes-allReportsWithPending:hover{ -moz-appearance:none!important; background: #B2EDFA url("..//icons/Bild3.png") no-repeat !important; color:black!important; margin-left: 3px !important; font-size:14px!important; text-decoration:none!important; padding-right:15px!important; padding-left:35px!important; border-left-color: #bbddff !important; border-top-color: #bbddff !important; border-right-color: #11508d !important; border-bottom-color: #11508d !important; border-style: outset !important; border-width:2px !important; background-position:8px 2px!important; border-radius:14px!important;} a[href="about:serviceworkers"]{ -moz-appearance:none!important; background: #F0F0F0 url("..//icons/Bild3.png") no-repeat !important; color:black!important; margin-left: -3px !important; font-size:14px!important; text-decoration:none!important; padding-right:20px!important; padding-left:35px!important; padding-bottom: 2px !important; padding-top: 0px !important; max-width: 125px !important; border-left-color: lightblue!important; border-top-color: lightblue!important; border-right-color: dodgerblue!important; border-bottom-color: dodgerblue!important; border-style: outset !important; border-width:2px !important; background-position:8px 2px!important; border-radius:14px!important; line-height: 2.2 !important;} a[href="about:serviceworkers"]:hover{ -moz-appearance:none!important; background: #B2EDFA url("..//icons/Bild3.png") no-repeat !important; color:black!important; font-size:14px!important; text-decoration:none!important; padding-left:35px!important; background-position:8px 2px!important; border-radius:14px!important; border-left-color: #bbddff !important; border-top-color: #bbddff !important; border-right-color: #11508d !important; border-bottom-color: #11508d !important; border-style: outset !important; border-width:2px !important;} a[href="about:memory"]{ -moz-appearance:none!important; background: #F0F0F0 url("..//icons/Bild3.png") no-repeat !important; color:black!important; margin-left: -3px !important; font-size:14.0px!important; text-decoration:none!important; padding-right:20px!important; padding-left:35px!important; padding-bottom: 2px !important; padding-top: 0px !important; border-left-color: lightblue!important; border-top-color: lightblue!important; border-right-color: dodgerblue!important; border-bottom-color: dodgerblue!important; border-style: outset !important; border-width:2px !important; background-position:8px 2px!important; border-radius:14px!important; line-height: 2.2 !important;} a[href="about:memory"]:hover{ -moz-appearance:none!important; background: #B2EDFA url("..//icons/Bild3.png") no-repeat !important; color:black!important; font-size:14px!important; text-decoration:none!important; background-position:8px 2px!important; border-radius:14px!important; border-left-color: #bbddff !important; border-top-color: #bbddff !important; border-right-color: #11508d !important; border-bottom-color: #11508d !important; border-style: outset !important; border-width:2px !important;} a[href="about:processes"]{ -moz-appearance:none!important; background: #F0F0F0 url("..//icons/Bild3.png") no-repeat !important; color:black!important; margin-left: -3px !important; font-size:14.0px!important; text-decoration:none!important; padding-right:20px!important; padding-left:35px!important; padding-bottom: 2px !important; padding-top: 0px !important; border-left-color: lightblue!important; border-top-color: lightblue!important; border-right-color: dodgerblue!important; border-bottom-color: dodgerblue!important; border-style: outset !important; border-width:2px !important; background-position:8px 3px!important; border-radius:14px!important; line-height: 2.2 !important;} a[href="about:processes"]:hover{ -moz-appearance:none!important; background: #B2EDFA url("..//icons/Bild3.png") no-repeat !important; color:black!important; font-size:14px!important; text-decoration:none!important; background-position:8px 2px!important; border-radius:14px!important; border-left-color: #bbddff !important; border-top-color: #bbddff !important; border-right-color: #11508d !important; border-bottom-color: #11508d !important; border-style: outset !important; border-width:2px !important;} #prefs-user-js-link{ -moz-appearance:none!important; background: #F0F0F0 url("..//icons/Bild3.png") no-repeat !important; color:black!important; margin-left: 3px !important; font-size:14px!important; text-decoration:none!important; padding-right:15px!important; padding-left:35px!important; padding-bottom: 2px !important; padding-top: 0px !important; border-left-color: lightblue!important; border-top-color: lightblue!important; border-right-color: dodgerblue!important; border-bottom-color: dodgerblue!important; border-style: outset !important; border-width:2px !important; background-position:8px 2px!important; border-radius:14px!important;} #prefs-user-js-link:hover{ appearance:none!important; background: #B2EDFA url("..//icons/Bild3.png") no-repeat !important; color:black!important; font-size:14px!important; text-decoration:none!important; padding-right:15px!important; padding-left:35px!important; background-position:8px 2px!important; border-radius:14px!important; border-left-color: #bbddff !important; border-top-color: #bbddff !important; border-right-color: #11508d !important; border-bottom-color: #11508d !important; border-style: outset !important; border-width:2px !important;} a[href="about:third-party"]{ appearance:none!important; background: #F0F0F0 url("..//icons/Bild3.png") no-repeat !important; color:black!important; margin-left: -3px !important; margin-top: 3px !important; font-size:14px!important; text-decoration:none!important; padding-right:20px!important; padding-left:35px!important; padding-bottom: 2px !important; padding-top: 0px !important; border-left-color: lightblue!important; border-top-color: lightblue!important; border-right-color: dodgerblue!important; border-bottom-color: dodgerblue!important; border-style: outset !important; border-width:2px !important; background-position:8px 2px!important; border-radius:14px!important; line-height: 2.2 !important;} a[href="about:third-party"]:hover{ appearance:none!important; background: #B2EDFA url("..//icons/Bild3.png") no-repeat !important; color:black!important; font-size:14px!important; text-decoration:none!important; background-position:8px 2px!important; border-radius:14px!important; border-left-color: #bbddff !important; border-top-color: #bbddff !important; border-right-color: #11508d !important; border-bottom-color: #11508d !important; border-style: outset !important; border-width:2px !important;} a[href="about:performance"]{ appearance:none!important; background: #F0F0F0 url("..//icons/Bild3.png") no-repeat !important; color:black!important; margin-left: -3px !important; margin-top: 3px !important; font-size:14px!important; text-decoration:none!important; padding-right:20px!important; padding-left:35px!important; padding-bottom: 2px !important; padding-top: 0px !important; border-left-color: lightblue!important; border-top-color: lightblue!important; border-right-color: dodgerblue!important; border-bottom-color: dodgerblue!important; border-style: outset !important; border-width:2px !important; background-position:8px 2px!important; border-radius:14px!important; line-height: 2.2 !important;} a[href="about:performance"]:hover{ appearance:none!important; background: #B2EDFA url("..//icons/Bild3.png") no-repeat !important; color:black!important; font-size:14px!important; text-decoration:none!important; background-position:8px 2px!important; border-radius:14px!important; border-left-color: #bbddff !important; border-top-color: #bbddff !important; border-right-color: #11508d !important; border-bottom-color: #11508d !important; border-style: outset !important; border-width:2px !important;} a[href="about:profiles"]{ appearance:none!important; background: #F0F0F0 url("..//icons/Bild3.png") no-repeat !important; color:brown!important; font-weight: 600 !important; margin-left: -3px !important; margin-top: 3px !important; font-size:14px!important; text-decoration:none!important; padding-right:20px!important; padding-left:35px!important; padding-bottom: 4px !important; padding-top: 2px !important; border-left-color: lightblue!important; border-top-color: lightblue!important; border-right-color: dodgerblue!important; border-bottom-color: dodgerblue!important; border-style: outset !important; border-width:2px !important; background-position:8px 3px!important; border-radius:14px!important; line-height: 2.2 !important;} a[href="about:profiles"]:hover{ -moz-appearance:none!important; background: #B2EDFA url("..//icons/Bild3.png") no-repeat !important; color:black!important; font-size:14px!important; text-decoration:none!important; background-position:8px 3px!important; border-radius:14px!important; border-left-color: #bbddff !important; border-top-color: #bbddff !important; border-right-color: #11508d !important; border-bottom-color: #11508d !important; border-style: outset !important; border-width:2px !important;} a[href="about:studies"]{ -moz-appearance:none!important; background: #F0F0F0 url("..//icons/Bild3.png") no-repeat !important; color:black!important; margin-left: 6px !important; margin-top: 3px !important; font-size:14px!important; text-decoration:none!important; padding-right:20px!important; padding-left:35px!important; padding-bottom: 2px !important; padding-top: 0px !important; border-left-color: lightblue!important; border-top-color: lightblue!important; border-right-color: dodgerblue!important; border-bottom-color: dodgerblue!important; border-style: outset !important; border-width:2px !important; background-position:8px 2px!important; border-radius:14px!important; line-height: 2.2 !important;} a[href="about:studies"]:hover{ -moz-appearance:none!important; background: #B2EDFA url("..//icons/Bild3.png") no-repeat !important; color:black!important; font-size:14px!important; text-decoration:none!important; background-position:8px 2px!important; border-radius:14px!important; border-left-color: #bbddff !important; border-top-color: #bbddff !important; border-right-color: #11508d !important; border-bottom-color: #11508d !important; border-style: outset !important; border-width:2px !important;} #policies-status-row td#policies-status a{ -moz-appearance:none!important; background: #F0F0F0 url("..//icons/Bild3.png") no-repeat !important; color:black!important; margin-left: -3px !important; margin-top: 3px !important; font-size:14px!important; text-decoration:none!important; padding-right:25px!important; padding-left:35px!important; padding-bottom: 2px !important; padding-top: 2px !important; border-left-color: lightblue!important; border-top-color: lightblue!important; border-right-color: dodgerblue!important; border-bottom-color: dodgerblue!important; border-style: outset !important; border-width:2px !important; background-position:8px 2px!important; border-radius:14px!important; line-height: 2.2 !important;} #policies-status-row td#policies-status a:hover{ -moz-appearance:none!important; background: #B2EDFA url("..//icons/Bild3.png") no-repeat !important; color:black!important; font-size:14px!important; text-decoration:none!important; background-position:8px 2px!important; border-radius:14px!important; border-left-color: #bbddff !important; border-top-color: #bbddff !important; border-right-color: #11508d !important; border-bottom-color: #11508d !important; border-style: outset !important; border-width:2px !important;} #verify-place-integrity-button{ -moz-appearance:none!important; background: #F0F0F0 url("..//icons/Bild3.png") no-repeat !important; color:black!important; margin-left: 3px !important; margin-top: 3px !important; font-size:14px!important; text-decoration:none!important; padding-right:20px!important; padding-left:35px!important; padding-bottom: 2px !important; padding-top: 2px !important; border-left-color: lightblue!important; border-top-color: lightblue!important; border-right-color: dodgerblue!important; border-bottom-color: dodgerblue!important; border-style: outset !important; border-width:2px !important; background-position:8px 4px!important; border-radius:20px!important;} #verify-place-integrity-button:hover{ -moz-appearance:none!important; background: #B2EDFA url("..//icons/Bild3.png") no-repeat !important; color:black!important; font-size:14px!important; text-decoration:none!important; background-position:8px 4px!important; border-radius:14px!important; border-left-color: #bbddff !important; border-top-color: #bbddff !important; border-right-color: #11508d !important; border-bottom-color: #11508d !important; border-style: outset !important; border-width:2px !important;} #place-database-stats-toggle{ -moz-appearance:none!important; background: #F0F0F0 url("..//icons/Bild3.png") no-repeat !important; color:black!important; margin-left: 3px !important; margin-top: 3px !important; font-size:14px!important; text-decoration:none!important; padding-right:20px!important; padding-left:35px!important; padding-bottom: 2px !important; padding-top: 2px !important; border-left-color: lightblue!important; border-top-color: lightblue!important; border-right-color: dodgerblue!important; border-bottom-color: dodgerblue!important; border-style: outset !important; border-width:2px !important; background-position:8px 4px!important; border-radius:20px!important;} #place-database-stats-toggle:hover{ -moz-appearance:none!important; background: #B2EDFA url("..//icons/Bild3.png") no-repeat !important; color:black!important; font-size:14px!important; text-decoration:none!important; background-position:8px 4px!important; border-radius:14px!important; border-left-color: #bbddff !important; border-top-color: #bbddff !important; border-right-color: #11508d !important; border-bottom-color: #11508d !important; border-style: outset !important; border-width:2px !important;} button[data-l10n-id="reset-on-next-restart"]{ -moz-appearance:none!important; background: #F0F0F0 url("..//icons/Bild85.png") no-repeat !important; color:black!important; margin-left: 3px !important; margin-top: 3px !important; font-size:14px!important; text-decoration:none!important; padding-right:20px!important; padding-left:35px!important; padding-bottom: 2px !important; padding-top: 2px !important; border-left-color: lightblue!important; border-top-color: lightblue!important; border-right-color: dodgerblue!important; border-bottom-color: dodgerblue!important; border-style: outset !important; border-width:2px !important; background-position:8px 5px!important; border-radius:20px!important;} button[data-l10n-id="reset-on-next-restart"]:hover{ -moz-appearance:none!important; background: #B2EDFA url("..//icons/Bild85.png") no-repeat !important; color:black!important; font-size:14px!important; text-decoration:none!important; background-position:8px 5px!important; border-radius:14px!important; border-left-color: #bbddff !important; border-top-color: #bbddff !important; border-right-color: #11508d !important; border-bottom-color: #11508d !important; border-style: outset !important; border-width:2px !important;} button[data-l10n-id="gpu-process-kill-button"]{ -moz-appearance:none!important; background: #F0F0F0 url("..//icons/Bild117.png") no-repeat !important; color:black!important; margin-left: 3px !important; margin-top: 3px !important; font-size:14px!important; text-decoration:none!important; padding-right:20px!important; padding-left:35px!important; padding-bottom: 2px !important; padding-top: 2px !important; border-left-color: lightblue!important; border-top-color: lightblue!important; border-right-color: dodgerblue!important; border-bottom-color: dodgerblue!important; border-style: outset !important; border-width:2px !important; background-position:8px 5px!important; border-radius:20px!important;} button[data-l10n-id="gpu-process-kill-button"]:hover{ -moz-appearance:none!important; background: #B2EDFA url("..//icons/Bild117.png") no-repeat !important; color:black!important; font-size:14px!important; text-decoration:none!important; background-position:8px 5px!important; border-radius:14px!important; border-left-color: #bbddff !important; border-top-color: #bbddff !important; border-right-color: #11508d !important; border-bottom-color: #11508d !important; border-style: outset !important; border-width:2px !important;} button[data-l10n-id="gpu-device-reset-button"]{ -moz-appearance:none!important; background: #F0F0F0 url("..//icons/Bild21.png") no-repeat !important; color:black!important; margin-left: 3px !important; margin-top: 3px !important; font-size:14px!important; text-decoration:none!important; padding-right:40px!important; padding-left:35px!important; padding-bottom: 2px !important; padding-top: 2px !important; border-left-color: lightblue!important; border-top-color: lightblue!important; border-right-color: dodgerblue!important; border-bottom-color: dodgerblue!important; border-style: outset !important; border-width:2px !important; background-position:8px 5px!important; border-radius:20px!important;} button[data-l10n-id="gpu-device-reset-button"]:hover{ -moz-appearance:none!important; background: #B2EDFA url("..//icons/Bild21.png") no-repeat !important; color:black!important; font-size:14px!important; text-decoration:none!important; background-position:8px 6px!important; border-radius:14px!important; border-left-color: #bbddff !important; border-top-color: #bbddff !important; border-right-color: #11508d !important; border-bottom-color: #11508d !important; border-style: outset !important; border-width:2px !important;} button[id="enumerate-database-button"]{ -moz-appearance:none!important; background: #F0F0F0 url("..//icons/Bild7.png") no-repeat !important; color:black!important; margin-left: 3px !important; margin-top: 3px !important; font-size:14px!important; text-decoration:none!important; padding-right:40px!important; padding-left:35px!important; padding-bottom: 2px !important; padding-top: 2px !important; border-left-color: lightblue!important; border-top-color: lightblue!important; border-right-color: dodgerblue!important; border-bottom-color: dodgerblue!important; border-style: outset !important; border-width:2px !important; background-position:8px 6px!important; border-radius:20px!important;} button[id="enumerate-database-button"]:hover{ -moz-appearance:none!important; background: #B2EDFA url("..//icons/Bild7.png") no-repeat !important; color:black!important; font-size:14px!important; text-decoration:none!important; background-position:8px 5px!important; border-radius:14px!important; border-left-color: #bbddff !important; border-top-color: #bbddff !important; border-right-color: #11508d !important; border-bottom-color: #11508d !important; border-style: outset !important; border-width:2px !important;} #support-printing-clear-settings-button{ -moz-appearance:none!important; margin-left: -4px !important; background: #F0F0F0 url("..//icons/printer_delete.png") no-repeat !important; color:black!important; font-size:14px!important; text-decoration:none!important; padding-right:20px!important; padding-left:40px!important; padding-bottom: 2px !important; padding-top: 2px !important; border-left-color: lightblue!important; border-top-color: lightblue!important; border-right-color: dodgerblue!important; border-bottom-color: dodgerblue!important; border-style: outset !important; border-width:2px !important; background-position:12px 6px!important; border-radius:14px!important;} #support-printing-clear-settings-button:hover{ -moz-appearance:none!important; background: #B2EDFA url("..//icons/printer_delete.png") no-repeat !important; color:black!important; font-size:14px!important; text-decoration:none!important; background-position:12px 6px!important; border-radius:14px!important; border-left-color: #bbddff !important; border-top-color: #bbddff !important; border-right-color: #11508d !important; border-bottom-color: #11508d !important; border-style: outset !important; border-width:2px !important;} }Deinen neuen Code teste ich auch gleich mal, melde mich wieder.
-
Dann bin ich so langsam überfragt.
Vielleicht hier mal etwas höheren Wert bei Breite testen
1300px oder höher.
Mfg.
Endor -
-
-
-
Alles gut.
Ich werde das andere Profil hier mal überprüfen.
Es hat ansonsten nämlich keine CSS Änderungen

-
2002Andreas.
Gut. Danke. Hoffe Du findest was da dazwischen funkt.
Gib bitte Bescheid.Prima sieht auch toll aus.
Darf ich diesen Code von Dir wieder als Alternative
im entsprechenden Thread verwenden?das wäre hier:
BeitragRE: About Seiten mit CSS Codes anpassen
Danke für das Testen allseits.
Hier ein CSS Code für about:support der in allen drei Firefox Versionen,
Firefox 76.0.1 , Firefox 77 beta und Firefox 77 Nightly, funktionieren müsste.
Vielen Dank an FuchsFan für die ganze Hilfe und Mühe!
Aktualsierung 17.05.2023
CSS Code für Firefox 113.0.1 - Firefox 115 Nightly
(Quelltext, 1.220 Zeilen)
Hier eine alternative Version von FuchsFan
Aktualisiert für Firefox 113.01 - 115 Nightly
(Quelltext, 1.214 Zeilen)
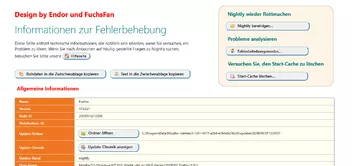
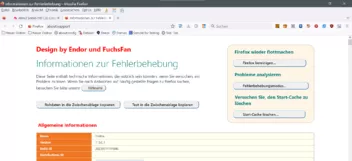
Sieht dann so aus:

vielen Dank an @FuchFan… Endor
Endor20. Mai 2020 um 12:59 Mfg.
Endor -
Darf ich diesen Code von Dir wieder als Alternative
im entsprechenden Thread verwenden?Ohne Frage, Du darfst, 99% davon gehören Dir.


-
Gib bitte Bescheid.
Wenn ich es finde, dann gerne.
Kann aber erst später testen, bin mal ne Weile offline jetzt.
-
Keine Eile alles mit Ruhe.

Vielen Dank.
Edit:Ist gemacht:
BeitragRE: About Seiten mit CSS Codes anpassen
Danke für das Testen allseits.
Hier ein CSS Code für about:support der in allen drei Firefox Versionen,
Firefox 76.0.1 , Firefox 77 beta und Firefox 77 Nightly, funktionieren müsste.
Vielen Dank an FuchsFan für die ganze Hilfe und Mühe!
Aktualsierung 17.05.2023
CSS Code für Firefox 113.0.1 - Firefox 115 Nightly
(Quelltext, 1.220 Zeilen)
Hier eine alternative Version von FuchsFan
Aktualisiert für Firefox 113.01 - 115 Nightly
(Quelltext, 1.214 Zeilen)
Sieht dann so aus:

vielen Dank an @FuchFan… Endor
Endor20. Mai 2020 um 12:59 Mfg.
Endor -
Gib bitte Bescheid.
Hallo Endor.
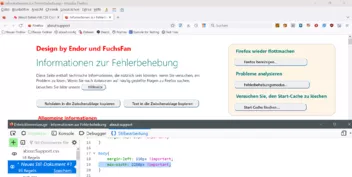
Warum auch immer, ich muss hier den Wert erhöhen oder weglassen:
Dann passt es auch in dem anderen Profil.

An einem anderen CSS Code kann es nicht liegen, da sind keine weiter.
-
Hallo 2002Andreas.
Vielen Dank!!!
Teste bitte mal diese Version da habe ich den Wert weg gelassen und
was anderes probiert. Hier würde es passen.CSS: about-support.css
Alles anzeigen@namespace url(http://www.w3.org/1999/xhtml); @-moz-document url-prefix(about:support) { body::before {content: "Design by Endor und FuchsFan"; margin-left: 0px; font-size: 25px; font-weight: bold; color: red;} html{ background: #ffffff !important; } body > h1:nth-child(2){ margin-top: 10px !important; } body{ margin-left: 110px !important; margin-right: 100px !important; } .action-box{ background: #FDF5E6 !important; align-content: center !important; max-width: 33% !important; border-radius:24px !important; margin-top: -125px !important; margin-left: 12px !important; } .content-flex{ max-width: 47.5em !important; } .page-subtitle { max-width: 42em !important; } #contents{ margin-top: -30px !important; } h1{ margin-top: 15px !important; } #app-basics{ margin-top: 25px !important; margin-bottom: 20px !important; } #reset-box { display: block !important; } td, th{ padding-left: 15px !important; } #copy-raw-data-to-clipboard { min-width: 330px !important; } #clear-startup-cache-box > h3, #safe-mode-box > h3, #reset-box > h3, h2, h1 { color: #057A7A !important; } #contents > h3, #prefs-user-js-section > h3, h2 { margin-left: 8px !important; color: red !important; } #clear-startup-cache-box > h3 { margin-left: 4px !important; } #safe-mode-box > h3, #reset-box > h3 { margin-left: 16px !important; } #clear-startup-cache-box{ width: 110% !important; } #clear-startup-cache-box > h3:nth-child(1){ margin-left: 17px !important; } #prefs-user-js-section > p:nth-child(2){ margin-left: 6px !important; } #media-input-devices-tbody > tr:nth-child(n+1) > td:nth-child(2), #media-output-devices-tbody > tr:nth-child(n+1) > td:nth-child(2){ word-break: break-all !important; min-width: 10em !important;} #graphics-decisions-tbody > tr:nth-child(n+1) > td > table, #graphics-decisions-tbody > tr:nth-child(n+1) > td > table > tr > td { border: none! important; } #graphics-decisions-tbody > tr:nth-child(n+1) > td > table > tr > td:hover, #graphics-decisions-tbody > tr:nth-child(n+1) > td > table > tr:hover { border: none! important; } #graphics-decisions-tbody > tr:nth-child(n+2) > td:nth-child(2) > table:nth-child(1) { margin-left: -15px!important; } #graphics-decisions-tbody > tr:nth-child(n+1) > td:nth-child(2) > table:nth-child(1), #graphics-decisions-tbody > tr:nth-child(n+1) > td:nth-child(2) > table:nth-child(1) > tr:nth-child(1) { border: none! important; } #graphics-decisions-tbody > tr:nth-child(n+1) > td > table > tr > td:hover, #graphics-decisions-tbody > tr:nth-child(n+1) > td > table > tr:hover { border: none! important; } td { background: #FFFFF0 !important; } td:hover { background: #ffeb99 !important; } th { background-color: #ee7621 !important; } th:hover { background-color: #b54f06 !important; } [class="pref-value"], [class="pref-name"]{ white-space: normal !important; word-wrap: break-word !important; } #copy-raw-data-to-clipboard{ appearance:none!important; background: #F0F0F0 url("..//icons/Bild73.png")no-repeat !important; padding-left:35px!important; padding-top: 4px !important; padding-bottom: 5px!important; background-position:14px 6px!important; font-size:14.0px!important; border-style: outset !important; border-left-color: lightblue!important; border-top-color: lightblue!important; border-right-color: dodgerblue!important; border-bottom-color: dodgerblue!important; border-width:2px !important; border-radius:12px!important; margin-right:10px!important; color:black !important;} #copy-raw-data-to-clipboard:hover{ appearance:none!important; background: #B2EDFA url("..//icons/Bild73.png")no-repeat !important; padding-left:35px!important ; border-style: outset !important; border-width:2px !important; border-left-color: #bbddff !important; border-top-color: #bbddff !important; border-right-color: #11508d !important; border-bottom-color: #11508d !important; background-position:14px 6px!important;} #copy-to-clipboard { min-width: 290px !important; } #copy-to-clipboard{ appearance:none!important; background: #F0F0F0 url("..//icons/Bild74.png")no-repeat !important; padding-left:35px!important; padding-top: 4px !important; padding-bottom: 5px!important; background-position:14px 6px!important; font-size:14.0px!important; border-style: outset !important; border-left-color: lightblue!important; border-top-color: lightblue!important; border-right-color: dodgerblue!important; border-bottom-color: dodgerblue!important; border-width:2px !important; border-radius:12px!important; color:black !important;} #copy-to-clipboard:hover{ appearance:none!important; background: #B2EDFA url("..//icons/Bild74.png")no-repeat !important; border-style: outset !important; border-width:2px !important; border-left-color: #bbddff !important; border-top-color: #bbddff !important; border-right-color: #11508d !important; border-bottom-color: #11508d !important; background-position:14px 6px!important;} #show-update-history-button{ min-width: 220px !important; } #show-update-history-button{ appearance:none!important; background: #F0F0F0 url("..//icons/Bild75.png")no-repeat !important; padding-left:19px!important; padding-bottom: 5px!important; background-position:8px 5px!important; color:black!important; margin-left: -3px !important; font-size:14px!important; text-decoration:none!important; padding-right:8px!important; border-left-color: lightblue!important; border-top-color: lightblue!important; border-right-color: dodgerblue!important; border-bottom-color: dodgerblue!important; border-style: outset !important; border-width:2px !important; border-radius:14px!important;} #show-update-history-button:hover{ appearance:none!important; background: #B2EDFA url("..//icons/Bild75.png")no-repeat !important; background-position:8px 5px!important; border-style: outset !important; border-width:2px !important; border-left-color: #bbddff !important; border-top-color: #bbddff !important; border-right-color: #11508d !important; border-bottom-color: #11508d !important;} #update-dir-button{ min-width: 220px !important; } #update-dir-button{ appearance:none!important; background: #F0F0F0 url("..//icons/Bild76.png")no-repeat !important; padding-left:19px!important; padding-bottom: 5px!important; background-position:8px 5px!important; color:black!important; margin-left: -3px !important; font-size:14px!important; text-decoration:none!important; padding-right:76px!important; border-left-color: lightblue!important; border-top-color: lightblue!important; border-right-color: dodgerblue!important; border-bottom-color: dodgerblue!important; border-style: outset !important; border-width:2px !important; border-radius:14px!important;} #update-dir-button:hover{ appearance:none!important; background: #B2EDFA url("..//icons/Bild76.png")no-repeat !important; background-position:8px 5px!important; border-style: outset !important; border-width:2px !important; border-left-color: #bbddff !important; border-top-color: #bbddff !important; border-right-color: #11508d !important; border-bottom-color: #11508d !important;} #profile-dir-button {min-width: 217px !important;} #profile-dir-button{ appearance:none!important; background: #F0F0F0 url("..//icons/Bild76.png")no-repeat !important; padding-left:32px!important; background-position:8px 4px!important; color:black!important; margin-left: -3px !important; font-size:14px!important; text-decoration:none!important; padding-right:76px!important; border-left-color: lightblue!important; border-top-color: lightblue!important; border-right-color: dodgerblue!important; border-bottom-color: dodgerblue!important; border-style: outset !important; border-width:2px !important; border-radius:14px!important;} #profile-dir-button:hover{ appearance:none!important; background: #B2EDFA url("..//icons/Bild76.png")no-repeat !important; padding-left:32px!important ; border-style: outset !important; border-width:2px !important; border-left-color: #bbddff !important; border-top-color: #bbddff !important; border-right-color: #11508d !important; border-bottom-color: #11508d !important; background-position:8px 4px!important;} #reset-box-button{ appearance:none!important; margin-left: 10px !important; background: #F0F0F0 url("..//icons/Bild77.png")no-repeat !important; padding-left:40px!important; padding-right: 130px !important; padding-bottom: 4px!important; background-position:14px 5px!important; font-size:14.0px!important; border-style: outset !important; border-left-color: lightblue!important; border-top-color: lightblue!important; border-right-color: dodgerblue!important; border-bottom-color: dodgerblue!important; border-width:2px !important; border-radius:12px !important; color:black !important; } #reset-box-button:hover{ appearance:none!important; background: #B2EDFA url("..//icons/Bild77.png")no-repeat !important; border-style: outset !important; border-width:2px !important; border-left-color: #bbddff !important; border-top-color: #bbddff !important; border-right-color: #11508d !important; border-bottom-color: #11508d !important; background-position:14px 5px!important;} #clear-startup-cache-button{ appearance:none!important; background: #F0F0F0 url("..//icons/database_delete.png")no-repeat !important; padding-left:40px!important; padding-right:116px!important; margin-left: 10px !important; background-position:14px 6px!important; font-size:14.0px!important; border-style: outset !important; border-left-color: lightblue!important; border-top-color: lightblue!important; border-right-color: dodgerblue!important; border-bottom-color: dodgerblue!important; border-width:2px !important; border-radius:12px !important; color:black !important; } #clear-startup-cache-button:hover{ appearance:none!important; background: #B2EDFA url("..//icons/database_delete.png")no-repeat !important; background-position:14px 6px!important; border-style: outset !important; border-width:2px !important; border-left-color: #bbddff !important; border-top-color: #bbddff !important; border-right-color: #11508d !important; border-bottom-color: #11508d !important;} #restart-in-safe-mode-button{ appearance:none!important; background: #F0F0F0 url("..//icons/Bild78.png")no-repeat !important; padding-left:40px!important; padding-right:95px!important; margin-left: 10px !important; background-position:14px 5px!important; font-size:14.0px!important; border-style: outset !important; border-left-color: lightblue!important; border-top-color: lightblue!important; border-right-color: dodgerblue!important; border-bottom-color: dodgerblue!important; border-width:2px !important; border-radius:12px !important; color:black !important; } #restart-in-safe-mode-button:hover{ appearance:none!important; background: #B2EDFA url("..//icons/Bild78.png")no-repeat !important; background-position:14px 5px!important; border-style: outset !important; border-width:2px !important; border-left-color: #bbddff !important; border-top-color: #bbddff !important; border-right-color: #11508d !important; border-bottom-color: #11508d !important;} #supportLink{ appearance:none!important; background: #F0F0F0 url("..//icons/Bild52.gif") no-repeat !important; color:black!important; font-size:14px!important; text-decoration:none!important; padding-right:13px!important; padding-left:29px!important; padding-bottom: 2px !important; border-left-color: lightblue!important; border-top-color: lightblue!important; border-right-color: dodgerblue!important; border-bottom-color: dodgerblue!important; border-style: outset !important; border-width: 2px !important; background-position:6px 2px!important; border-radius:14px!important; line-height: 2.2 !important;} #supportLink:hover{ appearance:none!important; background: #B2EDFA url("..//icons/Bild52.gif") no-repeat !important; color:black!important; font-size:14px!important; text-decoration:none!important; padding-right:13px!important; padding-left:29px!important; background-position:6px 2px!important; border-radius:14px!important; border-style: outset !important; border-width:2px !important; border-left-color: #bbddff !important; border-top-color: #bbddff !important; border-right-color: #11508d !important; border-bottom-color: #11508d !important;} a[href="about:plugins"]{ appearance:none!important; background: #F0F0F0 url("..//icons/Bild3.png") no-repeat !important; color:black!important; margin-left: -3px !important; font-size:14.0px!important; text-decoration:none!important; padding-right:96px!important; padding-left:35px!important; padding-bottom: 2px !important; padding-top: 2px !important; border-left-color: lightblue!important; border-top-color: lightblue!important; border-right-color: dodgerblue!important; border-bottom-color: dodgerblue!important; border-style: outset !important; border-width:2px !important; background-position:8px 2px!important; border-radius:14px!important; min-height: 28px !important; line-height: 2.2 !important;} a[href="about:buildconfig"]{ appearance:none!important; background: #F0F0F0 url("..//icons/Bild3.png") no-repeat !important; color:black!important; margin-left: -3px !important; font-size:14.0px!important; text-decoration:none!important; padding-right:73px!important; padding-left:35px!important; padding-bottom: 2px !important; padding-top: 2px !important; border-left-color: lightblue!important; border-top-color: lightblue!important; border-right-color: dodgerblue!important; border-bottom-color: dodgerblue!important; border-style: outset !important; border-width:2px !important; background-position:8px 2px!important; border-radius:14px!important; line-height: 2.2 !important;} #crashes-allReportsWithPending{ appearance:none!important; background: #F0F0F0 url("..//icons/Bild3.png") no-repeat !important; color:black!important; margin-left: 3px !important; font-size:14px!important; text-decoration:none!important; padding-right:15px!important; padding-left:35px!important; padding-bottom: 2px !important; padding-top: 2px !important; max-width: 125px !important; border-left-color: lightblue!important; border-top-color: lightblue!important; border-right-color: dodgerblue!important; border-bottom-color: dodgerblue!important; border-style: outset !important; border-width:2px !important; background-position:8px 2px!important; border-radius:14px!important;} #crashes-allReportsWithPending:hover{ appearance:none!important; background: #B2EDFA url("..//icons/Bild3.png") no-repeat !important; color:black!important; margin-left: 3px !important; font-size:14px!important; text-decoration:none!important; padding-right:15px!important; padding-left:35px!important; border-left-color: #bbddff !important; border-top-color: #bbddff !important; border-right-color: #11508d !important; border-bottom-color: #11508d !important; border-style: outset !important; border-width:2px !important; background-position:8px 2px!important; border-radius:14px!important;} a[href="about:plugins"]:hover{ appearance:none!important; background: #B2EDFA url("..//icons/Bild3.png") no-repeat !important; color:black!important; font-size:14px!important; text-decoration:none!important; background-position:8px 2px!important; border-radius:14px!important; border-left-color: #bbddff !important; border-top-color: #bbddff !important; border-right-color: #11508d !important; border-bottom-color: #11508d !important; border-style: outset !important; border-width:2px !important;} a[href="about:buildconfig"]:hover{ appearance:none!important; background: #B2EDFA url("..//icons/Bild3.png") no-repeat !important; color:black!important; font-size:14px!important; text-decoration:none!important; background-position:8px 2px!important; border-radius:14px!important; border-left-color: #bbddff !important; border-top-color: #bbddff !important; border-right-color: #11508d !important; border-bottom-color: #11508d !important; border-style: outset !important; border-width:2px !important;} a[href="about:serviceworkers"]{ appearance:none!important; background: #F0F0F0 url("..//icons/Bild3.png") no-repeat !important; color:black!important; margin-left: -3px !important; font-size:14px!important; text-decoration:none!important; padding-right:50px!important; padding-left:35px!important; padding-bottom: 2px !important; padding-top: 2px !important; max-width: 125px !important; border-left-color: lightblue!important; border-top-color: lightblue!important; border-right-color: dodgerblue!important; border-bottom-color: dodgerblue!important; border-style: outset !important; border-width:2px !important; background-position:8px 2px!important; border-radius:14px!important; line-height: 2.2 !important;} a[href="about:serviceworkers"]:hover{ appearance:none!important; background: #B2EDFA url("..//icons/Bild3.png") no-repeat !important; color:black!important; font-size:14px!important; text-decoration:none!important; padding-left:35px!important; background-position:8px 2px!important; border-radius:14px!important; border-left-color: #bbddff !important; border-top-color: #bbddff !important; border-right-color: #11508d !important; border-bottom-color: #11508d !important; border-style: outset !important; border-width:2px !important;} a[href="about:memory"]{ appearance:none!important; background: #F0F0F0 url("..//icons/Bild3.png") no-repeat !important; color:black!important; margin-left: -3px !important; font-size:14.0px!important; text-decoration:none!important; padding-right:88px!important; padding-left:35px!important; padding-bottom: 2px !important; padding-top: 2px !important; border-left-color: lightblue!important; border-top-color: lightblue!important; border-right-color: dodgerblue!important; border-bottom-color: dodgerblue!important; border-style: outset !important; border-width:2px !important; background-position:8px 2px!important; border-radius:14px!important; line-height: 2.2 !important;} a[href="about:memory"]:hover{ appearance:none!important; background: #B2EDFA url("..//icons/Bild3.png") no-repeat !important; color:black!important; font-size:14px!important; text-decoration:none!important; background-position:8px 2px!important; border-radius:14px!important; border-left-color: #bbddff !important; border-top-color: #bbddff !important; border-right-color: #11508d !important; border-bottom-color: #11508d !important; border-style: outset !important; border-width:2px !important;} #prefs-user-js-link{ appearance:none!important; background: #F0F0F0 url("..//icons/Bild3.png") no-repeat !important; color:black!important; margin-left: 3px !important; font-size:14px!important; text-decoration:none!important; padding-right:15px!important; padding-left:35px!important; padding-bottom: 2px !important; padding-top: 2px !important; border-left-color: lightblue!important; border-top-color: lightblue!important; border-right-color: dodgerblue!important; border-bottom-color: dodgerblue!important; border-style: outset !important; border-width:2px !important; background-position:8px 2px!important; border-radius:14px!important;} #prefs-user-js-link:hover{ appearance:none!important; color:black!important; background: #B2EDFA url("..//icons/Bild3.png") no-repeat !important; font-size:14px!important; text-decoration:none!important; padding-right:15px!important; padding-left:35px!important; background-position:8px 2px!important; border-radius:14px!important; border-left-color: #bbddff !important; border-top-color: #bbddff !important; border-right-color: #11508d !important; border-bottom-color: #11508d !important; border-style: outset !important; border-width:2px !important;} a[href="about:performance"]{ appearance:none!important; background: #F0F0F0 url("..//icons/Bild3.png") no-repeat !important; color:black!important; margin-left: -3px !important; margin-top: 3px !important; font-size:14px!important; text-decoration:none!important; padding-right:63px!important; padding-left:35px!important; padding-bottom: 2px !important; padding-top: 2px !important; border-left-color: lightblue!important; border-top-color: lightblue!important; border-right-color: dodgerblue!important; border-bottom-color: dodgerblue!important; border-style: outset !important; border-width:2px !important; background-position:8px 2px!important; border-radius:14px!important; line-height: 2.2 !important;} a[href="about:performance"]:hover{ appearance:none!important; background: #B2EDFA url("..//icons/Bild3.png") no-repeat !important; color:black!important; font-size:14px!important; text-decoration:none!important; background-position:8px 2px!important; border-radius:14px!important; border-left-color: #bbddff !important; border-top-color: #bbddff !important; border-right-color: #11508d !important; border-bottom-color: #11508d !important; border-style: outset !important; border-width:2px !important;} a[href="about:profiles"]{ appearance:none!important; background: #F0F0F0 url("..//icons/Bild3.png") no-repeat !important; color:black!important; margin-left: -3px !important; margin-top: 3px !important; font-size:14px!important; text-decoration:none!important; padding-right:94px!important; padding-left:35px!important; padding-bottom: 2px !important; padding-top: 2px !important; border-left-color: lightblue!important; border-top-color: lightblue!important; border-right-color: dodgerblue!important; border-bottom-color: dodgerblue!important; border-style: outset !important; border-width:2px !important; background-position:8px 2px!important; border-radius:14px!important; line-height: 2.2 !important;} a[href="about:profiles"]:hover{ appearance:none!important; background: #B2EDFA url("..//icons/Bild3.png") no-repeat !important; color:black!important; font-size:14px!important; text-decoration:none!important; background-position:8px 2px!important; border-radius:14px!important; border-left-color: #bbddff !important; border-top-color: #bbddff !important; border-right-color: #11508d !important; border-bottom-color: #11508d !important; border-style: outset !important; border-width:2px !important;} a[href="about:third-party"]{ appearance:none!important; background: #F0F0F0 url("..//icons/Bild3.png") no-repeat !important; color:black!important; margin-left: -3px !important; margin-top: 3px !important; font-size:14px!important; text-decoration:none!important; padding-right:71px!important; padding-left:35px!important; padding-bottom: 2px !important; padding-top: 2px !important; border-left-color: lightblue!important; border-top-color: lightblue!important; border-right-color: dodgerblue!important; border-bottom-color: dodgerblue!important; border-style: outset !important; border-width:2px !important; background-position:8px 2px!important; border-radius:14px!important; line-height: 2.2 !important;} a[href="about:third-party"]:hover{ appearance:none!important; background: #B2EDFA url("..//icons/Bild3.png") no-repeat !important; color:black!important; font-size:14px!important; text-decoration:none!important; background-position:8px 2px!important; border-radius:14px!important; border-left-color: #bbddff !important; border-top-color: #bbddff !important; border-right-color: #11508d !important; border-bottom-color: #11508d !important; border-style: outset !important; border-width:2px !important;} #verify-place-integrity-button{ appearance:none!important; background: #F0F0F0 url("..//icons/Bild3.png") no-repeat !important; color:black!important; margin-left: 3px !important; margin-top: 3px !important; font-size:14px!important; text-decoration:none!important; padding-right:20px!important; padding-left:35px!important; padding-bottom: 2px !important; padding-top: 2px !important; border-left-color: lightblue!important; border-top-color: lightblue!important; border-right-color: dodgerblue!important; border-bottom-color: dodgerblue!important; border-style: outset !important; border-width:2px !important; background-position:8px 4px!important; border-radius:14px!important;} #verify-place-integrity-button:hover{ appearance:none!important; background: #B2EDFA url("..//icons/Bild3.png") no-repeat !important; color:black!important; font-size:14px!important; text-decoration:none!important; background-position:8px 4px!important; border-radius:14px!important; border-left-color: #bbddff !important; border-top-color: #bbddff !important; border-right-color: #11508d !important; border-bottom-color: #11508d !important; border-style: outset !important; border-width:2px !important;} #support-printing-clear-settings-button{ appearance:none!important; margin-left: -4px !important; background: #F0F0F0 url("..//icons/printer_delete.png") no-repeat !important; color:black!important; font-size:14px!important; text-decoration:none!important; padding-right:20px!important; padding-left:40px!important; padding-bottom: 2px !important; padding-top: 2px !important; border-left-color: lightblue!important; border-top-color: lightblue!important; border-right-color: dodgerblue!important; border-bottom-color: dodgerblue!important; border-style: outset !important; border-width:2px !important; background-position:12px 6px!important; border-radius:14px!important;} #support-printing-clear-settings-button:hover{ appearance:none!important; background: #B2EDFA url("..//icons/printer_delete.png") no-repeat !important; color:black!important; font-size:14px!important; text-decoration:none!important; background-position:12px 6px!important; border-radius:14px!important; border-left-color: #bbddff !important; border-top-color: #bbddff !important; border-right-color: #11508d !important; border-bottom-color: #11508d !important; border-style: outset !important; border-width:2px !important;} #place-database-stats-toggle{ appearance:none!important; background: #F0F0F0 url("..//icons/Bild3.png") no-repeat !important; color:black!important; margin-left: 3px !important; margin-top: 3px !important; font-size:14px!important; text-decoration:none!important; padding-right:20px!important; padding-left:35px!important; padding-bottom: 2px !important; padding-top: 2px !important; border-left-color: lightblue!important; border-top-color: lightblue!important; border-right-color: dodgerblue!important; border-bottom-color: dodgerblue!important; border-style: outset !important; border-width:2px !important; background-position:8px 4px!important; border-radius:14px!important; } #place-database-stats-toggle:hover{ appearance:none!important; background: #B2EDFA url("..//icons/Bild3.png") no-repeat !important; color:black!important; font-size:14px!important; text-decoration:none!important; background-position:8px 4px!important; border-radius:14px!important; border-left-color: #bbddff !important; border-top-color: #bbddff !important; border-right-color: #11508d !important; border-bottom-color: #11508d !important; border-style: outset !important; border-width:2px !important;} a[href="about:processes"]{ appearance:none!important; background: #F0F0F0 url("..//icons/Bild3.png") no-repeat !important; color:black!important; margin-left: -3px !important; font-size:14.0px!important; text-decoration:none!important; padding-right:80px!important; padding-left:35px!important; padding-bottom: 2px !important; padding-top: 2px !important; border-left-color: lightblue!important; border-top-color: lightblue!important; border-right-color: dodgerblue!important; border-bottom-color: dodgerblue!important; border-style: outset !important; border-width:2px !important; background-position:8px 2px!important; border-radius:14px!important; line-height: 2.2 !important;} a[href="about:processes"]:hover{ appearance:none!important; background: #B2EDFA url("..//icons/Bild3.png") no-repeat !important; color:black!important; font-size:14px!important; text-decoration:none!important; background-position:8px 2px!important; border-radius:14px!important; border-left-color: #bbddff !important; border-top-color: #bbddff !important; border-right-color: #11508d !important; border-bottom-color: #11508d !important; border-style: outset !important; border-width:2px !important;} #policies-status > a:nth-child(1){ appearance:none!important; margin-left: -4px !important; background: #F0F0F0 url("..//icons/Bild3.png") no-repeat !important; color:black!important; font-size:14px!important; text-decoration:none!important; padding-right:145px!important; padding-left:35px!important; padding-bottom: 2px !important; padding-top: 2px !important; border-left-color: lightblue!important; border-top-color: lightblue!important; border-right-color: dodgerblue!important; border-bottom-color: dodgerblue!important; border-style: outset !important; border-width:2px !important; background-position:8px 3px!important; border-radius:14px!important;} #policies-status > a:nth-child(1):hover{ appearance:none!important; background: #B2EDFA url("..//icons/Bild3.png") no-repeat !important; color:black!important; font-size:14px!important; text-decoration:none!important; background-position:8px 3px!important; border-radius:14px!important; border-left-color: #bbddff !important; border-top-color: #bbddff !important; border-right-color: #11508d !important; border-bottom-color: #11508d !important; border-style: outset !important; border-width:2px !important;} #about-studies-section > p:nth-child(1) > a:nth-child(1){ appearance:none!important; margin-left: -2px !important; background: #F0F0F0 url("..//icons/studi.png") no-repeat !important; color:black!important; font-size:14px!important; text-decoration:none!important; padding-right:20px!important; padding-left:40px!important; padding-bottom: 4px !important; padding-top: 2px !important; border-left-color: lightblue!important; border-top-color: lightblue!important; border-right-color: dodgerblue!important; border-bottom-color: dodgerblue!important; border-style: outset !important; border-width:2px !important; background-position:12px 5px!important; border-radius:14px!important;} #about-studies-section > p:nth-child(1) > a:nth-child(1):hover{ appearance:none!important; background: #B2EDFA url("..//icons/studi.png") no-repeat !important; color:black!important; font-size:14px!important; text-decoration:none!important; background-position:12px 5px!important; border-radius:14px!important; border-left-color: #bbddff !important; border-top-color: #bbddff !important; border-right-color: #11508d !important; border-bottom-color: #11508d !important; border-style: outset !important; border-width:2px !important;} #about-studies-section > p:nth-child(1){ line-height: 2 !important; } button[data-l10n-id="reset-on-next-restart"]{ appearance:none!important; background: #F0F0F0 url("..//icons/Bild85.png") no-repeat !important; color:black!important; margin-left: 3px !important; margin-top: 3px !important; font-size:14px!important; text-decoration:none!important; padding-right:20px!important; padding-left:35px!important; padding-bottom: 2px !important; padding-top: 2px !important; border-left-color: lightblue!important; border-top-color: lightblue!important; border-right-color: dodgerblue!important; border-bottom-color: dodgerblue!important; border-style: outset !important; border-width:2px !important; background-position:8px 5px!important; border-radius:14px!important;} button[data-l10n-id="reset-on-next-restart"]:hover{ appearance:none!important; background: #B2EDFA url("..//icons/Bild85.png") no-repeat !important; color:black!important; font-size:14px!important; text-decoration:none!important; background-position:8px 5px!important; border-radius:14px!important; border-left-color: #bbddff !important; border-top-color: #bbddff !important; border-right-color: #11508d !important; border-bottom-color: #11508d !important; border-style: outset !important; border-width:2px !important;} button[data-l10n-id="gpu-process-kill-button"]{ appearance:none!important; background: #F0F0F0 url("..//icons/graphic-card.png") no-repeat !important; color:black!important; margin-left: -3px !important; margin-top: 3px !important; font-size:14px!important; text-decoration:none!important; padding-right:20px!important; padding-left:35px!important; padding-bottom: 2px !important; padding-top: 2px !important; border-left-color: lightblue!important; border-top-color: lightblue!important; border-right-color: dodgerblue!important; border-bottom-color: dodgerblue!important; border-style: outset !important; border-width:2px !important; background-position:8px 5px!important; border-radius:14px!important;} button[data-l10n-id="gpu-process-kill-button"]:hover{ appearance:none!important; background: #B2EDFA url("..//icons/graphic-card.png") no-repeat !important; color:black!important; font-size:14px!important; text-decoration:none!important; background-position:8px 5px!important; border-radius:14px!important; border-left-color: #bbddff !important; border-top-color: #bbddff !important; border-right-color: #11508d !important; border-bottom-color: #11508d !important; border-style: outset !important; border-width:2px !important;} button[data-l10n-id="gpu-device-reset-button"]{ appearance:none!important; background: #F0F0F0 url("..//icons/graphic-card.png") no-repeat !important; color:black!important; margin-left: -3px !important; margin-top: 3px !important; font-size:14px!important; text-decoration:none!important; padding-right:40px!important; padding-left:35px!important; padding-bottom: 2px !important; padding-top: 2px !important; border-left-color: lightblue!important; border-top-color: lightblue!important; border-right-color: dodgerblue!important; border-bottom-color: dodgerblue!important; border-style: outset !important; border-width:2px !important; background-position:8px 5px!important; border-radius:14px!important;} button[data-l10n-id="gpu-device-reset-button"]:hover{ appearance:none!important; background: #B2EDFA url("..//icons/graphic-card.png") no-repeat !important; color:black!important; font-size:14px!important; text-decoration:none!important; background-position:8px 6px!important; border-radius:14px!important; border-left-color: #bbddff !important; border-top-color: #bbddff !important; border-right-color: #11508d !important; border-bottom-color: #11508d !important; border-style: outset !important; border-width:2px !important;} button[id="enumerate-database-button"]{ appearance:none!important; background: #F0F0F0 url("..//icons/database_edit.png") no-repeat !important; color:black!important; margin-left: 3px !important; margin-top: 3px !important; font-size:14px!important; text-decoration:none!important; padding-right:40px!important; padding-left:35px!important; padding-bottom: 2px !important; padding-top: 2px !important; border-left-color: lightblue!important; border-top-color: lightblue!important; border-right-color: dodgerblue!important; border-bottom-color: dodgerblue!important; border-style: outset !important; border-width:2px !important; background-position:8px 6px!important; border-radius:14px!important;} button[id="enumerate-database-button"]:hover{ appearance:none!important; background: #B2EDFA url("..//icons/database_edit.png") no-repeat !important; color:black!important; font-size:14px!important; text-decoration:none!important; background-position:8px 5px!important; border-radius:14px!important; border-left-color: #bbddff !important; border-top-color: #bbddff !important; border-right-color: #11508d !important; border-bottom-color: #11508d !important; border-style: outset !important; border-width:2px !important;} #remoteprocesses-row > td:nth-child(2) > a:nth-child(1){ appearance:none!important; margin-left: -4px !important; background: #F0F0F0 url("..//icons/Bild125.png") no-repeat !important; color:black!important; font-size:14px!important; text-decoration:none!important; padding-right:160px!important; padding-left:35px!important; padding-bottom: 2px !important; padding-top: 2px !important; border-left-color: lightblue!important; border-top-color: lightblue!important; border-right-color: dodgerblue!important; border-bottom-color: dodgerblue!important; border-style: outset !important; border-width:2px !important; background-position:8px 3px!important; border-radius:14px!important;} #remoteprocesses-row > td:nth-child(2) > a:nth-child(1):hover{ appearance:none!important; background: #B2EDFA url("..//icons/Bild125.png") no-repeat !important; color:black!important; font-size:14px!important; text-decoration:none!important; background-position:8px 3px!important; border-radius:14px!important; border-left-color: #bbddff !important; border-top-color: #bbddff !important; border-right-color: #11508d !important; border-bottom-color: #11508d !important; border-style: outset !important; border-width:2px !important;} #remoteprocesses-row, #remoteprocesses-row > th:nth-child(1), #remoteprocesses-row > td:nth-child(2) { padding-bottom: 10px !important; padding-top: 10px !important;} }Mfg.
Endor -
-
Na prima. Vielen Dank fürs Testen!!
Dann nehmen wir die.

Mfg.
Endor -
Vielen Dank fürs Testen!
ist doch logo, immer gern geschehen

-
Nur zur Information:
Ich habe, hatte hier mit diesem Code keine Probleme....
CSS
Alles anzeigen/* About:Support */ @namespace url(http://www.w3.org/1999/xhtml); @-moz-document url-prefix(about:support) { body::before {content: "Boersenfegers Nightly"; margin-left: 0px; font-size: 25px; font-weight: bold; color: red;} html{background:#ffffff !important;} body > h1:nth-child(2){margin-top: 10px !important;} body{margin-left: 80px !important; max-width: 1540px !important;} .action-box{width: 30% !important; border-radius:24px !important;} #reset-box, #safe-mode-box {margin-left: 11px !important;} #security-software-table > thead:nth-child(1) > tr:nth-child(1) > th:nth-child(1), #contents > table:nth-child(33) > tbody:nth-child(1) > tr:nth-child(1) > th:nth-child(1), table.prefs-table:nth-child(23) > thead:nth-child(1) > th:nth-child(1), #contents > table:nth-child(37) > tbody:nth-child(1) > tr:nth-child(1) > th:nth-child(1), #intl-localeservice-tbody > tr:nth-child(1) > th:nth-child(1), #sandbox-tbody > tr:nth-child(1) > th:nth-child(1), #libversions-tbody > tr:nth-child(1) > th:nth-child(1), #contents > table:nth-child(27) > tbody:nth-child(1) > tr:nth-child(1) > th:nth-child(1), table.prefs-table:nth-child(18) > thead:nth-child(1) > th:nth-child(1), table.prefs-table:nth-child(20) > thead:nth-child(1), table.prefs-table:nth-child(20) > thead:nth-child(1) > th:nth-child(1), #media-info-tbody > tr:nth-child(1) > th:nth-child(1), #contents > table:nth-child(10) > thead:nth-child(1) > tr:nth-child(1) > th:nth-child(1), #contents > table:nth-child(8) > thead:nth-child(1) > tr:nth-child(1), #contents > table:nth-child(8) > thead:nth-child(1) > tr:nth-child(1) > th:nth-child(1), #graphics-features-tbody > tr:nth-child(1) > th:nth-child(1), #contents > table:nth-child(14), #graphics-features-tbody, #contents > table:nth-child(29) > tbody:nth-child(1) > tr:nth-child(1) > th:nth-child(1), #contents > table:nth-child(12) > thead:nth-child(1) > tr:nth-child(1) > th:nth-child(1), #contents > table:nth-child(2){border-top-left-radius:24px !important;} #contents > table:nth-child(2) > tbody:nth-child(1) > tr:nth-child(1) > th:nth-child(1) {border-top-left-radius:24px !important; padding-top: 8px !important; padding-bottom: 8px !important;} #security-software-table > thead:nth-child(1) > tr:nth-child(1) > th:nth-child(2), #startup-cache-disk-cache-path, table.prefs-table:nth-child(23) > thead:nth-child(1) > th:nth-child(2), #remote-debugging-accepting-connections, #intl-localeservice-tbody > tr:nth-child(1) > th:nth-child(1), #sandbox-tbody > tr:nth-child(1) > td:nth-child(2), #libversions-tbody > tr:nth-child(1) > th:nth-child(3), #a11y-activated, table.prefs-table:nth-child(18) > thead:nth-child(1) > th:nth-child(2), #media-info-tbody > tr:nth-child(1) > td:nth-child(2), #contents > table:nth-child(10) > thead:nth-child(1) > tr:nth-child(1) > th:nth-child(4), #contents > table:nth-child(8), #contents > table:nth-child(8) > thead:nth-child(1), #contents > table:nth-child(8) > thead:nth-child(1) > tr:nth-child(1), #contents > table:nth-child(8) > thead:nth-child(1) > tr:nth-child(1) > th:nth-child(3), #graphics-features-tbody > tr:nth-child(1) > th:nth-child(1), #contents > table:nth-child(14), #graphics-features-tbody, #graphics-features-tbody > tr:nth-child(1), #contents > table:nth-child(2), table.prefs-table:nth-child(20) > thead:nth-child(1), table.prefs-table:nth-child(20) > thead:nth-child(1) > th:nth-child(2), #remote-processes-table > thead:nth-child(1) > tr:nth-child(1) > th:nth-child(2), #contents > table:nth-child(12) > thead:nth-child(1) > tr:nth-child(1) > th:nth-child(4), #application-box {border-top-right-radius:24px !important;} #security-software-table > tbody:nth-child(2) > tr:nth-child(3) > th:nth-child(1), tr.no-copy:nth-child(25) > th:nth-child(1), #contents > table:nth-child(33) > tbody:nth-child(1) > tr:nth-child(4) > th:nth-child(1), #graphics-decisions-tbody > tr:last-child > th:nth-child(1), #media-capabilities-tbody > tr:nth-child(2) > td:nth-child(1), #locked-prefs-tbody > tr:last-child > td:nth-child(1), #contents > table:nth-child(37) > tbody:nth-child(1) > tr:nth-child(2) > th:nth-child(1), #intl-ospreferences-tbody > tr:nth-child(3) > th:nth-child(1), #libversions-tbody > tr:nth-child(6) > td:nth-child(1), #contents > table:nth-child(27) > tbody:nth-child(1) > tr:nth-child(4) > th:nth-child(1), #prefs-tbody > tr:last-child > td:nth-child(1), #features-tbody > tr:last-child > td:nth-child(1), #contents > table:nth-child(8), #contents > table:nth-child(14), #prefs-tbody > tr:nth-child(79), #contents > table:nth-child(2), tr.no-copy:nth-child(22) > th:nth-child(1), #contents > table:nth-child(2) > tbody:nth-child(1), #contents > table:nth-child(29) > tbody:nth-child(1) > tr:nth-child(4) > th:nth-child(1), #graphics-workarounds-tbody > tr:last-child > th:nth-child(1), #prefs-tbody > tr:last-child > td:nth-child(1), #processes-tbody > tr:last-child > td:nth-child(1), #graphics-failures-tbody > tr:last-child > th:nth-child(1), #extensions-tbody > tr:last-child > td:nth-child(1), tr.no-copy:nth-child(24) > th:nth-child(1), tr.no-copy:nth-child(21) > th:nth-child(1){border-bottom-left-radius:24px !important;} #security-software-firewall, tr.no-copy:nth-child(25) > td:nth-child(2), #startup-cache-wrote-to-disk-cache, #graphics-decisions-tbody > tr:last-child > td:nth-child(2), #media-capabilities-tbody > tr:nth-child(2) > td:nth-child(1), #locked-prefs-tbody > tr:last-child > td:nth-child(2), #remote-debugging-url, #intl-osprefs-regionalprefs, #sandbox-tbody > tr:nth-child(2) > td:nth-child(2), #libversions-tbody > tr:nth-child(6) > td:nth-child(3), #a11y-instantiator, #prefs-tbody > tr:last-child > td:nth-child(2), #extensions-tbody > tr:last-child > td:nth-child(4), #features-tbody > tr:last-child > td:nth-child(3), #contents > table:nth-child(14), #prefs-tbody > tr:nth-child(79), #contents > table:nth-child(2), tr.no-copy:nth-child(22) > td:nth-child(2), #prefs-tbody > tr:last-child > td:nth-child(2), #processes-tbody > tr:last-child > td:nth-child(2) #graphics-failures-tbody > tr:last-child > td:nth-child(2), #graphics-workarounds-tbody > tr:last-child > td:nth-child(2), #processes-tbody > tr:last-child > td:nth-child(2), tr.no-copy:nth-child(24) > td:nth-child(2), tr.no-copy:nth-child(21) > td:nth-child(2) {border-bottom-right-radius:24px !important;} #contents > table:nth-child(25) > tbody:nth-child(1) > tr:nth-child(1) > th:nth-child(1), table.prefs-table:nth-child(21) > thead:nth-child(1) > th:nth-child(1), #contents > table:nth-child(10), #contents > table:nth-child(8), #crashes-table > thead:nth-child(1) > tr:nth-child(1) > th:nth-child(1) {border-top-left-radius:24px !important; border-bottom-left-radius:24px !important;} #javascript-incremental-gc, table.prefs-table:nth-child(21) > thead:nth-child(1) > th:nth-child(2), #contents > table:nth-child(10), #contents > table:nth-child(8), #crashes-table > thead:nth-child(1) > tr:nth-child(1) > th:nth-child(2) {border-bottom-right-radius:24px !important; border-top-right-radius:24px !important;} #extensions-tbody > tr:nth-child(13), #intl-ospreferences-tbody > tr:nth-child(3), #sandbox-tbody, #contents > table:nth-child(8), #contents > table:nth-child(25) > tbody:nth-child(1), table.prefs-table:nth-child(21), #prefs-tbody > tr:nth-child(140), #contents > table:nth-child(29), #contents > table:nth-child(27){line-height: 2.0 !important;} #graphics-workarounds-tbody > tr:nth-child(2), #graphics-workarounds-tbody > tr:nth-child(2) > th:nth-child(1), #graphics-workarounds-tbody > tr:nth-child(2) > td:nth-child(2){line-height: 2.5 !important;} #graphics-decisions-tbody > tr:nth-child(n+2) > td:nth-child(2) > table:nth-child(1) {margin-left: -15px!important;} #security-software-table, #contents > table:nth-child(n+1), table.prefs-table:nth-child(n+1), #crashes-table{border-radius:24px !important;} td, th{padding-left: 15px !important;} #copy-raw-data-to-clipboard {min-width: 330px !important;} #clear-startup-cache-box > h3, #safe-mode-box > h3, #reset-box > h3, h2, h1 {color: #057A7A !important;} #clear-startup-cache-box > h3 {margin-left: 4px !important;} #prefs-user-js-section > h3, h2{margin-left: 8px !important; color: red !important;} #safe-mode-box > h3, #reset-box > h3 {margin-left: 4px !important;} .action-box{background: #FDF5E6 !important;} #graphics-decisions-tbody > tr:nth-child(n+1) > td > table, #graphics-decisions-tbody > tr:nth-child(n+1) > td > table > tr > td {border: none! important;} #graphics-decisions-tbody > tr:nth-child(n+1) > td > table > tr > td:hover, #graphics-decisions-tbody > tr:nth-child(n+1) > td > table > tr:hover {border: none! important;} #graphics-decisions-tbody > tr:nth-child(n+2) > td:nth-child(2) > table:nth-child(1) {margin-left: -15px!important;} #graphics-decisions-tbody > tr:nth-child(n+1) > td:nth-child(2) > table:nth-child(1), #graphics-decisions-tbody > tr:nth-child(n+1) > td:nth-child(2) > table:nth-child(1) > tr:nth-child(1) {border: none! important;} #graphics-decisions-tbody > tr:nth-child(n+1) > td > table > tr > td:hover, #graphics-decisions-tbody > tr:nth-child(n+1) > td > table > tr:hover {border: none! important;} td{background: #FFFFF0 !important;} td:hover{background: #ffeb99 !important;} th {background-color: #ee7621 !important;} th:hover {background-color: #b54f06 !important;} #copy-raw-data-to-clipboard{ appearance:none!important; background: #F0F0F0 url("..//icons/Bild73.png")no-repeat !important; padding-left:20px!important; padding-bottom: 5px!important; background-position:14px 6px!important; font-size:14.0px!important; border-style: outset !important; border-left-color: lightblue!important; border-top-color: lightblue!important; border-right-color: dodgerblue!important; border-bottom-color: dodgerblue!important; border-width:2px !important; border-radius:12px!important; margin-right:10px!important; color:black !important;} #copy-raw-data-to-clipboard:hover{ appearance:none!important; background: #B2EDFA url("..//icons/Bild73.png")no-repeat !important; padding-left:20px!important ; border-style: outset !important; border-width:2px !important; border-left-color: #bbddff !important; border-top-color: #bbddff !important; border-right-color: #11508d !important; border-bottom-color: #11508d !important; background-position:14px 6px!important;} #copy-to-clipboard {min-width: 290px !important;} #copy-to-clipboard{ appearance:none!important; background: #F0F0F0 url("..//icons/Bild74.png")no-repeat !important; padding-left:20px!important; padding-bottom: 5px!important; background-position:14px 6px!important; font-size:14.0px!important; border-style: outset !important; border-left-color: lightblue!important; border-top-color: lightblue!important; border-right-color: dodgerblue!important; border-bottom-color: dodgerblue!important; border-width:2px !important; border-radius:12px!important; color:black !important;} #copy-to-clipboard:hover{ appearance:none!important; background: #B2EDFA url("..//icons/Bild74.png")no-repeat !important; padding-left:20px!important ; border-style: outset !important; border-width:2px !important; border-left-color: #bbddff !important; border-top-color: #bbddff !important; border-right-color: #11508d !important; border-bottom-color: #11508d !important; background-position:14px 6px!important;} #show-update-history-button{min-width: 220px !important;} #show-update-history-button{ appearance:none!important; background: #F0F0F0 url("..//icons/Bild75.png")no-repeat !important; padding-left:19px!important; padding-bottom: 5px!important; background-position:8px 5px!important; color:black!important; margin-left: -3px !important; font-size:14px!important; text-decoration:none!important; padding-right:8px!important; border-left-color: lightblue!important; border-top-color: lightblue!important; border-right-color: dodgerblue!important; border-bottom-color: dodgerblue!important; border-style: outset !important; border-width:2px !important; border-radius:14px!important;} #show-update-history-button:hover{ appearance:none!important; background: #B2EDFA url("..//icons/Bild75.png")no-repeat !important; background-position:8px 5px!important; border-style: outset !important; border-width:2px !important; border-left-color: #bbddff !important; border-top-color: #bbddff !important; border-right-color: #11508d !important; border-bottom-color: #11508d !important;} #update-dir-button{min-width: 220px !important;} #update-dir-button{ appearance:none!important; background: #F0F0F0 url("..//icons/Bild76.png")no-repeat !important; padding-left:19px!important; padding-bottom: 5px!important; background-position:8px 5px!important; color:black!important; margin-left: -3px !important; font-size:14px!important; text-decoration:none!important; padding-right:76px!important; border-left-color: lightblue!important; border-top-color: lightblue!important; border-right-color: dodgerblue!important; border-bottom-color: dodgerblue!important; border-style: outset !important; border-width:2px !important; border-radius:14px!important;} #update-dir-button:hover{ appearance:none!important; background: #B2EDFA url("..//icons/Bild76.png")no-repeat !important; background-position:8px 5px!important; border-style: outset !important; border-width:2px !important; border-left-color: #bbddff !important; border-top-color: #bbddff !important; border-right-color: #11508d !important; border-bottom-color: #11508d !important;} #profile-dir-button {min-width: 217px !important;} #profile-dir-button{ appearance:none!important; background: #F0F0F0 url("..//icons/Bild76.png")no-repeat !important; padding-left:32px!important; background-position:8px 4px!important; color:black!important; margin-left: -3px !important; font-size:14px!important; text-decoration:none!important; padding-right:76px!important; border-left-color: lightblue!important; border-top-color: lightblue!important; border-right-color: dodgerblue!important; border-bottom-color: dodgerblue!important; border-style: outset !important; border-width:2px !important; border-radius:14px!important;} #profile-dir-button:hover{ appearance:none!important; background: #B2EDFA url("..//icons/Bild76.png")no-repeat !important; padding-left:32px!important ; border-style: outset !important; border-width:2px !important; border-left-color: #bbddff !important; border-top-color: #bbddff !important; border-right-color: #11508d !important; border-bottom-color: #11508d !important; background-position:8px 4px!important;} #reset-box-button{ appearance:none!important; background: #F0F0F0 url("..//icons/Bild77.png")no-repeat !important; padding-left:40px!important; padding-right: 130px !important; padding-bottom: 4px!important; background-position:14px 5px!important; font-size:14.0px!important; border-style: outset !important; border-left-color: lightblue!important; border-top-color: lightblue!important; border-right-color: dodgerblue!important; border-bottom-color: dodgerblue!important; border-width:2px !important; border-radius:12px !important; color:black !important; } #reset-box-button:hover{ appearance:none!important; background: #B2EDFA url("..//icons/Bild77.png")no-repeat !important; border-style: outset !important; border-width:2px !important; border-left-color: #bbddff !important; border-top-color: #bbddff !important; border-right-color: #11508d !important; border-bottom-color: #11508d !important; background-position:14px 5px!important;} #restart-in-safe-mode-button{ appearance:none!important; background: #F0F0F0 url("..//icons/Bild78.png")no-repeat !important; padding-left:40px!important; padding-right:5px!important; background-position:14px 5px!important; font-size:14.0px!important; border-style: outset !important; border-left-color: lightblue!important; border-top-color: lightblue!important; border-right-color: dodgerblue!important; border-bottom-color: dodgerblue!important; border-width:2px !important; border-radius:12px !important; color:black !important; } #restart-in-safe-mode-button:hover{ appearance:none!important; background: #B2EDFA url("..//icons/Bild78.png")no-repeat !important; background-position:14px 5px!important; border-style: outset !important; border-width:2px !important; border-left-color: #bbddff !important; border-top-color: #bbddff !important; border-right-color: #11508d !important; border-bottom-color: #11508d !important;} #clear-startup-cache-button{ appearance:none!important; background: #F0F0F0 url("..//icons/database_delete.png")no-repeat !important; padding-left:40px!important; padding-right:116px!important; margin-left: 10px !important; background-position:14px 6px!important; font-size:14.0px!important; border-style: outset !important; border-left-color: lightblue!important; border-top-color: lightblue!important; border-right-color: dodgerblue!important; border-bottom-color: dodgerblue!important; border-width:2px !important; border-radius:12px !important; color:black !important; } #clear-startup-cache-button:hover{ appearance:none!important; background: #B2EDFA url("..//icons/database_delete.png")no-repeat !important; background-position:14px 6px!important; border-style: outset !important; border-width:2px !important; border-left-color: #bbddff !important; border-top-color: #bbddff !important; border-right-color: #11508d !important; border-bottom-color: #11508d !important;} #supportLink{ appearance:none!important; background: #F0F0F0 url("..//icons/Bild52.gif") no-repeat !important; color:black!important; font-size:14px!important; text-decoration:none!important; padding-right:13px!important; padding-left:29px!important; padding-bottom: 2px !important; border-left-color: lightblue!important; border-top-color: lightblue!important; border-right-color: dodgerblue!important; border-bottom-color: dodgerblue!important; border-style: outset !important; border-width: 2px !important; background-position:6px 2px!important; border-radius:14px!important; line-height: 2.2 !important;} #supportLink:hover{ appearance:none!important; background: #B2EDFA url("..//icons/Bild52.gif") no-repeat !important; color:black!important; font-size:14px!important; text-decoration:none!important; padding-right:13px!important; padding-left:29px!important; background-position:6px 2px!important; border-radius:14px!important; border-style: outset !important; border-width:2px !important; border-left-color: #bbddff !important; border-top-color: #bbddff !important; border-right-color: #11508d !important; border-bottom-color: #11508d !important;} a[href="about:plugins"]{ appearance:none!important; background: #F0F0F0 url("..//icons/Bild3.png") no-repeat !important; color:black!important; margin-left: -3px !important; font-size:14.0px!important; text-decoration:none!important; padding-right:96px!important; padding-left:35px!important; padding-bottom: 2px !important; padding-top: 2px !important; border-left-color: lightblue!important; border-top-color: lightblue!important; border-right-color: dodgerblue!important; border-bottom-color: dodgerblue!important; border-style: outset !important; border-width:2px !important; background-position:8px 2px!important; border-radius:14px!important; min-height: 28px !important; line-height: 2.2 !important;} a[href="about:buildconfig"]{ appearance:none!important; background: #F0F0F0 url("..//icons/Bild3.png") no-repeat !important; color:black!important; margin-left: -3px !important; font-size:14.0px!important; text-decoration:none!important; padding-right:73px!important; padding-left:35px!important; padding-bottom: 2px !important; padding-top: 2px !important; border-left-color: lightblue!important; border-top-color: lightblue!important; border-right-color: dodgerblue!important; border-bottom-color: dodgerblue!important; border-style: outset !important; border-width:2px !important; background-position:8px 2px!important; border-radius:14px!important; line-height: 2.2 !important;} #crashes-allReportsWithPending{ appearance:none!important; background: #F0F0F0 url("..//icons/Bild3.png") no-repeat !important; color:black!important; margin-left: 3px !important; font-size:14px!important; text-decoration:none!important; padding-right:15px!important; padding-left:35px!important; padding-bottom: 2px !important; padding-top: 2px !important; max-width: 125px !important; border-left-color: lightblue!important; border-top-color: lightblue!important; border-right-color: dodgerblue!important; border-bottom-color: dodgerblue!important; border-style: outset !important; border-width:2px !important; background-position:8px 2px!important; border-radius:14px!important;} #crashes-allReportsWithPending:hover{ appearance:none!important; background: #B2EDFA url("..//icons/Bild3.png") no-repeat !important; color:black!important; margin-left: 3px !important; font-size:14px!important; text-decoration:none!important; padding-right:15px!important; padding-left:35px!important; border-left-color: #bbddff !important; border-top-color: #bbddff !important; border-right-color: #11508d !important; border-bottom-color: #11508d !important; border-style: outset !important; border-width:2px !important; background-position:8px 2px!important; border-radius:14px!important;} a[href="about:plugins"]:hover{ appearance:none!important; background: #B2EDFA url("..//icons/Bild3.png") no-repeat !important; color:black!important; font-size:14px!important; text-decoration:none!important; background-position:8px 2px!important; border-radius:14px!important; border-left-color: #bbddff !important; border-top-color: #bbddff !important; border-right-color: #11508d !important; border-bottom-color: #11508d !important; border-style: outset !important; border-width:2px !important;} a[href="about:buildconfig"]:hover{ appearance:none!important; background: #B2EDFA url("..//icons/Bild3.png") no-repeat !important; color:black!important; font-size:14px!important; text-decoration:none!important; background-position:8px 2px!important; border-radius:14px!important; border-left-color: #bbddff !important; border-top-color: #bbddff !important; border-right-color: #11508d !important; border-bottom-color: #11508d !important; border-style: outset !important; border-width:2px !important;} a[href="about:serviceworkers"]{ appearance:none!important; background: #F0F0F0 url("..//icons/Bild3.png") no-repeat !important; color:black!important; margin-left: -3px !important; font-size:14px!important; text-decoration:none!important; padding-right:50px!important; padding-left:35px!important; padding-bottom: 2px !important; padding-top: 2px !important; max-width: 125px !important; border-left-color: lightblue!important; border-top-color: lightblue!important; border-right-color: dodgerblue!important; border-bottom-color: dodgerblue!important; border-style: outset !important; border-width:2px !important; background-position:8px 2px!important; border-radius:14px!important; line-height: 2.2 !important;} a[href="about:serviceworkers"]:hover{ appearance:none!important; background: #B2EDFA url("..//icons/Bild3.png") no-repeat !important; color:black!important; font-size:14px!important; text-decoration:none!important; padding-left:35px!important; background-position:8px 2px!important; border-radius:14px!important; border-left-color: #bbddff !important; border-top-color: #bbddff !important; border-right-color: #11508d !important; border-bottom-color: #11508d !important; border-style: outset !important; border-width:2px !important;} a[href="about:memory"]{ appearance:none!important; background: #F0F0F0 url("..//icons/Bild3.png") no-repeat !important; color:black!important; margin-left: -3px !important; font-size:14.0px!important; text-decoration:none!important; padding-right:88px!important; padding-left:35px!important; padding-bottom: 2px !important; padding-top: 2px !important; border-left-color: lightblue!important; border-top-color: lightblue!important; border-right-color: dodgerblue!important; border-bottom-color: dodgerblue!important; border-style: outset !important; border-width:2px !important; background-position:8px 2px!important; border-radius:14px!important; line-height: 2.2 !important;} a[href="about:memory"]:hover{ appearance:none!important; background: #B2EDFA url("..//icons/Bild3.png") no-repeat !important; color:black!important; font-size:14px!important; text-decoration:none!important; background-position:8px 2px!important; border-radius:14px!important; border-left-color: #bbddff !important; border-top-color: #bbddff !important; border-right-color: #11508d !important; border-bottom-color: #11508d !important; border-style: outset !important; border-width:2px !important;} #prefs-user-js-link{ appearance:none!important; background: #F0F0F0 url("..//icons/Bild3.png") no-repeat !important; color:black!important; margin-left: 3px !important; font-size:14px!important; text-decoration:none!important; padding-right:15px!important; padding-left:35px!important; padding-bottom: 2px !important; padding-top: 2px !important; border-left-color: lightblue!important; border-top-color: lightblue!important; border-right-color: dodgerblue!important; border-bottom-color: dodgerblue!important; border-style: outset !important; border-width:2px !important; background-position:8px 2px!important; border-radius:14px!important;} #prefs-user-js-link:hover{ appearance:none!important; color:black!important; background: #B2EDFA url("..//icons/Bild3.png") no-repeat !important; font-size:14px!important; text-decoration:none!important; padding-right:15px!important; padding-left:35px!important; background-position:8px 2px!important; border-radius:14px!important; border-left-color: #bbddff !important; border-top-color: #bbddff !important; border-right-color: #11508d !important; border-bottom-color: #11508d !important; border-style: outset !important; border-width:2px !important;} a[href="about:performance"]{ appearance:none!important; background: #F0F0F0 url("..//icons/Bild3.png") no-repeat !important; color:black!important; margin-left: -3px !important; margin-top: 3px !important; font-size:14px!important; text-decoration:none!important; padding-right:63px!important; padding-left:35px!important; padding-bottom: 2px !important; padding-top: 2px !important; border-left-color: lightblue!important; border-top-color: lightblue!important; border-right-color: dodgerblue!important; border-bottom-color: dodgerblue!important; border-style: outset !important; border-width:2px !important; background-position:8px 2px!important; border-radius:14px!important; line-height: 2.2 !important;} a[href="about:performance"]:hover{ appearance:none!important; background: #B2EDFA url("..//icons/Bild3.png") no-repeat !important; color:black!important; font-size:14px!important; text-decoration:none!important; background-position:8px 2px!important; border-radius:14px!important; border-left-color: #bbddff !important; border-top-color: #bbddff !important; border-right-color: #11508d !important; border-bottom-color: #11508d !important; border-style: outset !important; border-width:2px !important;} a[href="about:profiles"]{ appearance:none!important; background: #F0F0F0 url("..//icons/Bild3.png") no-repeat !important; color:black!important; margin-left: -3px !important; margin-top: 3px !important; font-size:14px!important; text-decoration:none!important; padding-right:94px!important; padding-left:35px!important; padding-bottom: 2px !important; padding-top: 2px !important; border-left-color: lightblue!important; border-top-color: lightblue!important; border-right-color: dodgerblue!important; border-bottom-color: dodgerblue!important; border-style: outset !important; border-width:2px !important; background-position:8px 2px!important; border-radius:14px!important; line-height: 2.2 !important;} a[href="about:profiles"]:hover{ appearance:none!important; background: #B2EDFA url("..//icons/Bild3.png") no-repeat !important; color:black!important; font-size:14px!important; text-decoration:none!important; background-position:8px 2px!important; border-radius:14px!important; border-left-color: #bbddff !important; border-top-color: #bbddff !important; border-right-color: #11508d !important; border-bottom-color: #11508d !important; border-style: outset !important; border-width:2px !important;} #verify-place-integrity-button{ appearance:none!important; background: #F0F0F0 url("..//icons/Bild3.png") no-repeat !important; color:black!important; margin-left: 3px !important; margin-top: 3px !important; font-size:14px!important; text-decoration:none!important; padding-right:20px!important; padding-left:35px!important; padding-bottom: 2px !important; padding-top: 2px !important; border-left-color: lightblue!important; border-top-color: lightblue!important; border-right-color: dodgerblue!important; border-bottom-color: dodgerblue!important; border-style: outset !important; border-width:2px !important; background-position:8px 4px!important; border-radius:14px!important;} #verify-place-integrity-button:hover{ appearance:none!important; background: #B2EDFA url("..//icons/Bild3.png") no-repeat !important; color:black!important; font-size:14px!important; text-decoration:none!important; background-position:8px 4px!important; border-radius:14px!important; border-left-color: #bbddff !important; border-top-color: #bbddff !important; border-right-color: #11508d !important; border-bottom-color: #11508d !important; border-style: outset !important; border-width:2px !important;} button[data-l10n-id="reset-on-next-restart"]{ appearance:none!important; background: #F0F0F0 url("..//icons/Bild85.png") no-repeat !important; color:black!important; margin-left: 3px !important; margin-top: 3px !important; font-size:14px!important; text-decoration:none!important; padding-right:20px!important; padding-left:35px!important; padding-bottom: 2px !important; padding-top: 2px !important; border-left-color: lightblue!important; border-top-color: lightblue!important; border-right-color: dodgerblue!important; border-bottom-color: dodgerblue!important; border-style: outset !important; border-width:2px !important; background-position:8px 5px!important; border-radius:14px!important;} button[data-l10n-id="reset-on-next-restart"]:hover{ appearance:none!important; background: #B2EDFA url("..//icons/Bild85.png") no-repeat !important; color:black!important; font-size:14px!important; text-decoration:none!important; background-position:8px 5px!important; border-radius:14px!important; border-left-color: #bbddff !important; border-top-color: #bbddff !important; border-right-color: #11508d !important; border-bottom-color: #11508d !important; border-style: outset !important; border-width:2px !important;} button[data-l10n-id="gpu-process-kill-button"]{ appearance:none!important; background: #F0F0F0 url("..//icons/Bild117.png") no-repeat !important; color:black!important; margin-left: 3px !important; margin-top: 3px !important; font-size:14px!important; text-decoration:none!important; padding-right:20px!important; padding-left:35px!important; padding-bottom: 2px !important; padding-top: 2px !important; border-left-color: lightblue!important; border-top-color: lightblue!important; border-right-color: dodgerblue!important; border-bottom-color: dodgerblue!important; border-style: outset !important; border-width:2px !important; background-position:8px 5px!important; border-radius:14px!important;} button[data-l10n-id="gpu-process-kill-button"]:hover{ appearance:none!important; background: #B2EDFA url("..//icons/Bild117.png") no-repeat !important; color:black!important; font-size:14px!important; text-decoration:none!important; background-position:8px 5px!important; border-radius:14px!important; border-left-color: #bbddff !important; border-top-color: #bbddff !important; border-right-color: #11508d !important; border-bottom-color: #11508d !important; border-style: outset !important; border-width:2px !important;} button[data-l10n-id="gpu-device-reset-button"]{ appearance:none!important; background: #F0F0F0 url("..//icons/Bild21.png") no-repeat !important; color:black!important; margin-left: 3px !important; margin-top: 3px !important; font-size:14px!important; text-decoration:none!important; padding-right:40px!important; padding-left:35px!important; padding-bottom: 2px !important; padding-top: 2px !important; border-left-color: lightblue!important; border-top-color: lightblue!important; border-right-color: dodgerblue!important; border-bottom-color: dodgerblue!important; border-style: outset !important; border-width:2px !important; background-position:8px 5px!important; border-radius:14px!important;} button[data-l10n-id="gpu-device-reset-button"]:hover{ appearance:none!important; background: #B2EDFA url("..//icons/Bild21.png") no-repeat !important; color:black!important; font-size:14px!important; text-decoration:none!important; background-position:8px 6px!important; border-radius:14px!important; border-left-color: #bbddff !important; border-top-color: #bbddff !important; border-right-color: #11508d !important; border-bottom-color: #11508d !important; border-style: outset !important; border-width:2px !important;} button[id="enumerate-database-button"]{ appearance:none!important; background: #F0F0F0 url("..//icons/Bild7.png") no-repeat !important; color:black!important; margin-left: 3px !important; margin-top: 3px !important; font-size:14px!important; text-decoration:none!important; padding-right:40px!important; padding-left:35px!important; padding-bottom: 2px !important; padding-top: 2px !important; border-left-color: lightblue!important; border-top-color: lightblue!important; border-right-color: dodgerblue!important; border-bottom-color: dodgerblue!important; border-style: outset !important; border-width:2px !important; background-position:8px 6px!important; border-radius:14px!important;} button[id="enumerate-database-button"]:hover{ appearance:none!important; background: #B2EDFA url("..//icons/Bild7.png") no-repeat !important; color:black!important; font-size:14px!important; text-decoration:none!important; background-position:8px 5px!important; border-radius:14px!important; border-left-color: #bbddff !important; border-top-color: #bbddff !important; border-right-color: #11508d !important; border-bottom-color: #11508d !important; border-style: outset !important; border-width:2px !important;} #remoteprocesses-row > td:nth-child(2) > a:nth-child(1){ appearance:none!important; margin-left: -4px !important; background: #F0F0F0 url("..//icons/Bild125.png") no-repeat !important; color:black!important; font-size:14px!important; text-decoration:none!important; padding-right:160px!important; padding-left:35px!important; padding-bottom: 2px !important; padding-top: 2px !important; border-left-color: lightblue!important; border-top-color: lightblue!important; border-right-color: dodgerblue!important; border-bottom-color: dodgerblue!important; border-style: outset !important; border-width:2px !important; background-position:8px 3px!important; border-radius:14px!important;} #remoteprocesses-row > td:nth-child(2) > a:nth-child(1):hover{ appearance:none!important; background: #B2EDFA url("..//icons/Bild125.png") no-repeat !important; color:black!important; font-size:14px!important; text-decoration:none!important; background-position:8px 3px!important; border-radius:14px!important; border-left-color: #bbddff !important; border-top-color: #bbddff !important; border-right-color: #11508d !important; border-bottom-color: #11508d !important; border-style: outset !important; border-width:2px !important;} #remoteprocesses-row, #remoteprocesses-row > th:nth-child(1), #remoteprocesses-row > td:nth-child(2) {padding-bottom: 10px !important; padding-top: 10px !important;} #support-printing-clear-settings-button{ appearance:none!important; margin-left: -4px !important; background: #F0F0F0 url("..//icons/printer_delete.png") no-repeat !important; color:black!important; font-size:14px!important; text-decoration:none!important; padding-right:20px!important; padding-left:40px!important; padding-bottom: 2px !important; padding-top: 2px !important; border-left-color: lightblue!important; border-top-color: lightblue!important; border-right-color: dodgerblue!important; border-bottom-color: dodgerblue!important; border-style: outset !important; border-width:2px !important; background-position:12px 6px!important; border-radius:14px!important;} #support-printing-clear-settings-button:hover{ appearance:none!important; background: #B2EDFA url("..//icons/printer_delete.png") no-repeat !important; color:black!important; font-size:14px!important; text-decoration:none!important; background-position:12px 6px!important; border-radius:14px!important; border-left-color: #bbddff !important; border-top-color: #bbddff !important; border-right-color: #11508d !important; border-bottom-color: #11508d !important; border-style: outset !important; border-width:2px !important;} tr.no-copy:nth-child(17) > td:nth-child(2) > a:nth-child(1) { appearance:none!important; background: #F0F0F0 url("..//icons/Bild3.png") no-repeat !important; color:black!important; margin-left: -3px !important; margin-top: 3px !important; font-size:14px!important; text-decoration:none!important; padding-right:71px!important; padding-left:35px!important; padding-bottom: 2px !important; padding-top: 2px !important; border-left-color: lightblue!important; border-top-color: lightblue!important; border-right-color: dodgerblue!important; border-bottom-color: dodgerblue!important; border-style: outset !important; border-width:2px !important; background-position:8px 2px!important; border-radius:14px!important; line-height: 2.2 !important;} tr.no-copy:nth-child(17) > td:nth-child(2) > a:nth-child(1):hover{ appearance:none!important; background: #B2EDFA url("..//icons/Bild3.png") no-repeat !important; color:black!important; font-size:14px!important; text-decoration:none!important; background-position:8px 2px!important; border-radius:14px!important; border-left-color: #bbddff !important; border-top-color: #bbddff !important; border-right-color: #11508d !important; border-bottom-color: #11508d !important; border-style: outset !important; border-width:2px !important;} #place-database-stats-toggle{ appearance:none!important; background: #F0F0F0 url("..//icons/Bild3.png") no-repeat !important; color:black!important; margin-left: 3px !important; margin-top: 3px !important; font-size:14px!important; text-decoration:none!important; padding-right:20px!important; padding-left:35px!important; padding-bottom: 2px !important; padding-top: 2px !important; border-left-color: lightblue!important; border-top-color: lightblue!important; border-right-color: dodgerblue!important; border-bottom-color: dodgerblue!important; border-style: outset !important; border-width:2px !important; background-position:8px 4px!important; border-radius:14px!important; } #place-database-stats-toggle:hover{ appearance:none!important; background: #B2EDFA url("..//icons/Bild3.png") no-repeat !important; color:black!important; font-size:14px!important; text-decoration:none!important; background-position:8px 4px!important; border-radius:14px!important; border-left-color: #bbddff !important; border-top-color: #bbddff !important; border-right-color: #11508d !important; border-bottom-color: #11508d !important; border-style: outset !important; border-width:2px !important;} a[href="about:processes"]{ appearance:none!important; background: #F0F0F0 url("..//icons/Bild3.png") no-repeat !important; color:black!important; margin-left: -3px !important; font-size:14.0px!important; text-decoration:none!important; padding-right:80px!important; padding-left:35px!important; padding-bottom: 2px !important; padding-top: 2px !important; border-left-color: lightblue!important; border-top-color: lightblue!important; border-right-color: dodgerblue!important; border-bottom-color: dodgerblue!important; border-style: outset !important; border-width:2px !important; background-position:8px 2px!important; border-radius:14px!important; line-height: 2.2 !important;} a[href="about:processes"]:hover{ appearance:none!important; background: #B2EDFA url("..//icons/Bild3.png") no-repeat !important; color:black!important; font-size:14px!important; text-decoration:none!important; background-position:8px 2px!important; border-radius:14px!important; border-left-color: #bbddff !important; border-top-color: #bbddff !important; border-right-color: #11508d !important; border-bottom-color: #11508d !important; border-style: outset !important; border-width:2px !important;} #policies-status > a:nth-child(1){ appearance:none!important; margin-left: -4px !important; background: #F0F0F0 url("..//icons/Bild3.png") no-repeat !important; color:black!important; font-size:14px!important; text-decoration:none!important; padding-right:145px!important; padding-left:35px!important; padding-bottom: 2px !important; padding-top: 2px !important; border-left-color: lightblue!important; border-top-color: lightblue!important; border-right-color: dodgerblue!important; border-bottom-color: dodgerblue!important; border-style: outset !important; border-width:2px !important; background-position:8px 3px!important; border-radius:14px!important;} #policies-status > a:nth-child(1):hover{ appearance:none!important; background: #B2EDFA url("..//icons/Bild3.png") no-repeat !important; color:black!important; font-size:14px!important; text-decoration:none!important; background-position:8px 3px!important; border-radius:14px!important; border-left-color: #bbddff !important; border-top-color: #bbddff !important; border-right-color: #11508d !important; border-bottom-color: #11508d !important; border-style: outset !important; border-width:2px !important;} #about-studies-section > p:nth-child(1) > a:nth-child(1){ appearance:none!important; margin-left: -2px !important; background: #F0F0F0 url("..//icons/studi.png") no-repeat !important; color:black!important; font-size:14px!important; text-decoration:none!important; padding-right:20px!important; padding-left:40px!important; padding-bottom: 4px !important; padding-top: 2px !important; border-left-color: lightblue!important; border-top-color: lightblue!important; border-right-color: dodgerblue!important; border-bottom-color: dodgerblue!important; border-style: outset !important; border-width:2px !important; background-position:12px 5px!important; border-radius:14px!important;} #about-studies-section > p:nth-child(1) > a:nth-child(1):hover{ appearance:none!important; background: #B2EDFA url("..//icons/studi.png") no-repeat !important; color:black!important; font-size:14px!important; text-decoration:none!important; background-position:12px 5px!important; border-radius:14px!important; border-left-color: #bbddff !important; border-top-color: #bbddff !important; border-right-color: #11508d !important; border-bottom-color: #11508d !important; border-style: outset !important; border-width:2px !important;} #about-studies-section > p:nth-child(1){ line-height: 2 !important; } a[href="about:third-party"]{ appearance:none!important; background: #F0F0F0 url("..//icons/Bild3.png") no-repeat !important; color:black!important; margin-left: -3px !important; margin-top: 3px !important; font-size:14px!important; text-decoration:none!important; padding-right:71px!important; padding-left:35px!important; padding-bottom: 2px !important; padding-top: 2px !important; border-left-color: lightblue!important; border-top-color: lightblue!important; border-right-color: dodgerblue!important; border-bottom-color: dodgerblue!important; border-style: outset !important; border-width:2px !important; background-position:8px 2px!important; border-radius:14px!important; line-height: 2.2 !important;} a[href="about:third-party"]:hover{ appearance:none!important; background: #B2EDFA url("..//icons/Bild3.png") no-repeat !important; color:black!important; font-size:14px!important; text-decoration:none!important; background-position:8px 2px!important; border-radius:14px!important; border-left-color: #bbddff !important; border-top-color: #bbddff !important; border-right-color: #11508d !important; border-bottom-color: #11508d !important; border-style: outset !important; border-width:2px !important;} } -
Bei Dir ist auch zuviel Abstand usw.
Teste mal meinen letzten CSS Code.
Dann siehst Du auch den Unterschied.Bin für eine Weile jetzt mal weg.
Mfg.
Endor -