Sowohl Widevine als auch OpenH264 werden seit vielen Jahren schon im Plugins-Reiter von about:addons angezeigt. ![]()
About Seiten mit CSS Codes anpassen
-
Endor -
10. Mai 2020 um 14:44 -
Erledigt
-
-
Stimmt, da hatte ich auch nachgeschaut eben. Aber bisschen schade schon, unter about:plugins steht zusätzlich noch der Pfad (im genutzten Profil). Da ich jenes about nicht wirklich vermisst und genutzt habe nach dem Ende von Flash...
-
Nö, nicht nötig

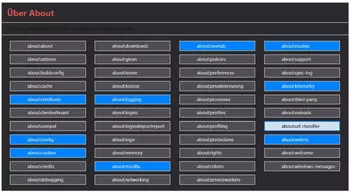
Also ich finde schon, das da Arbeit nötig ist, links fehlt einer und rechts ist einer zu viel, sprich aus der mittlere und rechten Spalte müssen die jeweils oberen um ein Spalte nach links verschoben werden.
-
Das kriege ich nicht hin!

Wo soll man da drehen?
Wenn ich in den Zeilen 115, 134, 161 rumwurschtele, bricht das Ganze komplett zusammen,

-
links fehlt einer und rechts ist einer zu viel,

Die linke Spalte ist etwas tiefer als die anderen:
-
Äh, also links sind 14 Einträge, in der Mitte 15 und rechts wieder 14.
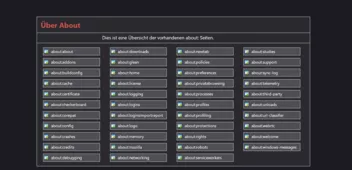
Ich finde, dass es eigentlich so gut aussieht und wie gesagt, aus der Mitte einen nach links zu holen crasht den ganzen Code... hier jedenfalls

-
links sind 14 Einträge, in der Mitte 15 und rechts wieder 14.
So ist es mit deinem Code.
Ich finde
Dann lass es auch so.

-
Jo, ansonsten warte ich auf einen Codevorschlag von Dharkness

-
Jo, ansonsten warte ich auf einen Codevorschlag von Dharkness

Daran soll es nicht liegen, guckst Du ↓.
CSS
Alles anzeigen@-moz-document url("about:about") { body { min-width: 1050px !important; max-width: 1050px !important; min-height: 600px !important; max-height: 600px !important; /* border: 2px solid #B2B2B2 !important; padding: 2px 5px !important; */ margin: 80px auto 10px auto !important; } div.container { min-width: 1030px !important; max-width: 1030px !important; border: 2px solid #B2B2B2 !important; background-color: #2A2A2E !important; } div.container h1 { font-size: 1.7em !important; font-weight: bold !important; border-bottom: 2px solid #B2B2B2 !important; background-color: #2A2A2E !important; color: #D2534C !important; padding: 12px 15px !important; margin: 0 !important; } div.container > p { border-bottom: 2px solid #B2B2B2 !important; background-color: #2A2A2E !important; padding: 4px 8px 7px 8px !important; margin: 0 !important; } div.container > p > em { font-style: normal !important; font-size: 14px !important; color: #FFF !important; padding: 2px 0 !important; } div.container > p:nth-child(2) > em:nth-child(1) { display: none !important } div.container > p:nth-child(2)::after { content: "Dies ist eine Übersicht der vorhandenen about:Seiten." !important; font-style: normal !important; font-size: 16px !important; margin-left: 10px !important; } #abouts.columns { column-count: 4 !important; column-gap: 4px !important; margin: 17px 12px 17px 14px !important; } #abouts { list-style: none !important; } #abouts > li { min-width: 222px !important; max-width: 222px !important; display: block !important; font-size: 14px !important; text-decoration: none !important; border-radius: 0 !important; border: 2px solid #B2B2B2 !important; background: #4E4E54 url("..//chrome/icons/Bild3.png") no-repeat !important; background-position: 15px 3px !important; color: transparent !important; padding: 0 !important; margin-top: 0 !important; margin-bottom: 10px !important; margin-right: 10px !important; margin-left: 10px !important; } #abouts > li:hover { min-width: 222px !important; max-width: 222px !important; display: block !important; font-size: 14px !important; text-decoration: none !important; border-radius: 0 !important; border: 2px solid #0082fc !important; background: #D1E2F2 url("..//chrome/icons/Bild3.png") no-repeat !important; background-position:15px 3px!important; color: #000 !important; padding: 0 !important; margin-top: 0 !important; margin-bottom: 10px !important; margin-right: 10px !important; margin-left: 10px !important; } #abouts > li:nth-child(5), /* about:certifikate */ #abouts > li:nth-child(8), /* about:config */ #abouts > li:nth-child(9), /* about:crashes */ #abouts > li:nth-child(16), /* about:logins */ #abouts > li:nth-child(21), /* about:networking */ #abouts > li:nth-child(23), /* about:performance */ #abouts > li:nth-child(34), /* about:serviceworkers */ #abouts > li:nth-child(37), /* about:sync */ #abouts > li:nth-child(41) /* about:unloads */ { min-width: 222px !important; max-width: 222px !important; border-radius: 0 !important; display: block !important; font-size: 14px !important; border: 2px solid #B2B2B2 !important; background: #0082FC url("..//chrome/icons/Bild3.png") no-repeat !important; background-position: 15px 3px !important; color: #000 !important; padding: 0 !important; margin-top: 0 !important; margin-bottom: 10px !important; margin-right: 10px !important; margin-left: 10px !important; } #abouts > li:nth-child(5):hover, #abouts > li:nth-child(8):hover, #abouts > li:nth-child(9):hover, #abouts > li:nth-child(16):hover, #abouts > li:nth-child(21):hover, #abouts > li:nth-child(23):hover, #abouts > li:nth-child(34):hover, #abouts > li:nth-child(37):hover, #abouts > li:nth-child(41):hover { min-width: 222px !important; max-width: 222px !important; border-radius: 0 !important; display: block !important; font-size: 14px !important; border: 2px solid #0082FC !important; background: #D1E2F2 url("..//chrome/icons/Bild3.png") no-repeat !important; background-position: 15px 3px !important; color: #000 !important; padding: 0 !important; margin: 0 10px 10px 10px !important; } #abouts > li > a { min-width: 172px !important; max-width: 172px !important; display: block !important; text-decoration: none !important; color: #FFF !important; padding: 2px 0 3px 50px !important; margin: 0 !important; } #abouts > li:hover > a { text-decoration: none !important; color: #000 !important; } } -
-
Das ist ja nun definitiv nicht mein Code, angepasst

Nö, das ist mein Baustelle, ist noch nicht ganz fertig, ist aber schon nahe dran.
-
Nun, dann habe ich deinen Beitrag aus # 1803 missgedeutet und auf meine Version bezogen.
-
ist noch nicht ganz fertig
Gefällt mir aber gut, darum habe ich mich mal bedient, obwohl ich die Seite bisher nicht verändert hatte.
Danke dafür

-
Gefällt mir aber gut, darum habe ich mich mal bedient, obwohl ich die Seite bisher nicht verändert hatte.
Danke dafür
Dankeschön, Deine Ergänzung mit dem/der Icon/Grafik würde mich interessieren, magst Du mir das zukommen lassen?
-
-
Du meinst das Icon?
Genau, war etwas missverständlich ausgedrückt, Dankeschön.

-
Dankeschön.
Gerne wie immer

-
Hallo zusammen.
Habe mal den CSS Code von about:logins aktualisiert.
Habe mich länger nicht damit befassen können.
Also hier der aktuelle CSS Code für Interessierte:CSS
Alles anzeigen@namespace url(http://www.w3.org/1999/xhtml); @-moz-document url-prefix(about:logins) { .container > ol:nth-child(1){ scrollbar-width: none !important; } button.menu-button.ghost-button:hover { background-color: lightblue !important; fill: red !important; } .meta-info:first-of-type::before { border-top: none !important; } .column:before { content: "Design by Endor & FuchsFan 07.2024"; margin-top: 15px !important; font-size: 14px !important; font-weight: bold !important; color: red !important; } /* linke Seite die Auflistung */ body > login-list { width: auto !important; border-bottom: none !important; scrollbar-width: none !important; border-right: none !important; background-color: #fffff0 !important; } /* oben der Text "Zugangsdaten" */ .count { color: #0f6acc !important; font-size: 15px !important; font-weight: bold !important; margin-left: 10px !important; } body > login-list:nth-child(2){ border-bottom: none !important; } li[class="login-list-item"], li[class="login-list-item selected"]{ padding-left: 25px !important; } [class="title"]{ color: #d90000 !important; font-weight: 600 !important; font-size: 16px !important; } [class="username"]{ color: #008c69 !important; font-weight: 600 !important; font-size: 15px !important; } div.detail-row:nth-child(2) > div:nth-child(1) > label:nth-child(1) > input:nth-child(2), .password-display { width: 280px !important; } /* erstes Feld linke Seite (bei Name u. Zugangsdaten) */ div.meta { height: 55px !important; margin-top: 4px !important; padding-top: 12px !important; padding-left: 35px !important; background-color: #fffff0 !important; } /* Hintergrundbox bei Button mit + Zeichen */ .create-login-button-container { padding-left: 0px !important; padding-right: 0px !important; padding-top: 20px !important; margin: -15px 140px 0 0!important; box-shadow: none !important; border-top: none !important; background-color: none !important; } /* Button mit + Zeichen */ [data-l10n-id="create-login-button"]{ background-color: transparent !important; color: red !important; } [data-l10n-id="create-login-button"]:hover{ color: #0066cc !important; } .container > ol:nth-child(1){ border-bottom: none !important; box-shadow: none !important; } .header, li { border-bottom: none !important; box-shadow: none !important; } .header { margin-top: 20px!important; } /* HG für das obere rechte Feld */ header { background-color: #fbe8d2 !important; height: 56px !important; border-top-right-radius: 28px !important; } /* HG für das linke obere Feld */ login-list.initialized{ background-color: #fbe8d2 !important; border-bottom-left-radius: 28px !important; border-top-left-radius: 28px !important;} .empty-search-message { background:#fffff0 !important; border-bottom: none !important; box-shadow: none !important; } html { background: #ffffff!important; } body > h1:nth-child(2) { margin-top: 10px !important; } body { max-width: 1200px !important; /* Breite einstellen */ max-height: 800px !important; margin-left: auto !important; margin-right: auto !important; border-left-color: lightblue!important; border-top-color: lightblue!important; border-right-color: dodgerblue!important; border-bottom-color: dodgerblue!important; border-width: 4px !important; border-style: outset !important; border-radius:28px!important; margin-top: 30px !important; } /* Suchfeld oben */ .filter, login-filter { appearance: none !important; border-radius:24px !important; margin-left: 60px !important; margin-top: 2px !important; min-width: 235px !important; max-width: 235px !important; } div.listHeader div.create-login-button-container button.create-login-button { margin-left: 65px !important; margin-top: -155px !important; } .menu-button { fill: #e69500 !important; } .fxaccounts-extra-text { color: #0066cc !important; font-weight: bold !important; padding-right: 30px !important; } div.container ol{ background-color: beige !important; } /* rechte Seite großes Feld */ html.official-branding.no-logins.initialized body section login-intro, div.container { max-height: 728px !important; } body > login-item:nth-child(3){ border-bottom-right-radius: 28px !important; } .time-created, body > login-list:nth-child(2), li, .header, header, .meta{ box-shadow: none !important; } /* Linkes oberes Feld unteren Rand entfernen */ .meta{ border-bottom: none !important; } .meta, body > login-item:nth-child(3), .container { background-color: #fffff0 !important; } .meta:hover { background: #ffdb4d !important; } #login-sort label { padding-left: 25px !important; } .list-item.selected { background: #fff0b3 !important; border-left: 2px!important; } .list-item.selected:hover { background: #ffdb4d !important; } .list-item { background-color: #FFFFF0 !important; } .list-item:hover { background-color: #ffe680 !important; } .login-item-title { color: #0066cc !important; } .favicon, .icon, .login-item-favicon { fill: #e69500 !important; } div.container { border-left: 1px solid silver !important; } #login-sort { background: #F0F0F0 url("..//icons/Bild86.png")no-repeat !important; padding-left:40px !important; padding-right: 5px !important; padding-top: 2px!important; padding-bottom: 4px!important; background-position:10px 6px!important; font-size:14.0px!important; border-style: outset !important; border-left-color: lightblue!important; border-top-color: lightblue!important; border-right-color: dodgerblue!important; border-bottom-color: dodgerblue!important; border-width:2px !important; color:black !important; margin-left: -15px !important; max-width: 160px !important; } #login-sort:hover { background: #B2EDFA url("..//icons/Bild86.png")no-repeat !important; padding-left:40px!important ; border-style: outset !important; border-width:2px !important; border-left-color: #bbddff !important; border-top-color: #bbddff !important; border-right-color: #11508d !important; border-bottom-color: #11508d !important; background-position:10px 6px!important; } .ghost-button:not([class="menu-button ghost-button"]):not([class="menuitem-button menuitem-import-browser ghost-button"]):not([class="menuitem-button menuitem-export ghost-button"]):not([class="menuitem-button menuitem-remove-all-logins ghost-button"]):not([class="menuitem-button menuitem-import-file ghost-button"]):not([class="menuitem-button menuitem-preferences ghost-button"]):not([class="menuitem-button menuitem-help ghost-button"]), .action-button, .text-button{background: none!important;} copy-username-button.copy-button { appearance:none!important; background: #F0F0F0 url("..//icons/Bild73.png")no-repeat !important; max-height: 28px !important; padding-left:20px!important; padding-top: 2px!important; padding-bottom: 6px!important; background-position:14px 10px!important; font-size:14.0px!important; border-style: outset !important; border-left-color: lightblue!important; border-top-color: lightblue!important; border-right-color: dodgerblue!important; border-bottom-color: dodgerblue!important; border-width:2px !important; border-radius:16px!important; color:black !important; } copy-username-button.copy-button:hover { appearance:none!important; background: #B2EDFA url("..//icons/Bild73.png")no-repeat !important; padding-left:20px!important ; border-style: outset !important; border-width:2px !important; border-left-color: #bbddff !important; border-top-color: #bbddff !important; border-right-color: #11508d !important; border-bottom-color: #11508d !important; background-position:14px 10px!important; } copy-password-button.copy-button { appearance:none!important; background: #F0F0F0 url("..//icons/Bild74.png")no-repeat !important; max-height: 28px !important; padding-left:20px!important; padding-top: 2px!important; padding-bottom: 6px!important; background-position:14px 10px!important; font-size:14.0px!important; border-style: outset !important; border-left-color: lightblue!important; border-top-color: lightblue!important; border-right-color: dodgerblue!important; border-bottom-color: dodgerblue!important; border-width:2px !important; border-radius:16px!important; color:black !important; } copy-password-button.copy-button:hover { appearance:none!important; background: #B2EDFA url("..//icons/Bild74.png")no-repeat !important; padding-left:20px!important ; border-style: outset !important; border-width:2px !important; border-left-color: #bbddff !important; border-top-color: #bbddff !important; border-right-color: #11508d !important; border-bottom-color: #11508d !important; background-position:14px 10px!important; } .origin-input { appearance:none!important; background: #F0F0F0 url("..//icons/Bild75.png")no-repeat !important; padding-left:35px !important; padding-top: 2px !important; padding-bottom: 4px !important; padding-right: 35px !important; min-width: 350px !important; background-position:10px 5px!important; color:black!important; font-size:14px!important; text-decoration:none!important; border-left-color: lightblue!important; border-top-color: lightblue!important; border-right-color: dodgerblue!important; border-bottom-color: dodgerblue!important; border-style: outset !important; border-width:2px !important; border-radius:16px!important; } .origin-input:hover { appearance:none!important; background: #B2EDFA url("..//icons/Bild75.png")no-repeat !important; background-position:10px 5px!important; border-style: outset !important; border-width:2px !important; border-left-color: #bbddff !important; border-top-color: #bbddff !important; border-right-color: #11508d !important; border-bottom-color: #11508d !important; } .fxaccounts-enable-button { appearance:none!important; background: #F0F0F0 url("..//icons/Bild83.png")no-repeat !important; padding-left:35px!important; padding-top: 2px!important; padding-bottom: 4px!important; background-position:10px 6px!important; color:black!important; font-size:14px!important; text-decoration:none!important; padding-right:25px!important; border-left-color: lightblue!important; border-top-color: lightblue!important; border-right-color: dodgerblue!important; border-bottom-color: dodgerblue!important; border-style: outset !important; border-width:2px !important; border-radius:16px!important; } .fxaccounts-enable-button:hover { appearance:none!important; background: #B2EDFA url("..//icons/Bild83.png")no-repeat !important; background-position:10px 6px!important; border-style: outset !important; border-width:2px !important; border-left-color: #bbddff !important; border-top-color: #bbddff !important; border-right-color: #11508d !important; border-bottom-color: #11508d !important; } .action-buttons > edit-button:nth-child(1){ appearance:none!important; background: #F0F0F0 url("..//icons/Bild67.png")no-repeat !important; max-height: 29px !important; margin-right: 5px !important; padding-left:40px!important; padding-right: 20px !important; padding-top: 2px!important; padding-bottom: 6px!important; background-position:18px 11px!important; font-size:14.0px!important; border-style: outset !important; border-left-color: lightblue!important; border-top-color: lightblue!important; border-right-color: dodgerblue!important; border-bottom-color: dodgerblue!important; border-width:2px !important; border-radius:16px !important; color:black !important; } .action-buttons > edit-button:nth-child(1):hover { appearance:none!important; background: #B2EDFA url("..//icons/Bild67.png")no-repeat !important; border-style: outset !important; border-width:2px !important; border-left-color: #bbddff !important; border-top-color: #bbddff !important; border-right-color: #11508d !important; border-bottom-color: #11508d !important; background-position:18px 11px!important; } .ghost-button > img:nth-child(n+1){display: none !important;} .action-buttons > delete-button:nth-child(3) { appearance:none!important; background: #F0F0F0 url("..//icons/Bild8.gif")no-repeat !important; padding-left:40px!important; padding-right:20px!important; padding-top: 2px!important; padding-bottom: 7px!important; max-height: 28px !important; background-position:18px 10px!important; font-size:14.0px!important; border-style: outset !important; border-left-color: lightblue!important; border-top-color: lightblue!important; border-right-color: dodgerblue!important; border-bottom-color: dodgerblue!important; border-width:2px !important; border-radius:16px !important; color:black !important; } .action-buttons > delete-button:nth-child(3):hover { appearance:none!important; background: #B2EDFA url("..//icons/Bild8.gif")no-repeat !important; background-position:18px 10px!important; border-style: outset !important; border-width:2px !important; border-left-color: #bbddff !important; border-top-color: #bbddff !important; border-right-color: #11508d !important; border-bottom-color: #11508d !important; } .confirm-button { appearance:none!important; background: #ff2626 url("..//icons/Bild8.gif")no-repeat !important; padding-left:40px!important; padding-right:20px!important; padding-top: 2px!important; padding-bottom: 4px!important; min-height: 38px !important; background-position:14px 10px!important; font-size:14.0px!important; border-style: outset !important; border-left-color: lightblue!important; border-top-color: lightblue!important; border-right-color: dodgerblue!important; border-bottom-color: dodgerblue!important; border-width:2px !important; border-radius:16px !important; color:#ffffff !important; } .confirm-button:hover{ appearance:none!important; background: #ce1c44 url("..//icons/Bild8.gif")no-repeat !important; background-position:14px 10px!important; border-style: outset !important; border-width:2px !important; border-left-color: #bbddff !important; border-top-color: #bbddff !important; border-right-color: #11508d !important; border-bottom-color: #11508d !important; } .warning-icon{ fill: gold !important; } .save-changes-button { appearance:none!important; background: #F0F0F0 url("..//icons/Bild87.png")no-repeat !important; padding-left:40px!important; padding-right:20px!important; padding-top: 2px!important; padding-bottom: 4px!important; min-height: 38px !important; background-position:14px 10px!important; font-size:14.0px!important; border-style: outset !important; border-left-color: lightblue!important; border-top-color: lightblue!important; border-right-color: dodgerblue!important; border-bottom-color: dodgerblue!important; border-width:2px !important; border-radius:16px !important; color:black !important; } .save-changes-button:hover { appearance:none!important; background: #B2EDFA url("..//icons/Bild87.png")no-repeat !important; background-position:14px 10px!important; border-style: outset !important; border-width:2px !important; border-left-color: #bbddff !important; border-top-color: #bbddff !important; border-right-color: #11508d !important; border-bottom-color: #11508d !important; } .cancel-button { appearance:none!important; background: #F0F0F0 url("..//icons/Bild88.png")no-repeat !important; padding-left:40px!important; padding-right:20px!important; padding-top: 2px!important; padding-bottom: 4px!important; min-height: 38px !important; background-position:14px 10px!important; font-size:14.0px!important; border-style: outset !important; border-left-color: lightblue!important; border-top-color: lightblue!important; border-right-color: dodgerblue!important; border-bottom-color: dodgerblue!important; border-width:2px !important; border-radius:16px !important; color:black !important; } .cancel-button:hover { appearance:none!important; background: #B2EDFA url("..//icons/Bild88.png")no-repeat !important; background-position:14px 10px!important; border-style: outset !important; border-width:2px !important; border-left-color: #bbddff !important; border-top-color: #bbddff !important; border-right-color: #11508d !important; border-bottom-color: #11508d !important; } .reveal-password-checkbox { fill: #0066cc !important; } .menu { border-radius: 20px !important; border: 1px solid dodgerblue !important; padding: 5px !important; } .menuitem-import-browser { width: 100% !important; height: 24px !important; fill: green !important; color: black!important; } .menuitem-export { width: 100% !important; height: 24px !important; fill: orange !important; color: black !important; } .menuitem-import { width: 100% !important; height: 24px !important; fill: #cc3300!important; color: black !important; } .menuitem-import-file { width: 100% !important; height: 24px !important; fill: blue !important; color: black !important; } .menuitem-remove-all-logins { width: 100% !important; height: 24px !important; fill: #cc3300!important; color: black !important; margin-left: -1px !important; } .menuitem-help { width: 100% !important; height: 24px !important; fill: blue!important; color: black !important; } .menuitem-preferences { width: 100% !important; height: 24px !important; fill: red!important; color: black !important; } .menuitem-mobile[data-l10n-id="menu-menuitem-android-app"] { width: 100% !important; height: 24px !important; fill: #33cc33!important; color: black!important; } .menuitem-mobile[data-l10n-id="menu-menuitem-iphone-app"] { width: 100% !important; height: 24px !important; fill: #9900ff!important; color: black!important; } }Hier der Link zu den verwendeten Symbolen:
 CSS/Icons/about:logins at master · Endor8/CSSCSS Codes. Contribute to Endor8/CSS development by creating an account on GitHub.github.com
CSS/Icons/about:logins at master · Endor8/CSSCSS Codes. Contribute to Endor8/CSS development by creating an account on GitHub.github.comMfg.
Endor -
Endor Müsste man aus Sicherheitsgründen deinen neuen Code nutzen? Mir gefällt nämlich meiner/dein Alter besser..

Hier der Code
CSS
Alles anzeigen@namespace url(http://www.w3.org/1999/xhtml); @-moz-document url-prefix(about:logins) { html { background: black !important; } .no-logins.initialized body login-intro{ scrollbar-width: none !important; } /* alle Button der originale graue HG weg */ button, button:hover { --in-content-button-background: none !important; --in-content-button-background-hover: none !important; --in-content-button-background-active: none !important; } .column:before { content: "Logins von Boersenfeger"; margin-top: 15px !important; font-size: 25px !important; font-weight: bold !important; color: red !important; } /* oben der Text "Zugangsdaten" */ .count { color: #0f6acc !important; font-size: 15px !important; font-weight: bold !important; padding-right: 20px !important; } /* Einträge in der Liste Abstand von links */ li[class="login-list-item"], li[class="login-list-item selected"]{ padding-left: 25px !important; } /* erstes Feld linke Seite (bei Name u. Zugangsdaten) */ div.meta { padding-left: 35px !important; padding-top: 10px !important; margin-top: -1px !important; background-color: #fffff0 !important; } /* Hintergrundbox bei Button mit + Zeichen */ div.listHeader div.create-login-button-container { background-color: lightblue !important; margin: 3px 0 0 0 !important; border: 2px solid coral !important; box-shadow: none !important; } div.listHeader div.create-login-button-container:hover { background-color: lightyellow !important; margin: 3px 0 0 0 !important; border: 2px solid blue !important; box-shadow: none !important; } /* rechts die Box über der blauen Linie */ .header { margin-top: 20px!important; } .header, li { border-bottom: none !important; box-shadow: none !important; } /* linke Seite unter den Einträgen Border */ div.container ol li#new-login-list-item.login-list-item.selected, div.container ol section.login-list-section{ border-bottom: 1px solid silver !important; box-shadow: none !important; } /* HG für das obere rechte Feld */ header { border-bottom: none !important; background-color: #fbe8d2 !important; height: 52px !important; } /* HG für das linke obere Feld */ login-list.initialized{ background-color: #fbe8d2 !important; } .empty-search-message { background:#fffff0 !important; border-bottom: none !important; box-shadow: none !important; } html { background: gainsboro !important; } body > h1:nth-child(2) { margin-top: 10px !important; } body { max-width: 1780px !important; max-height: 900px !important; margin-left: 0px !important; margin-right: -5px !important; margin-top: 0px !important; } /* Suchfeld oben */ .filter, login-filter { appearance: none !important; border-radius:24px !important; margin-left: 5px !important; margin-top: 2px !important; min-width: 235px !important; max-width: 235px !important; } div.listHeader div.create-login-button-container button.create-login-button { margin-left: 65px !important; margin-top: -153px !important; } .menu-button { fill: #e69500 !important; } .fxaccounts-extra-text { color: #0066cc !important; font-weight: bold !important; padding-right: 30px !important; } div.container ol{ background-color: beige !important; } /* HG des Suchfeldes */ input.filter{ background:#fffff0 !important; } body { max-width: 1745px !important; max-height: 960px !important; margin-left: auto /* 350px */ !important; margin-right: auto /* 350px */ !important; border: 5px solid dodgerblue !important; /*margin-top: 30px !important; */ } /* rechte Seite großes Feld */ html.official-branding.no-logins.initialized body section login-intro, div.container { max-height: 728px !important; } .time-created, body > login-list:nth-child(2), li, .header, header, .meta{ box-shadow: none !important; } /* rechte Seite großes Feld */ div.container { background: conic-gradient(at 0% 50% , beige 20%, white 30%, #64BF15 60%) !important; border-left: 2px solid silver !important; } /* links oben das erste Feld */ .meta { background: conic-gradient(at 0% 50% , beige 20%, white 30%, #64BF15 60%) !important; } .meta:hover { background: #ffe680 !important; } /* linke Seite die untere Box */ div.container ol{ background: conic-gradient(at 0% 50% , beige 20%, white 30%, #64BF15 60%) !important; } #login-sort label { padding-left: 25px !important; } .login-list-item.selected { background: #fff0b3 !important; border-left: 2px!important; } .login-list-item.selected:hover { background: #ffdb4d !important; } /* rechts die große Box */ html.initialized body login-item, .login-selected.initialized body login-item { margin-left: 30px !important; } /* links die große Box */ html.initialized body login-list.initialized.create-login-selected, .login-selected.initialized body login-list.initialized { margin-right: -40px !important; min-width: 350px !important; max-width: 350px !important; border: 0px !important; } .login-list-item { background-color: #FFFFF0 !important; } .login-list-item:hover { background-color: #ffe680 !important; } .login-item-title { color: #0066cc !important; } .favicon-wrapper, .login-item-favicon-wrapper { fill: #e69500 !important; } /* rechts blaue horizontale Linie */ div.container div.column div.header { border-bottom: 2px solid dodgerblue !important; margin-right: -200px !important; } /* Popup "Neue Zugangsdaten hinzufügen" Border-Radius bei den drei Boxen */ div.container div.column form div.detail-row label.detail-cell input{ border-radius: 24px !important; } /* Button links oben "Name" */ #login-sort { background: #F0F0F0 url("..//icons/Bild86.png")no-repeat !important; padding-left:40px !important; padding-right: 5px !important; padding-top: 4px!important; padding-bottom: 0px!important; background-position:10px 7px!important; font-size:14.0px!important; border-style: outset !important; border-left-color: lightblue!important; border-top-color: lightblue!important; border-right-color: dodgerblue!important; border-bottom-color: dodgerblue!important; border-width:2px !important; color:black !important; margin-left: -15px !important; max-width: 160px !important; } #login-sort:hover { background: #B2EDFA url("..//icons/Bild86.png")no-repeat !important; padding-left:40px!important ; border-style: outset !important; border-width:2px !important; border-left-color: #bbddff !important; border-top-color: #bbddff !important; border-right-color: #11508d !important; border-bottom-color: #11508d !important; background-position:10px 5px!important; } /* Button bearbeiten */ .edit-button { appearance:none!important; height: 32px !important; background: #F0F0F0 url("..//icons/Bild67.png")no-repeat !important; margin-right: 20px !important; padding: 0 5px 0 25px !important; background-position:14px 7px!important; font-size:14.0px!important; border: 1px solid dodgerblue !important; border-radius:16px !important; color:black !important; } .edit-button:hover { appearance:none!important; background: #B2EDFA url("..//icons/Bild67.png")no-repeat !important; border: 1px solid coral !important; background-position:14px 7px!important; padding: 0 5px 0 25px !important; } /* Text im Button verlagert */ button.ghost-button span { margin-top: -3px !important; } /* Button "Entfernen" */ .delete-button { appearance:none!important; height: 32px !important; background: #F0F0F0 url("..//icons/Bild8.gif")no-repeat !important; padding: 0 5px 0 25px !important; background-position:14px 7px!important; font-size:14.0px!important; border: 1px solid dodgerblue !important; border-radius:16px !important; color:black !important; } .delete-button:hover { appearance:none!important; background: #B2EDFA url("..//icons/Bild8.gif")no-repeat !important; border: 1px solid coral !important; background-position:14px 7px!important; padding: 0 5px 0 25px !important; } /* Button "Kopieren" (Namen) */ div.detail-row login-command-button.copy-button.copy-username-button { appearance:none!important; height: 30px !important; background: #F0F0F0 url("..//icons/Bild73.png")no-repeat !important; padding: 0 5px 0 35px !important; background-position:15px 6px!important; background-size: 18px 18px !important; font-size:14.0px!important; border: 1px solid dodgerblue !important; border-radius:16px!important; color:black !important; } div.detail-row login-command-button.copy-button.copy-username-button:hover { appearance:none!important; background: #B2EDFA url("..//icons/Bild73.png")no-repeat !important; padding: 0 5px 0 35px !important; border: 1px solid coral !important; background-position:15px 6px!important; background-size: 18px 18px !important; } /* originale Icons in den Button ausgeblendet */ .ghost-button > img:nth-child(1) { display: none !important; } /* Button "Kopieren" (Passwort) */ div.detail-row login-command-button.copy-button.copy-password-button { appearance:none!important; height: 30px !important; background: #F0F0F0 url("..//icons/Bild74.png")no-repeat !important; padding: 0 5px 0 35px !important; background-position:15px 6px!important; background-size: 18px 18px !important; font-size:14.0px!important; border: 1px solid dodgerblue !important; border-radius:16px!important; color:black !important; } div.detail-row login-command-button.copy-button.copy-password-button:hover { appearance:none!important; background: #B2EDFA url("..//icons/Bild74.png")no-repeat !important; padding: 0 5px 0 35px !important; border: 1px solid coral !important; background-position:15px 6px!important; background-size: 18px 18px !important; } /* Text im Button verlagert */ button:nth-child(3) > span:nth-child(1){ margin-top: -3px !important; } /* für Button "Kopieren" die Länge */ div.detail-row login-command-button.copy-button.copy-username-button, div.detail-row login-command-button.copy-button.copy-password-button { min-width: 120px !important; } /* Button "Adresse der Website" */ .origin-input { appearance:none!important; background: #F0F0F0 url("..//icons/Bild75.png")no-repeat !important; padding: 2px 40px 6px 45px !important; background-position:15px 5px!important; background-size: 18px 18px !important; font-size:14.0px!important; border: 1px solid dodgerblue !important; border-radius:16px!important; color:black !important; } .origin-input:hover { appearance:none!important; background: #B2EDFA url("..//icons/Bild75.png")no-repeat !important; padding: 2px 40px 6px 45px !important; background-position:15px 5px!important; background-size: 18px 18px !important; font-size:14.0px!important; border: 1px solid coral !important; border-radius:16px!important; color:black !important; } .fxaccounts-enable-button { appearance:none!important; background: #F0F0F0 url("..//icons/Bild83.png")no-repeat !important; padding-left:35px!important; padding-top: 2px!important; padding-bottom: 4px!important; background-position:10px 6px!important; color:black!important; font-size:14px!important; text-decoration:none!important; padding-right:25px!important; border-left-color: lightblue!important; border-top-color: lightblue!important; border-right-color: dodgerblue!important; border-bottom-color: dodgerblue!important; border-style: outset !important; border-width:2px !important; border-radius:16px!important; } .fxaccounts-enable-button:hover { appearance:none!important; background: #B2EDFA url("..//icons/Bild83.png")no-repeat !important; background-position:10px 6px!important; border-style: outset !important; border-width:2px !important; border-left-color: #bbddff !important; border-top-color: #bbddff !important; border-right-color: #11508d !important; border-bottom-color: #11508d !important; } /* Button "Speichern" im Menü "Neu" */ .save-changes-button { appearance:none!important; background: #F0F0F0 url("..//icons/Bild87.png")no-repeat !important; padding: 0 25px 0 45px !important; background-position:15px 6px!important; background-size: 17px 17px !important; font-size:14.0px!important; border: 1px solid dodgerblue !important; border-radius:16px!important; color:black !important; } .save-changes-button:hover { appearance:none!important; background: #B2EDFA url("..//icons/Bild87.png")no-repeat !important; padding: 0 25px 0 45px !important; border: 1px solid coral !important; background-position:15px 6px!important; background-size: 17px 17px !important; } /* Button "Abbrechen" im Menü "Neu" */ .cancel-button { appearance:none!important; background: #F0F0F0 url("..//icons/Bild88.png")no-repeat !important; padding: 0 25px 0 45px !important; background-position:15px 6px!important; background-size: 17px 17px !important; font-size:14.0px!important; border: 1px solid dodgerblue !important; border-radius:16px!important; color:black !important; } .cancel-button:hover { appearance:none!important; background: #B2EDFA url("..//icons/Bild88.png")no-repeat !important; padding: 0 25px 0 45px !important; border: 1px solid coral !important; background-position:15px 6px!important; background-size: 17px 17px !important; } /* Auge vor Passwort kopieren */ .reveal-password-checkbox { fill: #0070ff !important; } .reveal-password-checkbox:hover { fill: #c32148 !important; } /* Web-Adresse im Menü "Neu" linker Abstand */ div.container div.column form div.detail-row label.detail-cell input{ padding-left: 15px !important; } /* Überschrift im Menü "Neu" */ div.container div.column div.header h2.title span.new-login-title { color: #006b3c !important; } /* das Welt-Icon davor */ div.container div.column div.header img.login-item-favicon { fill: brown !important; } /* Drei-Punkte-Button oben rechts */ button.menu-button.ghost-button { background-color: lightblue !important; border: 2px solid orange !important; border-radius: 0 !important; fill: green !important; } button.menu-button.ghost-button:hover { background-color: greenyellow !important; border: 2px solid crimson !important; fill: red !important; } /* Menü hinter Drei-Punkte-Button */ ul.menu button.menuitem-button { background-color: beige !important; border: 1px solid silver !important; margin-top: 2px !important; } ul.menu button.menuitem-button:hover { background-color: greenyellow !important; border: 1px solid coral !important; } .meta-info:first-of-type::before { border-top: none !important; } /* Popup-Menü hinter Dreipunkte-Button - die Button */ .menu { border: 3px solid dodgerblue !important; padding: 5px !important; } .menuitem-import-browser { width: 100% !important; height: 24px !important; fill: green !important; color: black!important; } .menuitem-export { width: 100% !important; height: 24px !important; fill: orange !important; color: black !important; } .menuitem-import { width: 100% !important; height: 24px !important; fill: #cc3300!important; color: black !important; } .menuitem-import-file { width: 100% !important; height: 24px !important; fill: blue !important; color: black !important; } .menuitem-remove-all-logins { width: 100% !important; height: 24px !important; fill: #cc3300!important; color: black !important; margin-left: -1px !important; } .menuitem-help { width: 100% !important; height: 24px !important; fill: blue!important; color: black !important; } .menuitem-preferences { width: 100% !important; height: 24px !important; fill: dodgerblue!important; color: blue !important; font-weight: 600 !important; } .menuitem-mobile[data-l10n-id="menu-menuitem-android-app"] { width: 100% !important; height: 24px !important; fill: #33cc33!important; color: black!important; } .menuitem-mobile[data-l10n-id="menu-menuitem-iphone-app"] { width: 100% !important; height: 24px !important; fill: #9900ff!important; color: black!important; } /* Bearbeiten und Entfernen einfärben */ .action-buttons edit-button, .action-buttons delete-button { border-radius: 5px !important; --in-content-button-background-hover: blue !important; --in-content-button-text-color: white !important; --in-content-button-text-color-hover: white !important; } .action-buttons edit-button { background-color: red !important; margin-right: 5px !important; } .action-buttons delete-button { background-color: green !important; } } -
Mir gefällt nämlich meiner/dein Alter besser..
Das ist für ein ganz anders Fenster

-