- Firefox-Version
- 77.0 (64-Bit) Beta
- Betriebssystem
- Win 10
Hallo, ich bin nun nach einer längeren Google-Suche immer noch nicht darauf gekommen, wie ich sowohl die Tabhöhe, als auch die Höhe der Leiste darunter (also dort, wo Vor-und Zurückbutton, Reload, Url, Addon-Symbole etc. sind) ändern kann. Kann mir vlt. jemand helfen?
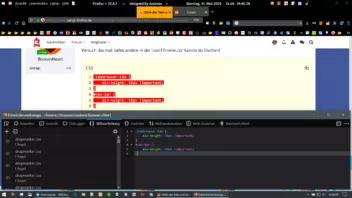
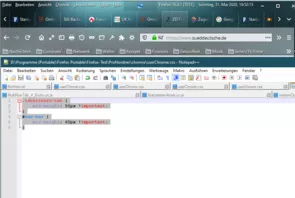
Das Problem: Die Symbole von z.B Vor-und Zurück, die (ganze) Suchleiste und andere Symbole von z.B Addons verändern sich nicht. Aber nicht nur die Grösse ändert sich nicht, sie bleiben auch an am selben Ort, sind also nicht mehr zentriert in der Mitte oder gar abgeschnitten. Aber nicht nur das. Wenn ich nun Tabs mit der Maus verschieben will, dann verschwindet die komplette Tableiste (alle Tabs, bis auf den, den ich mit der Maus halte). Unten habe ich ein Bild hochgeladen (Link). Da sieht man ein Vergleich von der Developer Edition und der Beta. Bei der Beta mit code und bei der Dev-Ed. ohne. Das 2. Bild ist davon, wenn ich ein Tab per Maus verschieben will. Den Code habe ich nicht selbst geschrieben, ist aus einer Google-Suche. Und vieles was ich so finde, funktioniert nicht (passiert gar nichts). Der 1. Code ist gerade aktiv. Das Resultat ist so wie im Bild zu sehen.
/* Frank edited file - you are good to go...*/
/*
* Do not remove the @namespace line -- it's required for correct functioning
*/
@namespace url("http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul"); /* set default namespace to XUL */
#tabbrowser-tabs { height: 24px !important; }
#nav-bar { height: 24px !important; }https://abload.de/img/firefoxtabdnnermache_qtki2.png
https://abload.de/img/firefoxtabdnnermache_lnkci.png
Auf Reddit habe ich von hier ( https://www.reddit.com/r/FirefoxCSS/c…ify_tab_height/) das gefunden(das funktioniert gar nicht):
/*AGENT_SHEET*/
/* Firefox 57+ userChrome.css tweaks ****************************************************/
/* code mostly taken from 'Classic Theme Restorer' & 'Classic Toolbar Buttons' add-ons **/
/* by Aris (aris-addons@gmx.net)*********************************************************/
/* Github: https://github.com/aris-t2/customcssforfx ************************************/
/****************************************************************************************/
/****************************************************************************************/
/* multirow / multiple tab lines - modified for CustomCSSforFx **************************/
/* all credits go to the original author: https://00.bulog.jp/archives/1476 *************/
/****************************************************************************************/
/* Modified by Schwubbeldubbel */
:root{
--height:25px;
--right-end:50px; /* default: 41px */
--tab-min-height:0 !important;
}
/* titlebar buttons */
#titlebar-buttonbox {
vertical-align: top !important;
display: block !important;
}
.tabbrowser-arrowscrollbox scrollbox {
overflow: visible !important;
}
.tabbrowser-arrowscrollbox scrollbox > box {
display: block !important;
}
/* titlebar button height */
toolbarbutton.titlebar-button {
min-height: calc(var(--height) + 5px) !important;
}
/* tabs end position */
.tabbrowser-tabs {
-moz-margin-end: var(--right-end) !important;
}
/* tab size */
.tabbrowser-tab {
min-height: var(--height) !important;
max-height: var(--height) !important;
vertical-align: top !important;
-moz-box-sizing: border-box !important;
}
/* 'new tab' tab size */
.tabs-newtab-button {
vertical-align: bottom !important;
height: var(--height) !important;
}