Sehe gerade, dass du die Menüleiste nicht aktiviert hast, dann muss der Code nochmal geändert werden. Die Tableiste wird dann nämlich zur Titelleiste mit den entsprechen 'Fensterdekorationen' (Schließen etc.). Die verhindern auch eine minimale Größe. Kann dauern...(oder jemand anderes nimmt sich der Sache an). ![]()
Sorry, ich komme gar nicht mit, mir den code anzuschauen, ich schaffe es gerade so, den code einzufügen und zu testen, bevor eine neue Antwort kommt
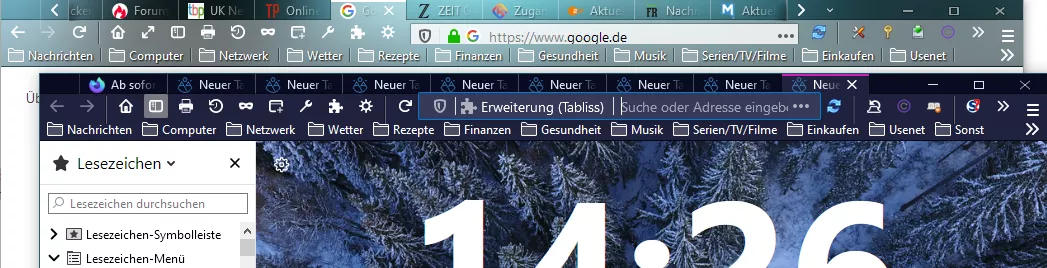
![]()
Aber die letzte Code-Änderung ist sowieso hinfällig, wenn du die Menüleiste nicht eingeblendet haben möchtest...