- Firefox-Version
- 77.0 (64-Bit)
- Betriebssystem
- Windows 10 Pro (64-Bit)
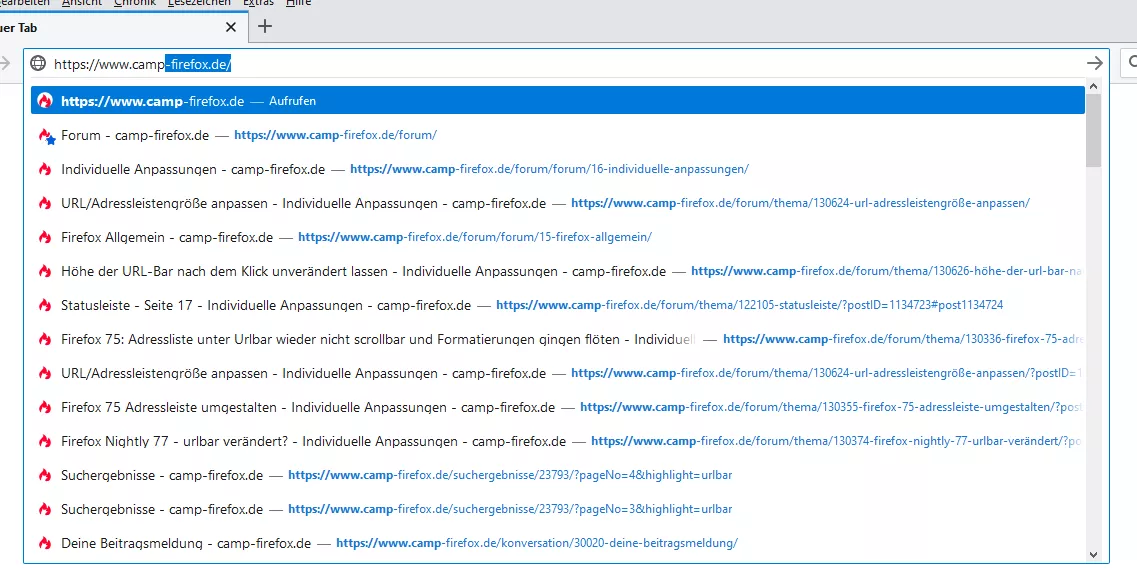
Wie bekomme ich im FF 77 um die Urlbar mit Adressenauflistung einen Schatteneffekt? Dieser soll erst einscheinen wenn man die Urlbar anklickt btw. was reintippt.

Also so wie beim Suchfeld:
Mein CSS-Code bisher:
CSS
/* -------------------------------------------------------- */
/* Anpassungen der Urlbar und Liste mit Adressenvorschlägen */
/* -------------------------------------------------------- */
:root {
/* Wert muss identisch in about:config = browser.urlbar.maxRichResults sein */
--ac_popup_number_of_results: 80;
/* Je höher der Wert oben, je kleiner muss der px Wert sein */
--ac_popup_maxheight: calc(6px * ( var(--ac_popup_number_of_results) + 1 ));
--ac_popup_height: calc(400px * var(--ac_popup_number_of_results));
}
/* Maximale Einträge die ohne zu scrollen angezeigt werden */
.urlbarView:not(.megabar) {
height: var(--ac_popup_height) !important;
max-height: var(--ac_popup_maxheight) !important;
}
/* Abstand oben und unten in der Adressenauflistung */
#urlbar-results {
margin-top: 1px !important;
margin-bottom: 3px !important;
}
/* Scrollbar und Position der Adressenauflistung */
.urlbarView:not(.megabar){
overflow-y: scroll !important;
margin-top: -1px !important;
margin-bottom: 1px !important;
}
/* Vergrößerung der Urlbar deaktivieren */
#urlbar[breakout][breakout-extend] {
top: calc((var(--urlbar-toolbar-height) - var(--urlbar-height)) / 2) !important;
left: 0 !important;
width: 100% !important;
}
#urlbar[breakout][breakout-extend] > #urlbar-input-container {
height: var(--urlbar-height) !important;
padding-block: 0 !important;
padding-inline: 0 !important;
}
#urlbar[breakout][breakout-extend][breakout-extend-animate] > #urlbar-background {
animation-name: none !important;
}
#urlbar[breakout][breakout-extend] > #urlbar-background {
box-shadow: none !important;
}Dann fehlt wieder der dauerhafte Auswahlpfeil in der Urlbar den ich gerne wieder haben möchte. Mein CSS-Code bisher:
Code
/* ---------------------------------------------- */
/* Auswahlpfeil in Adresszeile dauerhaft anzeigen */
/* ---------------------------------------------- */
@-moz-document url(chrome://browser/content/browser.xhtml) {
.urlbar-history-dropmarker {opacity: 1 !important}
}Danke.