- Firefox-Version
- 77.0.1
- Betriebssystem
- Windows 10 Home 1909
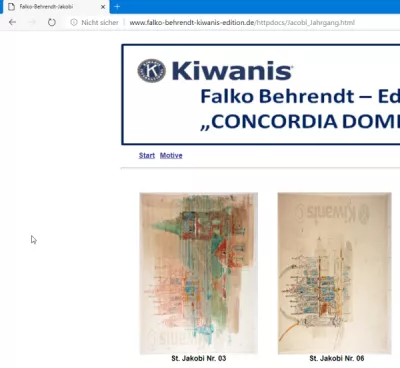
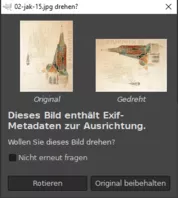
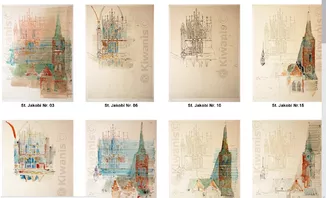
Die private Website http://www.falko-behrendt-kiwanis-edition.de/httpdocs/Jacobi_Jahrgang.html wird im Microsoft Edge und auf dem Samsung Smartphone richtig dargestellt. Firefox dagegen zeigt die Bilder auf der Seite um 90° gedreht.
Wer kann helfen?