- Firefox-Version
- 77.01 (64 Bit)
- Betriebssystem
- Windoof 10
Hallo an die Communitiy!
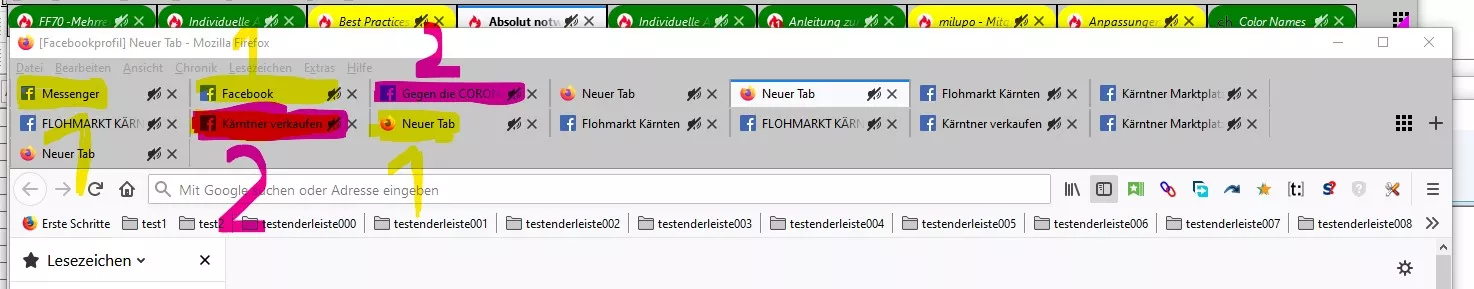
Den Code für die mehrzeilige Tableiste habe ich von diesem Posting.
Jetzt habe ich mal die auskommentierten Zeilen großteils aus der userChrome.css gelöscht, da ich mir die kompletten Anpassungen in einzelne (Unter)-css-Dateien packen will (sollte ja besser sein).
Jetzt frage ich mich (und natürlich auch die Community ![]() ) welche der Zeilen in meiner userChrome.css absolut notwendig sind, damit die mehrzeilige Anzeige grundsätzlich funktioniert. Nachdem die Anpassung der mehrzeiligen Tableiste für mich passt, kommt auch dieser Code in eine eigene "Unter-"-css.
) welche der Zeilen in meiner userChrome.css absolut notwendig sind, damit die mehrzeilige Anzeige grundsätzlich funktioniert. Nachdem die Anpassung der mehrzeiligen Tableiste für mich passt, kommt auch dieser Code in eine eigene "Unter-"-css.
Dinge wie "Farben der Tabs", "abgerundete Tabs" usw. würde ich aber gerne in weiteren (Unter)-css-Dateien einstellen.
Zumindest teilweise habe ich diverse Änderungen schon getestet und mit dem "@ import url" in die "Haupt"-css eingefügt - wegen der weiteren Tests sind diese Zeilen momentan natürlich auskommentiert. (step by step)
Interessant wäre für mich auch eine Erklärung, was welcher Eintrag macht, damit ich das Ganze ein bisschen besser verstehe (ev. mit weiterführenden Links).
Gelesen habe ich schon mal die Anpassungen mittels userchrome und die Anleitung Inspektor. Danke an milupo für die doch recht einfachen Erklärungen.
Soweit die Einleitung - hier der Inhalt meiner momentanen userChrome.css:
/* Mit diesen Zeichen am Anfang und Ende wird ein Kommentar gekennzeichnet */
/* @import url("CSS/Aktiver Tab Farbaenderung.css"); */
/* @import url("CSS/Tabladering.css"); */
/* @import url("CSS/Ordnericon Lesezeichen.css"); */
/* @import url("CSS/mehrzeilige Lesezeichenleiste.css"); */ /* funktioniert noch nicht */
/* Dieser Kommentar ist als reines Beispiel für anderen Text im Posting gedacht. ;-) */
/* Do not remove the @namespace line -- it's required for correct functioning */
@namespace url("http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul"); /* set default namespace to XUL */
/* -----------------------------*/
/* Tabs-Toolbar */
/* -----------------------------*/
#TabsToolbar:not(:-moz-lwtheme){
color: black !important;
margin-top: -11px !important;
}
#TabsToolbar:-moz-lwtheme {
margin-top: -10px !important;
}
#TabsToolbar{
margin-bottom: 0px !important;
padding-top: 10px !important;
}
#menubar-items :not([fokus]), #tabbrowser-tabs :not([fokus]){
opacity: 1!important;
}
/* -----------------------------*/
/* Tab: Optische Anpassungen */
/* -----------------------------*/
/* TabLabel settings */
.tabbrowser-tab .tab-label {
text-shadow: 1px 1px 0px #000000 !important;
font-weight: 500 !important;
font-size: 12px !important;
font-family: "Arial" !important;
color: white !important;
}
.tabbrowser-tab .tab-label:not(:-moz-lwtheme) {
text-shadow: none !important;
color: black !important;
}
.tabbrowser-tab .tab-label[selected="true"] {
text-shadow: 1px 1px 0px #000000 !important;
color: white !important;
font-weight: 500 !important;
font-size: 12px !important;
font-family: "Arial" !important;
}
/* hide tab-line */
#TabsToolbar .tabbrowser-tab .tab-line {
display: none !important;
}
/* hide tab separators */
.tabbrowser-tab::after,
.tabbrowser-tab::before {
opacity: 0 !important;
border-image: unset !important;
border-image-slice: none !important;
width: 2 !important;
}
#TabsToolbar .tabbrowser-tab[visuallyselected="true"],
#TabsToolbar .tabbrowser-tab,
#TabsToolbar .tabbrowser-tab .tab-background {
background: unset !important;
border-top: unset !important;
outline: none !important;
}
/*------------------*/
/* Tab-Background */
/*------------------*/
/*--- selektiert ---*/
.tab-background[selected=true]:not(:-moz-lwtheme) > spacer {
background-image: linear-gradient( rgba(103,171,224,1), rgba(10,58,95,1) ), none !important; /* blau */
/*background-image: linear-gradient( rgba(230,175,175,1), rgba(84,25,25,1) ), none !important;*/ /* rot */
filter: drop-shadow(4px 3px 2px rgba(0,0,0,0.33)) drop-shadow(-4px 3px 2px rgba(0,0,0,0.33)) !important;
}
.tab-background[selected=true]:-moz-lwtheme > spacer {
background-image: linear-gradient( rgba(103,171,224,1), rgba(10,58,95,1) ), none !important;
filter: drop-shadow(3px 3px 2px rgba(0,0,0,0.33)) drop-shadow(-2px 3px 2px rgba(0,0,0,0.33)) !important;
}
/*--- hover(nicht selektiert) ---*/
.tabbrowser-tab:hover > .tab-stack > .tab-background:not([selected=true]):not(:-moz-lwtheme) > spacer {
background-image: linear-gradient( rgba(255,255,255,1), rgba(115,115,115,1) ), none !important;
filter: brightness(130%) contrast(95%) drop-shadow(1px 1px 1px rgba(0,0,0,0.33)) drop-shadow(-1px 1px 1px rgba(0,0,0,0.33)) !important;
}
.tabbrowser-tab:hover > .tab-stack > .tab-background:not([selected=true]):-moz-lwtheme > spacer {
background-image: linear-gradient( rgba(225,225,225,0.66), rgba(100,125,145,0.66) ), none !important;
box-shadow: 1px 1px 1px rgba(0, 0, 0, 0.75);
}
/*--- nicht selektiert ---*/
.tab-background:not([selected=true]):not(:-moz-lwtheme) > spacer {
background-image: linear-gradient( rgba(255,255,255,1), rgba(125,125,125,1) ), none !important;
filter: brightness(115%) contrast(90%) drop-shadow(1px 1px 1px rgba(0,0,0,0.33)) drop-shadow(-1px 1px 1px rgba(0,0,0,0.33)) !important;
}
.tab-background:not([selected=true]):-moz-lwtheme > spacer {
background-image: linear-gradient( rgba(255,255,255,0.33), rgba(110,110,110,0.33) ), none !important;
box-shadow: 1px 1px 1px rgba(0, 0, 0, 0.75);
}
/*--- Multi-selektiert ---*/
.tab-background[multiselected=true]:not([selected=true]) > spacer {
background-image: linear-gradient( rgba(225,225,225,1), rgba(50,98,135,1) ), none !important;
}
.tabbrowser-tab:hover > .tab-stack > .tab-background[multiselected=true]:not([selected=true]) > spacer {
background-image: linear-gradient( rgba(225,225,225,1), rgba(50,98,135,1) ), none !important;
}
/* ----------------------------*/
/* Mehrzeilige Tabreihen */
/* ----------------------------*/
/* Die angezeigte Scrollbar, bewegt sich mit dem Mausrad, wenn die Anzahl der Tabreihen um mehr als die angegebene Anzahl erhöht wird */
/*tabs > arrowscrollbox > scrollbox{ -moz-binding: url("chrome://global/content/bindings/scrollbox.xml#arrowscrollbox") ; }*/
.tabbrowser-tab {
min-height: 28px !important;
max-height: 28px !important;
height: 28px !important;
vertical-align: bottom !important;
margin-top: 1px !important;
margin-bottom: 1px !important;
}
.tab-throbber, .tab-icon-image {
margin-top: 0px !important;
}
.tabbrowser-tab:not([pinned]) {
min-width: 180px !important; /* Feste Breite des einzelnem Tabs (Originalwert 100px) (passender Wert 150px)*/
}
/* tabs right position */
.tabbrowser-tabs {
margin-right: -41px !important;
}
tabs > arrowscrollbox {
display: block !important;
}
scrollbox[part][orient="horizontal"] {
display: flex;
flex-wrap: wrap;
overflow: visible !important;
overflow-x: hidden !important;
overflow-y: auto !important;
min-height: 30px !important;
max-height: calc( 3 * 30px ) !important; // 3 Rows
-moz-window-dragging: no-drag !important;
}
/* Button for scrolling tabs to the left */
.scrollbutton-up{
display: none;
}
/* Button for scrolling tabs to the right */
.scrollbutton-down{
display: none;
}
/* TabClose hidden */
/* .tabbrowser-tab .tab-close-button { */ /* nachträglich auskommentiert */
/* visibility: collapse !important; */ /* nachträglich auskommentiert */
}
/* Height for '+'-Button (newtab) */
.tabs-newtab-button {
vertical-align: bottom !important;
height: var(--tab-min-height:) !important;
}
/*Drop-down menu for all tabs */
#alltabs-button{
display: none;
}
Mir persönlich würden die Angaben der Zeilennummern ausreichen (z. B.: Lösche die Zeilen 3, 4, 8, 17 - 29 da sie (hier) nur unnötige Leerzeilen sind, auch die Zeile 30 kann gelöscht werden - wegen dem mehr oder weniger sinnvollen Kommentar ![]() )
)
Auch bei Änderungen wäre für mich die Zeilennummer ausreichend (z.B.: Ändere in der Zeile 44 von "black" auf "green").
Da ich mir jetzt nicht sicher bin, ob meine Fragen im obigen "Geschreibsel" klar verständlich waren, hier nochmals die Fragen:
1. Welche Zeilen im css-Code sind für die reine Funktion der mehrzeiligen Tableiste absolut erforderlich - und welche Zeilen sind rein optische Anpassungen?
2. Welche Bedeutung haben die verschiedenen Einträge (vielleicht gibt es ja hilfreiche (idealerweise deutschsprachige) Links zum "Selbststudium"). Tante Google liefert da leider nicht so gute Ergebnisse. Das erste Beispiel was mir nicht ganz klar ist, betrifft die Zeilen 32 und 33. Wieso muß diese Angabe erfolgen? Wenn sich die Person, die den betreffenden Code geschrieben hat, an die entsprechenden Regeln hält, dann ist die Angabe doch zwecklos - oder?
Ein weiteres Beispiel welches mir nicht ganz klar ist, betrifft die Zeilen 43, 47 und 50. In Zeile 43 steht nach "#TabsToolbar" noch "not(:-moz-lwtheme)", in Zeile 47 steht nach "#TabsToolbar" nur ":-moz-lwtheme" und in Zeile 50 kein "-moz-lwtheme" zu finden. Wieso eigentlich?
Sofern ich die Anleitung von milupo richtig verstanden habe, dann werden hier für den Identifikator "TabsToolbar" in Abhängigkeit von "-moz-lwtheme" verschiedene Werte für beispielsweise eine Farbe festgelegt - oder?
Vielen Dank schon mal für Antworten!
Es gibt dann noch einige weitere Fragen von mir. Einige werden (gerade noch) hier dazupassen, bei anderen Fragen muß ich dann neue Themen erstellen. Step by step ![]() .
.
Lg vom ActrosHasser