- Firefox-Version
- 77
- Betriebssystem
- Windows 10
Hallo Zusammen,
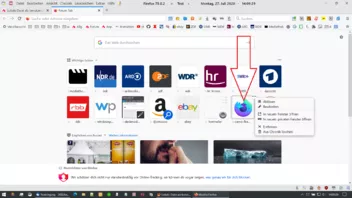
ich habe mir ein paar Favoriten als "Wichtige Seiten" als Schnellauswahl angepinnt. Da ich die Vorschau der Webseiten als Thumbnail nicht so toll finde, habe ich dort meistens eine benutzerdefinierte Grafik angegeben. Dort kann man aber nur eine URL angeben.
Scheinbar speichert Firefox das Bild nicht permanent, sondern es ist nach dem Löschen des Cache weg und leider funktioniert nicht jeder Link ewig. Für manche würde ich auch gerne eine von mir angepasstes Bild verwenden.
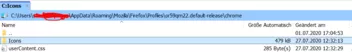
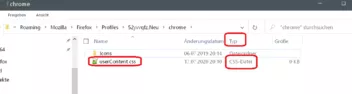
Ven daher würde ich gerne die Thumbnails lokal speichern und diese dort angeben. Ich habe es mal versucht mit "file://" über die Funktion "browser.newtabpage.pinned" anzugeben, aber das hat nicht funktioniert.
Hat jemand vielleicht eine Idee oder funktioniert es einfach nicht? Ich weiß, dass es jede Menge Erweiterungen gibt, aber manche haben einfach zu viele Funktionen, bedürfen einer Anmeldung oder werden vielleicht in der neuen Version nicht mehr unterstützt. Von daher reicht mir grundsätzlich diese einfache mitgelieferte Basisfunktion.
Vielen Dank,
Ernie