- Firefox-Version
- 78
- Betriebssystem
- Windows 10 Home
Hallo Zusammen,
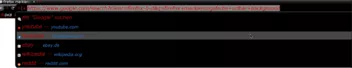
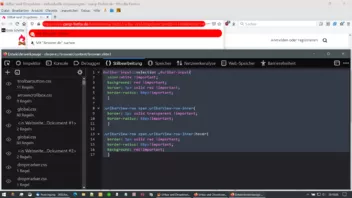
ich bin neu hier und habe eine Frage. Wie Ihr in dem Screenshot erkennen könnt, habe ich die Textmarkierung der Urlbar (selection) sowie das Dropdown mit CSS angepasst. Was ich leider bisher nicht hinbekommen hab, ist die Textmarkierung sowie die Markierung beim Dropdown (In dem Screenshot ist Facebook markiert) abzurunden und auch die Farbe zu ändern. Mittlerweile hab ich es hinbekommen zumindest die Farbe der Textmarkierung der Urlbar selbst zu ändern. Folgenden Code habe ich dabei benutzt:
#urlbar-input::selection {
background-color: #181818 !important;
padding-left: 80px !important;
}
Ich hätte jetzt gerne noch die Selection der Urlbar selbst sowie Hover des Dropdowns abgerundet sowie die Hoverfarbe im Dropdown geändert. Habt Ihr da einen Tipp für mich?
Ich hoffe, ich hab mich halbwegs verständlich ausgedrückt.
Vielen Dank im Voraus.
JohnnyKidd