- Firefox-Version
- 78.0.2
- Betriebssystem
- Windows 10 Home
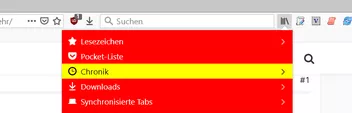
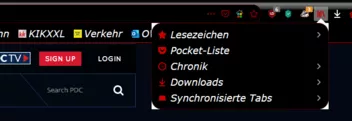
In meiner Symbolleiste habe ich das Symbol für Offnen von Chronik, Lesezeichen und mehr. Nach Klick darauf öffnet sich ein Dropdownfenster mit Lesezeichen, Pocket Liste, Chronik usw. Da würde ich gerne die Hintergrundfarbe, die Schriftfarbe und die Hoverfarbe ändern. Geht das mit einem CSS-Code?
Danke vorab
Johnny