- Firefox-Version
- FF79
- Betriebssystem
- Windows
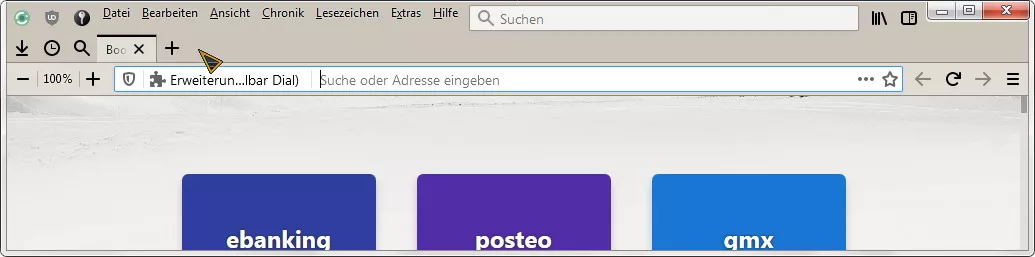
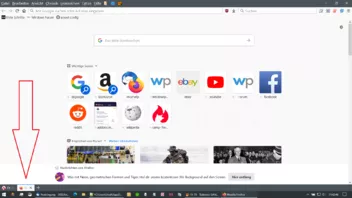
THEMA: Tableiste nach GANZ unten verschieben (unter Fensterinhalt) + Doppeklick=Neuer-Tab
PROBLEM: Neue Profile reagieren nicht auf (alle) Anpassungen, trotz folgender Schalter ...
user_pref("layout.css.xul-box-display-values.survive-blockification.enabled", false);
user_pref("toolkit.legacyUserProfileCustomizations.stylesheets", true);
Woran könnte das liegen? Das alte FF69-Profil (also schon mehrmals upgedatet) funktioniert weiterhin problemlos.
Derzeit eingesetzte Skripte:
CSS
#### USERCHROME.CSS ####
/*Tableiste nach ganz unten*/
#TabsToolbar {
margin-bottom: 0px !important; /* Abstand nach unten*/
background:transparent;/* Hintergrundfarbe*/
position:fixed !important;
bottom:0 !important;
width:100% !important;
}
#tabbrowser-tabs tab {
max-width:1px!important; /*Tabbreite*/
height: 22px !important;
}
#main-window {
padding-bottom: 30px !important;
}
#TabsToolbar > .titlebar-buttonbox-container {
display: none !important;
}
/*Empfehlungen ausblenden*/
#category-discover,
recommended-extensions-section,
recommended-themes-section {
display: none !important;
}Code
#### ganzunten.uc.js ####
(function(){
try {
var vbox = document.createXULElement('vbox');
document.getElementById("navigator-toolbox").parentNode.parentNode.insertBefore(
vbox, document.getElementById("browser-bottombox"));
vbox.appendChild(document.getElementById("TabsToolbar"));
}catch(e) {}
})();Code
#### dblclicktab.js ####
(function() {
if (!window.gBrowser)
return;
gBrowser.tabContainer.addEventListener('dblclick',
function(event)
{
if (event.button != 0)
return;
let element = event.target.parentNode;
while (element == gBrowser.tabContainer )
{
Cu.import("resource://gre/modules/Services.jsm");
let strHomeUrl = Services.prefs.getCharPref("browser.startup.homepage");
gBrowser.selectedTab = gBrowser.addTrustedTab(strHomeUrl);
event.preventDefault();
return;
element = element.parentNode;
}
}
);
})();