- Firefox-Version
- 78.1 ESR
- Betriebssystem
- Win7, Win8, Win10
Als erstes, Hallo an alle.
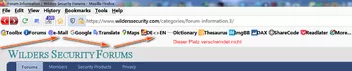
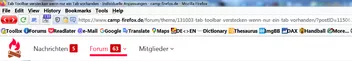
Firefox 78 lässt bei mir den Tab Toolbar nicht verschwinden wenn nur ein Tab vorhanden ist. Der einselne Tab lässt sich verstecken, aber der Tab Toolbar nimmt immer noch Platz weg. Für den My_User_Chrome habe ich folgendes:
CSS
/* ===== HIDE TAB when only one tab ===== */
#tabbrowser-tabs, #tabbrowser-tabs > .tabbrowser-arrowscrollbox {
min-height: 0 !important;
}
#tabbrowser-tabs tab[first-visible-tab="true"][last-visible-tab="true"] {
visibility: collapse !important;
display: none !important;
}Für Tabs unten, benutze ich Firefox Quantum userChrome.css tweaks 3.1.6 von hier.
ein Tweak davon:
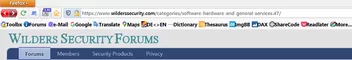
Hat jemand eine Lösung damit der leere Tabs Toolbar auch verschwindet?
Es sollte so aussehen