- Firefox-Version
- 79.0
- Betriebssystem
- Linux
Hallo,
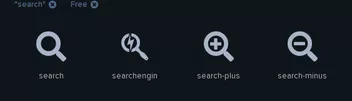
Was sind "google material icons"?
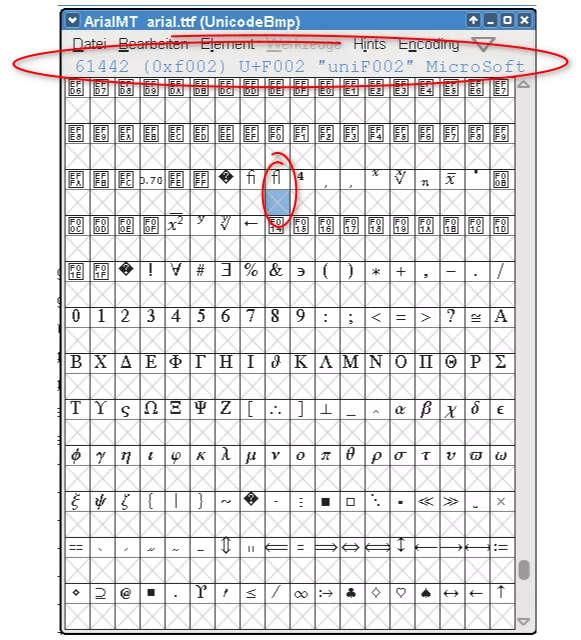
Das sind diese Zeichen hier:
https://google.github.io/material-desig…rrored-for-rtl-
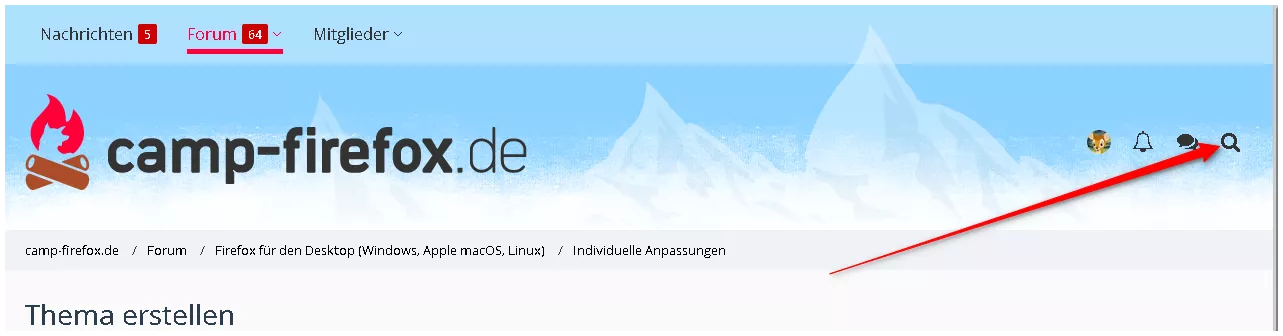
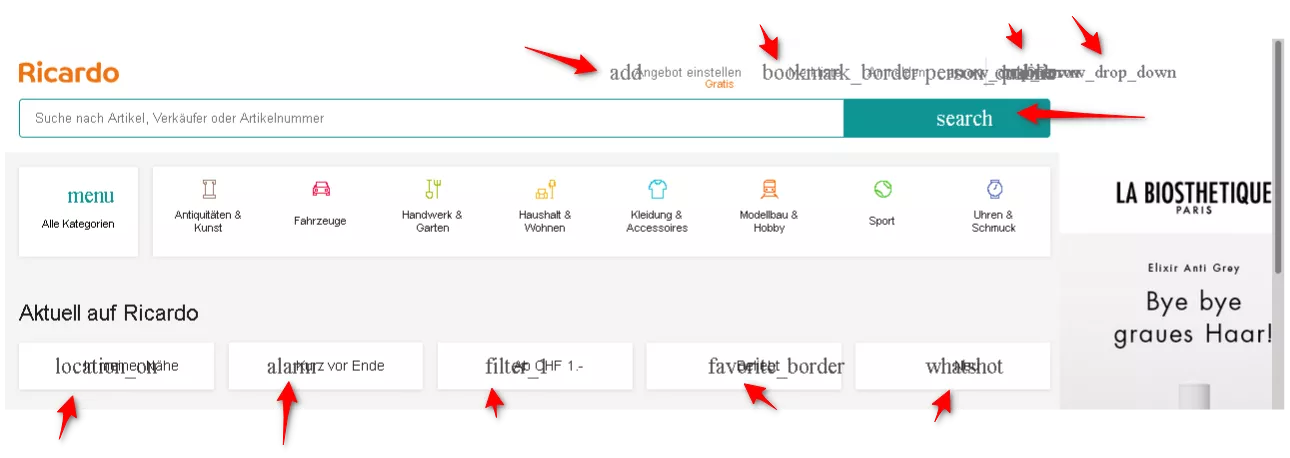
Auf der Forumseite vom Firefox-Forum scheint auch so ein Icon benutzt zu werden (Suchsymbol):
Allerdings scheint es so zu sein, dass man entweder nur A) haben kann oder nur B):
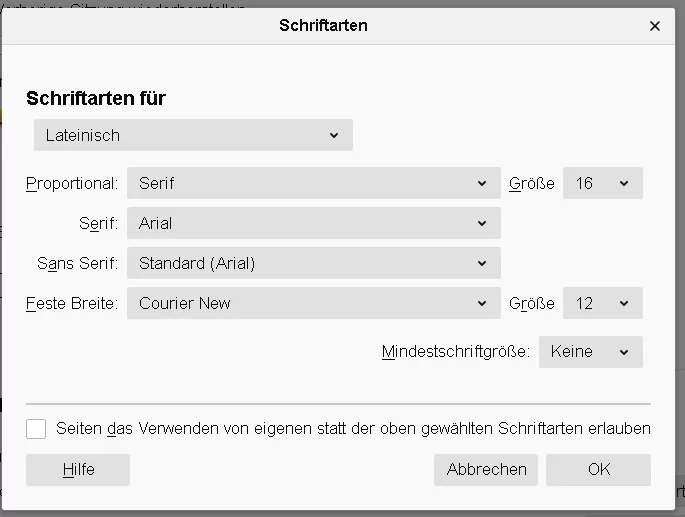
A) Aktiviertes Kontrollkästchen in den Einstellungen bei "Seiten das Verwenden von eigenen statt der oben gewählten Schriftarten erlauben"
und
korrekt dargestellte "google material icons"
B) Deaktiviertes Kontrollkästchen in den Einstellungen bei "Seiten das Verwenden von eigenen statt der oben gewählten Schriftarten erlauben"
und
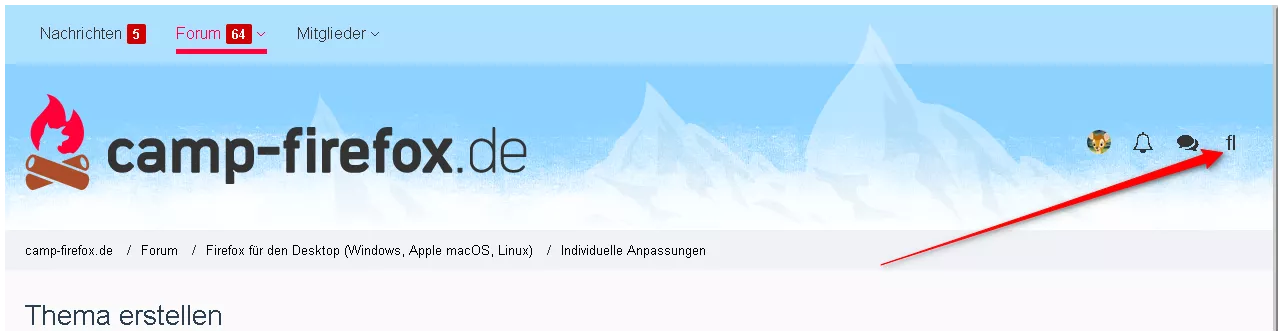
nicht korrekt dargestellte "google material icons"
Das sieht dann so aus:
Frage:
Gibt es auf irgendeine Weise die Möglichkeit beides zu bekommen? Vielleicht auf Umwegen?
Ich möchte also, dass irgendwie als Schrift für meine Seiten jeweils "Arial" verwendet wird, aber dass ich trotzdem in den Genuss von "google material icons" komme.
Ist das unmöglich?
Danke.