- Firefox-Version
- 79.0 x64
- Betriebssystem
- W10 2004
Hallo,
im Net gibts mill. Seiten wie man Webinhalte augenschonend einfärbt aber zum Programm selbst herrscht Stillschweigen.
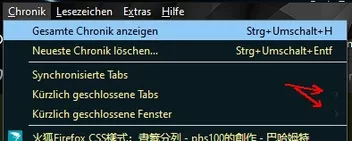
Es geht um den aufgeklappt großflächig weißen Hintergrund aller Menüs - Datei Bearbeiten Ansicht Chronik ... ...
Also NICHT um die Menüzeile die ist schon weiße Schrift auf schwarzem Grund, nein, es geht um die Farben der AUFGEKLAPPTEN Menüs.
Wie ich die Schriftfarbe ändere weiß ich schon, das geht ganz einfach mit einem Eintrag in [Control Panel\Colors] im Windows Theme.
Leider gibt es dort für den weißen Hintergrund der aufgeklappten Menüs keinen Eintrag um ihn zu verdunkeln.
Evl. ists ja was ganz einfaches für jemand der sich auskennt. Für den Klacks lade ich mir jedenfalls keine allumfassende Dark-skin für FF auf (falls es sowas gibt), meine Farben bestimme ich gern selber ![]()
Im Voraus vielen Dank!