downloadfenster anpassen ?
-
Son Goku -
3. Oktober 2020 um 18:03 -
Erledigt
-
-
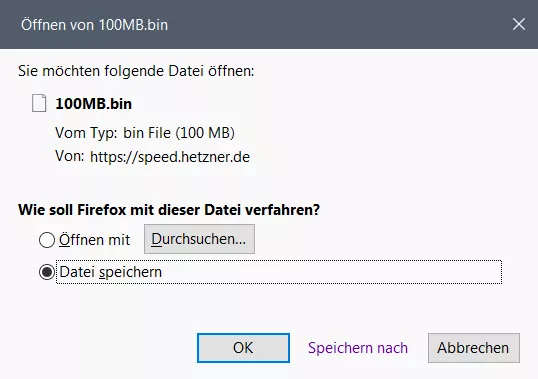
meine Frage lautet daher, wie muß der CSS Code für die anderen beiden "OK" und "Abrechen" Button lauten ?
Hier kannst dir alles raus suchen.
CSS
Alles anzeigen/*========= Download-Fenster ** Datei speichern und öffnen mit **** einfärben =========*/ /*==================== in Verbindung mit Script saveTo.uc.js =========================*/ @-moz-document url(chrome://mozapps/content/downloads/unknownContentType.xhtml) { /* Öffnen mit - bei verknüpftem Programm */ #openHandler{ -moz-appearance: none!important; min-height:20px!important; background:lightgreen!important; /* Hintergrund der Zeile */ } /* Öffnen mit DropDown-Menü Hintergrundfarbe */ #openHandlerPopup { background: lightgreen !important; } /* Öffnen mit DropDown-Menü Separatoren entfernt */ #openHandlerPopup > menuseparator:nth-child(3) { display: none !important; } /* Hintergrund des Popup-Fenster */ dialog#unknownContentType{ background: yellow !important; } /* Dateiname in Farbe */ #location { color: red !important; } /* Hintergrund der einzelnen Button */ hbox.dialog-button-box button[label="Speichern nach"]{ -moz-appearance: none!important; color: white !important; background: dodgerblue !important; } hbox.dialog-button-box button[label="Speichern nach"]:hover { -moz-appearance: none !important; color: white !important; background: blue !important; } hbox.dialog-button-box button[label="Abbrechen"] { -moz-appearance: none !important; color: white !important; background: red !important; } hbox.dialog-button-box button[label="Abbrechen"]:hover { -moz-appearance: none !important; color: white !important; background: green !important; } hbox.dialog-button-box button[label="Datei speichern"] { -moz-appearance: none !important; color: white !important; background: green !important; } hbox.dialog-button-box button[label="Datei speichern"]:hover { -moz-appearance: none !important; color: white !important; background: orange !important; } hbox.dialog-button-box button[label="OK"] { -moz-appearance: none !important; color: blue !important; background: coral !important; } hbox.dialog-button-box button[label="OK"]:hover { -moz-appearance: none !important; color: white !important; background: forestgreen !important; } } -
Super, Danke schön
-
Super, Danke schön
Gerne doch, Hauptsache du kommst zum Ziel.