- Firefox-Version
- FFX 82.0.2
- Betriebssystem
- Windows
Hallo beisammen,
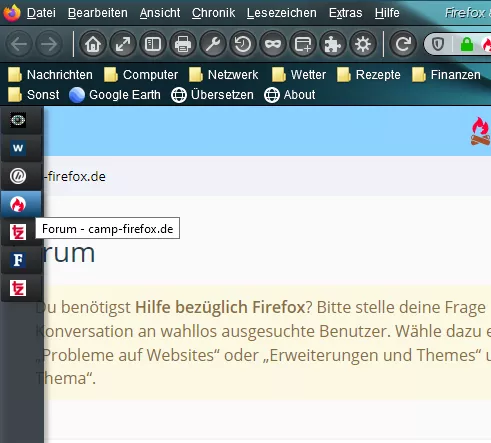
ich suche ein Skript (oder Add-On), das die Tableiste an die linke Fenster-Seite verschieben kann?
Allerdings ohne Text, nur als Symbol-Tableiste, wie im Bild.
EDIT: Taskleiste = Tableiste
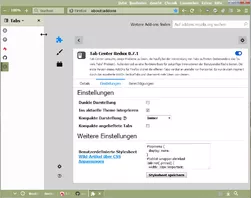
Mit dem Add-On Tab Center Redux habe ich die Menü-Breite leider nicht auf Symbolbreite reduzieren können?