- Firefox-Version
- 83
- Betriebssystem
- Win10
Ich habe mich zwar schon durchs Forum gewühlt aber bin nicht wirklich fündig geworden.
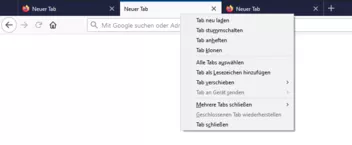
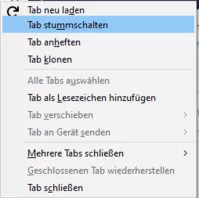
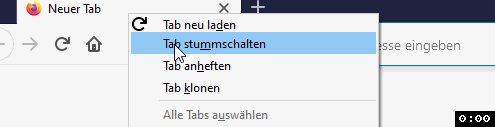
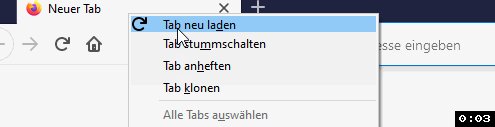
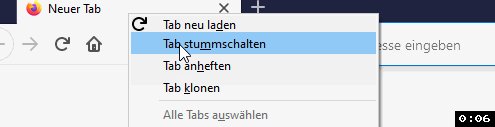
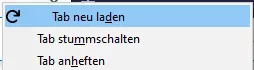
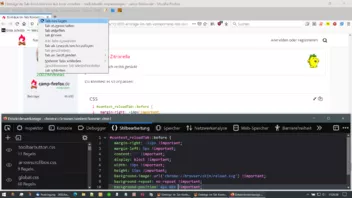
Möchte wissen ob und wenn ja wie es möglich ist das Tab Kontextmenü (Rechtsklick auf Tab) mit einem Icon (möglichst an die freie Stelle vor dem Text) zu versehen
Also zb für "Tab neu laden" ein Icon (evtl. Base64 Code) davor zu machen.
Das würde mir schon reichen, dann versuche ich danach den Code für die anderen Einträge selbst heraus zu finden.
Danke schon mal im Voraus. ![]()