- Firefox-Version
- 84.0b8
- Betriebssystem
- Windows 10
Guten Morgen,
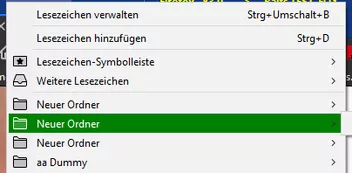
läßt sich eigentlich die Mouse-Over-Farbe im Lesezeichenmenü ändern? Wenn ich mit meinem Maus-Cursor über einen Eintrag verbleibe, hätte ich gerne eine andere Hintergrundfarbe dieser Markierung.
?
VG,
Migo