- Firefox-Version
- 84.0
- Betriebssystem
- Windows 10
Wenn ich die Schriftart Verdana mit Stylus einstelle, werden Icons nicht korrekt dargestellt.
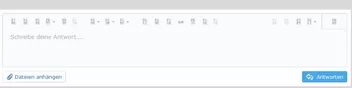
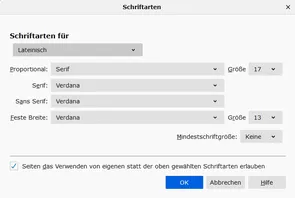
Mit Code für Verdana
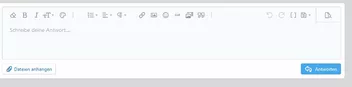
Ohne Code für Verdana
Komplett
Zu sehen auf der Seite https://www.drwindows.de/xf/forums/windows-10-desktop.244
Auf einen beliebigen Thread klicken und bis zum Ende scrollen, damit das Antwortfeld erscheint.
Als Code für Verdana habe ich in Stylus zwei verschiedene
Der 2. Code hat -so glaube ich- bisher bewirkt, dass auch mit Verdana Schaltflächen bzw. Icons korrekt dargestellt werden.
Im oben genannten Forum gab es wohl eine Änderung der Forensoftware und seitdem zeigt sich das Problem.
Gibt es eine Lösung?