Addons-Manager anpassen
-
BarbaraZ- -
31. Dezember 2020 um 11:47 -
Erledigt
-
-
Bei mir auch
-
Der Code gehört in die userContent.css
Nach der Änderung muss der Fx neu gestartet werden.
Hattest du das so gemacht?
-
Jess alles so gemacht. Habe nun den Code zum dritten Mal kopiert und eingafügt. Was soll ich schreiben? Aller guten Dinge sind 3.
Komische Sache aber nun passt es endlich.
Danke für Deine Mühe und Geduld.

-
Danke für Deine Mühe und Geduld.
Freut mich wenn ich dir damit helfen konnte, war gern geschehen

-
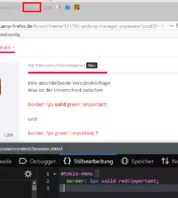
Eine abschließende Verständnisfrage:
Was ist der Unterschied zwischen
border: 1px solid green ! important;
und
border: 1px green ! important; ?
-
Was ist der Unterschied
Ohne den Zusatz solid wird kein Rahmen erstellt.
mit:
Siehe bitte mal hier dazu:
-
border: 1px green kann nur funktionieren, wenn irgendwo danach auch noch border-style: solid definiert ist. Gibt es das nicht, gibt es auch keinen Rahmen. Und steht das vorher irgendwo und der Selektor hat die gleiche Spezifität, dann überschreibst du mit border: 1px green wieder die Definition von border-style. Insofern, wenn man schon den sogenannten Shorthand (border) verwendet, dann sollte man auch border: 1px solid green schreiben. Ansonsten passiert es schnell durch Rumgeschiebe von Code oder durch Ergänzung von neuem Code, dass man eine ursprünglich funktionierende Regel versehentlich außer Kraft setzt.
-
So, ich war schon ein bisschen aktiv.
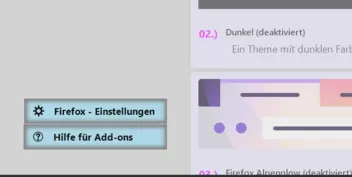
Was ich allerdings nicht hinbekommen, das alle Container auf der linken Seite, allerdings ist für Hilfe für Addons noch keiner vorhanden, untereinander aufgereiht sind.
Hier mein aktueller Code:
CSS
Alles anzeigen///*Addons-Manager*/// /* Firefox Quantum userChrome.css tweaks ************************************************/ /* Github: https://github.com/aris-t2/customcssforfx ************************************/ /****************************************************************************************/ /**** Feld hinter den Containern Farbe anpassen ****/ @-moz-document url-prefix(chrome://mozapps/content/extensions/aboutaddons.html), url-prefix(about:addons) { .addon-name { min-width: 190px !important; } .sticky-container, .main-heading, html{ background: lightgray !important; } /*** Hintergrund der Container bei Hover andere Farbe ****/ addon-card:not([expanded="true"]) .addon.card:hover { background: cadetblue!important; border: 1px solid red ! important; } /*** Umrandung der Container bei Hover breiter Rand und andere Farbe ****/ :root { --card-outline-color: Dodgerblue !important; } /***************** weitere Einstellungen für die Container der rechten Seite ********************/ /**** Ausdehnung der Container zum rechten Rand hin / alle Rubriken **** von BrokenHeart ****/ :root { --section-width: -1 !important; /* nicht verändern */ } .card-heading-image { height: 100px !important; /* ist für Rubrik Themes angepasst */ } /*** Abstand zwischen den Containern ********/ addon-card .addon { margin: 5px !important; border: 1px solid aqua !important; } /**** unter Themes die Grafiken versetzt ****/ .card-heading-image { margin: -6px -6px 16px !important; } /****** Höhe der Container ****/ addon-list[type="extension"]{ --card-padding: 20px } addon-card .addon-card-collapsed{ margin-bottom: 2px !important; /* Button rechts Abstand vom oberen Rand */ } /**** Entfernt den Drei-Punkte-Button aus dem Container ****/ addon-card .more-options-button { display: none !important; } /**** remove button icon ****/ addon-list panel-item { --icon: unset !important; } /**** fortlaufende Nummerierung installierter Erweiterungen, Themes, usw. ****/ body { counter-reset: section; } #main > div:nth-child(1) > addon-list:nth-child(1) > section:nth-child(2) > addon-card:nth-child(n+2) > div:nth-child(1) > div:nth-child(2)::before, #main > div:nth-child(1) > addon-list:nth-child(1) > section:nth-child(3) > addon-card:nth-child(n+2) > div:nth-child(1) > div:nth-child(2)::before { color: magenta !important; font-weight: bold !important; counter-increment: section; content: counter(section, decimal-leading-zero)".) "; padding-right: 20px !important; margin-top:5px!important; /* Lage im Container */ margin-left: -5px !important; /* Abstand vom linken Rand */ } /**** Versionsnummer der Addons wird angezeigt ****/ div:not([current-view="updates"]) .addon-name-link[title]::after, div:not([current-view="updates"]) .addon-name[title]::after { display: block !important; content: attr(title) !important; margin-top: -22px !important; } /**** Hintergrund der Button auf der rechten Seite ****/ addon-list addon-card:not([expanded="true"]) panel-list * { background: #ffefd5 !important; /* oder: / gold / #fffff0 / #fff68f */ color: black !important; /* Schrift Farbe */ } @supports -moz-bool-pref("browser.in-content.dark-mode") { @media (prefers-color-scheme: dark) { addon-list addon-card:not([expanded="true"]) panel-list *, .more-options-menu panel-item { background: black !important; color: white !important; } }} addon-list panel-item{ margin: 0 10px !important; /* 10px Abstand zwischen den Button rechte Seite */ /*box-shadow: inset 0 0 3px 3px grey; /* innerer Schatten der rechten Button */ box-shadow: 5px 5px grey, inset 0 0 3px 3px grey; /* äußerer und innerer Schatten / Farbe / der rechten Button */ } /**** Größenänderung der Button rechte Seite ****/ link:-moz-any([href$="panel-item.css"],[href$="panel-list.css"]) ~ button { width: unset !important; padding: 5px 25px !important; /* 5px ist die Höhe und 25px die Länge der rechten Button */ } /**** Anordnung der Button rechte Seite ****/ div.arrow.top + div.list { display: flex !important; flex-flow: row wrap !important; justify-content: flex-start !important; } /**** Hintergrund bei Hover rechte Button (außer bei Themes )****/ button:focus, button:enabled:hover { background-color: #1e90ff !important; /* beliebige Farbe eintragen */ color: white ! important; box-shadow: inset 0 0 3px 3px lightgrey; } /**** Button Aktivieren/Deaktivieren unter Themes ****/ html body div#main div addon-list section addon-card div.card.addon div.addon-card-collapsed div.card-contents div.addon-name-container button.theme-enable-button { background: #ffefd5 !important; /* beliebige Farbe eintragen */ border: 1px solid #888 !important; /* farbige Umrandung */ width: 105px !important; /* Länge des Button */ height: 29px ! important; /* Höhe des Button */ box-shadow: 4px 4px grey, inset 0 0 3px 3px grey; /* äußerer und innerer Schatten */ } /* Veränderung des Hintergrundes bei Mouseover */ html body div#main div addon-list section addon-card div.card.addon div.addon-card-collapsed div.card-contents div.addon-name-container button.theme-enable-button:hover { background-color: #1e90ff !important; /* beliebige Farbe eintragen */ color: white ! important; box-shadow: 4px 4px grey, inset 0 0 3px 3px lightgrey; /* äußerer und innerer Schatten */ } /******************** Aussehen des Menü hinter dem Zahnrad **************************************/ link:-moz-any([href$="panel-item.css"],[href$="panel-list.css"]) ~ button label[accesskey] { padding-top: 8px !important; /* Ausdehnung nach oben */ padding-bottom: 8px !important; /* Ausdehnung nach unten */ min-width: 340px !important; width: 400px !important; /* Länge der einzelnen Felder */ /*background: gold ! important; /* Farbe des Hintergrundes */ margin-left: 11% ! important; /** Schrift ausrichten ab linkem Rand **/ } .sticky-container { z-index: 1000 !important; } addon-page-options panel-list panel-item { min-width: 340px !important; width: 448px !important; /* Länge der aktivierten Menü-Leiste */ box-shadow: 4px 4px grey, inset 0 0 3px 3px grey; /* äußerer und innerer Schatten */ } addon-page-options panel-list { min-width: unset !important; width: auto !important; max-width: 450px !important; /* Ausdehnung der Felder nach rechts */ background: #f8f8ff ! important; /* farbiger Hintergrund des Feldes */ z-index: 1000 !important; } /**** Button oben mit dem Zahnrad ****/ .page-options-menu > .more-options-button { fill: magenta !important; /* rotes Zahnrad */ border: 1px solid grey !important; /* farbige Umrandung */ width: 70px !important; /* Länge des Button */ height: 30px ! important; /* Höhe des Button */ box-shadow: inset 0 0 3px 3px grey; /* innerer Schatten */ } /**** Optionen-Button (Zahnrad) ****/ button.more-options-button:nth-child(1) { position: absolute !important; left: 90% !important; /* Abstand zum linken Rand */ margin-top: -12px !important; /* Abstand vom oberen Rand */ } /**** Button oben mit dem Zahnrad bei hover blau ****/ .page-options-menu > .more-options-button:hover { fill: yellow !important; /* Farbe des Zahnrades */ } /**** Hintergrund der einzelnen Boxen ****/ addon-page-options panel-list panel-item[accesskey][checked] { background: unset !important; } /**** Hintergrund Container und Umrandung ****/ addon-list addon-card > .addon.card { background: #e6e6fa !important; border: 2px solid lavender !important; } /******************* Button auf der rechten Seite ****************************************************/ /**** Einsstellungen für den Block der rechten Button ****/ addon-list addon-card:not([expanded="true"]) panel-list { position: absolute !important; display: block !important; overflow: hidden !important; background: unset !important; border: none !important; box-shadow: unset !important; min-width: unset !important; width: unset !important; left: unset !important; top: unset !important; right: 20px !important; /* Abstand der Button bei Erweiterungen vom rechten Rand */ bottom: unset !important; } /**** Abstand der Button vom rechten Rand bei Themes, Plugins, Wörterbücher, usw. *****/ addon-list:-moz-any([type="theme"],[type="plugin"],[type="dictionary"]) addon-card:not([expanded="true"]) panel-list { right: 12px !important; } /**** Abstand der Button vom oberen Rand bei Plugins, Wörterbücher, usw. *****/ addon-list addon-card:not([expanded="true"]) panel-list { margin-top: -60px !important; } /**** Abstand der Button vom oberen Rand bei Themes *****/ addon-list:-moz-any([type="theme"]) addon-card:not([expanded="true"]) panel-list { margin-top: -130px !important; } /*** Button Deaktivieren/Aktivieren (kleiner blauer) ***/ input[type="checkbox"].toggle-button { margin-right: 520px !important; /* Abstand vom rechten Rand */ } /************************* Die großen Button auf der linken Seite **************************/ /**** Abstand der Button zum linken Rand ****/ #categories > .category, #preferencesButton, #helpButton, #addonsButton { margin-left: 1px !important; } #categories > .category:not([disabled]){ background-color: lightblue !important;/*Hintergrundfarbe vom Button*/ margin-top: 1px !important; /*Abstand zum Button darüber*/ box-shadow: inset 0 0 5px 5px #888; } /**** Aktiver Button magenta, Schrift schwarz/fett ****/ #categories > .category[selected]{ color: black !important; font-weight: bold !important; background-color: magenta !important; margin-top: 1px !important; box-shadow: inset 0 0 5px 5px #888; } /**** Inaktive Button ****/ #categories > .category:not([selected]), #preferencesButton, #helpButton, #addonsButton { background-color: lightblue !important; font-weight: bold !important; margin-top:1px!important; box-shadow: inset 0 0 5px 5px #888; } /**** Hintergrund der Button blau, Schrift weiß bei hover mit der Maus ****/ #categories > .category:hover, #preferencesButton:hover, #helpButton:hover, #addonsButton:hover { color: white !important; background-color: blue !important; margin-top: 1px !important; box-shadow: inset 0 0 5px 5px #888; } /**** restore buttons ****/ addon-list .more-options-menu :-moz-any(addon-options,plugin-options) panel-list { position: relative !important; display: block !important; overflow: hidden !important; margin-top: -25px; box-shadow: 0 0 5px 5px blue !important; background: unset !important; border: unset !important; box-shadow: unset !important; min-width: unset !important; width: unset !important; } panel-item[badged] { border: 1px solid Highlight !important; } panel-item[badged]::after, :host([badged]) button::after, link:-moz-any([href$="panel-item.css"],[href$="panel-list.css"]) ~ button::after, :-moz-any(addon-options,plugin-options) button::after { display: none !important; content: unset !important; } panel-item[action="preferences"] { order: -1; } /**** blendet den Text für privates Browsing ein ****/ .addon-badge-private-browsing-allowed::before { content: "(In privaten Fenstern erlaubt)" !important; margin-left: 10px !important; /* Entfernung nach rechts */ } .addon-badge-private-browsing-allowed { min-width: 440px !important; /* lila Icon Entfernung nach rechts */ } /**** Detailanzeige unter Verwalten ****/ addon-card[expanded] .addon.card { margin-top: 3% ! important; /* Zahnrad-Button nach unten verlagern */ } /**** manuelle Update-Suche Benachrichtigung (Text) nach links verlagern ****/ #updates-message { margin-right: 60% ! important; margin-top: 2% ! important; /* senkrechte Lage */ color: #00cd00 ! important; /* Farbe der Schrift */ font-weight: bold !important; /* fette Schrift */ margin-bottom: -3% ! important; } /**** unter - Tastenkombination für Erweiterungen verwalten - den Zahnrad-Button senkrecht verlagern ****/ .shortcut.card { margin-top: 50px !important; } /**** Suchfeld für Erweiterungen wird ausgeblendet ****/ .main-search { display: none !important; } /**** Schrift und Abstand unter Plugins ****/ html body div#main div addon-list section addon-card div.card.addon div.addon-card-collapsed div.card-contents div.addon-name-container { margin-left: -9px !important; } html body div#main div addon-list section addon-card div.card.addon div.addon-card-collapsed div.card-contents div.addon-name-container h3.addon-name a.addon-name-link { font-size: 13px !important; /* Schriftgröße */ } /**** Unter Plugins Nachfragen ob aktiviert werden soll entfernt ****/ #main > div:nth-child(1) > addon-list:nth-child(1) > section:nth-child(2) > addon-card:nth-child(2) > div:nth-child(1) > plugin-options:nth-child(4) > panel-list:nth-child(1) > panel-item:nth-child(1), #main > div:nth-child(1) > addon-list:nth-child(1) > section:nth-child(2) > addon-card:nth-child(3) > div:nth-child(1) > plugin-options:nth-child(4) > panel-list:nth-child(1) > panel-item:nth-child(1) { display: none !important; } } -
Hallo BarbaraZ-,
versuche es mal damit ↓, Du wirst aber eventuell den Abstand zu den oberen Buttons anpassen müssen. Ich kann nicht 100%tig sagen, ob es nicht irgendwelche Nebenwirkungen gibt, also genau beobachten, was passiert.
-
allerdings ist für Hilfe für Addons noch keiner vorhanden
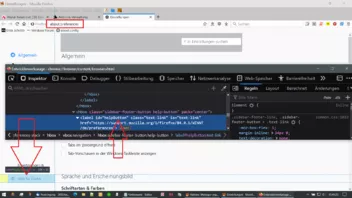
ändere dazu in Deinem CSS Code die Bezeichnung
#helpButtonauf
#help-button
Dann müsste es wieder passen.
Mfg.
Endor -
Hallo Endor, danke für den Hinweis. Leider bewirkt dieses nichts.
Siehe Grafik aus Beitrag #29.
Der Code sieht jetzt so aus, nachdem ich die Änderungen in den Zeilen 252, 276 und 283 vorgenommen habe:
CSS
Alles anzeigen/* Firefox Quantum userChrome.css tweaks ************************************************/ /* Github: https://github.com/aris-t2/customcssforfx ************************************/ /****************************************************************************************/ /**** Feld hinter den Containern Farbe anpassen ****/ @-moz-document url-prefix(chrome://mozapps/content/extensions/aboutaddons.html), url-prefix(about:addons) { .addon-name { min-width: 190px !important; } .sticky-container, .main-heading, html{ background: lightgray !important; } /*** Hintergrund der Container bei Hover andere Farbe ****/ addon-card:not([expanded="true"]) .addon.card:hover { background: cadetblue!important; border: 1px solid red ! important; } /*** Umrandung der Container bei Hover breiter Rand und andere Farbe ****/ :root { --card-outline-color: Dodgerblue !important; } /***************** weitere Einstellungen für die Container der rechten Seite ********************/ /**** Ausdehnung der Container zum rechten Rand hin / alle Rubriken **** von BrokenHeart ****/ :root { --section-width: -1 !important; /* nicht verändern */ } .card-heading-image { height: 100px !important; /* ist für Rubrik Themes angepasst */ } /*** Abstand zwischen den Containern ********/ addon-card .addon { margin: 5px !important; border: 1px solid aqua !important; } /**** unter Themes die Grafiken versetzt ****/ .card-heading-image { margin: -6px -6px 16px !important; } /****** Höhe der Container ****/ addon-list[type="extension"]{ --card-padding: 20px } addon-card .addon-card-collapsed{ margin-bottom: 2px !important; /* Button rechts Abstand vom oberen Rand */ } /**** Entfernt den Drei-Punkte-Button aus dem Container ****/ addon-card .more-options-button { display: none !important; } /**** remove button icon ****/ addon-list panel-item { --icon: unset !important; } /**** fortlaufende Nummerierung installierter Erweiterungen, Themes, usw. ****/ body { counter-reset: section; } #main > div:nth-child(1) > addon-list:nth-child(1) > section:nth-child(2) > addon-card:nth-child(n+2) > div:nth-child(1) > div:nth-child(2)::before, #main > div:nth-child(1) > addon-list:nth-child(1) > section:nth-child(3) > addon-card:nth-child(n+2) > div:nth-child(1) > div:nth-child(2)::before { color: magenta !important; font-weight: bold !important; counter-increment: section; content: counter(section, decimal-leading-zero)".) "; padding-right: 20px !important; margin-top:5px!important; /* Lage im Container */ margin-left: -5px !important; /* Abstand vom linken Rand */ } /**** Versionsnummer der Addons wird angezeigt ****/ div:not([current-view="updates"]) .addon-name-link[title]::after, div:not([current-view="updates"]) .addon-name[title]::after { display: block !important; content: attr(title) !important; margin-top: -22px !important; } /**** Hintergrund der Button auf der rechten Seite ****/ addon-list addon-card:not([expanded="true"]) panel-list * { background: #ffefd5 !important; /* oder: / gold / #fffff0 / #fff68f */ color: black !important; /* Schrift Farbe */ } @supports -moz-bool-pref("browser.in-content.dark-mode") { @media (prefers-color-scheme: dark) { addon-list addon-card:not([expanded="true"]) panel-list *, .more-options-menu panel-item { background: black !important; color: white !important; } }} addon-list panel-item{ margin: 0 10px !important; /* 10px Abstand zwischen den Button rechte Seite */ /*box-shadow: inset 0 0 3px 3px grey; /* innerer Schatten der rechten Button */ box-shadow: 5px 5px grey, inset 0 0 3px 3px grey; /* äußerer und innerer Schatten / Farbe / der rechten Button */ } /**** Größenänderung der Button rechte Seite ****/ link:-moz-any([href$="panel-item.css"],[href$="panel-list.css"]) ~ button { width: unset !important; padding: 5px 25px !important; /* 5px ist die Höhe und 25px die Länge der rechten Button */ } /**** Anordnung der Button rechte Seite ****/ div.arrow.top + div.list { display: flex !important; flex-flow: row wrap !important; justify-content: flex-start !important; } /**** Hintergrund bei Hover rechte Button (außer bei Themes )****/ button:focus, button:enabled:hover { background-color: #1e90ff !important; /* beliebige Farbe eintragen */ color: white ! important; box-shadow: inset 0 0 3px 3px lightgrey; } /**** Button Aktivieren/Deaktivieren unter Themes ****/ html body div#main div addon-list section addon-card div.card.addon div.addon-card-collapsed div.card-contents div.addon-name-container button.theme-enable-button { background: #ffefd5 !important; /* beliebige Farbe eintragen */ border: 1px solid #888 !important; /* farbige Umrandung */ width: 105px !important; /* Länge des Button */ height: 29px ! important; /* Höhe des Button */ box-shadow: 4px 4px grey, inset 0 0 3px 3px grey; /* äußerer und innerer Schatten */ } /* Veränderung des Hintergrundes bei Mouseover */ html body div#main div addon-list section addon-card div.card.addon div.addon-card-collapsed div.card-contents div.addon-name-container button.theme-enable-button:hover { background-color: #1e90ff !important; /* beliebige Farbe eintragen */ color: white ! important; box-shadow: 4px 4px grey, inset 0 0 3px 3px lightgrey; /* äußerer und innerer Schatten */ } /******************** Aussehen des Menü hinter dem Zahnrad **************************************/ link:-moz-any([href$="panel-item.css"],[href$="panel-list.css"]) ~ button label[accesskey] { padding-top: 8px !important; /* Ausdehnung nach oben */ padding-bottom: 8px !important; /* Ausdehnung nach unten */ min-width: 340px !important; width: 400px !important; /* Länge der einzelnen Felder */ /*background: gold ! important; /* Farbe des Hintergrundes */ margin-left: 11% ! important; /** Schrift ausrichten ab linkem Rand **/ } .sticky-container { z-index: 1000 !important; } addon-page-options panel-list panel-item { min-width: 340px !important; width: 448px !important; /* Länge der aktivierten Menü-Leiste */ box-shadow: 4px 4px grey, inset 0 0 3px 3px grey; /* äußerer und innerer Schatten */ } addon-page-options panel-list { min-width: unset !important; width: auto !important; max-width: 450px !important; /* Ausdehnung der Felder nach rechts */ background: #f8f8ff ! important; /* farbiger Hintergrund des Feldes */ z-index: 1000 !important; } /**** Button oben mit dem Zahnrad ****/ .page-options-menu > .more-options-button { fill: magenta !important; /* rotes Zahnrad */ border: 1px solid grey !important; /* farbige Umrandung */ width: 70px !important; /* Länge des Button */ height: 30px ! important; /* Höhe des Button */ box-shadow: inset 0 0 3px 3px grey; /* innerer Schatten */ } /**** Optionen-Button (Zahnrad) ****/ button.more-options-button:nth-child(1) { position: absolute !important; left: 90% !important; /* Abstand zum linken Rand */ margin-top: -12px !important; /* Abstand vom oberen Rand */ } /**** Button oben mit dem Zahnrad bei hover blau ****/ .page-options-menu > .more-options-button:hover { fill: yellow !important; /* Farbe des Zahnrades */ } /**** Hintergrund der einzelnen Boxen ****/ addon-page-options panel-list panel-item[accesskey][checked] { background: unset !important; } /**** Hintergrund Container und Umrandung ****/ addon-list addon-card > .addon.card { background: #e6e6fa !important; border: 2px solid lavender !important; } /******************* Button auf der rechten Seite ****************************************************/ /**** Einsstellungen für den Block der rechten Button ****/ addon-list addon-card:not([expanded="true"]) panel-list { position: absolute !important; display: block !important; overflow: hidden !important; background: unset !important; border: none !important; box-shadow: unset !important; min-width: unset !important; width: unset !important; left: unset !important; top: unset !important; right: 20px !important; /* Abstand der Button bei Erweiterungen vom rechten Rand */ bottom: unset !important; } /**** Abstand der Button vom rechten Rand bei Themes, Plugins, Wörterbücher, usw. *****/ addon-list:-moz-any([type="theme"],[type="plugin"],[type="dictionary"]) addon-card:not([expanded="true"]) panel-list { right: 12px !important; } /**** Abstand der Button vom oberen Rand bei Plugins, Wörterbücher, usw. *****/ addon-list addon-card:not([expanded="true"]) panel-list { margin-top: -60px !important; } /**** Abstand der Button vom oberen Rand bei Themes *****/ addon-list:-moz-any([type="theme"]) addon-card:not([expanded="true"]) panel-list { margin-top: -130px !important; } /*** Button Deaktivieren/Aktivieren (kleiner blauer) ***/ input[type="checkbox"].toggle-button { margin-right: 520px !important; /* Abstand vom rechten Rand */ } /************************* Die großen Button auf der linken Seite **************************/ /**** Abstand der Button zum linken Rand ****/ #categories > .category, #preferencesButton, #help-Button, #addonsButton { margin-left: 1px !important; } #categories > .category:not([disabled]){ background-color: lightblue !important;/*Hintergrundfarbe vom Button*/ margin-top: 1px !important; /*Abstand zum Button darüber*/ box-shadow: inset 0 0 5px 5px #888; } /**** Aktiver Button magenta, Schrift schwarz/fett ****/ #categories > .category[selected]{ color: black !important; font-weight: bold !important; background-color: magenta !important; margin-top: 1px !important; box-shadow: inset 0 0 5px 5px #888; } /**** Inaktive Button ****/ #categories > .category:not([selected]), #preferencesButton, #help-Button, #addonsButton { background-color: lightblue !important; font-weight: bold !important; margin-top:1px!important; box-shadow: inset 0 0 5px 5px #888; } /**** Hintergrund der Button blau, Schrift weiß bei hover mit der Maus ****/ #categories > .category:hover, #preferencesButton:hover, #help-Button:hover, #addonsButton:hover { color: white !important; background-color: blue !important; margin-top: 1px !important; box-shadow: inset 0 0 5px 5px #888; } /**** restore buttons ****/ addon-list .more-options-menu :-moz-any(addon-options,plugin-options) panel-list { position: relative !important; display: block !important; overflow: hidden !important; margin-top: -25px; box-shadow: 0 0 5px 5px blue !important; background: unset !important; border: unset !important; box-shadow: unset !important; min-width: unset !important; width: unset !important; } panel-item[badged] { border: 1px solid Highlight !important; } panel-item[badged]::after, :host([badged]) button::after, link:-moz-any([href$="panel-item.css"],[href$="panel-list.css"]) ~ button::after, :-moz-any(addon-options,plugin-options) button::after { display: none !important; content: unset !important; } panel-item[action="preferences"] { order: -1; } /**** blendet den Text für privates Browsing ein ****/ .addon-badge-private-browsing-allowed::before { content: "(In privaten Fenstern erlaubt)" !important; margin-left: 10px !important; /* Entfernung nach rechts */ } .addon-badge-private-browsing-allowed { min-width: 440px !important; /* lila Icon Entfernung nach rechts */ } /**** Detailanzeige unter Verwalten ****/ addon-card[expanded] .addon.card { margin-top: 3% ! important; /* Zahnrad-Button nach unten verlagern */ } /**** manuelle Update-Suche Benachrichtigung (Text) nach links verlagern ****/ #updates-message { margin-right: 60% ! important; margin-top: 2% ! important; /* senkrechte Lage */ color: #00cd00 ! important; /* Farbe der Schrift */ font-weight: bold !important; /* fette Schrift */ margin-bottom: -3% ! important; } /**** unter - Tastenkombination für Erweiterungen verwalten - den Zahnrad-Button senkrecht verlagern ****/ .shortcut.card { margin-top: 50px !important; } /**** Suchfeld für Erweiterungen wird ausgeblendet ****/ .main-search { display: none !important; } /**** Schrift und Abstand unter Plugins ****/ html body div#main div addon-list section addon-card div.card.addon div.addon-card-collapsed div.card-contents div.addon-name-container { margin-left: -9px !important; } html body div#main div addon-list section addon-card div.card.addon div.addon-card-collapsed div.card-contents div.addon-name-container h3.addon-name a.addon-name-link { font-size: 13px !important; /* Schriftgröße */ } /**** Unter Plugins Nachfragen ob aktiviert werden soll entfernt ****/ #main > div:nth-child(1) > addon-list:nth-child(1) > section:nth-child(2) > addon-card:nth-child(2) > div:nth-child(1) > plugin-options:nth-child(4) > panel-list:nth-child(1) > panel-item:nth-child(1), #main > div:nth-child(1) > addon-list:nth-child(1) > section:nth-child(2) > addon-card:nth-child(3) > div:nth-child(1) > plugin-options:nth-child(4) > panel-list:nth-child(1) > panel-item:nth-child(1) { display: none !important; } } -
Leider bewirkt dieses nichts.
Die Bezeichnung lautet auch
#help-button
und nicht
#help-Button
CSS
Alles anzeigen/* Firefox Quantum userChrome.css tweaks ************************************************/ /* Github: https://github.com/aris-t2/customcssforfx ************************************/ /****************************************************************************************/ /**** Feld hinter den Containern Farbe anpassen ****/ @-moz-document url-prefix(chrome://mozapps/content/extensions/aboutaddons.html), url-prefix(about:addons) { .addon-name { min-width: 190px !important; } .sticky-container, .main-heading, html{ background: lightgray !important; } /*** Hintergrund der Container bei Hover andere Farbe ****/ addon-card:not([expanded="true"]) .addon.card:hover { background: cadetblue!important; border: 1px solid red ! important; } /*** Umrandung der Container bei Hover breiter Rand und andere Farbe ****/ :root { --card-outline-color: Dodgerblue !important; } /***************** weitere Einstellungen für die Container der rechten Seite ********************/ /**** Ausdehnung der Container zum rechten Rand hin / alle Rubriken **** von BrokenHeart ****/ :root { --section-width: -1 !important; /* nicht verändern */ } .card-heading-image { height: 100px !important; /* ist für Rubrik Themes angepasst */ } /*** Abstand zwischen den Containern ********/ addon-card .addon { margin: 5px !important; border: 1px solid aqua !important; } /**** unter Themes die Grafiken versetzt ****/ .card-heading-image { margin: -6px -6px 16px !important; } /****** Höhe der Container ****/ addon-list[type="extension"]{ --card-padding: 20px } addon-card .addon-card-collapsed{ margin-bottom: 2px !important; /* Button rechts Abstand vom oberen Rand */ } /**** Entfernt den Drei-Punkte-Button aus dem Container ****/ addon-card .more-options-button { display: none !important; } /**** remove button icon ****/ addon-list panel-item { --icon: unset !important; } /**** fortlaufende Nummerierung installierter Erweiterungen, Themes, usw. ****/ body { counter-reset: section; } #main > div:nth-child(1) > addon-list:nth-child(1) > section:nth-child(2) > addon-card:nth-child(n+2) > div:nth-child(1) > div:nth-child(2)::before, #main > div:nth-child(1) > addon-list:nth-child(1) > section:nth-child(3) > addon-card:nth-child(n+2) > div:nth-child(1) > div:nth-child(2)::before { color: magenta !important; font-weight: bold !important; counter-increment: section; content: counter(section, decimal-leading-zero)".) "; padding-right: 20px !important; margin-top:5px!important; /* Lage im Container */ margin-left: -5px !important; /* Abstand vom linken Rand */ } /**** Versionsnummer der Addons wird angezeigt ****/ div:not([current-view="updates"]) .addon-name-link[title]::after, div:not([current-view="updates"]) .addon-name[title]::after { display: block !important; content: attr(title) !important; margin-top: -22px !important; } /**** Hintergrund der Button auf der rechten Seite ****/ addon-list addon-card:not([expanded="true"]) panel-list * { background: #ffefd5 !important; /* oder: / gold / #fffff0 / #fff68f */ color: black !important; /* Schrift Farbe */ } @supports -moz-bool-pref("browser.in-content.dark-mode") { @media (prefers-color-scheme: dark) { addon-list addon-card:not([expanded="true"]) panel-list *, .more-options-menu panel-item { background: black !important; color: white !important; } }} addon-list panel-item{ margin: 0 10px !important; /* 10px Abstand zwischen den Button rechte Seite */ /*box-shadow: inset 0 0 3px 3px grey; /* innerer Schatten der rechten Button */ box-shadow: 5px 5px grey, inset 0 0 3px 3px grey; /* äußerer und innerer Schatten / Farbe / der rechten Button */ } /**** Größenänderung der Button rechte Seite ****/ link:-moz-any([href$="panel-item.css"],[href$="panel-list.css"]) ~ button { width: unset !important; padding: 5px 25px !important; /* 5px ist die Höhe und 25px die Länge der rechten Button */ } /**** Anordnung der Button rechte Seite ****/ div.arrow.top + div.list { display: flex !important; flex-flow: row wrap !important; justify-content: flex-start !important; } /**** Hintergrund bei Hover rechte Button (außer bei Themes )****/ button:focus, button:enabled:hover { background-color: #1e90ff !important; /* beliebige Farbe eintragen */ color: white ! important; box-shadow: inset 0 0 3px 3px lightgrey; } /**** Button Aktivieren/Deaktivieren unter Themes ****/ html body div#main div addon-list section addon-card div.card.addon div.addon-card-collapsed div.card-contents div.addon-name-container button.theme-enable-button { background: #ffefd5 !important; /* beliebige Farbe eintragen */ border: 1px solid #888 !important; /* farbige Umrandung */ width: 105px !important; /* Länge des Button */ height: 29px ! important; /* Höhe des Button */ box-shadow: 4px 4px grey, inset 0 0 3px 3px grey; /* äußerer und innerer Schatten */ } /* Veränderung des Hintergrundes bei Mouseover */ html body div#main div addon-list section addon-card div.card.addon div.addon-card-collapsed div.card-contents div.addon-name-container button.theme-enable-button:hover { background-color: #1e90ff !important; /* beliebige Farbe eintragen */ color: white ! important; box-shadow: 4px 4px grey, inset 0 0 3px 3px lightgrey; /* äußerer und innerer Schatten */ } /******************** Aussehen des Menü hinter dem Zahnrad **************************************/ link:-moz-any([href$="panel-item.css"],[href$="panel-list.css"]) ~ button label[accesskey] { padding-top: 8px !important; /* Ausdehnung nach oben */ padding-bottom: 8px !important; /* Ausdehnung nach unten */ min-width: 340px !important; width: 400px !important; /* Länge der einzelnen Felder */ /*background: gold ! important; /* Farbe des Hintergrundes */ margin-left: 11% ! important; /** Schrift ausrichten ab linkem Rand **/ } .sticky-container { z-index: 1000 !important; } addon-page-options panel-list panel-item { min-width: 340px !important; width: 448px !important; /* Länge der aktivierten Menü-Leiste */ box-shadow: 4px 4px grey, inset 0 0 3px 3px grey; /* äußerer und innerer Schatten */ } addon-page-options panel-list { min-width: unset !important; width: auto !important; max-width: 450px !important; /* Ausdehnung der Felder nach rechts */ background: #f8f8ff ! important; /* farbiger Hintergrund des Feldes */ z-index: 1000 !important; } /**** Button oben mit dem Zahnrad ****/ .page-options-menu > .more-options-button { fill: magenta !important; /* rotes Zahnrad */ border: 1px solid grey !important; /* farbige Umrandung */ width: 70px !important; /* Länge des Button */ height: 30px ! important; /* Höhe des Button */ box-shadow: inset 0 0 3px 3px grey; /* innerer Schatten */ } /**** Optionen-Button (Zahnrad) ****/ button.more-options-button:nth-child(1) { position: absolute !important; left: 90% !important; /* Abstand zum linken Rand */ margin-top: -12px !important; /* Abstand vom oberen Rand */ } /**** Button oben mit dem Zahnrad bei hover blau ****/ .page-options-menu > .more-options-button:hover { fill: yellow !important; /* Farbe des Zahnrades */ } /**** Hintergrund der einzelnen Boxen ****/ addon-page-options panel-list panel-item[accesskey][checked] { background: unset !important; } /**** Hintergrund Container und Umrandung ****/ addon-list addon-card > .addon.card { background: #e6e6fa !important; border: 2px solid lavender !important; } /******************* Button auf der rechten Seite ****************************************************/ /**** Einsstellungen für den Block der rechten Button ****/ addon-list addon-card:not([expanded="true"]) panel-list { position: absolute !important; display: block !important; overflow: hidden !important; background: unset !important; border: none !important; box-shadow: unset !important; min-width: unset !important; width: unset !important; left: unset !important; top: unset !important; right: 20px !important; /* Abstand der Button bei Erweiterungen vom rechten Rand */ bottom: unset !important; } /**** Abstand der Button vom rechten Rand bei Themes, Plugins, Wörterbücher, usw. *****/ addon-list:-moz-any([type="theme"],[type="plugin"],[type="dictionary"]) addon-card:not([expanded="true"]) panel-list { right: 12px !important; } /**** Abstand der Button vom oberen Rand bei Plugins, Wörterbücher, usw. *****/ addon-list addon-card:not([expanded="true"]) panel-list { margin-top: -60px !important; } /**** Abstand der Button vom oberen Rand bei Themes *****/ addon-list:-moz-any([type="theme"]) addon-card:not([expanded="true"]) panel-list { margin-top: -130px !important; } /*** Button Deaktivieren/Aktivieren (kleiner blauer) ***/ input[type="checkbox"].toggle-button { margin-right: 520px !important; /* Abstand vom rechten Rand */ } /************************* Die großen Button auf der linken Seite **************************/ /**** Abstand der Button zum linken Rand ****/ #categories > .category, #preferencesButton, #help-Button, #addonsButton { margin-left: 1px !important; } #categories > .category:not([disabled]){ background-color: lightblue !important;/*Hintergrundfarbe vom Button*/ margin-top: 1px !important; /*Abstand zum Button darüber*/ box-shadow: inset 0 0 5px 5px #888; } /**** Aktiver Button magenta, Schrift schwarz/fett ****/ #categories > .category[selected]{ color: black !important; font-weight: bold !important; background-color: magenta !important; margin-top: 1px !important; box-shadow: inset 0 0 5px 5px #888; } /**** Inaktive Button ****/ #categories > .category:not([selected]), #preferencesButton, #help-button, #addonsButton { background-color: lightblue !important; font-weight: bold !important; margin-top:1px!important; box-shadow: inset 0 0 5px 5px #888; } /**** Hintergrund der Button blau, Schrift weiß bei hover mit der Maus ****/ #categories > .category:hover, #preferencesButton:hover, #help-button:hover, #addonsButton:hover { color: white !important; background-color: blue !important; margin-top: 1px !important; box-shadow: inset 0 0 5px 5px #888; } /**** restore buttons ****/ addon-list .more-options-menu :-moz-any(addon-options,plugin-options) panel-list { position: relative !important; display: block !important; overflow: hidden !important; margin-top: -25px; box-shadow: 0 0 5px 5px blue !important; background: unset !important; border: unset !important; box-shadow: unset !important; min-width: unset !important; width: unset !important; } panel-item[badged] { border: 1px solid Highlight !important; } panel-item[badged]::after, :host([badged]) button::after, link:-moz-any([href$="panel-item.css"],[href$="panel-list.css"]) ~ button::after, :-moz-any(addon-options,plugin-options) button::after { display: none !important; content: unset !important; } panel-item[action="preferences"] { order: -1; } /**** blendet den Text für privates Browsing ein ****/ .addon-badge-private-browsing-allowed::before { content: "(In privaten Fenstern erlaubt)" !important; margin-left: 10px !important; /* Entfernung nach rechts */ } .addon-badge-private-browsing-allowed { min-width: 440px !important; /* lila Icon Entfernung nach rechts */ } /**** Detailanzeige unter Verwalten ****/ addon-card[expanded] .addon.card { margin-top: 3% ! important; /* Zahnrad-Button nach unten verlagern */ } /**** manuelle Update-Suche Benachrichtigung (Text) nach links verlagern ****/ #updates-message { margin-right: 60% ! important; margin-top: 2% ! important; /* senkrechte Lage */ color: #00cd00 ! important; /* Farbe der Schrift */ font-weight: bold !important; /* fette Schrift */ margin-bottom: -3% ! important; } /**** unter - Tastenkombination für Erweiterungen verwalten - den Zahnrad-Button senkrecht verlagern ****/ .shortcut.card { margin-top: 50px !important; } /**** Suchfeld für Erweiterungen wird ausgeblendet ****/ .main-search { display: none !important; } /**** Schrift und Abstand unter Plugins ****/ html body div#main div addon-list section addon-card div.card.addon div.addon-card-collapsed div.card-contents div.addon-name-container { margin-left: -9px !important; } html body div#main div addon-list section addon-card div.card.addon div.addon-card-collapsed div.card-contents div.addon-name-container h3.addon-name a.addon-name-link { font-size: 13px !important; /* Schriftgröße */ } /**** Unter Plugins Nachfragen ob aktiviert werden soll entfernt ****/ #main > div:nth-child(1) > addon-list:nth-child(1) > section:nth-child(2) > addon-card:nth-child(2) > div:nth-child(1) > plugin-options:nth-child(4) > panel-list:nth-child(1) > panel-item:nth-child(1), #main > div:nth-child(1) > addon-list:nth-child(1) > section:nth-child(2) > addon-card:nth-child(3) > div:nth-child(1) > plugin-options:nth-child(4) > panel-list:nth-child(1) > panel-item:nth-child(1) { display: none !important; } }So passt es noch besser
 CSS
CSS
Alles anzeigen/* Firefox Quantum userChrome.css tweaks ************************************************/ /* Github: https://github.com/aris-t2/customcssforfx ************************************/ /****************************************************************************************/ /**** Feld hinter den Containern Farbe anpassen ****/ @-moz-document url-prefix(chrome://mozapps/content/extensions/aboutaddons.html), url-prefix(about:addons),url-prefix(about:preferences) { .addon-name { min-width: 190px !important; } .sticky-container, .main-heading, html{ background: lightgray !important; } /*** Hintergrund der Container bei Hover andere Farbe ****/ addon-card:not([expanded="true"]) .addon.card:hover { background: cadetblue!important; border: 1px solid red ! important; } /*** Umrandung der Container bei Hover breiter Rand und andere Farbe ****/ :root { --card-outline-color: Dodgerblue !important; } /***************** weitere Einstellungen für die Container der rechten Seite ********************/ /**** Ausdehnung der Container zum rechten Rand hin / alle Rubriken **** von BrokenHeart ****/ :root { --section-width: -1 !important; /* nicht verändern */ } .card-heading-image { height: 100px !important; /* ist für Rubrik Themes angepasst */ } /*** Abstand zwischen den Containern ********/ addon-card .addon { margin: 5px !important; border: 1px solid aqua !important; } /**** unter Themes die Grafiken versetzt ****/ .card-heading-image { margin: -6px -6px 16px !important; } /****** Höhe der Container ****/ addon-list[type="extension"]{ --card-padding: 20px } addon-card .addon-card-collapsed{ margin-bottom: 2px !important; /* Button rechts Abstand vom oberen Rand */ } /**** Entfernt den Drei-Punkte-Button aus dem Container ****/ addon-card .more-options-button { display: none !important; } /**** remove button icon ****/ addon-list panel-item { --icon: unset !important; } /**** fortlaufende Nummerierung installierter Erweiterungen, Themes, usw. ****/ body { counter-reset: section; } #main > div:nth-child(1) > addon-list:nth-child(1) > section:nth-child(2) > addon-card:nth-child(n+2) > div:nth-child(1) > div:nth-child(2)::before, #main > div:nth-child(1) > addon-list:nth-child(1) > section:nth-child(3) > addon-card:nth-child(n+2) > div:nth-child(1) > div:nth-child(2)::before { color: magenta !important; font-weight: bold !important; counter-increment: section; content: counter(section, decimal-leading-zero)".) "; padding-right: 20px !important; margin-top:5px!important; /* Lage im Container */ margin-left: -5px !important; /* Abstand vom linken Rand */ } /**** Versionsnummer der Addons wird angezeigt ****/ div:not([current-view="updates"]) .addon-name-link[title]::after, div:not([current-view="updates"]) .addon-name[title]::after { display: block !important; content: attr(title) !important; margin-top: -22px !important; } /**** Hintergrund der Button auf der rechten Seite ****/ addon-list addon-card:not([expanded="true"]) panel-list * { background: #ffefd5 !important; /* oder: / gold / #fffff0 / #fff68f */ color: black !important; /* Schrift Farbe */ } @supports -moz-bool-pref("browser.in-content.dark-mode") { @media (prefers-color-scheme: dark) { addon-list addon-card:not([expanded="true"]) panel-list *, .more-options-menu panel-item { background: black !important; color: white !important; } }} addon-list panel-item{ margin: 0 10px !important; /* 10px Abstand zwischen den Button rechte Seite */ /*box-shadow: inset 0 0 3px 3px grey; /* innerer Schatten der rechten Button */ box-shadow: 5px 5px grey, inset 0 0 3px 3px grey; /* äußerer und innerer Schatten / Farbe / der rechten Button */ } /**** Größenänderung der Button rechte Seite ****/ link:-moz-any([href$="panel-item.css"],[href$="panel-list.css"]) ~ button { width: unset !important; padding: 5px 25px !important; /* 5px ist die Höhe und 25px die Länge der rechten Button */ } /**** Anordnung der Button rechte Seite ****/ div.arrow.top + div.list { display: flex !important; flex-flow: row wrap !important; justify-content: flex-start !important; } /**** Hintergrund bei Hover rechte Button (außer bei Themes )****/ button:focus, button:enabled:hover { background-color: #1e90ff !important; /* beliebige Farbe eintragen */ color: white ! important; box-shadow: inset 0 0 3px 3px lightgrey; } /**** Button Aktivieren/Deaktivieren unter Themes ****/ html body div#main div addon-list section addon-card div.card.addon div.addon-card-collapsed div.card-contents div.addon-name-container button.theme-enable-button { background: #ffefd5 !important; /* beliebige Farbe eintragen */ border: 1px solid #888 !important; /* farbige Umrandung */ width: 105px !important; /* Länge des Button */ height: 29px ! important; /* Höhe des Button */ box-shadow: 4px 4px grey, inset 0 0 3px 3px grey; /* äußerer und innerer Schatten */ } /* Veränderung des Hintergrundes bei Mouseover */ html body div#main div addon-list section addon-card div.card.addon div.addon-card-collapsed div.card-contents div.addon-name-container button.theme-enable-button:hover { background-color: #1e90ff !important; /* beliebige Farbe eintragen */ color: white ! important; box-shadow: 4px 4px grey, inset 0 0 3px 3px lightgrey; /* äußerer und innerer Schatten */ } /******************** Aussehen des Menü hinter dem Zahnrad **************************************/ link:-moz-any([href$="panel-item.css"],[href$="panel-list.css"]) ~ button label[accesskey] { padding-top: 8px !important; /* Ausdehnung nach oben */ padding-bottom: 8px !important; /* Ausdehnung nach unten */ min-width: 340px !important; width: 400px !important; /* Länge der einzelnen Felder */ /*background: gold ! important; /* Farbe des Hintergrundes */ margin-left: 11% ! important; /** Schrift ausrichten ab linkem Rand **/ } .sticky-container { z-index: 1000 !important; } addon-page-options panel-list panel-item { min-width: 340px !important; width: 448px !important; /* Länge der aktivierten Menü-Leiste */ box-shadow: 4px 4px grey, inset 0 0 3px 3px grey; /* äußerer und innerer Schatten */ } addon-page-options panel-list { min-width: unset !important; width: auto !important; max-width: 450px !important; /* Ausdehnung der Felder nach rechts */ background: #f8f8ff ! important; /* farbiger Hintergrund des Feldes */ z-index: 1000 !important; } /**** Button oben mit dem Zahnrad ****/ .page-options-menu > .more-options-button { fill: magenta !important; /* rotes Zahnrad */ border: 1px solid grey !important; /* farbige Umrandung */ width: 70px !important; /* Länge des Button */ height: 30px ! important; /* Höhe des Button */ box-shadow: inset 0 0 3px 3px grey; /* innerer Schatten */ } /**** Optionen-Button (Zahnrad) ****/ button.more-options-button:nth-child(1) { position: absolute !important; left: 90% !important; /* Abstand zum linken Rand */ margin-top: -12px !important; /* Abstand vom oberen Rand */ } /**** Button oben mit dem Zahnrad bei hover blau ****/ .page-options-menu > .more-options-button:hover { fill: yellow !important; /* Farbe des Zahnrades */ } /**** Hintergrund der einzelnen Boxen ****/ addon-page-options panel-list panel-item[accesskey][checked] { background: unset !important; } /**** Hintergrund Container und Umrandung ****/ addon-list addon-card > .addon.card { background: #e6e6fa !important; border: 2px solid lavender !important; } /******************* Button auf der rechten Seite ****************************************************/ /**** Einsstellungen für den Block der rechten Button ****/ addon-list addon-card:not([expanded="true"]) panel-list { position: absolute !important; display: block !important; overflow: hidden !important; background: unset !important; border: none !important; box-shadow: unset !important; min-width: unset !important; width: unset !important; left: unset !important; top: unset !important; right: 20px !important; /* Abstand der Button bei Erweiterungen vom rechten Rand */ bottom: unset !important; } /**** Abstand der Button vom rechten Rand bei Themes, Plugins, Wörterbücher, usw. *****/ addon-list:-moz-any([type="theme"],[type="plugin"],[type="dictionary"]) addon-card:not([expanded="true"]) panel-list { right: 12px !important; } /**** Abstand der Button vom oberen Rand bei Plugins, Wörterbücher, usw. *****/ addon-list addon-card:not([expanded="true"]) panel-list { margin-top: -60px !important; } /**** Abstand der Button vom oberen Rand bei Themes *****/ addon-list:-moz-any([type="theme"]) addon-card:not([expanded="true"]) panel-list { margin-top: -130px !important; } /*** Button Deaktivieren/Aktivieren (kleiner blauer) ***/ input[type="checkbox"].toggle-button { margin-right: 520px !important; /* Abstand vom rechten Rand */ } /************************* Die großen Button auf der linken Seite **************************/ /**** Abstand der Button zum linken Rand ****/ #categories > .category, #preferencesButton, #help-button, #helpButton, #addonsButton { margin-left: 1px !important; } #categories > .category:not([disabled]){ background-color: lightblue !important;/*Hintergrundfarbe vom Button*/ margin-top: 1px !important; /*Abstand zum Button darüber*/ box-shadow: inset 0 0 5px 5px #888; } /**** Aktiver Button magenta, Schrift schwarz/fett ****/ #categories > .category[selected]{ color: black !important; font-weight: bold !important; background-color: magenta !important; margin-top: 1px !important; box-shadow: inset 0 0 5px 5px #888; } /**** Inaktive Button ****/ #categories > .category:not([selected]), #preferencesButton, #help-button, #helpButton, #addonsButton { background-color: lightblue !important; font-weight: bold !important; margin-top:1px!important; box-shadow: inset 0 0 5px 5px #888; } /**** Hintergrund der Button blau, Schrift weiß bei hover mit der Maus ****/ #categories > .category:hover, #preferencesButton:hover, #help-button:hover, #addonsButton:hover, #helpButton:hover { color: white !important; background-color: blue !important; margin-top: 1px !important; box-shadow: inset 0 0 5px 5px #888; } /**** restore buttons ****/ addon-list .more-options-menu :-moz-any(addon-options,plugin-options) panel-list { position: relative !important; display: block !important; overflow: hidden !important; margin-top: -25px; box-shadow: 0 0 5px 5px blue !important; background: unset !important; border: unset !important; box-shadow: unset !important; min-width: unset !important; width: unset !important; } panel-item[badged] { border: 1px solid Highlight !important; } panel-item[badged]::after, :host([badged]) button::after, link:-moz-any([href$="panel-item.css"],[href$="panel-list.css"]) ~ button::after, :-moz-any(addon-options,plugin-options) button::after { display: none !important; content: unset !important; } panel-item[action="preferences"] { order: -1; } /**** blendet den Text für privates Browsing ein ****/ .addon-badge-private-browsing-allowed::before { content: "(In privaten Fenstern erlaubt)" !important; margin-left: 10px !important; /* Entfernung nach rechts */ } .addon-badge-private-browsing-allowed { min-width: 440px !important; /* lila Icon Entfernung nach rechts */ } /**** Detailanzeige unter Verwalten ****/ addon-card[expanded] .addon.card { margin-top: 3% ! important; /* Zahnrad-Button nach unten verlagern */ } /**** manuelle Update-Suche Benachrichtigung (Text) nach links verlagern ****/ #updates-message { margin-right: 60% ! important; margin-top: 2% ! important; /* senkrechte Lage */ color: #00cd00 ! important; /* Farbe der Schrift */ font-weight: bold !important; /* fette Schrift */ margin-bottom: -3% ! important; } /**** unter - Tastenkombination für Erweiterungen verwalten - den Zahnrad-Button senkrecht verlagern ****/ .shortcut.card { margin-top: 50px !important; } /**** Suchfeld für Erweiterungen wird ausgeblendet ****/ .main-search { display: none !important; } /**** Schrift und Abstand unter Plugins ****/ html body div#main div addon-list section addon-card div.card.addon div.addon-card-collapsed div.card-contents div.addon-name-container { margin-left: -9px !important; } html body div#main div addon-list section addon-card div.card.addon div.addon-card-collapsed div.card-contents div.addon-name-container h3.addon-name a.addon-name-link { font-size: 13px !important; /* Schriftgröße */ } /**** Unter Plugins Nachfragen ob aktiviert werden soll entfernt ****/ #main > div:nth-child(1) > addon-list:nth-child(1) > section:nth-child(2) > addon-card:nth-child(2) > div:nth-child(1) > plugin-options:nth-child(4) > panel-list:nth-child(1) > panel-item:nth-child(1), #main > div:nth-child(1) > addon-list:nth-child(1) > section:nth-child(2) > addon-card:nth-child(3) > div:nth-child(1) > plugin-options:nth-child(4) > panel-list:nth-child(1) > panel-item:nth-child(1) { display: none !important; } } -
Perfekt, so soll es sein und was es ausmacht, statt eines kleinen Buchstabens Großschreibung einzusezten.
Schon verrückt.
Wenn es jetzt noch möglich ist, die beiden unteren Container oben mit anzudocken, sodaß ich sie alle untereinander habe.
-
die beiden unteren Container
In Zeile 18 kannst du den Wert wenn dann anpassen:
CSS
Alles anzeigen/* Firefox Quantum userChrome.css tweaks ************************************************/ /* Github: https://github.com/aris-t2/customcssforfx ************************************/ /****************************************************************************************/ /**** Feld hinter den Containern Farbe anpassen ****/ @-moz-document url-prefix(chrome://mozapps/content/extensions/aboutaddons.html), url-prefix(about:addons),url-prefix(about:preferences) { .addon-name { min-width: 190px !important; } .sidebar-footer-list { list-style-type: none; margin-block: 0 36px; margin-inline: 0 0 !important; width: 236px !important; margin-top: -415px !important; } .sticky-container, .main-heading, html{ background: lightgray !important; } /*** Hintergrund der Container bei Hover andere Farbe ****/ addon-card:not([expanded="true"]) .addon.card:hover { background: cadetblue!important; border: 1px solid red ! important; } /*** Umrandung der Container bei Hover breiter Rand und andere Farbe ****/ :root { --card-outline-color: Dodgerblue !important; } /***************** weitere Einstellungen für die Container der rechten Seite ********************/ /**** Ausdehnung der Container zum rechten Rand hin / alle Rubriken **** von BrokenHeart ****/ :root { --section-width: -1 !important; /* nicht verändern */ } .card-heading-image { height: 100px !important; /* ist für Rubrik Themes angepasst */ } /*** Abstand zwischen den Containern ********/ addon-card .addon { margin: 5px !important; border: 1px solid aqua !important; } /**** unter Themes die Grafiken versetzt ****/ .card-heading-image { margin: -6px -6px 16px !important; } /****** Höhe der Container ****/ addon-list[type="extension"]{ --card-padding: 20px } addon-card .addon-card-collapsed{ margin-bottom: 2px !important; /* Button rechts Abstand vom oberen Rand */ } /**** Entfernt den Drei-Punkte-Button aus dem Container ****/ addon-card .more-options-button { display: none !important; } /**** remove button icon ****/ addon-list panel-item { --icon: unset !important; } /**** fortlaufende Nummerierung installierter Erweiterungen, Themes, usw. ****/ body { counter-reset: section; } #main > div:nth-child(1) > addon-list:nth-child(1) > section:nth-child(2) > addon-card:nth-child(n+2) > div:nth-child(1) > div:nth-child(2)::before, #main > div:nth-child(1) > addon-list:nth-child(1) > section:nth-child(3) > addon-card:nth-child(n+2) > div:nth-child(1) > div:nth-child(2)::before { color: magenta !important; font-weight: bold !important; counter-increment: section; content: counter(section, decimal-leading-zero)".) "; padding-right: 20px !important; margin-top:5px!important; /* Lage im Container */ margin-left: -5px !important; /* Abstand vom linken Rand */ } /**** Versionsnummer der Addons wird angezeigt ****/ div:not([current-view="updates"]) .addon-name-link[title]::after, div:not([current-view="updates"]) .addon-name[title]::after { display: block !important; content: attr(title) !important; margin-top: -22px !important; } /**** Hintergrund der Button auf der rechten Seite ****/ addon-list addon-card:not([expanded="true"]) panel-list * { background: #ffefd5 !important; /* oder: / gold / #fffff0 / #fff68f */ color: black !important; /* Schrift Farbe */ } @supports -moz-bool-pref("browser.in-content.dark-mode") { @media (prefers-color-scheme: dark) { addon-list addon-card:not([expanded="true"]) panel-list *, .more-options-menu panel-item { background: black !important; color: white !important; } }} addon-list panel-item{ margin: 0 10px !important; /* 10px Abstand zwischen den Button rechte Seite */ /*box-shadow: inset 0 0 3px 3px grey; /* innerer Schatten der rechten Button */ box-shadow: 5px 5px grey, inset 0 0 3px 3px grey; /* äußerer und innerer Schatten / Farbe / der rechten Button */ } /**** Größenänderung der Button rechte Seite ****/ link:-moz-any([href$="panel-item.css"],[href$="panel-list.css"]) ~ button { width: unset !important; padding: 5px 25px !important; /* 5px ist die Höhe und 25px die Länge der rechten Button */ } /**** Anordnung der Button rechte Seite ****/ div.arrow.top + div.list { display: flex !important; flex-flow: row wrap !important; justify-content: flex-start !important; } /**** Hintergrund bei Hover rechte Button (außer bei Themes )****/ button:focus, button:enabled:hover { background-color: #1e90ff !important; /* beliebige Farbe eintragen */ color: white ! important; box-shadow: inset 0 0 3px 3px lightgrey; } /**** Button Aktivieren/Deaktivieren unter Themes ****/ html body div#main div addon-list section addon-card div.card.addon div.addon-card-collapsed div.card-contents div.addon-name-container button.theme-enable-button { background: #ffefd5 !important; /* beliebige Farbe eintragen */ border: 1px solid #888 !important; /* farbige Umrandung */ width: 105px !important; /* Länge des Button */ height: 29px ! important; /* Höhe des Button */ box-shadow: 4px 4px grey, inset 0 0 3px 3px grey; /* äußerer und innerer Schatten */ } /* Veränderung des Hintergrundes bei Mouseover */ html body div#main div addon-list section addon-card div.card.addon div.addon-card-collapsed div.card-contents div.addon-name-container button.theme-enable-button:hover { background-color: #1e90ff !important; /* beliebige Farbe eintragen */ color: white ! important; box-shadow: 4px 4px grey, inset 0 0 3px 3px lightgrey; /* äußerer und innerer Schatten */ } /******************** Aussehen des Menü hinter dem Zahnrad **************************************/ link:-moz-any([href$="panel-item.css"],[href$="panel-list.css"]) ~ button label[accesskey] { padding-top: 8px !important; /* Ausdehnung nach oben */ padding-bottom: 8px !important; /* Ausdehnung nach unten */ min-width: 340px !important; width: 400px !important; /* Länge der einzelnen Felder */ /*background: gold ! important; /* Farbe des Hintergrundes */ margin-left: 11% ! important; /** Schrift ausrichten ab linkem Rand **/ } .sticky-container { z-index: 1000 !important; } addon-page-options panel-list panel-item { min-width: 340px !important; width: 448px !important; /* Länge der aktivierten Menü-Leiste */ box-shadow: 4px 4px grey, inset 0 0 3px 3px grey; /* äußerer und innerer Schatten */ } addon-page-options panel-list { min-width: unset !important; width: auto !important; max-width: 450px !important; /* Ausdehnung der Felder nach rechts */ background: #f8f8ff ! important; /* farbiger Hintergrund des Feldes */ z-index: 1000 !important; } /**** Button oben mit dem Zahnrad ****/ .page-options-menu > .more-options-button { fill: magenta !important; /* rotes Zahnrad */ border: 1px solid grey !important; /* farbige Umrandung */ width: 70px !important; /* Länge des Button */ height: 30px ! important; /* Höhe des Button */ box-shadow: inset 0 0 3px 3px grey; /* innerer Schatten */ } /**** Optionen-Button (Zahnrad) ****/ button.more-options-button:nth-child(1) { position: absolute !important; left: 90% !important; /* Abstand zum linken Rand */ margin-top: -12px !important; /* Abstand vom oberen Rand */ } /**** Button oben mit dem Zahnrad bei hover blau ****/ .page-options-menu > .more-options-button:hover { fill: yellow !important; /* Farbe des Zahnrades */ } /**** Hintergrund der einzelnen Boxen ****/ addon-page-options panel-list panel-item[accesskey][checked] { background: unset !important; } /**** Hintergrund Container und Umrandung ****/ addon-list addon-card > .addon.card { background: #e6e6fa !important; border: 2px solid lavender !important; } /******************* Button auf der rechten Seite ****************************************************/ /**** Einsstellungen für den Block der rechten Button ****/ addon-list addon-card:not([expanded="true"]) panel-list { position: absolute !important; display: block !important; overflow: hidden !important; background: unset !important; border: none !important; box-shadow: unset !important; min-width: unset !important; width: unset !important; left: unset !important; top: unset !important; right: 20px !important; /* Abstand der Button bei Erweiterungen vom rechten Rand */ bottom: unset !important; } /**** Abstand der Button vom rechten Rand bei Themes, Plugins, Wörterbücher, usw. *****/ addon-list:-moz-any([type="theme"],[type="plugin"],[type="dictionary"]) addon-card:not([expanded="true"]) panel-list { right: 12px !important; } /**** Abstand der Button vom oberen Rand bei Plugins, Wörterbücher, usw. *****/ addon-list addon-card:not([expanded="true"]) panel-list { margin-top: -60px !important; } /**** Abstand der Button vom oberen Rand bei Themes *****/ addon-list:-moz-any([type="theme"]) addon-card:not([expanded="true"]) panel-list { margin-top: -130px !important; } /*** Button Deaktivieren/Aktivieren (kleiner blauer) ***/ input[type="checkbox"].toggle-button { margin-right: 520px !important; /* Abstand vom rechten Rand */ } /************************* Die großen Button auf der linken Seite **************************/ /**** Abstand der Button zum linken Rand ****/ #categories > .category, #preferencesButton, #help-button, #helpButton, #addonsButton { margin-left: 1px !important; } #categories > .category:not([disabled]){ background-color: lightblue !important;/*Hintergrundfarbe vom Button*/ margin-top: 1px !important; /*Abstand zum Button darüber*/ box-shadow: inset 0 0 5px 5px #888; } /**** Aktiver Button magenta, Schrift schwarz/fett ****/ #categories > .category[selected]{ color: black !important; font-weight: bold !important; background-color: magenta !important; margin-top: 1px !important; box-shadow: inset 0 0 5px 5px #888; } /**** Inaktive Button ****/ #categories > .category:not([selected]), #preferencesButton, #help-button, #helpButton, #addonsButton { background-color: lightblue !important; font-weight: bold !important; margin-top:1px!important; box-shadow: inset 0 0 5px 5px #888; } /**** Hintergrund der Button blau, Schrift weiß bei hover mit der Maus ****/ #categories > .category:hover, #preferencesButton:hover, #help-button:hover, #addonsButton:hover, #helpButton:hover { color: white !important; background-color: blue !important; margin-top: 1px !important; box-shadow: inset 0 0 5px 5px #888; } /**** restore buttons ****/ addon-list .more-options-menu :-moz-any(addon-options,plugin-options) panel-list { position: relative !important; display: block !important; overflow: hidden !important; margin-top: -25px; box-shadow: 0 0 5px 5px blue !important; background: unset !important; border: unset !important; box-shadow: unset !important; min-width: unset !important; width: unset !important; } panel-item[badged] { border: 1px solid Highlight !important; } panel-item[badged]::after, :host([badged]) button::after, link:-moz-any([href$="panel-item.css"],[href$="panel-list.css"]) ~ button::after, :-moz-any(addon-options,plugin-options) button::after { display: none !important; content: unset !important; } panel-item[action="preferences"] { order: -1; } /**** blendet den Text für privates Browsing ein ****/ .addon-badge-private-browsing-allowed::before { content: "(In privaten Fenstern erlaubt)" !important; margin-left: 10px !important; /* Entfernung nach rechts */ } .addon-badge-private-browsing-allowed { min-width: 440px !important; /* lila Icon Entfernung nach rechts */ } /**** Detailanzeige unter Verwalten ****/ addon-card[expanded] .addon.card { margin-top: 3% ! important; /* Zahnrad-Button nach unten verlagern */ } /**** manuelle Update-Suche Benachrichtigung (Text) nach links verlagern ****/ #updates-message { margin-right: 60% ! important; margin-top: 2% ! important; /* senkrechte Lage */ color: #00cd00 ! important; /* Farbe der Schrift */ font-weight: bold !important; /* fette Schrift */ margin-bottom: -3% ! important; } /**** unter - Tastenkombination für Erweiterungen verwalten - den Zahnrad-Button senkrecht verlagern ****/ .shortcut.card { margin-top: 50px !important; } /**** Suchfeld für Erweiterungen wird ausgeblendet ****/ .main-search { display: none !important; } /**** Schrift und Abstand unter Plugins ****/ html body div#main div addon-list section addon-card div.card.addon div.addon-card-collapsed div.card-contents div.addon-name-container { margin-left: -9px !important; } html body div#main div addon-list section addon-card div.card.addon div.addon-card-collapsed div.card-contents div.addon-name-container h3.addon-name a.addon-name-link { font-size: 13px !important; /* Schriftgröße */ } /**** Unter Plugins Nachfragen ob aktiviert werden soll entfernt ****/ #main > div:nth-child(1) > addon-list:nth-child(1) > section:nth-child(2) > addon-card:nth-child(2) > div:nth-child(1) > plugin-options:nth-child(4) > panel-list:nth-child(1) > panel-item:nth-child(1), #main > div:nth-child(1) > addon-list:nth-child(1) > section:nth-child(2) > addon-card:nth-child(3) > div:nth-child(1) > plugin-options:nth-child(4) > panel-list:nth-child(1) > panel-item:nth-child(1) { display: none !important; } } -
#help-button
und nicht
#help-Button:oops:, vielen Dank für den Hinweis
und entschuldigt meinen Fehler.
Habe es oben im Beitrag geändert.
Mfg.
Endor -
und entschuldigt meinen Fehler.
Alles ist gut

-
2002Andreas Warum hast du #helpButton drin gelassen? Es ist doch nun überflüssig. Wie es aussieht, gibt es auch #addonsButton nicht mehr.
-
-
Ach so, ich habe nur in about:addons nachgesehen.
-