Ich habe gerade mal die Klammersuche im Editor Atom getestet. Dort funktioniert sie richtig: äußere öffnende Klammer zur äußeren schließenden Klammer und innere öffnende Klammer zur inneren schließenden Klammer.
Addons-Manager anpassen
-
BarbaraZ- -
31. Dezember 2020 um 11:47 -
Erledigt
-
-
Danke fürs querchecken.
Hintergrund war, das ich was reinkopiert hatte und dadurch die komplette Ansicht nicht mehr passte.
Nun ist es fast geschafft.
Das einizige, was mich noch stört, sind bei Themes die großen Grafiken.
Die hätte ich gerne ausgeblendet, denn das es sich wie oben gezeigt, um das dunkle Thems handelt, steht im Text. Von daher für mich überflüssig und vielleicht auch noch die beiden Buttons rechts dirkt untereinander.
Hier mein angepasster Code:
CSS
Alles anzeigen/* Firefox Quantum userChrome.css tweaks ************************************************/ /* Github: https://github.com/aris-t2/customcssforfx ************************************/ /****************************************************************************************/ /**** Feld hinter den Containern Farbe anpassen ****/ @-moz-document url-prefix(chrome://mozapps/content/extensions/aboutaddons.html), url-prefix(about:addons),url-prefix(about:preferences) { .addon-name { min-width: 190px !important; } .sidebar-footer-list { list-style-type: none; margin-block: 0 42px; margin-inline: 0 0 !important; width: 236px !important; margin-top: -656px !important; } .sticky-container, .main-heading, html{ background: lightgray !important; } /*** Hintergrund der Container bei Hover andere Farbe ****/ addon-card:not([expanded="true"]) .addon.card:hover { background: cadetblue !important; border: 3px solid red ! important; } /*** Umrandung der Container bei Hover breiter Rand und andere Farbe ****/ :root { --card-outline-color: Dodgerblue !important; } /***************** weitere Einstellungen für die Container der rechten Seite ********************/ /**** Ausdehnung der Container zum rechten Rand hin / alle Rubriken **** von BrokenHeart ****/ :root { --section-width: -1 !important; /* nicht verändern */ } .card-heading-image { height: 100px !important; /* ist für Rubrik Themes angepasst */ } /*** Abstand zwischen den Containern ********/ addon-card .addon { margin: 5px !important; border: 1px solid aqua !important; } /**** unter Themes die Grafiken versetzt ****/ .card-heading-image { margin: -6px -6px 16px !important; } /****** Höhe der Container ****/ addon-list[type="extension"]{ --card-padding: 20px } addon-card .addon-card-collapsed{ margin-bottom: 2px !important; /* Button rechts Abstand vom oberen Rand */ } /**** Entfernt den Drei-Punkte-Button aus dem Container ****/ addon-card .more-options-button { display: none !important; } /**** remove button icon ****/ addon-list panel-item { --icon: unset !important; } /**** fortlaufende Nummerierung installierter Erweiterungen, Themes, usw. ****/ body { counter-reset: section; } #main > div:nth-child(1) > addon-list:nth-child(1) > section:nth-child(2) > addon-card:nth-child(n+2) > div:nth-child(1) > div:nth-child(2)::before, #main > div:nth-child(1) > addon-list:nth-child(1) > section:nth-child(3) > addon-card:nth-child(n+2) > div:nth-child(1) > div:nth-child(2)::before { color: magenta !important; font-weight: bold !important; counter-increment: section; content: counter(section, decimal-leading-zero)".) "; padding-right: 20px !important; margin-top:5px !important; /* Lage im Container */ margin-left: -5px !important; /* Abstand vom linken Rand */ } /**** Versionsnummer der Addons wird angezeigt ****/ div:not([current-view="updates"]) .addon-name-link[title]::after, div:not([current-view="updates"]) .addon-name[title]::after { display: block !important; content: attr(title) !important; margin-top: -22px !important; } /**** Hintergrund der Button auf der rechten Seite ****/ addon-list addon-card:not([expanded="true"]) panel-list * { background: #8470ff !important; /* LightSlateBlue */ color: black !important; /* Schrift Farbe */ } @supports -moz-bool-pref("browser.in-content.dark-mode") { @media (prefers-color-scheme: dark) { addon-list addon-card:not([expanded="true"]) panel-list *, .more-options-menu panel-item { background: black !important; color: white !important; } }} addon-list panel-item{ margin: 0 10px !important; /* 10px Abstand zwischen den Button rechte Seite */ /*box-shadow: inset 0 0 3px 3px grey; /* innerer Schatten der rechten Button */ box-shadow: 5px 5px grey, inset 0 0 3px 3px grey; /* äußerer und innerer Schatten / Farbe / der rechten Button */ } /**** Größenänderung der Button rechte Seite ****/ link:-moz-any([href$="panel-item.css"],[href$="panel-list.css"]) ~ button { width: unset !important; padding: 5px 25px !important; /* 5px ist die Höhe und 25px die Länge der rechten Button */ } /**** Anordnung der Button rechte Seite ****/ div.arrow.top + div.list { display: flex !important; flex-flow: row wrap !important; justify-content: flex-start !important; } /**** Hintergrund bei Hover rechte Button (außer bei Themes )****/ button:focus, button:enabled:hover { background-color: #1e90ff !important; /* beliebige Farbe eintragen */ color: white ! important; box-shadow: inset 0 0 3px 3px lightgrey; } /**** Button Aktivieren/Deaktivieren unter Themes ****/ html body div#main div addon-list section addon-card div.card.addon div.addon-card-collapsed div.card-contents div.addon-name-container button.theme-enable-button { background: #ff7f50 !important; /* coral */ border: 1px solid red !important; /* farbige Umrandung */ width: 105px !important; /* Länge des Button */ height: 29px ! important; /* Höhe des Button */ box-shadow: 4px 4px grey, inset 0 0 3px 3px grey; /* äußerer und innerer Schatten */ } /* Veränderung des Hintergrundes bei Mouseover */ html body div#main div addon-list section addon-card div.card.addon div.addon-card-collapsed div.card-contents div.addon-name-container button.theme-enable-button:hover { background-color: #00bfff !important; /* DeepSkyBlue1 */ color: white ! important; box-shadow: 4px 4px grey, inset 0 0 3px 3px lightgrey; /* äußerer und innerer Schatten */ } /******************** Aussehen des Menü hinter dem Zahnrad **************************************/ link:-moz-any([href$="panel-item.css"],[href$="panel-list.css"]) ~ button label[accesskey] { padding-top: 8px !important; /* Ausdehnung nach oben */ padding-bottom: 8px !important; /* Ausdehnung nach unten */ min-width: 340px !important; width: 400px !important; /* Länge der einzelnen Felder */ /*background: gold ! important; /* Farbe des Hintergrundes */ margin-left: 11% ! important; /** Schrift ausrichten ab linkem Rand **/ } .sticky-container { z-index: 1000 !important; } addon-page-options panel-list panel-item { min-width: 340px !important; width: 448px !important; /* Länge der aktivierten Menü-Leiste */ box-shadow: 4px 4px grey, inset 0 0 3px 3px grey; /* äußerer und innerer Schatten */ } addon-page-options panel-list { min-width: unset !important; width: auto !important; max-width: 450px !important; /* Ausdehnung der Felder nach rechts */ background: #b23aee ! important; /* DarkOrchid2 - farbiger Hintergrund des Feldes */ z-index: 1000 !important; } /**** Button oben mit dem Zahnrad ****/ .page-options-menu > .more-options-button { fill: magenta !important; /* rotes Zahnrad */ border: 1px solid grey !important; /* farbige Umrandung */ width: 70px !important; /* Länge des Button */ height: 30px ! important; /* Höhe des Button */ box-shadow: inset 0 0 3px 3px grey; /* innerer Schatten */ } /**** Optionen-Button (Zahnrad) ****/ button.more-options-button:nth-child(1) { position: absolute !important; left: 90% !important; /* Abstand zum linken Rand */ margin-top: -12px !important; /* Abstand vom oberen Rand */ } /**** Button oben mit dem Zahnrad bei hover blau ****/ .page-options-menu > .more-options-button:hover { fill: yellow !important; /* Farbe des Zahnrades */ } /**** Hintergrund der einzelnen Boxen ****/ addon-page-options panel-list panel-item[accesskey][checked] { background: unset !important; } /**** Hintergrund Container und Umrandung ****/ addon-list addon-card > .addon.card { background: #e6e6fa !important; border: 2px solid lavender !important; } /******************* Button auf der rechten Seite ****************************************************/ /**** Einsstellungen für den Block der rechten Button ****/ addon-list addon-card:not([expanded="true"]) panel-list { position: absolute !important; display: block !important; overflow: hidden !important; background: unset !important; border: none !important; box-shadow: unset !important; min-width: unset !important; width: unset !important; left: unset !important; top: unset !important; right: 20px !important; /* Abstand der Button bei Erweiterungen vom rechten Rand */ bottom: unset !important; } /**** Abstand der Button vom rechten Rand bei Themes, Plugins, Wörterbücher, usw. *****/ addon-list:-moz-any([type="theme"],[type="plugin"],[type="dictionary"]) addon-card:not([expanded="true"]) panel-list { right: 12px !important; } /**** Abstand der Button vom oberen Rand bei Plugins, Wörterbücher, usw. *****/ addon-list addon-card:not([expanded="true"]) panel-list { margin-top: -60px !important; } /**** Abstand der Button vom oberen Rand bei Themes *****/ addon-list:-moz-any([type="theme"]) addon-card:not([expanded="true"]) panel-list { margin-top: -130px !important; } /*** Button Deaktivieren/Aktivieren (kleiner blauer) ***/ input[type="checkbox"].toggle-button { margin-right: 520px !important; /* Abstand vom rechten Rand */ } /************************* Die großen Button auf der linken Seite **************************/ /**** Abstand der Button zum linken Rand ****/ #categories > .category, #preferencesButton, #help-button, #helpButton, #addonsButton { margin-left: 1px !important; } #categories > .category:not([disabled]){ background-color: lightblue !important;/*Hintergrundfarbe vom Button*/ margin-top: 1px !important; /*Abstand zum Button darüber*/ box-shadow: inset 0 0 5px 5px #888; } /**** Aktiver Button magenta, Schrift schwarz/fett ****/ #categories > .category[selected]{ color: black !important; font-weight: bold !important; background-color: magenta !important; margin-top: 1px !important; box-shadow: inset 0 0 5px 5px #888; } /**** Inaktive Button ****/ #categories > .category:not([selected]), #preferencesButton, #help-button, #helpButton, #addonsButton { background-color: lightblue !important; font-weight: bold !important; margin-top:1px!important; box-shadow: inset 0 0 5px 5px #888; } /**** Hintergrund der Button blau, Schrift weiß bei hover mit der Maus ****/ #categories > .category:hover, #preferencesButton:hover, #help-button:hover, #addonsButton:hover, #helpButton:hover { color: white !important; background-color: blue !important; margin-top: 1px !important; box-shadow: inset 0 0 5px 5px #888; } /**** restore buttons ****/ addon-list .more-options-menu :-moz-any(addon-options,plugin-options) panel-list { position: relative !important; display: block !important; overflow: hidden !important; margin-top: -25px; box-shadow: 0 0 5px 5px blue !important; background: unset !important; border: unset !important; box-shadow: unset !important; min-width: unset !important; width: unset !important; } panel-item[badged] { border: 1px solid Highlight !important; } panel-item[badged]::after, :host([badged]) button::after, link:-moz-any([href$="panel-item.css"],[href$="panel-list.css"]) ~ button::after, :-moz-any(addon-options,plugin-options) button::after { display: none !important; content: unset !important; } panel-item[action="preferences"] { order: -1; } /**** blendet den Text für privates Browsing ein ****/ .addon-badge-private-browsing-allowed::before { content: "(In privaten Fenstern erlaubt)" !important; margin-left: 10px !important; /* Entfernung nach rechts */ } .addon-badge-private-browsing-allowed { min-width: 440px !important; /* lila Icon Entfernung nach rechts */ } /**** Detailanzeige unter Verwalten ****/ addon-card[expanded] .addon.card { margin-top: 3% ! important; /* Zahnrad-Button nach unten verlagern */ } /**** manuelle Update-Suche Benachrichtigung (Text) nach links verlagern ****/ #updates-message { margin-right: 60% ! important; margin-top: 2% ! important; /* senkrechte Lage */ color: #00cd00 ! important; /* green - Farbe der Schrift */ font-weight: bold !important; /* fette Schrift */ margin-bottom: -3% ! important; } /**** unter - Tastenkombination für Erweiterungen verwalten - den Zahnrad-Button senkrecht verlagern ****/ .shortcut.card { margin-top: 50px !important; } /**** Suchfeld für Erweiterungen hellgrau ****/ .main-search { background: lightgray !important; } /**** Suchfeld für Erweiterungen hellgrau ****/ .main-search { background: lightgray !important; } /**** Schrift und Abstand unter Plugins ****/ html body div#main div addon-list section addon-card div.card.addon div.addon-card-collapsed div.card-contents div.addon-name-container { margin-left: -9px !important; } html body div#main div addon-list section addon-card div.card.addon div.addon-card-collapsed div.card-contents div.addon-name-container h3.addon-name a.addon-name-link { font-size: 13px !important; /* Schriftgröße */ } /**** Unter Plugins Nachfragen ob aktiviert werden soll entfernt ****/ #main > div:nth-child(1) > addon-list:nth-child(1) > section:nth-child(2) > addon-card:nth-child(2) > div:nth-child(1) > plugin-options:nth-child(5) > panel-list:nth-child(1) > panel-item:nth-child(1), #main > div:nth-child(1) > addon-list:nth-child(1) > section:nth-child(2) > addon-card:nth-child(3) > div:nth-child(1) > plugin-options:nth-child(5) > panel-list:nth-child(1) > panel-item:nth-child(1) { display: none !important; } /*** Ausblenden Text für Addons-Verwaltung ***/ panel-item[data-l10n-id="addon-updates-reset-updates-to-automatic"], panel-item[data-l10n-id="addon-manage-extensions-shortcuts"] { display: none !important; } }Danach gibt es dcann auch Fleißkärtchen verliehen.

-
Das einizige, was mich noch stört, sind bei Themes die großen Grafiken.
Wenn dir das so gefällt, dann versuche ich mal das in deinen Code einzubauen. Ist nur teilweise von mir, die Aufteilung hat Dharkness vorbereitet.
-
Die hätte ich gerne ausgeblendet
Wenn du die ausblendest, dann stimmen deine ganzen Abstände nicht mehr.
Wenn du sie unsichtbar machst, dann bleibt eine große leere Fläche übrig.
Mein Vorschlag darum, sie nur zu verkleinern:
Die Maße musst du dann für dich noch anpassen.
-
Wenn dir das so gefällt, dann versuche ich mal das in deinen Code einzubauen
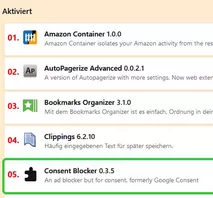
Würde dann so aussehen:
-
-
Nun sieht es gut aus.
Danke nochmal.
-
Hallo BarbaraZ-,
zeigt doch mal her.
P.S.:
Bist Du noch immer an meinem CSS-Voodoo für about:addons interessiert?
-
Hier der Code:
CSS
Alles anzeigen/* Firefox Quantum userChrome.css tweaks ************************************************/ /* Github: https://github.com/aris-t2/customcssforfx ************************************/ /****************************************************************************************/ /**** Feld hinter den Containern Farbe anpassen ****/ @-moz-document url-prefix(chrome://mozapps/content/extensions/aboutaddons.html), url-prefix(about:addons),url-prefix(about:preferences) { .addon-name { min-width: 190px !important; } .sidebar-footer-list { list-style-type: none; margin-block: 0 42px; margin-inline: 0 0 !important; width: 236px !important; margin-top: -656px !important; } .sticky-container, .main-heading, html{ background: lightgray !important; } /*** Hintergrund der Container bei Hover andere Farbe ****/ addon-card:not([expanded="true"]) .addon.card:hover { background: cadetblue!important; border: 1px solid red ! important; } /*** Umrandung der Container bei Hover breiter Rand und andere Farbe ****/ :root { --card-outline-color: Dodgerblue !important; } /***************** weitere Einstellungen für die Container der rechten Seite ********************/ /**** Ausdehnung der Container zum rechten Rand hin / alle Rubriken **** von BrokenHeart ****/ :root { --section-width: -1 !important; /* nicht verändern */ } .card-heading-image { height: 100px !important; /* ist für Rubrik Themes angepasst */ } /*** Abstand zwischen den Containern ********/ addon-card .addon { margin: 5px !important; border: 1px solid aqua !important; } /**** unter Themes die Grafiken versetzt ****/ .card-heading-image { margin: -6px -6px 16px !important; } /****** Höhe der Container ****/ addon-list[type="extension"]{ --card-padding: 20px } addon-card .addon-card-collapsed{ margin-bottom: 2px !important; /* Button rechts Abstand vom oberen Rand */ } /**** Entfernt den Drei-Punkte-Button aus dem Container ****/ addon-card .more-options-button { display: none !important; } /**** remove button icon ****/ addon-list panel-item { --icon: unset !important; } /**** fortlaufende Nummerierung installierter Erweiterungen, Themes, usw. ****/ body { counter-reset: section; } #main > div:nth-child(1) > addon-list:nth-child(1) > section:nth-child(2) > addon-card:nth-child(n+2) > div:nth-child(1) > div:nth-child(2)::before, #main > div:nth-child(1) > addon-list:nth-child(1) > section:nth-child(3) > addon-card:nth-child(n+2) > div:nth-child(1) > div:nth-child(2)::before { color: magenta !important; font-weight: bold !important; counter-increment: section; content: counter(section, decimal-leading-zero)".) "; padding-right: 20px !important; margin-top:5px!important; /* Lage im Container */ margin-left: -5px !important; /* Abstand vom linken Rand */ } /**** Versionsnummer der Addons wird angezeigt ****/ div:not([current-view="updates"]) .addon-name-link[title]::after, div:not([current-view="updates"]) .addon-name[title]::after { display: block !important; content: attr(title) !important; margin-top: -22px !important; } /**** Hintergrund der Button auf der rechten Seite ****/ addon-list addon-card:not([expanded="true"]) panel-list * { background: #8470ff !important; /* LightSlateBlue */ color: black !important; /* Schrift Farbe */ } @supports -moz-bool-pref("browser.in-content.dark-mode") { @media (prefers-color-scheme: dark) { addon-list addon-card:not([expanded="true"]) panel-list *, .more-options-menu panel-item { background: black !important; color: white !important; } addon-list panel-item{ margin: 0 10px !important; /* 10px Abstand zwischen den Button rechte Seite */ box-shadow: inset 0 0 3px 3px grey; /* innerer Schatten der rechten Button } /**** Größenänderung der Button rechte Seite ****/ link:-moz-any([href$="panel-item.css"],[href$="panel-list.css"]) ~ button { width: unset !important; padding: 5px 25px !important; /* 5px ist die Höhe und 25px die Länge der rechten Button */ } /**** Anordnung der Button rechte Seite ****/ div.arrow.top + div.list { display: flex !important; flex-flow: row wrap !important; justify-content: flex-start !important; } /**** Hintergrund bei Hover rechte Button (außer bei Themes )****/ button:focus, button:enabled:hover { background-color: #1e90ff !important; /* beliebige Farbe eintragen */ color: white ! important; box-shadow: inset 0 0 3px 3px lightgrey; } /**** Button Aktivieren/Deaktivieren unter Themes ****/ html body div#main div addon-list section addon-card div.card.addon div.addon-card-collapsed div.card-contents div.addon-name-container button.theme-enable-button { background: #ff7f50 !important; /* coral */ border: 1px solid red !important; /* farbige Umrandung */ width: 105px !important; /* Länge des Button */ height: 29px ! important; /* Höhe des Button */ box-shadow: 4px 4px grey, inset 0 0 3px 3px grey; /* äußerer und innerer Schatten */ } /* Veränderung des Hintergrundes bei Mouseover */ html body div#main div addon-list section addon-card div.card.addon div.addon-card-collapsed div.card-contents div.addon-name-container button.theme-enable-button:hover { background-color: #00bfff !important; /* DeepSkyBlue1 */ color: white ! important; box-shadow: 4px 4px grey, inset 0 0 3px 3px lightgrey; /* äußerer und innerer Schatten */ } /******************** Aussehen des Menü hinter dem Zahnrad **************************************/ link:-moz-any([href$="panel-item.css"],[href$="panel-list.css"]) ~ button label[accesskey] { padding-top: 8px !important; /* Ausdehnung nach oben */ padding-bottom: 8px !important; /* Ausdehnung nach unten */ min-width: 340px !important; width: 400px !important; /* Länge der einzelnen Felder */ /*background: gold ! important; /* Farbe des Hintergrundes */ margin-left: 11% ! important; /** Schrift ausrichten ab linkem Rand **/ } .sticky-container { z-index: 1000 !important; } addon-page-options panel-list panel-item { min-width: 340px !important; width: 448px !important; /* Länge der aktivierten Menü-Leiste */ box-shadow: 4px 4px grey, inset 0 0 3px 3px grey; /* äußerer und innerer Schatten */ } addon-page-options panel-list { min-width: unset !important; width: auto !important; max-width: 450px !important; /* Ausdehnung der Felder nach rechts */ background: #b23aee ! important; /* DarkOrchid2 */ z-index: 1000 !important; } /**** Button oben mit dem Zahnrad ****/ .page-options-menu > .more-options-button { fill: magenta !important; /* rotes Zahnrad */ border: 1px solid grey !important; /* farbige Umrandung */ width: 70px !important; /* Länge des Button */ height: 30px ! important; /* Höhe des Button */ box-shadow: inset 0 0 3px 3px grey; /* innerer Schatten */ } /**** Optionen-Button (Zahnrad) ****/ button.more-options-button:nth-child(1) { position: absolute !important; left: 90% !important; /* Abstand zum linken Rand */ margin-top: -12px !important; /* Abstand vom oberen Rand */ } /**** Button oben mit dem Zahnrad bei hover blau ****/ .page-options-menu > .more-options-button:hover { fill: yellow !important; /* Farbe des Zahnrades */ } /**** Hintergrund der einzelnen Boxen ****/ addon-page-options panel-list panel-item[accesskey][checked] { background: unset !important; } /**** Hintergrund Container und Umrandung ****/ addon-list addon-card > .addon.card { background: #e6e6fa !important; border: 2px solid lavender !important; } /******************* Button auf der rechten Seite ****************************************************/ /**** Einsstellungen für den Block der rechten Button ****/ addon-list addon-card:not([expanded="true"]) panel-list { position: absolute !important; display: block !important; overflow: hidden !important; background: unset !important; border: none !important; box-shadow: unset !important; min-width: unset !important; width: unset !important; left: unset !important; top: unset !important; right: 20px !important; /* Abstand der Button bei Erweiterungen vom rechten Rand */ bottom: unset !important; } /**** Abstand der Button vom rechten Rand bei Themes, Plugins, Wörterbücher, usw. *****/ addon-list:-moz-any([type="theme"],[type="plugin"],[type="dictionary"]) addon-card:not([expanded="true"]) panel-list { right: 12px !important; } /**** Abstand der Button vom oberen Rand bei Plugins, Wörterbücher, usw. *****/ addon-list addon-card:not([expanded="true"]) panel-list { margin-top: -60px !important; } /**** Abstand der Button vom oberen Rand bei Themes *****/ addon-list:-moz-any([type="theme"]) addon-card:not([expanded="true"]) panel-list { margin-top: -130px !important; } /*** Button Deaktivieren/Aktivieren (kleiner blauer) ***/ input[type="checkbox"].toggle-button { margin-right: 520px !important; /* Abstand vom rechten Rand */ } /************************* Die großen Button auf der linken Seite **************************/ /**** Abstand der Button zum linken Rand ****/ #categories > .category, #preferencesButton, #help-button, #helpButton, #addonsButton { margin-left: 1px !important; } #categories > .category:not([disabled]){ background-color: lightblue !important;/*Hintergrundfarbe vom Button*/ margin-top: 1px !important; /*Abstand zum Button darüber*/ box-shadow: inset 0 0 5px 5px #888; } /**** Aktiver Button magenta, Schrift schwarz/fett ****/ #categories > .category[selected]{ color: black !important; font-weight: bold !important; background-color: magenta !important; margin-top: 1px !important; box-shadow: inset 0 0 5px 5px #888; } /**** Inaktive Button ****/ #categories > .category:not([selected]), #preferencesButton, #help-button, #helpButton, #addonsButton { background-color: lightblue !important; font-weight: bold !important; margin-top:1px!important; box-shadow: inset 0 0 5px 5px #888; } /**** Hintergrund der Button blau, Schrift weiß bei hover mit der Maus ****/ #categories > .category:hover, #preferencesButton:hover, #help-button:hover, #addonsButton:hover, #helpButton:hover { color: white !important; background-color: blue !important; margin-top: 1px !important; box-shadow: inset 0 0 5px 5px #888; } /**** restore buttons ****/ addon-list .more-options-menu :-moz-any(addon-options,plugin-options) panel-list { position: relative !important; display: block !important; overflow: hidden !important; margin-top: -25px; box-shadow: 0 0 5px 5px blue !important; background: unset !important; border: unset !important; box-shadow: unset !important; min-width: unset !important; width: unset !important; } panel-item[badged] { border: 1px solid Highlight !important; } panel-item[badged]::after, :host([badged]) button::after, link:-moz-any([href$="panel-item.css"],[href$="panel-list.css"]) ~ button::after, :-moz-any(addon-options,plugin-options) button::after { display: none !important; content: unset !important; } panel-item[action="preferences"] { order: -1; } /**** blendet den Text für privates Browsing ein ****/ .addon-badge-private-browsing-allowed::before { content: "(In privaten Fenstern erlaubt)" !important; margin-left: 10px !important; /* Entfernung nach rechts */ } .addon-badge-private-browsing-allowed { min-width: 440px !important; /* lila Icon Entfernung nach rechts */ } /**** Detailanzeige unter Verwalten ****/ addon-card[expanded] .addon.card { margin-top: 3% ! important; /* Zahnrad-Button nach unten verlagern */ } /**** manuelle Update-Suche Benachrichtigung (Text) nach links verlagern ****/ #updates-message { margin-right: 60% ! important; margin-top: 2% ! important; /* senkrechte Lage */ color: #00cd00 ! important; /* green */ font-weight: bold !important; /* fette Schrift */ margin-bottom: -3% ! important; } /**** Suchfeld für Erweiterungen hellgrau ****/ .main-search { background: lightgray !important; } /**** Schrift und Abstand unter Plugins ****/ html body div#main div addon-list section addon-card div.card.addon div.addon-card-collapsed div.card-contents div.addon-name-container { margin-left: -9px !important; } html body div#main div addon-list section addon-card div.card.addon div.addon-card-collapsed div.card-contents div.addon-name-container h3.addon-name a.addon-name-link { font-size: 13px !important; /* Schriftgröße */ } /**** Unter Plugins Nachfragen ob aktiviert werden soll entfernt ****/ #main > div:nth-child(1) > addon-list:nth-child(1) > section:nth-child(2) > addon-card:nth-child(2) > div:nth-child(1) > plugin-options:nth-child(4) > panel-list:nth-child(1) > panel-item:nth-child(1), #main > div:nth-child(1) > addon-list:nth-child(1) > section:nth-child(2) > addon-card:nth-child(3) > div:nth-child(1) > plugin-options:nth-child(4) > panel-list:nth-child(1) > panel-item:nth-child(1) { display: none !important; } /*** Ausblenden Text für Addons-Verwaltung ***/ panel-item[data-l10n-id="addon-updates-reset-updates-to-automatic"], panel-item[data-l10n-id="addon-manage-extensions-shortcuts"] { display: none !important; } }Und ja, gerne doch. Bin aber gerade erstmal weg. bs
-
-
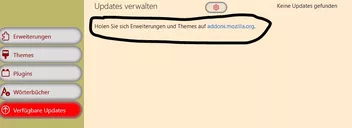
Wie kann ich diese Zeile ausblenden
Teste bitte:
Kommt zu deinen anderen Anpassungen in die userContent.css oder gleichwertiges bei dir.
Und da dann unter die Add-ons Seite
-
Schon wieder perfekt...



Vielen Dank!
Das wars jetzt aber auch...... für heute...

-
für heute.
Ok...

-
So, hab nochmal verändert, weil einiges nicht stimmte und nicht so wahr, wie es sein sollte.
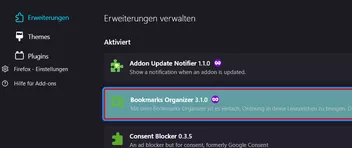
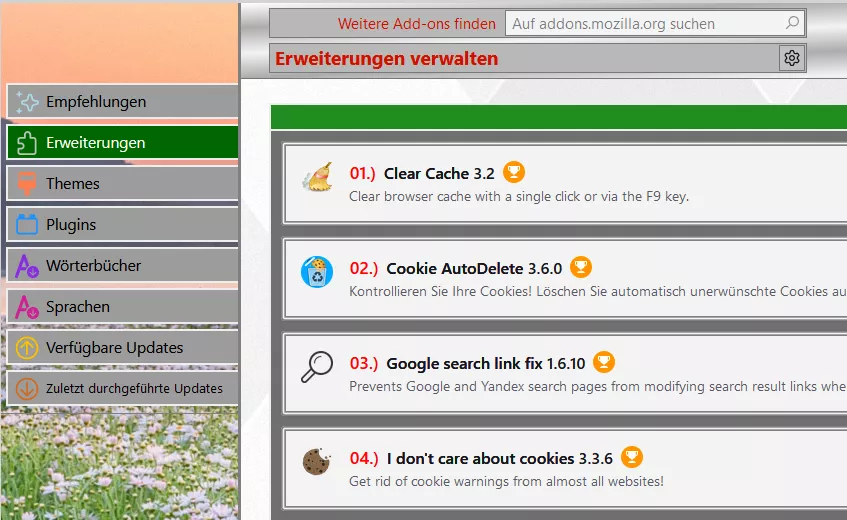
Mir fehlt hier die Nummerierung:
Folgenden Code verwende ich:
CSS
Alles anzeigen/* Addons-Manager */ /* Firefox Quantum userChrome.css tweaks ************************************************/ /* Github: https://github.com/aris-t2/customcssforfx ************************************/ /****************************************************************************************/ @-moz-document url-prefix(chrome://mozapps/content/extensions/aboutaddons.xhtml), url-prefix(about:addons),url-prefix(about:preferences) { .addon-name { min-width: 190px !important; } /**** Feld hinter den Containern anpassen ****/ .sidebar-footer-list { list-style-type: none; margin-block: 0 42px; margin-inline: 0 0 !important; width: 236px !important; margin-top: -656px !important; } /*** Hintergrund der Container bei Hover andere Farbe ****/ addon-card:not([expanded="true"]) .addon.card:hover { background: cadetblue !important; border: 3px solid red ! important; } /*** Umrandung der Container bei Hover breiter Rand und andere Farbe ****/ :root { --card-outline-color: Dodgerblue !important; } /***************** weitere Einstellungen für die Container der rechten Seite ********************/ /**** Ausdehnung der Container zum rechten Rand hin / alle Rubriken **** von BrokenHeart ****/ :root { --section-width: -1 !important; /* nicht verändern */ } .card-heading-image { height: 100px !important; /* ist für Rubrik Themes angepasst */ } /**** unter Themes die Grafiken versetzt ****/ .card-heading-image { max-width: 600px !important; max-height: 60px !important; } /**** Versionsnummer der Addons wird angezeigt ****/ div:not([current-view="updates"]) .addon-name-link[title]::after, div:not([current-view="updates"]) .addon-name[title]::after { display: block !important; content: attr(title) !important; margin-top: -22px !important; } /**** fortlaufende Nummerierung installierter Erweiterungen, Themes, usw. ****/ body { counter-reset: section; } #main > div:nth-child(1) > addon-list:nth-child(1) > section:nth-child(2) > addon-card:nth-child(n+2) > div:nth-child(1) > div:nth-child(2)::before, #main > div:nth-child(1) > addon-list:nth-child(1) > section:nth-child(3) > addon-card:nth-child(n+2) > div:nth-child(1) > div:nth-child(2)::before { color: magenta !important; font-weight: bold !important; counter-increment: section; content: counter(section, decimal-leading-zero)".) "; padding-right: 20px !important; margin-top: 5px !important; /* Lage im Container */ margin-left: 255px !important; /* Abstand vom linken Rand */ } }Bevor ich weiteres einfüge, möchte ich dieses gerne erledigt haben.
-
möchte ich dieses gerne erledigt haben.
Teste bitte mal:
CSS
Alles anzeigen/* Nummerierung der installierten Erweiterungen im AddonsManager */ @-moz-document url-prefix(chrome://mozapps/content/extensions/aboutaddons.xhtml), url-prefix(about:addons),url-prefix(about:preferences) { body { counter-reset: section !important; } #main > addon-list:nth-child(1) > section:nth-child(2) > addon-card:nth-child(n+1) > div:nth-child(1) > div:nth-child(2)::before { font-size:18px!important; color: red !important; font-weight: bold !important; counter-increment: section; content: counter(section, decimal-leading-zero)": "; margin-left: -8px !important; padding-right: 8px !important; margin-top:4px!important; } .addon-name { min-width: 190px !important; } /**** Feld hinter den Containern anpassen ****/ .sidebar-footer-list { list-style-type: none; margin-block: 0 42px; margin-inline: 0 0 !important; width: 236px !important; margin-top: -656px !important; } /*** Hintergrund der Container bei Hover andere Farbe ****/ addon-card:not([expanded="true"]) .addon.card:hover { background: cadetblue !important; border: 3px solid red ! important; } /*** Umrandung der Container bei Hover breiter Rand und andere Farbe ****/ :root { --card-outline-color: Dodgerblue !important; } /***************** weitere Einstellungen für die Container der rechten Seite ********************/ /**** Ausdehnung der Container zum rechten Rand hin / alle Rubriken **** von BrokenHeart ****/ :root { --section-width: -1 !important; /* nicht verändern */ } .card-heading-image { height: 100px !important; /* ist für Rubrik Themes angepasst */ } /**** unter Themes die Grafiken versetzt ****/ .card-heading-image { max-width: 600px !important; max-height: 60px !important; } #main > div:nth-child(1) > addon-list:nth-child(1) > section:nth-child(2) > addon-card:nth-child(n+2) > div:nth-child(1) > div:nth-child(2)::before, #main > div:nth-child(1) > addon-list:nth-child(1) > section:nth-child(3) > addon-card:nth-child(n+2) > div:nth-child(1) > div:nth-child(2)::before { color: magenta !important; font-weight: bold !important; counter-increment: section; content: counter(section, decimal-leading-zero)".) "; padding-right: 20px !important; margin-top: 5px !important; /* Lage im Container */ margin-left: 255px !important; /* Abstand vom linken Rand */ } } -
Danke, hatte schon gesehen.Hast trotzdem Treffer gelandet.Danke passt perfekt -
-
-
Guten Morgen, Andreas!

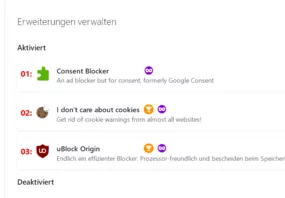
In dem Code von hier RE: Addons-Manager anpassen ist ja noch mal die fortlaufende Nummerierung mit eingebaut. Damit wurde bei mir z.B. unter den deaktivierten Themes keine Anzeige mehr gemacht. Deshalb habe ich das umgebaut mit folgendem Code, eventuell ist es ja von Interesse.
CSS
Alles anzeigen/* fortlaufende Nummerierung installierter Erweiterungen, Themes, usw. */ body { counter-reset: section !important; } #main > addon-list:nth-child(1) > section addon-card div.card.addon div.addon-card-collapsed div.card-contents div.addon-name-container::before { font-size:17px!important; color: red !important; font-weight: 600 !important; counter-increment: section; content: counter(section, decimal-leading-zero)".) "; margin-left: 1px !important; padding-right: 8px !important; }Sieht dann so aus:
-
Hallo FuchsFan, auch dir einen Guten Morgen.
Danke, ich nutze das zwar nicht, aber evtl. können es ja andere User gebrauchen

-