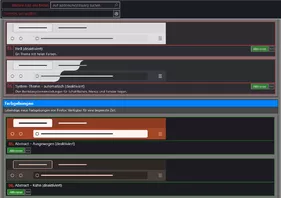
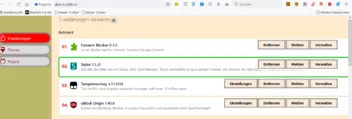
Meine Variante dazu sieht so ↓ aus, die Zählung geschieht vorne im jeweils gelisteten Add-on.
CSS
#main > addon-list:nth-child(1) > section > addon-card:nth-child(n+1) > div:nth-child(1) > div:nth-child(2)::before {
font-size: 18px !important;
color: yellow !important; /* Farbe nach Wahl anpassen. */
font-weight: bold !important;
counter-increment: section;
content: counter(section, decimal-leading-zero)".) ";
margin-left: -8px !important;
padding-right: 8px !important;
margin-top: 4px !important;
}P.S.: In meinem primären Profil ist die Anpassung dafür noch deutlich aufwändiger, denn da sind die aktiven und inaktiven Add-ons deutlich unterschiedlich im Aussehen.