Kontextmenüs aufräumen bzw. anpassen
-
Homeboy25 -
10. Januar 2021 um 15:35 -
Erledigt
-
-
Nun verstehe ich die ganze Aufregung überhaupt nicht, es lässt sich doch noch anpassen, immer nach eigenen Wünschen.
Sicher, nur vergisst du hier, dass die Mehrheit der Nutzer keine oder nur geringfügige Anpassungen verwendet. Diese Nutzer verwenden den Standard-Firefox.
-
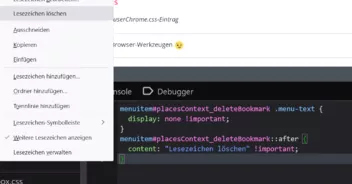
Ich habe das Umbenennen nun mal per Code in der userChrome.css probiert und das hat geklappt. Danke!
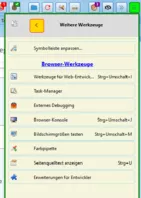
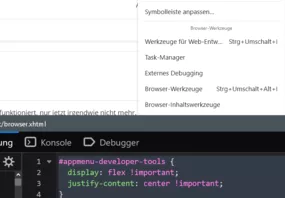
Trotzdem möchte ich das auch mal mit den Browser-Werkzeugen probieren. Diese habe ich jetzt hierdurch aktiviert:
Wie komme ich, wie hier drunter auf dem Screenshot zu sehen ist, zu dem Bereich wo die Codes der Kontextmenü-Einträge stehen? Ich habe per Klicken und Mouseover im Inspector lange rumgesucht, aber keine Kontextmenüs gefunden. Die Lesezeichen und Lesezeichennamen hatte ich nur immer mal vor mir... -
Wie komme ich, wie hier drunter auf dem Screenshot zu sehen ist, zu dem Bereich wo die Codes der Kontextmenü-Einträge stehen? Ich habe per Klicken und Mouseover im Inspector lange rumgesucht, aber keine Kontextmenüs gefunden.
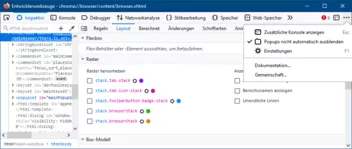
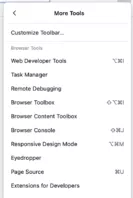
Ich zitiere mal aus der Anleitung:
Das Bildschirmfoto zeigt auch eine Einstellung, die unbedingt aktiviert werden sollte: „Popups nicht automatisch ausblenden“, die sich hinter dem Drei-Punkte-Symbol ⋯ befindet. Wenn du diese Einstellung nicht aktivierst, kannst du nicht auf Einträge in Popup-Fenstern zugreifen, weil sich beim Klick darauf das Popup-Fenster sofort wieder schließt.
-
es lässt sich doch noch anpassen
Hi FuchsFan,
apropos anpassen, wie hast Du z.B. die Überschrift Browser-Werkzeuge zentriert?
-
wie hast Du z.B. die Überschrift Browser-Werkzeuge zentriert?
Ist hier dabei:
CSS
Alles anzeigen/* Submenüs die Überschriften */ #synced-tabs-client-0, #panelMenu_recentBookmarks.subview-subheader, #panelMenu_recentHistory.subview-subheader, #appmenu-developer-tools.subview-subheader { color: blue !important; font-size: 1.2em !important; font-weight: bold !important; text-align: center !important; text-decoration: underline !important; margin-left: 85px !important; } -
Ist hier dabei:
Etwas sehr ähnliches hatte ich schon und es hatte auch schon mal funktioniert, nur jetzt irgendwie nicht mehr. Nun habe ich aber etwas gefunden, das hilft, manchmal muss es rohe Gewalt
 sein, das → display: inline-block !important; hinzugefügt und gut ist.
sein, das → display: inline-block !important; hinzugefügt und gut ist. -
Das Bildschirmfoto zeigt auch eine Einstellung, die unbedingt aktiviert werden sollte: „Popups nicht automatisch ausblenden“, die sich hinter dem Drei-Punkte-Symbol ⋯ befindet. Wenn du diese Einstellung nicht aktivierst, kannst du nicht auf Einträge in Popup-Fenstern zugreifen, weil sich beim Klick darauf das Popup-Fenster sofort wieder schließt.
Das hatte ich schon aktiviert, bevor ich hier wieder geschrieben habe.
-
Das hatte ich schon aktiviert, bevor ich hier wieder geschrieben habe.
Was ist dann genau dein Problem? Du brauchst doch bloß auf den Tab Inspektor zu klicken und links daneben auf das Symbol und dann auf den Eintrag im Kontextmenü, das du vorher öffnen musst.
-
Hab's jetzt gerade in der Zwischzeit gefunden und konnte den Text ändern.
Kann ich da nun auch die Reihenfolge anders anordnen und Trennlinien verschieben/einfügen?
-
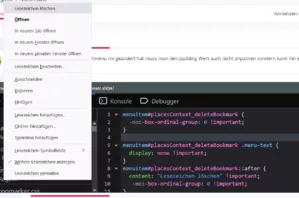
auch die Reihenfolge anders anordnen
Z.B. so:
-
Alles klar. Danke an euch alle!
-
Ist hier dabei:
Nur mal so:
Dieser Eintrag hat keine Wirkung:

text-align: center !important;
Du verschiebst den Eintrag nur per:
margin-left: 85px !important;
Wenn, dann muss das so aussehen:
-
Nur mal so:
Dieser Eintrag hat keine Wirkung:
Genau, Andreas, den hatte ich aber gleich raus genommen, wir hatten ja das Thema dazu hier schon.
Mit dem Schnipsel von Ralf geht es auch, ohne margin-left. Trotzdem probiere ich deinen Code auch noch, Danke.

Funktioniert tadellos!

-
display: flex !important;
Hm,
das ↑ funktioniert bei mir nicht, aber sehr wohl das ↓, ist schon manchmal sehr merkwürdig das Ganze.
display: inline-block !important;
Grml,
das ist in der Tat hinterhältig, es müssen in der Tat beide Einträge dafür herhalten.
display: flex !important; und justify-content: center !important;
Wenn man weiterhin text-align: center !important; verwenden will muss in der Tat display: inline-block !important; verwendet werden, manchmal ist es echt vertrackt, welche Variante soll man denn nun verwenden?
-
Die, die Firefox selbst verwendet. Nutzt Firefox display, dann display, wenn text-align, dann jenes. Es ist nicht immer produktiv, etwas hinzuzufügen, um was anderes zu verändern. Da ihr auf der Farbgebung diese Tage rumgeritten seid
 CSS
CSS
Alles anzeigen/*hamburger button*/ #appMenu-popup .panel-subview-body { min-height: 490px; } #appMenu-popup .panel-subview-body .subviewbutton:not(#appMenu-fxa-status2) { font-size: 1.2em; } #appMenu-popup panelview { width: 24em !important; } panelview.PanelUI-subView:not(#appMenu-protonMainView) { width: unset; min-width: 30em !important; } #appMenu-popup .panel-subview-body .subviewbutton { height: 26px; padding: 2px 4px !important; } #mainPopupSet #appMenu-zoom-controls2 { padding-left: 3px; } .panel-subview-body h2.subview-subheader { font-size: 18px !important; color: #c00 !important; font-weight: bold !important; padding-left: 4px !important; text-decoration: underline !important; } panelview.PanelUI-subView toolbarbutton[id^="appmenu-"] label.toolbarbutton-text { font-size: 1.2em; } /*Da sind Teile vom vorherigen CSS (findet man im Forum) enthalten, neu sind Größe und Farben seit gestern.
Was deine Frage nochmal angeht, es muss vermutlich beides rein:
!important musst du ausprobieren, manches muss, manches nicht.
-
Nein. Du vergisst, dass ich Übersetzer für Sorbisch bin. Und beim Übersetzen habe ich sofort bemerkt, dass jetzt im Englischen die gleichen Begriffe verwendet werden.
Das stimmt nicht. Schau halt einfach mal nach, wenn du es nicht weißt. Im Englischen werden sehr wohl unterschiedliche Begriffe und eben nich die gleichen Begriffe verwendet. Dass du Übersetzer für Sorbisch bist, habe ich weder vergessen noch spielt das irgendeine Rolle für das, worum es ging. Du musst Firefox einfach nur auf Englisch starten und nachsehen:
Und damit sind wir wieder genau bei dem Punkt: Wenn du die Verwendung des gleichen Begriffes im Deutschen so schlimm findest, schlag halt einfach eine Änderung vor. Als Übersetzer hast du eh schon einen Account auf Pontoon. Nochmal: Mozilla hat nicht entschieden, dass hier zwei Mal der gleiche Begriff verwendet wird. Es ist ausschließlich eine Frage der Übersetzung. Wenn du keine Änderung vorschlägst, kann es so wichtig für dich ja nicht sein. Dann verstehe ich aber auch nicht, dass du hier so eine große Nummer aus dieser Kleinigkeit machst. Denn du hast es selbst in der Hand, eine Änderung anzuregen.
Beitrag nachträglich gekürzt. Ich möchte das Thema damit beenden. An einer Antwort auf meine Frage, die eben nicht beantwortet wurde, bin ich nicht länger interessiert.
-
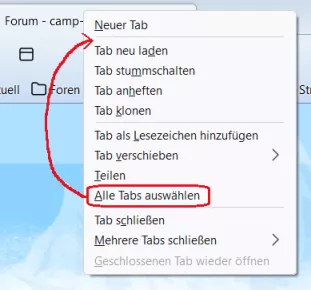
Hallo,
ich möchte gerne das "Alle Tabs auswählen" so wie auf dem Screenshot an die Stelle über "Tab neu laden" haben. Allerdings weiß ich nicht, was ich in dem Code anstelle der 0 (Null) eintragen muss.
Mit einer 0 landet die Zeile ganz oben, mit einer 2 bleibt sie an der alten Stelle und mit einer 3 wird sie ganz ans Ende gesetzt.Oder muss in dem Code irgendwo noch etwas ganz anderes angegeben werden?
-
Ich noch mal.
Ich denke, ich bekomme das mit dem Sortieren nun hin. Das heißt, eine kleine Frage habe ich noch.Könnte mir bitte jemand erklären, was das -moz-box-ordinal-group: angibt bzw. für was das steht, und was die dahinterstehenden Zahlen angeben und wie ich erkennen kann, welche ich nehmen muss?
Danke und Grüße
Mike
-
moz-box-ordinal-group
Evtl. hilft dir das weiter:
https://developer.mozilla.org/de/docs/Web/CSS/box-ordinal-group
-