- Firefox-Version
- 85.0-lp152.2.1
- Betriebssystem
- openSUSE Leap 15.2
Hallo,
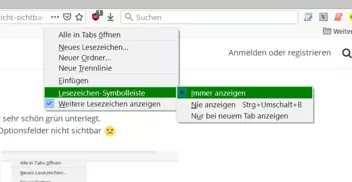
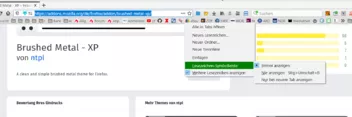
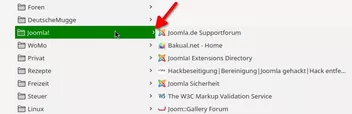
mit diesem CSS-Code wird mein Menü bei Hover sehr schön grün unterlegt.
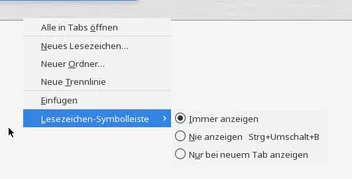
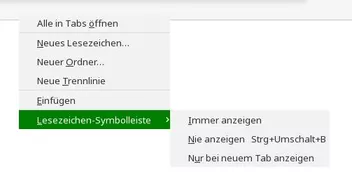
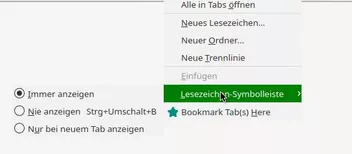
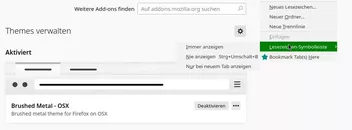
Aber ... leider sind dann die Auswahlfelder bzw. Optionsfelder nicht sichtbar ![]()
2 Bilder fürs Verständnis:
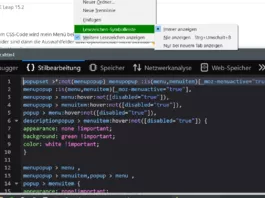
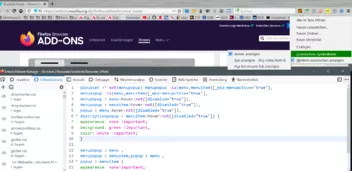
Und hier der CSS-Code:
CSS
/* Hover Schrift-Farbe schwarz, wird beim hovern Grün unterlegt
popupset >*:not(menupopup) menupopup :is(menu,menuitem)[_moz-menuactive="true"],
menupopup :is(menu,menuitem)[_moz-menuactive="true"],
menupopup > menu:hover:not([disabled="true"]),
menupopup > menuitem:hover:not([disabled="true"]),
popup > menu:hover:not([disabled="true"]),
descriptionpopup > menuitem:hover:not([disabled="true"]) {
appearance: none !important;
background: green !important;
color: white !important;
} */
/*Höhenverschiebung Menüzeilen durch Hovereffekt verhindern
menupopup > menu ,
menupopup > menuitem,popup > menu ,
popup > menuitem {
appearance: none!important;
min-height: 27px !important;
max-height: 27px !important;
} */Wenn ich den Code deaktiviere, sind die Felder wieder da.
Wer weiß dazu einen Tipp?