- Firefox-Version
- Firefox 87 Nightly
- Betriebssystem
- Windows 10
Mit einer der neuesten Versionen von Firefox Nightly ändert sich die Auswirkung dieses CSS-Codes
CSS
/* Tabs rund und farbig */
/**********************************************************
********** Vollbildmodus *********************************
**********************************************************/
/* Damit die Rückkehr aus dem Vollbildmodus mit der Maus klappt:
* Bei 0 bleiben die URL-Leiste und die Tab-Leiste immer sichtbar,
* je größer der negative Wert, desto mehr verschwindet aus dem sichtbaren
* Bereich, ein Pixel muß für den Mauskontakt am oberen Rand immer sichtbar
* bleiben. Den Wert an die Leistenhöhe anpassen!
*/
#main-window[inFullscreen="true"] #navigator-toolbox {
margin-top: -80px !important;
}
/* Bei Mauskontakt des noch sichtbaren Pixels die Leisten wieder einblenden
*/
#main-window[inFullscreen="true"] #navigator-toolbox:hover {
margin-top: 0 !important;
}
/* Etwas schnellere Animation beim ein- und ausblenden, normal ist 1.5s
*/
#navigator-toolbox {
transition: 0.5s !important;
}
/**********************************************************
********** Angaben für die TAB-Leiste ********************
**********************************************************/
/* TAB normal (inaktiv):
* Hintergrundfarbe, Schriftfarbe,
* Rahmen um die TABs, oben abgerundet und Abstände angepaßt,
* unten kein Rahmen -> Abschlußrahmen vom Container.
*/
#toolbar-menubar:not([autohide=true]) ~ #TabsToolbar > #tabbrowser-tabs > .tabbrowser-tab > .tab-stack > .tab-background {
border:none!important;}
#TabsToolbar .tabbrowser-tab {
color: black !important;
border: 1px solid !important;
border-bottom: 1px solid black !important;
border-radius: 14px 14px !important;
margin: 1px 1px 1px 1px !important;
padding: 0px 0 !important;
}
/* TAB bei Mauskontakt:
* Hintergrundfarbe, Rahmen
*/
#TabsToolbar .tabbrowser-tab:hover {
color: black !important;
border: 1px solid !important;
border-bottom: 1px solid black !important;
border-radius: 14px 14px !important;
margin: 1px 1px 1px 1px !important;
padding: 0px 0 !important;
}
/* TAB bei bei angewähltem TAB (aktiv):
* Hintergrundfarbe, Rahmen,
* Schriftfarbe.
*/
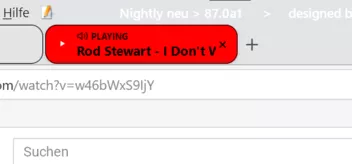
#TabsToolbar .tabbrowser-tab[selected="true"] {
background: red !important;
font-weight:bold !important;
color: black ! important;
}
/* Tab-Icon etwas größer,
* links weniger, unten etwas mehr Abstand zum TAB-Rand.
*/
#TabsToolbar .tab-icon-image {
height: 22px !important;
width: 22px !important;
margin-left: -4px !important;
margin-bottom: 2px !important;
}
/* Tab-Schließen-Button:
* Rechts weniger Abstand zum TAB-Rand, etwas größer,
* Textfarbe (Kreuz)
* Hintergrundfarbe, an den Eckenradius des Buttons angepaßt.
*/
#TabsToolbar .tab-close-button {
margin-right: -4px !important;
padding: 0 !important;
color: black !important;
}
#TabsToolbar .tab-close-button .toolbarbutton-icon {
height: 22px !important;
width: 22px !important;
background-color: red !important;
border-radius: 5px !important;
}
/* Schliessen-Button nur wenn angewählt */
tab:not([selected]) .tab-close-button {display: none}
/* Alle anderen Elemente in den TABs ohne Hintergrund. */
#TabsToolbar .tabbrowser-tab * {
background: none !important;
}
/* Tab-Rahmenelemente entfernen (obere Linie aktiver Tab, Seitentrennlinien) */
#toolbar-menubar:not([autohide="true"]) +
#TabsToolbar .tabbrowser-tab > .tab-stack > .tab-background, :root:not([tabsintitlebar]) .tab-background, :root[extradragspace] .tab-background {
border-top-style: none !important;
}
.tabbrowser-tab::after, .tabbrowser-tab::before {
border-left: none !important;
}
.searchbar-textbox, #urlbar {
border-radius: 20px !important;
min-height: 35px !important;
padding: 0 !important;
margin: 0 2px !important;
}
/* Schriftgröße Tabs */
.tab-text {
font-size:15px !important;
}
/* @-moz-document url-prefix("chrome://browser/content/browser.xhtml") */
.tab-label-container[textoverflow][labeldirection=ltr]:not([pinned]),
.tab-label-container[textoverflow]:not([labeldirection]):not([pinned]):-moz-locale-dir(ltr) {
direction: ltr;
mask-image: linear-gradient(to left, transparent, black 0em) !important;
}Wenn ich mit der Maus einen Tab anklicke, erscheint der blaue Rahmen, das möchte ich wieder beseitigen..
Beim einfachen hovern passiert dies nicht.