Icons für Menüeinträge
-
reni -
27. Februar 2021 um 21:28 -
Erledigt
-
-
Meinst du so
Ja!

Übrigens, probiere mal den Eintrag zusammen mit dem Code aus #11, da wird nichts mehr rot angezeigt.

-
da wird nichts mehr rot angezeigt.
CSS
Alles anzeigen/* Schriftfarbe Menü */ menubar > menu { color: darkgreen !important; font-weight:bold !important; font-size: 12px !important; } menubar > menu[_moz-menuactive="true"], menubar > menu[_moz-menuactive="true"][open="true"] { color: #0bb911 !important; font-weight:bold !important; font-size: 12px !important; } /* Abstand Icons im Menü */ menupopup > menu, menupopup > menuitem { padding-left: 5px !important; } /* Hover Schrift-Farbe weiß, wird beim hovern Grün unterlegt */ popupset >*:not(menupopup) menupopup :is(menu,menuitem)[_moz-menuactive="true"], menupopup :is(menu,menuitem)[_moz-menuactive="true"], menupopup > menu:hover:not([disabled="true"]), menupopup > menuitem:hover:not([disabled="true"]), popup > menu:hover:not([disabled="true"]), descriptionpopup > menuitem:hover:not([disabled="true"]) { appearance: none !important; background: #0bb911 !important; color: white !important; } /*Höhenverschiebung Menüzeilen durch Hovereffekt verhindern */ menupopup > menu , menupopup > menuitem,popup > menu , popup > menuitem { appearance: none !important; min-height: 27px !important; max-height: 27px !important; } arrowscrollbox:not(#tabbrowser-arrowscrollbox), menupopup, popup { appearance: none !important; border: 5px solid red !important; }Den ersten Teil vom Code aus Beitrag Nr. 11 habe ich entfernt.
-
Den ersten Teil vom Code aus Beitrag Nr. 11 habe ich entfernt.
Jetzt ist es gut, Andreas. Danke!


-
Freut mich wenn ich dir damit helfen konnte, war gern geschehen

Jetzt ist es gut,
Ich habe heute in rund 1,5 Std. alle Codes mit Icons geändert auf:
Dadurch ist dieser frühere Fehler beim Hover und nicht aktiv auch weg

-
Ich habe heute in rund 1,5 Std. alle Codes mit Icons geändert auf:
Das ist ja Wahnsinn, 1,5 Std.

Ich habe alle Base64 auf PNG-Dateien umgearbeitet, 3 Tage waren es bestimmt.

-
Das ist ja Wahnsinn
Wobei das ja nur ein Bruchteil deiner vorhandenen Icon ist

Base 64 hatte ich schon früher mal gemacht.
Wenn das neue Design Proton kommt, muss wahrscheinlich auch vieles wieder angepasst werden, wie ich hier bei einem Test festgestellt habe.
Zumindest alle Abstände passen dann nicht mehr.
-
Wenn das neue Design Proton kommt, muss wahrscheinlich auch vieles wieder angepasst werden, wie ich hier bei einem Test festgestellt habe.
Habe da auch schon etwas entdeckt, auch mit dem Kontext-Menü, deshalb probiere ich schon mal. Da wird bestimmt noch mehr kommen.
Noch eine Sache zu dem Code, ein Bild dazu zeigt dahinter noch einen Schatten (unten und rechts). Wie bekomme ich den weg.
Edit:
Hat sich erledigt, Andreas, das zusätzlich border-radius: 1px !important;, dann ist der Schatten weg.
-
Zumindest alle Abstände passen dann nicht mehr.
Das habe ich schon mal probehalber geändert mit dem zusätzlichen Codeschnipsel:
CSSmenupopup > menu > label, menuitem > label{ margin-left: 25px !important; margin-top: -3px !important; }Außerdem habe ich für meinen verwendeten Code festgestellt, dass die Zeilenhöhe mindestens 30 bis 32 Pixel betragen muss, sonst war die Schrift ganz nach unten versetzt. Im Moment sieht es noch ganz gut aus (wenn es so bleibt).
-
Kann es sein, dass ich für background-image nicht mit file arbeiten kann?
Weil diese Zeile funzt nicht:
background-image: url("file:///home/ich/.mozilla/firefox/Icons/actions/edit-paste.svg") !important;
Das dagegen schon:
background-image: url('chrome://browser/skin/edit-paste.svg') !important;
So insgesamt:
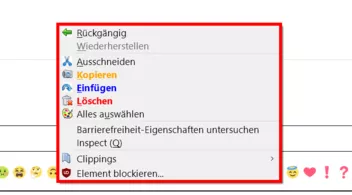
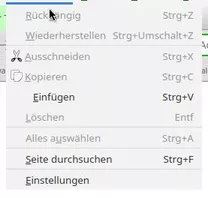
CSSmenuitem[label="Einfügen"]::before { content: '' !important; display: block !important; width: 10px !important; height: 10px !important; background-image: url("file:///home/ich/.mozilla/firefox/Icons/actions/edit-paste.svg") !important; background-size: 10px 10px !important; }Und so sieht das dann aus - irgendwie wurde der Platz vor "Einfügen" schon benutzt, aber nicht durch ein Icon

(Ausschneiden und Kopieren hab ich noch mit "background" und "background:hover" gemacht).
Den ersten Teil vom Code aus Beitrag Nr. 11 habe ich entfernt.
Ist das nicht mehr richtig? Funktionieren tut es noch im FF 86.0, wie auch im Nightly.
-
Kann es sein
Ja.
Weil
chrome://browser/skin/edit-paste.svg
ein eigenes Icon vom Fx ist muss der Eintrag ohne file sein.
Ist das nicht mehr richtig?
Doch, meine Antwort bezog sich dabei auf eine Frage von FuchsFan, der ja noch andere Änderungen hat.
-
Weil
chrome://browser/skin/edit-paste.svg
ein eigenes Icon vom Fx ist muss der Eintrag ohne file sein.Ach Mist, mein Fehler.
Das Icon in meinem Verzeichnis endet auch auf .png und dann klappt es auch mit file - kaum macht man es richtig ...

Danke dir

-
-
Ein Anfang ist gemacht

-
Es gibt noch eine weitere kürzere Form für die Icons.
Das würde dann den zusätzlichen Code für hover ersparen.
Hallo 2002Andreas .
Vielen Dank für den Link.
Das teste ich auch mal. Könnte einige Zeilen an Code damit einsparen.
:klasse:
Mfg.
Endor -
Hallo in die Runde,
ich muss hier noch einmal etwas nachfragen.
Nun hab ich einige Menüs mit Icons versehen und dabei aber inzwischen _nicht_ mehr auf Label gesetzt.
Mit Label hatte ich natürlich den schönen Nebeneffekt, dass halt überall wo das "Label" vorkam, ein Icon saß.
Das ist jetzt nicht mehr und ich komme einfach nicht an die Stelle von "Kopieren" im Context-Menü der Adressleiste od. ähnlichem
 Ich bleibe mal als Beispiel beim Kopieren - sieht jetzt so bei mir aus:CSS
Ich bleibe mal als Beispiel beim Kopieren - sieht jetzt so bei mir aus:CSS
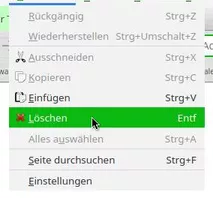
Alles anzeigen#menu_copy::before { margin-right: -22px !important; margin-left: 2px !important; content: '' !important; display: block !important; width: 19px !important; height: 15px !important; background-image: url("file:///home/ich/.mozilla/firefox/Icons/actions/edit-copy.png") !important; background-repeat: no-repeat !important; background-position: 0px 0px !important; background-size: 15px 15px !important; }Und das meine ich - wie kann ich das "Kopieren" in dem rechten Menü, diesem Context-Menü, ansprechen?
-
diesem Context-Menü, ansprechen?
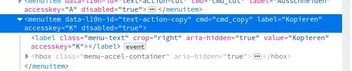
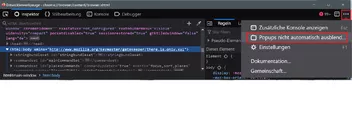
Konsole öffnen.
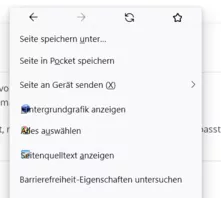
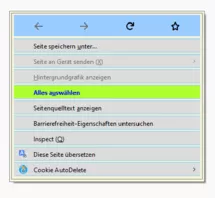
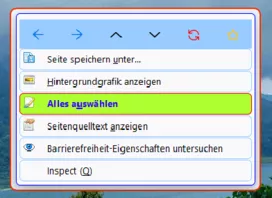
Dann rechts auf das Icon klicken und das auswählen:
Dann machst du am gewünschten Ort einen Rechtsklick.
Nun kannst du es bearbeiten, weil sich das Menü nicht mehr schließt.
Wenn du alles erledigt hast, musst du den Haken wieder entfernen.
-
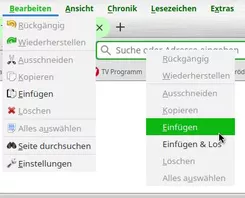
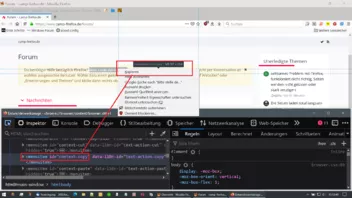
Sorry Andreas, da habe ich mich wohl falsch ausgedrückt. Wie ich dahin komme ist mir klar - siehe auch mein 2. Screenshot
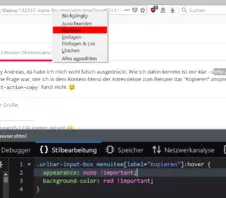
Meine Frage war, wie ich in dem Kontext-Menü der Adressleiste zum Beispiel das "Kopieren" anspreche?
text-action-copy funzt nicht

Aber context-copy war schon mal ganz heiß für das andere Kontext-Menü - Danke

-
zum Beispiel das "Kopieren" anspreche?
-
Das heißt, ich komm da an label nicht vorbei - schade, aber ok.
Danke dir.
-