- Firefox-Version
- 86.0 (64-Bit)
- Betriebssystem
- openSUSE Leap 15.2
Hallo - ich schon wieder ![]()
Heute Abend: das Hamburger Menü (wie kommt man auf so eine Bezeichnung ... ![]() )
)
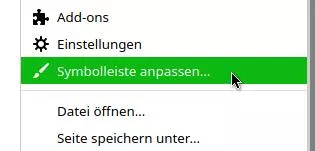
Meine Menü-Einträge werden ja so schön grün hinterlegt beim Hover. Jetzt hätte ich das auch gern mit diesem Hamburger.
Gesucht hab ich schon ganz viel hier im Forum und mit den Werkzeugen, komme aber immer nur auf die einzelnen Einträge - zum Beispiel:
CSS
#appMenu-customize-button:hover {
text-shadow: inherit;
background: #0bb911 !important;
color: white !important;
}Klappt wunderbar, aber das müsste ich jetzt für jedes einzelne Element machen.
Das geht doch bestimmt auch anders, oder? Leider hab ich die richtige ID dazu noch nicht gefunden ![]()
Könnt ihr helfen?