- Firefox-Version
- 86.0.1
- Betriebssystem
- Windows 10
Hallo zusammen,
ich habe eher eine technische Frage.
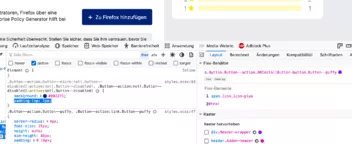
Beim Installieren von AddOns unter Firefox ist mir aufgefallen, dass bei manchen AddOns beim Button '+ Zu Firefox hinzufügen' beim on-Click die Schrift ein paar wenige Milli nach unten rutscht und bei einigen AddOns nicht.
Teilweise ist das bei unterschiedlichen Rechnern (mit unterschiedlicher Internetanbindung) immer verschieden.
Daher meine technische Frage: Ist das Ganze Serverabhängig und warum ist das bei manchen AddOns so und bei manchen nicht? Beim deployen von Firefox und der Installation ist mir dieses Verhalten diese Woche das erste Mal aufgefallen.
Wahrscheinlich ist die Frage ein wenig 'uninteressant', aber mich würde der technische Hintergrund interessieren^^.
Grüße