- Firefox-Version
- 87.0
- Betriebssystem
- Windows 10
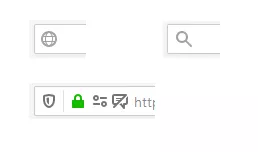
Ich hatte in der Adressleiste statt eine Lupe eine Weltkugel. Cod
CSS
/* ---------------------------------------------------- */
/* Anderes Standard-Icon für die Adress- und Suchleiste */
/* ---------------------------------------------------- */
#identity-box[pageproxystate="invalid"] > #identity-icon {
list-style-image: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAIAAACQkWg2AAAACXBIWXMAAA7DAAAOwwHHb6hkAAAAyUlEQVR4nJVSsQ0DMQj0pPRQu4ZNXOMdXHsRt7cDKZAcx1Ei/VVIcHDAlTgAoPduZkRERGbWewdw1pQduTv9QO/9Jqhq5phZVQEAUFVm3tPehOzNzHPOWuvWAKDWOudMmrtHRAGQPdZaY4zW2qm4tTbGWGtlDYDyR/o33L2k+rVWRDDzdRMAzBwROcTMSlIzvYMTZ5aInhMeSVLV50s/Put+nIj8epyIvB93WUNEzCytYWZZmuo/vBR/zZe9b0JqcPc9TVXd/bL3Cy/aCT75SGq6AAAAAElFTkSuQmCC") !important;
}
.searchbar-search-icon {
list-style-image: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAIAAACQkWg2AAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAAJcEhZcwAADsMAAA7DAcdvqGQAAAEgSURBVDhPjZIh90RAFMVn7RGoBEURVJlzFB9C9R1kUZZVlc8gKwSVqAhUor08Z3bOnv2f/f/KzH1z7/NmZx/HcbCLuq6bppmmCXvTND3PC4KAjkTOAExFUZBVBLE4jlVVvfXFGUjTFG5N08IwhAlVyLIs13WFTJKErMTT931MAjcOcIx+wDAM13Xbtp3nGdKyrNvOmAQ3FvTGAZUISBSxIQNHotFt2yYtwscjSUj3+jeKoty7C4naDMNAWoR6k4Ej4XJYqqrato1KBCSK2OBBqEI88QJ93+PX6LpO13VZlvd9H8cxz/NlWeCIoghFcoPzHdAsy7KPy3Ewkvh8X/4auCVMmMRxHGokZt6Br/CP88yPAPjI/A4AMfOvAKAMY+wFQvCw6vTfu40AAAAASUVORK5CYII=") !important;
}
.searchbar-search-icon-overlay {
display:none!important;
}Nun mit Firefox 87 habe ich statt der Weltkugel nun wieder die Lupe in der Adressleiste. Was muss da geändert werden?