- Firefox-Version
- 89.0a1 und
- Betriebssystem
- Windows 10
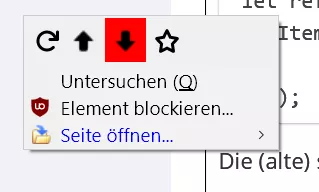
Habe jetzt festgestellt, dass das angepasste Kontextmenü, welches sich mit Klick auf einen leeren Bereich einer Webseite öffnet, teilweise nicht mehr so wie bisher dargestellt wird.
Betrifft die Vers. 89.0a1 und 88.0b7
Bei der Vers. 87 ist es korrekt.

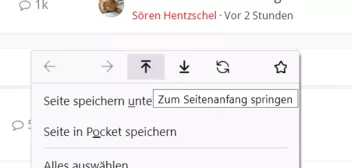
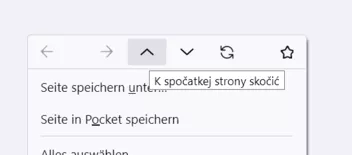
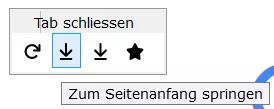
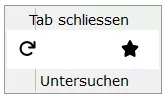
89.0a1 und 88.0b7
Die Auf- und Ab-Pfeile fehlen
"Untersuchen" sollte ausgeblendet werden

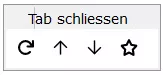
Korrekt mit Vers. 87
Diese CSS werden verwendet
Webseiten_Kontextmenü.css
CSS
#contentAreaContextMenu menuitem#context-selectall,
#context-forward,
#context-back,
#context-savepage,
#context-sendpagetodevice,
#context-sep-navigation,
#contentAreaContextMenu menuseparator,
menuitem[label="Hintergrundgrafik anzeigen"],
menuitem[label="Alles markieren"],
menuitem[label="Seitenquelltext anzeigen"],
menuitem[label="Seiteninformationen anzeigen"],
menuitem[label="Element untersuchen"],
menuitem[label="Öffnen mit..."],
menuitem[label="Bildschirmfoto aufnehmen"],
#context-sep-sendpagetodevice,
#context-sep-viewbgimage,
#context-sep-viewsource,
#inspect-separator,
#contentAreaContextMenu > menuseparator:nth-child(91){
display:none!important}
#context-navigation > .menuitem-iconic {
margin-left:5px!important;
max-width:5px!important;
}
#uc_menu_close_tab{
margin-left:-10px!important;
-moz-box-ordinal-group: 0!important;
}Kontextmenü_Reihenfolge_Webseiten.css
CSS
#context-stop,
#context-reload{
-moz-box-ordinal-group: 0;
}
#context-bookmarkpage{
-moz-box-ordinal-group: 1 !important;
}Kontextmenü_Barrierefreiheit_ausblenden.css
Wie muss der Code angepasst werden, damit es auch in den Vers. Vers. 89.0a1 und 88.0b7 korrekt dargestellt wird?