Kontextmenü Website
-
Fox2Fox -
5. April 2021 um 17:11 -
Erledigt
-
-
Aber in Beitrag #34 ist bei ihm Kontextmenü ein Ordner und darauf habe ich mich bezogen, als ich ihm vorschlug, im Skript Kontextmenü in Kontextmenue zu ändern und vorher den Ordner umzubenennen. Dort heißt die Datei auch nur Oben.ico.
-
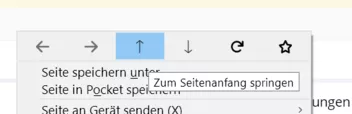
Damit habe ich die Pfeile, die ich ja gerne ausgetauscht hätte.
Wenn dir das so reicht:
JavaScript
Alles anzeigen//SkipToTopAndBottom.uc.js (function() { let menuitem = document.createXULElement('menuitem'); menuitem.id = 'context-to-top'; menuitem.classList.add('menuitem-iconic'); menuitem.setAttribute('tooltiptext' , 'Zum Seitenanfang springen'); menuitem.style.listStyleImage='url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAADAAAAAwCAYAAABXAvmHAAABrUlEQVR42u3aTygEURzA8bcoRKKcJQcHNwe5u0v5UxT5syInF4e1NxIXDqKUA5EDtigHrtxdKCcSKTmREin/vr/e22jbbWe0Y1f9Xn1imNmZ73jzHHZDJtiRh48gTxAK8LUbsYVrdOH2PwUMYR6FbvvORRzlekARFhF2258/zvGGKGbdz3MuoAoxNOAZ05jCDTYQMfaZ2EU/HnMpoAmbqMQl2twFyvdXqEEz1lCOC7TjNNsBcvyYsXe7APvoxgOqEwKM+yp/pXq8YATr2QooxYqxd1LmtEyXCfO9bCYLkFGMBQy47WWM4vUvA2qxgzpjp0ov9hL2SRUQH2EXIg/+MTqMXXIDD2gxdi6X4QytOE+yX7oAGTKVYu739+jBQVABsoLIFIm647YxiKcU+3sJkFHhbog85O/GTsVJ4/E/uJ8AmSar7iSyJM6l2d9rQPw6Iu7C89FnPD7cfgLkImawhEMP+/sJiA9Zjocx7o7NaIDf8ZsA30MDNEADNEADNEADNEADNEADNEADNEADNEADNEADNEADNEADNCCTowQnxr4D2fkfA+Kvn7HPRSQbX2nClzEH7G7JAAAAAElFTkSuQmCC")'; menuitem.setAttribute('oncommand' , "ownerGlobal.gBrowser.selectedBrowser.messageManager.loadFrameScript(' data: , content.scrollTo(0,0) ' , false);"); let refItem = document.getElementById('context-reload'); refItem.parentNode.insertBefore(menuitem, refItem); })(); (function() { let menuitem = document.createXULElement('menuitem'); menuitem.id = 'context-to-bottom'; menuitem.classList.add('menuitem-iconic'); menuitem.setAttribute('tooltiptext' , 'Zum Seitenende springen'); menuitem.style.listStyleImage='url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAADAAAAAwCAYAAABXAvmHAAABsUlEQVR42u3avSuFURzA8d9FKZRYDAYvyaJY/AGMDFJcsXBLyiCDMgi5izBYDCLktZSX4f4FzEoZWBSS0YBSKG/f0zlKEp57z0Pqd+ozSN1zvk/nOVcdEQl3RPAS9gRhjWwcYB+t/zGgCGc4R4kGaIAGaIAGaIAGaIAGaIAGaIAGaIAGaIAGaIAGaIAGaIAGaMBfBJRiDDPYCSmgFt0YwKnvgA4s4RHDmJCv77+CBJh19GEc6W6uVd8BaRjBoJskgRiuUwzIwTxa3AMZRRzPvgPeRj1WkI8TRMVe5iUTUI5tVODGPZBEkMUk+xIXYwPVuEMPFgMGNGAZuThCE46DLiSVUygTU+hyP5tt0Iv7bwLMVoyL3Ypm/k104jaZRfg4Rs0LN40ssXfCUbfwzwLysIY6PIk9bSYlhctwX98DldhCGa7QjsMPAVVi97s5ji/FXn7/5Dj+lQAzzF4270Gj2Cdq9nfMBQxhVuzt/R6aceFjUt/fxObz+sUehRkuxByHae73C2Jf+AefE4YxarCOAvezWbB5wed8TxTm30KF2BX79NvEbh3vI8yA958f2r/cvAJe85cxsjuWEgAAAABJRU5ErkJggg==")'; menuitem.setAttribute('oncommand' , "ownerGlobal.gBrowser.selectedBrowser.messageManager.loadFrameScript(' data: , content.scrollTo(0,100000) ' , false);"); let refItem = document.getElementById('context-reload'); refItem.parentNode.insertBefore(menuitem, refItem); })(); -
Das gefällt mir gut.
Aber der rechte Pfeil wird scharf dargestellt, der linke Pfeil ist eher unscharf und die Linien sind etwas dicker.
Kann der linke Pfeil so wie der rechte Pfeil aussehen?

Das ist ja die Darstellung in der Nightly-Vers.
Habe das Script in der Vers. 87 getestet. Dort sehen beide Pfeile gleich scharf aus.

Trotzdem werde ich noch mal testen, warum das Script aus #37 bei mir nicht funktioniert.
Vielleicht kommt sich da etwas in die Quere.
Lieben Dank für eure Hilfe!
-
Kann der linke Pfeil so wie der rechte Pfeil aussehen?
Teste bitte mal:
JavaScript
Alles anzeigen//SkipToTopAndBottom.uc.js (function() { let menuitem = document.createXULElement('menuitem'); menuitem.id = 'context-to-top'; menuitem.classList.add('menuitem-iconic'); menuitem.setAttribute('tooltiptext' , 'Zum Seitenanfang springen'); menuitem.style.listStyleImage='url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAIAAAACACAYAAADDPmHLAAAGFElEQVR42u2aWagcRRSGK8YYNRFXNIpiBBVREFERAwo+aIiI4hIVd1ERieACSl5coijuiHm4Lg8axbgnERGCBAURvCq4RTTBB6+CkaBIAnEjweX81hmOhqm6M3O7u3rm/B/8JDNVt6u655vuqpqaFohrppXuACmLZwEOlJwkmZB8WLozpfAqwJWSJyQz9fULkqslf5TuWNN4E2CG5CHJjV3KPpOcJ/mmdCebxJMA+0lelZycqbMpxLvDG6U72xReBDhRskJyQA91/5bcL7ld8mfpjteNBwEWSR6V7NTn370juUjyY+kTqJNRFmBnyeMh3tIHZYPkAsn7pU+mLkZVgINDvOUfV8GxtklulTxW+qTqYBQFOE3yomTvRDk+0Bld3v9NsmvmuK+EOFX8pfQJVskoCYBzWSy5RzI9UWej5ELJu13KrpKcEeJUMMU6yULJV6VPtipGRYDZkmcl52bqjIf44f0Q4kh/e84P8bFxk+RByY6J4+AOcI3k5dInXQWjIMARklX6b4oxyc2Srfo6JcBr+n8sEeOWv3/mmEtDHBtsDUPMsAtwTojf/N0S5VjavU7r/JfJBABzQhxLnJJpf1z/bkPpCzEowyoAnvF41i/OnMO3IT7PP+lS1osAAI+Be0P8pqfawTrBxZK3S1+UQRhGAfaSvBTiaD/FmhAXcX5OlPcqQIezJcskuyfKsWJ4h+S+xLFby7AJcGyIA7W5iXJc/Ackt4X8Mm6/AoBDte2jM3XelFwm2Vz6QvXKMAlwRYgre7skyrdonVU9HGsQAQDWCca0nRT4NRGzjU9LXqxeGQYBsIaPtfxFmTrrQxwQru/xmIMK0OHaEGcBMxPlGHxeL3m66YvVL20XANMw3HbnZeqsDHG9f0sfx52qAOD4EH9enpupAwEgQms3mrRZAPxuj7n4nEQ5nvF41uOZ3+/AqwoBAAakz0tOz9TBowCzkYmar9dAtFWAGyQPh+5r9gCje4zy1wx4/KoEADuEKCJmAaklaGw0uTzEQWKraJsAGOA9Jbk0U+fjEL9R302hnSoF6DBfslyyT6ZNTBMhSms2mrRJgEMkr4f8NGtZiIPB36fYVh0CgIP0GCdk6mDBCHevn6bYViW0RYAFIe7M3TNRjvV2rOWPVdReXQKAXmYt34e40WS8ovMZmNICoH08P5eE+CztBn69wy3/gwrbrVOADpdInpTMSpRDaiwxL62wzb4pKQCWVZ+TnJWp816I35SNFbfdhADgqBCnqYdn6uBnZWw0+bXitnuilAC9XBhswcI3ZFsN7TclAMAvlc+E/EYTbDDB6uG6GtrPUkIAbNHG9G12ohxbs7DStrzGPjQpAMB1nmyjCRayTpV8VON5d+1Y07wV4pSpG1hHx5Lu2pr70LQAHSbbaIJrs6DmPvyPEgJ8KTmyy/urQxw4bWqgD6UEALmNJl+E/DS4ckoIcFeIiyEd8GFgc8cSyV8N9aGkACC10eRuyZ0N9eFfSggwXU8UF3yznvDqhvtQWoAOZ4b4ZdgjxEdD46uEpdcBStEWAYpDAQwK4AgKoFAAgwI4ggIoFMCgAI6gAAoFMCiAIyiAQgEMCuAICqBQAIMCOIICKBTAoACOoAAKBTAogCMogEIBDArgCAqgUACDAjiCAigUwKAAjqAACgUwKIAjKIBCAQwK4AgKoFAAgwI4ggIoFMCgAI6gAAoFMCiAIyiAQgEMCuAICqBQAIMCOIICKBTAoACOoAAKBTAogCMogEIBDArgCAqgUACDAjiCAigUwKAAjqAACgUwKIAjKIBCAQwK4AgKoFAAgwI4ggIoFMCgAI6gAAoFMCiAIyiAQgEMCuAICqBQAIMCOIICKBTAoACOoAAKBTAogCMogEIBDArgCAqgUACDAjiCAigUwKAAjqAACgUwKIAjKIBCAQwK4AgKoFAAgwI4ggIoFMCgAI6gAAoFMCiAIyiAQgEMCuAICqBQAIMCOIICKBTAoACOoAAKBTAogCO6CbBQsqJ0x5rGqwBfSw7b7r1jJJ+X7ljTeBVgvmSlZJa+fkRyS+lOlcCrAGBfyTzJhGRt6c6UwrMAJFAA9/wDzxCNkKBXB2oAAAAASUVORK5CYII=")'; menuitem.setAttribute('oncommand' , "ownerGlobal.gBrowser.selectedBrowser.messageManager.loadFrameScript(' data: , content.scrollTo(0,0) ' , false);"); let refItem = document.getElementById('context-reload'); refItem.parentNode.insertBefore(menuitem, refItem); })(); (function() { let menuitem = document.createXULElement('menuitem'); menuitem.id = 'context-to-bottom'; menuitem.classList.add('menuitem-iconic'); menuitem.setAttribute('tooltiptext' , 'Zum Seitenende springen'); menuitem.style.listStyleImage='url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAIAAAACACAYAAADDPmHLAAAGCklEQVR42u2ba+hlUxjG1zSIhnJpMi418UEuHybDh2nyhYxLSibG/U5RKLlLMSaXkktuCSGmXMZlmlAmDSVSpEEi1IxCDIVcMsb1faz3eGfG3uvs8z9777X3eZ9fPTXn7DV7r7PP76y9bv9pgbhmWu4KkLx4FmCmZL5kreT93JXJhVcBFkiWS2bo6zskl+SuVA68CvCxZK/N3psrWZ27Ym3jVYC/Cj778ZKnc1esbSiAQQEcQQEUCmBQAEdQAIUCGBTAERRAoQAGBXAEBVAogEEBHEEBFApgUABHUACFAhgUwBEUQKEABgVwBAVQKIBBARxBARQKYFAAR1AAhQIYFMARFEChAAYFcAQFUCiAQQEcQQEUCmBQAEdQAIUCGBTAERRAoQAGBXAEBVAogEEBHEEBFApgUABHUACFAhgUwBEUQKEABgVwBAVQKIBBARxBARQKYFAAR1AAhQIYFMARFEChAAYFcAQFUCiAQQEcQQEUCmBQAEdQAIUCGBTAERRAoQAGBXAEBVAogEEBHEEBFApgUABHUACFAhgUwBEUQKEABgVwBAVQKIBBARxBARQKYFAAR1AAhQIYFMARFEChAAYFcAQFUCiAQQEcQQEUCmBQAEdQAIUCGBTAERRAoQAGBXAEBVAogEEBHEEBFApgUABHUACFAhgUwBEUQKEABgVwBAVQcggwXbJEskjyveQ6yUst16ErAhyln397yTL9959tViCHANdLrt3o9d+Sm/W9tj58bgHwI1gsuWazekCAJS3V4V9yCPCBZL+C91dJTpJ820Idcgqwg+RxyREFx96RHNhCHf4jhwArJYeVHPsixC/izYbrkEuAOZLnJHuWHMej8MiG67AJOQSYJ3lZsm3J8Q2SyyV3NViHHAKcKnlAsk3J8Z8lh0jebrAO/yPXKGBfybOSvRNlnpKcI/mlgeu3KcCWktskFyXKfCI5RvJRA9dPknMYuJ3koRBHA2V8KDku1H9j2hJglp7zoESZFZLTJT/WfO1KdGEe4GLJLSH+UopA04iWYFmN12xDgPmSZyS7lBzHiAe9/ptCHAlloQsCANws3PxdE2XQJ0DfYEMN12tagAskt0u2Kjn+neTkEDvEWemKAGBnyROSgxNlMDrAI+PLMa/VlABbS+4PsUkv413JQslnY16rFrokAMAEyQ2SKxN1+ybEX8+qMa7ThACzJcsl+yfKLJWcJ/m1vls2Hl0TYMDRkkdDnCItAs9PzBxiBnEqz8+6BcC8BlqvHUuO47F1qeSe5m7Z1OiqAACTJZg0mZMo84LkNMkPI567LgFwjqtDnL6dXlLmqxAfW280f8tGp8sCAEya3Cs5K1FmTYhDxdUjnLcOATCMRSu1MFHm9RC//K9bul8j03UBBpwruTvETlYR60PseT9c8XzjCrBPiK1TaiIL9b0s1DNqaYy+CADmhjiu3iNRBgJAhPVDzjWOAMdKHgmxBSgCHTx09JZmvl+V6JMAAJ2sx0JcRy8DjwI8EtYkykxFADzjb5RcEcrv29oQHwnv5b5RVembAIM6Yx19cSjveGGjyRmS50uOjyrATpInJYcm6oWVvFNCnOTpDX0UYAC+DKyrzyw5ntpoMooAB4S4cDU7cR20DItDy7t56qDPAoDdQ/zS5iXKvCI5MWy60aSqAGdK7gvlnU8s4GDWb0XuGzFV+i4AwHz7rSG93IqpYwzHBhtNhgmAc94pOT9xTqxUYgn309w3YBwmQYAB2E6GDRdlG01+D3FYhkWllABYkEKTn2pVUO7sEFcqe80kCQCqbDTBsvKiUCzAuhA3oswq+b94xl8V4gaPbEu4dTJpAoAqG02KeFFyuGSLkuPoQ5wgeTX3B6yTSRRgwLCNJqOAfXqYAPo894eqm0kWAFTZaDIMtCYXhuGzi71k0gUAVTaaFPFbiCOLB3N/gCbxIACostFkY9DUYzr5rdwVbxovAgwYttEEoJOHIeW63JVtA28CAGw0eU2yW8ExbOREK/FH7kq2hUcBwIIQ9+/N0Nc/hbjnoM6t573AqwAAi0j4gw1M7mCKuI0/Su0cngUggQK45x9E7o2QBf++IAAAAABJRU5ErkJggg==")'; menuitem.setAttribute('oncommand' , "ownerGlobal.gBrowser.selectedBrowser.messageManager.loadFrameScript(' data: , content.scrollTo(0,100000) ' , false);"); let refItem = document.getElementById('context-reload'); refItem.parentNode.insertBefore(menuitem, refItem); })(); -
Teste bitte mal:
Die Darstellung ist auch mit diesem Script so geblieben, wie ich in #64 beschrieb.
Es ist ja nur eine Kleinigkeit, damit kann ich leben.
edit:
Mir ist aufgefallen, dass deine beiden Pfeile identisch aussehen.
So unscharf wie mein linker Auf-Pfeil.
edit2:
Wenn ich das Bild vom Nightly-Kontextmenü vergrößere, wird es sichtbarer.
-
warum das Script aus #37 bei mir nicht funktioniert.
Das hattest du mal überprüft?
-
Wenn ich noch mal mit meinen ico-Dateien teste, wie muss der Pfad denn korrekt lauten?
E:/Privat/Programme/Icon/Kontextmenü
Kontextmenü ist der Ordner, in dem sich die Datei Oben.ico befindet.
Getestet habe ich ja mit diesem Pfad so, dass ich hinter dem letzten Ordner und dem Dateinamen einen Unterstrich gemacht habe. Also Kontextmenü_Oben.ico
Wäre das so korrekt? Oder ist da der Fehler?
-
Teste bitte wieder:
JavaScript
Alles anzeigen//SkipToTopAndBottom.uc.js (function() { let menuitem = document.createXULElement('menuitem'); menuitem.id = 'context-to-top'; menuitem.classList.add('menuitem-iconic'); menuitem.setAttribute('tooltiptext' , 'Zum Seitenanfang springen'); menuitem.style.listStyleImage='url("file:///E:/Privat/Programme/Icon/Kontextmenü/Oben.ico")'; menuitem.setAttribute('oncommand' , "ownerGlobal.gBrowser.selectedBrowser.messageManager.loadFrameScript(' data: , content.scrollTo(0,0) ' , false);"); let refItem = document.getElementById('context-reload'); refItem.parentNode.insertBefore(menuitem, refItem); })(); (function() { let menuitem = document.createXULElement('menuitem'); menuitem.id = 'context-to-bottom'; menuitem.classList.add('menuitem-iconic'); menuitem.setAttribute('tooltiptext' , 'Zum Seitenende springen'); menuitem.style.listStyleImage='url("file:///E:/Privat/Programme/Icon/Kontextmenü/Unten.ico")'; menuitem.setAttribute('oncommand' , "ownerGlobal.gBrowser.selectedBrowser.messageManager.loadFrameScript(' data: , content.scrollTo(0,100000) ' , false);"); let refItem = document.getElementById('context-reload'); refItem.parentNode.insertBefore(menuitem, refItem); })();So müsste der Pfad dann eigentlich aussehen:

file:///E:/Privat/Programme/Icon/Kontextmenü/Oben.ico
-
So müsste der Pfad dann eigentlich aussehen:
Nur zur Bestätigung, das funktioniert so, denn ich habe mal die Ordner alle so angelegt, nur als Icon png-Dateien genommen.
Dann noch eine Sache dazu, in einem Nightly mit heutigem Update wird auch alles mit dem "alten" Base64 - Code angezeigt (aber nur in dem einen, sehr komisch).
-
aber nur in dem einen, sehr komisch
Siehe unten mein PS.
Aber nach dem Grund suche ich nicht weiter

-
Aber nach dem Grund suche ich nicht weiter
Aaaaahhh, da ist es also auch so .
Neee, das ist die Mühe nicht wert.

-
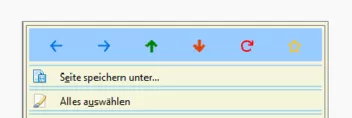
Danke an die Bastler, bei mir sieht es jetzt so aus.
-
Danke an die Bastler
Was mich davon betrifft, immer gerne

-
file:///E:/Privat/Programme/Icon/Kontextmenü/Oben.ico
Damit klappt es mit meiner ico-Datei
Der Fehler, warum es bislang nicht funktioniert hat, lag im Pfad.
Ich hatte zwischen dem letzten Ordner und der ico-Datei einen Unterstrich.
Aber die Pfeile sind damit zu klein.

Meine Endlösung sieht damit am besten aus:
JavaScript
Alles anzeigen//SkipToTopAndBottom.uc.js (function() { let menuitem = document.createXULElement('menuitem'); menuitem.id = 'context-to-top'; menuitem.classList.add('menuitem-iconic'); menuitem.setAttribute('tooltiptext' , 'Zum Seitenanfang springen'); menuitem.style.listStyleImage='url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAADAAAAAwCAYAAABXAvmHAAABrUlEQVR42u3aTygEURzA8bcoRKKcJQcHNwe5u0v5UxT5syInF4e1NxIXDqKUA5EDtigHrtxdKCcSKTmREin/vr/e22jbbWe0Y1f9Xn1imNmZ73jzHHZDJtiRh48gTxAK8LUbsYVrdOH2PwUMYR6FbvvORRzlekARFhF2258/zvGGKGbdz3MuoAoxNOAZ05jCDTYQMfaZ2EU/HnMpoAmbqMQl2twFyvdXqEEz1lCOC7TjNNsBcvyYsXe7APvoxgOqEwKM+yp/pXq8YATr2QooxYqxd1LmtEyXCfO9bCYLkFGMBQy47WWM4vUvA2qxgzpjp0ov9hL2SRUQH2EXIg/+MTqMXXIDD2gxdi6X4QytOE+yX7oAGTKVYu739+jBQVABsoLIFIm647YxiKcU+3sJkFHhbog85O/GTsVJ4/E/uJ8AmSar7iSyJM6l2d9rQPw6Iu7C89FnPD7cfgLkImawhEMP+/sJiA9Zjocx7o7NaIDf8ZsA30MDNEADNEADNEADNEADNEADNEADNEADNEADNEADNEADNEADNCCTowQnxr4D2fkfA+Kvn7HPRSQbX2nClzEH7G7JAAAAAElFTkSuQmCC")'; menuitem.setAttribute('oncommand' , "ownerGlobal.gBrowser.selectedBrowser.messageManager.loadFrameScript(' data: , content.scrollTo(0,0) ' , false);"); let refItem = document.getElementById('context-reload'); refItem.parentNode.insertBefore(menuitem, refItem); })(); (function() { let menuitem = document.createXULElement('menuitem'); menuitem.id = 'context-to-bottom'; menuitem.classList.add('menuitem-iconic'); menuitem.setAttribute('tooltiptext' , 'Zum Seitenende springen'); menuitem.style.listStyleImage='url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAADAAAAAwCAYAAABXAvmHAAABsUlEQVR42u3avSuFURzA8d9FKZRYDAYvyaJY/AGMDFJcsXBLyiCDMgi5izBYDCLktZSX4f4FzEoZWBSS0YBSKG/f0zlKEp57z0Pqd+ozSN1zvk/nOVcdEQl3RPAS9gRhjWwcYB+t/zGgCGc4R4kGaIAGaIAGaIAGaIAGaIAGaIAGaIAGaIAGaIAGaIAGaIAGaMBfBJRiDDPYCSmgFt0YwKnvgA4s4RHDmJCv77+CBJh19GEc6W6uVd8BaRjBoJskgRiuUwzIwTxa3AMZRRzPvgPeRj1WkI8TRMVe5iUTUI5tVODGPZBEkMUk+xIXYwPVuEMPFgMGNGAZuThCE46DLiSVUygTU+hyP5tt0Iv7bwLMVoyL3Ypm/k104jaZRfg4Rs0LN40ssXfCUbfwzwLysIY6PIk9bSYlhctwX98DldhCGa7QjsMPAVVi97s5ji/FXn7/5Dj+lQAzzF4270Gj2Cdq9nfMBQxhVuzt/R6aceFjUt/fxObz+sUehRkuxByHae73C2Jf+AefE4YxarCOAvezWbB5wed8TxTm30KF2BX79NvEbh3vI8yA958f2r/cvAJe85cxsjuWEgAAAABJRU5ErkJggg==")'; menuitem.setAttribute('oncommand' , "ownerGlobal.gBrowser.selectedBrowser.messageManager.loadFrameScript(' data: , content.scrollTo(0,100000) ' , false);"); let refItem = document.getElementById('context-reload'); refItem.parentNode.insertBefore(menuitem, refItem); })();Abermals vielen Dank für eure Hilfe.
-
Aber die Pfeile sind damit zu klein.
Das Problem hatte ich ja hier RE: Kontextmenü Website schon angesprochen.
Wieso das so ist kann ich auch nicht feststellen. Die Dateien habe ich bis auf 1024x1024px vergrößert, aber auch das brachte nichts.
Es sind nur ganz bestimmte Dateien, die normal angezeigt werden, so wie hier RE: Kontextmenü Website zu sehen ist. Ich habe auch keine Erklärung dafür, eventuell kann jemand eine Lösung dafür anbieten.
-