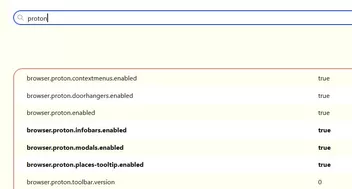
Anpassungen wegen Proton
-
Boersenfeger -
10. April 2021 um 17:39 -
Erledigt
-
-
Du musst logischerweise auch deine Anpassungen zeigen, immerhin willst du ja, dass deine Anpassungen adaptiert werden, und erwartest sicher nicht, dass jemand von null deinen Umbau komplett neu schreibt.
-
Müßte man das nicht eigentlich nach so langer Zeit im Forum und nach so vielen Beiträgen selbst können?
*wunder*
-
Du kannst Dich freuen, Proton ist jetzt auch in Thunderbird Daily angekommen.
Gruß
EDV-Oldi -
Sören Hentzschel: Du hast völlig recht, eigentlich sollte der Beitrag auch noch nicht abgeschickt werden.... es klingelt und das Abendessen kam rein und da habe ich versehentlich abgeschickt... Die Codes liefere ich jetzt nach..
clio: Wenn es so wäre, würde ich hier nicht nachfragen..
edvoldi: Da nutze ich keine Daily-Version und hab noch etwas Zeit.
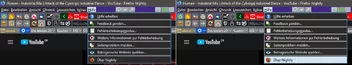
CSS
Alles anzeigen/* Tabs rund und farbig */ /********************************************************** ********** Vollbildmodus ********************************* **********************************************************/ /* Damit die Rückkehr aus dem Vollbildmodus mit der Maus klappt: * Bei 0 bleiben die URL-Leiste und die Tab-Leiste immer sichtbar, * je größer der negative Wert, desto mehr verschwindet aus dem sichtbaren * Bereich, ein Pixel muß für den Mauskontakt am oberen Rand immer sichtbar * bleiben. Den Wert an die Leistenhöhe anpassen! */ #main-window[inFullscreen="true"] #navigator-toolbox { margin-top: -80px !important; } /* Bei Mauskontakt des noch sichtbaren Pixels die Leisten wieder einblenden */ #main-window[inFullscreen="true"] #navigator-toolbox:hover { margin-top: 0 !important; } /* Etwas schnellere Animation beim ein- und ausblenden, normal ist 1.5s */ #navigator-toolbox { transition: 0.5s !important; } /********************************************************** ********** Angaben für die TAB-Leiste ******************** **********************************************************/ /* TAB normal (inaktiv): * Hintergrundfarbe, Schriftfarbe, * Rahmen um die TABs, oben abgerundet und Abstände angepaßt, * unten kein Rahmen -> Abschlußrahmen vom Container. */ #toolbar-menubar:not([autohide=true]) ~ #TabsToolbar > #tabbrowser-tabs > .tabbrowser-tab > .tab-stack > .tab-background { border:none!important;} #TabsToolbar .tabbrowser-tab { color: black !important; border: 1px solid !important; border-bottom: 1px solid black !important; border-radius: 14px 14px !important; margin: 1px 1px 1px 1px !important; padding: 0px 0 !important; } /* TAB bei Mauskontakt: * Hintergrundfarbe, Rahmen */ #TabsToolbar .tabbrowser-tab:hover { color: black !important; border: 1px solid !important; border-bottom: 1px solid black !important; border-radius: 14px 14px !important; margin: 1px 1px 1px 1px !important; padding: 0px 0 !important; } /* TAB bei bei angewähltem TAB (aktiv): * Hintergrundfarbe, Rahmen, * Schriftfarbe. */ #TabsToolbar .tabbrowser-tab[selected="true"] { background: red !important; font-weight:bold !important; color: black ! important; } /* Tab-Icon etwas größer, * links weniger, unten etwas mehr Abstand zum TAB-Rand. */ #TabsToolbar .tab-icon-image { height: 18px !important; width: 18px !important; margin-left: -4px !important; margin-bottom: 2px !important; } /* Tab-Schließen-Button: * Rechts weniger Abstand zum TAB-Rand, etwas größer, * Textfarbe (Kreuz) * Hintergrundfarbe, an den Eckenradius des Buttons angepaßt. */ #TabsToolbar .tab-close-button { margin-right: -4px !important; padding: 0 !important; color: black !important; } #TabsToolbar .tab-close-button .toolbarbutton-icon { height: 26px !important; width: 22px !important; background-color: red !important; border-radius: 5px !important; } /* Schliessen-Button nur wenn angewählt */ tab:not([selected]) .tab-close-button {display: none} /* Alle anderen Elemente in den TABs ohne Hintergrund. */ #TabsToolbar .tabbrowser-tab * { background: none !important; } /* Tab-Rahmenelemente entfernen (obere Linie aktiver Tab, Seitentrennlinien) */ #toolbar-menubar:not([autohide="true"]) + #TabsToolbar .tabbrowser-tab > .tab-stack > .tab-background, :root:not([tabsintitlebar]) .tab-background, :root[extradragspace] .tab-background { border-top-style: none !important; } .tabbrowser-tab::after, .tabbrowser-tab::before { border-left: none !important; } .searchbar-textbox, #urlbar { border-radius: 20px !important; min-height: 35px !important; padding: 0 !important; margin: 0 2px !important; } /* Schriftgröße Tabs */ .tab-text { font-size:15px !important; } .tab-label-container[textoverflow][labeldirection=ltr]:not([pinned]), .tab-label-container[textoverflow]:not([labeldirection]):not([pinned]):-moz-locale-dir(ltr) { direction: ltr; mask-image: linear-gradient(to left, transparent, black 0em) !important; } /* Doppelte Schliessung ausblenden */ #TabsToolbar > .titlebar-buttonbox-container { display:none }CSS
Alles anzeigen/* Menue Ansicht verschoenern */ @-moz-document url-prefix("chrome://browser/content/browser.xhtml"){ menu[label="Symbolleisten"]{ appearance: none !important; background: url("data:image/gif;base64,R0lGODlhEAAQAMQAAH+p3fz8/H6p3PHx8fb29v///8jIyFFRUX9/f/f395S66Pv7+2qOwfj4+LjF3HCXynOZzK670n6dxu7u7uXl5ZW23/T09Iiu3eHh4enp6ZS23u3t7XOTwmqOwgAAAAAAACH5BAAAAAAALAAAAAAQABAAAAVwICKOZIkEaKquAeG+cEwMdG3fQ6QB0CNFk4mO54tcFEgkB4M5JhUcgXTKoFCmVKyUkcloBQyAeMzYbMZktLhDUwM6jgpR4rBY4nNHItHo7/d9DX8JCygLhQGIhykLBY6PkJEFB5SVlpcHBpqbnJ0GIQA7") no-repeat !important; min-height: 24px!important; padding-left:4px!important; background-position:6px 5px!important;} menu[label="Symbolleisten"]:hover{ appearance: none !important; margin-right: -1px !important; background: #ecf0f6 url("data:image/gif;base64,R0lGODlhEAAQAMQAAH+p3fz8/H6p3PHx8fb29v///8jIyFFRUX9/f/f395S66Pv7+2qOwfj4+LjF3HCXynOZzK670n6dxu7u7uXl5ZW23/T09Iiu3eHh4enp6ZS23u3t7XOTwmqOwgAAAAAAACH5BAAAAAAALAAAAAAQABAAAAVwICKOZIkEaKquAeG+cEwMdG3fQ6QB0CNFk4mO54tcFEgkB4M5JhUcgXTKoFCmVKyUkcloBQyAeMzYbMZktLhDUwM6jgpR4rBY4nNHItHo7/d9DX8JCygLhQGIhykLBY6PkJEFB5SVlpcHBpqbnJ0GIQA7") no-repeat !important; border-width: thin !important; border-radius: 4px !important; border-color: #aecff7 !important; border-style: solid !important; min-height: 24px!important; padding-left:3px!important; background-position:5px 4px!important;} #toggle_toolbar-menubar[checked="true"]>.menu-iconic-left{ appearance: none !important; background: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAACXBIWXMAAAsTAAALEwEAmpwYAAAABGdBTUEAALGOfPtRkwAAACBjSFJNAAB6JQAAgIMAAPn/AACA6QAAdTAAAOpgAAA6mAAAF2+SX8VGAAACy0lEQVR42mL8//8/AyUAIIBYwlbzMvxj/M/w+/c/hj8//zEw/mFi+P/vPwPbXwaG/ywMDN88fjN8lv3LgGwNiM3KwMCi8YQ7ESCAWPCZDjSHgesQK4Ow4X8GTp5/DP+g4kyMjAw//7CXMPxk0gQIICZ8BvwHyrL/Btp2no3h6g8mhkNcDAyHuRkY3n9hM2M+z9zC+INhM0AAsRDyI8iQH8wMDMKP2BkEPzEyMHMw6Py6x7DyGxPDTRaGP5sBAoiFmIBiBGKBL4wMrIxMcj8fM6z99uafAo/Sv/D/n//9BAggFmJDG+gSla+f/q/99e6/GoPk/733hP6tBQUKQAAx/Wf4D7Tgvz0kYHFoZmQw/f2LYf3f7//1GPkZvjP/+1nB/+TnX/7nPxkAAojpK+P//7/+M2QxMjDOASYJYXh8Aen//xjY/jAzZf9jYdrNyMKgw8rGyPCd+1/RQ1nGM89kWBhAGCCAWD6y/mPg/MawToSTeQUTG5PVzw//1/z/w3DxLzODJCs3YyiLAIMlE9CjTEA/fHn6ZwX7i58zZB4C+WxAC4BpBSCAGN2mMzH8+/mfjYeXZ5OkupD79z9fGL5//w5U8Q+siIWJlYGHVZDh5fOPD79+/GTLzPn/McM3BoZ3FxkYHh1hYAAIIEbJVUDn6oOCmknM7rzsOmMdHevfzN8Zvv36CvYDN7sAw9M7z/7sZ7nh/Vbp764fBxkY/sxmYPh6CuJTgABi/rKLgeEL0ElfRP9/5br7aTPzJxYVTQVDTSURHQYJHiWGr59+MJw6dLzoy7nfy95NZ2D4OI2B4fdTRAADBBAK4hBkYBA3YmCwzBTJq98e9Grzm9b/3o3yc4RVgV7BoQcggBihGCTPBo1KEPsfuwiDsZKRgM+9kx+W//zI8Ayah35B8W8YDRBAIM1MUI3sUEM4oDQo7wDDmYEHahlM808k/AsgwADeMftGyFih2QAAAABJRU5ErkJggg==")no-repeat !important; height:15px!important; padding-top:1px!important; margin-left:5px !important;} #toggle_toolbar-menubar[checked="true"]>.menu-iconic-text { appearance: none !important; padding-left:10px !important;} #toggle_toolbar-menubar[checked="false"]>.menu-iconic-left{ appearance: none !important; background: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAA9UlEQVQ4jd2RIW/DMBBGDwYGhg4GBpYOGu6vFIYWDh40NSwsNB00NDxqGHjwDTSpqmppxybtpE828Ht3tkX+T7kqHt7xYcCHAQsH7DTTWmNpjZfw0r/hIrc0EbL0lOOMmeHu+xIPAe7gZRV8iXCZJnLOmNkTwTD80P2ac9cTY3w+xSZYRLANFOEiQuo6VJVa677AwgFb4csGd9c1TSOqSillX1A/T2Tpb13Pa5IIKXyQUqLWuv8bZkY+HknTeB1ZOuI0kkIgzqdfPKI7ZkbOmRgjqoqqEmMk5/z8/o8SM6OUQimFWiutNdz9tWCTbAcf9y/hP6tvWI4ZNaI8m+EAAAAASUVORK5CYII=")no-repeat !important; height:15px!important; padding-top:1px!important; margin-left:7px !important;} #toggle_toolbar-menubar[checked="false"]>.menu-iconic-text { appearance: none !important; padding-left:10px !important;} #toggle_PersonalToolbar[checked="true"]>.menu-iconic-left{ appearance: none !important; background: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAACXBIWXMAAAsTAAALEwEAmpwYAAAABGdBTUEAALGOfPtRkwAAACBjSFJNAAB6JQAAgIMAAPn/AACA6QAAdTAAAOpgAAA6mAAAF2+SX8VGAAACy0lEQVR42mL8//8/AyUAIIBYwlbzMvxj/M/w+/c/hj8//zEw/mFi+P/vPwPbXwaG/ywMDN88fjN8lv3LgGwNiM3KwMCi8YQ7ESCAWPCZDjSHgesQK4Ow4X8GTp5/DP+g4kyMjAw//7CXMPxk0gQIICZ8BvwHyrL/Btp2no3h6g8mhkNcDAyHuRkY3n9hM2M+z9zC+INhM0AAsRDyI8iQH8wMDMKP2BkEPzEyMHMw6Py6x7DyGxPDTRaGP5sBAoiFmIBiBGKBL4wMrIxMcj8fM6z99uafAo/Sv/D/n//9BAggFmJDG+gSla+f/q/99e6/GoPk/733hP6tBQUKQAAx/Wf4D7Tgvz0kYHFoZmQw/f2LYf3f7//1GPkZvjP/+1nB/+TnX/7nPxkAAojpK+P//7/+M2QxMjDOASYJYXh8Aen//xjY/jAzZf9jYdrNyMKgw8rGyPCd+1/RQ1nGM89kWBhAGCCAWD6y/mPg/MawToSTeQUTG5PVzw//1/z/w3DxLzODJCs3YyiLAIMlE9CjTEA/fHn6ZwX7i58zZB4C+WxAC4BpBSCAGN2mMzH8+/mfjYeXZ5OkupD79z9fGL5//w5U8Q+siIWJlYGHVZDh5fOPD79+/GTLzPn/McM3BoZ3FxkYHh1hYAAIIEbJVUDn6oOCmknM7rzsOmMdHevfzN8Zvv36CvYDN7sAw9M7z/7sZ7nh/Vbp764fBxkY/sxmYPh6CuJTgABi/rKLgeEL0ElfRP9/5br7aTPzJxYVTQVDTSURHQYJHiWGr59+MJw6dLzoy7nfy95NZ2D4OI2B4fdTRAADBBAK4hBkYBA3YmCwzBTJq98e9Grzm9b/3o3yc4RVgV7BoQcggBihGCTPBo1KEPsfuwiDsZKRgM+9kx+W//zI8Ayah35B8W8YDRBAIM1MUI3sUEM4oDQo7wDDmYEHahlM808k/AsgwADeMftGyFih2QAAAABJRU5ErkJggg==")no-repeat !important; height:15px!important; padding-top:1px!important; margin-left:5px !important;} #toggle_PersonalToolbar[checked="true"]>.menu-iconic-text { appearance: none !important; padding-left:10px !important;} #toggle_PersonalToolbar[checked="false"]>.menu-iconic-left{ appearance: none !important; background: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAA9UlEQVQ4jd2RIW/DMBBGDwYGhg4GBpYOGu6vFIYWDh40NSwsNB00NDxqGHjwDTSpqmppxybtpE828Ht3tkX+T7kqHt7xYcCHAQsH7DTTWmNpjZfw0r/hIrc0EbL0lOOMmeHu+xIPAe7gZRV8iXCZJnLOmNkTwTD80P2ac9cTY3w+xSZYRLANFOEiQuo6VJVa677AwgFb4csGd9c1TSOqSillX1A/T2Tpb13Pa5IIKXyQUqLWuv8bZkY+HknTeB1ZOuI0kkIgzqdfPKI7ZkbOmRgjqoqqEmMk5/z8/o8SM6OUQimFWiutNdz9tWCTbAcf9y/hP6tvWI4ZNaI8m+EAAAAASUVORK5CYII=")no-repeat !important; height:15px!important; padding-top:1px!important; margin-left:7px !important;} #toggle_PersonalToolbar[checked="false"]>.menu-iconic-text { appearance: none !important; padding-left:10px !important;} #toggle_downloadsStatusModokiBar[checked="true"]>.menu-iconic-left{ appearance: none !important; background: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAACXBIWXMAAAsTAAALEwEAmpwYAAAABGdBTUEAALGOfPtRkwAAACBjSFJNAAB6JQAAgIMAAPn/AACA6QAAdTAAAOpgAAA6mAAAF2+SX8VGAAACy0lEQVR42mL8//8/AyUAIIBYwlbzMvxj/M/w+/c/hj8//zEw/mFi+P/vPwPbXwaG/ywMDN88fjN8lv3LgGwNiM3KwMCi8YQ7ESCAWPCZDjSHgesQK4Ow4X8GTp5/DP+g4kyMjAw//7CXMPxk0gQIICZ8BvwHyrL/Btp2no3h6g8mhkNcDAyHuRkY3n9hM2M+z9zC+INhM0AAsRDyI8iQH8wMDMKP2BkEPzEyMHMw6Py6x7DyGxPDTRaGP5sBAoiFmIBiBGKBL4wMrIxMcj8fM6z99uafAo/Sv/D/n//9BAggFmJDG+gSla+f/q/99e6/GoPk/733hP6tBQUKQAAx/Wf4D7Tgvz0kYHFoZmQw/f2LYf3f7//1GPkZvjP/+1nB/+TnX/7nPxkAAojpK+P//7/+M2QxMjDOASYJYXh8Aen//xjY/jAzZf9jYdrNyMKgw8rGyPCd+1/RQ1nGM89kWBhAGCCAWD6y/mPg/MawToSTeQUTG5PVzw//1/z/w3DxLzODJCs3YyiLAIMlE9CjTEA/fHn6ZwX7i58zZB4C+WxAC4BpBSCAGN2mMzH8+/mfjYeXZ5OkupD79z9fGL5//w5U8Q+siIWJlYGHVZDh5fOPD79+/GTLzPn/McM3BoZ3FxkYHh1hYAAIIEbJVUDn6oOCmknM7rzsOmMdHevfzN8Zvv36CvYDN7sAw9M7z/7sZ7nh/Vbp764fBxkY/sxmYPh6CuJTgABi/rKLgeEL0ElfRP9/5br7aTPzJxYVTQVDTSURHQYJHiWGr59+MJw6dLzoy7nfy95NZ2D4OI2B4fdTRAADBBAK4hBkYBA3YmCwzBTJq98e9Grzm9b/3o3yc4RVgV7BoQcggBihGCTPBo1KEPsfuwiDsZKRgM+9kx+W//zI8Ayah35B8W8YDRBAIM1MUI3sUEM4oDQo7wDDmYEHahlM808k/AsgwADeMftGyFih2QAAAABJRU5ErkJggg==")no-repeat !important; height:15px!important; padding-top:1px!important; margin-left:5px !important;} #toggle_downloadsStatusModokiBar[checked="true"]>.menu-iconic-text { appearance: none !important; padding-left:10px !important;} #toggle_downloadsStatusModokiBar[checked="false"]>.menu-iconic-left{ appearance: none !important; background: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAA9UlEQVQ4jd2RIW/DMBBGDwYGhg4GBpYOGu6vFIYWDh40NSwsNB00NDxqGHjwDTSpqmppxybtpE828Ht3tkX+T7kqHt7xYcCHAQsH7DTTWmNpjZfw0r/hIrc0EbL0lOOMmeHu+xIPAe7gZRV8iXCZJnLOmNkTwTD80P2ac9cTY3w+xSZYRLANFOEiQuo6VJVa677AwgFb4csGd9c1TSOqSillX1A/T2Tpb13Pa5IIKXyQUqLWuv8bZkY+HknTeB1ZOuI0kkIgzqdfPKI7ZkbOmRgjqoqqEmMk5/z8/o8SM6OUQimFWiutNdz9tWCTbAcf9y/hP6tvWI4ZNaI8m+EAAAAASUVORK5CYII=")no-repeat !important; height:15px!important; padding-top:1px!important; margin-left:7px !important;} #toggle_downloadsStatusModokiBar[checked="false"]>.menu-iconic-text { appearance: none !important; padding-left:10px !important;} #menu_customizeToolbars{ appearance: none !important; background: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJbWFnZVJlYWR5ccllPAAAAupJREFUeNp0U29IU1EUv297e/vjnuFcGmxOP6g4k9p4rqmEUSGBKbJWCm6YI0hIZS5QvxRBpJNJOYgUEQzBjJT+SCLkV0VNnVmI9EHCklQaimxjf59b575crNAf/Dj3vXPO75577rkEj8dDfD4fRaNRdHBwgDDUajXHOCBGRhDEOViewt9jY2NTYLaMRiMiUQLkcjnKy8vjLBbEgEQZTdM3TKbaarU6v1Cj0bTh/8XFxZz/r0BqairS6/XcOl7JIYqMxms1KpXqItgnbrf7vU6n25LJZArwxTiBlJQUxDAMYlkWHQGFUqkodDqdE/PzH0dw6RCvgAoN4XA4wMvMzEQFBQUoFAodyUgkIo5EWNpisVTodIW1IMDk5GS3DwwMdHo8HoqkKAptb29zjUwkSZLYEtBAPoggn8+Lent77w4OPs+1Wq0Vc3Nzs3t7e27OGQwGEZSDd+POH28goAIE0ktKSsqkUimI8pFWq1UsLCx+cjgck/v7+29IdAxisVgl8HRXl91eX295uLOzQx26/MANqG5KKBT+Io9JrhKLxVq73f6gsbHpnkgkWoXKxrmOlrf8Ufm2iNifXxB5RLIBrrSoo8PeZrNZHwUCgTUq4+y4XHUZZRna8Vz0Q9h0OBgc9nu9/wpAslGpzLjQ2elottmaH+/u7q5Iq+xvBYozSA7+AE6gKAbfBMTilGFeQvL17OzcK93dT5tbW23PNjd/zJOa6tdEmrofyl/CDIdCS3jXm4YsJuDztcSiUTORnJyMBAJBtUbDXO3p6atraro1uLa2+gH+jUrqR7H2kvXOeearByFvwpylCRF6NzTjwgI1DKOv7OsbMjU0mIdXVlwTcJ2v/H4/ovVmJNWZ+mEnJvGoWaZyZuPFpAuGxIkkEknX+ro7Vlp6aQS6fRv86cCT+HngKQeeANLAJKCINo0s0+YRV1LZ/Tr81kjYbSY/X0FADzZgvXgowP7HSNwGvi9/RlF2mp11vsQCvwUYAETvSr48wtSaAAAAAElFTkSuQmCC") no-repeat !important; min-height: 24px!important; padding-left:4px!important; background-position:6px 5px!important;} #menu_customizeToolbars:hover{ appearance: none !important; margin-right: -1px !important; background: #ecf0f6 url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJbWFnZVJlYWR5ccllPAAAAupJREFUeNp0U29IU1EUv297e/vjnuFcGmxOP6g4k9p4rqmEUSGBKbJWCm6YI0hIZS5QvxRBpJNJOYgUEQzBjJT+SCLkV0VNnVmI9EHCklQaimxjf59b575crNAf/Dj3vXPO75577rkEj8dDfD4fRaNRdHBwgDDUajXHOCBGRhDEOViewt9jY2NTYLaMRiMiUQLkcjnKy8vjLBbEgEQZTdM3TKbaarU6v1Cj0bTh/8XFxZz/r0BqairS6/XcOl7JIYqMxms1KpXqItgnbrf7vU6n25LJZArwxTiBlJQUxDAMYlkWHQGFUqkodDqdE/PzH0dw6RCvgAoN4XA4wMvMzEQFBQUoFAodyUgkIo5EWNpisVTodIW1IMDk5GS3DwwMdHo8HoqkKAptb29zjUwkSZLYEtBAPoggn8+Lent77w4OPs+1Wq0Vc3Nzs3t7e27OGQwGEZSDd+POH28goAIE0ktKSsqkUimI8pFWq1UsLCx+cjgck/v7+29IdAxisVgl8HRXl91eX295uLOzQx26/MANqG5KKBT+Io9JrhKLxVq73f6gsbHpnkgkWoXKxrmOlrf8Ufm2iNifXxB5RLIBrrSoo8PeZrNZHwUCgTUq4+y4XHUZZRna8Vz0Q9h0OBgc9nu9/wpAslGpzLjQ2elottmaH+/u7q5Iq+xvBYozSA7+AE6gKAbfBMTilGFeQvL17OzcK93dT5tbW23PNjd/zJOa6tdEmrofyl/CDIdCS3jXm4YsJuDztcSiUTORnJyMBAJBtUbDXO3p6atraro1uLa2+gH+jUrqR7H2kvXOeearByFvwpylCRF6NzTjwgI1DKOv7OsbMjU0mIdXVlwTcJ2v/H4/ovVmJNWZ+mEnJvGoWaZyZuPFpAuGxIkkEknX+ro7Vlp6aQS6fRv86cCT+HngKQeeANLAJKCINo0s0+YRV1LZ/Tr81kjYbSY/X0FADzZgvXgowP7HSNwGvi9/RlF2mp11vsQCvwUYAETvSr48wtSaAAAAAElFTkSuQmCC") no-repeat !important; border-width: thin !important; border-radius: 4px !important; border-color: #aecff7 !important; border-style: solid !important; min-height: 24px!important; padding-left:3px!important; background-position:5px 4px!important;} menuitem[type="checkbox"][label="Add-ons"][autoCheck="false"]> .menu-iconic-left { appearance: none !important; background: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAACV0lEQVR4Xi3OT2ibZQDH8c/7msT1pZqOtlQ32ulaGJVuB0UvMiyRCbZCT14MHUIzcaCCFcZAGOiKIB3UkyCeBBU86EGYiPZanTIZwnTWScdqbdM/U/vHN1mS5jGHHD637w9+TOM1vKrTtPe8419z7njflrmWt2yb9ocpE0p4CaW2KTjVdtKgkqsnloZCMYyHQjgeHguD4YndoeBDwagZpzCKsfbmNIzjZZxF0aiS+Qd/TUJvRRjYzQcf2DPhotP6TOBJTOE5FIlVPG/NZEvRpq6Wpcp/dR1RXlcmz5pUasWOUalJDQ+3AOC83aGb/SF7TfCdMHCzJ5zYHwjKghXhwC1NXwvmBbOCgheVMI4iGSOas0MXXfWTdWU/WnBjc5kKUqpZkUGibkIFC1IdetSdwZXInB3HJS7bUNR3aCQbr67VaeAuKthGNxbxhVcccNiw8275LbZgw+dm/OUFn/h5falODjVUUUeEHfQKjrhg0OueEunUH3nGfY7akwjWvWnSjEdxG3U0UEOKCAnu4l58605Gzq4EOWRsqLWDFI22/bY6AlJ0ATHOCR6XlcgogCruRx6dgDo6BGvYQQY1cazfu3p9atUlxxT0YxnXcQ2/o4I8yvjSx+ZdsYI9ucjbNj2rx3UMY9O+ryy67bKGX3R42hEnjXnIIr4xJvE3LuH7WCqSw1HUsOAfq96QdU63j+SdUTbrBhLUHJTzg7Ki4ELsHhlNVJHBiIMOOatTnwSRYYeVHEMT2n3WMqoZizZ8pmm/BWKxLQXbHlCxjkfUDGs98yeqUluoAf8DkrzrAnZsWyMAAAAASUVORK5CYII=") no-repeat !important; height:15px!important; padding-top:1px!important; margin-left:1px !important; } menuitem[type="checkbox"][label="Add-ons"][autoCheck="false"]>.menu-iconic-text{ padding-left:8px !important;} menuitem[id="menu_bookmarksSidebar"][type="checkbox"][key="viewBookmarksSidebarKb"][label="Lesezeichen"]> .menu-iconic-left { appearance: none !important; background: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAACXBIWXMAAAsTAAALEwEAmpwYAAAABGdBTUEAALGOfPtRkwAAACBjSFJNAAB6JQAAgIMAAPn/AACA6QAAdTAAAOpgAAA6mAAAF2+SX8VGAAADCUlEQVR42mL8//8/AyUAIIBYQMT36fIMjGysDAzMLAx/XnxjYPjPyPD/z38GZim2FEZ2Fq6/z35PYmABiv38y8CqwgmU/8vw/8svBs6k+wwAAcSEYSQjM1Az0LCf7Hxsxn8L2Cx+ljL+5xBl/MfKwPiXEUM5QAChGgDyDQtQiJ2ZgVGOJY5F/J02s/BrGRYlpjRGVmYGBiZGiBokABBALHCdoLD4D1Txj1GOiYfDgk3rYy7DD6B3/v1nYNH9lPnvq8gzhs8/DzD8ZXrIwPjnHwM07AACCGIAIysrAzvjMlaRLyZs8r+5GHjeiTFxfmVg+Ay0kY2JgZnrhTSHy5d5/7+zv/3/78/nvw84zvz7zx4F1PkbIIDAXvjPyv6bgZHjIBPHDwUm5hdiTD8/MjB8/QeUBhrwC6jg238Gxl+fGJiEnwsziX5V+PuF8ci/P0y/QXoBAgjsgn/vPjP8+8sw5d8ngV+cKozTGJlfM4P9CvYWAzhWGBiBBn4RZPi+Q6Dw15W3ExmB4cwQy8AAEEBgA5h//WD4y8DM8OfNv1k/WPh4OeW/9jD8/Q40mQmiGRhtDGwcDN8Pi87+dev7BCZuJgZWBrADGAACCOyFVxxyDEycHEDMyvDvN8MThl/AEP8FtPEXUCMw7hl+AJ3xi4nh//f/N9kEmRn+CQsy7BEOARsAEEBgA5b9jWI4/s+MgYPjHwMrxx8Thl9A0/+AnM7O8P8fN9AlQPaPnwxsgv+NOcRZGM4w6TJcZtIDGwAQQGADQMnjwDdjhv2/jYAufa/BwPid4c8/gccvn2lX/n0kXsDwieceAyjMuD5Lbf1gwbD/sx4DOzh0GRgAAogFYsofRlbGP2x7PliwSnC9/P3pI++kFz9V2x58F3mp9P82A8NzxkVCL76USrI/UjrzUUXo3//fP/78/vEDFP4AAQSJhX+g0P7Lycn0W2TVC5/i73/Z3nKz/f/N9P83w1lGA4Y/f/58+feYvZXl/08hNta/okw/f7z7+5ftJ0gvQAAxUpobAQKIiYFCABBgAHJyGR0idq1CAAAAAElFTkSuQmCC") no-repeat !important; height:15px!important; padding-top:2px!important; margin-left:5px !important; } menuitem[id="menu_bookmarksSidebar"][type="checkbox"][key="viewBookmarksSidebarKb"][label="Lesezeichen"]>.menu-iconic-text{ padding-left:12px !important;} menuitem[id="menu_historySidebar"][type="checkbox"][key="key_gotoHistory"][label="Chronik"]> .menu-iconic-left{ appearance: none !important; background: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABEAAAAQCAYAAADwMZRfAAAACXBIWXMAAA7DAAAOwwHHb6hkAAAABGdBTUEAALGOfPtRkwAAACBjSFJNAAB6JQAAgIMAAPn/AACA6QAAdTAAAOpgAAA6mAAAF2+SX8VGAAAEYUlEQVR42mKcdvgDw38GBoafjL8Zvvz6w/Dt72+xP3/+Gv9hYJRh+PVdkO3PDz5mxr/MzEyMr/8zMJ3+wy5wivWa9E+md6wM/5mBGoGaAQKIhQEKQAYxMTK4sjKzhP/79UuE/+dbeVluJmkFYW4h5n+/mTlZWRi+/vjx8uWXJ2fein3q/vpb6SATE0QvQACxMDIwAg34z8DIyBjGysqa9+fzBy5VprcKNgYSgtJCfAzMLCwMn758Y+Di5GDgYGcT//79u/eDJ0+cnoscKWJh/DeDkYWVASCAWH7//cnAwsZmxs7BUfv74yc2JeZ3kl6GCrxcXFwMP37+Zvj7+w8DJwc7A9AWhn///zPw8PAyaGtocnJzcEy6f+fuL6D98wACiOnzjw8Mv5l+FwFdJCf474OIs7Y0Lw83L8PvP/8YmIDuBWOgAexsbAwfP35iuHT5MsPfv38ZFBWVWUXFJRp+/vylDBBATD//M+p/+fnT4f3b10xSHH94xESEGP78gxjAzMzMwAL0Dhc3N8O7d+8Y1q9fz/D161cGoLeBckwMsrIysgz///sBBBDL529f1BlYmcV/vH//Q0VVio0F6EegI8AAZMifP38Y7j95wrBp0yYGFXl5BisrK1hcAL3Gw8DDzW0LEEAsL18842bn5mL48PYd8/fvggxv3r1n4OfnZ/j27RvDvv37Gd58+MDAev48g56uLoO9nx8DKEL+A8Pmw8fPDJ8/f2ZgZGKWAwggFgNn6/+Pr95jePf5M9N/RmYGERFhoDJGBi4uTrDGj9+/M0jLyTGI793LwHDzJsN/dXWGv0DvsrIyA13BCTLyK0AAsXx68+Hd3/9/GT58+cJ07PKdfyqKMkzbrjxhcFUXZ1BWVoY7/Z+kJAPD3LkMfwIDGX4YGDAwgQwChteN69cvAAQARQC6/wQLCgnV7wIB4/38/B2zzd7+vO4HAOz2/AA1Gw0AEAb/APj7/QD+/v4A/iYmAABYWAABwMAA9xkZAA8bGwDp5ub6oqSkuQKIiZ2H566gqPBCfnExhuc80szHHnwABuZfhvefvzB8+QLBoBj5+uoVw0eg5vdAl3ABwwwYzwwrV6xYc/z48T0AAcRy6so9Bi52tn8sEjIMHAyfGXj/fmP4+usvw+dvvxgYBNkZfv78yfAHqIER6CV2dnYGfqBB/37/ZliyaNG+iZMmNQBd+QsggFg42Zkyvnz9Wvn9NwMDBzcwyn7/Byaqz/9OXbj0SZpFiY9HQISJl5cXHC5///5huHnt2ueZs+YsX7p0ad+XL5/ugMQBAgBFALr/AWO21Rn5/fAW7+f0MO3d1jn0DCUx+Q4dJO+leo4g+uLrP0FEQhIUFBL8/Pz30tPV0sPDw8jy7enJDQD+7g38AP5MAAAAAgBFALr/AWW62wDt59EAvoJ6AB//2gAYHSkHChojLPDbzPHe3Ory5/cHDwD//QUAAQL9EwX79xwM/fMfFQD6GAEA/PHhAPwr8QD9AgwAIVy5BmpwqaQAAAAASUVORK5CYII=") no-repeat !important; height:15px!important; padding-top:1px!important; margin-left:5px !important; } menuitem[id="menu_historySidebar"][type="checkbox"][key="key_gotoHistory"][label="Chronik"]>.menu-iconic-text{ padding-left:12px !important;} #menu_tabsSidebar{ appearance: none !important; background: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJbWFnZVJlYWR5ccllPAAAAjtJREFUeNp8U81LVFEU/937PmZMBGtRUgQJrdpotAmzGIky3ShGNRi0ibZDmzZCSEOJEC36H0wN5otykZugkqEIow+IQiJpKhujGtGar/fu9dw7b54zzdSB896959zzu7/zcZmUEkruzc39cly3XQqh94y04qE1Y0q/jwwP70SN6Fj1URpPJuX/JJvNylgiMf1PAHLqg58zn2Ru9YvsvJySq18z2jY1fUf/v62syFgyOVMLwPGXtLcGcOzWIrZvM7GjLahtLbYFIVzs6ujA0Z6ecCKVilXPm/DzrPy7ommcHOzDq4U0Dk08Q2vQwqk9NpCMI190cH50VN18ugHAqyXeXw/hYPQxbJPj5cQJjN99gwfvfuLqxSGfJZPMX/O6gpD8cRheR/uwlqduOMC1s11Y+02LchnFjaI+E+ABNDCoimAKRGJpsh9Tz2OYf7sMLg8jkhhD2WW6wbZl40oiOkubcAMAZwax4aQmnnx8gUuDvRADOdof8eyS0jNxP714TgE0dMEwDK3MIJfgKDglhHaPoEQpLGTmcXzvENnyEF7KZiMAJxbc97huAQ8zKfTvO0NBrraV3PUmNfD6aFoWZcm8cWYosxKWfjylsXYw0BmuAKDgDXsNAOeVbAy+lZWySZlHpHuyjiWTZf+SLQDG1mnC2oQeT6o0s4mNCcMSiC/f1PRVAQ1uIGgHCdxjWe0/vbZuRaD2psjM2GzAbtkvhazvFAUXNvKPbl+4EaoFQBM5oJ4CmkuOYj9sCjAA7zwe9gf60k8AAAAASUVORK5CYII=") no-repeat !important; min-height: 24px!important; padding-left:4px!important; background-position:6px 5px!important;} #menu_tabsSidebar:hover{ appearance: none !important; margin-right: -1px !important; background: #ecf0f6 url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJbWFnZVJlYWR5ccllPAAAAjtJREFUeNp8U81LVFEU/937PmZMBGtRUgQJrdpotAmzGIky3ShGNRi0ibZDmzZCSEOJEC36H0wN5otykZugkqEIow+IQiJpKhujGtGar/fu9dw7b54zzdSB896959zzu7/zcZmUEkruzc39cly3XQqh94y04qE1Y0q/jwwP70SN6Fj1URpPJuX/JJvNylgiMf1PAHLqg58zn2Ru9YvsvJySq18z2jY1fUf/v62syFgyOVMLwPGXtLcGcOzWIrZvM7GjLahtLbYFIVzs6ujA0Z6ecCKVilXPm/DzrPy7ommcHOzDq4U0Dk08Q2vQwqk9NpCMI190cH50VN18ugHAqyXeXw/hYPQxbJPj5cQJjN99gwfvfuLqxSGfJZPMX/O6gpD8cRheR/uwlqduOMC1s11Y+02LchnFjaI+E+ABNDCoimAKRGJpsh9Tz2OYf7sMLg8jkhhD2WW6wbZl40oiOkubcAMAZwax4aQmnnx8gUuDvRADOdof8eyS0jNxP714TgE0dMEwDK3MIJfgKDglhHaPoEQpLGTmcXzvENnyEF7KZiMAJxbc97huAQ8zKfTvO0NBrraV3PUmNfD6aFoWZcm8cWYosxKWfjylsXYw0BmuAKDgDXsNAOeVbAy+lZWySZlHpHuyjiWTZf+SLQDG1mnC2oQeT6o0s4mNCcMSiC/f1PRVAQ1uIGgHCdxjWe0/vbZuRaD2psjM2GzAbtkvhazvFAUXNvKPbl+4EaoFQBM5oJ4CmkuOYj9sCjAA7zwe9gf60k8AAAAASUVORK5CYII=") no-repeat !important; border-width: thin !important; border-radius: 4px !important; border-color: #aecff7 !important; border-style: solid !important; min-height: 24px!important; padding-left:3px!important; background-position:5px 4px!important;} #menu_ublock0_raymondhill_net-sidebar-action{ appearance: none !important; background: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAABqElEQVQ4jZWSMUgCYRiGv3NpariQ7uQGdYi4S3A9HFqbxJYEJxESwSF3XW4rMkFOrcGGm4QckkIQKXL0lkCCMwlaosmGE4fMId6GuOsGr/KFD3743vf5fr7/J1ogAEwrmUzUJEmvSZLeSiYTAJhFXiIiGnW7QV1V5U4ut3MRj6drkqQrDAOF6LsYBjVJ0i/i8XQnl9vRVVUedbtBa9pqkeM+bfM/q8hxnwBWCcDKsdc7XxZw7PXOAawQAE9JEN6XBZQE4R2Ah4iISoIwtRoA4DwPNA0z08RA01AOBJyAqb3EkiCYboD7eh1VUcR9vY6BpjkB5g/A5xu7AaqiCIUIVVHEzDR/AD7f2AaU/f6+1RgbBk5DIZyGQviYTFxvUPb7+zbgLByuWI3m3h7GhoG34RCdgwPXHZyFwxUb0IjFUsu+QiMWS9mA23yeK/L88L/hE55/vM3nOXLqcn9fPOH5lz/D6+uv1+n0Fi1SO5uNqJubT27hysbG81Ums70wbOmh3WYbu7vlI5a1f+chy84a0ahqNJtrv4ad6imKfB6J3J3Lcu+mUJDdfF/8WnkJ5nCmrQAAAABJRU5ErkJggg==") no-repeat !important; min-height: 24px!important; padding-left:4px!important; background-position:6px 5px!important;} #menu_ublock0_raymondhill_net-sidebar-action:hover{ appearance: none !important; margin-right: -1px !important; background: #ecf0f6 url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAABqElEQVQ4jZWSMUgCYRiGv3NpariQ7uQGdYi4S3A9HFqbxJYEJxESwSF3XW4rMkFOrcGGm4QckkIQKXL0lkCCMwlaosmGE4fMId6GuOsGr/KFD3743vf5fr7/J1ogAEwrmUzUJEmvSZLeSiYTAJhFXiIiGnW7QV1V5U4ut3MRj6drkqQrDAOF6LsYBjVJ0i/i8XQnl9vRVVUedbtBa9pqkeM+bfM/q8hxnwBWCcDKsdc7XxZw7PXOAawQAE9JEN6XBZQE4R2Ah4iISoIwtRoA4DwPNA0z08RA01AOBJyAqb3EkiCYboD7eh1VUcR9vY6BpjkB5g/A5xu7AaqiCIUIVVHEzDR/AD7f2AaU/f6+1RgbBk5DIZyGQviYTFxvUPb7+zbgLByuWI3m3h7GhoG34RCdgwPXHZyFwxUb0IjFUsu+QiMWS9mA23yeK/L88L/hE55/vM3nOXLqcn9fPOH5lz/D6+uv1+n0Fi1SO5uNqJubT27hysbG81Ums70wbOmh3WYbu7vlI5a1f+chy84a0ahqNJtrv4ad6imKfB6J3J3Lcu+mUJDdfF/8WnkJ5nCmrQAAAABJRU5ErkJggg==") no-repeat !important; border-width: thin !important; border-radius: 4px !important; border-color: #aecff7 !important; border-style: solid !important; min-height: 24px!important; padding-left:3px!important; background-position:5px 4px!important;} #menu_umatrix_raymondhill_net-sidebar-action{ appearance: none !important; background: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAC1UlEQVQ4jWWRO2scVxiGx+C/YAQJuHdpF3aXJpAm/gGBBNIEu8jNAcWdDYtJcJQqpAiEgGGLpDG54ZVtsCVZjLU79l5m5pwzMzsXaUfSSuuV9+65yEg8KXazwknxlN97zvO+2uUrFu9+fML7VwQffKVY+iVmtz0gTROyPOP4+JijoyO63S6VSgXTNDEMAy1c/Jrw08/eIPr8C7a/+Zb6z99xo1zgR+MHtu0GB16TA9uic/cu+3/+QSAV2ie33+HDWxfmfHTrAte+f4/inUV2V0r83vqL5a1lmns2m10XGRv89PdN7jy8TRB7aMtby5RaJUqtEvda9/it8StFo8gT8wE9X9HoWphdE2/oIg5s1ECh7+ts7G8gYoE28V1S3yPxPZKmR8+2CJ+u02nU6AUKZ+LiD1wmgcsrf0oSeEyaLjvCQksdh1wpcqXIpGR7fZ39SoV+o8EwcpBjB6+vSB1FIgW545A7DolS7JomWmrb5JY1JzNNXug6L8plhr6NObZRPYtM2OT2Call0W400FIh5sepZRGvrrL1+BEvjWcMfDEPSMX0KJsFZEIw8H20VClyKcmlZFyvEz56jPfwAZ2KwTB0EGOF15dkjiIVcq6bOw6jKDpRyCyLnbVVdtbWiFdW6BoGw//8IDFNciGmGlIyCkO05N/EWYmjRp14/Qnd51WGkYucODT7isydlpfNSsxcl9Hm5psKnY0N2rpOp1ymX6/R9yX2ROL2BZmSJLOXczlVGUUR2qtajaxaJa1WmTwz6Os6m/fv09F1uq6JGEm8l9OATE7JpSRTinEUobWXlmgXCrQLBZzFReT164SFAnvFIkkr4mAvpLcbkAcBqe+ThyGHYUgehozjGK125gzPNY3qqVPUTp/GeuttnPPnia9e5bXncWjZHFon2+e2PZ1SCEZBgGadO4e5sIC5sIB19izOxYs4ly6xfe1LDn1/WvDMOZP/n/Ef44Beo2mEBK0AAAAASUVORK5CYII=") no-repeat !important; min-height: 24px!important; padding-left:4px!important; background-position:6px 5px!important;} #menu_umatrix_raymondhill_net-sidebar-action:hover{ appearance: none !important; margin-right: -1px !important; background: #ecf0f6 url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAC1UlEQVQ4jWWRO2scVxiGx+C/YAQJuHdpF3aXJpAm/gGBBNIEu8jNAcWdDYtJcJQqpAiEgGGLpDG54ZVtsCVZjLU79l5m5pwzMzsXaUfSSuuV9+65yEg8KXazwknxlN97zvO+2uUrFu9+fML7VwQffKVY+iVmtz0gTROyPOP4+JijoyO63S6VSgXTNDEMAy1c/Jrw08/eIPr8C7a/+Zb6z99xo1zgR+MHtu0GB16TA9uic/cu+3/+QSAV2ie33+HDWxfmfHTrAte+f4/inUV2V0r83vqL5a1lmns2m10XGRv89PdN7jy8TRB7aMtby5RaJUqtEvda9/it8StFo8gT8wE9X9HoWphdE2/oIg5s1ECh7+ts7G8gYoE28V1S3yPxPZKmR8+2CJ+u02nU6AUKZ+LiD1wmgcsrf0oSeEyaLjvCQksdh1wpcqXIpGR7fZ39SoV+o8EwcpBjB6+vSB1FIgW545A7DolS7JomWmrb5JY1JzNNXug6L8plhr6NObZRPYtM2OT2Call0W400FIh5sepZRGvrrL1+BEvjWcMfDEPSMX0KJsFZEIw8H20VClyKcmlZFyvEz56jPfwAZ2KwTB0EGOF15dkjiIVcq6bOw6jKDpRyCyLnbVVdtbWiFdW6BoGw//8IDFNciGmGlIyCkO05N/EWYmjRp14/Qnd51WGkYucODT7isydlpfNSsxcl9Hm5psKnY0N2rpOp1ymX6/R9yX2ROL2BZmSJLOXczlVGUUR2qtajaxaJa1WmTwz6Os6m/fv09F1uq6JGEm8l9OATE7JpSRTinEUobWXlmgXCrQLBZzFReT164SFAnvFIkkr4mAvpLcbkAcBqe+ThyGHYUgehozjGK125gzPNY3qqVPUTp/GeuttnPPnia9e5bXncWjZHFon2+e2PZ1SCEZBgGadO4e5sIC5sIB19izOxYs4ly6xfe1LDn1/WvDMOZP/n/Ef44Beo2mEBK0AAAAASUVORK5CYII=") no-repeat !important; border-width: thin !important; border-radius: 4px !important; border-color: #aecff7 !important; border-style: solid !important; min-height: 24px!important; padding-left:3px!important; background-position:5px 4px!important;} #menu__5dd73bb9-e728-4d1e-990b-c77d8e03670f_-sidebar-action{ appearance: none !important; background: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAACXBIWXMAAAsTAAALEwEAmpwYAAAKT2lDQ1BQaG90b3Nob3AgSUNDIHByb2ZpbGUAAHjanVNnVFPpFj333vRCS4iAlEtvUhUIIFJCi4AUkSYqIQkQSoghodkVUcERRUUEG8igiAOOjoCMFVEsDIoK2AfkIaKOg6OIisr74Xuja9a89+bN/rXXPues852zzwfACAyWSDNRNYAMqUIeEeCDx8TG4eQuQIEKJHAAEAizZCFz/SMBAPh+PDwrIsAHvgABeNMLCADATZvAMByH/w/qQplcAYCEAcB0kThLCIAUAEB6jkKmAEBGAYCdmCZTAKAEAGDLY2LjAFAtAGAnf+bTAICd+Jl7AQBblCEVAaCRACATZYhEAGg7AKzPVopFAFgwABRmS8Q5ANgtADBJV2ZIALC3AMDOEAuyAAgMADBRiIUpAAR7AGDIIyN4AISZABRG8lc88SuuEOcqAAB4mbI8uSQ5RYFbCC1xB1dXLh4ozkkXKxQ2YQJhmkAuwnmZGTKBNA/g88wAAKCRFRHgg/P9eM4Ors7ONo62Dl8t6r8G/yJiYuP+5c+rcEAAAOF0ftH+LC+zGoA7BoBt/qIl7gRoXgugdfeLZrIPQLUAoOnaV/Nw+H48PEWhkLnZ2eXk5NhKxEJbYcpXff5nwl/AV/1s+X48/Pf14L7iJIEyXYFHBPjgwsz0TKUcz5IJhGLc5o9H/LcL//wd0yLESWK5WCoU41EScY5EmozzMqUiiUKSKcUl0v9k4t8s+wM+3zUAsGo+AXuRLahdYwP2SycQWHTA4vcAAPK7b8HUKAgDgGiD4c93/+8//UegJQCAZkmScQAAXkQkLlTKsz/HCAAARKCBKrBBG/TBGCzABhzBBdzBC/xgNoRCJMTCQhBCCmSAHHJgKayCQiiGzbAdKmAv1EAdNMBRaIaTcA4uwlW4Dj1wD/phCJ7BKLyBCQRByAgTYSHaiAFiilgjjggXmYX4IcFIBBKLJCDJiBRRIkuRNUgxUopUIFVIHfI9cgI5h1xGupE7yAAygvyGvEcxlIGyUT3UDLVDuag3GoRGogvQZHQxmo8WoJvQcrQaPYw2oefQq2gP2o8+Q8cwwOgYBzPEbDAuxsNCsTgsCZNjy7EirAyrxhqwVqwDu4n1Y8+xdwQSgUXACTYEd0IgYR5BSFhMWE7YSKggHCQ0EdoJNwkDhFHCJyKTqEu0JroR+cQYYjIxh1hILCPWEo8TLxB7iEPENyQSiUMyJ7mQAkmxpFTSEtJG0m5SI+ksqZs0SBojk8naZGuyBzmULCAryIXkneTD5DPkG+Qh8lsKnWJAcaT4U+IoUspqShnlEOU05QZlmDJBVaOaUt2ooVQRNY9aQq2htlKvUYeoEzR1mjnNgxZJS6WtopXTGmgXaPdpr+h0uhHdlR5Ol9BX0svpR+iX6AP0dwwNhhWDx4hnKBmbGAcYZxl3GK+YTKYZ04sZx1QwNzHrmOeZD5lvVVgqtip8FZHKCpVKlSaVGyovVKmqpqreqgtV81XLVI+pXlN9rkZVM1PjqQnUlqtVqp1Q61MbU2epO6iHqmeob1Q/pH5Z/YkGWcNMw09DpFGgsV/jvMYgC2MZs3gsIWsNq4Z1gTXEJrHN2Xx2KruY/R27iz2qqaE5QzNKM1ezUvOUZj8H45hx+Jx0TgnnKKeX836K3hTvKeIpG6Y0TLkxZVxrqpaXllirSKtRq0frvTau7aedpr1Fu1n7gQ5Bx0onXCdHZ4/OBZ3nU9lT3acKpxZNPTr1ri6qa6UbobtEd79up+6Ynr5egJ5Mb6feeb3n+hx9L/1U/W36p/VHDFgGswwkBtsMzhg8xTVxbzwdL8fb8VFDXcNAQ6VhlWGX4YSRudE8o9VGjUYPjGnGXOMk423GbcajJgYmISZLTepN7ppSTbmmKaY7TDtMx83MzaLN1pk1mz0x1zLnm+eb15vft2BaeFostqi2uGVJsuRaplnutrxuhVo5WaVYVVpds0atna0l1rutu6cRp7lOk06rntZnw7Dxtsm2qbcZsOXYBtuutm22fWFnYhdnt8Wuw+6TvZN9un2N/T0HDYfZDqsdWh1+c7RyFDpWOt6azpzuP33F9JbpL2dYzxDP2DPjthPLKcRpnVOb00dnF2e5c4PziIuJS4LLLpc+Lpsbxt3IveRKdPVxXeF60vWdm7Obwu2o26/uNu5p7ofcn8w0nymeWTNz0MPIQ+BR5dE/C5+VMGvfrH5PQ0+BZ7XnIy9jL5FXrdewt6V3qvdh7xc+9j5yn+M+4zw33jLeWV/MN8C3yLfLT8Nvnl+F30N/I/9k/3r/0QCngCUBZwOJgUGBWwL7+Hp8Ib+OPzrbZfay2e1BjKC5QRVBj4KtguXBrSFoyOyQrSH355jOkc5pDoVQfujW0Adh5mGLw34MJ4WHhVeGP45wiFga0TGXNXfR3ENz30T6RJZE3ptnMU85ry1KNSo+qi5qPNo3ujS6P8YuZlnM1VidWElsSxw5LiquNm5svt/87fOH4p3iC+N7F5gvyF1weaHOwvSFpxapLhIsOpZATIhOOJTwQRAqqBaMJfITdyWOCnnCHcJnIi/RNtGI2ENcKh5O8kgqTXqS7JG8NXkkxTOlLOW5hCepkLxMDUzdmzqeFpp2IG0yPTq9MYOSkZBxQqohTZO2Z+pn5mZ2y6xlhbL+xW6Lty8elQfJa7OQrAVZLQq2QqboVFoo1yoHsmdlV2a/zYnKOZarnivN7cyzytuQN5zvn//tEsIS4ZK2pYZLVy0dWOa9rGo5sjxxedsK4xUFK4ZWBqw8uIq2Km3VT6vtV5eufr0mek1rgV7ByoLBtQFr6wtVCuWFfevc1+1dT1gvWd+1YfqGnRs+FYmKrhTbF5cVf9go3HjlG4dvyr+Z3JS0qavEuWTPZtJm6ebeLZ5bDpaql+aXDm4N2dq0Dd9WtO319kXbL5fNKNu7g7ZDuaO/PLi8ZafJzs07P1SkVPRU+lQ27tLdtWHX+G7R7ht7vPY07NXbW7z3/T7JvttVAVVN1WbVZftJ+7P3P66Jqun4lvttXa1ObXHtxwPSA/0HIw6217nU1R3SPVRSj9Yr60cOxx++/p3vdy0NNg1VjZzG4iNwRHnk6fcJ3/ceDTradox7rOEH0x92HWcdL2pCmvKaRptTmvtbYlu6T8w+0dbq3nr8R9sfD5w0PFl5SvNUyWna6YLTk2fyz4ydlZ19fi753GDborZ752PO32oPb++6EHTh0kX/i+c7vDvOXPK4dPKy2+UTV7hXmq86X23qdOo8/pPTT8e7nLuarrlca7nuer21e2b36RueN87d9L158Rb/1tWeOT3dvfN6b/fF9/XfFt1+cif9zsu72Xcn7q28T7xf9EDtQdlD3YfVP1v+3Njv3H9qwHeg89HcR/cGhYPP/pH1jw9DBY+Zj8uGDYbrnjg+OTniP3L96fynQ89kzyaeF/6i/suuFxYvfvjV69fO0ZjRoZfyl5O/bXyl/erA6xmv28bCxh6+yXgzMV70VvvtwXfcdx3vo98PT+R8IH8o/2j5sfVT0Kf7kxmTk/8EA5jz/GMzLdsAAAAEZ0FNQQAAsY58+1GTAAAAIGNIUk0AAHolAACAgwAA+f8AAIDpAAB1MAAA6mAAADqYAAAXb5JfxUYAAAMpSURBVHjaVJNPTFxVGMV/9937puDwZzoDgQ42aCm2NlLQ1Hah1IUQpSGNqdZFMbZpUxNIjMGFNi5MbNJV1ZYYS4CkCxNXJeqyBNSUqCWFog1spOKmdsqAwzDOv/fezL3XBTTak5zky5eck5wv5xMtT/c+Wx3ZNRyN1T8lHRDC4CqBkgJjNbpcBjRCWAQWISxYzfp6cimzfq9fVdc+OXrmZO+Bnu59SOkA8GAlTSqVoaa6kng8Riik8P0AACEEUjpMfT976Kuvr42quvqGPb2vPsMTzTtIJFb5cuw6t+fvYq0Gq9ndsoN3Th+hfX8rvu8DEHJdXuk+yPXJG3uUlJSldEg8WGNgcBRtNGdOdtEUj5FK5xj/5kcGP/iCC5+c5fnn9uL5AdaCMRrpUHaEsAgBI1cn0EZz4eM+5n9bYvrnBbq6DnL+/ACtrc1cGRknly/iOJsxrQWwOEoKVpJpbs0t0ffmYca/nWYjU+BIzwuspXII6XLseA+JxCoLi38QCrk8hMDgKAnpjTzGlInHY0ilGOg/RkNjPZ6vyRUCamojhKsquZ9IIoT4z0BYlMVQsc0Fo8nlPd4fPEF6o0Am6xGULQaHfDGgFHhUhSv4PwQGx2hNY2OEpniUiclb5IsltHUoaSgbATLE7Mws4UqX9va9lEqlLfVmJxxrNeHHKjj1Vjdzc4uMjFxjLZUhKFtyeZ8fJqa4MTVJbW0VIVchpXw0ghAGz/M53NnB4LvHGbv6HTMzc8Ri28nlsgRejooKxb2/7nPx01HOfdhPNBrZsrAogQUg8H1eO9pJx/7dTP90m5Xk39TWhHmp8wCZf7J8fnmMX+8scvGzK3x07j1cpRBCox72wFrwvICdOxs49fZRrLEIIdDGoJTCmNNcGhplfv4Ol4eG6TvxBko6KGu1lFLiui4WsNYSBKVHrq21pvPFQzgCLg0N8/vSXbLZLEJYKWP1u14Ph6vjTfE6cvkihXyRQsGjUChusri5y2azNDTU09zcRFvbPpb/XObmzV8WRFvHyx3RusfHotsjLVIKwOBgNt9WWMTWLDAgLJXbXCyaZHJleW115ey/AwDrFGaVw5k2nwAAAABJRU5ErkJggg==") no-repeat !important; min-height: 24px!important; padding-left:4px!important; background-position:6px 5px!important;} #menu__5dd73bb9-e728-4d1e-990b-c77d8e03670f_-sidebar-action:hover{ appearance: none !important; margin-right: -1px !important; background: #ecf0f6 url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAACXBIWXMAAAsTAAALEwEAmpwYAAAKT2lDQ1BQaG90b3Nob3AgSUNDIHByb2ZpbGUAAHjanVNnVFPpFj333vRCS4iAlEtvUhUIIFJCi4AUkSYqIQkQSoghodkVUcERRUUEG8igiAOOjoCMFVEsDIoK2AfkIaKOg6OIisr74Xuja9a89+bN/rXXPues852zzwfACAyWSDNRNYAMqUIeEeCDx8TG4eQuQIEKJHAAEAizZCFz/SMBAPh+PDwrIsAHvgABeNMLCADATZvAMByH/w/qQplcAYCEAcB0kThLCIAUAEB6jkKmAEBGAYCdmCZTAKAEAGDLY2LjAFAtAGAnf+bTAICd+Jl7AQBblCEVAaCRACATZYhEAGg7AKzPVopFAFgwABRmS8Q5ANgtADBJV2ZIALC3AMDOEAuyAAgMADBRiIUpAAR7AGDIIyN4AISZABRG8lc88SuuEOcqAAB4mbI8uSQ5RYFbCC1xB1dXLh4ozkkXKxQ2YQJhmkAuwnmZGTKBNA/g88wAAKCRFRHgg/P9eM4Ors7ONo62Dl8t6r8G/yJiYuP+5c+rcEAAAOF0ftH+LC+zGoA7BoBt/qIl7gRoXgugdfeLZrIPQLUAoOnaV/Nw+H48PEWhkLnZ2eXk5NhKxEJbYcpXff5nwl/AV/1s+X48/Pf14L7iJIEyXYFHBPjgwsz0TKUcz5IJhGLc5o9H/LcL//wd0yLESWK5WCoU41EScY5EmozzMqUiiUKSKcUl0v9k4t8s+wM+3zUAsGo+AXuRLahdYwP2SycQWHTA4vcAAPK7b8HUKAgDgGiD4c93/+8//UegJQCAZkmScQAAXkQkLlTKsz/HCAAARKCBKrBBG/TBGCzABhzBBdzBC/xgNoRCJMTCQhBCCmSAHHJgKayCQiiGzbAdKmAv1EAdNMBRaIaTcA4uwlW4Dj1wD/phCJ7BKLyBCQRByAgTYSHaiAFiilgjjggXmYX4IcFIBBKLJCDJiBRRIkuRNUgxUopUIFVIHfI9cgI5h1xGupE7yAAygvyGvEcxlIGyUT3UDLVDuag3GoRGogvQZHQxmo8WoJvQcrQaPYw2oefQq2gP2o8+Q8cwwOgYBzPEbDAuxsNCsTgsCZNjy7EirAyrxhqwVqwDu4n1Y8+xdwQSgUXACTYEd0IgYR5BSFhMWE7YSKggHCQ0EdoJNwkDhFHCJyKTqEu0JroR+cQYYjIxh1hILCPWEo8TLxB7iEPENyQSiUMyJ7mQAkmxpFTSEtJG0m5SI+ksqZs0SBojk8naZGuyBzmULCAryIXkneTD5DPkG+Qh8lsKnWJAcaT4U+IoUspqShnlEOU05QZlmDJBVaOaUt2ooVQRNY9aQq2htlKvUYeoEzR1mjnNgxZJS6WtopXTGmgXaPdpr+h0uhHdlR5Ol9BX0svpR+iX6AP0dwwNhhWDx4hnKBmbGAcYZxl3GK+YTKYZ04sZx1QwNzHrmOeZD5lvVVgqtip8FZHKCpVKlSaVGyovVKmqpqreqgtV81XLVI+pXlN9rkZVM1PjqQnUlqtVqp1Q61MbU2epO6iHqmeob1Q/pH5Z/YkGWcNMw09DpFGgsV/jvMYgC2MZs3gsIWsNq4Z1gTXEJrHN2Xx2KruY/R27iz2qqaE5QzNKM1ezUvOUZj8H45hx+Jx0TgnnKKeX836K3hTvKeIpG6Y0TLkxZVxrqpaXllirSKtRq0frvTau7aedpr1Fu1n7gQ5Bx0onXCdHZ4/OBZ3nU9lT3acKpxZNPTr1ri6qa6UbobtEd79up+6Ynr5egJ5Mb6feeb3n+hx9L/1U/W36p/VHDFgGswwkBtsMzhg8xTVxbzwdL8fb8VFDXcNAQ6VhlWGX4YSRudE8o9VGjUYPjGnGXOMk423GbcajJgYmISZLTepN7ppSTbmmKaY7TDtMx83MzaLN1pk1mz0x1zLnm+eb15vft2BaeFostqi2uGVJsuRaplnutrxuhVo5WaVYVVpds0atna0l1rutu6cRp7lOk06rntZnw7Dxtsm2qbcZsOXYBtuutm22fWFnYhdnt8Wuw+6TvZN9un2N/T0HDYfZDqsdWh1+c7RyFDpWOt6azpzuP33F9JbpL2dYzxDP2DPjthPLKcRpnVOb00dnF2e5c4PziIuJS4LLLpc+Lpsbxt3IveRKdPVxXeF60vWdm7Obwu2o26/uNu5p7ofcn8w0nymeWTNz0MPIQ+BR5dE/C5+VMGvfrH5PQ0+BZ7XnIy9jL5FXrdewt6V3qvdh7xc+9j5yn+M+4zw33jLeWV/MN8C3yLfLT8Nvnl+F30N/I/9k/3r/0QCngCUBZwOJgUGBWwL7+Hp8Ib+OPzrbZfay2e1BjKC5QRVBj4KtguXBrSFoyOyQrSH355jOkc5pDoVQfujW0Adh5mGLw34MJ4WHhVeGP45wiFga0TGXNXfR3ENz30T6RJZE3ptnMU85ry1KNSo+qi5qPNo3ujS6P8YuZlnM1VidWElsSxw5LiquNm5svt/87fOH4p3iC+N7F5gvyF1weaHOwvSFpxapLhIsOpZATIhOOJTwQRAqqBaMJfITdyWOCnnCHcJnIi/RNtGI2ENcKh5O8kgqTXqS7JG8NXkkxTOlLOW5hCepkLxMDUzdmzqeFpp2IG0yPTq9MYOSkZBxQqohTZO2Z+pn5mZ2y6xlhbL+xW6Lty8elQfJa7OQrAVZLQq2QqboVFoo1yoHsmdlV2a/zYnKOZarnivN7cyzytuQN5zvn//tEsIS4ZK2pYZLVy0dWOa9rGo5sjxxedsK4xUFK4ZWBqw8uIq2Km3VT6vtV5eufr0mek1rgV7ByoLBtQFr6wtVCuWFfevc1+1dT1gvWd+1YfqGnRs+FYmKrhTbF5cVf9go3HjlG4dvyr+Z3JS0qavEuWTPZtJm6ebeLZ5bDpaql+aXDm4N2dq0Dd9WtO319kXbL5fNKNu7g7ZDuaO/PLi8ZafJzs07P1SkVPRU+lQ27tLdtWHX+G7R7ht7vPY07NXbW7z3/T7JvttVAVVN1WbVZftJ+7P3P66Jqun4lvttXa1ObXHtxwPSA/0HIw6217nU1R3SPVRSj9Yr60cOxx++/p3vdy0NNg1VjZzG4iNwRHnk6fcJ3/ceDTradox7rOEH0x92HWcdL2pCmvKaRptTmvtbYlu6T8w+0dbq3nr8R9sfD5w0PFl5SvNUyWna6YLTk2fyz4ydlZ19fi753GDborZ752PO32oPb++6EHTh0kX/i+c7vDvOXPK4dPKy2+UTV7hXmq86X23qdOo8/pPTT8e7nLuarrlca7nuer21e2b36RueN87d9L158Rb/1tWeOT3dvfN6b/fF9/XfFt1+cif9zsu72Xcn7q28T7xf9EDtQdlD3YfVP1v+3Njv3H9qwHeg89HcR/cGhYPP/pH1jw9DBY+Zj8uGDYbrnjg+OTniP3L96fynQ89kzyaeF/6i/suuFxYvfvjV69fO0ZjRoZfyl5O/bXyl/erA6xmv28bCxh6+yXgzMV70VvvtwXfcdx3vo98PT+R8IH8o/2j5sfVT0Kf7kxmTk/8EA5jz/GMzLdsAAAAEZ0FNQQAAsY58+1GTAAAAIGNIUk0AAHolAACAgwAA+f8AAIDpAAB1MAAA6mAAADqYAAAXb5JfxUYAAAMpSURBVHjaVJNPTFxVGMV/9937puDwZzoDgQ42aCm2NlLQ1Hah1IUQpSGNqdZFMbZpUxNIjMGFNi5MbNJV1ZYYS4CkCxNXJeqyBNSUqCWFog1spOKmdsqAwzDOv/fezL3XBTTak5zky5eck5wv5xMtT/c+Wx3ZNRyN1T8lHRDC4CqBkgJjNbpcBjRCWAQWISxYzfp6cimzfq9fVdc+OXrmZO+Bnu59SOkA8GAlTSqVoaa6kng8Riik8P0AACEEUjpMfT976Kuvr42quvqGPb2vPsMTzTtIJFb5cuw6t+fvYq0Gq9ndsoN3Th+hfX8rvu8DEHJdXuk+yPXJG3uUlJSldEg8WGNgcBRtNGdOdtEUj5FK5xj/5kcGP/iCC5+c5fnn9uL5AdaCMRrpUHaEsAgBI1cn0EZz4eM+5n9bYvrnBbq6DnL+/ACtrc1cGRknly/iOJsxrQWwOEoKVpJpbs0t0ffmYca/nWYjU+BIzwuspXII6XLseA+JxCoLi38QCrk8hMDgKAnpjTzGlInHY0ilGOg/RkNjPZ6vyRUCamojhKsquZ9IIoT4z0BYlMVQsc0Fo8nlPd4fPEF6o0Am6xGULQaHfDGgFHhUhSv4PwQGx2hNY2OEpniUiclb5IsltHUoaSgbATLE7Mws4UqX9va9lEqlLfVmJxxrNeHHKjj1Vjdzc4uMjFxjLZUhKFtyeZ8fJqa4MTVJbW0VIVchpXw0ghAGz/M53NnB4LvHGbv6HTMzc8Ri28nlsgRejooKxb2/7nPx01HOfdhPNBrZsrAogQUg8H1eO9pJx/7dTP90m5Xk39TWhHmp8wCZf7J8fnmMX+8scvGzK3x07j1cpRBCox72wFrwvICdOxs49fZRrLEIIdDGoJTCmNNcGhplfv4Ol4eG6TvxBko6KGu1lFLiui4WsNYSBKVHrq21pvPFQzgCLg0N8/vSXbLZLEJYKWP1u14Ph6vjTfE6cvkihXyRQsGjUChusri5y2azNDTU09zcRFvbPpb/XObmzV8WRFvHyx3RusfHotsjLVIKwOBgNt9WWMTWLDAgLJXbXCyaZHJleW115ey/AwDrFGaVw5k2nwAAAABJRU5ErkJggg==") no-repeat !important; border-width: thin !important; border-radius: 4px !important; border-color: #aecff7 !important; border-style: solid !important; min-height: 24px!important; padding-left:3px!important; background-position:5px 4px!important;} menu[label="Zoom"]{ appearance: none !important; background: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJbWFnZVJlYWR5ccllPAAAArpJREFUeNqUkl9IU1Ecx7/n/tnmplNXa7WpMSxlmYZp6FCM1MpEInoIXyrInhLNRkEEmiFUD6JC+tKjL5JQEIFQTEZR1GwO/9AQH9qc/1dWalO33d3b2Uq5SgT94FzuPef7/Zzf+d5DIKvhnhNtUlS4CSmq2pok7AZhufaCekczdpQkSSCbH86ustnd5kNGs7UaRG+KrVIzgRSYhffDAL56PXNFTW9MfwW87zw+az5WbkzMqcIjZwqG5tXgeQKOY2A1raMubwnLYwPwuRxz1huvTXIA87azok2XkWXUWMpR93wP0vR70XFuH1qrDLhanAJGtQt3nGakHK6ALv2gMaaXd8FEIsKtA4Vl6HbqUJOrQ2W2Bmu0+zMNHVgjDHglA7WaQ78vHZkFZYjptwEkUVQyOi2GAskoTE/A9wihRhZqlRKR+OCRquUxETaATdVCpHo5gBNEGoOwDoWCBVgG1dfakUCNSp5Dy+0uhDZCsN23IUR+6+J6OUAUGbog0MBY+Jcj6Hl4HWEKiJnvdjchGgWCP0XwkZguQjvYAYhKJBwOLCqK9QsYnVcgWUsghBDfOWZmqE+kDwvvx3pgEWGBrG7LYGYp1Ds+5MaV/W4sBAX4V4C1jShsD2x0ZwkrQSAqAJVwYNTphkbFJMkBsX6MT1vKR44czdKbcvLx5EcJJpENjZoFpyCwMF6cJHZ4h4cx7V/CqdMGvLN7UNrkIPKbmNffXGHPyNDr8/IzkZCaSG+JGOcHvwUx4v6M1cUZVJWkAZZaYHkQTvsnFDXYCfcHMHahbbCyq7600Tf15SJFK6TN2wZ6Zo5Pqk3zADO++J9C7iVEpfGtI8jLSIchlo1sjkYJtu/eWVdthgvQJmNKbX02Nzl93tr4iuwE/KsK+lprXLQ7cIyIlx99lx+/8PT+DyAOkb1P0BCDvwQYAJosD7zK66CnAAAAAElFTkSuQmCC") no-repeat !important; min-height: 24px!important; padding-left:4px!important; background-position:6px 5px!important;} menu[label="Zoom"]:hover{ appearance: none !important; margin-right: -1px !important; background: #ecf0f6 url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJbWFnZVJlYWR5ccllPAAAArpJREFUeNqUkl9IU1Ecx7/n/tnmplNXa7WpMSxlmYZp6FCM1MpEInoIXyrInhLNRkEEmiFUD6JC+tKjL5JQEIFQTEZR1GwO/9AQH9qc/1dWalO33d3b2Uq5SgT94FzuPef7/Zzf+d5DIKvhnhNtUlS4CSmq2pok7AZhufaCekczdpQkSSCbH86ustnd5kNGs7UaRG+KrVIzgRSYhffDAL56PXNFTW9MfwW87zw+az5WbkzMqcIjZwqG5tXgeQKOY2A1raMubwnLYwPwuRxz1huvTXIA87azok2XkWXUWMpR93wP0vR70XFuH1qrDLhanAJGtQt3nGakHK6ALv2gMaaXd8FEIsKtA4Vl6HbqUJOrQ2W2Bmu0+zMNHVgjDHglA7WaQ78vHZkFZYjptwEkUVQyOi2GAskoTE/A9wihRhZqlRKR+OCRquUxETaATdVCpHo5gBNEGoOwDoWCBVgG1dfakUCNSp5Dy+0uhDZCsN23IUR+6+J6OUAUGbog0MBY+Jcj6Hl4HWEKiJnvdjchGgWCP0XwkZguQjvYAYhKJBwOLCqK9QsYnVcgWUsghBDfOWZmqE+kDwvvx3pgEWGBrG7LYGYp1Ds+5MaV/W4sBAX4V4C1jShsD2x0ZwkrQSAqAJVwYNTphkbFJMkBsX6MT1vKR44czdKbcvLx5EcJJpENjZoFpyCwMF6cJHZ4h4cx7V/CqdMGvLN7UNrkIPKbmNffXGHPyNDr8/IzkZCaSG+JGOcHvwUx4v6M1cUZVJWkAZZaYHkQTvsnFDXYCfcHMHahbbCyq7600Tf15SJFK6TN2wZ6Zo5Pqk3zADO++J9C7iVEpfGtI8jLSIchlo1sjkYJtu/eWVdthgvQJmNKbX02Nzl93tr4iuwE/KsK+lprXLQ7cIyIlx99lx+/8PT+DyAOkb1P0BCDvwQYAJosD7zK66CnAAAAAElFTkSuQmCC") no-repeat !important; border-width: thin !important; border-radius: 4px !important; border-color: #aecff7 !important; border-style: solid !important; min-height: 24px!important; padding-left:3px!important; background-position:5px 4px!important;} /*Ansicht - Zoom*/ #menu_zoomEnlarge{ appearance: none !important; background: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJbWFnZVJlYWR5ccllPAAAAr9JREFUeNqUk11IU2EYx/9nZx9u6KYTiSyzL1ArpK9pJpp9IdVd3XRRdNeHpaYkRGQaQnRRuuYM6iqsi6AImkGOwlahonMXRYxQI0Xnhh+zNXfczjnveTubfZxVBP3h5bzn4Ty/93n+53kZKGS/fadFIuQCBU0BXYoxDBNVseyNc1WnGvGbKKW/Xqw2u8/Z3U3FaIQqJS5GqPN5N7Xesvv+BmDim1arzbe7rDR74+atsL4KoH88DK2WhZplULrWiJPFmXjv8cD1tm+qvq5mRVIFrdb2Foeji0Z4iR69N0LvD83Sz/MC9c7ytGdsgXYMztJ6p5/GCKWOpw4a/14JUAk837CrtBjtrgAObTJjX74JHGVwoLoNHKOGJkUDvUGNh94QyncWg+djDco2VEQiOqM5E24fh+2rUjEvMHIiC0OKDkJiaZFu0mEkQmEymyERSacEqOUAQPhEz5B7Plh1E3o5UadR48pFK2LRGOqv1UGEAIg8JElCMoASEJFAo1ZhIiSg43oteBkQT26ynwchABcWodGpIQiCDCDJACpR3ucPaLcsN+Cdn4PRqIEYo4mT48kqlWwWq8JaPY/JQAACQTjJg7lgsPP1mz4cWa/BNCdhMkSwGBUTZXMLIsILEoggwaLl0OPqRb7Om5YEsFlbm4ZHR2c+eAZQVUCQoxfxNSYhFBERjEgwxSLYr5qBp68XwfkvKDpmw2Bb0c8RZL4/Cy9dbny5bk1u1o4iC7Jkt5fGlMH0XBD9A25MTPlRsWcv8goKoQ27MfasGZZqF8Moqik8feZsTUZGxnH5Lmh/3AXKsOHV7Kc0IacSen0aynJDyNuQjv4HbSipTQbElS2vZfHWFLG47WzX1fKh1JUWVKQ/xrih4snUsO9wSc2LPwD/0rZHzZVDVJ7S+J9xusdP3O3ydv4PIAFR7D/KPkW+CTAATw5W30BzwxkAAAAASUVORK5CYII=") no-repeat !important; min-height: 24px!important; padding-left:4px!important; background-position:6px 5px!important;} #menu_zoomEnlarge:hover{ appearance: none !important; margin-right: -1px !important; background: #ecf0f6 url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJbWFnZVJlYWR5ccllPAAAAr9JREFUeNqUk11IU2EYx/9nZx9u6KYTiSyzL1ArpK9pJpp9IdVd3XRRdNeHpaYkRGQaQnRRuuYM6iqsi6AImkGOwlahonMXRYxQI0Xnhh+zNXfczjnveTubfZxVBP3h5bzn4Ty/93n+53kZKGS/fadFIuQCBU0BXYoxDBNVseyNc1WnGvGbKKW/Xqw2u8/Z3U3FaIQqJS5GqPN5N7Xesvv+BmDim1arzbe7rDR74+atsL4KoH88DK2WhZplULrWiJPFmXjv8cD1tm+qvq5mRVIFrdb2Foeji0Z4iR69N0LvD83Sz/MC9c7ytGdsgXYMztJ6p5/GCKWOpw4a/14JUAk837CrtBjtrgAObTJjX74JHGVwoLoNHKOGJkUDvUGNh94QyncWg+djDco2VEQiOqM5E24fh+2rUjEvMHIiC0OKDkJiaZFu0mEkQmEymyERSacEqOUAQPhEz5B7Plh1E3o5UadR48pFK2LRGOqv1UGEAIg8JElCMoASEJFAo1ZhIiSg43oteBkQT26ynwchABcWodGpIQiCDCDJACpR3ucPaLcsN+Cdn4PRqIEYo4mT48kqlWwWq8JaPY/JQAACQTjJg7lgsPP1mz4cWa/BNCdhMkSwGBUTZXMLIsILEoggwaLl0OPqRb7Om5YEsFlbm4ZHR2c+eAZQVUCQoxfxNSYhFBERjEgwxSLYr5qBp68XwfkvKDpmw2Bb0c8RZL4/Cy9dbny5bk1u1o4iC7Jkt5fGlMH0XBD9A25MTPlRsWcv8goKoQ27MfasGZZqF8Moqik8feZsTUZGxnH5Lmh/3AXKsOHV7Kc0IacSen0aynJDyNuQjv4HbSipTQbElS2vZfHWFLG47WzX1fKh1JUWVKQ/xrih4snUsO9wSc2LPwD/0rZHzZVDVJ7S+J9xusdP3O3ydv4PIAFR7D/KPkW+CTAATw5W30BzwxkAAAAASUVORK5CYII=") no-repeat !important; border-width: thin !important; border-radius: 4px !important; border-color: #aecff7 !important; border-style: solid !important; min-height: 24px!important; padding-left:3px!important; background-position:5px 4px!important;} #menu_zoomReduce{ appearance: none !important; background: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJbWFnZVJlYWR5ccllPAAAArxJREFUeNqUk11Ik1EYx//nfd9tTp0fE4mstCxQK6SvaWaafeGFd3XTRdFdH1qKljeRZHhRF6VrrqCuQroIiqAZ5DBqFSo2BxUh4QcoOjd0rra5r/fdeU/vtI+tIugPh/Och3N+PM//nEOQIPOdux0ypRcZWArYSo4QEuF4/sa5+tNt+E2MsV8Lo8nstPb1sVgkyBIVCweZ9XkfM94yO/8GIPGg02hy7q+qzNuybQeMr9wYmgpApeYhCAR7CzNwqjwHHx0O2N4OzrU0N65JqqDT2N1hsfSyoCizY/fHWY/dwyY8UfbeFWL9k352e9jDWqwuFqWMWZ5aWHx/IoCTRLF1X2U5um1u1G3V41BxBvwxGR6RwU8J+BQB2lQBD0d9qN5TDlGMtia2wVGZajL0ObA7Q9iVnw6vSBCCAFFQQ0pZGVmZGowHGTL1eshU1iQCBCUBUBFqpWfwBHUNN6ESeCUkIEqJNEZx4VozYpCAmAhZlpEMYHR5k0rgMOOTYL7ehBDHIcQL0Gg5cAo3vBSDSiNAkiQFQJMBTGai0+VWb1+dig+uEHQ6AWHlVFqarNyECoKKB+M5FGpFzLrdkCgCSR4ser09r98M4ugmFeZDMmb9FGKMQZRkRCIyloIyqBIb1CG8tA2gWDOqSwKYjJ1XxiYmFj45hlFfQpGvpQiKwFIU8IUV46JBHOYW4BgcgPfLV5QdN+FdV9nPJ0i+z6WXLre92LihIHd3mQG5itsrz5RgftGLoWE7ZuZcqDlwEEUlpVAH7Jh61g7DeRshCdWUnjnb0JidnX1C+QvqH3+BET6wnp/USetqodXqUFXgQ9HmLAw96EJFUzIgrjxlrIq3lpCL2873Xq0eSV9rQE3WY0yn1jyZG3MeqWjs/wPwL+181F47whiBcsuw2qdP3usd7fkfwDIkIf6s+BT8JsAAKC9RphXbWHoAAAAASUVORK5CYII=") no-repeat !important; min-height: 24px!important; padding-left:4px!important; background-position:6px 5px!important;} #menu_zoomReduce:hover{ appearance: none !important; margin-right: -1px !important; background: #ecf0f6 url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJbWFnZVJlYWR5ccllPAAAArxJREFUeNqUk11Ik1EYx//nfd9tTp0fE4mstCxQK6SvaWaafeGFd3XTRdFdH1qKljeRZHhRF6VrrqCuQroIiqAZ5DBqFSo2BxUh4QcoOjd0rra5r/fdeU/vtI+tIugPh/Och3N+PM//nEOQIPOdux0ypRcZWArYSo4QEuF4/sa5+tNt+E2MsV8Lo8nstPb1sVgkyBIVCweZ9XkfM94yO/8GIPGg02hy7q+qzNuybQeMr9wYmgpApeYhCAR7CzNwqjwHHx0O2N4OzrU0N65JqqDT2N1hsfSyoCizY/fHWY/dwyY8UfbeFWL9k352e9jDWqwuFqWMWZ5aWHx/IoCTRLF1X2U5um1u1G3V41BxBvwxGR6RwU8J+BQB2lQBD0d9qN5TDlGMtia2wVGZajL0ObA7Q9iVnw6vSBCCAFFQQ0pZGVmZGowHGTL1eshU1iQCBCUBUBFqpWfwBHUNN6ESeCUkIEqJNEZx4VozYpCAmAhZlpEMYHR5k0rgMOOTYL7ehBDHIcQL0Gg5cAo3vBSDSiNAkiQFQJMBTGai0+VWb1+dig+uEHQ6AWHlVFqarNyECoKKB+M5FGpFzLrdkCgCSR4ser09r98M4ugmFeZDMmb9FGKMQZRkRCIyloIyqBIb1CG8tA2gWDOqSwKYjJ1XxiYmFj45hlFfQpGvpQiKwFIU8IUV46JBHOYW4BgcgPfLV5QdN+FdV9nPJ0i+z6WXLre92LihIHd3mQG5itsrz5RgftGLoWE7ZuZcqDlwEEUlpVAH7Jh61g7DeRshCdWUnjnb0JidnX1C+QvqH3+BET6wnp/USetqodXqUFXgQ9HmLAw96EJFUzIgrjxlrIq3lpCL2873Xq0eSV9rQE3WY0yn1jyZG3MeqWjs/wPwL+181F47whiBcsuw2qdP3usd7fkfwDIkIf6s+BT8JsAAKC9RphXbWHoAAAAASUVORK5CYII=") no-repeat !important; border-width: thin !important; border-radius: 4px !important; border-color: #aecff7 !important; border-style: solid !important; min-height: 24px!important; padding-left:3px!important; background-position:5px 4px!important;} #menu_zoomReset{ appearance: none !important; background: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJbWFnZVJlYWR5ccllPAAAArFJREFUeNqUU01IVGEUPe+9GcdRx18k0srKyKyQMtTMNEvCRbvatCja9WNlJLmJJMNt6KQW1CqkRVAEaZCDkVao2DgQFRKmoNQ4U+qkjs+ZeTPfu93Jft5UBF14fN+73HPuOZf7STBE+42bTboQFwgUD1rOSZIUlBXl6pmaEw34LYjo14+9td3t6O6mSFAlY0QCKjked5P9Wrv7bwRS9NJsb3XvLS/L2rKtEPZeLwYn/DDHKTCZJOxen4zjJRl47XKh78XAVN352uwYBc32tqbOzi5SNZ0O335PHc4ZGpsJ0SvPEvWML9D1oRmqc3goJIg6H3ZStN5IIIc1rX5PWQnaej04sDUNVRttmNMEpoMC8xEusCiwJphwd2QeFbtKoGmheqMNWejCkpyeAac7gO3ZCfCqAr6QjgUB+NnhkiwjOcmMUVVHSno6dKFbjAQmTgBCY88yBE/Ex539DF5icFCRkZgIhAVByOw3okHXdcQSkICICJjNCqYYqXLBYrQzg+OtPEjOa6woSDrC4QgTiBgCmXTS3B4vClea8eZTENOBqAX2zmqiYIvFBInPXKuOj14vq2FnRoJZn6/j2fMBHNpgZrAO9yJ3YpUsijsTVM7pYUJR3BKe9vVjk2XEFkPQam++PDo2Nv3WNYSafIE1VrahAYshYD5ASAmp2C9PwzXQD9+XORQfacXLluKfKyh9PwsuXmp4krsuJ3NncREyedrLayrh86wPg0NOfJjyoHJfFfLyCxDnd2LiUSOKzvZJkkFNwclTp2vT0tKO8luI+/EWSFL8a5VxW3h1NaxWG8pz5pG3ORWDd1pQei6WIBpZ/K2IWjPkomNXuq5UDCetKkJl6n1MJlQ+mBp1Hyyt7fmD4F+x415j9TCRBN4tOJyTx251jXT8D8E3EsP9Hc9J/SrAALenXlq1AZ12AAAAAElFTkSuQmCC") no-repeat !important; min-height: 24px!important; padding-left:4px!important; background-position:6px 5px!important;} #menu_zoomReset:hover{ appearance: none !important; margin-right: -1px !important; background: #ecf0f6 url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJbWFnZVJlYWR5ccllPAAAArFJREFUeNqUU01IVGEUPe+9GcdRx18k0srKyKyQMtTMNEvCRbvatCja9WNlJLmJJMNt6KQW1CqkRVAEaZCDkVao2DgQFRKmoNQ4U+qkjs+ZeTPfu93Jft5UBF14fN+73HPuOZf7STBE+42bTboQFwgUD1rOSZIUlBXl6pmaEw34LYjo14+9td3t6O6mSFAlY0QCKjked5P9Wrv7bwRS9NJsb3XvLS/L2rKtEPZeLwYn/DDHKTCZJOxen4zjJRl47XKh78XAVN352uwYBc32tqbOzi5SNZ0O335PHc4ZGpsJ0SvPEvWML9D1oRmqc3goJIg6H3ZStN5IIIc1rX5PWQnaej04sDUNVRttmNMEpoMC8xEusCiwJphwd2QeFbtKoGmheqMNWejCkpyeAac7gO3ZCfCqAr6QjgUB+NnhkiwjOcmMUVVHSno6dKFbjAQmTgBCY88yBE/Ex539DF5icFCRkZgIhAVByOw3okHXdcQSkICICJjNCqYYqXLBYrQzg+OtPEjOa6woSDrC4QgTiBgCmXTS3B4vClea8eZTENOBqAX2zmqiYIvFBInPXKuOj14vq2FnRoJZn6/j2fMBHNpgZrAO9yJ3YpUsijsTVM7pYUJR3BKe9vVjk2XEFkPQam++PDo2Nv3WNYSafIE1VrahAYshYD5ASAmp2C9PwzXQD9+XORQfacXLluKfKyh9PwsuXmp4krsuJ3NncREyedrLayrh86wPg0NOfJjyoHJfFfLyCxDnd2LiUSOKzvZJkkFNwclTp2vT0tKO8luI+/EWSFL8a5VxW3h1NaxWG8pz5pG3ORWDd1pQei6WIBpZ/K2IWjPkomNXuq5UDCetKkJl6n1MJlQ+mBp1Hyyt7fmD4F+x415j9TCRBN4tOJyTx251jXT8D8E3EsP9Hc9J/SrAALenXlq1AZ12AAAAAElFTkSuQmCC") no-repeat !important; border-width: thin !important; border-radius: 4px !important; border-color: #aecff7 !important; border-style: solid !important; min-height: 24px!important; padding-left:3px!important; background-position:5px 4px!important;} #viewFullZoomMenu menuitem[label="Nur Text zoomen"][type="checkbox"][checked="false"] > .menu-iconic-left { appearance: none !important; background: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAACXBIWXMAAAsTAAALEwEAmpwYAAAABGdBTUEAALGOfPtRkwAAACBjSFJNAAB6JQAAgIMAAPn/AACA6QAAdTAAAOpgAAA6mAAAF2+SX8VGAAADMUlEQVR42mJkQAJTps1s/vf3b8l/hv8cDP8hYoyMjD+YmJl7crLSaxnQwP///xkAAgjOmTBpytOdO3b8//Pj639k8Of71/87t+/4P2HilKfYDAAIIEYQo2/CpKeOttZS2gZGDBP2v2A4/uAzAysbMwMLCyODjRIfQ5q5MMOls2cZDhw+9qyoME8a2QCAAAJqnty8adPm/19//fsfseD2/0Wn3/y/8+bn/wvPv/3ffffT/6kn3/wv2vn8/8+///9v2rjpP0g9sgEAAcT0+9evUntrc4bJ+58zeOsIMjir8TI8fvOOIT7QneHZuw8MTOzMDJxcLAwrrn1ksLMyZ/j162cpsjcAAojp77+/7HxCwgynn35nMJTmYnjx9S/DyqWLGJ4/eciwY/0yhm9MTAx8PKwMt77+Y+AXEmL49/cfO7IBAAHEBBRgYPj7C+hnJoa/wBB59/Mvw841SxkCcqsYDgMN4OZmYeACYm5OVgaGP78Y/v37hxKQAAHE9O//X4a/f/4ysLIyMzz7/Jfh4sWLDH+BEk+fPmZgYmJkePPwOgMnUDMrBwvD79//gAb8RTEAIIBY/v/7/+vp8xdsRpJcDJdf/mC4cukCg09JO4OegwODnqMjw9MblxkktQwYlDn/MDx58YLh91+Gz8gGAAQQ09t37xYdPHSMIViFleH1938Mck4RDPLGNgxARzEom9gxmAbFMfz7/Z/BlO0bw74DRxk02K/xIhsAEEBMkyb01d+6c+f1lbMnGbI0/zLIcf5l+PqLgeHLTwaGj9//M/D//MrgyvSa4eyxowzv3n9gMIuZxHCq3+w/zACAAGKE0npVNbV7lBXlRS3MTBlEgaENSaaMDK/evmM4fvI0w+NnzxkcnJwZ1DX1GNg+n2Z4sKWBwTT3ACNAADEiuUYvIzM7T1BQMBaYF9hgeeE/I/NnBea7vL9l3YGByctgK/+RQV1LgOH4kn4Gy/wDjAABxIiWvKWAWBzkNSQxULAzb260O8MjY8rgILCG4SGXw7pnt54GWebtZgQIIHQD8AHj1Q3uZ/7/ZwRGLwPDztMP42dtvrYIIIBIMQBsCBL7BjCcvgIEGAB13FIKQ7uckwAAAABJRU5ErkJggg==")no-repeat !important; height:15px!important; padding-top:1px!important; margin-left:5px !important;} #viewFullZoomMenu menuitem[label="Nur Text zoomen"][type="checkbox"][checked="false"] >.menu-iconic-text{ padding-left:10px !important;} #viewFullZoomMenu menuitem[label="Nur Text zoomen"][type="checkbox"][checked="true"]>.menu-iconic-left{ appearance: none !important; background: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAACXBIWXMAAAsTAAALEwEAmpwYAAAABGdBTUEAALGOfPtRkwAAACBjSFJNAAB6JQAAgIMAAPn/AACA6QAAdTAAAOpgAAA6mAAAF2+SX8VGAAACy0lEQVR42mL8//8/AyUAIIBYwlbzMvxj/M/w+/c/hj8//zEw/mFi+P/vPwPbXwaG/ywMDN88fjN8lv3LgGwNiM3KwMCi8YQ7ESCAWPCZDjSHgesQK4Ow4X8GTp5/DP+g4kyMjAw//7CXMPxk0gQIICZ8BvwHyrL/Btp2no3h6g8mhkNcDAyHuRkY3n9hM2M+z9zC+INhM0AAsRDyI8iQH8wMDMKP2BkEPzEyMHMw6Py6x7DyGxPDTRaGP5sBAoiFmIBiBGKBL4wMrIxMcj8fM6z99uafAo/Sv/D/n//9BAggFmJDG+gSla+f/q/99e6/GoPk/733hP6tBQUKQAAx/Wf4D7Tgvz0kYHFoZmQw/f2LYf3f7//1GPkZvjP/+1nB/+TnX/7nPxkAAojpK+P//7/+M2QxMjDOASYJYXh8Aen//xjY/jAzZf9jYdrNyMKgw8rGyPCd+1/RQ1nGM89kWBhAGCCAWD6y/mPg/MawToSTeQUTG5PVzw//1/z/w3DxLzODJCs3YyiLAIMlE9CjTEA/fHn6ZwX7i58zZB4C+WxAC4BpBSCAGN2mMzH8+/mfjYeXZ5OkupD79z9fGL5//w5U8Q+siIWJlYGHVZDh5fOPD79+/GTLzPn/McM3BoZ3FxkYHh1hYAAIIEbJVUDn6oOCmknM7rzsOmMdHevfzN8Zvv36CvYDN7sAw9M7z/7sZ7nh/Vbp764fBxkY/sxmYPh6CuJTgABi/rKLgeEL0ElfRP9/5br7aTPzJxYVTQVDTSURHQYJHiWGr59+MJw6dLzoy7nfy95NZ2D4OI2B4fdTRAADBBAK4hBkYBA3YmCwzBTJq98e9Grzm9b/3o3yc4RVgV7BoQcggBihGCTPBo1KEPsfuwiDsZKRgM+9kx+W//zI8Ayah35B8W8YDRBAIM1MUI3sUEM4oDQo7wDDmYEHahlM808k/AsgwADeMftGyFih2QAAAABJRU5ErkJggg==")no-repeat !important; height:15px!important; padding-top:1px!important; margin-left:5px !important;} #viewFullZoomMenu menuitem[label="Nur Text zoomen"][type="checkbox"][checked="true"]>.menu-iconic-text { appearance: none !important; padding-left:9px !important;} menu[label="Sidebar"]{ appearance: none !important; background: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAACXBIWXMAAAsTAAALEwEAmpwYAAAABGdBTUEAALGOfPtRkwAAACBjSFJNAAB6JQAAgIMAAPn/AACA6QAAdTAAAOpgAAA6mAAAF2+SX8VGAAACuklEQVR42hyHsQGAMAzDZNj5grs5rT8wtYNjSiwNsnQ/I2teVAFpe/m/NiEOOo/uitiJXch+PwHE8p+ZRZzB2pKTgZWVAQ6YmKCGMDJwcjAzCDH8ZXj9m4FBRYiZ4eqL3wwywqwMT599Zvhz+BAnQAAG5xgHQBiGoagT0qH3vyMTagYELYka4eGPfrLJN6P71RMNItyyFRtmjR00BA9tjcLpBLMwboW+E7wTvwBiYf3/h8FCV5jhwy+g4L//DApC/xj2n3nHUOb9iUFJhh/kHKA6iGf+/v/PwAyyBeiVx89+MFRf/88AEEAsvz7/Ynj56R/DmjpNhjfvfzHkzrzHwAz0jrEWH4MQDxPDn38wf4GMAPuLgZmZkUGUX4iBFehCgABiYWNnYvgNdFb+zEcMf4EqZAWZGN6+YGYwNjFmEOBmYsAFPn/9AzToLANAADEBvcogJcLBsP/qV4aTd77DNf37+xdiH9DZ6BgE/kLlAQKI5duH3wyv3v1guDJZl+HZ258MWVPvMfyGxCBRACCAWFg5mMCBUzz3CQMP618GDQkmBmAYMvz/T5wBAAHExMHByCAiyMFw+fEPhuvPfjOwsDIhEhMRACCAWD6//8PwBRgT92YYMTx48Z3Bq/Em2AuMRHoBIIBYmDmZgUnzP0PV3HsMf4FxpinJwnD2PQMwhFkgkYfDJFZWiDxAALFwAsNAXY6D4dLjXwxszP8ZxAVZwHF97fptBmFeZmAW+Y/iI0ZwSmdk+Pj5N8NfYP4BCCCWHz/+sQlzMTJUhUoz/AQm4fm7njF8/vSd4fipGwyiAuxAFzAxMLMwMrAA88dfoGF//vwFZS+Gd+9/MPz5/YcNIIAYWWQn3weGId/f/0xgfzMCc+HbT38Y2NlAuQ4qBiRAGJIOIGH8D5gbgXnmE0AAMf7/T0KQYwEAAQYAuNQGFFrnPy0AAAAASUVORK5CYII=") no-repeat !important; min-height: 24px!important; padding-left:4px!important; background-position:6px 5px!important;} menu[label="Sidebar"]:hover{ appearance: none !important; margin-right: -1px !important; background: #ecf0f6 url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAACXBIWXMAAAsTAAALEwEAmpwYAAAABGdBTUEAALGOfPtRkwAAACBjSFJNAAB6JQAAgIMAAPn/AACA6QAAdTAAAOpgAAA6mAAAF2+SX8VGAAACuklEQVR42hyHsQGAMAzDZNj5grs5rT8wtYNjSiwNsnQ/I2teVAFpe/m/NiEOOo/uitiJXch+PwHE8p+ZRZzB2pKTgZWVAQ6YmKCGMDJwcjAzCDH8ZXj9m4FBRYiZ4eqL3wwywqwMT599Zvhz+BAnQAAG5xgHQBiGoagT0qH3vyMTagYELYka4eGPfrLJN6P71RMNItyyFRtmjR00BA9tjcLpBLMwboW+E7wTvwBiYf3/h8FCV5jhwy+g4L//DApC/xj2n3nHUOb9iUFJhh/kHKA6iGf+/v/PwAyyBeiVx89+MFRf/88AEEAsvz7/Ynj56R/DmjpNhjfvfzHkzrzHwAz0jrEWH4MQDxPDn38wf4GMAPuLgZmZkUGUX4iBFehCgABiYWNnYvgNdFb+zEcMf4EqZAWZGN6+YGYwNjFmEOBmYsAFPn/9AzToLANAADEBvcogJcLBsP/qV4aTd77DNf37+xdiH9DZ6BgE/kLlAQKI5duH3wyv3v1guDJZl+HZ258MWVPvMfyGxCBRACCAWFg5mMCBUzz3CQMP618GDQkmBmAYMvz/T5wBAAHExMHByCAiyMFw+fEPhuvPfjOwsDIhEhMRACCAWD6//8PwBRgT92YYMTx48Z3Bq/Em2AuMRHoBIIBYmDmZgUnzP0PV3HsMf4FxpinJwnD2PQMwhFkgkYfDJFZWiDxAALFwAsNAXY6D4dLjXwxszP8ZxAVZwHF97fptBmFeZmAW+Y/iI0ZwSmdk+Pj5N8NfYP4BCCCWHz/+sQlzMTJUhUoz/AQm4fm7njF8/vSd4fipGwyiAuxAFzAxMLMwMrAA88dfoGF//vwFZS+Gd+9/MPz5/YcNIIAYWWQn3weGId/f/0xgfzMCc+HbT38Y2NlAuQ4qBiRAGJIOIGH8D5gbgXnmE0AAMf7/T0KQYwEAAQYAuNQGFFrnPy0AAAAASUVORK5CYII=") no-repeat !important; border-width: thin !important; border-radius: 4px !important; border-color: #aecff7 !important; border-style: solid !important; min-height: 24px!important; padding-left:3px!important; background-position:5px 4px!important;} menu[label="Webseiten-Stil"]{ appearance: none !important; background: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJbWFnZVJlYWR5ccllPAAAAdNJREFUeNqUU79rIlEQ/t66XDRaKMLqkUabFFqJpZ1EAkL6HFwjiNeZStJY2KayF1P6H1hcIH30zwiKsgRNWN3o7vojbyasuEnuMAPLtzNv3jffzHtPNBqNCwA/cYBtNhuPv91ux6jX63+2B1qv1/P4tVqtoq7Xa2LC7S8Vx8dHCIUCCAR+SH6B5dKGaS7x+rpEqePAcRzObbVaqFQqmM1mUGVQkDRFETi7voPx+MBETugUT3+voOsvsCyb5du2zQTlcpnRMAyoq9VKuL3d35xD0yIIh4N4fp4jEgl5+p/P5+h2u7vYYDBgBbx42Ta+HFxqj8CyLMTj8d3adDqFKmWxgna7jWw2i9FoxIvj8RilUgn9fl8qiSCVeqeime0bz4CCxWKRA7FYjDGTyXByIpHwbPxE4CoYDofw+/3yBAJYLBZclZLduKZpXxPIvpjAlbhvlOxudAf9TwWdTmcnX9d1FAoFRKNRTCYTVuQOT57aZwXEms/nd8F0Os2V6Esmk57KuVyO/30+H/uKaZqCLgX1StWkz0iq9j/KISQF1WqVURIJVR6XqigKH+H/jHKoFcJms8kob6IqgsHgb+mcHPganQ/+SEiklxOmeeB7RtN8eRNgAOJsYEBwQrPsAAAAAElFTkSuQmCC") no-repeat !important; min-height: 24px!important; padding-left:4px!important; background-position:6px 5px!important;} menu[label="Webseiten-Stil"]:hover{ appearance: none !important; margin-right: -1px !important; background: #ecf0f6 url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJbWFnZVJlYWR5ccllPAAAAdNJREFUeNqUU79rIlEQ/t66XDRaKMLqkUabFFqJpZ1EAkL6HFwjiNeZStJY2KayF1P6H1hcIH30zwiKsgRNWN3o7vojbyasuEnuMAPLtzNv3jffzHtPNBqNCwA/cYBtNhuPv91ux6jX63+2B1qv1/P4tVqtoq7Xa2LC7S8Vx8dHCIUCCAR+SH6B5dKGaS7x+rpEqePAcRzObbVaqFQqmM1mUGVQkDRFETi7voPx+MBETugUT3+voOsvsCyb5du2zQTlcpnRMAyoq9VKuL3d35xD0yIIh4N4fp4jEgl5+p/P5+h2u7vYYDBgBbx42Ta+HFxqj8CyLMTj8d3adDqFKmWxgna7jWw2i9FoxIvj8RilUgn9fl8qiSCVeqeime0bz4CCxWKRA7FYjDGTyXByIpHwbPxE4CoYDofw+/3yBAJYLBZclZLduKZpXxPIvpjAlbhvlOxudAf9TwWdTmcnX9d1FAoFRKNRTCYTVuQOT57aZwXEms/nd8F0Os2V6Esmk57KuVyO/30+H/uKaZqCLgX1StWkz0iq9j/KISQF1WqVURIJVR6XqigKH+H/jHKoFcJms8kob6IqgsHgb+mcHPganQ/+SEiklxOmeeB7RtN8eRNgAOJsYEBwQrPsAAAAAElFTkSuQmCC") no-repeat !important; border-width: thin !important; border-radius: 4px !important; border-color: #aecff7 !important; border-style: solid !important; min-height: 24px!important; padding-left:3px!important; background-position:5px 4px!important;} #context-encoding-menu{ appearance: none !important; background: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJbWFnZVJlYWR5ccllPAAAALVJREFUeNpi/P//PwMlgImBQjDwBjACATJ/OpTOxKEeQx7ZBfJA/AuIJaBsdIBVHtkAFyA+CcSsUDY6wCqPbIA9EB+HKrLHYgBWeZgBSkD8G4j5gfgxEMtCxRgIyTNDAzEGiB2A2BuIjUHiUP+eghqAWx5kABBvBmIVKBuEu6BiBOVBJq2CmqoBxEeB2AqIK4FYHIj5oP71xCFvBXI/BxCzATE7NISJAaDw+AnyBuPQz0wAAQYAL1coXndu90UAAAAASUVORK5CYII=") no-repeat !important; min-height: 24px!important; padding-left:4px!important; background-position:6px 5px!important;} #context-encoding-menu:hover{ appearance: none !important; margin-right: -1px !important; background: #ecf0f6 url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJbWFnZVJlYWR5ccllPAAAALVJREFUeNpi/P//PwMlgImBQjDwBjACATJ/OpTOxKEeQx7ZBfJA/AuIJaBsdIBVHtkAFyA+CcSsUDY6wCqPbIA9EB+HKrLHYgBWeZgBSkD8G4j5gfgxEMtCxRgIyTNDAzEGiB2A2BuIjUHiUP+eghqAWx5kABBvBmIVKBuEu6BiBOVBJq2CmqoBxEeB2AqIK4FYHIj5oP71xCFvBXI/BxCzATE7NISJAaDw+AnyBuPQz0wAAQYAL1coXndu90UAAAAASUVORK5CYII=") no-repeat !important; border-width: thin !important; border-radius: 4px !important; border-color: #aecff7 !important; border-style: solid !important; min-height: 24px!important; padding-left:3px!important; background-position:5px 4px!important;} #charsetMenu{ appearance: none !important; background: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJbWFnZVJlYWR5ccllPAAAALVJREFUeNpi/P//PwMlgImBQjDwBjACATJ/OpTOxKEeQx7ZBfJA/AuIJaBsdIBVHtkAFyA+CcSsUDY6wCqPbIA9EB+HKrLHYgBWeZgBSkD8G4j5gfgxEMtCxRgIyTNDAzEGiB2A2BuIjUHiUP+eghqAWx5kABBvBmIVKBuEu6BiBOVBJq2CmqoBxEeB2AqIK4FYHIj5oP71xCFvBXI/BxCzATE7NISJAaDw+AnyBuPQz0wAAQYAL1coXndu90UAAAAASUVORK5CYII=") no-repeat !important; min-height: 24px!important; padding-left:4px!important; background-position:6px 5px!important;} #charsetMenu:hover{ appearance: none !important; margin-right: -1px !important; background: #ecf0f6 url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJbWFnZVJlYWR5ccllPAAAALVJREFUeNpi/P//PwMlgImBQjDwBjACATJ/OpTOxKEeQx7ZBfJA/AuIJaBsdIBVHtkAFyA+CcSsUDY6wCqPbIA9EB+HKrLHYgBWeZgBSkD8G4j5gfgxEMtCxRgIyTNDAzEGiB2A2BuIjUHiUP+eghqAWx5kABBvBmIVKBuEu6BiBOVBJq2CmqoBxEeB2AqIK4FYHIj5oP71xCFvBXI/BxCzATE7NISJAaDw+AnyBuPQz0wAAQYAL1coXndu90UAAAAASUVORK5CYII=") no-repeat !important; border-width: thin !important; border-radius: 4px !important; border-color: #aecff7 !important; border-style: solid !important; min-height: 24px!important; padding-left:3px!important; background-position:5px 4px!important;} /*Webseiten-Stil*/ menu[label="Webseiten-Stil"] menuitem[type="radio"][checked="true"] > .menu-iconic-left { appearance: none !important; background: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAACXBIWXMAAAsTAAALEwEAmpwYAAAB+0lEQVQ4EdWSsWtTURTGf+/mvbzGtE1CUy01KaZUwdJBB7EgxaFYnKQO6tK6ubj0P7Ao7uKqg4MiqIPg4OJQUByKDlKiojUophFrQ0JLaVqSvnrOJa88tf+ABz7OPed85+Ocey/89+bssYHDBaZY5xwBp2zd8JpOnvGEBxLvRHv+FjDmPLMDeXNt+swV8gcLlluufOX+i7t8Lwc3gqdcl2QQisTCg3iTnObyQM65dXVqhrHhcY7lTzDYO0Q220Ou0EepMn96a4hvzQUWhG8ncdsCOonrNZkcOTpIy1nlS/0tb348t+VMYr/Naa1aKU1K8qGgKdiJCnh+gtHtzAqf6nNUN3vxpKrKPzfgV2OF7UwN5UjKE7SiAnLGS/g4tWCNXNLFxNdxjYwlS8aluGECSvU1lKNcQUNAOIGeje/xLuUwkemukRRKXKieiBhBIMyuJVCOcrVBLSoQdBjmuhtM9KchIZUevx/fTVJrLBLzIb0JypG+PV8htjzP0qGTdO5LcXwkf5bDXeP0xUdpmSzFz+8pF7n38iZ3RGBVoJdo91GvptOkBLmLt7mUPsLYgUJ+2PVTLC8WP1Q/8urxDI+kLotYAb3EPwTsU0pORbJt3yFeTYa3TdW2ty+gBW2KWigiG6MI70gbttrYbZb4HwHNqalQCI3114XQeNd+A4TrhLZ6UjvfAAAAAElFTkSuQmCC")no-repeat !important; height:15px!important; padding-top:1px!important; margin-left:4px !important;} menu[label="Webseiten-Stil"] menuitem[type="radio"][checked="true"]>.menu-iconic-text{ margin-left:9px !important;} menu[label="Webseiten-Stil"] menuitem[type="radio"]> .menu-iconic-left { appearance: none !important; background: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJbWFnZVJlYWR5ccllPAAAAcVJREFUeNqkk88rw2Ecx9/P18YorRlh4zAHB25KKXNSO8rJCinKef8BcXdwVpT8iLKaOw4oF6VWbpqwTc3iO9bItq/P59n3mSd221Of79Pz+fF6Pj+er7AsC/UsA3WuugEO/gghdJ2YBmYLwAQVNyoVwGUzcLwH7NCxWjOXL+TnF2DMAMt+w1gaX1yELxCQylQigZONDSTL5dVdYIVU5VoAYwGY6xJiayoSgT8YhNsGmARIXlzgcH0dz5Y1vwlsM4RjHSptLoewk4N9fTBeX/F2dYV0LCYNrs5OqWNb6u5uklRUDb45CR3gbARGPJkMzNNTFL1eSWfDezyOj2wWHtME+7AvSVEH8HJSo0Qpl0MrldSSz0tAg+p2qQSTbM32ZSSF6hRUA2mmN7SHOio3VQEsfL6vzP1GH78OKJP2jJxDvt5egEqB212xUDYtbW1wPDxw5Jmagg7g2X6vAUdDQH/28XHeGwoB9hQY9haN4h3YYh/VQNk8bYwM4yt79oHwMDDm6+4ekO8gnb69Bs7DwAEdn3iy3MS/70BokHZ7d9kZftpBLyq48o7+v0QFabJFlcgBX7YUVfq1ADpIieqRpf8HCvAjwAA0E7DxN+mXlAAAAABJRU5ErkJggg==")no-repeat !important; height:15px!important; padding-top:1px!important; margin-left:4px !important;} menu[label="Webseiten-Stil"] menuitem[type="radio"]>.menu-iconic-text{ margin-left:9px !important;} /*Zeichenkodierung*/ menu[label="Automatisch bestimmen"]{ appearance: none !important; background: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAABxUlEQVQ4jYWTzUsbURTF528SEjuKXy9jdGDEgFgm2EKnm7YUksoIzoCV2kWDRVAimoFCW3FhN4XWBCELTahmIUFwIYOLgpCFQiGWprr+dSEZZzJDeuEu3rvnnffuuedJUkS8WZsjMTlC/6iMLOJoaRVrOUP97AtReC+KVYeeoRj6uwxmucD8j4/YtS0y39aYWTEZ1lVe2E+jSbS0inikYde2uqZRWEBJiSBJbtNm+u3LELgd2+eVwL7yJMXugXNH0rqpElPk0OHSRd0juLq9DtVjo338+VtBWlw10XPZQHHpeAcAt9lg+7wCQOmiHmzFWeC5bSAlpxRm9zYCRbfZACB/Wgys/ZhsMY/6cAxJFr1YR5+9woezMgAnv356e/nTYugV1uEn+hIPkGQRDzBf3V7TLZaOdzysLOJIickRzHIhIFxnv35dapeu5w0trd6L2AZ03uLP2qULwPuTr8ysmFjLmbtR9gzFPKHaN0RlWwu32WBYV++tvXvgIB5P/NeFfjeGLK2l1Ug3dqZipMJW9lt6YLwfPZdldm/DG++r0jqG85pBdYDv+5vdf2TrpsriqklySkEWvcgizvh0kmeWwe9WJXT4H3OGYxf32MreAAAAAElFTkSuQmCC") no-repeat !important; min-height: 24px!important; padding-left:4px!important; background-position:6px 5px!important;} menu[label="Automatisch bestimmen"]:hover{ appearance: none !important; margin-right: -1px !important; background: #ecf0f6 url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAABxUlEQVQ4jYWTzUsbURTF528SEjuKXy9jdGDEgFgm2EKnm7YUksoIzoCV2kWDRVAimoFCW3FhN4XWBCELTahmIUFwIYOLgpCFQiGWprr+dSEZZzJDeuEu3rvnnffuuedJUkS8WZsjMTlC/6iMLOJoaRVrOUP97AtReC+KVYeeoRj6uwxmucD8j4/YtS0y39aYWTEZ1lVe2E+jSbS0inikYde2uqZRWEBJiSBJbtNm+u3LELgd2+eVwL7yJMXugXNH0rqpElPk0OHSRd0juLq9DtVjo338+VtBWlw10XPZQHHpeAcAt9lg+7wCQOmiHmzFWeC5bSAlpxRm9zYCRbfZACB/Wgys/ZhsMY/6cAxJFr1YR5+9woezMgAnv356e/nTYugV1uEn+hIPkGQRDzBf3V7TLZaOdzysLOJIickRzHIhIFxnv35dapeu5w0trd6L2AZ03uLP2qULwPuTr8ysmFjLmbtR9gzFPKHaN0RlWwu32WBYV++tvXvgIB5P/NeFfjeGLK2l1Ug3dqZipMJW9lt6YLwfPZdldm/DG++r0jqG85pBdYDv+5vdf2TrpsriqklySkEWvcgizvh0kmeWwe9WJXT4H3OGYxf32MreAAAAAElFTkSuQmCC") no-repeat !important; border-width: thin !important; border-radius: 4px !important; border-color: #aecff7 !important; border-style: solid !important; min-height: 24px!important; padding-left:3px!important; background-position:5px 4px!important;} menu[label="Auto-Detect"]{ appearance: none !important; background: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAABxUlEQVQ4jYWTzUsbURTF528SEjuKXy9jdGDEgFgm2EKnm7YUksoIzoCV2kWDRVAimoFCW3FhN4XWBCELTahmIUFwIYOLgpCFQiGWprr+dSEZZzJDeuEu3rvnnffuuedJUkS8WZsjMTlC/6iMLOJoaRVrOUP97AtReC+KVYeeoRj6uwxmucD8j4/YtS0y39aYWTEZ1lVe2E+jSbS0inikYde2uqZRWEBJiSBJbtNm+u3LELgd2+eVwL7yJMXugXNH0rqpElPk0OHSRd0juLq9DtVjo338+VtBWlw10XPZQHHpeAcAt9lg+7wCQOmiHmzFWeC5bSAlpxRm9zYCRbfZACB/Wgys/ZhsMY/6cAxJFr1YR5+9woezMgAnv356e/nTYugV1uEn+hIPkGQRDzBf3V7TLZaOdzysLOJIickRzHIhIFxnv35dapeu5w0trd6L2AZ03uLP2qULwPuTr8ysmFjLmbtR9gzFPKHaN0RlWwu32WBYV++tvXvgIB5P/NeFfjeGLK2l1Ug3dqZipMJW9lt6YLwfPZdldm/DG++r0jqG85pBdYDv+5vdf2TrpsriqklySkEWvcgizvh0kmeWwe9WJXT4H3OGYxf32MreAAAAAElFTkSuQmCC") no-repeat !important; min-height: 24px!important; padding-left:4px!important; background-position:6px 5px!important;} menu[label="Auto-Detect"]:hover{ appearance: none !important; margin-right: -1px !important; background: #ecf0f6 url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAABxUlEQVQ4jYWTzUsbURTF528SEjuKXy9jdGDEgFgm2EKnm7YUksoIzoCV2kWDRVAimoFCW3FhN4XWBCELTahmIUFwIYOLgpCFQiGWprr+dSEZZzJDeuEu3rvnnffuuedJUkS8WZsjMTlC/6iMLOJoaRVrOUP97AtReC+KVYeeoRj6uwxmucD8j4/YtS0y39aYWTEZ1lVe2E+jSbS0inikYde2uqZRWEBJiSBJbtNm+u3LELgd2+eVwL7yJMXugXNH0rqpElPk0OHSRd0juLq9DtVjo338+VtBWlw10XPZQHHpeAcAt9lg+7wCQOmiHmzFWeC5bSAlpxRm9zYCRbfZACB/Wgys/ZhsMY/6cAxJFr1YR5+9woezMgAnv356e/nTYugV1uEn+hIPkGQRDzBf3V7TLZaOdzysLOJIickRzHIhIFxnv35dapeu5w0trd6L2AZ03uLP2qULwPuTr8ysmFjLmbtR9gzFPKHaN0RlWwu32WBYV++tvXvgIB5P/NeFfjeGLK2l1Ug3dqZipMJW9lt6YLwfPZdldm/DG++r0jqG85pBdYDv+5vdf2TrpsriqklySkEWvcgizvh0kmeWwe9WJXT4H3OGYxf32MreAAAAAElFTkSuQmCC") no-repeat !important; border-width: thin !important; border-radius: 4px !important; border-color: #aecff7 !important; border-style: solid !important; min-height: 24px!important; padding-left:3px!important; background-position:5px 4px!important;} menu[label="Weitere"]{ appearance: none !important; background: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJbWFnZVJlYWR5ccllPAAAAqFJREFUeNqEU1tIVFEUXfeeO3M1x8axl48pE60+VNQUxmsjSBEZCSZTMNmPUEESfYl//fT0IyIiPwsGCf3pyyxLUQsRJUTIKSrNRnwUWoOvrGbm3nM6506DDkgd7oZ7Dnutvc/a60jHmnuw2TIog27Qxzw8lDEQWYJVIUuEyA5pQ56yGVgAIoZxvVbL9XjduXwPWHim51ZXisyJJEn6DwFlSRZCrhwpzELr6DLmViK44NpmEoN/kP7RgUjSdeNBrfsAZlYZRufDYPxsYc3gOIEkcQzyRjCLVi9OTrR6Kwqy0eX/htWZSdhVleuhcJjKM2ycMIWHw4y4DphZXe+orszHh6CBicnA77XgQnBf3sFMnbNTbEdCYiFkeb0HOb469aanJjtzsjLwOrCC540V5WBSICnBijvtEqryChHW8Ygaolg01gnE2HTa7i7aj6kl4Mv0d1ReHbpJ1MySLSrMSZzSmlC2F2dDOtoNuqEDwUQZbclOd8Dp3IWlEJDmaIJi1Y4Tqyux54UEDgKVbDhaVActF94IJ6H07xQYo0L5S+7SfHz6+gv9Q5MIhTvga7iH5XA3TyCmsWQ5Ff75NlSV1EO2+LzDH2GRTeEMejLHuRNb7TYMjoyh99phTXglGJrAYOApBqc6MDz9BP2By5AsgH/Bh+rSc+JaHoULx3Y47CgrLsBaGNiTkQatsXNIIS6s4A1Ue0wjbu9I9J9wK3T6H0L/gT5FGMdbo+FnSPgfKC/Nwtj7OYQX0dbcOlAXU5vfGfWno2JOzQKvBtDdfwMNCuFDve/rEgaKqsr3hKiYfdfUstt1pk44jzIbrJYcKEnA+DgHvzTBF2vuIiD8UILN11se+bHNidsY0Q4Bvc/Qx8HnBRjxz+K/K1Zokcfn2OEfAQYAcnws/5Nm8/4AAAAASUVORK5CYII=") no-repeat !important; min-height: 24px!important; padding-left:4px!important; background-position:6px 5px!important;} menu[label="Weitere"]:hover{ appearance: none !important; margin-right: -1px !important; background: #ecf0f6 url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJbWFnZVJlYWR5ccllPAAAAqFJREFUeNqEU1tIVFEUXfeeO3M1x8axl48pE60+VNQUxmsjSBEZCSZTMNmPUEESfYl//fT0IyIiPwsGCf3pyyxLUQsRJUTIKSrNRnwUWoOvrGbm3nM6506DDkgd7oZ7Dnutvc/a60jHmnuw2TIog27Qxzw8lDEQWYJVIUuEyA5pQ56yGVgAIoZxvVbL9XjduXwPWHim51ZXisyJJEn6DwFlSRZCrhwpzELr6DLmViK44NpmEoN/kP7RgUjSdeNBrfsAZlYZRufDYPxsYc3gOIEkcQzyRjCLVi9OTrR6Kwqy0eX/htWZSdhVleuhcJjKM2ycMIWHw4y4DphZXe+orszHh6CBicnA77XgQnBf3sFMnbNTbEdCYiFkeb0HOb469aanJjtzsjLwOrCC540V5WBSICnBijvtEqryChHW8Ygaolg01gnE2HTa7i7aj6kl4Mv0d1ReHbpJ1MySLSrMSZzSmlC2F2dDOtoNuqEDwUQZbclOd8Dp3IWlEJDmaIJi1Y4Tqyux54UEDgKVbDhaVActF94IJ6H07xQYo0L5S+7SfHz6+gv9Q5MIhTvga7iH5XA3TyCmsWQ5Ff75NlSV1EO2+LzDH2GRTeEMejLHuRNb7TYMjoyh99phTXglGJrAYOApBqc6MDz9BP2By5AsgH/Bh+rSc+JaHoULx3Y47CgrLsBaGNiTkQatsXNIIS6s4A1Ue0wjbu9I9J9wK3T6H0L/gT5FGMdbo+FnSPgfKC/Nwtj7OYQX0dbcOlAXU5vfGfWno2JOzQKvBtDdfwMNCuFDve/rEgaKqsr3hKiYfdfUstt1pk44jzIbrJYcKEnA+DgHvzTBF2vuIiD8UILN11se+bHNidsY0Q4Bvc/Qx8HnBRjxz+K/K1Zokcfn2OEfAQYAcnws/5Nm8/4AAAAASUVORK5CYII=") no-repeat !important; border-width: thin !important; border-radius: 4px !important; border-color: #aecff7 !important; border-style: solid !important; min-height: 24px!important; padding-left:3px!important; background-position:5px 4px!important;} #charsetMenu menuitem[type="radio"][checked="true"] > .menu-iconic-left { appearance: none !important; background: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAACXBIWXMAAAsTAAALEwEAmpwYAAAB+0lEQVQ4EdWSsWtTURTGf+/mvbzGtE1CUy01KaZUwdJBB7EgxaFYnKQO6tK6ubj0P7Ao7uKqg4MiqIPg4OJQUByKDlKiojUophFrQ0JLaVqSvnrOJa88tf+ABz7OPed85+Ocey/89+bssYHDBaZY5xwBp2zd8JpOnvGEBxLvRHv+FjDmPLMDeXNt+swV8gcLlluufOX+i7t8Lwc3gqdcl2QQisTCg3iTnObyQM65dXVqhrHhcY7lTzDYO0Q220Ou0EepMn96a4hvzQUWhG8ncdsCOonrNZkcOTpIy1nlS/0tb348t+VMYr/Naa1aKU1K8qGgKdiJCnh+gtHtzAqf6nNUN3vxpKrKPzfgV2OF7UwN5UjKE7SiAnLGS/g4tWCNXNLFxNdxjYwlS8aluGECSvU1lKNcQUNAOIGeje/xLuUwkemukRRKXKieiBhBIMyuJVCOcrVBLSoQdBjmuhtM9KchIZUevx/fTVJrLBLzIb0JypG+PV8htjzP0qGTdO5LcXwkf5bDXeP0xUdpmSzFz+8pF7n38iZ3RGBVoJdo91GvptOkBLmLt7mUPsLYgUJ+2PVTLC8WP1Q/8urxDI+kLotYAb3EPwTsU0pORbJt3yFeTYa3TdW2ty+gBW2KWigiG6MI70gbttrYbZb4HwHNqalQCI3114XQeNd+A4TrhLZ6UjvfAAAAAElFTkSuQmCC")no-repeat !important; height:15px!important; padding-top:1px!important; margin-left:4px !important;} #charsetMenu menuitem[type="radio"][checked="true"]>.menu-iconic-text{ margin-left:9px !important;} #charsetMenu menuitem[type="radio"]> .menu-iconic-left { appearance: none !important; background: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJbWFnZVJlYWR5ccllPAAAAcVJREFUeNqkk88rw2Ecx9/P18YorRlh4zAHB25KKXNSO8rJCinKef8BcXdwVpT8iLKaOw4oF6VWbpqwTc3iO9bItq/P59n3mSd221Of79Pz+fF6Pj+er7AsC/UsA3WuugEO/gghdJ2YBmYLwAQVNyoVwGUzcLwH7NCxWjOXL+TnF2DMAMt+w1gaX1yELxCQylQigZONDSTL5dVdYIVU5VoAYwGY6xJiayoSgT8YhNsGmARIXlzgcH0dz5Y1vwlsM4RjHSptLoewk4N9fTBeX/F2dYV0LCYNrs5OqWNb6u5uklRUDb45CR3gbARGPJkMzNNTFL1eSWfDezyOj2wWHtME+7AvSVEH8HJSo0Qpl0MrldSSz0tAg+p2qQSTbM32ZSSF6hRUA2mmN7SHOio3VQEsfL6vzP1GH78OKJP2jJxDvt5egEqB212xUDYtbW1wPDxw5Jmagg7g2X6vAUdDQH/28XHeGwoB9hQY9haN4h3YYh/VQNk8bYwM4yt79oHwMDDm6+4ekO8gnb69Bs7DwAEdn3iy3MS/70BokHZ7d9kZftpBLyq48o7+v0QFabJFlcgBX7YUVfq1ADpIieqRpf8HCvAjwAA0E7DxN+mXlAAAAABJRU5ErkJggg==")no-repeat !important; height:15px!important; padding-top:1px!important; margin-left:4px !important;} #charsetMenu menuitem[type="radio"] >.menu-iconic-text{ margin-left:9px !important;} #fullScreenItem[type="checkbox"] > .menu-iconic-left { appearance: none !important; background: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAACYUlEQVQ4y6WTPWhUQRSFv/v2vV13XaOYgGuyrvEHZNcUYqVgES0EKy0VsRYbwVZsrG3SiVYW6RUbtVALRUGRgKAYJJpIDFHMEvOSTd7OnbkWz2xES6eZywxn7rnnnIH/XDI+Pv6u2Ww2/r4ws3/qP89EhLGxsXtxq9Xav7i4VJyY/AIi6xAwAySvkd4DAhCUM6dGGRwcPBQjwrM377m/eJZ9/QV+/FS+fu9i6gmqmHq8V4ILHNydsLUiPH35huNHFwCIMKMQCYd3F7l9sUqtWqAsEWURygibgLIJJYPG9oQ714ap9cVEUYSZEZvl83xvK5dvLfN+OsNU8c4RnBKcJ/icycPnC1zsdEmXur2RYjAQ+DjbpST0qAf1OVgV75SgCt7z5MUPOmnW0ytngGDBYwbm18FKcA6vSnCKd56ga5j3oMq63DEYIhBcwGO9rkH9b7DPwW6VoB6XOYJziAhmRpRbI+zfGTHSiPHqCRp+O5Dvwa0RnJKtdLlwehdxIdcNIMqjIfRXhZtXBhgZLuJVMR8IXgmaEbziMsel83u4cbVJKdoIVIwZhvF6cplz11dZaGesdR3mHD5bxXdzyuYcdx985uGjT7TbKxsumBlHDh2gWHxOkiTr2SVby1hKU0qlEls2b84pi4AFtLuVanUbIkI8MTExOzo6uvdCq0mSJKTpMkmSUChErKysIiL09W0hBE8n65C5jE2FMt++zTM1NdWREydP11+9eHxsYGCgOTQ01KrX68ONRmNbrVarVCqVOIRAmqY6NzfXmZmeWZyemZ6dn5//0G63J3fU6m//9zfzC1Bve3w6m7ToAAAAAElFTkSuQmCC") !important; height:15px!important; padding-top:1px!important; margin-left:4px !important;} #fullScreenItem[type="checkbox"] >.menu-iconic-text { padding-left:11px !important;} #menu_showAllTabs{ appearance: none !important; background: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJbWFnZVJlYWR5ccllPAAAAgFJREFUeNrEU89LG1EQ/t4P3ST+aGsU8ST2LyikN6VQCLGRklLQShGp4CXQS+/m4MGK0Etv7VEIiKAItaXdSEhqEUTpSVMCCtZWTUtKLVRFyWb3dd7GiEqQggcHHsy+me+bb+bNMqUULmMclzRWdoIjiXtF2551HFUFqAop3PU5Z5YUiCRjneZJVIO5YB+ikXa0tviQ36cAO8dBp7EG2PoBvH4zD9suhJNDIVPquK4cfdCBnFWNmYU9cEIzdoyCAOMGNj8zdLQBB95uDEam8Go6PUvBancGWnZzUx2y+UM0eAG/V8Lvq6GKPjTWGvDXEhVlPr7zDJ7CNJayfdRkQ5XGyrLKX4c26j1UjzKF8GAtG8bPnAn9SIqEWI4Wcx1dgR7MrU5Qzq6Lk8HnicmjIwuSK9R7OcknAqLN7ZiIP32Jv9YckUg4xCS4H5n8FMK3+yGNOIwXmJSkpbcreAsF6repTlLvAlyUhvi7sI7lb+9PZumot2AkPJOP435gAIvZ8V6ph5X8lIGTXoG7VEQA3IBB7eyxLzCulcCKWrCtki8o5d3qOBz7oTvmQKUFCQ1jlPsQ0kDNWywCTx6V/M1tYP4jzPQIYhct2c1jcvd0jkFNbEMNp6DuxpCgu7Yzr1DBNk5/CHrGje9UOYUUVY7S1dczq/wfVm71z2lyduV/4z8BBgC58qyxRjygSwAAAABJRU5ErkJggg==") no-repeat !important; min-height: 24px!important; padding-left:4px!important; background-position:6px 5px!important;} #menu_showAllTabs:hover{ appearance: none !important; margin-right: -1px !important; background: #ecf0f6 url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJbWFnZVJlYWR5ccllPAAAAgFJREFUeNrEU89LG1EQ/t4P3ST+aGsU8ST2LyikN6VQCLGRklLQShGp4CXQS+/m4MGK0Etv7VEIiKAItaXdSEhqEUTpSVMCCtZWTUtKLVRFyWb3dd7GiEqQggcHHsy+me+bb+bNMqUULmMclzRWdoIjiXtF2551HFUFqAop3PU5Z5YUiCRjneZJVIO5YB+ikXa0tviQ36cAO8dBp7EG2PoBvH4zD9suhJNDIVPquK4cfdCBnFWNmYU9cEIzdoyCAOMGNj8zdLQBB95uDEam8Go6PUvBancGWnZzUx2y+UM0eAG/V8Lvq6GKPjTWGvDXEhVlPr7zDJ7CNJayfdRkQ5XGyrLKX4c26j1UjzKF8GAtG8bPnAn9SIqEWI4Wcx1dgR7MrU5Qzq6Lk8HnicmjIwuSK9R7OcknAqLN7ZiIP32Jv9YckUg4xCS4H5n8FMK3+yGNOIwXmJSkpbcreAsF6repTlLvAlyUhvi7sI7lb+9PZumot2AkPJOP435gAIvZ8V6ph5X8lIGTXoG7VEQA3IBB7eyxLzCulcCKWrCtki8o5d3qOBz7oTvmQKUFCQ1jlPsQ0kDNWywCTx6V/M1tYP4jzPQIYhct2c1jcvd0jkFNbEMNp6DuxpCgu7Yzr1DBNk5/CHrGje9UOYUUVY7S1dczq/wfVm71z2lyduV/4z8BBgC58qyxRjygSwAAAABJRU5ErkJggg==") no-repeat !important; border-width: thin !important; border-radius: 4px !important; border-color: #aecff7 !important; border-style: solid !important; min-height: 24px!important; padding-left:3px!important; background-position:5px 4px!important;} #menu_readerModeItem{ appearance: none !important; background: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJbWFnZVJlYWR5ccllPAAAAjtJREFUeNp8U81LVFEU/937PmZMBGtRUgQJrdpotAmzGIky3ShGNRi0ibZDmzZCSEOJEC36H0wN5otykZugkqEIow+IQiJpKhujGtGar/fu9dw7b54zzdSB896959zzu7/zcZmUEkruzc39cly3XQqh94y04qE1Y0q/jwwP70SN6Fj1URpPJuX/JJvNylgiMf1PAHLqg58zn2Ru9YvsvJySq18z2jY1fUf/v62syFgyOVMLwPGXtLcGcOzWIrZvM7GjLahtLbYFIVzs6ujA0Z6ecCKVilXPm/DzrPy7ommcHOzDq4U0Dk08Q2vQwqk9NpCMI190cH50VN18ugHAqyXeXw/hYPQxbJPj5cQJjN99gwfvfuLqxSGfJZPMX/O6gpD8cRheR/uwlqduOMC1s11Y+02LchnFjaI+E+ABNDCoimAKRGJpsh9Tz2OYf7sMLg8jkhhD2WW6wbZl40oiOkubcAMAZwax4aQmnnx8gUuDvRADOdof8eyS0jNxP714TgE0dMEwDK3MIJfgKDglhHaPoEQpLGTmcXzvENnyEF7KZiMAJxbc97huAQ8zKfTvO0NBrraV3PUmNfD6aFoWZcm8cWYosxKWfjylsXYw0BmuAKDgDXsNAOeVbAy+lZWySZlHpHuyjiWTZf+SLQDG1mnC2oQeT6o0s4mNCcMSiC/f1PRVAQ1uIGgHCdxjWe0/vbZuRaD2psjM2GzAbtkvhazvFAUXNvKPbl+4EaoFQBM5oJ4CmkuOYj9sCjAA7zwe9gf60k8AAAAASUVORK5CYII=") no-repeat !important; min-height: 24px!important; padding-left:4px!important; background-position:6px 5px!important;} #menu_readerModeItem:hover{ appearance: none !important; margin-right: -1px !important; background: #ecf0f6 url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJbWFnZVJlYWR5ccllPAAAAjtJREFUeNp8U81LVFEU/937PmZMBGtRUgQJrdpotAmzGIky3ShGNRi0ibZDmzZCSEOJEC36H0wN5otykZugkqEIow+IQiJpKhujGtGar/fu9dw7b54zzdSB896959zzu7/zcZmUEkruzc39cly3XQqh94y04qE1Y0q/jwwP70SN6Fj1URpPJuX/JJvNylgiMf1PAHLqg58zn2Ru9YvsvJySq18z2jY1fUf/v62syFgyOVMLwPGXtLcGcOzWIrZvM7GjLahtLbYFIVzs6ujA0Z6ecCKVilXPm/DzrPy7ommcHOzDq4U0Dk08Q2vQwqk9NpCMI190cH50VN18ugHAqyXeXw/hYPQxbJPj5cQJjN99gwfvfuLqxSGfJZPMX/O6gpD8cRheR/uwlqduOMC1s11Y+02LchnFjaI+E+ABNDCoimAKRGJpsh9Tz2OYf7sMLg8jkhhD2WW6wbZl40oiOkubcAMAZwax4aQmnnx8gUuDvRADOdof8eyS0jNxP714TgE0dMEwDK3MIJfgKDglhHaPoEQpLGTmcXzvENnyEF7KZiMAJxbc97huAQ8zKfTvO0NBrraV3PUmNfD6aFoWZcm8cWYosxKWfjylsXYw0BmuAKDgDXsNAOeVbAy+lZWySZlHpHuyjiWTZf+SLQDG1mnC2oQeT6o0s4mNCcMSiC/f1PRVAQ1uIGgHCdxjWe0/vbZuRaD2psjM2GzAbtkvhazvFAUXNvKPbl+4EaoFQBM5oJ4CmkuOYj9sCjAA7zwe9gf60k8AAAAASUVORK5CYII=") no-repeat !important; border-width: thin !important; border-radius: 4px !important; border-color: #aecff7 !important; border-style: solid !important; min-height: 24px!important; padding-left:3px!important; background-position:5px 4px!important;} #viewReadingListSidebar{ appearance: none !important; background: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJbWFnZVJlYWR5ccllPAAAAjtJREFUeNp8U81LVFEU/937PmZMBGtRUgQJrdpotAmzGIky3ShGNRi0ibZDmzZCSEOJEC36H0wN5otykZugkqEIow+IQiJpKhujGtGar/fu9dw7b54zzdSB896959zzu7/zcZmUEkruzc39cly3XQqh94y04qE1Y0q/jwwP70SN6Fj1URpPJuX/JJvNylgiMf1PAHLqg58zn2Ru9YvsvJySq18z2jY1fUf/v62syFgyOVMLwPGXtLcGcOzWIrZvM7GjLahtLbYFIVzs6ujA0Z6ecCKVilXPm/DzrPy7ommcHOzDq4U0Dk08Q2vQwqk9NpCMI190cH50VN18ugHAqyXeXw/hYPQxbJPj5cQJjN99gwfvfuLqxSGfJZPMX/O6gpD8cRheR/uwlqduOMC1s11Y+02LchnFjaI+E+ABNDCoimAKRGJpsh9Tz2OYf7sMLg8jkhhD2WW6wbZl40oiOkubcAMAZwax4aQmnnx8gUuDvRADOdof8eyS0jNxP714TgE0dMEwDK3MIJfgKDglhHaPoEQpLGTmcXzvENnyEF7KZiMAJxbc97huAQ8zKfTvO0NBrraV3PUmNfD6aFoWZcm8cWYosxKWfjylsXYw0BmuAKDgDXsNAOeVbAy+lZWySZlHpHuyjiWTZf+SLQDG1mnC2oQeT6o0s4mNCcMSiC/f1PRVAQ1uIGgHCdxjWe0/vbZuRaD2psjM2GzAbtkvhazvFAUXNvKPbl+4EaoFQBM5oJ4CmkuOYj9sCjAA7zwe9gf60k8AAAAASUVORK5CYII=") no-repeat !important; min-height: 24px!important; padding-left:4px!important; background-position:6px 5px!important;} #viewReadingListSidebar:hover{ appearance: none !important; margin-right: -1px !important; background: #ecf0f6 url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJbWFnZVJlYWR5ccllPAAAAjtJREFUeNp8U81LVFEU/937PmZMBGtRUgQJrdpotAmzGIky3ShGNRi0ibZDmzZCSEOJEC36H0wN5otykZugkqEIow+IQiJpKhujGtGar/fu9dw7b54zzdSB896959zzu7/zcZmUEkruzc39cly3XQqh94y04qE1Y0q/jwwP70SN6Fj1URpPJuX/JJvNylgiMf1PAHLqg58zn2Ru9YvsvJySq18z2jY1fUf/v62syFgyOVMLwPGXtLcGcOzWIrZvM7GjLahtLbYFIVzs6ujA0Z6ecCKVilXPm/DzrPy7ommcHOzDq4U0Dk08Q2vQwqk9NpCMI190cH50VN18ugHAqyXeXw/hYPQxbJPj5cQJjN99gwfvfuLqxSGfJZPMX/O6gpD8cRheR/uwlqduOMC1s11Y+02LchnFjaI+E+ABNDCoimAKRGJpsh9Tz2OYf7sMLg8jkhhD2WW6wbZl40oiOkubcAMAZwax4aQmnnx8gUuDvRADOdof8eyS0jNxP714TgE0dMEwDK3MIJfgKDglhHaPoEQpLGTmcXzvENnyEF7KZiMAJxbc97huAQ8zKfTvO0NBrraV3PUmNfD6aFoWZcm8cWYosxKWfjylsXYw0BmuAKDgDXsNAOeVbAy+lZWySZlHpHuyjiWTZf+SLQDG1mnC2oQeT6o0s4mNCcMSiC/f1PRVAQ1uIGgHCdxjWe0/vbZuRaD2psjM2GzAbtkvhazvFAUXNvKPbl+4EaoFQBM5oJ4CmkuOYj9sCjAA7zwe9gf60k8AAAAASUVORK5CYII=") no-repeat !important; border-width: thin !important; border-radius: 4px !important; border-color: #aecff7 !important; border-style: solid !important; min-height: 24px!important; padding-left:3px!important; background-position:5px 4px!important;} #menu_readingList{ appearance: none !important; background: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAATElEQVQ4jWNgoBT8Z2D4D8MMDAwMH69d+48sRghjGPDq/HnKDEB3FUEDhgFA98/7K1coC8SX586NxgKpAN0/7y5fpiwQn585Q99YAAB5+RBim4o08AAAAABJRU5ErkJggg==") no-repeat !important; min-height: 24px!important; padding-left:4px!important; background-position:6px 5px!important;} #menu_readingList:hover{ appearance: none !important; margin-right: -1px !important; background: #ecf0f6 url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAATElEQVQ4jWNgoBT8Z2D4D8MMDAwMH69d+48sRghjGPDq/HnKDEB3FUEDhgFA98/7K1coC8SX586NxgKpAN0/7y5fpiwQn585Q99YAAB5+RBim4o08AAAAABJRU5ErkJggg==") no-repeat !important; border-width: thin !important; border-radius: 4px !important; border-color: #aecff7 !important; border-style: solid !important; min-height: 24px!important; padding-left:3px!important; background-position:5px 4px!important;} } -
CSS
Alles anzeigen/* Menu Bearbeiten verschoenern*/ @-moz-document url-prefix("chrome://browser/content/browser.xhtml"){ #menu_undo{ appearance: none !important; background: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAACFElEQVQ4jZ2RPU8UURSGn3vni12WZRCCISaymFgQE12jDZLoktgDNtohv0A7S0NpJRb20hhj4+4vwEZojG5jiMGQLcCP5WPusMPuzOzMXAtCQpBo8O1Oznuek/ccMT5XP7e2VN7jhMZmVx7mHGPasqSbZppuNyWOo5rWvGrUKurIJ8bn6h8j/+DuRnVSAVy6tzozNOA8HzlfKAnT4CDMiBNNmkmiTkLg+yoKO/Mb1Ur1CKBzOqqrVnfKts2noxcKj92BPD/2IpIMbMsizSSZ1midIaVBa8/H99RsozZVFeNzdX37ah+rn3bU2MWiK2yL77shg8U8QRDhee1GmumGELi5fE+5t1gAYHvrp/L9YMwE8A4ybl4bdv12xuZOyFB/nu3tlvJUe+Hb24nFo7yXH3yoxFH0bmhk2O0fdN0kiWYkQNPr0miGbO2GuMUems0Wym9PHR8GWH8z+T7uRvOBv0+urxfTtqbl4Smh1UkQUoKW7AdhoxMljZOfAfj6+lZ1vxXUtZBoDFcCWKaJY1sIKfHaGQV3sGQ79nLp/op7GgSha0JoTMdwTYDNX+0/PE6PU47jcBm4frJnWEY9TWOkFMpcWyqLU7f8RaYtFWiQWsmzDh8CjDJpBpLafwEs2xxNdKIMQ1T/C2BYRkXL7MXnlzfOHuHOwnpJGsJFsAhwZkDaTR8JmF99dkX9232KJp58KR+vfwP8bOg/UjrxpAAAAABJRU5ErkJggg==") no-repeat !important; min-height: 24px!important; padding-left:4px!important; background-position:6px 5px!important;} #menu_undo:hover{ appearance: none !important; margin-right: -1px !important; background: #ecf0f6 url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAACFElEQVQ4jZ2RPU8UURSGn3vni12WZRCCISaymFgQE12jDZLoktgDNtohv0A7S0NpJRb20hhj4+4vwEZojG5jiMGQLcCP5WPusMPuzOzMXAtCQpBo8O1Oznuek/ccMT5XP7e2VN7jhMZmVx7mHGPasqSbZppuNyWOo5rWvGrUKurIJ8bn6h8j/+DuRnVSAVy6tzozNOA8HzlfKAnT4CDMiBNNmkmiTkLg+yoKO/Mb1Ur1CKBzOqqrVnfKts2noxcKj92BPD/2IpIMbMsizSSZ1midIaVBa8/H99RsozZVFeNzdX37ah+rn3bU2MWiK2yL77shg8U8QRDhee1GmumGELi5fE+5t1gAYHvrp/L9YMwE8A4ybl4bdv12xuZOyFB/nu3tlvJUe+Hb24nFo7yXH3yoxFH0bmhk2O0fdN0kiWYkQNPr0miGbO2GuMUems0Wym9PHR8GWH8z+T7uRvOBv0+urxfTtqbl4Smh1UkQUoKW7AdhoxMljZOfAfj6+lZ1vxXUtZBoDFcCWKaJY1sIKfHaGQV3sGQ79nLp/op7GgSha0JoTMdwTYDNX+0/PE6PU47jcBm4frJnWEY9TWOkFMpcWyqLU7f8RaYtFWiQWsmzDh8CjDJpBpLafwEs2xxNdKIMQ1T/C2BYRkXL7MXnlzfOHuHOwnpJGsJFsAhwZkDaTR8JmF99dkX9232KJp58KR+vfwP8bOg/UjrxpAAAAABJRU5ErkJggg==") no-repeat !important; border-width: thin !important; border-radius: 4px !important; border-color: #aecff7 !important; border-style: solid !important; min-height: 24px!important; padding-left:3px!important; background-position:5px 4px!important;} #menu_redo{ appearance: none !important; background: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAACCklEQVQ4jZ2QzW4SYRSG3/N93wBlpjIlCG0a20nEhaaN9Q6MLjCiKV0YF270CtRL8Apsr8DeQSFBNkapLlyzM6ZJxVh/QH5moAPzza8L0qZp0ETe3Tk55znvewhndLlY06MoejyvxTc54wgjgnQDU3p+5bBa2MU5rT3c1+mkyBdrpcWs9urSSkb3oGAwDhGBwIkwsh10O4OmK+Xzg71bZQBYf/RB95VUnwDAKFRLa1eze+lcBr8tD5xzBCHBcUMMxx6IEWIiBtu0IMf2tlDohRCi7mBug/L3anpmIfnl2vqKLr0I7ZaFdnvYcP3IDMEMLZUyhKoiiDzMxeNwbQfOaGhml3L60S8LgkClK/msTozj4PM3s9U53vpau7N/Em25+PaZdsF9mc6lEZAPdUHFvK7piSQDADA1qWwmtCR+HPXQ6dlPzi4DwPfXt7cdObox6A3AKQYPPhCL4CEEAIh4QtGDkPCzZTUOq4Xy+U9PzihNx3Wbvg/Di4Cx70MwPgF4ATMcGcBx/cq03dUHH3VFKPXM4kWDxTkURmCMwGkSQXCGpjVwDMZYYxogqap9ALD61lRzwpG+aQ1ctLqOOW3g0+51mtY/TWePvErPlGDENv41+FeANfTKx7Y0uRCrMwG674umK+UOgJszAQAgjMLtCDCW7r4zZgK03xRMYrRFRE9ncXGq5fv1/37kH4S12HADcqhoAAAAAElFTkSuQmCC") no-repeat !important; min-height: 24px!important; padding-left:4px!important; background-position:6px 5px!important;} #menu_redo:hover{ appearance: none !important; margin-right: -1px !important; background: #ecf0f6 url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAACCklEQVQ4jZ2QzW4SYRSG3/N93wBlpjIlCG0a20nEhaaN9Q6MLjCiKV0YF270CtRL8Apsr8DeQSFBNkapLlyzM6ZJxVh/QH5moAPzza8L0qZp0ETe3Tk55znvewhndLlY06MoejyvxTc54wgjgnQDU3p+5bBa2MU5rT3c1+mkyBdrpcWs9urSSkb3oGAwDhGBwIkwsh10O4OmK+Xzg71bZQBYf/RB95VUnwDAKFRLa1eze+lcBr8tD5xzBCHBcUMMxx6IEWIiBtu0IMf2tlDohRCi7mBug/L3anpmIfnl2vqKLr0I7ZaFdnvYcP3IDMEMLZUyhKoiiDzMxeNwbQfOaGhml3L60S8LgkClK/msTozj4PM3s9U53vpau7N/Em25+PaZdsF9mc6lEZAPdUHFvK7piSQDADA1qWwmtCR+HPXQ6dlPzi4DwPfXt7cdObox6A3AKQYPPhCL4CEEAIh4QtGDkPCzZTUOq4Xy+U9PzihNx3Wbvg/Di4Cx70MwPgF4ATMcGcBx/cq03dUHH3VFKPXM4kWDxTkURmCMwGkSQXCGpjVwDMZYYxogqap9ALD61lRzwpG+aQ1ctLqOOW3g0+51mtY/TWePvErPlGDENv41+FeANfTKx7Y0uRCrMwG674umK+UOgJszAQAgjMLtCDCW7r4zZgK03xRMYrRFRE9ncXGq5fv1/37kH4S12HADcqhoAAAAAElFTkSuQmCC") no-repeat !important; border-width: thin !important; border-radius: 4px !important; border-color: #aecff7 !important; border-style: solid !important; min-height: 24px!important; padding-left:3px!important; background-position:5px 4px!important;} #menu_cut{ appearance: none !important; background: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAABxklEQVQ4jWP4//8/w////xlwgZV7LypsP3n7PS55Jpw6oeD5yzfLubg4BMg24P9/BiEmRkZ0VyWs3HuxgSgD/v3/L4uumYGBYf7rN+/4iTKAgYGBE13zsxdvbuWEOxYSawCK5qcvXj+RkhAxh4kTbQADA8P8J89ff5eWELUNd9b/QJQBK/deFODlZGX48uUrw5PnrxlkJEWtwp31HyCrYUHmxKz8KvDr2y+DX99+XXj/9L3Clce/8kVZvjG8ePmKQUZSNDHcWf8CuiVwAyIWfzT4/fP3/t/ff3/48fmHwP9//xkOXfrH4Gmt/uDy1ScK+w6ceICuGcULPz7+WP/zy8/A75++G/74/EPgz88/D378YlDcdfGv47m7fxkYGBj88Rrw5d0XhQ1Z4ge+vPmS8Ovrrwv//vxzPDnF4MO+JtUHDIxcDGy8UgUqngvOK7vNNMDqhe8fvn+wzL/0//f33wf+///veGqaITykf//8x8DMJrSBkZnnwa+Pd/czMDAIwk2AZSbTjHMKJulnUUyHAe2II/Dcpuq9BCXnwV1weoYR1kBCMsTg3+8vDr8+P0RRx4JDPTqY8O/P1/N/vr/6wMDA4IgsAQB4NNcSHtKLKAAAAABJRU5ErkJggg==") no-repeat !important; min-height: 24px!important; padding-left:4px!important; background-position:6px 4px!important;} #menu_cut:hover{ appearance: none !important; margin-right: -1px !important; background: #ecf0f6 url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAABxklEQVQ4jWP4//8/w////xlwgZV7LypsP3n7PS55Jpw6oeD5yzfLubg4BMg24P9/BiEmRkZ0VyWs3HuxgSgD/v3/L4uumYGBYf7rN+/4iTKAgYGBE13zsxdvbuWEOxYSawCK5qcvXj+RkhAxh4kTbQADA8P8J89ff5eWELUNd9b/QJQBK/deFODlZGX48uUrw5PnrxlkJEWtwp31HyCrYUHmxKz8KvDr2y+DX99+XXj/9L3Clce/8kVZvjG8ePmKQUZSNDHcWf8CuiVwAyIWfzT4/fP3/t/ff3/48fmHwP9//xkOXfrH4Gmt/uDy1ScK+w6ceICuGcULPz7+WP/zy8/A75++G/74/EPgz88/D378YlDcdfGv47m7fxkYGBj88Rrw5d0XhQ1Z4ge+vPmS8Ovrrwv//vxzPDnF4MO+JtUHDIxcDGy8UgUqngvOK7vNNMDqhe8fvn+wzL/0//f33wf+///veGqaITykf//8x8DMJrSBkZnnwa+Pd/czMDAIwk2AZSbTjHMKJulnUUyHAe2II/Dcpuq9BCXnwV1weoYR1kBCMsTg3+8vDr8+P0RRx4JDPTqY8O/P1/N/vr/6wMDA4IgsAQB4NNcSHtKLKAAAAABJRU5ErkJggg==") no-repeat !important; border-width: thin !important; border-radius: 4px !important; border-color: #aecff7 !important; border-style: solid !important; min-height: 24px!important; padding-left:3px!important; background-position:5px 3px!important;} #menu_copy{ appearance: none !important; background: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAABeElEQVQ4jX2SP0vDUBTFT0oWU1sdVLAUsdIOXRIQaVEcnArN1s0xxU/i1K/gppsKAae+UruIVIfikLxV0EFFKBSR9B8meB2kr0mb9MAb8s67597fe5EYY4RoXei6Xl3gA4wxCpNt29Rut4kxdr6oPhZlKIqCQqGAZDJpmKYZGSIxxqhcLgMA3h6v8dS8QuX0Bo1GY1FjgSb7d4cfD9jYVMT3JNgvzjkcxzEYY9B1vSoC+oMRvPU9pLbi6A9Gka0VRUE+n0en0zFM05xOcHZ5i8/hKtxfQHu9Q2plWuRH6/V6AIBEIgHLsgxxiZn0GrqjGLrfP8jtpANd/WjFYhHZbBaqqsJxnOkEldI+KqVpUbP5Hoq2HF8KhIuAe+sllHkW7eQ4eLEy0f+PeKhuB4xW61mg2fYX3PEYuYMMJuclSQpOIMuBFxWaRZsL4JyDcz5XqGnaQrSj3WzovlC9XiciItd155bneUREVKvVKHxun6LQhB9lRKHN6g+C+M39afVRcgAAAABJRU5ErkJggg==") no-repeat !important; min-height: 24px!important; padding-left:4px!important; background-position:6px 5px!important;} #menu_copy:hover{ appearance: none !important; margin-right: -1px !important; background: #ecf0f6 url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAABeElEQVQ4jX2SP0vDUBTFT0oWU1sdVLAUsdIOXRIQaVEcnArN1s0xxU/i1K/gppsKAae+UruIVIfikLxV0EFFKBSR9B8meB2kr0mb9MAb8s67597fe5EYY4RoXei6Xl3gA4wxCpNt29Rut4kxdr6oPhZlKIqCQqGAZDJpmKYZGSIxxqhcLgMA3h6v8dS8QuX0Bo1GY1FjgSb7d4cfD9jYVMT3JNgvzjkcxzEYY9B1vSoC+oMRvPU9pLbi6A9Gka0VRUE+n0en0zFM05xOcHZ5i8/hKtxfQHu9Q2plWuRH6/V6AIBEIgHLsgxxiZn0GrqjGLrfP8jtpANd/WjFYhHZbBaqqsJxnOkEldI+KqVpUbP5Hoq2HF8KhIuAe+sllHkW7eQ4eLEy0f+PeKhuB4xW61mg2fYX3PEYuYMMJuclSQpOIMuBFxWaRZsL4JyDcz5XqGnaQrSj3WzovlC9XiciItd155bneUREVKvVKHxun6LQhB9lRKHN6g+C+M39afVRcgAAAABJRU5ErkJggg==") no-repeat !important; border-width: thin !important; border-radius: 4px !important; border-color: #aecff7 !important; border-style: solid !important; min-height: 24px!important; padding-left:3px!important; background-position:5px 4px!important;} #menu_paste{ appearance: none !important; background: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAABnElEQVQ4jYWSz0sbQRTHP8rGH5fUmweRIk0o9NQEjKBCI0RK8if0kEY8FKR49BToJRgwXnPJRSH/gYUJ9KTH5LDirZR4UUqlh6U0qW7c3XkeYrYbdc0XhnnDm/eZ77yZMQIqlUoSXBeLxTFGyPhaSvhF1/E4yWQSANM0+ZyZkffpBaw/mo/7Z0/CDICVfBWA/NYu9XrdT64n3rL84QvV4na4g0Hwu/2NnfxrLi9+0vnb5bp7wz/rChDsnowG9Dq/eDEhTMwZWG+2/A3N7zarm3uoTQaUw1wutzEMEEFEA5qpyQgA2Wx26KRGo0Emk6HVahWUUgwg4wCCgHigdX8OUSQSIZVKEY1GC0qpgyEHaA/QIDoU0Gw2/di27QKwcQ/QoF3kAeDYbPvx9Gycm/s4vRSjUqkEeoBGtNMvDgDSyVioG8/zAgDRoG8RkaEeBB0EFQQb/XrN/OLg6YSrH33Iu8SrUAc+wHGEo4Mqvdv/n+Xl2icATk7PRzp4UkopERFxHOfRcF1XRETK5bL4Vwi1Zzyb5llArVbDsqyRgDvukMUKcpWeDwAAAABJRU5ErkJggg==") no-repeat !important; min-height: 24px!important; padding-left:4px!important; background-position:6px 5px!important;} #menu_paste:hover{ appearance: none !important; margin-right: -1px !important; background: #ecf0f6 url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAABnElEQVQ4jYWSz0sbQRTHP8rGH5fUmweRIk0o9NQEjKBCI0RK8if0kEY8FKR49BToJRgwXnPJRSH/gYUJ9KTH5LDirZR4UUqlh6U0qW7c3XkeYrYbdc0XhnnDm/eZ77yZMQIqlUoSXBeLxTFGyPhaSvhF1/E4yWQSANM0+ZyZkffpBaw/mo/7Z0/CDICVfBWA/NYu9XrdT64n3rL84QvV4na4g0Hwu/2NnfxrLi9+0vnb5bp7wz/rChDsnowG9Dq/eDEhTMwZWG+2/A3N7zarm3uoTQaUw1wutzEMEEFEA5qpyQgA2Wx26KRGo0Emk6HVahWUUgwg4wCCgHigdX8OUSQSIZVKEY1GC0qpgyEHaA/QIDoU0Gw2/di27QKwcQ/QoF3kAeDYbPvx9Gycm/s4vRSjUqkEeoBGtNMvDgDSyVioG8/zAgDRoG8RkaEeBB0EFQQb/XrN/OLg6YSrH33Iu8SrUAc+wHGEo4Mqvdv/n+Xl2icATk7PRzp4UkopERFxHOfRcF1XRETK5bL4Vwi1Zzyb5llArVbDsqyRgDvukMUKcpWeDwAAAABJRU5ErkJggg==") no-repeat !important; border-width: thin !important; border-radius: 4px !important; border-color: #aecff7 !important; border-style: solid !important; min-height: 24px!important; padding-left:3px!important; background-position:5px 4px!important;} #menu_delete{ appearance: none !important; background: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAACXBIWXMAAAsTAAALEwEAmpwYAAAKT2lDQ1BQaG90b3Nob3AgSUNDIHByb2ZpbGUAAHjanVNnVFPpFj333vRCS4iAlEtvUhUIIFJCi4AUkSYqIQkQSoghodkVUcERRUUEG8igiAOOjoCMFVEsDIoK2AfkIaKOg6OIisr74Xuja9a89+bN/rXXPues852zzwfACAyWSDNRNYAMqUIeEeCDx8TG4eQuQIEKJHAAEAizZCFz/SMBAPh+PDwrIsAHvgABeNMLCADATZvAMByH/w/qQplcAYCEAcB0kThLCIAUAEB6jkKmAEBGAYCdmCZTAKAEAGDLY2LjAFAtAGAnf+bTAICd+Jl7AQBblCEVAaCRACATZYhEAGg7AKzPVopFAFgwABRmS8Q5ANgtADBJV2ZIALC3AMDOEAuyAAgMADBRiIUpAAR7AGDIIyN4AISZABRG8lc88SuuEOcqAAB4mbI8uSQ5RYFbCC1xB1dXLh4ozkkXKxQ2YQJhmkAuwnmZGTKBNA/g88wAAKCRFRHgg/P9eM4Ors7ONo62Dl8t6r8G/yJiYuP+5c+rcEAAAOF0ftH+LC+zGoA7BoBt/qIl7gRoXgugdfeLZrIPQLUAoOnaV/Nw+H48PEWhkLnZ2eXk5NhKxEJbYcpXff5nwl/AV/1s+X48/Pf14L7iJIEyXYFHBPjgwsz0TKUcz5IJhGLc5o9H/LcL//wd0yLESWK5WCoU41EScY5EmozzMqUiiUKSKcUl0v9k4t8s+wM+3zUAsGo+AXuRLahdYwP2SycQWHTA4vcAAPK7b8HUKAgDgGiD4c93/+8//UegJQCAZkmScQAAXkQkLlTKsz/HCAAARKCBKrBBG/TBGCzABhzBBdzBC/xgNoRCJMTCQhBCCmSAHHJgKayCQiiGzbAdKmAv1EAdNMBRaIaTcA4uwlW4Dj1wD/phCJ7BKLyBCQRByAgTYSHaiAFiilgjjggXmYX4IcFIBBKLJCDJiBRRIkuRNUgxUopUIFVIHfI9cgI5h1xGupE7yAAygvyGvEcxlIGyUT3UDLVDuag3GoRGogvQZHQxmo8WoJvQcrQaPYw2oefQq2gP2o8+Q8cwwOgYBzPEbDAuxsNCsTgsCZNjy7EirAyrxhqwVqwDu4n1Y8+xdwQSgUXACTYEd0IgYR5BSFhMWE7YSKggHCQ0EdoJNwkDhFHCJyKTqEu0JroR+cQYYjIxh1hILCPWEo8TLxB7iEPENyQSiUMyJ7mQAkmxpFTSEtJG0m5SI+ksqZs0SBojk8naZGuyBzmULCAryIXkneTD5DPkG+Qh8lsKnWJAcaT4U+IoUspqShnlEOU05QZlmDJBVaOaUt2ooVQRNY9aQq2htlKvUYeoEzR1mjnNgxZJS6WtopXTGmgXaPdpr+h0uhHdlR5Ol9BX0svpR+iX6AP0dwwNhhWDx4hnKBmbGAcYZxl3GK+YTKYZ04sZx1QwNzHrmOeZD5lvVVgqtip8FZHKCpVKlSaVGyovVKmqpqreqgtV81XLVI+pXlN9rkZVM1PjqQnUlqtVqp1Q61MbU2epO6iHqmeob1Q/pH5Z/YkGWcNMw09DpFGgsV/jvMYgC2MZs3gsIWsNq4Z1gTXEJrHN2Xx2KruY/R27iz2qqaE5QzNKM1ezUvOUZj8H45hx+Jx0TgnnKKeX836K3hTvKeIpG6Y0TLkxZVxrqpaXllirSKtRq0frvTau7aedpr1Fu1n7gQ5Bx0onXCdHZ4/OBZ3nU9lT3acKpxZNPTr1ri6qa6UbobtEd79up+6Ynr5egJ5Mb6feeb3n+hx9L/1U/W36p/VHDFgGswwkBtsMzhg8xTVxbzwdL8fb8VFDXcNAQ6VhlWGX4YSRudE8o9VGjUYPjGnGXOMk423GbcajJgYmISZLTepN7ppSTbmmKaY7TDtMx83MzaLN1pk1mz0x1zLnm+eb15vft2BaeFostqi2uGVJsuRaplnutrxuhVo5WaVYVVpds0atna0l1rutu6cRp7lOk06rntZnw7Dxtsm2qbcZsOXYBtuutm22fWFnYhdnt8Wuw+6TvZN9un2N/T0HDYfZDqsdWh1+c7RyFDpWOt6azpzuP33F9JbpL2dYzxDP2DPjthPLKcRpnVOb00dnF2e5c4PziIuJS4LLLpc+Lpsbxt3IveRKdPVxXeF60vWdm7Obwu2o26/uNu5p7ofcn8w0nymeWTNz0MPIQ+BR5dE/C5+VMGvfrH5PQ0+BZ7XnIy9jL5FXrdewt6V3qvdh7xc+9j5yn+M+4zw33jLeWV/MN8C3yLfLT8Nvnl+F30N/I/9k/3r/0QCngCUBZwOJgUGBWwL7+Hp8Ib+OPzrbZfay2e1BjKC5QRVBj4KtguXBrSFoyOyQrSH355jOkc5pDoVQfujW0Adh5mGLw34MJ4WHhVeGP45wiFga0TGXNXfR3ENz30T6RJZE3ptnMU85ry1KNSo+qi5qPNo3ujS6P8YuZlnM1VidWElsSxw5LiquNm5svt/87fOH4p3iC+N7F5gvyF1weaHOwvSFpxapLhIsOpZATIhOOJTwQRAqqBaMJfITdyWOCnnCHcJnIi/RNtGI2ENcKh5O8kgqTXqS7JG8NXkkxTOlLOW5hCepkLxMDUzdmzqeFpp2IG0yPTq9MYOSkZBxQqohTZO2Z+pn5mZ2y6xlhbL+xW6Lty8elQfJa7OQrAVZLQq2QqboVFoo1yoHsmdlV2a/zYnKOZarnivN7cyzytuQN5zvn//tEsIS4ZK2pYZLVy0dWOa9rGo5sjxxedsK4xUFK4ZWBqw8uIq2Km3VT6vtV5eufr0mek1rgV7ByoLBtQFr6wtVCuWFfevc1+1dT1gvWd+1YfqGnRs+FYmKrhTbF5cVf9go3HjlG4dvyr+Z3JS0qavEuWTPZtJm6ebeLZ5bDpaql+aXDm4N2dq0Dd9WtO319kXbL5fNKNu7g7ZDuaO/PLi8ZafJzs07P1SkVPRU+lQ27tLdtWHX+G7R7ht7vPY07NXbW7z3/T7JvttVAVVN1WbVZftJ+7P3P66Jqun4lvttXa1ObXHtxwPSA/0HIw6217nU1R3SPVRSj9Yr60cOxx++/p3vdy0NNg1VjZzG4iNwRHnk6fcJ3/ceDTradox7rOEH0x92HWcdL2pCmvKaRptTmvtbYlu6T8w+0dbq3nr8R9sfD5w0PFl5SvNUyWna6YLTk2fyz4ydlZ19fi753GDborZ752PO32oPb++6EHTh0kX/i+c7vDvOXPK4dPKy2+UTV7hXmq86X23qdOo8/pPTT8e7nLuarrlca7nuer21e2b36RueN87d9L158Rb/1tWeOT3dvfN6b/fF9/XfFt1+cif9zsu72Xcn7q28T7xf9EDtQdlD3YfVP1v+3Njv3H9qwHeg89HcR/cGhYPP/pH1jw9DBY+Zj8uGDYbrnjg+OTniP3L96fynQ89kzyaeF/6i/suuFxYvfvjV69fO0ZjRoZfyl5O/bXyl/erA6xmv28bCxh6+yXgzMV70VvvtwXfcdx3vo98PT+R8IH8o/2j5sfVT0Kf7kxmTk/8EA5jz/GMzLdsAAAAEZ0FNQQAAsY58+1GTAAAAIGNIUk0AAHolAACAgwAA+f8AAIDpAAB1MAAA6mAAADqYAAAXb5JfxUYAAANfSURBVHjaTJLNThtXAEa/e++MxzMeY2yPbMDYMQ4IbAkWUZRF1CUkCou0YLKIIKn6HlWrVn2DPEAXIHVTQERVF42UKN0QBYIUIqWKIEKqiY0wTAwzHhjP/emioupZf/o255CNfB6Sc+i2vZCdmvrhdHf32+jiYh2MQRGCKxTniNn2nHPjxk/tnZ3vI9//lWgaqOIcinOrb2zsce7WrVo8n19UQiTxf5SCjKJkX6WymK3VaqbjPFZSWkpKsKVcbiEzOfnj6IMH9/39fWimWRO9Xq13dvYbGOsBgAhDO12rrYzcvTsXvH+PWDw+zoWYlJxzsrW4+DY7OTkVHBzg87t30C0LWiaD0w8fVv1m85GUEulqdfn6vXv1zqtX8Pb3EXccIJ2G327vsq98/9hvNHRmGFWEIXgQABcXsAuFWtTrVROFwvz12dn62eYmuh8/QrcssHQa7qdPa367/USLPG8tPD//Q0YRS4+MfKmOjiCCAEQI5KvV+VS1is7Ll/D39qCbJvRMBqet1sZ5q/U1odQnG/k8FAApRNIuFn/OFIv1y0YD3HVBARCl0Gu3oZsm4qUSTsNw1e90vqGEeACgAQAIAdU0z2s2l0QYwo7F6lG7DSIlGGOIJRKIX7uGkyBY9TqdJUbp5ZUdKimFIgSSUkghQAwDzu3b0BMJME2DpuuIxWLQDANcCEhCICiFYAxc00CvVMteL9lXKq2M3rlT7+7sQHgeNMOAbhggUQR2dITKwEA9mUqtCCn/64QqpSCiyLaLxeXKzEzdffEC7uvX0E0TZrkMs1yGYVmgnCPuuhgfHq73p1LLQghbKQX2MJWaTxQK31Wmp+fc58/xeWsLRl8fzHIZJ2G41eW8mR0YKOhRBCYlLABOoTDhheFExDknf05Pv81OTEx5b97gdHMTcduGVangjPPt805nViqFbC73+1gudzPmuogphYTj4Niy8HertcsWNO0kOD6OC9cdZ0IgXirhnPNtr9N5QBlrEkoDv9t9FjH2RX5oaCipaSCOg78OD5+2XfcJWcvloJSyzP7+XxKJxP1uEGx3fX+OEHIIQqAAKELAhRgeGhxcr1UqN/cOD58eNBoPKSEBWR8c/HcE5ChjdSnlM0XI/lUfVwcAIIFRwzBmLnu9VULIMQHwzwBhyJIOqOHHNAAAAABJRU5ErkJggg==") no-repeat !important; min-height: 24px!important; padding-left:4px!important; background-position:6px 5px!important;} #menu_delete:hover{ appearance: none !important; margin-right: -1px !important; background: #ecf0f6 url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAACXBIWXMAAAsTAAALEwEAmpwYAAAKT2lDQ1BQaG90b3Nob3AgSUNDIHByb2ZpbGUAAHjanVNnVFPpFj333vRCS4iAlEtvUhUIIFJCi4AUkSYqIQkQSoghodkVUcERRUUEG8igiAOOjoCMFVEsDIoK2AfkIaKOg6OIisr74Xuja9a89+bN/rXXPues852zzwfACAyWSDNRNYAMqUIeEeCDx8TG4eQuQIEKJHAAEAizZCFz/SMBAPh+PDwrIsAHvgABeNMLCADATZvAMByH/w/qQplcAYCEAcB0kThLCIAUAEB6jkKmAEBGAYCdmCZTAKAEAGDLY2LjAFAtAGAnf+bTAICd+Jl7AQBblCEVAaCRACATZYhEAGg7AKzPVopFAFgwABRmS8Q5ANgtADBJV2ZIALC3AMDOEAuyAAgMADBRiIUpAAR7AGDIIyN4AISZABRG8lc88SuuEOcqAAB4mbI8uSQ5RYFbCC1xB1dXLh4ozkkXKxQ2YQJhmkAuwnmZGTKBNA/g88wAAKCRFRHgg/P9eM4Ors7ONo62Dl8t6r8G/yJiYuP+5c+rcEAAAOF0ftH+LC+zGoA7BoBt/qIl7gRoXgugdfeLZrIPQLUAoOnaV/Nw+H48PEWhkLnZ2eXk5NhKxEJbYcpXff5nwl/AV/1s+X48/Pf14L7iJIEyXYFHBPjgwsz0TKUcz5IJhGLc5o9H/LcL//wd0yLESWK5WCoU41EScY5EmozzMqUiiUKSKcUl0v9k4t8s+wM+3zUAsGo+AXuRLahdYwP2SycQWHTA4vcAAPK7b8HUKAgDgGiD4c93/+8//UegJQCAZkmScQAAXkQkLlTKsz/HCAAARKCBKrBBG/TBGCzABhzBBdzBC/xgNoRCJMTCQhBCCmSAHHJgKayCQiiGzbAdKmAv1EAdNMBRaIaTcA4uwlW4Dj1wD/phCJ7BKLyBCQRByAgTYSHaiAFiilgjjggXmYX4IcFIBBKLJCDJiBRRIkuRNUgxUopUIFVIHfI9cgI5h1xGupE7yAAygvyGvEcxlIGyUT3UDLVDuag3GoRGogvQZHQxmo8WoJvQcrQaPYw2oefQq2gP2o8+Q8cwwOgYBzPEbDAuxsNCsTgsCZNjy7EirAyrxhqwVqwDu4n1Y8+xdwQSgUXACTYEd0IgYR5BSFhMWE7YSKggHCQ0EdoJNwkDhFHCJyKTqEu0JroR+cQYYjIxh1hILCPWEo8TLxB7iEPENyQSiUMyJ7mQAkmxpFTSEtJG0m5SI+ksqZs0SBojk8naZGuyBzmULCAryIXkneTD5DPkG+Qh8lsKnWJAcaT4U+IoUspqShnlEOU05QZlmDJBVaOaUt2ooVQRNY9aQq2htlKvUYeoEzR1mjnNgxZJS6WtopXTGmgXaPdpr+h0uhHdlR5Ol9BX0svpR+iX6AP0dwwNhhWDx4hnKBmbGAcYZxl3GK+YTKYZ04sZx1QwNzHrmOeZD5lvVVgqtip8FZHKCpVKlSaVGyovVKmqpqreqgtV81XLVI+pXlN9rkZVM1PjqQnUlqtVqp1Q61MbU2epO6iHqmeob1Q/pH5Z/YkGWcNMw09DpFGgsV/jvMYgC2MZs3gsIWsNq4Z1gTXEJrHN2Xx2KruY/R27iz2qqaE5QzNKM1ezUvOUZj8H45hx+Jx0TgnnKKeX836K3hTvKeIpG6Y0TLkxZVxrqpaXllirSKtRq0frvTau7aedpr1Fu1n7gQ5Bx0onXCdHZ4/OBZ3nU9lT3acKpxZNPTr1ri6qa6UbobtEd79up+6Ynr5egJ5Mb6feeb3n+hx9L/1U/W36p/VHDFgGswwkBtsMzhg8xTVxbzwdL8fb8VFDXcNAQ6VhlWGX4YSRudE8o9VGjUYPjGnGXOMk423GbcajJgYmISZLTepN7ppSTbmmKaY7TDtMx83MzaLN1pk1mz0x1zLnm+eb15vft2BaeFostqi2uGVJsuRaplnutrxuhVo5WaVYVVpds0atna0l1rutu6cRp7lOk06rntZnw7Dxtsm2qbcZsOXYBtuutm22fWFnYhdnt8Wuw+6TvZN9un2N/T0HDYfZDqsdWh1+c7RyFDpWOt6azpzuP33F9JbpL2dYzxDP2DPjthPLKcRpnVOb00dnF2e5c4PziIuJS4LLLpc+Lpsbxt3IveRKdPVxXeF60vWdm7Obwu2o26/uNu5p7ofcn8w0nymeWTNz0MPIQ+BR5dE/C5+VMGvfrH5PQ0+BZ7XnIy9jL5FXrdewt6V3qvdh7xc+9j5yn+M+4zw33jLeWV/MN8C3yLfLT8Nvnl+F30N/I/9k/3r/0QCngCUBZwOJgUGBWwL7+Hp8Ib+OPzrbZfay2e1BjKC5QRVBj4KtguXBrSFoyOyQrSH355jOkc5pDoVQfujW0Adh5mGLw34MJ4WHhVeGP45wiFga0TGXNXfR3ENz30T6RJZE3ptnMU85ry1KNSo+qi5qPNo3ujS6P8YuZlnM1VidWElsSxw5LiquNm5svt/87fOH4p3iC+N7F5gvyF1weaHOwvSFpxapLhIsOpZATIhOOJTwQRAqqBaMJfITdyWOCnnCHcJnIi/RNtGI2ENcKh5O8kgqTXqS7JG8NXkkxTOlLOW5hCepkLxMDUzdmzqeFpp2IG0yPTq9MYOSkZBxQqohTZO2Z+pn5mZ2y6xlhbL+xW6Lty8elQfJa7OQrAVZLQq2QqboVFoo1yoHsmdlV2a/zYnKOZarnivN7cyzytuQN5zvn//tEsIS4ZK2pYZLVy0dWOa9rGo5sjxxedsK4xUFK4ZWBqw8uIq2Km3VT6vtV5eufr0mek1rgV7ByoLBtQFr6wtVCuWFfevc1+1dT1gvWd+1YfqGnRs+FYmKrhTbF5cVf9go3HjlG4dvyr+Z3JS0qavEuWTPZtJm6ebeLZ5bDpaql+aXDm4N2dq0Dd9WtO319kXbL5fNKNu7g7ZDuaO/PLi8ZafJzs07P1SkVPRU+lQ27tLdtWHX+G7R7ht7vPY07NXbW7z3/T7JvttVAVVN1WbVZftJ+7P3P66Jqun4lvttXa1ObXHtxwPSA/0HIw6217nU1R3SPVRSj9Yr60cOxx++/p3vdy0NNg1VjZzG4iNwRHnk6fcJ3/ceDTradox7rOEH0x92HWcdL2pCmvKaRptTmvtbYlu6T8w+0dbq3nr8R9sfD5w0PFl5SvNUyWna6YLTk2fyz4ydlZ19fi753GDborZ752PO32oPb++6EHTh0kX/i+c7vDvOXPK4dPKy2+UTV7hXmq86X23qdOo8/pPTT8e7nLuarrlca7nuer21e2b36RueN87d9L158Rb/1tWeOT3dvfN6b/fF9/XfFt1+cif9zsu72Xcn7q28T7xf9EDtQdlD3YfVP1v+3Njv3H9qwHeg89HcR/cGhYPP/pH1jw9DBY+Zj8uGDYbrnjg+OTniP3L96fynQ89kzyaeF/6i/suuFxYvfvjV69fO0ZjRoZfyl5O/bXyl/erA6xmv28bCxh6+yXgzMV70VvvtwXfcdx3vo98PT+R8IH8o/2j5sfVT0Kf7kxmTk/8EA5jz/GMzLdsAAAAEZ0FNQQAAsY58+1GTAAAAIGNIUk0AAHolAACAgwAA+f8AAIDpAAB1MAAA6mAAADqYAAAXb5JfxUYAAANfSURBVHjaTJLNThtXAEa/e++MxzMeY2yPbMDYMQ4IbAkWUZRF1CUkCou0YLKIIKn6HlWrVn2DPEAXIHVTQERVF42UKN0QBYIUIqWKIEKqiY0wTAwzHhjP/emioupZf/o255CNfB6Sc+i2vZCdmvrhdHf32+jiYh2MQRGCKxTniNn2nHPjxk/tnZ3vI9//lWgaqOIcinOrb2zsce7WrVo8n19UQiTxf5SCjKJkX6WymK3VaqbjPFZSWkpKsKVcbiEzOfnj6IMH9/39fWimWRO9Xq13dvYbGOsBgAhDO12rrYzcvTsXvH+PWDw+zoWYlJxzsrW4+DY7OTkVHBzg87t30C0LWiaD0w8fVv1m85GUEulqdfn6vXv1zqtX8Pb3EXccIJ2G327vsq98/9hvNHRmGFWEIXgQABcXsAuFWtTrVROFwvz12dn62eYmuh8/QrcssHQa7qdPa367/USLPG8tPD//Q0YRS4+MfKmOjiCCAEQI5KvV+VS1is7Ll/D39qCbJvRMBqet1sZ5q/U1odQnG/k8FAApRNIuFn/OFIv1y0YD3HVBARCl0Gu3oZsm4qUSTsNw1e90vqGEeACgAQAIAdU0z2s2l0QYwo7F6lG7DSIlGGOIJRKIX7uGkyBY9TqdJUbp5ZUdKimFIgSSUkghQAwDzu3b0BMJME2DpuuIxWLQDANcCEhCICiFYAxc00CvVMteL9lXKq2M3rlT7+7sQHgeNMOAbhggUQR2dITKwEA9mUqtCCn/64QqpSCiyLaLxeXKzEzdffEC7uvX0E0TZrkMs1yGYVmgnCPuuhgfHq73p1LLQghbKQX2MJWaTxQK31Wmp+fc58/xeWsLRl8fzHIZJ2G41eW8mR0YKOhRBCYlLABOoTDhheFExDknf05Pv81OTEx5b97gdHMTcduGVangjPPt805nViqFbC73+1gudzPmuogphYTj4Niy8HertcsWNO0kOD6OC9cdZ0IgXirhnPNtr9N5QBlrEkoDv9t9FjH2RX5oaCipaSCOg78OD5+2XfcJWcvloJSyzP7+XxKJxP1uEGx3fX+OEHIIQqAAKELAhRgeGhxcr1UqN/cOD58eNBoPKSEBWR8c/HcE5ChjdSnlM0XI/lUfVwcAIIFRwzBmLnu9VULIMQHwzwBhyJIOqOHHNAAAAABJRU5ErkJggg==") no-repeat !important; border-width: thin !important; border-radius: 4px !important; border-color: #aecff7 !important; border-style: solid !important; min-height: 24px!important; padding-left:3px!important; background-position:5px 4px!important;} #menu_selectAll{ appearance: none !important; background: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAAB3RJTUUH1wkcADcVKepIvgAAAAlwSFlzAAAewQAAHsEBw2lUUwAAAARnQU1BAACxjwv8YQUAAAJ1SURBVHjafZPLTxNRFMa/mU5HEHmk1bagMYDUoNEor4VpNEENOxYKEv8BN0bdGE3caVyoCS6MrDTRBLULdaMC0YVBiTYCKYmKlNqAMFYsraUNpfPovLx3Ig0U5CQn92Tu+X33nHvuMKZpgmGYHQDcxG3Y2OLEBcIY+S9UgFiTLMtpVVV1TdPM9Zzsmz09PXdIbjVxlnLUuX86NmKliqKwpJq8OAFhGAZyuRycTic6Ojou0P1Pry76P97f2a2I0luaTb2FJA+TCsCyrAUtC+i6bgk4HA5rVbK/MT9+T3LVNBaPPj2fZlc2SOGVK6nKivNVqQmkIo9QVd9WrCTfQMsxpVyhwHIyjenpVITneSTmviErPIN7Vyv0pT4EB/oNWbS1r6pgZf80pjB1Q4lBFJ7DXXcUduY9Zj8HMTFt3O28Mfd6lUChURE1O4uFyGO46lphxzt8DwwhhwZcfpjwW5VuJCClI5gP9ebhqdEA/sRKcKD9Vj6HK4Ss+ZIpyItTiIefwOM9Ds4chPA1CCGUhu9MP1gbt76ApqkQZiYRnQ3DHr2KPYfPWnB8ehKhDyECD4AvLl91oCVg53lWUWR8GRtCMpEg7yAHtqgTwRc3UdfUgmj4Jxq7HqDMVbumTUtgb0Ojo294DLGZDI4078P+ah5ixouRAIfxoV7UH7sGz27f+hd9pfv2poXU4vXKKu8ll/cgUnO/MBNXsbVIRs02O063NWNzubuQMziOO0Tua4TjSzz+yvLak3yZG5ksiyW9AiK7BT9iEzjX5SNwxRqYPDCRrLrVQnJBOiFKi5DkKGSZvnuNTIINiPGJl9s9pwb/M2EK018bfwFJxzDsft7zMQAAAABJRU5ErkJggg==") no-repeat !important; min-height: 24px!important; padding-left:4px!important; background-position:6px 5px!important;} #menu_selectAll:hover{ appearance: none !important; margin-right: -1px !important; background: #ecf0f6 url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAAB3RJTUUH1wkcADcVKepIvgAAAAlwSFlzAAAewQAAHsEBw2lUUwAAAARnQU1BAACxjwv8YQUAAAJ1SURBVHjafZPLTxNRFMa/mU5HEHmk1bagMYDUoNEor4VpNEENOxYKEv8BN0bdGE3caVyoCS6MrDTRBLULdaMC0YVBiTYCKYmKlNqAMFYsraUNpfPovLx3Ig0U5CQn92Tu+X33nHvuMKZpgmGYHQDcxG3Y2OLEBcIY+S9UgFiTLMtpVVV1TdPM9Zzsmz09PXdIbjVxlnLUuX86NmKliqKwpJq8OAFhGAZyuRycTic6Ojou0P1Pry76P97f2a2I0luaTb2FJA+TCsCyrAUtC+i6bgk4HA5rVbK/MT9+T3LVNBaPPj2fZlc2SOGVK6nKivNVqQmkIo9QVd9WrCTfQMsxpVyhwHIyjenpVITneSTmviErPIN7Vyv0pT4EB/oNWbS1r6pgZf80pjB1Q4lBFJ7DXXcUduY9Zj8HMTFt3O28Mfd6lUChURE1O4uFyGO46lphxzt8DwwhhwZcfpjwW5VuJCClI5gP9ebhqdEA/sRKcKD9Vj6HK4Ss+ZIpyItTiIefwOM9Ds4chPA1CCGUhu9MP1gbt76ApqkQZiYRnQ3DHr2KPYfPWnB8ehKhDyECD4AvLl91oCVg53lWUWR8GRtCMpEg7yAHtqgTwRc3UdfUgmj4Jxq7HqDMVbumTUtgb0Ojo294DLGZDI4078P+ah5ixouRAIfxoV7UH7sGz27f+hd9pfv2poXU4vXKKu8ll/cgUnO/MBNXsbVIRs02O063NWNzubuQMziOO0Tua4TjSzz+yvLak3yZG5ksiyW9AiK7BT9iEzjX5SNwxRqYPDCRrLrVQnJBOiFKi5DkKGSZvnuNTIINiPGJl9s9pwb/M2EK018bfwFJxzDsft7zMQAAAABJRU5ErkJggg==") no-repeat !important; border-width: thin !important; border-radius: 4px !important; border-color: #aecff7 !important; border-style: solid !important; min-height: 24px!important; padding-left:3px!important; background-position:5px 4px!important;} #menu_find{ appearance: none !important; background: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAACgElEQVQ4jZXSzU8TQRgG8GdmdrdfW7q1dGuhQBEJEWPayIULSfsXWKIHLyr2QqIG7x4NJz9CGkW5mEq813j1YhNPxBQapY2VNASoSf3A3SUU2m6766FAXDQmPMmb9zCZ38ybGYI/Mvt4Pia6u+4SysK8YAt/rVTymqa9qe3uvkzPP1DxjxAAuP/wiSQItrTPH0gETofgdkswAaiahrW1Ekqfi6qqKvHM4tP8cYADAI7j033hocSF8xH4JAmMURgmoLfaGOgLQ9m3SW1j+d3ktVvx16+eWRD66PliwuPtToxFxxD0+yAIDBwj4BmBw8ahN+BFfGICp3rOSXana+74DajyS7nR3z8In+RBXQdqdaCuHywSgBFgsNeH4ZGLEN2e2OT122ELYBIWCwZkUAq4HYDXBTiEDlJrAKYJcIxgaKAHDtEHnhcsAKeoqgSY4ChAKUBIp/MMaBmAtgc0W4DkdkCw2SEIvHWE/Xozr6gKOIZO0U6xg+51ATCBlq5DYG3YBMEK1HZ3sssfC6DEAMc6GyntzE9p53RKAUXbBjGa6ovUbNYCyMG+VLFYVJdWVsGICXaAEAIYJtDQgb39OjbXCzBazdTxV2Af3r9Vz45GSqXy5lXKCeiRu8HzHNoGgVZro/JtG7mVJWyuf0HbMNWQ7CkVCoWq5ScCwJWbM1GX2DXn6/bHRkeGwQl26M0mdnYUdfvnj1RdxyV783u0sPpJDQaD8YWFhbwFOExy5l7ULYpR0eUME0qzZwJiPplMqplMZqparaaz2SwajcYR8hfwv0xPT09FIpEjxOl0xtlJgFwulw+FQhvj4+OJSqVi39raunwi4BCRZXnD7/cnyuXynd84q/BObPQsCwAAAABJRU5ErkJggg==") no-repeat !important; min-height: 24px!important; padding-left:4px!important; background-position:6px 5px!important;} #menu_find:hover{ appearance: none !important; margin-right: -1px !important; background: #ecf0f6 url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAACgElEQVQ4jZXSzU8TQRgG8GdmdrdfW7q1dGuhQBEJEWPayIULSfsXWKIHLyr2QqIG7x4NJz9CGkW5mEq813j1YhNPxBQapY2VNASoSf3A3SUU2m6766FAXDQmPMmb9zCZ38ybGYI/Mvt4Pia6u+4SysK8YAt/rVTymqa9qe3uvkzPP1DxjxAAuP/wiSQItrTPH0gETofgdkswAaiahrW1Ekqfi6qqKvHM4tP8cYADAI7j033hocSF8xH4JAmMURgmoLfaGOgLQ9m3SW1j+d3ktVvx16+eWRD66PliwuPtToxFxxD0+yAIDBwj4BmBw8ahN+BFfGICp3rOSXana+74DajyS7nR3z8In+RBXQdqdaCuHywSgBFgsNeH4ZGLEN2e2OT122ELYBIWCwZkUAq4HYDXBTiEDlJrAKYJcIxgaKAHDtEHnhcsAKeoqgSY4ChAKUBIp/MMaBmAtgc0W4DkdkCw2SEIvHWE/Xozr6gKOIZO0U6xg+51ATCBlq5DYG3YBMEK1HZ3sssfC6DEAMc6GyntzE9p53RKAUXbBjGa6ovUbNYCyMG+VLFYVJdWVsGICXaAEAIYJtDQgb39OjbXCzBazdTxV2Af3r9Vz45GSqXy5lXKCeiRu8HzHNoGgVZro/JtG7mVJWyuf0HbMNWQ7CkVCoWq5ScCwJWbM1GX2DXn6/bHRkeGwQl26M0mdnYUdfvnj1RdxyV783u0sPpJDQaD8YWFhbwFOExy5l7ULYpR0eUME0qzZwJiPplMqplMZqparaaz2SwajcYR8hfwv0xPT09FIpEjxOl0xtlJgFwulw+FQhvj4+OJSqVi39raunwi4BCRZXnD7/cnyuXynd84q/BObPQsCwAAAABJRU5ErkJggg==") no-repeat !important; border-width: thin !important; border-radius: 4px !important; border-color: #aecff7 !important; border-style: solid !important; min-height: 24px!important; padding-left:3px!important; background-position:5px 4px!important;} #menu_findAgain{ appearance: none !important; background: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAACEElEQVQ4jY3S3UtTYRzA8fM/dR9BXRRoJUUYRGFiBZa9eOWFZaQMDA2pIFcyMedLmlS6C7ejqanzZc6519zGzraznfPscM7xT/h24QviGbEf/C6/n+eB55GkoylnQ6TkXiLTj9mdbCE83kx4/BExXw/q/hbS/yYfmSU600Z8toNscBRNiaPl4qRXRwh/a2fL00ImOFMdKWdDRGfayKx70AyTorBR9MNVhYVumCRlN8HBJgrJTSeSlHuJ/epAN0wU3SanH5ysoh9QEDa6YbI5/ITtiZdOIDLVSjY4SlE44+OblCoWCf8QKwO3ncDuRDOaEj85/XSo6DZ53aYgbNT0HotvrzuBnbH7lHMx8qei4zB/Blhw1TuBkPcB+ysjqMJyxuJwSxWLqM+N7LrpBKKzPeyMvUA/eoGzcVFYCMMk0H2V5YGHTqD4d4uNoWYSgUGEYVKqWBSETfHoZGGYrH5oJDr1lMX2CySXqvyH9Np31j/dIzjUSnz+C2p6DzW9R3TOzXLfDZJzHaihQXKrfchvrlFWMk6kkNhg29vJUn8jC6565J46/N0NBF7XkfntQiS+Ukl5SQe6mG45Xx2pNonFaZb7G1HW3qHHhskH37P5uYmPdy8itFJtSFyeQu5uIOXrJOl7xZ+BW/x4dglRKtYGSJIkxfyTeO+cY77rMj+fX0HLZ2uPj0cr5Fjx9FLRyyfxPyMmGvCuQjadAAAAAElFTkSuQmCC") no-repeat !important; min-height: 24px!important; padding-left:4px!important; background-position:6px 5px!important;} #menu_findAgain:hover{ appearance: none !important; margin-right: -1px !important; background: #ecf0f6 url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAACEElEQVQ4jY3S3UtTYRzA8fM/dR9BXRRoJUUYRGFiBZa9eOWFZaQMDA2pIFcyMedLmlS6C7ejqanzZc6519zGzraznfPscM7xT/h24QviGbEf/C6/n+eB55GkoylnQ6TkXiLTj9mdbCE83kx4/BExXw/q/hbS/yYfmSU600Z8toNscBRNiaPl4qRXRwh/a2fL00ImOFMdKWdDRGfayKx70AyTorBR9MNVhYVumCRlN8HBJgrJTSeSlHuJ/epAN0wU3SanH5ysoh9QEDa6YbI5/ITtiZdOIDLVSjY4SlE44+OblCoWCf8QKwO3ncDuRDOaEj85/XSo6DZ53aYgbNT0HotvrzuBnbH7lHMx8qei4zB/Blhw1TuBkPcB+ysjqMJyxuJwSxWLqM+N7LrpBKKzPeyMvUA/eoGzcVFYCMMk0H2V5YGHTqD4d4uNoWYSgUGEYVKqWBSETfHoZGGYrH5oJDr1lMX2CySXqvyH9Np31j/dIzjUSnz+C2p6DzW9R3TOzXLfDZJzHaihQXKrfchvrlFWMk6kkNhg29vJUn8jC6565J46/N0NBF7XkfntQiS+Ukl5SQe6mG45Xx2pNonFaZb7G1HW3qHHhskH37P5uYmPdy8itFJtSFyeQu5uIOXrJOl7xZ+BW/x4dglRKtYGSJIkxfyTeO+cY77rMj+fX0HLZ2uPj0cr5Fjx9FLRyyfxPyMmGvCuQjadAAAAAElFTkSuQmCC") no-repeat !important; border-width: thin !important; border-radius: 4px !important; border-color: #aecff7 !important; border-style: solid !important; min-height: 24px!important; padding-left:3px!important; background-position:5px 4px!important;} #textfieldDirection-swap{ appearance: none !important; background: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAFo9M/3AAAACXBIWXMAAAsTAAALEwEAmpwYAAAABGdBTUEAALGOfPtRkwAAACBjSFJNAAB6JQAAgIMAAPn/AACA6QAAdTAAAOpgAAA6mAAAF2+SX8VGAAAC1klEQVR42mJkiFuymOH3P0+AAGIK8zC0W+bDJAwQQIwMkYsexuqzcgMEENP/ZbFyKt9vCAMEEEPYvDMP/yMBgABiYhAUZgCBxvp6MA0QQCA9j4D0f4Z/DNxSatIMAAHECFLGgAQAAogJxmhqaGA4d/oEA0AAMYBU/Pnz5/+7d2//p8RG/gcIIIawmcce/vv14z8K/v3j/9fv3////fntP0AAsTBwcTMwsrIjG8vw+9cvBk52NgZGRkYGgABiYuDghEv8Ako0NzYwMDIxMbx/944hPyuDASCAWBjYOTj+//rOAHIbC1CRi4MdQ3pSPAMz0OUN9Q0MAAEE9jsDKuCWFWJi0FUQZth26e1BgABi/A90EKrPGBj+AAX+/fvPELfowiOAAGJhYGFnYEQzghXOYGMACCAmBizg65evUAWsDAABxIIs8ePHD4b21hagONCLwMD9rxrOABBAKCYsX7qEwcvblyE3P5+Bm4eXwZX5LhNAAKEoYGdnZ5CSlmK4euUyg7yCIsOH/yz/AAKI8T8wOP9BfQGiqkoKGd58/sagoSTPcMYo4xVAADFKFa1/aa3IJwaS/c+ABwC9Ls3HwqAiwMTw4S8rw+OfrAxbzj56CRBALLba0j9WJJkykAMifvz7CRBATP9ZWBjIBSC9AAEEjAhWvIpAQXv61CmGu3dugxMLLy8fg5GREYO6piYwlbExAAQQEwMeFxw6eJCho62VQU5enkFDU4uBGajWzsGe4eGjhwwTOloYJJm/MgAEEBMourHH9heG69euAiOVlWHr5s0MWlpaDMkpqQwPHz5i2LJ5C8Ol6zcZ9H7eYQMIICZGHF7g5uFhcHB0ZPj18weDmJgYw9y5cxjy83IYXj5/wSApIc6gpaLIcITP5BdAADFKzrqz2EqU0Q6URYExhRKToBzDwszCIMXwkUHl6z0mjt9fWN5yiv6+xaHE8Pkf6/9DL38fAggwAFEbAnxuNSVlAAAAAElFTkSuQmCC") no-repeat !important; min-height: 24px!important; padding-left:4px!important; background-position:6px 5px!important;} #textfieldDirection-swap:hover{ appearance: none !important; margin-right: -1px !important; background: #ecf0f6 url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAFo9M/3AAAACXBIWXMAAAsTAAALEwEAmpwYAAAABGdBTUEAALGOfPtRkwAAACBjSFJNAAB6JQAAgIMAAPn/AACA6QAAdTAAAOpgAAA6mAAAF2+SX8VGAAAC1klEQVR42mJkiFuymOH3P0+AAGIK8zC0W+bDJAwQQIwMkYsexuqzcgMEENP/ZbFyKt9vCAMEEEPYvDMP/yMBgABiYhAUZgCBxvp6MA0QQCA9j4D0f4Z/DNxSatIMAAHECFLGgAQAAogJxmhqaGA4d/oEA0AAMYBU/Pnz5/+7d2//p8RG/gcIIIawmcce/vv14z8K/v3j/9fv3////fntP0AAsTBwcTMwsrIjG8vw+9cvBk52NgZGRkYGgABiYuDghEv8Ako0NzYwMDIxMbx/944hPyuDASCAWBjYOTj+//rOAHIbC1CRi4MdQ3pSPAMz0OUN9Q0MAAEE9jsDKuCWFWJi0FUQZth26e1BgABi/A90EKrPGBj+AAX+/fvPELfowiOAAGJhYGFnYEQzghXOYGMACCAmBizg65evUAWsDAABxIIs8ePHD4b21hagONCLwMD9rxrOABBAKCYsX7qEwcvblyE3P5+Bm4eXwZX5LhNAAKEoYGdnZ5CSlmK4euUyg7yCIsOH/yz/AAKI8T8wOP9BfQGiqkoKGd58/sagoSTPcMYo4xVAADFKFa1/aa3IJwaS/c+ABwC9Ls3HwqAiwMTw4S8rw+OfrAxbzj56CRBALLba0j9WJJkykAMifvz7CRBATP9ZWBjIBSC9AAEEjAhWvIpAQXv61CmGu3dugxMLLy8fg5GREYO6piYwlbExAAQQEwMeFxw6eJCho62VQU5enkFDU4uBGajWzsGe4eGjhwwTOloYJJm/MgAEEBMourHH9heG69euAiOVlWHr5s0MWlpaDMkpqQwPHz5i2LJ5C8Ol6zcZ9H7eYQMIICZGHF7g5uFhcHB0ZPj18weDmJgYw9y5cxjy83IYXj5/wSApIc6gpaLIcITP5BdAADFKzrqz2EqU0Q6URYExhRKToBzDwszCIMXwkUHl6z0mjt9fWN5yiv6+xaHE8Pkf6/9DL38fAggwAFEbAnxuNSVlAAAAAElFTkSuQmCC") no-repeat !important; border-width: thin !important; border-radius: 4px !important; border-color: #aecff7 !important; border-style: solid !important; min-height: 24px!important; padding-left:3px!important; background-position:5px 4px!important;} }Dieser Code ist zu groß
Kontextmenu Rechtsklick.css.zip
CSS
Alles anzeigen/*AGENT_SHEET*/ /********************************************************************************************* simpleMenuWizard: Firefox 57+ userChrome.css tweaks to remove context menu items. https://github.com/stonecrusher/simpleMenuWizard ********************************************************************************************** /*** tab-context.css ***/ #tabContextMenu #context_reloadTab, /* Reload Tab */ #tabContextMenu #context_reloadTab + menuseparator, #tabContextMenu #context_reloadSelectedTabs, /* Reload Tabs */ /****** Separator **********/ #tabContextMenu #context_toggleMuteTab, /* Mute / Unmute Tab */ #tabContextMenu #context_toggleMuteTab + menuseparator, /******** Separator ********/ #tabContextMenu #context_pinTab, /* Pin Tab */ #tabContextMenu #context_pinSelectedTabs, /* Pin Tabs */ #tabContextMenu #context_unpinSelectedTabs, /* Unpin Tabs */ #tabContextMenu #context_unpinTab, /* Unpin Tab */ #tabContextMenu #context_duplicateTab, /* Duplicate Tab */ #tabContextMenu #context_duplicateTabs, /* Duplicate Tabs */ #tabContextMenu #context_duplicateTabs + menuseparator, /******** Separator ********/ #tabContextMenu #context_selectAllTabs, /* Select All Tabs */ #tabContextMenu #context_bookmarkSelectedTabs, /* Bookmark Tabs… */ #tabContextMenu #context_reopenInContainer, /* Reopen in Container */ #tabContextMenu #context_moveToStart, /* Move to Start */ #tabContextMenu #context_moveToEnd, /* Move to End */ #tabContextMenu #context_openTabInWindow, /* Move to New Window */ #tabContextMenu #context_dummy, /* Send Tab to Device Submenu not yet supported */ #tabContextMenu #context_closeTabOptions, /* Close Multiple Tabs */ #tabContextMenu #context_closeTabsToTheEnd, /* Close Tabs to the Right */ #tabContextMenu #context_closeOtherTabs, /* Close Other Tabs */ /*#tabContextMenu #context_undoCloseTab, /* Undo Close Tab */ #tabContextMenu #context_closeTab, /* Close Tab */ #tabContextMenu #context_closeSelectedTabs, /* Close Tabs */ #tabContextMenu #context_openTabInWindow, /* Move to New Window */ #tabContextMenu #context_sendTabToDevice_separator, /******** Separator ********/ #tabContextMenu #context_sendTabToDevice, /* Send Tab to Device */ #tabContextMenu #context_sendTabToDevice + menuseparator, /******** Separator ********/ #tabContextMenu #context_reloadAllTabs, /* Reload All Tabs */ #tabContextMenu #context_bookmarkAllTabs, /* Bookmarks All Tabs... */ #tabContextMenu #context_closeTabsToTheEnd, /* Close Tabs to the Right */ #tabContextMenu #context_closeOtherTabs + menuseparator, /******** Separator ********/ #tabContextMenu #context_bookmarkTab, /* Tabs als LZ hinzufügen */ #tabContextMenu #context_selectAllTabs, /* Alle Tabs auswählen */ #tabContextMenu #context_moveTabOptions, /* Tab verschieben */ #leave_this_dummy_here { display:none !important; }CSS
Alles anzeigen/* Menue Datei verschoenern*/ @-moz-document url-prefix("chrome://browser/content/browser.xhtml"){ #menu_newNavigatorTab[label="Neuer Tab"]{ appearance: none !important; background: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJbWFnZVJlYWR5ccllPAAAAftJREFUeNrEk01IVFEUx3/3vvdmmmHekOb0QWHQLmlhKUNBENGXRQh9gLZ206ogW7iIhJBKyr2r2eqiItwYaQhlpFRMSNDXxjHQUKMaa6QZ37ue9/qgKYYIF104i3Pu+Z/zP+f+rzLGsJKjWeGxm64OE5Dwfb9pyfMGfN84UImVQmtVsi2rWWt9RykpEIQDsLbU4Jlje9i8Ic7sZ0lV5dCgydoE5GYKTu/Aw0Hf8w9blhQ5ePkuxdJS8fTx3c68F2NsajEEq986B+bLxLtqY6zRBXpvjZYijh2xTcjAOOtSLg8mFqheRXkBcRQOSkfDwV69h9b6uDBynWBa+8e4c4seSQHrsu4CVg7aijL5po2Ztxl8ye8ch9XJU3LXhzAw/cIAWxuSMS0Q87OCrEyWFuX1izYcL0NrM+zc2M74dA9j2T6mZ6v6teS3HNlfT1HSU65NjetQk/hubkQMJnMZGrdBvgBbq67z6QvsqJPRzYcWW8mMw/ef449M8IeolDySqSYWh/Sm82xffy0Mn00bsu86uG26Q7INfxPL0R6e7G2EQgku7DN03VPERS0jj0UHh64MPa0kUtk0biJNfp4b2ZecrNsCj3IdWEJUfL7muWlX7huQ+3Y9dIn2AxdRHxc4MfqsO3ypACzxc+ofZF8rlvrFnxObUv/9Ny4LMAAeY6+kVYXnpAAAAABJRU5ErkJggg==") no-repeat !important; min-height: 24px!important; padding-left:4px!important; background-position:6px 5px!important;} #menu_newNavigatorTab[label="Neuer Tab"]:hover{ appearance: none !important; margin-right: -1px !important; background: #ecf0f6 url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJbWFnZVJlYWR5ccllPAAAAftJREFUeNrEk01IVFEUx3/3vvdmmmHekOb0QWHQLmlhKUNBENGXRQh9gLZ206ogW7iIhJBKyr2r2eqiItwYaQhlpFRMSNDXxjHQUKMaa6QZ37ue9/qgKYYIF104i3Pu+Z/zP+f+rzLGsJKjWeGxm64OE5Dwfb9pyfMGfN84UImVQmtVsi2rWWt9RykpEIQDsLbU4Jlje9i8Ic7sZ0lV5dCgydoE5GYKTu/Aw0Hf8w9blhQ5ePkuxdJS8fTx3c68F2NsajEEq986B+bLxLtqY6zRBXpvjZYijh2xTcjAOOtSLg8mFqheRXkBcRQOSkfDwV69h9b6uDBynWBa+8e4c4seSQHrsu4CVg7aijL5po2Ztxl8ye8ch9XJU3LXhzAw/cIAWxuSMS0Q87OCrEyWFuX1izYcL0NrM+zc2M74dA9j2T6mZ6v6teS3HNlfT1HSU65NjetQk/hubkQMJnMZGrdBvgBbq67z6QvsqJPRzYcWW8mMw/ef449M8IeolDySqSYWh/Sm82xffy0Mn00bsu86uG26Q7INfxPL0R6e7G2EQgku7DN03VPERS0jj0UHh64MPa0kUtk0biJNfp4b2ZecrNsCj3IdWEJUfL7muWlX7huQ+3Y9dIn2AxdRHxc4MfqsO3ypACzxc+ofZF8rlvrFnxObUv/9Ny4LMAAeY6+kVYXnpAAAAABJRU5ErkJggg==") no-repeat !important; border-width: thin !important; border-radius: 4px !important; border-color: #aecff7 !important; border-style: solid !important; min-height: 24px!important; padding-left:3px!important; background-position:5px 4px!important;} #menu_newUserContext{ appearance: none !important; background: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAACXBIWXMAAAsTAAALEwEAmpwYAAAKTWlDQ1BQaG90b3Nob3AgSUNDIHByb2ZpbGUAAHjanVN3WJP3Fj7f92UPVkLY8LGXbIEAIiOsCMgQWaIQkgBhhBASQMWFiApWFBURnEhVxILVCkidiOKgKLhnQYqIWotVXDjuH9yntX167+3t+9f7vOec5/zOec8PgBESJpHmomoAOVKFPDrYH49PSMTJvYACFUjgBCAQ5svCZwXFAADwA3l4fnSwP/wBr28AAgBw1S4kEsfh/4O6UCZXACCRAOAiEucLAZBSAMguVMgUAMgYALBTs2QKAJQAAGx5fEIiAKoNAOz0ST4FANipk9wXANiiHKkIAI0BAJkoRyQCQLsAYFWBUiwCwMIAoKxAIi4EwK4BgFm2MkcCgL0FAHaOWJAPQGAAgJlCLMwAIDgCAEMeE80DIEwDoDDSv+CpX3CFuEgBAMDLlc2XS9IzFLiV0Bp38vDg4iHiwmyxQmEXKRBmCeQinJebIxNI5wNMzgwAABr50cH+OD+Q5+bk4eZm52zv9MWi/mvwbyI+IfHf/ryMAgQAEE7P79pf5eXWA3DHAbB1v2upWwDaVgBo3/ldM9sJoFoK0Hr5i3k4/EAenqFQyDwdHAoLC+0lYqG9MOOLPv8z4W/gi372/EAe/tt68ABxmkCZrcCjg/1xYW52rlKO58sEQjFu9+cj/seFf/2OKdHiNLFcLBWK8ViJuFAiTcd5uVKRRCHJleIS6X8y8R+W/QmTdw0ArIZPwE62B7XLbMB+7gECiw5Y0nYAQH7zLYwaC5EAEGc0Mnn3AACTv/mPQCsBAM2XpOMAALzoGFyolBdMxggAAESggSqwQQcMwRSswA6cwR28wBcCYQZEQAwkwDwQQgbkgBwKoRiWQRlUwDrYBLWwAxqgEZrhELTBMTgN5+ASXIHrcBcGYBiewhi8hgkEQcgIE2EhOogRYo7YIs4IF5mOBCJhSDSSgKQg6YgUUSLFyHKkAqlCapFdSCPyLXIUOY1cQPqQ28ggMor8irxHMZSBslED1AJ1QLmoHxqKxqBz0XQ0D12AlqJr0Rq0Hj2AtqKn0UvodXQAfYqOY4DRMQ5mjNlhXIyHRWCJWBomxxZj5Vg1Vo81Yx1YN3YVG8CeYe8IJAKLgBPsCF6EEMJsgpCQR1hMWEOoJewjtBK6CFcJg4Qxwicik6hPtCV6EvnEeGI6sZBYRqwm7iEeIZ4lXicOE1+TSCQOyZLkTgohJZAySQtJa0jbSC2kU6Q+0hBpnEwm65Btyd7kCLKArCCXkbeQD5BPkvvJw+S3FDrFiOJMCaIkUqSUEko1ZT/lBKWfMkKZoKpRzame1AiqiDqfWkltoHZQL1OHqRM0dZolzZsWQ8ukLaPV0JppZ2n3aC/pdLoJ3YMeRZfQl9Jr6Afp5+mD9HcMDYYNg8dIYigZaxl7GacYtxkvmUymBdOXmchUMNcyG5lnmA+Yb1VYKvYqfBWRyhKVOpVWlX6V56pUVXNVP9V5qgtUq1UPq15WfaZGVbNQ46kJ1Bar1akdVbupNq7OUndSj1DPUV+jvl/9gvpjDbKGhUaghkijVGO3xhmNIRbGMmXxWELWclYD6yxrmE1iW7L57Ex2Bfsbdi97TFNDc6pmrGaRZp3mcc0BDsax4PA52ZxKziHODc57LQMtPy2x1mqtZq1+rTfaetq+2mLtcu0W7eva73VwnUCdLJ31Om0693UJuja6UbqFutt1z+o+02PreekJ9cr1Dund0Uf1bfSj9Rfq79bv0R83MDQINpAZbDE4Y/DMkGPoa5hpuNHwhOGoEctoupHEaKPRSaMnuCbuh2fjNXgXPmasbxxirDTeZdxrPGFiaTLbpMSkxeS+Kc2Ua5pmutG003TMzMgs3KzYrMnsjjnVnGueYb7ZvNv8jYWlRZzFSos2i8eW2pZ8ywWWTZb3rJhWPlZ5VvVW16xJ1lzrLOtt1ldsUBtXmwybOpvLtqitm63Edptt3xTiFI8p0in1U27aMez87ArsmuwG7Tn2YfYl9m32zx3MHBId1jt0O3xydHXMdmxwvOuk4TTDqcSpw+lXZxtnoXOd8zUXpkuQyxKXdpcXU22niqdun3rLleUa7rrStdP1o5u7m9yt2W3U3cw9xX2r+00umxvJXcM970H08PdY4nHM452nm6fC85DnL152Xlle+70eT7OcJp7WMG3I28Rb4L3Le2A6Pj1l+s7pAz7GPgKfep+Hvqa+It89viN+1n6Zfgf8nvs7+sv9j/i/4XnyFvFOBWABwQHlAb2BGoGzA2sDHwSZBKUHNQWNBbsGLww+FUIMCQ1ZH3KTb8AX8hv5YzPcZyya0RXKCJ0VWhv6MMwmTB7WEY6GzwjfEH5vpvlM6cy2CIjgR2yIuB9pGZkX+X0UKSoyqi7qUbRTdHF09yzWrORZ+2e9jvGPqYy5O9tqtnJ2Z6xqbFJsY+ybuIC4qriBeIf4RfGXEnQTJAntieTE2MQ9ieNzAudsmjOc5JpUlnRjruXcorkX5unOy553PFk1WZB8OIWYEpeyP+WDIEJQLxhP5aduTR0T8oSbhU9FvqKNolGxt7hKPJLmnVaV9jjdO31D+miGT0Z1xjMJT1IreZEZkrkj801WRNberM/ZcdktOZSclJyjUg1plrQr1zC3KLdPZisrkw3keeZtyhuTh8r35CP5c/PbFWyFTNGjtFKuUA4WTC+oK3hbGFt4uEi9SFrUM99m/ur5IwuCFny9kLBQuLCz2Lh4WfHgIr9FuxYji1MXdy4xXVK6ZHhp8NJ9y2jLspb9UOJYUlXyannc8o5Sg9KlpUMrglc0lamUycturvRauWMVYZVkVe9ql9VbVn8qF5VfrHCsqK74sEa45uJXTl/VfPV5bdra3kq3yu3rSOuk626s91m/r0q9akHV0IbwDa0b8Y3lG19tSt50oXpq9Y7NtM3KzQM1YTXtW8y2rNvyoTaj9nqdf13LVv2tq7e+2Sba1r/dd3vzDoMdFTve75TsvLUreFdrvUV99W7S7oLdjxpiG7q/5n7duEd3T8Wej3ulewf2Re/ranRvbNyvv7+yCW1SNo0eSDpw5ZuAb9qb7Zp3tXBaKg7CQeXBJ9+mfHvjUOihzsPcw83fmX+39QjrSHkr0jq/dawto22gPaG97+iMo50dXh1Hvrf/fu8x42N1xzWPV56gnSg98fnkgpPjp2Snnp1OPz3Umdx590z8mWtdUV29Z0PPnj8XdO5Mt1/3yfPe549d8Lxw9CL3Ytslt0utPa49R35w/eFIr1tv62X3y+1XPK509E3rO9Hv03/6asDVc9f41y5dn3m978bsG7duJt0cuCW69fh29u0XdwruTNxdeo94r/y+2v3qB/oP6n+0/rFlwG3g+GDAYM/DWQ/vDgmHnv6U/9OH4dJHzEfVI0YjjY+dHx8bDRq98mTOk+GnsqcTz8p+Vv9563Or59/94vtLz1j82PAL+YvPv655qfNy76uprzrHI8cfvM55PfGm/K3O233vuO+638e9H5ko/ED+UPPR+mPHp9BP9z7nfP78L/eE8/sl0p8zAAAAIGNIUk0AAHolAACAgwAA+f8AAIDpAAB1MAAA6mAAADqYAAAXb5JfxUYAAAFLSURBVHja1FO/S8NAGH0xSQNtQQfBQaji4C6dHAQFN3FwcEwpFaOTi3+HuGSqCAVHN7uIuGqd61AXlxZFaS3U/DB3udznYEkpaYfSyQ8Oju99PN69951CRJimZjBlTU2gAUC1Uiu7Pe9w3FB2NnOxW1y3RmEKEeHq7I72rW0YmaQg5klcl+/hpl8HhNls2TTNo1gBDwiBC7hdmZSY+sMLxwXoug5d12HbtgVgQCCYBA8IIUsmIqUCwSSazWbcC8Nw2APBCIIB4c+IN/Zxx3HiHuc8vquLcuNSVYy15dUcmEeIQgwdRQE6bz28PLTRqvto1X1ozgKea61cfmvlRut+eCXzdAdul8D8EQpUYHMvj/mlYYPPT6olAAeaYIT3RjQ2Z+4Tvj+RmBF9vzTBI3TaXxMvkOBRP6V0qvJ0+1iclMCYMyrxIv3vz/Q7AN+YlgU/TlosAAAAAElFTkSuQmCC") no-repeat !important; min-height: 24px!important; padding-left:4px!important; background-position:6px 5px!important;} #menu_newUserContext:hover{ appearance: none !important; margin-right: -1px !important; background: #ecf0f6 url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAACXBIWXMAAAsTAAALEwEAmpwYAAAKTWlDQ1BQaG90b3Nob3AgSUNDIHByb2ZpbGUAAHjanVN3WJP3Fj7f92UPVkLY8LGXbIEAIiOsCMgQWaIQkgBhhBASQMWFiApWFBURnEhVxILVCkidiOKgKLhnQYqIWotVXDjuH9yntX167+3t+9f7vOec5/zOec8PgBESJpHmomoAOVKFPDrYH49PSMTJvYACFUjgBCAQ5svCZwXFAADwA3l4fnSwP/wBr28AAgBw1S4kEsfh/4O6UCZXACCRAOAiEucLAZBSAMguVMgUAMgYALBTs2QKAJQAAGx5fEIiAKoNAOz0ST4FANipk9wXANiiHKkIAI0BAJkoRyQCQLsAYFWBUiwCwMIAoKxAIi4EwK4BgFm2MkcCgL0FAHaOWJAPQGAAgJlCLMwAIDgCAEMeE80DIEwDoDDSv+CpX3CFuEgBAMDLlc2XS9IzFLiV0Bp38vDg4iHiwmyxQmEXKRBmCeQinJebIxNI5wNMzgwAABr50cH+OD+Q5+bk4eZm52zv9MWi/mvwbyI+IfHf/ryMAgQAEE7P79pf5eXWA3DHAbB1v2upWwDaVgBo3/ldM9sJoFoK0Hr5i3k4/EAenqFQyDwdHAoLC+0lYqG9MOOLPv8z4W/gi372/EAe/tt68ABxmkCZrcCjg/1xYW52rlKO58sEQjFu9+cj/seFf/2OKdHiNLFcLBWK8ViJuFAiTcd5uVKRRCHJleIS6X8y8R+W/QmTdw0ArIZPwE62B7XLbMB+7gECiw5Y0nYAQH7zLYwaC5EAEGc0Mnn3AACTv/mPQCsBAM2XpOMAALzoGFyolBdMxggAAESggSqwQQcMwRSswA6cwR28wBcCYQZEQAwkwDwQQgbkgBwKoRiWQRlUwDrYBLWwAxqgEZrhELTBMTgN5+ASXIHrcBcGYBiewhi8hgkEQcgIE2EhOogRYo7YIs4IF5mOBCJhSDSSgKQg6YgUUSLFyHKkAqlCapFdSCPyLXIUOY1cQPqQ28ggMor8irxHMZSBslED1AJ1QLmoHxqKxqBz0XQ0D12AlqJr0Rq0Hj2AtqKn0UvodXQAfYqOY4DRMQ5mjNlhXIyHRWCJWBomxxZj5Vg1Vo81Yx1YN3YVG8CeYe8IJAKLgBPsCF6EEMJsgpCQR1hMWEOoJewjtBK6CFcJg4Qxwicik6hPtCV6EvnEeGI6sZBYRqwm7iEeIZ4lXicOE1+TSCQOyZLkTgohJZAySQtJa0jbSC2kU6Q+0hBpnEwm65Btyd7kCLKArCCXkbeQD5BPkvvJw+S3FDrFiOJMCaIkUqSUEko1ZT/lBKWfMkKZoKpRzame1AiqiDqfWkltoHZQL1OHqRM0dZolzZsWQ8ukLaPV0JppZ2n3aC/pdLoJ3YMeRZfQl9Jr6Afp5+mD9HcMDYYNg8dIYigZaxl7GacYtxkvmUymBdOXmchUMNcyG5lnmA+Yb1VYKvYqfBWRyhKVOpVWlX6V56pUVXNVP9V5qgtUq1UPq15WfaZGVbNQ46kJ1Bar1akdVbupNq7OUndSj1DPUV+jvl/9gvpjDbKGhUaghkijVGO3xhmNIRbGMmXxWELWclYD6yxrmE1iW7L57Ex2Bfsbdi97TFNDc6pmrGaRZp3mcc0BDsax4PA52ZxKziHODc57LQMtPy2x1mqtZq1+rTfaetq+2mLtcu0W7eva73VwnUCdLJ31Om0693UJuja6UbqFutt1z+o+02PreekJ9cr1Dund0Uf1bfSj9Rfq79bv0R83MDQINpAZbDE4Y/DMkGPoa5hpuNHwhOGoEctoupHEaKPRSaMnuCbuh2fjNXgXPmasbxxirDTeZdxrPGFiaTLbpMSkxeS+Kc2Ua5pmutG003TMzMgs3KzYrMnsjjnVnGueYb7ZvNv8jYWlRZzFSos2i8eW2pZ8ywWWTZb3rJhWPlZ5VvVW16xJ1lzrLOtt1ldsUBtXmwybOpvLtqitm63Edptt3xTiFI8p0in1U27aMez87ArsmuwG7Tn2YfYl9m32zx3MHBId1jt0O3xydHXMdmxwvOuk4TTDqcSpw+lXZxtnoXOd8zUXpkuQyxKXdpcXU22niqdun3rLleUa7rrStdP1o5u7m9yt2W3U3cw9xX2r+00umxvJXcM970H08PdY4nHM452nm6fC85DnL152Xlle+70eT7OcJp7WMG3I28Rb4L3Le2A6Pj1l+s7pAz7GPgKfep+Hvqa+It89viN+1n6Zfgf8nvs7+sv9j/i/4XnyFvFOBWABwQHlAb2BGoGzA2sDHwSZBKUHNQWNBbsGLww+FUIMCQ1ZH3KTb8AX8hv5YzPcZyya0RXKCJ0VWhv6MMwmTB7WEY6GzwjfEH5vpvlM6cy2CIjgR2yIuB9pGZkX+X0UKSoyqi7qUbRTdHF09yzWrORZ+2e9jvGPqYy5O9tqtnJ2Z6xqbFJsY+ybuIC4qriBeIf4RfGXEnQTJAntieTE2MQ9ieNzAudsmjOc5JpUlnRjruXcorkX5unOy553PFk1WZB8OIWYEpeyP+WDIEJQLxhP5aduTR0T8oSbhU9FvqKNolGxt7hKPJLmnVaV9jjdO31D+miGT0Z1xjMJT1IreZEZkrkj801WRNberM/ZcdktOZSclJyjUg1plrQr1zC3KLdPZisrkw3keeZtyhuTh8r35CP5c/PbFWyFTNGjtFKuUA4WTC+oK3hbGFt4uEi9SFrUM99m/ur5IwuCFny9kLBQuLCz2Lh4WfHgIr9FuxYji1MXdy4xXVK6ZHhp8NJ9y2jLspb9UOJYUlXyannc8o5Sg9KlpUMrglc0lamUycturvRauWMVYZVkVe9ql9VbVn8qF5VfrHCsqK74sEa45uJXTl/VfPV5bdra3kq3yu3rSOuk626s91m/r0q9akHV0IbwDa0b8Y3lG19tSt50oXpq9Y7NtM3KzQM1YTXtW8y2rNvyoTaj9nqdf13LVv2tq7e+2Sba1r/dd3vzDoMdFTve75TsvLUreFdrvUV99W7S7oLdjxpiG7q/5n7duEd3T8Wej3ulewf2Re/ranRvbNyvv7+yCW1SNo0eSDpw5ZuAb9qb7Zp3tXBaKg7CQeXBJ9+mfHvjUOihzsPcw83fmX+39QjrSHkr0jq/dawto22gPaG97+iMo50dXh1Hvrf/fu8x42N1xzWPV56gnSg98fnkgpPjp2Snnp1OPz3Umdx590z8mWtdUV29Z0PPnj8XdO5Mt1/3yfPe549d8Lxw9CL3Ytslt0utPa49R35w/eFIr1tv62X3y+1XPK509E3rO9Hv03/6asDVc9f41y5dn3m978bsG7duJt0cuCW69fh29u0XdwruTNxdeo94r/y+2v3qB/oP6n+0/rFlwG3g+GDAYM/DWQ/vDgmHnv6U/9OH4dJHzEfVI0YjjY+dHx8bDRq98mTOk+GnsqcTz8p+Vv9563Or59/94vtLz1j82PAL+YvPv655qfNy76uprzrHI8cfvM55PfGm/K3O233vuO+638e9H5ko/ED+UPPR+mPHp9BP9z7nfP78L/eE8/sl0p8zAAAAIGNIUk0AAHolAACAgwAA+f8AAIDpAAB1MAAA6mAAADqYAAAXb5JfxUYAAAFLSURBVHja1FO/S8NAGH0xSQNtQQfBQaji4C6dHAQFN3FwcEwpFaOTi3+HuGSqCAVHN7uIuGqd61AXlxZFaS3U/DB3udznYEkpaYfSyQ8Oju99PN69951CRJimZjBlTU2gAUC1Uiu7Pe9w3FB2NnOxW1y3RmEKEeHq7I72rW0YmaQg5klcl+/hpl8HhNls2TTNo1gBDwiBC7hdmZSY+sMLxwXoug5d12HbtgVgQCCYBA8IIUsmIqUCwSSazWbcC8Nw2APBCIIB4c+IN/Zxx3HiHuc8vquLcuNSVYy15dUcmEeIQgwdRQE6bz28PLTRqvto1X1ozgKea61cfmvlRut+eCXzdAdul8D8EQpUYHMvj/mlYYPPT6olAAeaYIT3RjQ2Z+4Tvj+RmBF9vzTBI3TaXxMvkOBRP6V0qvJ0+1iclMCYMyrxIv3vz/Q7AN+YlgU/TlosAAAAAElFTkSuQmCC") no-repeat !important; border-width: thin !important; border-radius: 4px !important; border-color: #aecff7 !important; border-style: solid !important; min-height: 24px!important; padding-left:3px!important; background-position:5px 4px!important;} menuitem[label="Umgebungen verwalten"]{ appearance: none !important; background: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAADMUlEQVQ4jZWTT0xbBRzHf9nNLJnLYubBxKMmZibePHjSs5ixgdvIFtC2rwX6B14ppZSWV9rasr7X91776B9aXqW0ZXSh3WQbrazg4sAskLnNCSMjC+uyjSk7QIJGY/x6MZ4kxu/58/1evvkQ7RN3LJM1BqJbxmHluUMem9qP+9dEcrlDpmD0CTMkghkS0emP/MQXCq/tW1DGS291+EfeIyLqCYUO2oTksNbFQ+cWoBsUoHWFYBdGI6ZI5BARkSuaeVe9dO0dIiLKVqsHrXzyLjMkwRhQVnSe8KaRj2H4xgJSj9eQqq/h/LffwBhOgHHzdWNQWWa80p8sn1gvLywcpvOZYkDDCTD4ZHw+KCCQnsTKw0eY+f1nxOv3kdi8h+IfL1H8bRsDF6ehcfEw+GRouDD86bxENj6xpOHC0HrCcEYzWH1UR+XGEtp6XPjU0odTFgdael1Q1m6jhB10J1UwXBhajwiWj9+iarV6lIuptTZ3COX5RXy/9hAtpj6w2XHk954i/+sz2As5NBt7Mbm3hci9ZZy2DKBfSt2cqdXeICKifjn5od4rYfHuKqZna2iy2FHYfY4SdlHCDi788gKnWSeC1ytIb/yAxnYWwqj68T8v9Impj/ReCYt3VlGqzOOkxY78ztO/B3YxubeFM7YBOIUEQuoUTrRb4ZVinxARkT9VeN0hp+c/c/Mo1W7izoMNnLP0w6yOIbvzGBO7ddjyE2g2WCHlSuAUFceZLpwx22/Zg/KbZAqOfKf1iNB5RDgiY7i/sYnrS8vQ9nJoNttxqsuBFlMf/KM5KBe+QlsvhxMGFo36bpxjB1ZIVHM+jScMvVdGqysELjGBlR/XUZ5fgj+ZQzBdwMjUDMSJaWgcPjRozDjZbkWDzgKOj0pULBZf6eHjt/VeGU45tWoJRp8xHgFsQIY7OgZOUdH1hYSmDhvOdjtedLp8D5o6etBqda2Xy+XDRER0eXb27cvXvv6A47gDc3Nzr4qZgnDW7kOjvhvHmS40aM0Y5KPxSqVyhOO4A5euXn2/dOXKsf+QSXnS6gyg0WBFU6dtOxTPHv1fRnpjX46zfOJlp0/ctg4NX9yP+wvyuQLUAvfBlQAAAABJRU5ErkJggg==") no-repeat !important; min-height: 24px!important; padding-left:4px!important; background-position:6px 4px!important;} menuitem[label="Umgebungen verwalten"]:hover{ appearance: none !important; margin-right: -1px !important; background: #ecf0f6 url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAADMUlEQVQ4jZWTT0xbBRzHf9nNLJnLYubBxKMmZibePHjSs5ixgdvIFtC2rwX6B14ppZSWV9rasr7X91776B9aXqW0ZXSh3WQbrazg4sAskLnNCSMjC+uyjSk7QIJGY/x6MZ4kxu/58/1evvkQ7RN3LJM1BqJbxmHluUMem9qP+9dEcrlDpmD0CTMkghkS0emP/MQXCq/tW1DGS291+EfeIyLqCYUO2oTksNbFQ+cWoBsUoHWFYBdGI6ZI5BARkSuaeVe9dO0dIiLKVqsHrXzyLjMkwRhQVnSe8KaRj2H4xgJSj9eQqq/h/LffwBhOgHHzdWNQWWa80p8sn1gvLywcpvOZYkDDCTD4ZHw+KCCQnsTKw0eY+f1nxOv3kdi8h+IfL1H8bRsDF6ehcfEw+GRouDD86bxENj6xpOHC0HrCcEYzWH1UR+XGEtp6XPjU0odTFgdael1Q1m6jhB10J1UwXBhajwiWj9+iarV6lIuptTZ3COX5RXy/9hAtpj6w2XHk954i/+sz2As5NBt7Mbm3hci9ZZy2DKBfSt2cqdXeICKifjn5od4rYfHuKqZna2iy2FHYfY4SdlHCDi788gKnWSeC1ytIb/yAxnYWwqj68T8v9Impj/ReCYt3VlGqzOOkxY78ztO/B3YxubeFM7YBOIUEQuoUTrRb4ZVinxARkT9VeN0hp+c/c/Mo1W7izoMNnLP0w6yOIbvzGBO7ddjyE2g2WCHlSuAUFceZLpwx22/Zg/KbZAqOfKf1iNB5RDgiY7i/sYnrS8vQ9nJoNttxqsuBFlMf/KM5KBe+QlsvhxMGFo36bpxjB1ZIVHM+jScMvVdGqysELjGBlR/XUZ5fgj+ZQzBdwMjUDMSJaWgcPjRozDjZbkWDzgKOj0pULBZf6eHjt/VeGU45tWoJRp8xHgFsQIY7OgZOUdH1hYSmDhvOdjtedLp8D5o6etBqda2Xy+XDRER0eXb27cvXvv6A47gDc3Nzr4qZgnDW7kOjvhvHmS40aM0Y5KPxSqVyhOO4A5euXn2/dOXKsf+QSXnS6gyg0WBFU6dtOxTPHv1fRnpjX46zfOJlp0/ctg4NX9yP+wvyuQLUAvfBlQAAAABJRU5ErkJggg==") no-repeat !important; border-width: thin !important; border-radius: 4px !important; border-color: #aecff7 !important; border-style: solid !important; min-height: 24px!important; padding-left:3px!important; background-position:5px 3px!important;} #context_reopenInContainer{ appearance: none !important; background: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAADMUlEQVQ4jZWTT0xbBRzHf9nNLJnLYubBxKMmZibePHjSs5ixgdvIFtC2rwX6B14ppZSWV9rasr7X91776B9aXqW0ZXSh3WQbrazg4sAskLnNCSMjC+uyjSk7QIJGY/x6MZ4kxu/58/1evvkQ7RN3LJM1BqJbxmHluUMem9qP+9dEcrlDpmD0CTMkghkS0emP/MQXCq/tW1DGS291+EfeIyLqCYUO2oTksNbFQ+cWoBsUoHWFYBdGI6ZI5BARkSuaeVe9dO0dIiLKVqsHrXzyLjMkwRhQVnSe8KaRj2H4xgJSj9eQqq/h/LffwBhOgHHzdWNQWWa80p8sn1gvLywcpvOZYkDDCTD4ZHw+KCCQnsTKw0eY+f1nxOv3kdi8h+IfL1H8bRsDF6ehcfEw+GRouDD86bxENj6xpOHC0HrCcEYzWH1UR+XGEtp6XPjU0odTFgdael1Q1m6jhB10J1UwXBhajwiWj9+iarV6lIuptTZ3COX5RXy/9hAtpj6w2XHk954i/+sz2As5NBt7Mbm3hci9ZZy2DKBfSt2cqdXeICKifjn5od4rYfHuKqZna2iy2FHYfY4SdlHCDi788gKnWSeC1ytIb/yAxnYWwqj68T8v9Impj/ReCYt3VlGqzOOkxY78ztO/B3YxubeFM7YBOIUEQuoUTrRb4ZVinxARkT9VeN0hp+c/c/Mo1W7izoMNnLP0w6yOIbvzGBO7ddjyE2g2WCHlSuAUFceZLpwx22/Zg/KbZAqOfKf1iNB5RDgiY7i/sYnrS8vQ9nJoNttxqsuBFlMf/KM5KBe+QlsvhxMGFo36bpxjB1ZIVHM+jScMvVdGqysELjGBlR/XUZ5fgj+ZQzBdwMjUDMSJaWgcPjRozDjZbkWDzgKOj0pULBZf6eHjt/VeGU45tWoJRp8xHgFsQIY7OgZOUdH1hYSmDhvOdjtedLp8D5o6etBqda2Xy+XDRER0eXb27cvXvv6A47gDc3Nzr4qZgnDW7kOjvhvHmS40aM0Y5KPxSqVyhOO4A5euXn2/dOXKsf+QSXnS6gyg0WBFU6dtOxTPHv1fRnpjX46zfOJlp0/ctg4NX9yP+wvyuQLUAvfBlQAAAABJRU5ErkJggg==") no-repeat !important; min-height: 24px!important; padding-left:4px!important; background-position:6px 5px!important;} #context_reopenInContainer:hover{ appearance: none !important; margin-right: -1px !important; background: #ecf0f6 url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAADMUlEQVQ4jZWTT0xbBRzHf9nNLJnLYubBxKMmZibePHjSs5ixgdvIFtC2rwX6B14ppZSWV9rasr7X91776B9aXqW0ZXSh3WQbrazg4sAskLnNCSMjC+uyjSk7QIJGY/x6MZ4kxu/58/1evvkQ7RN3LJM1BqJbxmHluUMem9qP+9dEcrlDpmD0CTMkghkS0emP/MQXCq/tW1DGS291+EfeIyLqCYUO2oTksNbFQ+cWoBsUoHWFYBdGI6ZI5BARkSuaeVe9dO0dIiLKVqsHrXzyLjMkwRhQVnSe8KaRj2H4xgJSj9eQqq/h/LffwBhOgHHzdWNQWWa80p8sn1gvLywcpvOZYkDDCTD4ZHw+KCCQnsTKw0eY+f1nxOv3kdi8h+IfL1H8bRsDF6ehcfEw+GRouDD86bxENj6xpOHC0HrCcEYzWH1UR+XGEtp6XPjU0odTFgdael1Q1m6jhB10J1UwXBhajwiWj9+iarV6lIuptTZ3COX5RXy/9hAtpj6w2XHk954i/+sz2As5NBt7Mbm3hci9ZZy2DKBfSt2cqdXeICKifjn5od4rYfHuKqZna2iy2FHYfY4SdlHCDi788gKnWSeC1ytIb/yAxnYWwqj68T8v9Impj/ReCYt3VlGqzOOkxY78ztO/B3YxubeFM7YBOIUEQuoUTrRb4ZVinxARkT9VeN0hp+c/c/Mo1W7izoMNnLP0w6yOIbvzGBO7ddjyE2g2WCHlSuAUFceZLpwx22/Zg/KbZAqOfKf1iNB5RDgiY7i/sYnrS8vQ9nJoNttxqsuBFlMf/KM5KBe+QlsvhxMGFo36bpxjB1ZIVHM+jScMvVdGqysELjGBlR/XUZ5fgj+ZQzBdwMjUDMSJaWgcPjRozDjZbkWDzgKOj0pULBZf6eHjt/VeGU45tWoJRp8xHgFsQIY7OgZOUdH1hYSmDhvOdjtedLp8D5o6etBqda2Xy+XDRER0eXb27cvXvv6A47gDc3Nzr4qZgnDW7kOjvhvHmS40aM0Y5KPxSqVyhOO4A5euXn2/dOXKsf+QSXnS6gyg0WBFU6dtOxTPHv1fRnpjX46zfOJlp0/ctg4NX9yP+wvyuQLUAvfBlQAAAABJRU5ErkJggg==") no-repeat !important; border-width: thin !important; border-radius: 4px !important; border-color: #aecff7 !important; border-style: solid !important; min-height: 24px!important; padding-left:3px!important; background-position:5px 4px!important;} #menu_newNavigator{ appearance: none !important; background: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAC10lEQVQ4jXXSSUyTeRjH8X+86ImDVxPXOHEDjIoGFUvdokw0GqMmKjoEdMYtcYuIMwaNmBgdkCVqogZbfMu8dCZDS18cYQRq+1bKYqUajQdRSxONCyq0pdC++PUAliX6JJ/kOX1PP3G8sOi99X699leDEpUblKhst0VlxyCnNSo7LVFZtUTNbmvU8vCOpt+5ulUIMU58O4u79os9aqW6x0RNuGKkniHVoXI8/Y3s/eNgjxDip1jAYJc1qTcfKXIROVJAed9o+ciRAsoi56nsNfDL8aygEGJGLHDjrqSdevMrZ7sOcCmQTVEoh5JQDiWhk5SETlIUyqEwmM3pz79R/C6PzBN7AqMCt7StT9eQ9jyFjT4dmzpS2ezXs8WvZ7Nfzyafjg2vUtA9n82xFxlkHt3eJcYviosFSusl7WfvMmarCSyxbmV5VTqpth0DlHT0Sjr66l0kK1vYW3eGjN9z+xbulo0JBx0XRNzU6cJQL2n61pnMMi+lyvmaGk83tpZulNZulAeBEWyeADZvkJqnQf571MnUuSsrheQs1xY1TGCmcT51jyLUvQSXH5wdI6kd4PCB0w+O1+D09ZGQkuYRstvSf9mfx5HaXCqaAtT6wPMemt9+X+tbUN+A8ixMfHKaWyxYr2vetn9nIONQdu/luiDXPHD7JVS1g9IOyoshtvYBpidgaAmTuDTNLQZXNW3inLVXr9g1/lTh1mMobYObbXDTO0wbGLxQ3AzX3UMBIYQQK/dU5F6pD5N7FwoboUCF/O8ocME5O5Q29TJv2bDAumP/5xXXdLHbDEcq4fCP/Av7/oHrrjDzUkcE7pwva+xjlwRZEmSZBpUP+02QKUGGCczefhas2NAcCyTuMJ76W/UjN33E6PxAmdo5wNVJmetjjNH1CbmlC5v3HdOSVrXEAmLSuimT45eb45N0rllJuntzkvQDFo6SvOJe/OLVjimJqeqYsXGHvwLY4ZT3/dFjVQAAAABJRU5ErkJggg==") no-repeat !important; min-height: 24px!important; padding-left:4px!important; background-position:6px 5px!important;} #menu_newNavigator:hover{ appearance: none !important; margin-right: -1px !important; background: #ecf0f6 url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAC10lEQVQ4jXXSSUyTeRjH8X+86ImDVxPXOHEDjIoGFUvdokw0GqMmKjoEdMYtcYuIMwaNmBgdkCVqogZbfMu8dCZDS18cYQRq+1bKYqUajQdRSxONCyq0pdC++PUAliX6JJ/kOX1PP3G8sOi99X699leDEpUblKhst0VlxyCnNSo7LVFZtUTNbmvU8vCOpt+5ulUIMU58O4u79os9aqW6x0RNuGKkniHVoXI8/Y3s/eNgjxDip1jAYJc1qTcfKXIROVJAed9o+ciRAsoi56nsNfDL8aygEGJGLHDjrqSdevMrZ7sOcCmQTVEoh5JQDiWhk5SETlIUyqEwmM3pz79R/C6PzBN7AqMCt7StT9eQ9jyFjT4dmzpS2ezXs8WvZ7Nfzyafjg2vUtA9n82xFxlkHt3eJcYviosFSusl7WfvMmarCSyxbmV5VTqpth0DlHT0Sjr66l0kK1vYW3eGjN9z+xbulo0JBx0XRNzU6cJQL2n61pnMMi+lyvmaGk83tpZulNZulAeBEWyeADZvkJqnQf571MnUuSsrheQs1xY1TGCmcT51jyLUvQSXH5wdI6kd4PCB0w+O1+D09ZGQkuYRstvSf9mfx5HaXCqaAtT6wPMemt9+X+tbUN+A8ixMfHKaWyxYr2vetn9nIONQdu/luiDXPHD7JVS1g9IOyoshtvYBpidgaAmTuDTNLQZXNW3inLVXr9g1/lTh1mMobYObbXDTO0wbGLxQ3AzX3UMBIYQQK/dU5F6pD5N7FwoboUCF/O8ocME5O5Q29TJv2bDAumP/5xXXdLHbDEcq4fCP/Av7/oHrrjDzUkcE7pwva+xjlwRZEmSZBpUP+02QKUGGCczefhas2NAcCyTuMJ76W/UjN33E6PxAmdo5wNVJmetjjNH1CbmlC5v3HdOSVrXEAmLSuimT45eb45N0rllJuntzkvQDFo6SvOJe/OLVjimJqeqYsXGHvwLY4ZT3/dFjVQAAAABJRU5ErkJggg==") no-repeat !important; border-width: thin !important; border-radius: 4px !important; border-color: #aecff7 !important; border-style: solid !important; min-height: 24px!important; padding-left:3px!important; background-position:5px 4px!important;} #menu_newPrivateWindow{ appearance: none !important; background: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAC5UlEQVQ4jaWTzWtcVRjGn3PvuTNz7r2TyXzdZDpjOpPaiBYCYksVYjfSLCKIa4sWunHlX+Gq0j+gG1eKlLpwIaiYSgsFayJSRhNCPlqjSTMzmel85Nw7536ce08XpWlxJfRdPi88PIvfjyil8DJHt25dUZ3dVSzvXyPPwgc7XWNigqXKju0BwOHh2PTccdSYLUX/LdCuL7/WBgjiqkRLDKeH2uDHxnmbl+fpSC+GbaMctqfPqKPT55hrOeSnfLVQWbp8AZYzoQWp4Avy6edfxpVSIej3xwNrIlOun5o1Ts7UYJkm+GgIXwggScA5R7fXw7A3jFRMeook2b7LTaqrIDCLJVZ7Nc9SlGLscRx2OshlbVSmp+Fxjs3NTXR7PYRhhEmnaBBNqzDLhtjYCigBcwv5PFtrNiGOPJHWtX3Xc+vOCce4sLAAz/OwsroKPvCifC63u7X5sJYt5NibZ99CFEhOY1891AkpU4ntxaWLc7msja+uXtV8y3rcbrcnhe+DUdb/6LOPi9x1MeIuVu/++sAPwtlIJOvUwc5Or1s/b06ap7f/XP87Y5hr5957n3f7nXAsBJJEoVAshSt3fvsmjGRWyPG8XS7O7D96hECo62TlxqL6dmMRc2ffRbvVQiIldF1HnCSo1xtQhODfvT1EcYJQShipNIqlEjZ+bx6UG9UqPTFlAneaP/+zVXtnqupkbdsGCMHBQQtpxpAohTQzUSmVIOMEw9EIG/ebIvDoEgCQvdsfquVb91C4eM9p/tH8Tij3bSOT0b3xGBRERFJBUsKYZYP3B3HEo5UwoJdqZ6Z2AYA+I+rU643uybmZhR9u3n7jaDD6gMSZnoTxdRiGEL57aSQPyyrRvn9lvrr+IonHC454SO63PkGHz0KGHCAAy6QBAMIPQPCUdNNMQ8oYSUJACIF23JR4qOd+QYr6IJoOjRyrAY0QaBrBC9Hz319r2wCAQKZQZOuoWncRJ5n/bSN5WZ2fALHrX39DB+NZAAAAAElFTkSuQmCC") no-repeat !important; min-height: 24px!important; padding-left:4px!important; background-position:6px 5px!important;} #menu_newPrivateWindow:hover{ appearance: none !important; margin-right: -1px !important; background: #ecf0f6 url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAC5UlEQVQ4jaWTzWtcVRjGn3PvuTNz7r2TyXzdZDpjOpPaiBYCYksVYjfSLCKIa4sWunHlX+Gq0j+gG1eKlLpwIaiYSgsFayJSRhNCPlqjSTMzmel85Nw7536ce08XpWlxJfRdPi88PIvfjyil8DJHt25dUZ3dVSzvXyPPwgc7XWNigqXKju0BwOHh2PTccdSYLUX/LdCuL7/WBgjiqkRLDKeH2uDHxnmbl+fpSC+GbaMctqfPqKPT55hrOeSnfLVQWbp8AZYzoQWp4Avy6edfxpVSIej3xwNrIlOun5o1Ts7UYJkm+GgIXwggScA5R7fXw7A3jFRMeook2b7LTaqrIDCLJVZ7Nc9SlGLscRx2OshlbVSmp+Fxjs3NTXR7PYRhhEmnaBBNqzDLhtjYCigBcwv5PFtrNiGOPJHWtX3Xc+vOCce4sLAAz/OwsroKPvCifC63u7X5sJYt5NibZ99CFEhOY1891AkpU4ntxaWLc7msja+uXtV8y3rcbrcnhe+DUdb/6LOPi9x1MeIuVu/++sAPwtlIJOvUwc5Or1s/b06ap7f/XP87Y5hr5957n3f7nXAsBJJEoVAshSt3fvsmjGRWyPG8XS7O7D96hECo62TlxqL6dmMRc2ffRbvVQiIldF1HnCSo1xtQhODfvT1EcYJQShipNIqlEjZ+bx6UG9UqPTFlAneaP/+zVXtnqupkbdsGCMHBQQtpxpAohTQzUSmVIOMEw9EIG/ebIvDoEgCQvdsfquVb91C4eM9p/tH8Tij3bSOT0b3xGBRERFJBUsKYZYP3B3HEo5UwoJdqZ6Z2AYA+I+rU643uybmZhR9u3n7jaDD6gMSZnoTxdRiGEL57aSQPyyrRvn9lvrr+IonHC454SO63PkGHz0KGHCAAy6QBAMIPQPCUdNNMQ8oYSUJACIF23JR4qOd+QYr6IJoOjRyrAY0QaBrBC9Hz319r2wCAQKZQZOuoWncRJ5n/bSN5WZ2fALHrX39DB+NZAAAAAElFTkSuQmCC") no-repeat !important; border-width: thin !important; border-radius: 4px !important; border-color: #aecff7 !important; border-style: solid !important; min-height: 24px!important; padding-left:3px!important; background-position:5px 4px!important;} #menu_openLocation{ appearance: none !important; background: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJbWFnZVJlYWR5ccllPAAAAxhJREFUeNp0U2tIU2EYfs5ly7SwhCjSFknJErLLRiwTDAqyH3YhigXRhS466UbmVlHetZWsiGoGJWZNpzC7gGlaWSbBhllz9qeiVibWylx5mTp3dvq+Y4VJHc7Lxznf9zzv+7zv8zGOlmf438MwDHieh9vtNjudbToxGERAEDBfqbzc5nLpWJYF//uwKIoSYDwByzJWh6NFq89IR1fXJ/R4e3Dz1u1UQkL3dX8IKBvHcdI6hqC4vLxCm5V5AgWFpyEKfqO3t/9ocnIyamtqUsn5UQKaiYJttmqpZIaSkIoEQUg16DNQaDyDUwW5anK0w2QyTfUPD6dQKaAS/9YroyWD1iCS7yBZP3/yYMQ/grR9h54N9A8wL5wvU6IU0RACASkJO5ZgVDMLwi01SyBNKy0rQ05mJryePrBiqLhhrRb37t7DlPAIm2LWnFGC382jjaQB8gaDVIKIvOxs7NyWhi8JJZiz/jxKn+9BXOyyOyaTMZ0TJoKl2n9lNweDgkh0i2QREeDF3ON52Ll1H750foM4AmxaqseiJR2o9u0YXH0WHU/C94MnM0ZMTIzVcsOiNRj08Hz+ihvXKzEpvgUrL5LmagCOFDg8RCsMQ9LCLUSmVWt/S/7z2MLL5XIbGdXGjIzDuHjJjEHfEFYlJiHXlYUK3QX0+euJOE7qB8tEoN1jxRrVDnCya1r7K8i46Lnzqo6kU3AxcrJOquPiFu+1P23FQFQrEhfMhd1twcfvr9D54zXc3jowHPDV58QK5S48cL2IZYOk29RhQ77+0+UWS2ux+bw6MioS1Aq9cGFCOKSQTwZkEwE+ZHStaS9BoB+NvN/vR3dPN3h5iIHMoPvAwfQiZew8vPkwG/llTWR0RDsxBB379s3S6PG+E2hqRsOjfOhYlUpVXWmtgkajQeik8KL4hOVobn6ElRF5dff1UNcboG44BrVMRjKHEXAXAT+WwKnrzuEdNYDiytXSsw6HfSP1QoCkmjF9ZqPRmLc76RzccskgUgVifALwsBaNBLybgN2Sh34ZUUFi2piL6CXxbtztVv1r76cAAwDjAFQGFlrqrgAAAABJRU5ErkJggg==") no-repeat !important; min-height: 24px!important; padding-left:4px!important; background-position:6px 5px!important;} #menu_openLocation:hover{ appearance: none !important; margin-right: -1px !important; background: #ecf0f6 url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJbWFnZVJlYWR5ccllPAAAAxhJREFUeNp0U2tIU2EYfs5ly7SwhCjSFknJErLLRiwTDAqyH3YhigXRhS466UbmVlHetZWsiGoGJWZNpzC7gGlaWSbBhllz9qeiVibWylx5mTp3dvq+Y4VJHc7Lxznf9zzv+7zv8zGOlmf438MwDHieh9vtNjudbToxGERAEDBfqbzc5nLpWJYF//uwKIoSYDwByzJWh6NFq89IR1fXJ/R4e3Dz1u1UQkL3dX8IKBvHcdI6hqC4vLxCm5V5AgWFpyEKfqO3t/9ocnIyamtqUsn5UQKaiYJttmqpZIaSkIoEQUg16DNQaDyDUwW5anK0w2QyTfUPD6dQKaAS/9YroyWD1iCS7yBZP3/yYMQ/grR9h54N9A8wL5wvU6IU0RACASkJO5ZgVDMLwi01SyBNKy0rQ05mJryePrBiqLhhrRb37t7DlPAIm2LWnFGC382jjaQB8gaDVIKIvOxs7NyWhi8JJZiz/jxKn+9BXOyyOyaTMZ0TJoKl2n9lNweDgkh0i2QREeDF3ON52Ll1H750foM4AmxaqseiJR2o9u0YXH0WHU/C94MnM0ZMTIzVcsOiNRj08Hz+ihvXKzEpvgUrL5LmagCOFDg8RCsMQ9LCLUSmVWt/S/7z2MLL5XIbGdXGjIzDuHjJjEHfEFYlJiHXlYUK3QX0+euJOE7qB8tEoN1jxRrVDnCya1r7K8i46Lnzqo6kU3AxcrJOquPiFu+1P23FQFQrEhfMhd1twcfvr9D54zXc3jowHPDV58QK5S48cL2IZYOk29RhQ77+0+UWS2ux+bw6MioS1Aq9cGFCOKSQTwZkEwE+ZHStaS9BoB+NvN/vR3dPN3h5iIHMoPvAwfQiZew8vPkwG/llTWR0RDsxBB379s3S6PG+E2hqRsOjfOhYlUpVXWmtgkajQeik8KL4hOVobn6ElRF5dff1UNcboG44BrVMRjKHEXAXAT+WwKnrzuEdNYDiytXSsw6HfSP1QoCkmjF9ZqPRmLc76RzccskgUgVifALwsBaNBLybgN2Sh34ZUUFi2piL6CXxbtztVv1r76cAAwDjAFQGFlrqrgAAAABJRU5ErkJggg==") no-repeat !important; border-width: thin !important; border-radius: 4px !important; border-color: #aecff7 !important; border-style: solid !important; min-height: 24px!important; padding-left:3px!important; background-position:5px 4px!important;} #menu_openFile{ appearance: none !important; background: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJbWFnZVJlYWR5ccllPAAAAhpJREFUeNqkUz1vE0EQfbO7ZweDUQgECptEFEih4ENJREsTaCkokBCigSIFDf8A0dKAhKyEhgaUNg1CpEFCokzg4gJkJAcjJJtggn2W75zL3S6zd84X0CCPdLq9nZn3Zt7MkTEGg5jAgKbK8zOLOgqvGh0nFyQkSKoykTjHX/ujqX9DhG2fssnnZ58BW1EaJCVWntw4yyCG6A8ATiIhIFTmExOdSQCM1py8ibDyEMYQnMI1TM4+5+b6yRZkG8i+lIJbujUhSUzx/bJKHKbLjgPsl4jWX/HFyySWGMTEGkHH75dukClc53iDjh9ezB/MWgB2xT6EM8RHaYvcYdasS+Wdi6DVsSzs4YnRfQipkHOcEuv2IAWgTUuHoB0g6TulQ22lgtGxERy/WQISkU36WL+TgTt3+5iyZSLy8Pmti+4vb1cv1mN86jSOFI5iq/qIq9ZJ6RZA5ooIxQSa7XBJWWa/vsbKAtP3FriduK+WRPy1BG14VSiTlp8AawYYR+vjKr6s914onjc69RoOF3kq3Sp0c4lDRQois3zau2usAzHT0CH8rLq48/jDYtJCu/ENxelL3EodlM1zqtgd4T5jAGcEfmMN3xvN16vzM56yQcFGC7lTJ4FeiwcxjL82cK9lh7Gx/B61H72FE6NM5s5d9nhgeR3FsEtldjbm32aLMiTak3ffjJWfXvFs5IVEsf8zu/duulsD/s6/BRgAq8u/ourCQ6kAAAAASUVORK5CYII=") no-repeat !important; min-height: 24px!important; padding-left:4px!important; background-position:6px 5px!important;} #menu_openFile:hover{ appearance: none !important; margin-right: -1px !important; background: #ecf0f6 url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJbWFnZVJlYWR5ccllPAAAAhpJREFUeNqkUz1vE0EQfbO7ZweDUQgECptEFEih4ENJREsTaCkokBCigSIFDf8A0dKAhKyEhgaUNg1CpEFCokzg4gJkJAcjJJtggn2W75zL3S6zd84X0CCPdLq9nZn3Zt7MkTEGg5jAgKbK8zOLOgqvGh0nFyQkSKoykTjHX/ujqX9DhG2fssnnZ58BW1EaJCVWntw4yyCG6A8ATiIhIFTmExOdSQCM1py8ibDyEMYQnMI1TM4+5+b6yRZkG8i+lIJbujUhSUzx/bJKHKbLjgPsl4jWX/HFyySWGMTEGkHH75dukClc53iDjh9ezB/MWgB2xT6EM8RHaYvcYdasS+Wdi6DVsSzs4YnRfQipkHOcEuv2IAWgTUuHoB0g6TulQ22lgtGxERy/WQISkU36WL+TgTt3+5iyZSLy8Pmti+4vb1cv1mN86jSOFI5iq/qIq9ZJ6RZA5ooIxQSa7XBJWWa/vsbKAtP3FriduK+WRPy1BG14VSiTlp8AawYYR+vjKr6s914onjc69RoOF3kq3Sp0c4lDRQois3zau2usAzHT0CH8rLq48/jDYtJCu/ENxelL3EodlM1zqtgd4T5jAGcEfmMN3xvN16vzM56yQcFGC7lTJ4FeiwcxjL82cK9lh7Gx/B61H72FE6NM5s5d9nhgeR3FsEtldjbm32aLMiTak3ffjJWfXvFs5IVEsf8zu/duulsD/s6/BRgAq8u/ourCQ6kAAAAASUVORK5CYII=") no-repeat !important; border-width: thin !important; border-radius: 4px !important; border-color: #aecff7 !important; border-style: solid !important; min-height: 24px!important; padding-left:3px!important; background-position:5px 4px!important;} #menu_close{ appearance: none !important; background: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAACRElEQVQ4ja1Tv2sacRR/kF8mkARvSBZBvIBDJu1tRzOc253TDXK4H0KcDnsg+KVLoRqIixlShJDNoYFCacmk7V8gJIsaonUJxh8IWu3dIvLp0PMaS9qpH3jDe7zPh/eT6H/jnIj/sr5+cuv3ox0Oox0O49bvx9e1teI5kfBP8geiREsUMTVNzPL5JbMZQ0sU8ZEo/Sy5tLKS6KoqZvk8xskkbMaWbJxMYpbPo69peL+6uizyikhoSxJsxtBRFDRlGV1VxdQ0YTOGrqqiKcvoKApsxtCUZbx+2s6nvb3iOJnESNcxKBQAAOOzM9wHg7gPBt3YoFDAMB7HxDDweX//ioi8RETeG1HESNfREkU8plJYoJvLoZfJuH4vk0HLyb0RRSwE+KYsoy1JqPt8qHEcHlMpzC3LJc4tC71MBjWOQ93nQ0sU0ZRlEBFPRMQ3JMldWTscRo3j8P362hWYVCqocdxSTkOSQM4c+Kog4CESwUMkgrtAAN1cDn9iUCjgLhBw86qC8Fvg3cFBua9p6CiKO7DFIMenp0siHUVBX9NwGQxWFy14X3g8iYYkYaTrsEslzC0LdqmEYTyOYTyOHxcXbmyk62jKMl5ubqbdLRCRcLyzc9VVVdiMwcpmMTEMTE0TU9PExDBgZbOwGUNf02Ds7pad8r2LU/ASUUzf2CjXjo5gM/bsKTckCcceT5mIYk/JC/BEFDskKr7Z2qpWQiHUo1HUo1FUQiG83d7+dkhUdMj83/7J65SWoF9Pc+JY2oktlU1E9BOincS+OrUWwQAAAABJRU5ErkJggg==") no-repeat !important; min-height: 24px!important; padding-left:4px!important; background-position:6px 5px!important;} #menu_close:hover{ appearance: none !important; margin-right: -1px !important; background: #ecf0f6 url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAACRElEQVQ4ja1Tv2sacRR/kF8mkARvSBZBvIBDJu1tRzOc253TDXK4H0KcDnsg+KVLoRqIixlShJDNoYFCacmk7V8gJIsaonUJxh8IWu3dIvLp0PMaS9qpH3jDe7zPh/eT6H/jnIj/sr5+cuv3ox0Oox0O49bvx9e1teI5kfBP8geiREsUMTVNzPL5JbMZQ0sU8ZEo/Sy5tLKS6KoqZvk8xskkbMaWbJxMYpbPo69peL+6uizyikhoSxJsxtBRFDRlGV1VxdQ0YTOGrqqiKcvoKApsxtCUZbx+2s6nvb3iOJnESNcxKBQAAOOzM9wHg7gPBt3YoFDAMB7HxDDweX//ioi8RETeG1HESNfREkU8plJYoJvLoZfJuH4vk0HLyb0RRSwE+KYsoy1JqPt8qHEcHlMpzC3LJc4tC71MBjWOQ93nQ0sU0ZRlEBFPRMQ3JMldWTscRo3j8P362hWYVCqocdxSTkOSQM4c+Kog4CESwUMkgrtAAN1cDn9iUCjgLhBw86qC8Fvg3cFBua9p6CiKO7DFIMenp0siHUVBX9NwGQxWFy14X3g8iYYkYaTrsEslzC0LdqmEYTyOYTyOHxcXbmyk62jKMl5ubqbdLRCRcLyzc9VVVdiMwcpmMTEMTE0TU9PExDBgZbOwGUNf02Ds7pad8r2LU/ASUUzf2CjXjo5gM/bsKTckCcceT5mIYk/JC/BEFDskKr7Z2qpWQiHUo1HUo1FUQiG83d7+dkhUdMj83/7J65SWoF9Pc+JY2oktlU1E9BOincS+OrUWwQAAAABJRU5ErkJggg==") no-repeat !important; border-width: thin !important; border-radius: 4px !important; border-color: #aecff7 !important; border-style: solid !important; min-height: 24px!important; padding-left:3px!important; background-position:5px 4px!important;} #menu_closeWindow{ appearance: none !important; background: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAFo9M/3AAAACXBIWXMAAAsTAAALEwEAmpwYAAAABGdBTUEAALGOfPtRkwAAACBjSFJNAAB6JQAAgIMAAPn/AACA6QAAdTAAAOpgAAA6mAAAF2+SX8VGAAAC1klEQVR42mJkiFuymOH3P0+AAGIK8zC0W+bDJAwQQIwMkYsexuqzcgMEENP/ZbFyKt9vCAMEEEPYvDMP/yMBgABiYhAUZgCBxvp6MA0QQCA9j4D0f4Z/DNxSatIMAAHECFLGgAQAAogJxmhqaGA4d/oEA0AAMYBU/Pnz5/+7d2//p8RG/gcIIIawmcce/vv14z8K/v3j/9fv3////fntP0AAsTBwcTMwsrIjG8vw+9cvBk52NgZGRkYGgABiYuDghEv8Ako0NzYwMDIxMbx/944hPyuDASCAWBjYOTj+//rOAHIbC1CRi4MdQ3pSPAMz0OUN9Q0MAAEE9jsDKuCWFWJi0FUQZth26e1BgABi/A90EKrPGBj+AAX+/fvPELfowiOAAGJhYGFnYEQzghXOYGMACCAmBizg65evUAWsDAABxIIs8ePHD4b21hagONCLwMD9rxrOABBAKCYsX7qEwcvblyE3P5+Bm4eXwZX5LhNAAKEoYGdnZ5CSlmK4euUyg7yCIsOH/yz/AAKI8T8wOP9BfQGiqkoKGd58/sagoSTPcMYo4xVAADFKFa1/aa3IJwaS/c+ABwC9Ls3HwqAiwMTw4S8rw+OfrAxbzj56CRBALLba0j9WJJkykAMifvz7CRBATP9ZWBjIBSC9AAEEjAhWvIpAQXv61CmGu3dugxMLLy8fg5GREYO6piYwlbExAAQQEwMeFxw6eJCho62VQU5enkFDU4uBGajWzsGe4eGjhwwTOloYJJm/MgAEEBMourHH9heG69euAiOVlWHr5s0MWlpaDMkpqQwPHz5i2LJ5C8Ol6zcZ9H7eYQMIICZGHF7g5uFhcHB0ZPj18weDmJgYw9y5cxjy83IYXj5/wSApIc6gpaLIcITP5BdAADFKzrqz2EqU0Q6URYExhRKToBzDwszCIMXwkUHl6z0mjt9fWN5yiv6+xaHE8Pkf6/9DL38fAggwAFEbAnxuNSVlAAAAAElFTkSuQmCC") no-repeat !important; min-height: 24px!important; padding-left:4px!important; background-position:6px 5px!important;} #menu_closeWindow:hover{ appearance: none !important; margin-right: -1px !important; background: #ecf0f6 url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAFo9M/3AAAACXBIWXMAAAsTAAALEwEAmpwYAAAABGdBTUEAALGOfPtRkwAAACBjSFJNAAB6JQAAgIMAAPn/AACA6QAAdTAAAOpgAAA6mAAAF2+SX8VGAAAC1klEQVR42mJkiFuymOH3P0+AAGIK8zC0W+bDJAwQQIwMkYsexuqzcgMEENP/ZbFyKt9vCAMEEEPYvDMP/yMBgABiYhAUZgCBxvp6MA0QQCA9j4D0f4Z/DNxSatIMAAHECFLGgAQAAogJxmhqaGA4d/oEA0AAMYBU/Pnz5/+7d2//p8RG/gcIIIawmcce/vv14z8K/v3j/9fv3////fntP0AAsTBwcTMwsrIjG8vw+9cvBk52NgZGRkYGgABiYuDghEv8Ako0NzYwMDIxMbx/944hPyuDASCAWBjYOTj+//rOAHIbC1CRi4MdQ3pSPAMz0OUN9Q0MAAEE9jsDKuCWFWJi0FUQZth26e1BgABi/A90EKrPGBj+AAX+/fvPELfowiOAAGJhYGFnYEQzghXOYGMACCAmBizg65evUAWsDAABxIIs8ePHD4b21hagONCLwMD9rxrOABBAKCYsX7qEwcvblyE3P5+Bm4eXwZX5LhNAAKEoYGdnZ5CSlmK4euUyg7yCIsOH/yz/AAKI8T8wOP9BfQGiqkoKGd58/sagoSTPcMYo4xVAADFKFa1/aa3IJwaS/c+ABwC9Ls3HwqAiwMTw4S8rw+OfrAxbzj56CRBALLba0j9WJJkykAMifvz7CRBATP9ZWBjIBSC9AAEEjAhWvIpAQXv61CmGu3dugxMLLy8fg5GREYO6piYwlbExAAQQEwMeFxw6eJCho62VQU5enkFDU4uBGajWzsGe4eGjhwwTOloYJJm/MgAEEBMourHH9heG69euAiOVlWHr5s0MWlpaDMkpqQwPHz5i2LJ5C8Ol6zcZ9H7eYQMIICZGHF7g5uFhcHB0ZPj18weDmJgYw9y5cxjy83IYXj5/wSApIc6gpaLIcITP5BdAADFKzrqz2EqU0Q6URYExhRKToBzDwszCIMXwkUHl6z0mjt9fWN5yiv6+xaHE8Pkf6/9DL38fAggwAFEbAnxuNSVlAAAAAElFTkSuQmCC") no-repeat !important; border-width: thin !important; border-radius: 4px !important; border-color: #aecff7 !important; border-style: solid !important; min-height: 24px!important; padding-left:3px!important; background-position:5px 4px!important;} #menu_savePage{ appearance: none !important; background: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJbWFnZVJlYWR5ccllPAAAAmhJREFUeNqcU71rFFEQ/72P/cjlLh7BSzwEC4OEFIKNBItoCCJYBBFRTETBf0EUUYLaiJ2FYGElRKIhoBCDcHYWfoAWFgpBRUMIeMFTk0PlLtnd95x5e3e5NBYOzL7Zmbczv5n5rdh94+lKbT3JR8bCWot2EQJQ9PCUrARa9mgpnU9SbDlJT80ff7pyGP+S55+/F07fe30/F+pxj5JAbMQ0V2Z5/GHZ+bkCAzFkH+nfhvDcQ9RvHsPdU3vHzk69EV2hHlNKthLIJuxQK2Q8Uq3d2UnvLAFdjujO8K4Cps4MnowSM0MlNhA0jVBLSCrPuaUU0DLFeWGkH31XnyBOLL5eH4Ux9vjSuqU4paH7rQRcSZBD0XcBVZ8ozWP2fRmq4U+sgLg4B08LdGhrffLTYFdbCXylXP+aHllfY/ZdGa/OjyIyBkNFvWmoL8oJMr7CodulvGxvIUyzUoV00oFIMDy5gB8rVUw/mnPK9v7JL1Am5nbaW0h75t5DndqVWoLerEISGQzuG3I+ttlXqSeuSAtBJtDoJOWT4XE7qzWDnoxGaXENMo6dss2+KsVk+xZeLv4ED54R5CgJb+RXbNEdKtz5GOPWfEzLs9SmIJ9ElZDAzaxJiAZteYVss/5ZN+gKJMZ3apzYUwDTa/ptBQ8WDMWsI57kFbFYF7ZgYjbICRoBch0eDu4IcenyNSx9+42R7T6I0qinAKCbhDk6UNy0qvTHUShmQ3Rv8VHcmkVvPoSyEfmoc4pxm2JgYuZZ5GUPxPw3gmEJ4oTAmpCoWUZkEVvpWGfpjrDGsdBjttKYuHwfaR7/J8lfAQYAVHPT9wUM9sYAAAAASUVORK5CYII=") no-repeat !important; min-height: 24px!important; padding-left:4px!important; background-position:6px 5px!important;} #menu_savePage:hover{ appearance: none !important; margin-right: -1px !important; background: #ecf0f6 url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJbWFnZVJlYWR5ccllPAAAAmhJREFUeNqcU71rFFEQ/72P/cjlLh7BSzwEC4OEFIKNBItoCCJYBBFRTETBf0EUUYLaiJ2FYGElRKIhoBCDcHYWfoAWFgpBRUMIeMFTk0PlLtnd95x5e3e5NBYOzL7Zmbczv5n5rdh94+lKbT3JR8bCWot2EQJQ9PCUrARa9mgpnU9SbDlJT80ff7pyGP+S55+/F07fe30/F+pxj5JAbMQ0V2Z5/GHZ+bkCAzFkH+nfhvDcQ9RvHsPdU3vHzk69EV2hHlNKthLIJuxQK2Q8Uq3d2UnvLAFdjujO8K4Cps4MnowSM0MlNhA0jVBLSCrPuaUU0DLFeWGkH31XnyBOLL5eH4Ux9vjSuqU4paH7rQRcSZBD0XcBVZ8ozWP2fRmq4U+sgLg4B08LdGhrffLTYFdbCXylXP+aHllfY/ZdGa/OjyIyBkNFvWmoL8oJMr7CodulvGxvIUyzUoV00oFIMDy5gB8rVUw/mnPK9v7JL1Am5nbaW0h75t5DndqVWoLerEISGQzuG3I+ttlXqSeuSAtBJtDoJOWT4XE7qzWDnoxGaXENMo6dss2+KsVk+xZeLv4ED54R5CgJb+RXbNEdKtz5GOPWfEzLs9SmIJ9ElZDAzaxJiAZteYVss/5ZN+gKJMZ3apzYUwDTa/ptBQ8WDMWsI57kFbFYF7ZgYjbICRoBch0eDu4IcenyNSx9+42R7T6I0qinAKCbhDk6UNy0qvTHUShmQ3Rv8VHcmkVvPoSyEfmoc4pxm2JgYuZZ5GUPxPw3gmEJ4oTAmpCoWUZkEVvpWGfpjrDGsdBjttKYuHwfaR7/J8lfAQYAVHPT9wUM9sYAAAAASUVORK5CYII=") no-repeat !important; border-width: thin !important; border-radius: 4px !important; border-color: #aecff7 !important; border-style: solid !important; min-height: 24px!important; padding-left:3px!important; background-position:5px 4px!important;} #menu_sendLink{ appearance: none !important; background: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAACTklEQVQ4jaXT3UuTURzA8d9dUP9E9A94Ib1pSkESSUZkCrpR0JiRFb0QJmW2qZgXXoQaZsT2jBbVlbFyQtkobanzSdSypuTL1ObmJtN0advct4tnit1E0Q8+8HDOw/fcnCPyv1NqV58ZFRWDxcPpv2SweDAqKqX2D6NiVFTWgFVg5S+tAmuAUVERg9XDchLqXH6mouDwgWMSnvt+55jU9qai2r/LSTBYPYjB4mExAW2+JFXOcSJxeO3XuFLWvxcSUN0+gdMHiwkwWFKBcBzeBqB15Ae3X44TA7qD8D6lNwRJoN61xIsx6JqD+c2BuRi4g9A9B5a+EDXtXwEYiMBgBADSK4RyRbj45Dj9C6mAVdUCgRh4QtAX1k662xWkviPI+jR2QoZZ+OS7RNlD4fLTAr4DJbahVOCndlp0DWqcY4ytQmFTNjsrhV2Vwl6TsMckDE+b6PSeoOyxYHYUc84+owWCcYjEocY5Sovbz3QMdlcKE+E7DM3mMjR7lEF/Ht5AI82dwrtxHRWtQkHjES0wnwSbx497ZgXfCgQSWqDfX0pLj2xo7hbu9Qj3PYL6TU9OnSAlikoUmAdCSQgDS0CmWXgzm4HyRVA+C9Zh4cGAxvpRqGwXCpvykLO23sWS1FXWqJyxeclvyOJgrWw4UCXYRgTFK9x6JeQ35HLBPrUgIpKWfbLsVEbRFf0G3VV9lu6aPkt3U7+v6EZR+uHzx3JqhUczgsklZJdLW2axWSciaetvapuIbP2DLYfqhGq3sP+6dIjI9tT6P016yo7Ni78A1Lp1VcM4CwMAAAAASUVORK5CYII=") no-repeat !important; min-height: 24px!important; padding-left:4px!important; background-position:6px 5px!important;} #menu_sendLink:hover{ appearance: none !important; margin-right: -1px !important; background: #ecf0f6 url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAACTklEQVQ4jaXT3UuTURzA8d9dUP9E9A94Ib1pSkESSUZkCrpR0JiRFb0QJmW2qZgXXoQaZsT2jBbVlbFyQtkobanzSdSypuTL1ObmJtN0advct4tnit1E0Q8+8HDOw/fcnCPyv1NqV58ZFRWDxcPpv2SweDAqKqX2D6NiVFTWgFVg5S+tAmuAUVERg9XDchLqXH6mouDwgWMSnvt+55jU9qai2r/LSTBYPYjB4mExAW2+JFXOcSJxeO3XuFLWvxcSUN0+gdMHiwkwWFKBcBzeBqB15Ae3X44TA7qD8D6lNwRJoN61xIsx6JqD+c2BuRi4g9A9B5a+EDXtXwEYiMBgBADSK4RyRbj45Dj9C6mAVdUCgRh4QtAX1k662xWkviPI+jR2QoZZ+OS7RNlD4fLTAr4DJbahVOCndlp0DWqcY4ytQmFTNjsrhV2Vwl6TsMckDE+b6PSeoOyxYHYUc84+owWCcYjEocY5Sovbz3QMdlcKE+E7DM3mMjR7lEF/Ht5AI82dwrtxHRWtQkHjES0wnwSbx497ZgXfCgQSWqDfX0pLj2xo7hbu9Qj3PYL6TU9OnSAlikoUmAdCSQgDS0CmWXgzm4HyRVA+C9Zh4cGAxvpRqGwXCpvykLO23sWS1FXWqJyxeclvyOJgrWw4UCXYRgTFK9x6JeQ35HLBPrUgIpKWfbLsVEbRFf0G3VV9lu6aPkt3U7+v6EZR+uHzx3JqhUczgsklZJdLW2axWSciaetvapuIbP2DLYfqhGq3sP+6dIjI9tT6P016yo7Ni78A1Lp1VcM4CwMAAAAASUVORK5CYII=") no-repeat !important; border-width: thin !important; border-radius: 4px !important; border-color: #aecff7 !important; border-style: solid !important; min-height: 24px!important; padding-left:3px!important; background-position:5px 4px!important;} #menu_printSetup{ appearance: none !important; background: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJbWFnZVJlYWR5ccllPAAAA5tJREFUeNpsU2tMHFUYPTPMwD7IsrRKalWQLo9KSlVYELQLbpvY+Ao2LV1IjGkNMU1EIiQtAim1KuEhBeqP/rE/TH/YxmDaamgELaISWspumpaltXVh1wJddmbZB+x7Zna8Q0j840lO5s6de77v3PNlqL7+QYiiCAWCICAWj39ZbiztYBgGdrsd3tXVH18qKWknZ0bVavXT6RotAutrkERxlqKoA4wilGV5g4IgXqp8udzy9ltvoqu7231tZOTjEqNRTktNtZeVliDriSchSCIi4QgcjvniR8tLjo0CyWQSkiR9X7x7V211lQk/XL6Mkx3t+8mnv98/ctS7s7AANEVj4s9JhMNhhMIhgKJI0yQYRZydnQ2O42rNpj1wzC+gML8ArW0dLRqN9mg0GtXqdDrcv/8XtGoVXP+40NzUaMQmGGL9iiCKNZbDBzH34CG26PV47HYrro4QV2vxWGyjU0ZGBmiaRiKRQE/fGZskCqDIO00uULO3ugqz9ntKGLh1awajY6No+aQJRUVFTTFSIBZLgCWhKrbNJpMSuiwpoRFFSkXlK1XroUhuZqYeAb8PZwcH3klPY7VpbMrOqlcrYLt9B3l5BjKdBDQqFXKyn0FFeRkMhlzMWG1BilTZ0d7R+Y1GrdobDQXHu3p63yB7TxmOn7els+zW8UYzFhbdeOBYgNU6g5zt27AWDCIYClsHhoYa0N8/oGSxg7BUeeq6JqA7/fOFQ8Pz8o2ALH9x3Sn/OvKTfKqzUz7R0nxx85zCgp7PToI6d6YPNJltq7iHJCpCEuLf1Zc9X/9BZQ7OTvFYiVPwWq9i9JgZ0zenxQus8dtf7jr1LMvWKiEynfFykmQSajkBQRQuvr4rr04Rfz3lgT8uw8P7yUTgu31jUrRlVGS1mvIbqCSN3+YeXkpl2DpaBQEs6SxLwvALz26rO7EvD8P3/PDFkljiffA471yb620wW2ypk5PrevSPc2jbb8Br+TkWURKH6SydBgq3pmsODh16kXTmYF+JY9EbwKJzbozrrW/c3n39LglZy/k4+KMSvprw4NS7RRsamthTLBJQODftRzAh4xHPYcllH/P1Hj7W92mzM0mlwP35gY+8rtmxZS+HQEzG4B8+yESTwprqECV/YcTPmx8HI895VnkEPK5xvsfyYVfbcSKmcVNViC373vMvn66ZYnZXFwcT8dxFnsead+V3Cv/BQKjfXPsJF/D/UEaeubkO/CvAAI06ucqWn0qMAAAAAElFTkSuQmCC") no-repeat !important; min-height: 24px!important; padding-left:4px!important; background-position:6px 5px!important;} #menu_printSetup:hover{ appearance: none !important; margin-right: -1px !important; background: #ecf0f6 url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJbWFnZVJlYWR5ccllPAAAA5tJREFUeNpsU2tMHFUYPTPMwD7IsrRKalWQLo9KSlVYELQLbpvY+Ao2LV1IjGkNMU1EIiQtAim1KuEhBeqP/rE/TH/YxmDaamgELaISWspumpaltXVh1wJddmbZB+x7Zna8Q0j840lO5s6de77v3PNlqL7+QYiiCAWCICAWj39ZbiztYBgGdrsd3tXVH18qKWknZ0bVavXT6RotAutrkERxlqKoA4wilGV5g4IgXqp8udzy9ltvoqu7231tZOTjEqNRTktNtZeVliDriSchSCIi4QgcjvniR8tLjo0CyWQSkiR9X7x7V211lQk/XL6Mkx3t+8mnv98/ctS7s7AANEVj4s9JhMNhhMIhgKJI0yQYRZydnQ2O42rNpj1wzC+gML8ArW0dLRqN9mg0GtXqdDrcv/8XtGoVXP+40NzUaMQmGGL9iiCKNZbDBzH34CG26PV47HYrro4QV2vxWGyjU0ZGBmiaRiKRQE/fGZskCqDIO00uULO3ugqz9ntKGLh1awajY6No+aQJRUVFTTFSIBZLgCWhKrbNJpMSuiwpoRFFSkXlK1XroUhuZqYeAb8PZwcH3klPY7VpbMrOqlcrYLt9B3l5BjKdBDQqFXKyn0FFeRkMhlzMWG1BilTZ0d7R+Y1GrdobDQXHu3p63yB7TxmOn7els+zW8UYzFhbdeOBYgNU6g5zt27AWDCIYClsHhoYa0N8/oGSxg7BUeeq6JqA7/fOFQ8Pz8o2ALH9x3Sn/OvKTfKqzUz7R0nxx85zCgp7PToI6d6YPNJltq7iHJCpCEuLf1Zc9X/9BZQ7OTvFYiVPwWq9i9JgZ0zenxQus8dtf7jr1LMvWKiEynfFykmQSajkBQRQuvr4rr04Rfz3lgT8uw8P7yUTgu31jUrRlVGS1mvIbqCSN3+YeXkpl2DpaBQEs6SxLwvALz26rO7EvD8P3/PDFkljiffA471yb620wW2ypk5PrevSPc2jbb8Br+TkWURKH6SydBgq3pmsODh16kXTmYF+JY9EbwKJzbozrrW/c3n39LglZy/k4+KMSvprw4NS7RRsamthTLBJQODftRzAh4xHPYcllH/P1Hj7W92mzM0mlwP35gY+8rtmxZS+HQEzG4B8+yESTwprqECV/YcTPmx8HI895VnkEPK5xvsfyYVfbcSKmcVNViC373vMvn66ZYnZXFwcT8dxFnsead+V3Cv/BQKjfXPsJF/D/UEaeubkO/CvAAI06ucqWn0qMAAAAAElFTkSuQmCC") no-repeat !important; border-width: thin !important; border-radius: 4px !important; border-color: #aecff7 !important; border-style: solid !important; min-height: 24px!important; padding-left:3px!important; background-position:5px 4px!important;} #menu_printPreview{ appearance: none !important; background: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAB+0lEQVQ4jZWQS2sTARSFv5nMTCaJSSZpq4g12lYRBGt0ERAftIggWbltV3VbXLjpTtB/IP6CVnDjSuNicKXFRKSIWgiCSA3VIDEJTceadF6ZjBsJajIVD5zNvfd8HK6g67pPgCKRCKZpruTz+etBN+i67g+Truu+4zh+qVTydV1fDsqLgWRAlmVyuRyJRGIhCLIn4HcIsDBsLwUF0+k0a2trmLaLsdPG7uwMvQtsMHn8JKY0St2O07Dj1OwEN27duzu3eEcb2mD17UZ/6LgubldkJH2AE6mDRFWFz9Wv7DryzXbndRaYHWgwc/ZY3/gwcTjDoTGN0WSUmCqRike4fPE8ybEjM3OLt6/t2aDdsVFkAc+zsV2IRcL0PI+xkQinT53h2bdKFnj8B+BSdrIPuF8oMRIPI/7q5/UgFIKuB6lkDFVVB3/wYr3SHza3trAdC1kS8X2BsKIQVUOIIpjmD8KKYgwALkwf7QN2v7d49/4DV85NgyDidKHTsRB6bapfNoxYNLoy8ERJkvrOz+bYbm3z4MkqHzdrVOstWh2Ll6+KhlHf1D69ebq8tLSkAQiFQsGvVCpYlsXfcv0QgrIPWZLwXIueuj81keo+KhaLM4ZhrGcymVlhIPUPzc/Pa1NTU88bjUa2Vquth/4XUC6XrfHx8Yeapl1tNpuxn8Es1qrx47JCAAAAAElFTkSuQmCC") no-repeat !important; min-height: 24px!important; padding-left:4px!important; background-position:6px 5px!important;} #menu_printPreview:hover{ appearance: none !important; margin-right: -1px !important; background: #ecf0f6 url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAB+0lEQVQ4jZWQS2sTARSFv5nMTCaJSSZpq4g12lYRBGt0ERAftIggWbltV3VbXLjpTtB/IP6CVnDjSuNicKXFRKSIWgiCSA3VIDEJTceadF6ZjBsJajIVD5zNvfd8HK6g67pPgCKRCKZpruTz+etBN+i67g+Truu+4zh+qVTydV1fDsqLgWRAlmVyuRyJRGIhCLIn4HcIsDBsLwUF0+k0a2trmLaLsdPG7uwMvQtsMHn8JKY0St2O07Dj1OwEN27duzu3eEcb2mD17UZ/6LgubldkJH2AE6mDRFWFz9Wv7DryzXbndRaYHWgwc/ZY3/gwcTjDoTGN0WSUmCqRike4fPE8ybEjM3OLt6/t2aDdsVFkAc+zsV2IRcL0PI+xkQinT53h2bdKFnj8B+BSdrIPuF8oMRIPI/7q5/UgFIKuB6lkDFVVB3/wYr3SHza3trAdC1kS8X2BsKIQVUOIIpjmD8KKYgwALkwf7QN2v7d49/4DV85NgyDidKHTsRB6bapfNoxYNLoy8ERJkvrOz+bYbm3z4MkqHzdrVOstWh2Ll6+KhlHf1D69ebq8tLSkAQiFQsGvVCpYlsXfcv0QgrIPWZLwXIueuj81keo+KhaLM4ZhrGcymVlhIPUPzc/Pa1NTU88bjUa2Vquth/4XUC6XrfHx8Yeapl1tNpuxn8Es1qrx47JCAAAAAElFTkSuQmCC") no-repeat !important; border-width: thin !important; border-radius: 4px !important; border-color: #aecff7 !important; border-style: solid !important; min-height: 24px!important; padding-left:3px!important; background-position:5px 4px!important;} #menu_printPreview{ appearance: none !important; background: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAB+0lEQVQ4jZWQS2sTARSFv5nMTCaJSSZpq4g12lYRBGt0ERAftIggWbltV3VbXLjpTtB/IP6CVnDjSuNicKXFRKSIWgiCSA3VIDEJTceadF6ZjBsJajIVD5zNvfd8HK6g67pPgCKRCKZpruTz+etBN+i67g+Truu+4zh+qVTydV1fDsqLgWRAlmVyuRyJRGIhCLIn4HcIsDBsLwUF0+k0a2trmLaLsdPG7uwMvQtsMHn8JKY0St2O07Dj1OwEN27duzu3eEcb2mD17UZ/6LgubldkJH2AE6mDRFWFz9Wv7DryzXbndRaYHWgwc/ZY3/gwcTjDoTGN0WSUmCqRike4fPE8ybEjM3OLt6/t2aDdsVFkAc+zsV2IRcL0PI+xkQinT53h2bdKFnj8B+BSdrIPuF8oMRIPI/7q5/UgFIKuB6lkDFVVB3/wYr3SHza3trAdC1kS8X2BsKIQVUOIIpjmD8KKYgwALkwf7QN2v7d49/4DV85NgyDidKHTsRB6bapfNoxYNLoy8ERJkvrOz+bYbm3z4MkqHzdrVOstWh2Ll6+KhlHf1D69ebq8tLSkAQiFQsGvVCpYlsXfcv0QgrIPWZLwXIueuj81keo+KhaLM4ZhrGcymVlhIPUPzc/Pa1NTU88bjUa2Vquth/4XUC6XrfHx8Yeapl1tNpuxn8Es1qrx47JCAAAAAElFTkSuQmCC") no-repeat !important; min-height: 24px!important; padding-left:4px!important; background-position:6px 5px!important;} #menu_printPreview:hover{ appearance: none !important; margin-right: -1px !important; background: #ecf0f6 url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAB+0lEQVQ4jZWQS2sTARSFv5nMTCaJSSZpq4g12lYRBGt0ERAftIggWbltV3VbXLjpTtB/IP6CVnDjSuNicKXFRKSIWgiCSA3VIDEJTceadF6ZjBsJajIVD5zNvfd8HK6g67pPgCKRCKZpruTz+etBN+i67g+Truu+4zh+qVTydV1fDsqLgWRAlmVyuRyJRGIhCLIn4HcIsDBsLwUF0+k0a2trmLaLsdPG7uwMvQtsMHn8JKY0St2O07Dj1OwEN27duzu3eEcb2mD17UZ/6LgubldkJH2AE6mDRFWFz9Wv7DryzXbndRaYHWgwc/ZY3/gwcTjDoTGN0WSUmCqRike4fPE8ybEjM3OLt6/t2aDdsVFkAc+zsV2IRcL0PI+xkQinT53h2bdKFnj8B+BSdrIPuF8oMRIPI/7q5/UgFIKuB6lkDFVVB3/wYr3SHza3trAdC1kS8X2BsKIQVUOIIpjmD8KKYgwALkwf7QN2v7d49/4DV85NgyDidKHTsRB6bapfNoxYNLoy8ERJkvrOz+bYbm3z4MkqHzdrVOstWh2Ll6+KhlHf1D69ebq8tLSkAQiFQsGvVCpYlsXfcv0QgrIPWZLwXIueuj81keo+KhaLM4ZhrGcymVlhIPUPzc/Pa1NTU88bjUa2Vquth/4XUC6XrfHx8Yeapl1tNpuxn8Es1qrx47JCAAAAAElFTkSuQmCC") no-repeat !important; border-width: thin !important; border-radius: 4px !important; border-color: #aecff7 !important; border-style: solid !important; min-height: 24px!important; padding-left:3px!important; background-position:5px 4px!important;} #menu_print{ appearance: none !important; background: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAFo9M/3AAAACXBIWXMAAA7DAAAOwwHHb6hkAAAABGdBTUEAALGOfPtRkwAAACBjSFJNAAB6JQAAgIMAAPn/AACA6QAAdTAAAOpgAAA6mAAAF2+SX8VGAAAEQElEQVR42mIQldZmKC8oagUIIIbCOG+2fx8f/gcIIGZVTSsmAT6W/wABxPjz7b3///7/YwAIIGY9PTuGZQun/PX2cG389YtTACCAmJSE2Rme3LrEFBoRySAv+rcAIICYQaY42NkVGRhZf/j989MbgABi+fXjr3RqQlDv77//e3l4+RgBAojl2ollT8RFhRhA4Ovz2ycAAojpzt3rr5l4xBmY+WUY7j/42AoQQAzRsdkMsQm5DK9fvfr6Hw5+/9+5e1/OmrWbGQACACEA3v8EEgn4AIiMi//v8fQAiLHVAPz8+wD+/v8AflU7k5+anhACiIXp2wudBzcv/je28WDk4+VhYPj/n+E/0L7NHbL/M2IDSwECiOX+o59Xnr58yLRyYvkxcVllS5BjGBmZGM4d2W19/8Hn4wABxAjyx7+/fxnMrcxFdGWFip+9evft/fdfnTevnP4FUgwQQIxRsVkMnJycpnNm9pxigIIv718w7Nx/mhFkEkAAACEA3v8DAQAJAPLs604HB/5M29fSANTS0QDb3uAAZ2l+oAEDA/ECiMnb0zbi6Mlt00++5mG4zqrHcItdj+HFZyaGZ49OPLBQ52cACCAWfsb3gT/ePmboSTRmYGNhBlvx568Fw/tXjxhOX7woCBBALOws/82jEnP+HztxmhHoQ6Av/zH8+PmLYe+2Nf81Rf97AAQQi4CKqL7ut38f1m3awvD/72+wCVfPn2Z49vTRv09fGZYDBBCLgiLfx3e3njOe2r78P0g3CPz89u3fqxfPWf4BuQABxCgspQXxG9D479+/sxfkpFS4uji4iQtxW3JysjGCpH78/M3w9uOPcw8ePLy9dv36Mk52jkf/Qe4BAoAAYlGSlgYH5Ldffxj8PG3dCrJj60TFRZh+A935/99foLN+Mfz6+Y1BRpzLSFNZ2Ojr509Xp89e0WxsrMfAzMzMABBAjHYOgQy/f/2Ua24qW6Wjo6n1/ccP3u1HrjBo6mgDI/4PKC4YQLELSgCPrp5jCPR2+vb02YvXcxasjGJmYTsGEEBM6oKvGNxtVMMNteTMBdh/8zL8+cLwARiJH778YAD5+B/Ib0CPfPn+k0FSlIeBh/UHl6wEr7yBHHuc5NdTDAABxPL+D4eELvvvyB9fPzCcP3eL4cHDxwySTEwMHy5fZ3j/H+wAcPgwAumPQH/v/fGawcjAgIGF+a/P21+sZgABxGyno8X86S+T7Pt3701Wrl7L+ODeQ0YPH38GPn4hBkEhEQZBQREwLSIqyXD10mWGeQuX/OdiY/l/5/bjXXzsPzYABBDL09c/P1aUGpd+f8PfZ/pWQ9zO1m6ZqY2N5l+w/xGAiYWFQUtT/Rcv048SYSm5dU+ffHj56/ObPwABxOhn58JQ0OTO8PXqC4Zndx4BPf3T6g/jLyWg0/8xoAJGJkamnwI8nDv+/vv35dd/YOb5950BIMAAimTCODsppnkAAAAASUVORK5CYII=") no-repeat !important; min-height: 24px!important; padding-left:4px!important; background-position:6px 5px!important;} #menu_print:hover{ appearance: none !important; margin-right: -1px !important; background: #ecf0f6 url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAFo9M/3AAAACXBIWXMAAA7DAAAOwwHHb6hkAAAABGdBTUEAALGOfPtRkwAAACBjSFJNAAB6JQAAgIMAAPn/AACA6QAAdTAAAOpgAAA6mAAAF2+SX8VGAAAEQElEQVR42mIQldZmKC8oagUIIIbCOG+2fx8f/gcIIGZVTSsmAT6W/wABxPjz7b3///7/YwAIIGY9PTuGZQun/PX2cG389YtTACCAmJSE2Rme3LrEFBoRySAv+rcAIICYQaY42NkVGRhZf/j989MbgABi+fXjr3RqQlDv77//e3l4+RgBAojl2ollT8RFhRhA4Ovz2ycAAojpzt3rr5l4xBmY+WUY7j/42AoQQAzRsdkMsQm5DK9fvfr6Hw5+/9+5e1/OmrWbGQACACEA3v8EEgn4AIiMi//v8fQAiLHVAPz8+wD+/v8AflU7k5+anhACiIXp2wudBzcv/je28WDk4+VhYPj/n+E/0L7NHbL/M2IDSwECiOX+o59Xnr58yLRyYvkxcVllS5BjGBmZGM4d2W19/8Hn4wABxAjyx7+/fxnMrcxFdGWFip+9evft/fdfnTevnP4FUgwQQIxRsVkMnJycpnNm9pxigIIv718w7Nx/mhFkEkAAACEA3v8DAQAJAPLs604HB/5M29fSANTS0QDb3uAAZ2l+oAEDA/ECiMnb0zbi6Mlt00++5mG4zqrHcItdj+HFZyaGZ49OPLBQ52cACCAWfsb3gT/ePmboSTRmYGNhBlvx568Fw/tXjxhOX7woCBBALOws/82jEnP+HztxmhHoQ6Av/zH8+PmLYe+2Nf81Rf97AAQQi4CKqL7ut38f1m3awvD/72+wCVfPn2Z49vTRv09fGZYDBBCLgiLfx3e3njOe2r78P0g3CPz89u3fqxfPWf4BuQABxCgspQXxG9D479+/sxfkpFS4uji4iQtxW3JysjGCpH78/M3w9uOPcw8ePLy9dv36Mk52jkf/Qe4BAoAAYlGSlgYH5Ldffxj8PG3dCrJj60TFRZh+A935/99foLN+Mfz6+Y1BRpzLSFNZ2Ojr509Xp89e0WxsrMfAzMzMABBAjHYOgQy/f/2Ua24qW6Wjo6n1/ccP3u1HrjBo6mgDI/4PKC4YQLELSgCPrp5jCPR2+vb02YvXcxasjGJmYTsGEEBM6oKvGNxtVMMNteTMBdh/8zL8+cLwARiJH778YAD5+B/Ib0CPfPn+k0FSlIeBh/UHl6wEr7yBHHuc5NdTDAABxPL+D4eELvvvyB9fPzCcP3eL4cHDxwySTEwMHy5fZ3j/H+wAcPgwAumPQH/v/fGawcjAgIGF+a/P21+sZgABxGyno8X86S+T7Pt3701Wrl7L+ODeQ0YPH38GPn4hBkEhEQZBQREwLSIqyXD10mWGeQuX/OdiY/l/5/bjXXzsPzYABBDL09c/P1aUGpd+f8PfZ/pWQ9zO1m6ZqY2N5l+w/xGAiYWFQUtT/Rcv048SYSm5dU+ffHj56/ObPwABxOhn58JQ0OTO8PXqC4Zndx4BPf3T6g/jLyWg0/8xoAJGJkamnwI8nDv+/vv35dd/YOb5950BIMAAimTCODsppnkAAAAASUVORK5CYII=") no-repeat !important; border-width: thin !important; border-radius: 4px !important; border-color: #aecff7 !important; border-style: solid !important; min-height: 24px!important; padding-left:3px!important; background-position:5px 4px!important;} #menu_importFromAnotherBrowser{ appearance: none !important; background: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJbWFnZVJlYWR5ccllPAAAAY1JREFUeNqUUztuwkAQnTVWCtMEg8BROgT4CBTmCrlBSpR0dHQuuIFr34OSGlFS8WlBihuDIvMTNmB2RlrLG4fIGWn0dsazM89vd9lgMHgDgBfIYbfbTYrjOPbAtu3POKdNJhMp7vf7H8r1esVOMBqNyKfTKYzHY5qWdqyJoojQdV3C3W4HKk8yLDBNM6FWLpczdBljEIYhbex2u4RBEIB6uVyowXw+h0qlAr7v0waM0TB3PB6h3W7Dfr+H4XCYNF2v18SAprVaLUrqup4RD3NYcz6fwTCMJL/dbkHltIjBbDZLPggmiGjIoFar0Ro1SxtpgMlmsyl9KJVK0lpszDQQDBaLhaRBerqmaY8Z8P+iBoJBenI6FqfykAGqjse32WwkFCyq1Sqt+allGWDXRqMhTazX61KhmGxZFq0LhQLFyuFwYHgplsslOWqwWq1+vYmIyKDX6xHyRkz1PE9VFAU6nc6fDwlrTqcToeM4hPwmqqxYLL7z4DXna4x+xF+M4xP3Z9QD/meo5vddgAEARBZQG3k7kP8AAAAASUVORK5CYII=") no-repeat !important; min-height: 24px!important; padding-left:4px!important; background-position:6px 5px!important;} #menu_importFromAnotherBrowser:hover{ appearance: none !important; margin-right: -1px !important; background: #ecf0f6 url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJbWFnZVJlYWR5ccllPAAAAY1JREFUeNqUUztuwkAQnTVWCtMEg8BROgT4CBTmCrlBSpR0dHQuuIFr34OSGlFS8WlBihuDIvMTNmB2RlrLG4fIGWn0dsazM89vd9lgMHgDgBfIYbfbTYrjOPbAtu3POKdNJhMp7vf7H8r1esVOMBqNyKfTKYzHY5qWdqyJoojQdV3C3W4HKk8yLDBNM6FWLpczdBljEIYhbex2u4RBEIB6uVyowXw+h0qlAr7v0waM0TB3PB6h3W7Dfr+H4XCYNF2v18SAprVaLUrqup4RD3NYcz6fwTCMJL/dbkHltIjBbDZLPggmiGjIoFar0Ro1SxtpgMlmsyl9KJVK0lpszDQQDBaLhaRBerqmaY8Z8P+iBoJBenI6FqfykAGqjse32WwkFCyq1Sqt+allGWDXRqMhTazX61KhmGxZFq0LhQLFyuFwYHgplsslOWqwWq1+vYmIyKDX6xHyRkz1PE9VFAU6nc6fDwlrTqcToeM4hPwmqqxYLL7z4DXna4x+xF+M4xP3Z9QD/meo5vddgAEARBZQG3k7kP8AAAAASUVORK5CYII=") no-repeat !important; border-width: thin !important; border-radius: 4px !important; border-color: #aecff7 !important; border-style: solid !important; min-height: 24px!important; padding-left:3px!important; background-position:5px 4px!important;} menuitem[label="Offline arbeiten"][type="checkbox"][checked="true"]>.menu-iconic-left{ appearance: none !important; background: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAACXBIWXMAAAsTAAALEwEAmpwYAAAABGdBTUEAALGOfPtRkwAAACBjSFJNAAB6JQAAgIMAAPn/AACA6QAAdTAAAOpgAAA6mAAAF2+SX8VGAAACy0lEQVR42mL8//8/AyUAIIBYwlbzMvxj/M/w+/c/hj8//zEw/mFi+P/vPwPbXwaG/ywMDN88fjN8lv3LgGwNiM3KwMCi8YQ7ESCAWPCZDjSHgesQK4Ow4X8GTp5/DP+g4kyMjAw//7CXMPxk0gQIICZ8BvwHyrL/Btp2no3h6g8mhkNcDAyHuRkY3n9hM2M+z9zC+INhM0AAsRDyI8iQH8wMDMKP2BkEPzEyMHMw6Py6x7DyGxPDTRaGP5sBAoiFmIBiBGKBL4wMrIxMcj8fM6z99uafAo/Sv/D/n//9BAggFmJDG+gSla+f/q/99e6/GoPk/733hP6tBQUKQAAx/Wf4D7Tgvz0kYHFoZmQw/f2LYf3f7//1GPkZvjP/+1nB/+TnX/7nPxkAAojpK+P//7/+M2QxMjDOASYJYXh8Aen//xjY/jAzZf9jYdrNyMKgw8rGyPCd+1/RQ1nGM89kWBhAGCCAWD6y/mPg/MawToSTeQUTG5PVzw//1/z/w3DxLzODJCs3YyiLAIMlE9CjTEA/fHn6ZwX7i58zZB4C+WxAC4BpBSCAGN2mMzH8+/mfjYeXZ5OkupD79z9fGL5//w5U8Q+siIWJlYGHVZDh5fOPD79+/GTLzPn/McM3BoZ3FxkYHh1hYAAIIEbJVUDn6oOCmknM7rzsOmMdHevfzN8Zvv36CvYDN7sAw9M7z/7sZ7nh/Vbp764fBxkY/sxmYPh6CuJTgABi/rKLgeEL0ElfRP9/5br7aTPzJxYVTQVDTSURHQYJHiWGr59+MJw6dLzoy7nfy95NZ2D4OI2B4fdTRAADBBAK4hBkYBA3YmCwzBTJq98e9Grzm9b/3o3yc4RVgV7BoQcggBihGCTPBo1KEPsfuwiDsZKRgM+9kx+W//zI8Ayah35B8W8YDRBAIM1MUI3sUEM4oDQo7wDDmYEHahlM808k/AsgwADeMftGyFih2QAAAABJRU5ErkJggg==")no-repeat !important; height:15px!important; padding-top:1px!important; margin-left:5px !important;} menuitem[label="Offline arbeiten"][type="checkbox"][checked="true"]>.menu-iconic-text { appearance: none !important; padding-left:9px !important;} menuitem[label="Offline arbeiten"][type="checkbox"][checked="false"] > .menu-iconic-left { appearance: none !important; background: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJbWFnZVJlYWR5ccllPAAAA1xJREFUeNpMUl1oHFUYPTN3/mdnsz/J7mY2NpvEdDdIscRqoASRikUpqPhk34RWffKtPvgiLaKCT+KrL/raCCq0EfuQKramrBIxVE10t0lIyCbZv9md7O7sZH78NqXQOxzuZeaeM993zsfxV5YBJoCLxABBUug8D447D2CSMERoER4gDG/B9+7Ac53w0AKdMVgCHq0wyNHHD86McM+9XtDGxuOSEREgZTOau1Z17a+K1ktLZbdI9z6l25uPaIw7exngkDNY8Pk7s8a5N08b089MD2m1titYvYBL6EyYTCvaKzNGZsKAubxeO+UeefeoIuuhwKk3VHhHn707P/qCmVBGc6YBVRJQbzkwFAaN4IccXI6HOawaY1oYW1rZzsLp3ILb8/iw03q+EAvmrL6f2Wg6qLQ9LP6+i7X9DlwieoKMG3c3sb7Twd4hcDI3kpnSvbkBL7Qb5EGndeHMVMHc7/jwewEqxR0oMjXPeNTsGux7G2jbPcTHTuCf3Qb2GjaeLWTMUmnrAnXwoxB22yeTGVPf3qyh4fahqjKY41FvHIK+i8lMGjPTaZQPHKze30Lb82EaTB/wHqbgOvHl4n1BH59B19pB3x94Sg9Hwfg+uuU9bG63cH7yV+RjX+Nf/2X8aZ075g0E+IGbTB/yHuxsI+TJsID+HFDMJBSCwXZdePCR8X/Gqy9ewtOpEtLpUe84hTAkASb+Z9XrXVHWIJBhsiBBFSXosgyNoKsqCuodjCfjyCY1PJlKIG5/3xvwCCQgKjcru9UDQ9GgSSqiJJTQdIzoGlIRHZmojtP6bTyVm8DFt64jb6Yw5V8PZYX9QJNLHkjqTw27W0zVG3Ez+8RwROahSxxVwpGRQCr4BfkEVcLXsLCwgC8+SiKf6jvfXbwWKMyhCtRID4r+YWlj8w+rUa/FFJkqUJA8hoxpbhG5UQO7zSJu3ngfVWcNExOSIMJ57egIHMNf3wLVtWYQNe9WXPFEvd1RIoomqJLIhsMVlmOLyKb3wYdNzM1/gyvvJSFJvtaxbK/fc/9mg3FGpzqM0lIU5durbccprx+Kh79tVZuz/ifRs/mqmDRaTOJdXLv6NtBfpSFzyXBeOqjYOnccJaASNIKIx9aXH+MqbbOPv6P5CHkePk9p077yvwADAAfjXvCVasKaAAAAAElFTkSuQmCC")no-repeat !important; height:15px!important; padding-top:1px!important; margin-left:5px !important;} menuitem[label="Offline arbeiten"][type="checkbox"][checked="false"] >.menu-iconic-text{ padding-left:10px !important;} #menu_FileQuitItem{ appearance: none !important; background: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJbWFnZVJlYWR5ccllPAAAAe5JREFUeNqkk89KG1EUxr+ZubnUjJaipgtNtTZKxE1AVIi4yM5tF30Hoe/iA3TnQkTBRbZFKApCAl1142CJqLR0ZUNJJpPJZP70nJvcEK0SpAPfzD3n5vedM2dujCRJ8D+XODIMGMA4aYfibdLkCKZO+kxlP5FcwRla7MytrHxcLhazMp2WT5HcbeB5gVOp5H44Dqd2RdTb217a2Mi6vi/h+6O6lu9WV7M3jsPd7ppsQJqMTVO6rgtWdn8fev1YrpskkhlmzZBuLJ8qN5tNLJfLqgw/OX4sxyaaE2G/L8/z0Gq1cLy4iA+1mjKcOzhQ+RrFpmniy9oaUqkUMpkMNDcwCIIAYRhiwraxNz2NwskJLMtSgJQSZwSr6Xa7aDca/xowHFB7Xr0OO47vwazx4W9PJpozu2xK6hCY3N1hLIqQPz29BwshULq8RJp+x5JUTHODIRpkkKbv/GYI/ra+jq+FgjJgbV5dKYMX1KHmBh1ImgFv3pZKCr4geJZiVjWfV+2e53K9LqiQ5kSnfzwjmuIY+cxT8J3g+aF35nWVYJ1rx3HQ6R1pWNd0ewu8bkdRfkYI2zYMi/8M4oF0juGq7//8FUWHh0DF4L2XwMIW8H4KKFL8asRR/vObwHOg3ACu2YA6x0S/wHMunmHzrwADAPb07huzEp/RAAAAAElFTkSuQmCC") no-repeat !important; min-height: 24px!important; padding-left:4px!important; background-position:6px 5px!important;} #menu_FileQuitItem:hover{ appearance: none !important; margin-right: -1px !important; background: #ecf0f6 url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJbWFnZVJlYWR5ccllPAAAAe5JREFUeNqkk89KG1EUxr+ZubnUjJaipgtNtTZKxE1AVIi4yM5tF30Hoe/iA3TnQkTBRbZFKApCAl1142CJqLR0ZUNJJpPJZP70nJvcEK0SpAPfzD3n5vedM2dujCRJ8D+XODIMGMA4aYfibdLkCKZO+kxlP5FcwRla7MytrHxcLhazMp2WT5HcbeB5gVOp5H44Dqd2RdTb217a2Mi6vi/h+6O6lu9WV7M3jsPd7ppsQJqMTVO6rgtWdn8fev1YrpskkhlmzZBuLJ8qN5tNLJfLqgw/OX4sxyaaE2G/L8/z0Gq1cLy4iA+1mjKcOzhQ+RrFpmniy9oaUqkUMpkMNDcwCIIAYRhiwraxNz2NwskJLMtSgJQSZwSr6Xa7aDca/xowHFB7Xr0OO47vwazx4W9PJpozu2xK6hCY3N1hLIqQPz29BwshULq8RJp+x5JUTHODIRpkkKbv/GYI/ra+jq+FgjJgbV5dKYMX1KHmBh1ImgFv3pZKCr4geJZiVjWfV+2e53K9LqiQ5kSnfzwjmuIY+cxT8J3g+aF35nWVYJ1rx3HQ6R1pWNd0ewu8bkdRfkYI2zYMi/8M4oF0juGq7//8FUWHh0DF4L2XwMIW8H4KKFL8asRR/vObwHOg3ACu2YA6x0S/wHMunmHzrwADAPb07huzEp/RAAAAAElFTkSuQmCC") no-repeat !important; border-width: thin !important; border-radius: 4px !important; border-color: #aecff7 !important; border-style: solid !important; min-height: 24px!important; padding-left:3px!important; background-position:5px 4px!important;} } -
CSS
Alles anzeigen/*Menue Extras verschoenern */ @-moz-document url-prefix("chrome://browser/content/browser.xhtml"){ #menu_openDownloads{ appearance: none !important; background: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAACTUlEQVQ4jY2SP2gTcRTHP3e/a0yapk3a/DHBkv7/hy0tXVzExUVBFBwVcXWrU5dKQbuLDkVpJwmCiIjgn81B0MWTOlm72KLF2jaXa9Lk0ubufueQtLSYgG967/F9H77v8RTqxWPoDka8o63V66ZST6rVBQB+v8ZoLEHJrvBjx2wkawxo83cwlpzEsAoYe8vAdl2d2gjQJIKETqQI+uI0iWBDB8f2mng1vASMH9Tne85glgt82fh2VPZ16fLyxD8OdF2//yD5aDyqJCjZFhF/iPXCJvn9IhF/iJJtEdpv41Z+anxhYeH+MQe6rncJIVb7e0coyRLXPl7le2GZU61xANYLWwy0DLE4mUFUBK/fvKRY3O2enp5eO3Aw29EeQwhBe6CNZ+de0NXcw0p2jZXsGunmHp6efU48FEXTfHR2dmFZ1iyAout6WAhh9veOIITg98YfUqk4Wcvg0vsLxEWS27E7eJZGwK8y0NdNYbdAJrNIPp+PaMBUS7AVIQQAqeRJ8CAaiPHp4mc8z0NKiSsltu1Qqdj4mnwkEimy2eyUouu66bheWFUUFEWpXqU2JKXEdV1c6SLdWn5Yu5imuaPZth0+PTqGoigocAip+7fApr2JLWzSgTTzD+fDWi6XA+Dtuw+oQkWoahWm1GBH3mV4KM3c+l2IwtzgPQzDQDMMA4Ct7RxDg2mEUFFVFVWtOqIGAyiXyxT3Svwq/sSVLrlcrgpoDvi5eePKf62Q6XtSTSTYto0yMzNjOo4TdhwHx3EODyWlxPM8PM9rgAJg5y/H/fqcUtIgwQAAAABJRU5ErkJggg==") no-repeat !important; min-height: 24px!important; padding-left:4px!important; background-position:6px 5px!important;} #menu_openDownloads:hover{ appearance: none !important; margin-right: -1px !important; background: #ecf0f6 url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAACTUlEQVQ4jY2SP2gTcRTHP3e/a0yapk3a/DHBkv7/hy0tXVzExUVBFBwVcXWrU5dKQbuLDkVpJwmCiIjgn81B0MWTOlm72KLF2jaXa9Lk0ubufueQtLSYgG967/F9H77v8RTqxWPoDka8o63V66ZST6rVBQB+v8ZoLEHJrvBjx2wkawxo83cwlpzEsAoYe8vAdl2d2gjQJIKETqQI+uI0iWBDB8f2mng1vASMH9Tne85glgt82fh2VPZ16fLyxD8OdF2//yD5aDyqJCjZFhF/iPXCJvn9IhF/iJJtEdpv41Z+anxhYeH+MQe6rncJIVb7e0coyRLXPl7le2GZU61xANYLWwy0DLE4mUFUBK/fvKRY3O2enp5eO3Aw29EeQwhBe6CNZ+de0NXcw0p2jZXsGunmHp6efU48FEXTfHR2dmFZ1iyAout6WAhh9veOIITg98YfUqk4Wcvg0vsLxEWS27E7eJZGwK8y0NdNYbdAJrNIPp+PaMBUS7AVIQQAqeRJ8CAaiPHp4mc8z0NKiSsltu1Qqdj4mnwkEimy2eyUouu66bheWFUUFEWpXqU2JKXEdV1c6SLdWn5Yu5imuaPZth0+PTqGoigocAip+7fApr2JLWzSgTTzD+fDWi6XA+Dtuw+oQkWoahWm1GBH3mV4KM3c+l2IwtzgPQzDQDMMA4Ct7RxDg2mEUFFVFVWtOqIGAyiXyxT3Svwq/sSVLrlcrgpoDvi5eePKf62Q6XtSTSTYto0yMzNjOo4TdhwHx3EODyWlxPM8PM9rgAJg5y/H/fqcUtIgwQAAAABJRU5ErkJggg==") no-repeat !important; border-width: thin !important; border-radius: 4px !important; border-color: #aecff7 !important; border-style: solid !important; min-height: 24px!important; padding-left:3px!important; background-position:5px 4px!important;} #menu_openAddons{ appearance: none !important; background: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAACV0lEQVR4Xi3OT2ibZQDH8c/7msT1pZqOtlQ32ulaGJVuB0UvMiyRCbZCT14MHUIzcaCCFcZAGOiKIB3UkyCeBBU86EGYiPZanTIZwnTWScdqbdM/U/vHN1mS5jGHHD637w9+TOM1vKrTtPe8419z7njflrmWt2yb9ocpE0p4CaW2KTjVdtKgkqsnloZCMYyHQjgeHguD4YndoeBDwagZpzCKsfbmNIzjZZxF0aiS+Qd/TUJvRRjYzQcf2DPhotP6TOBJTOE5FIlVPG/NZEvRpq6Wpcp/dR1RXlcmz5pUasWOUalJDQ+3AOC83aGb/SF7TfCdMHCzJ5zYHwjKghXhwC1NXwvmBbOCgheVMI4iGSOas0MXXfWTdWU/WnBjc5kKUqpZkUGibkIFC1IdetSdwZXInB3HJS7bUNR3aCQbr67VaeAuKthGNxbxhVcccNiw8275LbZgw+dm/OUFn/h5falODjVUUUeEHfQKjrhg0OueEunUH3nGfY7akwjWvWnSjEdxG3U0UEOKCAnu4l58605Gzq4EOWRsqLWDFI22/bY6AlJ0ATHOCR6XlcgogCruRx6dgDo6BGvYQQY1cazfu3p9atUlxxT0YxnXcQ2/o4I8yvjSx+ZdsYI9ucjbNj2rx3UMY9O+ryy67bKGX3R42hEnjXnIIr4xJvE3LuH7WCqSw1HUsOAfq96QdU63j+SdUTbrBhLUHJTzg7Ki4ELsHhlNVJHBiIMOOatTnwSRYYeVHEMT2n3WMqoZizZ8pmm/BWKxLQXbHlCxjkfUDGs98yeqUluoAf8DkrzrAnZsWyMAAAAASUVORK5CYII=") no-repeat !important; min-height: 24px!important; padding-left:4px!important; background-position:6px 5px!important;} #menu_openAddons:hover{ appearance: none !important; margin-right: -1px !important; background: #ecf0f6 url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAACV0lEQVR4Xi3OT2ibZQDH8c/7msT1pZqOtlQ32ulaGJVuB0UvMiyRCbZCT14MHUIzcaCCFcZAGOiKIB3UkyCeBBU86EGYiPZanTIZwnTWScdqbdM/U/vHN1mS5jGHHD637w9+TOM1vKrTtPe8419z7njflrmWt2yb9ocpE0p4CaW2KTjVdtKgkqsnloZCMYyHQjgeHguD4YndoeBDwagZpzCKsfbmNIzjZZxF0aiS+Qd/TUJvRRjYzQcf2DPhotP6TOBJTOE5FIlVPG/NZEvRpq6Wpcp/dR1RXlcmz5pUasWOUalJDQ+3AOC83aGb/SF7TfCdMHCzJ5zYHwjKghXhwC1NXwvmBbOCgheVMI4iGSOas0MXXfWTdWU/WnBjc5kKUqpZkUGibkIFC1IdetSdwZXInB3HJS7bUNR3aCQbr67VaeAuKthGNxbxhVcccNiw8275LbZgw+dm/OUFn/h5falODjVUUUeEHfQKjrhg0OueEunUH3nGfY7akwjWvWnSjEdxG3U0UEOKCAnu4l58605Gzq4EOWRsqLWDFI22/bY6AlJ0ATHOCR6XlcgogCruRx6dgDo6BGvYQQY1cazfu3p9atUlxxT0YxnXcQ2/o4I8yvjSx+ZdsYI9ucjbNj2rx3UMY9O+ryy67bKGX3R42hEnjXnIIr4xJvE3LuH7WCqSw1HUsOAfq96QdU63j+SdUTbrBhLUHJTzg7Ki4ELsHhlNVJHBiIMOOatTnwSRYYeVHEMT2n3WMqoZizZ8pmm/BWKxLQXbHlCxjkfUDGs98yeqUluoAf8DkrzrAnZsWyMAAAAASUVORK5CYII=") no-repeat !important; border-width: thin !important; border-radius: 4px !important; border-color: #aecff7 !important; border-style: solid !important; min-height: 24px!important; padding-left:3px!important; background-position:5px 4px!important;} #sync-setup{ appearance: none !important; background: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAACXBIWXMAAA7DAAAOwwHHb6hkAAADcElEQVR4nHVTXWxTZRh+zzntOafn9Gdt3enoz8po2dauMLYat6iom5OpCwMGmswrLjRecAGBkDkTkCtCiDeQaGKCF7vQoBL0gpARJyFTxCDQwqA/6Nba/bU9Xdedru1pe3441Y2MGJ7kTb683/c835PvfT4E1jB66E2zQ2/4WG8wD+KUzmgwvsCwqYWSUC4VVSKXZsz6B6HH8c+OnPslBRuArS8yCzGqu9075vG2tkp8zhwLXieTM0HdcipmSubKlv1793Q1O5kjO1u08nfXo5P/Ezh/bOh0y9bNfdmFx8AmQiBUy4ChKFTxhspAfy9eb9ICRWCow2rqfcOjt34zEb3yVODCSM9Aq8t+vlLioLiSVjoIEFojqEmtfPt+5F5yOkgE7tymljJpqDfqwLmpzv+iiwpfmow/QmsCjYzxKzUiAggFIEkCArH83G+h9JiAGVJ3Zrh9uNpkUxH4udzyMvx6609IZ5Zg21b7F7WbsAuf9HXsaLYdl8QKIDLA71MJ9tufA+2hxeSP2z3t5MXxwJUbIVacCC6N7+5u7K7T0e4iXwUrU6exm/AfVEaafI8kcUVMBgRB4G5k/uzfSWBrzkY+v3hq44trCOKMXke/TRI4rBYqyA6P/SBKooJP2QCNYp3AcQhPZ6/Cc/Aono3ptBTUSo0TgKtU9agoVUVRFoE2bQKDmYF3X201P0+gKsrv6LQ0/FcUZLjSFJpcKl+ORKJA1VlBZ2uHXT0vndxIOjzUNliblt8P6ja3daRGpCgSaJqSI3H2Kpb/IxHydpo/RRAJtTZ3gaO5Y8vwK0z+y+9v3lKI6Ae97gkCFfS9Ps/Z9/v9XprSQKEkQI7jY/tGL5/E4gBSf5ezMfzwfudKJgFN23ZCQ9uu/pHhzuEOO/gseqxn4HXfa2+97LNqaQ1kuRJUBFEOhGc/unQjGkbWE/n10e7p2bk5Z21Em5tcYHe6gZ2bWTVoMK3DYYEtThtwRQHiC1lYzhXGDpz46SD8G7k1WCxAjw75g8nFRffKagkaLPW8BhXIRpsVXC4nJNJFKPIVKFeF8Idnrm1XKMIzf6FQAPnuP8I9iqI5bxNjL/CSSlKRMsej0oNpVszl+TxfFVO5QuVmdDExns9D9RkHa1AxDOOUZdmGYeBCAXHUzoiC9JcS9HklaPMsy8aUnrhOeALXrFu6bGkawwAAAABJRU5ErkJggg==") no-repeat !important; min-height: 24px!important; padding-left:4px!important; background-position:6px 5px!important;} #sync-setup:hover{ appearance: none !important; margin-right: -1px !important; background: #ecf0f6 url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAACXBIWXMAAA7DAAAOwwHHb6hkAAADcElEQVR4nHVTXWxTZRh+zzntOafn9Gdt3enoz8po2dauMLYat6iom5OpCwMGmswrLjRecAGBkDkTkCtCiDeQaGKCF7vQoBL0gpARJyFTxCDQwqA/6Nba/bU9Xdedru1pe3441Y2MGJ7kTb683/c835PvfT4E1jB66E2zQ2/4WG8wD+KUzmgwvsCwqYWSUC4VVSKXZsz6B6HH8c+OnPslBRuArS8yCzGqu9075vG2tkp8zhwLXieTM0HdcipmSubKlv1793Q1O5kjO1u08nfXo5P/Ezh/bOh0y9bNfdmFx8AmQiBUy4ChKFTxhspAfy9eb9ICRWCow2rqfcOjt34zEb3yVODCSM9Aq8t+vlLioLiSVjoIEFojqEmtfPt+5F5yOkgE7tymljJpqDfqwLmpzv+iiwpfmow/QmsCjYzxKzUiAggFIEkCArH83G+h9JiAGVJ3Zrh9uNpkUxH4udzyMvx6609IZ5Zg21b7F7WbsAuf9HXsaLYdl8QKIDLA71MJ9tufA+2hxeSP2z3t5MXxwJUbIVacCC6N7+5u7K7T0e4iXwUrU6exm/AfVEaafI8kcUVMBgRB4G5k/uzfSWBrzkY+v3hq44trCOKMXke/TRI4rBYqyA6P/SBKooJP2QCNYp3AcQhPZ6/Cc/Aono3ptBTUSo0TgKtU9agoVUVRFoE2bQKDmYF3X201P0+gKsrv6LQ0/FcUZLjSFJpcKl+ORKJA1VlBZ2uHXT0vndxIOjzUNliblt8P6ja3daRGpCgSaJqSI3H2Kpb/IxHydpo/RRAJtTZ3gaO5Y8vwK0z+y+9v3lKI6Ae97gkCFfS9Ps/Z9/v9XprSQKEkQI7jY/tGL5/E4gBSf5ezMfzwfudKJgFN23ZCQ9uu/pHhzuEOO/gseqxn4HXfa2+97LNqaQ1kuRJUBFEOhGc/unQjGkbWE/n10e7p2bk5Z21Em5tcYHe6gZ2bWTVoMK3DYYEtThtwRQHiC1lYzhXGDpz46SD8G7k1WCxAjw75g8nFRffKagkaLPW8BhXIRpsVXC4nJNJFKPIVKFeF8Idnrm1XKMIzf6FQAPnuP8I9iqI5bxNjL/CSSlKRMsej0oNpVszl+TxfFVO5QuVmdDExns9D9RkHa1AxDOOUZdmGYeBCAXHUzoiC9JcS9HklaPMsy8aUnrhOeALXrFu6bGkawwAAAABJRU5ErkJggg==") no-repeat !important; border-width: thin !important; border-radius: 4px !important; border-color: #aecff7 !important; border-style: solid !important; min-height: 24px!important; padding-left:3px!important; background-position:5px 4px!important;} #sync-syncnowitem{ appearance: none !important; background: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAACXBIWXMAAA7DAAAOwwHHb6hkAAADcElEQVR4nHVTXWxTZRh+zzntOafn9Gdt3enoz8po2dauMLYat6iom5OpCwMGmswrLjRecAGBkDkTkCtCiDeQaGKCF7vQoBL0gpARJyFTxCDQwqA/6Nba/bU9Xdedru1pe3441Y2MGJ7kTb683/c835PvfT4E1jB66E2zQ2/4WG8wD+KUzmgwvsCwqYWSUC4VVSKXZsz6B6HH8c+OnPslBRuArS8yCzGqu9075vG2tkp8zhwLXieTM0HdcipmSubKlv1793Q1O5kjO1u08nfXo5P/Ezh/bOh0y9bNfdmFx8AmQiBUy4ChKFTxhspAfy9eb9ICRWCow2rqfcOjt34zEb3yVODCSM9Aq8t+vlLioLiSVjoIEFojqEmtfPt+5F5yOkgE7tymljJpqDfqwLmpzv+iiwpfmow/QmsCjYzxKzUiAggFIEkCArH83G+h9JiAGVJ3Zrh9uNpkUxH4udzyMvx6609IZ5Zg21b7F7WbsAuf9HXsaLYdl8QKIDLA71MJ9tufA+2hxeSP2z3t5MXxwJUbIVacCC6N7+5u7K7T0e4iXwUrU6exm/AfVEaafI8kcUVMBgRB4G5k/uzfSWBrzkY+v3hq44trCOKMXke/TRI4rBYqyA6P/SBKooJP2QCNYp3AcQhPZ6/Cc/Aono3ptBTUSo0TgKtU9agoVUVRFoE2bQKDmYF3X201P0+gKsrv6LQ0/FcUZLjSFJpcKl+ORKJA1VlBZ2uHXT0vndxIOjzUNliblt8P6ja3daRGpCgSaJqSI3H2Kpb/IxHydpo/RRAJtTZ3gaO5Y8vwK0z+y+9v3lKI6Ae97gkCFfS9Ps/Z9/v9XprSQKEkQI7jY/tGL5/E4gBSf5ezMfzwfudKJgFN23ZCQ9uu/pHhzuEOO/gseqxn4HXfa2+97LNqaQ1kuRJUBFEOhGc/unQjGkbWE/n10e7p2bk5Z21Em5tcYHe6gZ2bWTVoMK3DYYEtThtwRQHiC1lYzhXGDpz46SD8G7k1WCxAjw75g8nFRffKagkaLPW8BhXIRpsVXC4nJNJFKPIVKFeF8Idnrm1XKMIzf6FQAPnuP8I9iqI5bxNjL/CSSlKRMsej0oNpVszl+TxfFVO5QuVmdDExns9D9RkHa1AxDOOUZdmGYeBCAXHUzoiC9JcS9HklaPMsy8aUnrhOeALXrFu6bGkawwAAAABJRU5ErkJggg==") no-repeat !important; min-height: 24px!important; padding-left:4px!important; background-position:6px 5px!important;} #sync-syncnowitem:hover{ appearance: none !important; margin-right: -1px !important; background: #ecf0f6 url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAACXBIWXMAAA7DAAAOwwHHb6hkAAADcElEQVR4nHVTXWxTZRh+zzntOafn9Gdt3enoz8po2dauMLYat6iom5OpCwMGmswrLjRecAGBkDkTkCtCiDeQaGKCF7vQoBL0gpARJyFTxCDQwqA/6Nba/bU9Xdedru1pe3441Y2MGJ7kTb683/c835PvfT4E1jB66E2zQ2/4WG8wD+KUzmgwvsCwqYWSUC4VVSKXZsz6B6HH8c+OnPslBRuArS8yCzGqu9075vG2tkp8zhwLXieTM0HdcipmSubKlv1793Q1O5kjO1u08nfXo5P/Ezh/bOh0y9bNfdmFx8AmQiBUy4ChKFTxhspAfy9eb9ICRWCow2rqfcOjt34zEb3yVODCSM9Aq8t+vlLioLiSVjoIEFojqEmtfPt+5F5yOkgE7tymljJpqDfqwLmpzv+iiwpfmow/QmsCjYzxKzUiAggFIEkCArH83G+h9JiAGVJ3Zrh9uNpkUxH4udzyMvx6609IZ5Zg21b7F7WbsAuf9HXsaLYdl8QKIDLA71MJ9tufA+2hxeSP2z3t5MXxwJUbIVacCC6N7+5u7K7T0e4iXwUrU6exm/AfVEaafI8kcUVMBgRB4G5k/uzfSWBrzkY+v3hq44trCOKMXke/TRI4rBYqyA6P/SBKooJP2QCNYp3AcQhPZ6/Cc/Aono3ptBTUSo0TgKtU9agoVUVRFoE2bQKDmYF3X201P0+gKsrv6LQ0/FcUZLjSFJpcKl+ORKJA1VlBZ2uHXT0vndxIOjzUNliblt8P6ja3daRGpCgSaJqSI3H2Kpb/IxHydpo/RRAJtTZ3gaO5Y8vwK0z+y+9v3lKI6Ae97gkCFfS9Ps/Z9/v9XprSQKEkQI7jY/tGL5/E4gBSf5ezMfzwfudKJgFN23ZCQ9uu/pHhzuEOO/gseqxn4HXfa2+97LNqaQ1kuRJUBFEOhGc/unQjGkbWE/n10e7p2bk5Z21Em5tcYHe6gZ2bWTVoMK3DYYEtThtwRQHiC1lYzhXGDpz46SD8G7k1WCxAjw75g8nFRffKagkaLPW8BhXIRpsVXC4nJNJFKPIVKFeF8Idnrm1XKMIzf6FQAPnuP8I9iqI5bxNjL/CSSlKRMsej0oNpVszl+TxfFVO5QuVmdDExns9D9RkHa1AxDOOUZdmGYeBCAXHUzoiC9JcS9HklaPMsy8aUnrhOeALXrFu6bGkawwAAAABJRU5ErkJggg==") no-repeat !important; border-width: thin !important; border-radius: 4px !important; border-color: #aecff7 !important; border-style: solid !important; min-height: 24px!important; padding-left:3px!important; background-position:5px 4px!important;} #menu_pageInfo{ appearance: none !important; background: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAACTUlEQVR4Xq3RXUhTYRgH8P/ZmXmOH+mO7MNoOQwk6NTmR7GwiwrL8iKDiCireVdQGJEX86pidRFIRhdeCMWpLjMv8mI4b5SCECkcgtDWZqCxGZub05kf5+wJXrY16ePK3+Xz8Pzf5+HFtjPYXXLtFZ+y5/JoxHz1PRkvjZH5zFDEeFRRxOp2Gf+z+/QTt+3GxGbn6xi9CxD5F4i+xIh8YaKbryJkOjW0WVrT5f77cFufe3+3n15MZdjgfIqYmW8JmpzbZLXBGY32nR8mwXw9H6JjaztcMl/T7Ll49gAkkcNsEljeAPN9PobxqSir6XkdutxtKLYe8RSJx9g5HADsvTaqVB9qdJ1rMqAwWZdexOfpORx02pGzoQFvfWH4nyov1ZSnUw8AKvhWg8mAYAKMpRTokAGxSILdlMFz/yJWBAkzcSCcBFShFnxRcSsAsIB1XrDEVoGV7NqBOABNxf3jesz+TGLYDyxJEgplKiUL4tkAUjWEEwCvQ16VyFogbQ3La/gDEZDfQLeUiEbTsHAACAxi6dxTa6ANDlCx1Y+F6O+AdGpEiEVdqmRBDk9gSFsHr3LgCHmZUBDaSmok/42Jr4O9ZcFJ1SQSTCWArQK47QTT2OBAR1MZTILGekYhA92YVwU+9qLQzrq77l3tXmro1+jwAFFrX4haHn2ilocT5OwZp/pnq6xXUa8QcKEbWRwKlFpvuctrnB7biWZ9VZ1t68nTQQQGvepS6EMP8KYX/7Kj4qRcUvVAKbc+jlQ7Bsgs95NYeS8C3FEAp4zt9gv5lvx9cOlvNAAAAABJRU5ErkJggg==") no-repeat !important; min-height: 24px!important; padding-left:4px!important; background-position:6px 5px!important;} #menu_pageInfo:hover{ appearance: none !important; margin-right: -1px !important; background: #ecf0f6 url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAACTUlEQVR4Xq3RXUhTYRgH8P/ZmXmOH+mO7MNoOQwk6NTmR7GwiwrL8iKDiCireVdQGJEX86pidRFIRhdeCMWpLjMv8mI4b5SCECkcgtDWZqCxGZub05kf5+wJXrY16ePK3+Xz8Pzf5+HFtjPYXXLtFZ+y5/JoxHz1PRkvjZH5zFDEeFRRxOp2Gf+z+/QTt+3GxGbn6xi9CxD5F4i+xIh8YaKbryJkOjW0WVrT5f77cFufe3+3n15MZdjgfIqYmW8JmpzbZLXBGY32nR8mwXw9H6JjaztcMl/T7Ll49gAkkcNsEljeAPN9PobxqSir6XkdutxtKLYe8RSJx9g5HADsvTaqVB9qdJ1rMqAwWZdexOfpORx02pGzoQFvfWH4nyov1ZSnUw8AKvhWg8mAYAKMpRTokAGxSILdlMFz/yJWBAkzcSCcBFShFnxRcSsAsIB1XrDEVoGV7NqBOABNxf3jesz+TGLYDyxJEgplKiUL4tkAUjWEEwCvQ16VyFogbQ3La/gDEZDfQLeUiEbTsHAACAxi6dxTa6ANDlCx1Y+F6O+AdGpEiEVdqmRBDk9gSFsHr3LgCHmZUBDaSmok/42Jr4O9ZcFJ1SQSTCWArQK47QTT2OBAR1MZTILGekYhA92YVwU+9qLQzrq77l3tXmro1+jwAFFrX4haHn2ilocT5OwZp/pnq6xXUa8QcKEbWRwKlFpvuctrnB7biWZ9VZ1t68nTQQQGvepS6EMP8KYX/7Kj4qRcUvVAKbc+jlQ7Bsgs95NYeS8C3FEAp4zt9gv5lvx9cOlvNAAAAABJRU5ErkJggg==") no-repeat !important; border-width: thin !important; border-radius: 4px !important; border-color: #aecff7 !important; border-style: solid !important; min-height: 24px!important; padding-left:3px!important; background-position:5px 4px!important;} #menu_preferences{ appearance: none !important; background: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJbWFnZVJlYWR5ccllPAAAAoJJREFUeNqkU01oE1EQnk02iTFQE7QihUKRkKTF1iU9+FdQCoWYgAcPegkIeiiIWiHgwUvpQXs1Ggo99OYlFwUhWAhYhZJWUmhMxJbYYk1LFDcmJraSv911vjQbevPgg9kZ5vu+eW9n3hM0TaP/WSI+gUCADAYDmUwmEgSBUNRoNJ5jaKjNSyuKsqRjjUaDVFWlWCy2X0BfDJ5nd5r9KxZI0Wh0BuRgMHibcznGrrD/wD6hawwHxBdcLte12dnZGYfDcYOFhkJBpnL5F3Y0IAcMHHB1nYAj+Xw+xHeZ8FSWf1BPTw+trqY2JElyAkilUhsej8dZKhWpu/s4jY+P3+P0s/n5+f0TVCoVqlarL0Oh0KTZbCZZlmlgoN+pqgrBEO/u/iZg4IALTecX+BQX6/X69Xw+v8e7bYqiSMvLy+t+f2AGhhg5YOCAC43+7+T1eh+srCS1hYU32tJSQkun09rg4NA0TwLTIMTIAQMHXGigbU2hVqsZq9UaNZsKKYrKoxRZKDYwKizEyAEDB1xoOk3kzo6xP4PExMT9WyMjl/q2t7+npqYevkBucvLx1d7eE9Li4tutcPjJXEsoCO+z2WxcP0GcC3zmDt8ZHj7bVyyWyO32SLHYOwl4ufyTdna+ELCuriN2nlSEC2x1mshdRZGbkchcSJaLfCOtFI+//prLbRIMMXLAwAEXmk4T+ZLALo+Ojj1PJtc1t7s/bLfbHyUSGQ2GGDlg4IALTesd6Y8JY7JarX6bzTZtsVhOwq+tfdMymZx2MAcOuPrmrSYKaDHRUbZjbIcA8sM6xQ9sADFP4xNf54/t21tnk9kKrG3qBdCLw20T//GCFbY9tj+sVf8KMAACOoVxz9PPRwAAAABJRU5ErkJggg==") no-repeat !important; min-height: 24px!important; padding-left:4px!important; background-position:6px 5px!important;} #menu_preferences:hover{ appearance: none !important; margin-right: -1px !important; background: #ecf0f6 url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJbWFnZVJlYWR5ccllPAAAAoJJREFUeNqkU01oE1EQnk02iTFQE7QihUKRkKTF1iU9+FdQCoWYgAcPegkIeiiIWiHgwUvpQXs1Ggo99OYlFwUhWAhYhZJWUmhMxJbYYk1LFDcmJraSv911vjQbevPgg9kZ5vu+eW9n3hM0TaP/WSI+gUCADAYDmUwmEgSBUNRoNJ5jaKjNSyuKsqRjjUaDVFWlWCy2X0BfDJ5nd5r9KxZI0Wh0BuRgMHibcznGrrD/wD6hawwHxBdcLte12dnZGYfDcYOFhkJBpnL5F3Y0IAcMHHB1nYAj+Xw+xHeZ8FSWf1BPTw+trqY2JElyAkilUhsej8dZKhWpu/s4jY+P3+P0s/n5+f0TVCoVqlarL0Oh0KTZbCZZlmlgoN+pqgrBEO/u/iZg4IALTecX+BQX6/X69Xw+v8e7bYqiSMvLy+t+f2AGhhg5YOCAC43+7+T1eh+srCS1hYU32tJSQkun09rg4NA0TwLTIMTIAQMHXGigbU2hVqsZq9UaNZsKKYrKoxRZKDYwKizEyAEDB1xoOk3kzo6xP4PExMT9WyMjl/q2t7+npqYevkBucvLx1d7eE9Li4tutcPjJXEsoCO+z2WxcP0GcC3zmDt8ZHj7bVyyWyO32SLHYOwl4ufyTdna+ELCuriN2nlSEC2x1mshdRZGbkchcSJaLfCOtFI+//prLbRIMMXLAwAEXmk4T+ZLALo+Ojj1PJtc1t7s/bLfbHyUSGQ2GGDlg4IALTesd6Y8JY7JarX6bzTZtsVhOwq+tfdMymZx2MAcOuPrmrSYKaDHRUbZjbIcA8sM6xQ9sADFP4xNf54/t21tnk9kKrG3qBdCLw20T//GCFbY9tj+sVf8KMAACOoVxz9PPRwAAAABJRU5ErkJggg==") no-repeat !important; border-width: thin !important; border-radius: 4px !important; border-color: #aecff7 !important; border-style: solid !important; min-height: 24px!important; padding-left:3px!important; background-position:5px 4px!important;} menuitem[label="Internen Speicher leeren"], #menu_ramback{ appearance: none !important; background: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8%2F9hAAAABGdBTUEAAK%2FINwWK6QAAABl0RVh0U29mdHdhcmUAQWRvYmUgSW1hZ2VSZWFkeXHJZTwAAAOcSURBVHjaYvz%2F%2Fz8DJQAggBgU5OUZeHl5GSQlJRnY2dkZ%2BPj4GLi5uRn4%2Bfmzvb29X6qpqW1lZGQUAqllZWVlkJGRAdNiYmIMnJycDAABxIJsGMg1nz9%2F5tHS0loSHBzsq6Ojw%2FTmzRuvNWvWXN6%2Ff3%2FCnz9%2FdgMNQ3EAQAAxCwgIMHz%2F%2Fp2BmZmZ4ffv3852dna7gJrNgbYw3rx5k%2BHXr18MBgYGvEAXhj948EAYaMnOHz9%2BgG0HyQEEEDPQqQxfvn4FObkrICBgMtBWocePHzO8evWK4e%2FfvwwfPnxg%2BPbtG4O8vDyzhoaGBdBFgc%2BePdsHNOAt0EIGgABi5uTg0JCTl9%2Fq7Owc9vPnT%2Bbr169DTAa6CBQmoPAAOp3h3r17DO%2Ffv2cAWiDBw80d%2F%2Fbt28%2Ffv307CxBAzH4hYddMLazUjh4%2ByHD%2F%2Fn0GHh4ekGsYhISEGFhYWMAuePHiBZh%2B8uQJw727dxlMLK3YhcUkPW%2FdvM4AEEAsfrYWwiqi4gxf3r9jOHHiKDiEQZqBrgF7A6QR5ILv374DDWRlUNHUZGACikn%2B%2FcYIdIknQAAxRwk8yjGy%2Fc8tKWzJICSvw%2FD0%2BWOGZ0%2BfMjx6%2BBCsGRTAX798YRAUFmJQ09Jn4P7BwBDpzMxgIPaMYf32u%2BcAAojp1VeBS9y8fxi%2BbalmMGe7x%2BDvHcAgoaDK8AUYcK9evgQbIK%2BmyaCsZsigzPKWwfrPQQZ1yc8M39ll%2F3358fcIQACx2Mvxqfx49wKYMHgZpE2%2FMDxdsJbBkFOBgc%2FJjeHa1QsMAiJiDPw%2F%2FzJwnd%2FHENlixsDz1oTh%2FY1bDBJSRoxiHMycAAEAQQC%2B%2FwTW2dP95K%2F9AOryJf4T5eoCEvDJADFYEwC7xgkA9h8mAAHs6QBhUxIABd4CAPba0gDsACv%2F3sfq%2FxccxwL9%2Fv4fAgBBAL7%2FAq7H50BmkuSYHxL9%2FQP25QDm9xv%2BGh0JAPDZwQDh5esA8ebcACEY8QD4Cib%2B7ejtACwd9AGktu%2FXT5DXid36%2B4oCiCFOiINBBJgkPYSY6lOlGF4vibL99f9s9P9gdc43QlIKx9V4uK%2FfmG%2F2%2F9Lc6H85EsyvIxRZnrMzMiTCkjJAAIENkAYyOCBc%2BXYbqQuny5X%2F6wswHgcJiDEwqK6LEf%2ByIVXlvzAD0wSIEAIABBDYACkgQxiIuYFYgoFBGpj12pgYGLxB8iDXKTIwBPEyMLQAmeKMaLkZIMAAUM1Z7n%2BaufcAAAAASUVORK5CYII%3D") no-repeat !important; min-height: 24px!important; padding-left:4px!important; background-position:6px 5px!important;} menuitem[label="Internen Speicher leeren"]:hover, #menu_ramback:hover { appearance: none !important; background: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8%2F9hAAAABGdBTUEAAK%2FINwWK6QAAABl0RVh0U29mdHdhcmUAQWRvYmUgSW1hZ2VSZWFkeXHJZTwAAAOcSURBVHjaYvz%2F%2Fz8DJQAggBgU5OUZeHl5GSQlJRnY2dkZ%2BPj4GLi5uRn4%2Bfmzvb29X6qpqW1lZGQUAqllZWVlkJGRAdNiYmIMnJycDAABxIJsGMg1nz9%2F5tHS0loSHBzsq6Ojw%2FTmzRuvNWvWXN6%2Ff3%2FCnz9%2FdgMNQ3EAQAAxCwgIMHz%2F%2Fp2BmZmZ4ffv3852dna7gJrNgbYw3rx5k%2BHXr18MBgYGvEAXhj948EAYaMnOHz9%2BgG0HyQEEEDPQqQxfvn4FObkrICBgMtBWocePHzO8evWK4e%2FfvwwfPnxg%2BPbtG4O8vDyzhoaGBdBFgc%2BePdsHNOAt0EIGgABi5uTg0JCTl9%2Fq7Owc9vPnT%2Bbr169DTAa6CBQmoPAAOp3h3r17DO%2Ffv2cAWiDBw80d%2F%2Fbt28%2Ffv307CxBAzH4hYddMLazUjh4%2ByHD%2F%2Fn0GHh4ekGsYhISEGFhYWMAuePHiBZh%2B8uQJw727dxlMLK3YhcUkPW%2FdvM4AEEAsfrYWwiqi4gxf3r9jOHHiKDiEQZqBrgF7A6QR5ILv374DDWRlUNHUZGACikn%2B%2FcYIdIknQAAxRwk8yjGy%2Fc8tKWzJICSvw%2FD0%2BWOGZ0%2BfMjx6%2BBCsGRTAX798YRAUFmJQ09Jn4P7BwBDpzMxgIPaMYf32u%2BcAAojp1VeBS9y8fxi%2BbalmMGe7x%2BDvHcAgoaDK8AUYcK9evgQbIK%2BmyaCsZsigzPKWwfrPQQZ1yc8M39ll%2F3358fcIQACx2Mvxqfx49wKYMHgZpE2%2FMDxdsJbBkFOBgc%2FJjeHa1QsMAiJiDPw%2F%2FzJwnd%2FHENlixsDz1oTh%2FY1bDBJSRoxiHMycAAEAQQC%2B%2FwTW2dP95K%2F9AOryJf4T5eoCEvDJADFYEwC7xgkA9h8mAAHs6QBhUxIABd4CAPba0gDsACv%2F3sfq%2FxccxwL9%2Fv4fAgBBAL7%2FAq7H50BmkuSYHxL9%2FQP25QDm9xv%2BGh0JAPDZwQDh5esA8ebcACEY8QD4Cib%2B7ejtACwd9AGktu%2FXT5DXid36%2B4oCiCFOiINBBJgkPYSY6lOlGF4vibL99f9s9P9gdc43QlIKx9V4uK%2FfmG%2F2%2F9Lc6H85EsyvIxRZnrMzMiTCkjJAAIENkAYyOCBc%2BXYbqQuny5X%2F6wswHgcJiDEwqK6LEf%2ByIVXlvzAD0wSIEAIABBDYACkgQxiIuYFYgoFBGpj12pgYGLxB8iDXKTIwBPEyMLQAmeKMaLkZIMAAUM1Z7n%2BaufcAAAAASUVORK5CYII%3D") no-repeat !important; border-width: thin !important; border-radius: 4px !important; border-color: #aecff7 !important; border-style: solid !important; min-height: 24px!important; padding-left:3px!important; background-position:5px 4px!important;} }CSS
Alles anzeigen/* Menue Hilfe verschoenern */ @-moz-document url-prefix("chrome://browser/content/browser.xhtml"){ #menu_openHelp{ appearance: none !important; background: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAADVUlEQVQ4jW2T6U/bBRzGf38C73ULbpSrMlquMUsYkeHBAlSQs7MWTKGMARWDgOiGosscCInXRLdg2KHEkWYHRNxIDR6rg9GD0mEJ7YQhbenacpSwAfv4AjMz5vP6+xzf5HkEYRtC07pDRJnnVaKsC52inO/0ETnf68PlvS3h8l759tsnEPZyj1Za2Ocvbv6dstYxqtpvoz5hJafeQIp6iOjCS87wPN3/C4kye7rzG36h4ZSD7EYryRoTCeUmEsrNJFeaSauxkF5tQqocIrLosupx58yzLYfeu0Fl+xTJGhMlH/yJfizAxsYmDx5s8NOIj+KP7CRVWdl3xEps6TBRxQNbSUJf6g5NLbtK3WfTJKhNZDXZ2Nx8yPr6Bmtr66yu3icYXGNqZpm9tTaStbfZWzvBntf1/lC5LkQQHTzXefikmYy68a3IFWZ6Bt1cG/FR3umgb3iBpaVVAoEgh9ocyOrtyOrtJFYbEauGVII4t9d5pMNOgnrr3wSNhcSqceIOW9mjsVL5qRO/P4jPt8KLx6aRaO1ItHaStZPElA3rBFlpPwVHJx65x7xhZvdrRsJUFtLenmRmbol795a5csNLYsM0SU0OkpocpDc7iFX/qhf2qfrJbrQQpzbxTNEtdhaNsVtpJkJtxWD14fUuc9Pm58CHf5Hy/gyprbOkts4iPzlDrMagF+IVl8lpNLPj1RGezh8lVGFEVDZOXdcdFhaW8HiWqPjmb/YfnyO9bZ6MDjcZHW6UXfNIqkb0QkTuRd3zVQaeyrvJjsJb7FKaiFBbafvhLh7PIm73ImnH53ihw03m516yvvKRd9pH+bfzxFUbO4XI3D5VvPI6kYoRdhaPEaYyE1Uxgaxhiku/eThz3cOBdhcHv/DyyplF8s+uUD+wgvwTJxKtUSIIgiBEF1wxSpUGdpWMEVZqIbrSRvvFOVyuAC5XAO0FL9lf+yk4v0Ltj/dpGFgk/q1J3X81ztdJxMWD/ijFKKJ/BZSdd3DMBBi1B8j9coHc035qrgY5NhQk5ajTKNEaQx6rszi/XxKtGHRGqv5ArLGR+Kad/e86yfx4FkWXi5peLyWn7vLcO/YnyY+mLNeFPKu81hJT+rNTWmFAVmchvdlGaqMVaa3JGKedUG3n/ANqGjgvx0Yv9gAAAABJRU5ErkJggg==") no-repeat !important; min-height: 24px!important; padding-left:4px!important; background-position:6px 5px!important;} #menu_openHelp:hover{ appearance: none !important; margin-right: -1px !important; background: #ecf0f6 url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAADVUlEQVQ4jW2T6U/bBRzGf38C73ULbpSrMlquMUsYkeHBAlSQs7MWTKGMARWDgOiGosscCInXRLdg2KHEkWYHRNxIDR6rg9GD0mEJ7YQhbenacpSwAfv4AjMz5vP6+xzf5HkEYRtC07pDRJnnVaKsC52inO/0ETnf68PlvS3h8l759tsnEPZyj1Za2Ocvbv6dstYxqtpvoz5hJafeQIp6iOjCS87wPN3/C4kye7rzG36h4ZSD7EYryRoTCeUmEsrNJFeaSauxkF5tQqocIrLosupx58yzLYfeu0Fl+xTJGhMlH/yJfizAxsYmDx5s8NOIj+KP7CRVWdl3xEps6TBRxQNbSUJf6g5NLbtK3WfTJKhNZDXZ2Nx8yPr6Bmtr66yu3icYXGNqZpm9tTaStbfZWzvBntf1/lC5LkQQHTzXefikmYy68a3IFWZ6Bt1cG/FR3umgb3iBpaVVAoEgh9ocyOrtyOrtJFYbEauGVII4t9d5pMNOgnrr3wSNhcSqceIOW9mjsVL5qRO/P4jPt8KLx6aRaO1ItHaStZPElA3rBFlpPwVHJx65x7xhZvdrRsJUFtLenmRmbol795a5csNLYsM0SU0OkpocpDc7iFX/qhf2qfrJbrQQpzbxTNEtdhaNsVtpJkJtxWD14fUuc9Pm58CHf5Hy/gyprbOkts4iPzlDrMagF+IVl8lpNLPj1RGezh8lVGFEVDZOXdcdFhaW8HiWqPjmb/YfnyO9bZ6MDjcZHW6UXfNIqkb0QkTuRd3zVQaeyrvJjsJb7FKaiFBbafvhLh7PIm73ImnH53ihw03m516yvvKRd9pH+bfzxFUbO4XI3D5VvPI6kYoRdhaPEaYyE1Uxgaxhiku/eThz3cOBdhcHv/DyyplF8s+uUD+wgvwTJxKtUSIIgiBEF1wxSpUGdpWMEVZqIbrSRvvFOVyuAC5XAO0FL9lf+yk4v0Ltj/dpGFgk/q1J3X81ztdJxMWD/ijFKKJ/BZSdd3DMBBi1B8j9coHc035qrgY5NhQk5ajTKNEaQx6rszi/XxKtGHRGqv5ArLGR+Kad/e86yfx4FkWXi5peLyWn7vLcO/YnyY+mLNeFPKu81hJT+rNTWmFAVmchvdlGaqMVaa3JGKedUG3n/ANqGjgvx0Yv9gAAAABJRU5ErkJggg==") no-repeat !important; border-width: thin !important; border-radius: 4px !important; border-color: #aecff7 !important; border-style: solid !important; min-height: 24px!important; padding-left:3px!important; background-position:5px 4px!important;} #help_importFromAnotherBrowser{ appearance: none !important; background: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJbWFnZVJlYWR5ccllPAAAAY1JREFUeNqUUztuwkAQnTVWCtMEg8BROgT4CBTmCrlBSpR0dHQuuIFr34OSGlFS8WlBihuDIvMTNmB2RlrLG4fIGWn0dsazM89vd9lgMHgDgBfIYbfbTYrjOPbAtu3POKdNJhMp7vf7H8r1esVOMBqNyKfTKYzHY5qWdqyJoojQdV3C3W4HKk8yLDBNM6FWLpczdBljEIYhbex2u4RBEIB6uVyowXw+h0qlAr7v0waM0TB3PB6h3W7Dfr+H4XCYNF2v18SAprVaLUrqup4RD3NYcz6fwTCMJL/dbkHltIjBbDZLPggmiGjIoFar0Ro1SxtpgMlmsyl9KJVK0lpszDQQDBaLhaRBerqmaY8Z8P+iBoJBenI6FqfykAGqjse32WwkFCyq1Sqt+allGWDXRqMhTazX61KhmGxZFq0LhQLFyuFwYHgplsslOWqwWq1+vYmIyKDX6xHyRkz1PE9VFAU6nc6fDwlrTqcToeM4hPwmqqxYLL7z4DXna4x+xF+M4xP3Z9QD/meo5vddgAEARBZQG3k7kP8AAAAASUVORK5CYII=") no-repeat !important; min-height: 24px!important; padding-left:4px!important; background-position:6px 5px!important;} #help_importFromAnotherBrowser:hover{ appearance: none !important; margin-right: -1px !important; background: #ecf0f6 url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJbWFnZVJlYWR5ccllPAAAAY1JREFUeNqUUztuwkAQnTVWCtMEg8BROgT4CBTmCrlBSpR0dHQuuIFr34OSGlFS8WlBihuDIvMTNmB2RlrLG4fIGWn0dsazM89vd9lgMHgDgBfIYbfbTYrjOPbAtu3POKdNJhMp7vf7H8r1esVOMBqNyKfTKYzHY5qWdqyJoojQdV3C3W4HKk8yLDBNM6FWLpczdBljEIYhbex2u4RBEIB6uVyowXw+h0qlAr7v0waM0TB3PB6h3W7Dfr+H4XCYNF2v18SAprVaLUrqup4RD3NYcz6fwTCMJL/dbkHltIjBbDZLPggmiGjIoFar0Ro1SxtpgMlmsyl9KJVK0lpszDQQDBaLhaRBerqmaY8Z8P+iBoJBenI6FqfykAGqjse32WwkFCyq1Sqt+allGWDXRqMhTazX61KhmGxZFq0LhQLFyuFwYHgplsslOWqwWq1+vYmIyKDX6xHyRkz1PE9VFAU6nc6fDwlrTqcToeM4hPwmqqxYLL7z4DXna4x+xF+M4xP3Z9QD/meo5vddgAEARBZQG3k7kP8AAAAASUVORK5CYII=") no-repeat !important; border-width: thin !important; border-radius: 4px !important; border-color: #aecff7 !important; border-style: solid !important; min-height: 24px!important; padding-left:3px!important; background-position:5px 4px!important;} #menu_openTour{ appearance: none !important; background: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAACSElEQVQ4jbWTT0gUcRzF38z+GVf30tph8eKI003ssBD8mojBwwpJeRBB24OHCmvUZVcJMlg7WAmSlRGYZmR/wIqCQqJTmZAEFYUipEIYmrnVpiBG7rq/XodayVCooC88eIfP43t5D/iPpwghPIFAIFsI4QGg/E1YFUL4LMvaLITwAVA3egIA4C24eQ0dvONdkEO7mXhUyw+DESaG2yhHT5NjZ35o9AT56jD5vIZyaCsX7zk7QECZv7/jydLLWDI9N/AtMTXI+JvHTHyKU8o015xMkosjlJ+HuTjexS9PK4mpC/kPZm+XcuCyzabGCOvsg/x43S1bmht4pHEf5V3w2NHwqm9pbmBTQw3n+10ca1eJ0VZPOvniAGv3h1heXs6qPYKpfshQKETLspi+CWZ86obC6uoqWpbFhatOjrSCmGjfxK8Pd3GnuY3RvcWcOa9xpQ+yMljEymARV66AGR/v0lgRLGZFsJjJPoWTbSAmT2ZzqX8L5y/5udytMNUDprohUz1gRsvdCuc6Nb47m8W5Tm2Vmz0FYiwGxqoNZmluam4XW+uC5HgPOdFLTvRSvr7IxLNzjA93sOVQKbM0jZrbxViVzrfHQei6TqfTSdu2ads2HQ4HdV1flWEU0jAMGkYhXS4X6+vrads2VVWlrusEABQUFMxEIhGGw2F6vd6ZnyVxmKaZV1KyPd80zTwADl3XZ6PR6O8c4Pf7y3w+33ROTs40gLL1whkuNzf3/S/cuvVeN7xB3T3/ugFVCOELBALZa4bxh+tbw30HPRRffXRfv2EAAAAASUVORK5CYII=") no-repeat !important; min-height: 24px!important; padding-left:4px!important; background-position:6px 5px!important;} #menu_openTour:hover{ appearance: none !important; margin-right: -1px !important; background: #ecf0f6 url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAACSElEQVQ4jbWTT0gUcRzF38z+GVf30tph8eKI003ssBD8mojBwwpJeRBB24OHCmvUZVcJMlg7WAmSlRGYZmR/wIqCQqJTmZAEFYUipEIYmrnVpiBG7rq/XodayVCooC88eIfP43t5D/iPpwghPIFAIFsI4QGg/E1YFUL4LMvaLITwAVA3egIA4C24eQ0dvONdkEO7mXhUyw+DESaG2yhHT5NjZ35o9AT56jD5vIZyaCsX7zk7QECZv7/jydLLWDI9N/AtMTXI+JvHTHyKU8o015xMkosjlJ+HuTjexS9PK4mpC/kPZm+XcuCyzabGCOvsg/x43S1bmht4pHEf5V3w2NHwqm9pbmBTQw3n+10ca1eJ0VZPOvniAGv3h1heXs6qPYKpfshQKETLspi+CWZ86obC6uoqWpbFhatOjrSCmGjfxK8Pd3GnuY3RvcWcOa9xpQ+yMljEymARV66AGR/v0lgRLGZFsJjJPoWTbSAmT2ZzqX8L5y/5udytMNUDprohUz1gRsvdCuc6Nb47m8W5Tm2Vmz0FYiwGxqoNZmluam4XW+uC5HgPOdFLTvRSvr7IxLNzjA93sOVQKbM0jZrbxViVzrfHQei6TqfTSdu2ads2HQ4HdV1flWEU0jAMGkYhXS4X6+vrads2VVWlrusEABQUFMxEIhGGw2F6vd6ZnyVxmKaZV1KyPd80zTwADl3XZ6PR6O8c4Pf7y3w+33ROTs40gLL1whkuNzf3/S/cuvVeN7xB3T3/ugFVCOELBALZa4bxh+tbw30HPRRffXRfv2EAAAAASUVORK5CYII=") no-repeat !important; border-width: thin !important; border-radius: 4px !important; border-color: #aecff7 !important; border-style: solid !important; min-height: 24px!important; padding-left:3px!important; background-position:5px 4px!important;} #menu_keyboardShortcuts{ appearance: none !important; background: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAABp0lEQVQ4ja2SsW8ScRiGf/8KO2NNgIVLlBu0takFLQeopQGMcBpt0jQaDcaUQFqI589eOalDXYwuJqYVHG3qVbjLWRJWNhL+jMfhYg1xKvglb/Is7/MunxD/+ywrieu6XLjoui5SSmq12sXL/rI1XfHP1et1LMv6J81mE9M0kVJiGAaNRgPbtmcbk1L+FXTabc683lQpFO4hzrwenXabPdOk99Pm3X5rgs3dXbqnJ7TeWryRktMfx1jNPV4bBqlUxhcYrwxUVUXXS2jJFeLL8XOOxWIUi/dJJOJEo1Hy+RyLi9eJRCIsLd3wBSfH3xn0HXS9hOfY1LerrD9+dM4PH+h4js3WyzKFfI5B3yGd0lBVFeF0bfZbFnfvZJBGnXwuO8G3MykaO1WSKwnmr12lWnnB82ebXJqbQ1EUxNejQypbFcLhMGtrWRYW5ic4FAqhaRqxK5cJBoPopSK3biYIBAK+4ODgPd86R4xHQ9IpDc+xefpkg/FoyHg0pP+ry+GXz3z6+IHNjXUyaY1B3yEeX/YFtdo2q6tZFEWZKqJcLjNLZvpIIYT4DU+6n3w5rYAPAAAAAElFTkSuQmCC") no-repeat !important; min-height: 24px!important; padding-left:4px!important; background-position:6px 5px!important;} #menu_keyboardShortcuts:hover{ appearance: none !important; margin-right: -1px !important; background: #ecf0f6 url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAABp0lEQVQ4ja2SsW8ScRiGf/8KO2NNgIVLlBu0takFLQeopQGMcBpt0jQaDcaUQFqI589eOalDXYwuJqYVHG3qVbjLWRJWNhL+jMfhYg1xKvglb/Is7/MunxD/+ywrieu6XLjoui5SSmq12sXL/rI1XfHP1et1LMv6J81mE9M0kVJiGAaNRgPbtmcbk1L+FXTabc683lQpFO4hzrwenXabPdOk99Pm3X5rgs3dXbqnJ7TeWryRktMfx1jNPV4bBqlUxhcYrwxUVUXXS2jJFeLL8XOOxWIUi/dJJOJEo1Hy+RyLi9eJRCIsLd3wBSfH3xn0HXS9hOfY1LerrD9+dM4PH+h4js3WyzKFfI5B3yGd0lBVFeF0bfZbFnfvZJBGnXwuO8G3MykaO1WSKwnmr12lWnnB82ebXJqbQ1EUxNejQypbFcLhMGtrWRYW5ic4FAqhaRqxK5cJBoPopSK3biYIBAK+4ODgPd86R4xHQ9IpDc+xefpkg/FoyHg0pP+ry+GXz3z6+IHNjXUyaY1B3yEeX/YFtdo2q6tZFEWZKqJcLjNLZvpIIYT4DU+6n3w5rYAPAAAAAElFTkSuQmCC") no-repeat !important; border-width: thin !important; border-radius: 4px !important; border-color: #aecff7 !important; border-style: solid !important; min-height: 24px!important; padding-left:3px!important; background-position:5px 4px!important;} #troubleShooting{ appearance: none !important; background: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAABZklEQVQ4jY2Rv0sCcRiHPxBEUJNhf4FlViBmOLg0BEGNzUm0HEj9N4XgENFgDd7WGIUEgelJPyhtiUAhoSEIsiiip8Hu6rq76oV3er/P831/SD5hGBZ+6ffWFZWYqMSEabZ8064HwlhwGxNclfHEVblbs/BKbLgdFZ1xwXKK8+t3V7KcojMu2lEfSSUmbobFw5ggLpgJkUwarmQmBHHxspNzNSbDsDDNFs39Q8gkYDZMXt458xLsbgJQm+znaFBuAcD59Xvgtu0fB1ZrPEW6Y5ykw/8TfIcLjUcAniKiHNbfAhvuy1oUGo+cvUJivfk/gQ33Zk9dsDZAU1vuHRwX9nheTMD8EIZhOVvuWbkMhEulO5wNX0REc1Q8TwjmQgCsLSkQvszlvkbNS9RHRH24K3k7MB0B1QUPfL+d857akYzoC35tw8spVBd+h79L8nILMmmRSctpOxD+ebrR5HRX8hnFYskX/ADx/yE5Cb8zZQAAAABJRU5ErkJggg==") no-repeat !important; min-height: 24px!important; padding-left:4px!important; background-position:6px 2px!important;} #troubleShooting:hover{ appearance: none !important; margin-right: -1px !important; background: #ecf0f6 url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAABZklEQVQ4jY2Rv0sCcRiHPxBEUJNhf4FlViBmOLg0BEGNzUm0HEj9N4XgENFgDd7WGIUEgelJPyhtiUAhoSEIsiiip8Hu6rq76oV3er/P831/SD5hGBZ+6ffWFZWYqMSEabZ8064HwlhwGxNclfHEVblbs/BKbLgdFZ1xwXKK8+t3V7KcojMu2lEfSSUmbobFw5ggLpgJkUwarmQmBHHxspNzNSbDsDDNFs39Q8gkYDZMXt458xLsbgJQm+znaFBuAcD59Xvgtu0fB1ZrPEW6Y5ykw/8TfIcLjUcAniKiHNbfAhvuy1oUGo+cvUJivfk/gQ33Zk9dsDZAU1vuHRwX9nheTMD8EIZhOVvuWbkMhEulO5wNX0REc1Q8TwjmQgCsLSkQvszlvkbNS9RHRH24K3k7MB0B1QUPfL+d857akYzoC35tw8spVBd+h79L8nILMmmRSctpOxD+ebrR5HRX8hnFYskX/ADx/yE5Cb8zZQAAAABJRU5ErkJggg==") no-repeat !important; border-width: thin !important; border-radius: 4px !important; border-color: #aecff7 !important; border-style: solid !important; min-height: 24px!important; padding-left:3px!important; background-position:5px 1px!important;} #helpSafeMode{ appearance: none !important; background: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAABuUlEQVQ4jZWTTU9TQRSG+29k371srRtqdXVbxIQWBLUohWshhAZvm7Sh0BolVrohscJfUFn6sVR+g9EgSD/v9Nbp/XhctHUwJjf1JE8yOTPzzHsWEwgMK793gFGusrW7PxZGuUp+74DR/UCmWOF/K1OsKMFG4fnYFz3PA2A9/2wg2H7xiu1KjWth7c+hKS1OJDZPWEsQ1hJEYvNMaXEAHMcFIJ0tqwRruTJv3n/GGwpmFlf/eXnUk7YDwOrWjhKkMoXB5tB+Tzfoe2D2bMyeTd8b9AAsaQOwvFkYjVCj+PI1oRtRXA8cF/RsiXTuKbpRQjeG62wJxwVh9QFYWs+pBMm1LG8/fMGSDsKSSNuj7/IX0vYQlqQtfgFwX3+iBIupTQA6lqQler40TQuAhVRmIChWauzsHxKKROlKl0bH8qXe7gIw93BDJUgk07z7eEJLSC5aXV/OmwKA2QePlWDm7jIAP9sWZ03hy2nDBODOwooaYbd6xPVIjLopOa2bvny/6AAwPfdIJYjFkxx/OuFHQ/DtvO3L17MWANps8rJgaey/MKpo/JIgdHOaieAkV4JXx2IiOEno1m1+Ayen94TdDLMiAAAAAElFTkSuQmCC") no-repeat !important; min-height: 24px!important; padding-left:4px!important; background-position:6px 5px!important;} #helpSafeMode:hover{ appearance: none !important; margin-right: -1px !important; background: #ecf0f6 url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAABuUlEQVQ4jZWTTU9TQRSG+29k371srRtqdXVbxIQWBLUohWshhAZvm7Sh0BolVrohscJfUFn6sVR+g9EgSD/v9Nbp/XhctHUwJjf1JE8yOTPzzHsWEwgMK793gFGusrW7PxZGuUp+74DR/UCmWOF/K1OsKMFG4fnYFz3PA2A9/2wg2H7xiu1KjWth7c+hKS1OJDZPWEsQ1hJEYvNMaXEAHMcFIJ0tqwRruTJv3n/GGwpmFlf/eXnUk7YDwOrWjhKkMoXB5tB+Tzfoe2D2bMyeTd8b9AAsaQOwvFkYjVCj+PI1oRtRXA8cF/RsiXTuKbpRQjeG62wJxwVh9QFYWs+pBMm1LG8/fMGSDsKSSNuj7/IX0vYQlqQtfgFwX3+iBIupTQA6lqQler40TQuAhVRmIChWauzsHxKKROlKl0bH8qXe7gIw93BDJUgk07z7eEJLSC5aXV/OmwKA2QePlWDm7jIAP9sWZ03hy2nDBODOwooaYbd6xPVIjLopOa2bvny/6AAwPfdIJYjFkxx/OuFHQ/DtvO3L17MWANps8rJgaey/MKpo/JIgdHOaieAkV4JXx2IiOEno1m1+Ayen94TdDLMiAAAAAElFTkSuQmCC") no-repeat !important; border-width: thin !important; border-radius: 4px !important; border-color: #aecff7 !important; border-style: solid !important; min-height: 24px!important; padding-left:3px!important; background-position:5px 4px!important;} #feedbackPage{ appearance: none !important; background: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAABWklEQVQ4jZ2Rv0tCURhA79BUatAq/QO52+7gEg2BGBRFWCBUUAglFEgUUUJkWUFDGfKIhoY2x9aKhqb+hQYlS83e82rvNKi3X96kPjjcu5wDH5/Y3E+ztnPMauJIsbZzxMZeiv2Tc0S7Wdk6pNUkd28B2keWN5IAvNm2AiCRuFaxXyPR1W0AZLWmsIHj1CVDIyGC42Fi8QN9IBKLA/BqSYVZkdTebLL5Ijd390RicX1gbmkdgOJrhdI3XkyJVZFUpdQHZhZXAMgXTZ5KXzGthjwm6rSa8PwyANmnMrnnDx4LppIDV32AJjI5GwXgIVegVLaoSvmFZkAbCU0vqHNVpUQMizrBxjta/3szbrwZ98/IQGAcT78Pj9dXD0wI4Cfui16Fdh0hhBBTAteZiy7DqXAYTroNBz1GJ65TB4PpDoRfF/ALWtFcwZtx/yJrgv+XG4HmFf4uf4ro5HfY3aqEPbW8XAAAAABJRU5ErkJggg==") no-repeat !important; min-height: 24px!important; padding-left:4px!important; background-position:6px 5px!important;} #feedbackPage:hover{ appearance: none !important; margin-right: -1px !important; background: #ecf0f6 url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAABWklEQVQ4jZ2Rv0tCURhA79BUatAq/QO52+7gEg2BGBRFWCBUUAglFEgUUUJkWUFDGfKIhoY2x9aKhqb+hQYlS83e82rvNKi3X96kPjjcu5wDH5/Y3E+ztnPMauJIsbZzxMZeiv2Tc0S7Wdk6pNUkd28B2keWN5IAvNm2AiCRuFaxXyPR1W0AZLWmsIHj1CVDIyGC42Fi8QN9IBKLA/BqSYVZkdTebLL5Ijd390RicX1gbmkdgOJrhdI3XkyJVZFUpdQHZhZXAMgXTZ5KXzGthjwm6rSa8PwyANmnMrnnDx4LppIDV32AJjI5GwXgIVegVLaoSvmFZkAbCU0vqHNVpUQMizrBxjta/3szbrwZ98/IQGAcT78Pj9dXD0wI4Cfui16Fdh0hhBBTAteZiy7DqXAYTroNBz1GJ65TB4PpDoRfF/ALWtFcwZtx/yJrgv+XG4HmFf4uf4ro5HfY3aqEPbW8XAAAAABJRU5ErkJggg==") no-repeat !important; border-width: thin !important; border-radius: 4px !important; border-color: #aecff7 !important; border-style: solid !important; min-height: 24px!important; padding-left:3px!important; background-position:5px 4px!important;} #menu_HelpPopup_reportPhishingtoolmenu{ appearance: none !important; background: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAA+UlEQVQ4je2SvWoCQRSFh4BFYiMEIgbsl623X8iLCCncIs2SIiAWNoJsJyx2eYRUiuATpLJOncpGBRWHwUH5LGRGh2Xd0sYDt7rnfHB/hLgrIy8IuVa5wVa3jxeEAIjmlNI3TonmFAAvCGl1+y4obvcwMuHBr0IB9c4/L19/1JK5hQDE7d4J0ohiAGbLDbPlxgLefySPlSriqUotmVuA8QE0ohgLWKwli7W0gI+R5qH8TKnyytv4PIbxZQCrrWK1Vc78n5MD0VA7ezA+C7gcQyqNVBrhp9kl+qntO+HL8xnt9B7hp07t9N72c89pbp2nwl8oeqbC4E10BGRCVaNPs0S9AAAAAElFTkSuQmCC") no-repeat !important; min-height: 24px!important; padding-left:4px!important; background-position:6px 5px!important;} #menu_HelpPopup_reportPhishingtoolmenu:hover{ appearance: none !important; margin-right: -1px !important; background: #ecf0f6 url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAA+UlEQVQ4je2SvWoCQRSFh4BFYiMEIgbsl623X8iLCCncIs2SIiAWNoJsJyx2eYRUiuATpLJOncpGBRWHwUH5LGRGh2Xd0sYDt7rnfHB/hLgrIy8IuVa5wVa3jxeEAIjmlNI3TonmFAAvCGl1+y4obvcwMuHBr0IB9c4/L19/1JK5hQDE7d4J0ohiAGbLDbPlxgLefySPlSriqUotmVuA8QE0ohgLWKwli7W0gI+R5qH8TKnyytv4PIbxZQCrrWK1Vc78n5MD0VA7ezA+C7gcQyqNVBrhp9kl+qntO+HL8xnt9B7hp07t9N72c89pbp2nwl8oeqbC4E10BGRCVaNPs0S9AAAAAElFTkSuQmCC") no-repeat !important; border-width: thin !important; border-radius: 4px !important; border-color: #aecff7 !important; border-style: solid !important; min-height: 24px!important; padding-left:3px!important; background-position:5px 4px!important;} #menu_HelpPopup_reportPhishingErrortoolmenu{ appearance: none !important; background: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAACTUlEQVR4Xq3RXUhTYRgH8P/ZmXmOH+mO7MNoOQwk6NTmR7GwiwrL8iKDiCireVdQGJEX86pidRFIRhdeCMWpLjMv8mI4b5SCECkcgtDWZqCxGZub05kf5+wJXrY16ePK3+Xz8Pzf5+HFtjPYXXLtFZ+y5/JoxHz1PRkvjZH5zFDEeFRRxOp2Gf+z+/QTt+3GxGbn6xi9CxD5F4i+xIh8YaKbryJkOjW0WVrT5f77cFufe3+3n15MZdjgfIqYmW8JmpzbZLXBGY32nR8mwXw9H6JjaztcMl/T7Ll49gAkkcNsEljeAPN9PobxqSir6XkdutxtKLYe8RSJx9g5HADsvTaqVB9qdJ1rMqAwWZdexOfpORx02pGzoQFvfWH4nyov1ZSnUw8AKvhWg8mAYAKMpRTokAGxSILdlMFz/yJWBAkzcSCcBFShFnxRcSsAsIB1XrDEVoGV7NqBOABNxf3jesz+TGLYDyxJEgplKiUL4tkAUjWEEwCvQ16VyFogbQ3La/gDEZDfQLeUiEbTsHAACAxi6dxTa6ANDlCx1Y+F6O+AdGpEiEVdqmRBDk9gSFsHr3LgCHmZUBDaSmok/42Jr4O9ZcFJ1SQSTCWArQK47QTT2OBAR1MZTILGekYhA92YVwU+9qLQzrq77l3tXmro1+jwAFFrX4haHn2ilocT5OwZp/pnq6xXUa8QcKEbWRwKlFpvuctrnB7biWZ9VZ1t68nTQQQGvepS6EMP8KYX/7Kj4qRcUvVAKbc+jlQ7Bsgs95NYeS8C3FEAp4zt9gv5lvx9cOlvNAAAAABJRU5ErkJggg==") no-repeat !important; min-height: 24px!important; padding-left:4px!important; background-position:6px 5px!important;} #menu_HelpPopup_reportPhishingErrortoolmenu:hover{ appearance: none !important; margin-right: -1px !important; background: #ecf0f6 url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAACTUlEQVR4Xq3RXUhTYRgH8P/ZmXmOH+mO7MNoOQwk6NTmR7GwiwrL8iKDiCireVdQGJEX86pidRFIRhdeCMWpLjMv8mI4b5SCECkcgtDWZqCxGZub05kf5+wJXrY16ePK3+Xz8Pzf5+HFtjPYXXLtFZ+y5/JoxHz1PRkvjZH5zFDEeFRRxOp2Gf+z+/QTt+3GxGbn6xi9CxD5F4i+xIh8YaKbryJkOjW0WVrT5f77cFufe3+3n15MZdjgfIqYmW8JmpzbZLXBGY32nR8mwXw9H6JjaztcMl/T7Ll49gAkkcNsEljeAPN9PobxqSir6XkdutxtKLYe8RSJx9g5HADsvTaqVB9qdJ1rMqAwWZdexOfpORx02pGzoQFvfWH4nyov1ZSnUw8AKvhWg8mAYAKMpRTokAGxSILdlMFz/yJWBAkzcSCcBFShFnxRcSsAsIB1XrDEVoGV7NqBOABNxf3jesz+TGLYDyxJEgplKiUL4tkAUjWEEwCvQ16VyFogbQ3La/gDEZDfQLeUiEbTsHAACAxi6dxTa6ANDlCx1Y+F6O+AdGpEiEVdqmRBDk9gSFsHr3LgCHmZUBDaSmok/42Jr4O9ZcFJ1SQSTCWArQK47QTT2OBAR1MZTILGekYhA92YVwU+9qLQzrq77l3tXmro1+jwAFFrX4haHn2ilocT5OwZp/pnq6xXUa8QcKEbWRwKlFpvuctrnB7biWZ9VZ1t68nTQQQGvepS6EMP8KYX/7Kj4qRcUvVAKbc+jlQ7Bsgs95NYeS8C3FEAp4zt9gv5lvx9cOlvNAAAAABJRU5ErkJggg==") no-repeat !important; border-width: thin !important; border-radius: 4px !important; border-color: #aecff7 !important; border-style: solid !important; min-height: 24px!important; padding-left:3px!important; background-position:5px 4px!important;} #helpPolicySupport{ appearance: none !important; background: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJbWFnZVJlYWR5ccllPAAAAoJJREFUeNqkU01oE1EQnk02iTFQE7QihUKRkKTF1iU9+FdQCoWYgAcPegkIeiiIWiHgwUvpQXs1Ggo99OYlFwUhWAhYhZJWUmhMxJbYYk1LFDcmJraSv911vjQbevPgg9kZ5vu+eW9n3hM0TaP/WSI+gUCADAYDmUwmEgSBUNRoNJ5jaKjNSyuKsqRjjUaDVFWlWCy2X0BfDJ5nd5r9KxZI0Wh0BuRgMHibcznGrrD/wD6hawwHxBdcLte12dnZGYfDcYOFhkJBpnL5F3Y0IAcMHHB1nYAj+Xw+xHeZ8FSWf1BPTw+trqY2JElyAkilUhsej8dZKhWpu/s4jY+P3+P0s/n5+f0TVCoVqlarL0Oh0KTZbCZZlmlgoN+pqgrBEO/u/iZg4IALTecX+BQX6/X69Xw+v8e7bYqiSMvLy+t+f2AGhhg5YOCAC43+7+T1eh+srCS1hYU32tJSQkun09rg4NA0TwLTIMTIAQMHXGigbU2hVqsZq9UaNZsKKYrKoxRZKDYwKizEyAEDB1xoOk3kzo6xP4PExMT9WyMjl/q2t7+npqYevkBucvLx1d7eE9Li4tutcPjJXEsoCO+z2WxcP0GcC3zmDt8ZHj7bVyyWyO32SLHYOwl4ufyTdna+ELCuriN2nlSEC2x1mshdRZGbkchcSJaLfCOtFI+//prLbRIMMXLAwAEXmk4T+ZLALo+Ojj1PJtc1t7s/bLfbHyUSGQ2GGDlg4IALTesd6Y8JY7JarX6bzTZtsVhOwq+tfdMymZx2MAcOuPrmrSYKaDHRUbZjbIcA8sM6xQ9sADFP4xNf54/t21tnk9kKrG3qBdCLw20T//GCFbY9tj+sVf8KMAACOoVxz9PPRwAAAABJRU5ErkJggg==") no-repeat !important; min-height: 24px!important; padding-left:4px!important; background-position:6px 5px!important;} #helpPolicySupport:hover{ appearance: none !important; margin-right: -1px !important; background: #ecf0f6 url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJbWFnZVJlYWR5ccllPAAAAoJJREFUeNqkU01oE1EQnk02iTFQE7QihUKRkKTF1iU9+FdQCoWYgAcPegkIeiiIWiHgwUvpQXs1Ggo99OYlFwUhWAhYhZJWUmhMxJbYYk1LFDcmJraSv911vjQbevPgg9kZ5vu+eW9n3hM0TaP/WSI+gUCADAYDmUwmEgSBUNRoNJ5jaKjNSyuKsqRjjUaDVFWlWCy2X0BfDJ5nd5r9KxZI0Wh0BuRgMHibcznGrrD/wD6hawwHxBdcLte12dnZGYfDcYOFhkJBpnL5F3Y0IAcMHHB1nYAj+Xw+xHeZ8FSWf1BPTw+trqY2JElyAkilUhsej8dZKhWpu/s4jY+P3+P0s/n5+f0TVCoVqlarL0Oh0KTZbCZZlmlgoN+pqgrBEO/u/iZg4IALTecX+BQX6/X69Xw+v8e7bYqiSMvLy+t+f2AGhhg5YOCAC43+7+T1eh+srCS1hYU32tJSQkun09rg4NA0TwLTIMTIAQMHXGigbU2hVqsZq9UaNZsKKYrKoxRZKDYwKizEyAEDB1xoOk3kzo6xP4PExMT9WyMjl/q2t7+npqYevkBucvLx1d7eE9Li4tutcPjJXEsoCO+z2WxcP0GcC3zmDt8ZHj7bVyyWyO32SLHYOwl4ufyTdna+ELCuriN2nlSEC2x1mshdRZGbkchcSJaLfCOtFI+//prLbRIMMXLAwAEXmk4T+ZLALo+Ojj1PJtc1t7s/bLfbHyUSGQ2GGDlg4IALTesd6Y8JY7JarX6bzTZtsVhOwq+tfdMymZx2MAcOuPrmrSYKaDHRUbZjbIcA8sM6xQ9sADFP4xNf54/t21tnk9kKrG3qBdCLw20T//GCFbY9tj+sVf8KMAACOoVxz9PPRwAAAABJRU5ErkJggg==") no-repeat !important; border-width: thin !important; border-radius: 4px !important; border-color: #aecff7 !important; border-style: solid !important; min-height: 24px!important; padding-left:3px!important; background-position:5px 4px!important;} #help_reportSiteIssue{ appearance: none !important; background: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAABXklEQVQ4jaXRvWvCQBgG8PwJXR0cuwkdBJ0iHVyUYDYd7OigLrp1KwREnLIELOLkuQQiCEEIhUxZ4qZTlS7imiGKg40f8HQoOXMxYqEHD4GD58f7Xjjuv0e3lghnqE+hW0v8GTiezkyG+hSpfAWj8YQiQrUPP8H7SEAhBnRreYWMxhO8dXpI8uJ9IJWv0IQnvgtsdnssVg6dIggI1T6SvHhBhvqUKS9WDjQi0wjVPgMoxECSFy+rBYHNbg+NyPBcFZ6r4rzuQCMy+2jhoxCDln0gKoNuiwlFFWLQsg/g24LnqvTrT3Ned3D6esXRLkFqFlhgsXLo/reKh3kNR7uEWS/GAsFfNui2roBgeWsKmPViqJcz0e8SBKLKW1OAJsVRzCVuA1E7+2UfyKbj0YDSbsBzVRzmNWxNAZ/GC2xVxMf7MzQpTvP0+HAbUNoNSM0C6uUMirkEsunfQjgcx3E/R0ccGxq+wikAAAAASUVORK5CYII=") no-repeat !important; min-height: 24px!important; padding-left:4px!important; background-position:6px 5px!important;} #help_reportSiteIssue:hover{ appearance: none !important; margin-right: -1px !important; background: #ecf0f6 url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAABXklEQVQ4jaXRvWvCQBgG8PwJXR0cuwkdBJ0iHVyUYDYd7OigLrp1KwREnLIELOLkuQQiCEEIhUxZ4qZTlS7imiGKg40f8HQoOXMxYqEHD4GD58f7Xjjuv0e3lghnqE+hW0v8GTiezkyG+hSpfAWj8YQiQrUPP8H7SEAhBnRreYWMxhO8dXpI8uJ9IJWv0IQnvgtsdnssVg6dIggI1T6SvHhBhvqUKS9WDjQi0wjVPgMoxECSFy+rBYHNbg+NyPBcFZ6r4rzuQCMy+2jhoxCDln0gKoNuiwlFFWLQsg/g24LnqvTrT3Ned3D6esXRLkFqFlhgsXLo/reKh3kNR7uEWS/GAsFfNui2roBgeWsKmPViqJcz0e8SBKLKW1OAJsVRzCVuA1E7+2UfyKbj0YDSbsBzVRzmNWxNAZ/GC2xVxMf7MzQpTvP0+HAbUNoNSM0C6uUMirkEsunfQjgcx3E/R0ccGxq+wikAAAAASUVORK5CYII=") no-repeat !important; border-width: thin !important; border-radius: 4px !important; border-color: #aecff7 !important; border-style: solid !important; min-height: 24px!important; padding-left:3px!important; background-position:5px 4px!important;} #aboutName{ appearance: none !important; background: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAADZklEQVQ4jW2Tf0zUdRjHn+/ne3ff+95vvt5dh64TFA9DbjFz3eSCIkrGJRIlyCSguBKV2E1atPoj71z0JUIuOLc8vT/IKW5Oa9imstagX2B/GIvxIy6BAUHpTTEsT6l890dxmxvPX8+zPe/XnvezvYmISFZxZ2UlPUZEZFzn2eJaszmcl7xpzOAovGFwFN4wbijsMzg8fuM6zxZaqWSBQRYY3MmZTZvsWyeW5xkAswC27v4Q3RcPovXlbf8UP+ruCa0W3Qlxk4pekgWGWEDCsnC5/+Yu8N3tv3FxYQlpJc0Y7t+DXr8b7Rus8S63VEZERM0Ci4RXKxELSIhWm9HlEB6AuXiG1unbeOfSEKzPvo/pK16MRPIQzrLcOuOx2KhFwwZ7csV7014DfirWIlptTsCi1WaUKRnenY5j3+gdWLa3Qg69gT9Hy3Fux1qczJbaKWjirw1X6HF1tw6zPhOi1WbMNDyCm6ffgiwwlPYtovizX5BzdBSrtgdR6avH/MBODIc2I5yuGaI2Ix+fqjNitt6E8RoJcxEX5iIuLJ4t+u+xx6PIONCNh3eFYfSEkLHNh4XvSxA7n42gRbVEzQJ3f6rWiJhfQle6Ep+s5RP+9TuOQp3zHsQnApByD0L1uB95Za8BY0/iZm8WZIHdpzY9WxwqNyAWkHApV40LmRw6UxQJyIXGpyEfqIFiYx1oow/+hgKg34mZj5MRNPN/UIeO/7YnW8TUviRM7jXhK7cCV55T44dSE8YrdTixywlZYKD1+2HPLMGvJ+y4+6kN/RUCOizcALWJ9HpIx+5cLtJjss6Cib1WjNesQleGOnEFSRVwO/Nx8s0sLJ16CNc/EBBxaBBebztEfiJdUMMNHtHyGPGaMLHfjGitDVd9a/BFVSpOP5+M7hIDBmtFLMgmzMtmfFmkxjFn0u9nPCk2IiI6pCRXQM1dO6Ll0feMDmNVRvz8ShImXzVhbo8OM149Jr16zDfqMVCuw/F0RbzRzlc+kIcCnqoa1dz1wxqGTqsCX+do8GOxFiPlWoxU6tCbJ6DToUZHihDPF6lhpUwVpDJqqVdzvwW07N5hPY8WkaFFw/CRxKPdrvjr7STFrTSeHSMiz0oAKxE5ieiFNEZN+Sru8xdFfmCnyF9+SsWdT2XUQkSl/+9Yl0X/AsFnuXaLeJuZAAAAAElFTkSuQmCC") no-repeat !important; min-height: 24px!important; padding-left:4px!important; background-position:6px 3px!important;} #aboutName:hover{ appearance: none !important; margin-right: -1px !important; background: #ecf0f6 url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAADZklEQVQ4jW2Tf0zUdRjHn+/ne3ff+95vvt5dh64TFA9DbjFz3eSCIkrGJRIlyCSguBKV2E1atPoj71z0JUIuOLc8vT/IKW5Oa9imstagX2B/GIvxIy6BAUHpTTEsT6l890dxmxvPX8+zPe/XnvezvYmISFZxZ2UlPUZEZFzn2eJaszmcl7xpzOAovGFwFN4wbijsMzg8fuM6zxZaqWSBQRYY3MmZTZvsWyeW5xkAswC27v4Q3RcPovXlbf8UP+ruCa0W3Qlxk4pekgWGWEDCsnC5/+Yu8N3tv3FxYQlpJc0Y7t+DXr8b7Rus8S63VEZERM0Ci4RXKxELSIhWm9HlEB6AuXiG1unbeOfSEKzPvo/pK16MRPIQzrLcOuOx2KhFwwZ7csV7014DfirWIlptTsCi1WaUKRnenY5j3+gdWLa3Qg69gT9Hy3Fux1qczJbaKWjirw1X6HF1tw6zPhOi1WbMNDyCm6ffgiwwlPYtovizX5BzdBSrtgdR6avH/MBODIc2I5yuGaI2Ix+fqjNitt6E8RoJcxEX5iIuLJ4t+u+xx6PIONCNh3eFYfSEkLHNh4XvSxA7n42gRbVEzQJ3f6rWiJhfQle6Ep+s5RP+9TuOQp3zHsQnApByD0L1uB95Za8BY0/iZm8WZIHdpzY9WxwqNyAWkHApV40LmRw6UxQJyIXGpyEfqIFiYx1oow/+hgKg34mZj5MRNPN/UIeO/7YnW8TUviRM7jXhK7cCV55T44dSE8YrdTixywlZYKD1+2HPLMGvJ+y4+6kN/RUCOizcALWJ9HpIx+5cLtJjss6Cib1WjNesQleGOnEFSRVwO/Nx8s0sLJ16CNc/EBBxaBBebztEfiJdUMMNHtHyGPGaMLHfjGitDVd9a/BFVSpOP5+M7hIDBmtFLMgmzMtmfFmkxjFn0u9nPCk2IiI6pCRXQM1dO6Ll0feMDmNVRvz8ShImXzVhbo8OM149Jr16zDfqMVCuw/F0RbzRzlc+kIcCnqoa1dz1wxqGTqsCX+do8GOxFiPlWoxU6tCbJ6DToUZHihDPF6lhpUwVpDJqqVdzvwW07N5hPY8WkaFFw/CRxKPdrvjr7STFrTSeHSMiz0oAKxE5ieiFNEZN+Sru8xdFfmCnyF9+SsWdT2XUQkSl/+9Yl0X/AsFnuXaLeJuZAAAAAElFTkSuQmCC") no-repeat !important; border-width: thin !important; border-radius: 4px !important; border-color: #aecff7 !important; border-style: solid !important; min-height: 24px!important; padding-left:3px!important; background-position:5px 2px!important;} #checkForUpdates{ appearance:none !important; background: url("file:///c:/Users/Martin/AppData/Roaming/Mozilla/Firefox/Profiles/5p31hc0i.Nightly/chrome/Icons/Bild143.png") no-repeat !important; min-height: 24px!important; padding-left:2px!important; background-position:6px 5px!important;} #help_taskManager{ appearance:none !important; background: url("..//icons/Bild49.gif") no-repeat !important; min-height: 24px!important; padding-left:4px!important; background-position:6px 5px!important;} #help_taskManager:hover{ appearance:none !important; margin-right: -1px !important; background: #ecf0f6 url("..//icons/Bild49.gif") no-repeat !important; border-width: thin !important; border-radius: 4px !important; border-color: #aecff7 !important; border-style: solid !important; min-height: 24px!important; padding-left:4px!important; background-position:6px 5px!important;} }
Auch diese Dateien sind zu groß..

-
Im Nightly müssten diverse Anpassungen in den CSS- Codes gemacht werden...
Dann mach mal.

Du musst nur als erstes in allen deiner Codes jeweils die Abstände anpassen.
Gemeint ist damit dieser Eintrag am Ende in jedem Code, also auch die hover Werte anpassen.
Mein Screenshot wurde mit diesen Werten erstellt.
-
Soweit erstmal, ggf. kann ich mir dann die anderen Dateien selber zurecht ändern...

Danke Andreas, für heute ist erst mal Feierabend. Aber da habe ich ja schon mal einen Ansatz.


-
-
Da alle meine Anpassungen von Endor entworfen wurden, müssten wir dann warten, ob bzw. wann er das macht. Das ist ja u. U. dann doch eine Menge Arbeit und seine Zeit ist begrenzt...
https://github.com/Endor8/CSS/tre…ox%2083/Browser
Deswegen dachte ich, man könnte es selber machen...
Ich werde es nach Andreas Methode versuchen, wenn ich ab Montag frei habe..
-
Deswegen dachte ich, man könnte es selber machen...
Klar kann man - wenn man kann (bzw. will)...

-
Hi Boersenfeger,
was mir beim selektierten Tab aufgefallen ist, ist der Schatten auf .tab-background, denn kannst Du schon einmal damit ↓ entfernen.
-
denn kannst Du schon einmal damit ↓ entfernen.
Bring ihn bitte nicht durcheinander

Erstmal muss er alle Abstände anpassen, und damit ist er wahrscheinlich eine Weile beschäftigt.
Alles andere kann man/er ja später machen wenn gewünscht.
-
Der Aufwand ist nicht unerheblich. Ein praktisch eigenes Thema zu unterhalten ist ein Vollzeitjob bei neuen Versionen, kann eine Kleinigkeit sein oder wie bei Proton doch mehr. Und selbst wenn man meint, man hätte alles schön sortiert, endet es unweigerlich in Spaghetticode.
Auch diese Dateien sind zu groß
Auch eine Folge - vollgestopfte Dateien statt es sinnvoll weiter zu unterteilen. Exzessiv jeden Button in eine separate Datei. Deswegen ist ja das CTR so "aufgebläht", weil er das so trennt (meistens jedenfalls).
-
Bring ihn bitte nicht durcheinander
Wie gesagt, ich würde das komplett neu aufbauen, denn er hat für jeden Menüpunkt das padding angepasst und nicht jeweils für menu und menuitem global einen Eintrag gesetzt, das dauert in der Tat sehr lange.
CTR
Wofür steht das?
-
Wofür steht das?
Für eine damals super tolle Erweiterung:
-
Für eine damals super tolle Erweiterung
Das waren noch Zeiten, hatte ich damals auch installiert gehabt.



-
ich würde das komplett neu aufbauen
Das kommt drauf an, wie genau und exakt der in Fx87 aufgebaute Code ist.
Ich musste nur 2 Einträge für alle Icons selber ändern, den Rest hat dann Notepad++ übernommen.
Und für die Abstände der Einträge im Kontextmenü braucht es auch nur einen kleinen 3 Zeiler Code.
So sieht das bei mir dann auf die Schnelle aus:
-
Das waren noch Zeiten, hatte ich damals auch installiert gehabt.



… Zeiten, denen ich nicht eine einzige Träne hinterher weine. Denn wirklich "toll" war das nur auf den ersten, oberflächlichen Blick hin, nicht wenn man all die Konsequenzen der alten Architektur kennt.

-