Anpassungen wegen Proton
-
Boersenfeger -
10. April 2021 um 17:39 -
Erledigt
-
-
... allerdings muss auch der 2. Code
Ich habe alle 3 Codes genommen.
Sieht so aus:
-
Das heißt du hast in #160 aus meinen 3 Codes einen gemacht?
Der Pfeil ist weg, die Lücken aber noch nicht...
-
aus meinen 3 Codes einen gemacht?
Ich habe sie alle untereinander in die Browser-Werkzeuge eingefügt.
-
Verstehe ich nicht....

Was soll das bedeuten...
-
Was soll das bedeuten...
Hast du meinen dir gegebenen Code auch richtig eingefügt?
Kein Zeichen etc. übersehen beim Kopieren?
Das mit den Lücken kann auch durch einen anderen Code oder ein Script passieren.

-
Ich habe deinen Code aus #160 korrekt kopiert und meinen Proton-Code damit ersetzt, außerdem sind noch die beiden anderen Codes aus der Anfrage von mir aktiv..
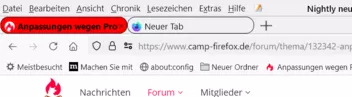
Passt ja auch soweit.. wäre es hier noch möglich die Tabs etwas runter zu setzen, so ragen sie oben über die TabBar hinweg und nach unten ist noch Platz..

Das mit den Lücken muss ich mal suchen...
-
die Tabs etwas runter zu setzen
Dazu bitte diesen beiden Codes mal austauschen:
CSS
Alles anzeigen/* Tabs Proton-Design */ :root { --proton-tab-radius: 0px !important; --proton-tab-block-margin: 0px !important; --inline-tab-padding: 10px !important; } #TabsToolbar { min-height: 32px !important; max-height: 32px !important; border-top: 1px solid #B2B2B2 !important; border-bottom: 1px solid #B2B2B2 !important; padding-bottom: 1px !important; padding-left: 2px !important; } #TabsToolbar .toolbarbutton-1 { margin-top: 2px !important; margin-bottom: 1px !important; } #TabsToolbar .toolbarbutton-1 > image { padding: 2px 4px !important; } #TabsToolbar:not([brighttext]) #tabbrowser-tabs:not([noshadowfortests]) .tabbrowser-tab:is([visuallyselected="true"], [multiselected]) > .tab-stack > .tab-background { box-shadow: none !important; } .tabbrowser-tab { min-height: 29px !important; max-height: 29px !important; box-shadow: none !important; background: none !important; margin-right: 0 !important; } #tabbrowser-tabs:not([positionpinnedtabs]) > #tabbrowser-arrowscrollbox > .tabbrowser-tab[pinned] + .tabbrowser-tab:not([pinned]) { margin-inline-start: 6px !important; } .tabbrowser-tab .tab-content { background-image: linear-gradient(to bottom, dimgrey 0%, dimgrey 14%, dimgrey 14%, dimgrey 100%) !important; padding: 0 3px !important; margin-top: 2px !important; margin-bottom: 1px !important; } .tabbrowser-tab[selected="true"] .tab-content { background-image: linear-gradient(to bottom, green 0%, green 14%, dimgrey 14%, dimgrey 100%) !important; margin-top: 2px !important; margin-bottom: 1px !important; } .tabbrowser-tab:hover .tab-content { background-image: linear-gradient(to bottom, saddlebrown 0%, saddlebrown 14%, saddlebrown 14%, saddlebrown 100%) !important; } .tabbrowser-tab[selected="true"]:hover .tab-content { background-image: linear-gradient(to bottom, green 0%, green 14%, saddlebrown 14%, saddlebrown 100%) !important; } .tab-throbber:not([pinned]), .tab-sharing-icon-overlay:not([pinned]), .tab-icon-pending:not([pinned]), .tab-icon-image:not([pinned]) { margin-top: 2px !important; margin-inline-end: 5px !important; } .tabbrowser-tab .tab-content .tab-text.tab-label, .tabbrowser-tab:hover .tab-content .tab-text.tab-label { margin-top: 1px !important; } .tabbrowser-tab[label*=" - YouTube"] .tab-content, .tabbrowser-tab[label*="YouTube - youtube.com"] .tab-content { background-image: linear-gradient(to bottom, red 0%, red 14%, red 14%, red 100%) !important; } .tabbrowser-tab[label*=" - YouTube"][selected="true"] .tab-content, .tabbrowser-tab[label*="YouTube - youtube.com"][selected="true"] .tab-content { background-image: linear-gradient(to bottom, green 0%, green 14%, red 14%, red 100%) !important; } .tabbrowser-tab[label*=" - YouTube"]:hover .tab-content, .tabbrowser-tab[label*="YouTube - youtube.com"]:hover .tab-content { background-image: linear-gradient(to bottom, saddlebrown 0%, saddlebrown 14%, saddlebrown 14%, saddlebrown 100%) !important; } .tabbrowser-tab[label*=" - YouTube"][selected="true"]:hover .tab-content, .tabbrowser-tab[label*="YouTube - youtube.com"][selected="true"]:hover .tab-content { background-image: linear-gradient(to bottom, green 0%, green 14%, saddlebrown 14%, saddlebrown 100%) !important; } .tabbrowser-tab .tab-content vbox.tab-label-container.proton { -moz-box-orient: horizontal !important; } .tabbrowser-tab .tab-content vbox.tab-label-container.proton hbox.tab-icon-sound { margin-top: 3px !important; margin-right: 0px !important; } .tab-icon-sound[soundplaying="true"], .tab-icon-sound[muted="true"], .tab-icon-sound[activemedia-blocked="true"] { background: #FFF !important; padding: 0 1px !important; } .tab-icon-sound[soundplaying="true"] .tab-icon-sound-image, .tab-icon-sound[muted="true"] .tab-icon-sound-image, .tab-icon-sound[activemedia-blocked="true"] .tab-icon-sound-image { fill: #F10 !important; } .tab-icon-sound-image { height: 1.9em !important; } .tabbrowser-tab .tab-content vbox.tab-label-container.proton label[class="tab-icon-sound-label tab-icon-sound-blocked-label"], .tabbrowser-tab .tab-content vbox.tab-label-container.proton label[class="tab-icon-sound-label tab-icon-sound-playing-label"], .tabbrowser-tab .tab-content vbox.tab-label-container.proton label[class="tab-icon-sound-label tab-icon-sound-muted-label"] { display: none !important; }Und:
CSS
Alles anzeigen/* Tabs rund und farbig */ /********************************************************** ********** Vollbildmodus ********************************* **********************************************************/ /* Damit die Rückkehr aus dem Vollbildmodus mit der Maus klappt: * Bei 0 bleiben die URL-Leiste und die Tab-Leiste immer sichtbar, * je größer der negative Wert, desto mehr verschwindet aus dem sichtbaren * Bereich, ein Pixel muß für den Mauskontakt am oberen Rand immer sichtbar * bleiben. Den Wert an die Leistenhöhe anpassen! */ #main-window[inFullscreen="true"] #navigator-toolbox { margin-top: -80px !important; } /* Bei Mauskontakt des noch sichtbaren Pixels die Leisten wieder einblenden */ #main-window[inFullscreen="true"] #navigator-toolbox:hover { margin-top: 0 !important; } /* Etwas schnellere Animation beim ein- und ausblenden, normal ist 1.5s */ #navigator-toolbox { transition: 0.5s !important; } /********************************************************** ********** Angaben für die TAB-Leiste ******************** **********************************************************/ /* TAB normal (inaktiv): * Hintergrundfarbe, Schriftfarbe, * Rahmen um die TABs, oben abgerundet und Abstände angepaßt, * unten kein Rahmen -> Abschlußrahmen vom Container. */ #toolbar-menubar:not([autohide=true]) ~ #TabsToolbar > #tabbrowser-tabs > .tabbrowser-tab > .tab-stack > .tab-background { border:none!important;} #TabsToolbar .tabbrowser-tab { color: black !important; border: 1px solid !important; border-bottom: 1px solid black !important; border-radius: 14px 14px !important; padding: 0px 0 !important; margin-top: 1px!important; } /* TAB bei Mauskontakt: * Hintergrundfarbe, Rahmen */ #TabsToolbar .tabbrowser-tab:hover { color: black !important; border: 1px solid !important; border-bottom: 1px solid black !important; border-radius: 14px 14px !important; margin-top: 1px !important; padding: 0px 0 !important; } /* TAB bei bei angewähltem TAB (aktiv): * Hintergrundfarbe, Rahmen, * Schriftfarbe. */ #TabsToolbar .tabbrowser-tab[selected="true"] { background: red !important; font-weight:bold !important; color: black ! important; } /* Tab-Icon etwas größer, * links weniger, unten etwas mehr Abstand zum TAB-Rand. */ #TabsToolbar .tab-icon-image { height: 18px !important; width: 18px !important; margin-left: 4px !important; margin-bottom: 0px !important; } /* Tab-Schließen-Button: * Rechts weniger Abstand zum TAB-Rand, etwas größer, * Textfarbe (Kreuz) * Hintergrundfarbe, an den Eckenradius des Buttons angepaßt. */ #TabsToolbar .tab-close-button .toolbarbutton-icon { height: 18px !important; width: 18px !important; background-color: red !important; border-radius: 5px !important; } /* Schliessen-Button nur wenn angewählt */ tab:not([selected]) .tab-close-button {display: none} /* Alle anderen Elemente in den TABs ohne Hintergrund. */ #TabsToolbar .tabbrowser-tab * { background: none !important; } /* Tab-Rahmenelemente entfernen (obere Linie aktiver Tab, Seitentrennlinien) */ #toolbar-menubar:not([autohide="true"]) + #TabsToolbar .tabbrowser-tab > .tab-stack > .tab-background, :root:not([tabsintitlebar]) .tab-background, :root[extradragspace] .tab-background { border-top-style: none !important; } .tabbrowser-tab::after, .tabbrowser-tab::before { border-left: none !important; } .searchbar-textbox, #urlbar { border-radius: 20px !important; min-height: 33px !important; padding: 0 !important; margin: 0 2px !important; } /* Schriftgröße Tabs */ .tab-text { font-size:15px !important; } .tab-label-container[textoverflow][labeldirection=ltr]:not([pinned]), .tab-label-container[textoverflow]:not([labeldirection]):not([pinned]):-moz-locale-dir(ltr) { direction: ltr; mask-image: linear-gradient(to left, transparent, black 0em) !important; } /* Doppelte Schliessung ausblenden */ #TabsToolbar > .titlebar-buttonbox-container { display:none }Du nutzt einen kompl. Code von Aris, und einzelne Codes hier aus dem Forum.
Dann ist klar, das sich Fehler ergeben können

-
Im 2. Code Zeile 62 ist important nicht korrekt geschrieben...
Das Schließen-Kreuz wird beim Hovern nicht mehr fett.
Und beim Hovern mit Klick siehts so aus:

-
Das Schließen-Kreuz wird beim Hovern nicht mehr fett.
Dann muss das wieder in den Code
eingefügt werden.
CSS
Alles anzeigen#TabsToolbar .tab-close-button { margin-right: -4px !important; padding: 0 !important; color: black !important; } #TabsToolbar .tab-close-button .toolbarbutton-icon { height: 18px !important; width: 18px !important; background-color: red !important; border-radius: 5px !important; }ist important nicht korrekt geschrieben
Sorry, dann ändere das bitte mal.
-
Gemacht....
wg Aris Code:
Ich hatte ja gefragt, ob man vielleicht aus den 3 Codes einen machen kann..
Jetzt ist das Schließ-Kreuz wieder groß, wird beim Hovern noch größer aber nicht fett.
Ich mach für heute Feierabend.. vielen Dank einstweilen..

-
Ja, bei Popups gibt es eine kleine Besonderheit. Da muss eine Einstellung aktiviert werden, damit Popups sichtbar bleiben, ansonsten kannst du deren Einträge nicht auswählen.
Suchet, und ihr werdet finden.

In so einem Fall einfach im Profilordner die Datei chrome_debugger_profile löschen.
Danke, Andreas, das hat geholfen, nun konnte ich wieder alles bedienen.


-
Suchet, und ihr werdet finden.
Na siehste.

-
Das mit den Lücken kann auch durch einen anderen Code oder ein Script passieren.

Da bin ich fündig geworden:
CSS/*Feste Breite der Tabs*/ .tabbrowser-tab:not([pinned]) { min-width: 200px !important; max-width: 200px !important; }Woran kann es hier liegen, das der Platz der gelöschten Tabs nicht durch Aufrücken der anderen Tabs geschlossen werden und das bei einem Browserneustart die Tabs wieder vorhanden sind?
-
Da bin ich fündig geworden:
Kann ich hier nicht bestätigen, da ja nur den Tabs eine feste Breite gegeben wird.
Ich vermute es liegt an einem deiner Scripte für die Tabs.
Ansonsten habe ich deine Codes mal etwas aufgeräumt.
Mag aber sein, dass noch immer etwas unnötig drin ist.
Wenn du magst kannst du es ja mal testen.
Für Tabs gibt es nur noch einen Code der da wäre:
CSS
Alles anzeigen/* Tabs rund und farbig */ /********************************************************** ********** Vollbildmodus ********************************* **********************************************************/ /* Damit die Rückkehr aus dem Vollbildmodus mit der Maus klappt: * Bei 0 bleiben die URL-Leiste und die Tab-Leiste immer sichtbar, * je größer der negative Wert, desto mehr verschwindet aus dem sichtbaren * Bereich, ein Pixel muß für den Mauskontakt am oberen Rand immer sichtbar * bleiben. Den Wert an die Leistenhöhe anpassen! */ #main-window[inFullscreen="true"] #navigator-toolbox { margin-top: -80px !important; } /* Bei Mauskontakt des noch sichtbaren Pixels die Leisten wieder einblenden */ #main-window[inFullscreen="true"] #navigator-toolbox:hover { margin-top: 0 !important; } /* Etwas schnellere Animation beim ein- und ausblenden, normal ist 1.5s */ #navigator-toolbox { transition: 0.5s !important; } /********************************************************** ********** Angaben für die TAB-Leiste ******************** **********************************************************/ /* TAB normal (inaktiv): * Hintergrundfarbe, Schriftfarbe, * Rahmen um die TABs, oben abgerundet und Abstände angepaßt, * unten kein Rahmen -> Abschlußrahmen vom Container. */ #TabsToolbar .tabbrowser-tab { color: black !important; border: 1px solid !important; border-bottom: 1px solid black !important; border-radius: 14px 14px !important; margin-top: 1px !important; padding: 0px 0 !important; } /* TAB bei bei angewähltem TAB (aktiv): * Hintergrundfarbe, Rahmen, * Schriftfarbe. */ #TabsToolbar .tabbrowser-tab[selected="true"] { background: red !important; font-weight:bold !important; color: black ! important; } /* Tab-Icon etwas größer, * links weniger, unten etwas mehr Abstand zum TAB-Rand. */ #TabsToolbar .tab-icon-image { height: 18px !important; width: 18px !important; margin-left: 4px !important; margin-bottom: 0px !important; } /* Tab-Schließen-Button: * Rechts weniger Abstand zum TAB-Rand, etwas größer, * Textfarbe (Kreuz) * Hintergrundfarbe, an den Eckenradius des Buttons angepaßt. */ #TabsToolbar .tab-close-button { margin-right: -4px !important; padding: 0 !important; color: black !important; } #TabsToolbar .tab-close-button .toolbarbutton-icon { height: 18px !important; width: 18px !important; background-color: red !important; border-radius: 5px !important; } /* Schliessen-Button nur wenn angewählt */ tab:not([selected]) .tab-close-button {display: none} /* Alle anderen Elemente in den TABs ohne Hintergrund. */ #TabsToolbar .tabbrowser-tab * { background: none !important; } /* Schriftgröße Tabs */ .tab-text { font-size:15px !important; } .tab-label-container[textoverflow][labeldirection=ltr]:not([pinned]), .tab-label-container[textoverflow]:not([labeldirection]):not([pinned]):-moz-locale-dir(ltr) { direction: ltr; mask-image: linear-gradient(to left, transparent, black 0em) !important; } /* Doppelte Schliessung ausblenden */ #TabsToolbar > .titlebar-buttonbox-container { display:none !important; } /*--------------------------------------------------------------------------------------*/ /* Tabs Proton-Design */ :root { --proton-tab-radius: 0px !important; --proton-tab-block-margin: 0px !important; --inline-tab-padding: 10px !important; } #TabsToolbar { min-height: 32px !important; max-height: 32px !important; border-top: 1px solid #B2B2B2 !important; border-bottom: 1px solid #B2B2B2 !important; padding-bottom: 1px !important; padding-left: 2px !important; } #TabsToolbar .toolbarbutton-1 { margin-top: 2px !important; margin-bottom: 1px !important; } #TabsToolbar .toolbarbutton-1 > image { padding: 2px 4px !important; } #TabsToolbar:not([brighttext]) #tabbrowser-tabs:not([noshadowfortests]) .tabbrowser-tab:is([visuallyselected="true"], [multiselected]) > .tab-stack > .tab-background { box-shadow: none !important; } .tabbrowser-tab { min-height: 29px !important; max-height: 29px !important; box-shadow: none !important; margin-right: 0 !important; } #tabbrowser-tabs:not([positionpinnedtabs]) > #tabbrowser-arrowscrollbox > .tabbrowser-tab[pinned] + .tabbrowser-tab:not([pinned]) { margin-inline-start: 6px !important; } .tabbrowser-tab .tab-content { background-image: linear-gradient(to bottom, dimgrey 0%, dimgrey 14%, dimgrey 14%, dimgrey 100%) !important; padding: 0 3px !important; margin-top: 2px !important; margin-bottom: 1px !important; } .tabbrowser-tab[selected="true"] .tab-content { background-image: linear-gradient(to bottom, green 0%, green 14%, dimgrey 14%, dimgrey 100%) !important; margin-top: 2px !important; margin-bottom: 1px !important; } .tabbrowser-tab:hover .tab-content { background-image: linear-gradient(to bottom, saddlebrown 0%, saddlebrown 14%, saddlebrown 14%, saddlebrown 100%) !important; } .tabbrowser-tab[selected="true"]:hover .tab-content { background-image: linear-gradient(to bottom, green 0%, green 14%, saddlebrown 14%, saddlebrown 100%) !important; } .tab-throbber:not([pinned]), .tab-sharing-icon-overlay:not([pinned]), .tab-icon-pending:not([pinned]), .tab-icon-image:not([pinned]) { margin-top: 2px !important; margin-inline-end: 5px !important; } .tabbrowser-tab .tab-content .tab-text.tab-label, .tabbrowser-tab:hover .tab-content .tab-text.tab-label { margin-top: 1px !important; }Für POPUP und KONTEXT Menus:
CSS
Alles anzeigen/***** POPUP und KONTEXT Menus ******/ /* Hintergrund/Umrandung/Ausrichtung - aller Popup */ menupopup { background: #87cefa !important; /* Hintergrund */ } /* Vorgegebene Breite der Popup-Fenster */ .menupopup-arrowscrollbox, menupopup, popup { appearance: none!important; width: 250px !important; /* Breite in px anpassbar */ } /* vorgegebene Höhe der Zeilen */ menupopup > menu , menupopup > menuitem,popup > menu , popup > menuitem { appearance: none!important; min-height: 24px !important; /* Höhe in px anpassbar */ max-height: 24px !important; } .searchbar-textbox, #urlbar { border-radius: 20px !important; min-height: 33px !important; padding: 0 !important; margin: 0 2px !important; } /************* SEPARATOREN ***********************/ /* Separatoren werden entfernt (Querlinien) */ menuseparator { display: none !important; } /************ KONTEXT-MENÜ **************************** /* Icon Farbe */ #context-navigation > menuitem > hbox.menu-iconic-left { appearance: none !important; color: #3300ff ! important; /* Farbe */ font-size: 15px !important; padding: 0px 4px 0px 4px !important; /* Ausrichtung */ } /* Hintergrund hinter den Icons */ #context-navigation { background: activecaption !important; /* Farbe */ padding: 4px 4px 4px 4px !important; /* Ausrichtung */ } /****************** MENÜBAR ********************/ :is(menu,menuitem)[_moz-menuactive="true"] { appearance: none !important; --menuitem-hover-background-color: lightblue !important; } /*Höhenverschiebung Menülleiste durch Hovereffekt verhindern*/ #main-menubar { height: 28px !important; }Zeile 27 - 32 habe ich aus dem Code der Tabs mal in den obigen mit eingefügt.
Wobei der bei mir keine Funktion in Proton hat.
Wenn es dir um die Rundung der Urlbar und der Searchbar geht sollte das wohl dann jetzt so sein:
CSS#searchbar, #urlbar-background { border-radius: 20px !important; min-height: 33px !important; padding: 0 !important; margin: 0 2px !important; }PS:
Wo hast du denn den angeblichen Fehlercode her?
Nutzt du noch mehr Codes für Tabs

-
Zitat von @2002Andreas
PS:
Wo hast du denn den angeblichen Fehlercode her?
Nutzt du noch mehr Codes für Tabs
Der Codeschnipsel stammt aus diesem:
CSS
Alles anzeigen/* Menüzeile fett */ #file-menu, #edit-menu, #view-menu, #bookmarksMenu, #tools-menu, #helpMenu { font-weight:bold!important; font-size:20px!important; color:white!important;} #file-menu:hover, #edit-menu:hover, #view-menu:hover, #bookmarksMenu:hover, #tools-menu:hover, #helpMenu:hover{ font-weight:bold!important; font-size:20px!important; color:red!important;} /* Lupe im Suchfeld ausblenden */ .searchbar-search-button{ display:none!important; } #searchbar .textbox-input::placeholder { color: transparent!important; } #TabsToolbar { position: absolute !important; display: flex !important; bottom: 0px !important; width: 100vw !important; } #tabbrowser-tabs { width: 100vw !important; } #main-window:not([chromehidden*="toolbar"]) #navigator-toolbox { padding-bottom: var(--tab-min-height) !important; } :root { --tab-min-height: 30px !important; } :root #tabbrowser-tabs { --tab-min-height: 30px !important; } /*Feste Breite der Tabs* .tabbrowser-tab:not([pinned]) { min-width: 200px !important; max-width: 200px !important; } /*Damit wird der Tabtext am Ende nicht ausgeblendet*/ .tab-label-container[textoverflow][labeldirection=ltr]:not([pinned]), .tab-label-container[textoverflow]:not([labeldirection]):not([pinned]):-moz-locale-dir(ltr) { mask-image: none!important;} /* Chronik aus Menueleiste ausblenden */ menu#history-menu{ display: none! important;} /********************************************************************************************* simpleMenuWizard: Firefox 57+ userChrome.css tweaks to remove context menu items. https://github.com/stonecrusher/simpleMenuWizard ********************************************************************************************** /*** main-menubar.css ***/ /* #file-menu, /* File */ /* #menu_newNavigatorTab, /* New Tab */ /* #menu_newUserContext, /* New Container Tab */ /* #menu_newNavigator, /* New Window */ #menu_newPrivateWindow, /* New Private Window */ /* #menu_openFile, /* Open File… */ /* #menu_close, /* Close Tab */ /* #menu_closeWindow, /* Close Window */ /* #menu_closeWindow + menuseparator, /*********** Separator ************/ /* #menu_savePage, /* Save Page As… */ /* #menu_sendLink, /* Email Link… */ /* #menu_sendLink + menuseparator, /*********** Separator ************/ /* #menu_printSetup, /* Page Setup… */ /* #menu_printPreview, /* Print Preview */ /* #menu_print, /* Print… */ /* #menu_print + menuseparator, /*********** Separator ************/ #goOfflineMenuitem, /* Work Offline */ /* #menu_FileQuitItem, /* Exit */ /* #edit-menu, /* Edit */ /* #menu_undo, /* Undo */ /* #menu_redo, /* Redo */ /* #menu_redo + menuseparator, /*********** Separator ************/ /* #menu_cut, /* Cut */ /* #menu_copy, /* Copy */ /* #menu_paste, /* Paste */ /* #menu_delete, /* Delete */ /* #menu_delete + menuseparator, /*********** Separator ************/ /* #menu_selectAll, /* Select All */ /* #menu_sendLink + menuseparator, /*********** Separator ************/ /* #menu_find, /* Find in This Page */ /* #menu_findAgain, /* Find Again */ #textfieldDirection-separator, /*********** Separator ************/ /* #textfieldDirection-swap, /* Switch Text Direction */ /* #view-menu, /* View */ /* #viewToolbarsMenu, /* Toolbars */ /* #toggle_toolbar-menubar, /* Menu Bar */ /* #toggle_PersonalToolbar, /* Bookmarks Toolbar */ /* #toggle_PersonalToolbar + menuseparator, /*********** Separator ************/ /* #toggle_PersonalToolbar, /* Bookmarks Toolbar */ /* #menu_customizeToolbars, /* Customize… */ /* #viewSidebarMenuMenu, /* Sidebar */ /* #menu_bookmarksSidebar, /* Bookmarks */ /* #menu_historySidebar, /* History */ /* #menu_tabsSidebar, /* Synced Tabs */ /* #viewSidebarMenuMenu + menuseparator, /*********** Separator ************/ /* #viewFullZoomMenu, /* Zoom */ /* #menu_zoomEnlarge, /* Zoom In */ /* #menu_zoomReduce, /* Zoom Out */ /* #menu_zoomReduce + menuseparator, /*********** Separator ************/ /* #menu_zoomReset, /* Reset */ /* #menu_zoomReset + menuseparator, /*********** Separator ************/ #toggle_zoom, /* Zoom Text Only */ /* #pageStyleMenu, /* Page Style */ /* #menu_pageStyleNoStyle, /* No Style */ /* #menu_pageStylePersistentOnly, /* Basic Page Style */ /* #charsetMenu, /* Text Encoding */ /* #charsetMenu menu:first-of-type[accesskey="D"], /* Auto-Detect */ /* #charsetMenu menu:first-of-type[accesskey="D"] menuitem[detector=""][accesskey="o"], /* (off) */ /* #charsetMenu menu:first-of-type[accesskey="D"] menuitem[detector="ja_parallel_state_machine"], /* Japanese */ /* #charsetMenu menu:first-of-type[accesskey="D"] menuitem[detector="ruprob"], /* Russian */ /* #charsetMenu menu:first-of-type[accesskey="D"] menuitem[detector="ukprob"], /* Ukrainian */ /* #charsetMenu menu:first-of-type[accesskey="D"] + menuseparator, /*********** Separator ************/ /* #charsetMenu menuitem[charset="UTF-8"], /* Unicode */ /* #charsetMenu menuitem[charset="windows-1252"], /* Western */ /* #charsetMenu menuitem[charset="windows-1252"] + menuseparator, /*********** Separator ************/ /* #charsetMenu menuitem[charset="windows-1256"], /* Arabic (Windows) */ /* #charsetMenu menuitem[charset="ISO-8859-6"], /* Arabic (ISO) */ /* #charsetMenu menuitem[charset="windows-1257"], /* Baltic (Windows) */ /* #charsetMenu menuitem[charset="ISO-8859-4"], /* Baltic (ISO) */ /* #charsetMenu menuitem[charset="windows-1250"], /* Central European (Windows) */ /* #charsetMenu menuitem[charset="ISO-8859-2"], /* Central European (ISO) */ /* #charsetMenu menuitem[charset="GBK"], /* Chinese, Simplified */ /* #charsetMenu menuitem[charset="BigS"], /* Chinese, Traditional */ /* #charsetMenu menuitem[charset="windows-1251"], /* Cyrillic (Windows) */ /* #charsetMenu menuitem[charset="KOI8-U"], /* Cyrillic (KOI8-U) */ /* #charsetMenu menuitem[charset="KOI8-R"], /* Cyrillic (KOI8-R) */ /* #charsetMenu menuitem[charset="ISO-8859-5"], /* Cyrillic (ISO) */ /* #charsetMenu menuitem[charset="IBM866"], /* Cyrillic (DOS) */ /* #charsetMenu menuitem[charset="windows-1253"], /* Greek (Windows) */ /* #charsetMenu menuitem[charset="ISO-8859-7"], /* Greek (ISO) */ /* #charsetMenu menuitem[charset="ISO-8859-8"], /* Hebrew, Visual */ /* #charsetMenu menuitem[charset="windows-1255"], /* Hebrew */ /* #charsetMenu menuitem[charset="Shift_JIS"], /* Japanese (Shift_JIS) */ /* #charsetMenu menuitem[charset="ISO-2022-JP"], /* Japanese (ISO-2022-JP) */ /* #charsetMenu menuitem[charset="EUC-JP"], /* Japanese (EUC-JP) */ /* #charsetMenu menuitem[charset="EUC-KR"], /* Korean */ /* #charsetMenu menuitem[charset="windows-874"], /* Thai */ /* #charsetMenu menuitem[charset="windows-1254"], /* Turkish */ /* #charsetMenu menuitem[charset="windows-1258"], /* Vietnamese */ /* #charsetMenu + menuseparator, /*********** Separator ************/ /* #fullScreenItem, /* Full Screen */ /* #menu_readerModeItem, /* Enter Reader View */ /* #menu_showAllTabs, /* Show All Tabs */ /* #documentDirection-separator, /*********** Separator ************/ /* #documentDirection-swap, /* Switch Page Direction */ /* #history-menu, /* History */ /* #menu_showAllHistory, /* Show All History */ /* #sanitizeItem, /* Clear Recent History… */ /* #sanitizeSeparator, /*********** Separator ************/ /* #sync-tabs-menuitem, /* Synced Tabs */ /* #historyRestoreLastSession, /* Restore Previous Session */ /* #historyUndoMenu, /* Recently Closed Tabs */ /* #historyUndoWindowMenu, /* Recently Closed Windows */ /* #startHistorySeparator, /*********** Separator ************/ /* #bookmarksMenu, /* Bookmarks */ /* #bookmarksShowAll, /* Show All Bookmarks */ /* #organizeBookmarksSeparator, /*********** Separator ************/ /* #menu_bookmarkThisPage, /* Bookmark This Page */ /* #subscribeToPageMenuitem, /* Subscribe to This Page… */ /* #subscribeToPageMenupopup, /* Subscribe to This Page */ /* #menu_bookmarkAllTabs, /* Bookmark all Tabs… */ /* #bookmarksToolbarSeparator, /*********** Separator ************/ /* #bookmarksToolbarFolderMenu, /* Bookmarks Toolbar */ /* #menu_unsortedBookmarks, /* Other Bookmarks */ /* #menu_mobileBookmarks, /* Mobile Bookmarks */ /* #bookmarksMenuItemsSeparator, /*********** Separator ************/ /* #bookmarksMenuItemsSeparator + menuseparator + menu, /* Recent Tags */ /* #bookmarksMenuItemsSeparator ~ menuseparator.small-separator, /*********** Separator ************/ /* #tools-menu, /* Tools */ /* #menu_openDownloads, /* Downloads */ /* #menu_openAddons, /* Add-ons */ /* #sync-setup, /* Sign In To Sync… */ /* #sync-unverifieditem, /* Sign In To Sync… */ /* #sync-syncnowitem, /* Sync Now */ /* #sync-reauthitem, /* Reconnect to Sync… */ /* #devToolsSeparator, /*********** Separator ************/ /* #webDeveloperMenu, /*Web Developer */ /* #enableDeveloperTools, /* Enable Developer Tools */ /* #menu_devToolbox, /* Toggle Tools */ /* #menuitem_inspector, /* Inspector */ /* #menuitem_webconsole, /* Web Console */ /* #menuitem_jsdebugger, /* Debugger */ /* #menuitem_styleeditor, /* Style Editor */ /* #menuitem_performance, /* Performance */ /* #menuitem_netmonitor, /* Network */ /* #menuitem_storage, /* Storage Inspector */ /* #menu_devtools_separator, /*********** Separator ************/ /* #menu_devToolbar, /* Developer Toolbar */ /* #menu_webide, /* WebIDE */ /* #menu_browserToolbox, /* Browser Toolbox */ /* #menu_browserContentToolbox, /* Browser Content Toolbox */ /* #menu_browserConsole, /* Browser Console */ /* #menu_responsiveUI, /* Responsive Design Mode */ /* #menu_eyedropper, /* Eyedropper */ /* #menu_scratchpad, /* Scratchpad */ /* #menu_devtools_serviceworkers, /* Service Workers */ /* #menu_devtools_connect, /* Connect… */ /* #menu_pageSource, /* Page Source */ /* #devToolsEndSeparator, /*********** Separator ************/ /* #getMoreDevtools, /* Get More Tools */ /* #menu_pageInfo, /* Page Info */ /* #prefSep, /*********** Separator ************/ /* #menu_preferences, /* Options */ /* #helpMenu, /* Help */ /* #menu_openHelp, /* Firefox Help */ #menu_openTour, /* Firefox Tour */ #menu_keyboardShortcuts, /* Keyboard Shortcuts */ /* #menu_troubleShooting, /* Troubleshooting Information */ /* #menu_feedbackPage, /* Submit Feedback… */ /* #helpSafeMode, /* Restart with Add-ons Disabled… */ /* #menu_HelpPopup_reportPhishingtoolmenu, /* Report Deceptive Site… */ /* #menu_HelpPopup_reportPhishingErrortoolmenu, /* This isn’t a deceptive site… */ #aboutSeparator, /*********** Separator ************/ /* #aboutName, /* About Firefox */ #leave_this_dummy_here { display:none !important; }Siehe Zeile 48 - 53
Die anderen Codes stricke ich jetzt mal auf deinen um...

-
Der Codeschnipsel stammt aus diesem:
Ich würde den so nehmen:
CSS
Alles anzeigen/* Menüzeile fett */ #file-menu, #edit-menu, #view-menu, #bookmarksMenu, #tools-menu, #helpMenu { font-weight:bold!important; font-size:20px!important; color:white!important;} #file-menu:hover, #edit-menu:hover, #view-menu:hover, #bookmarksMenu:hover, #tools-menu:hover, #helpMenu:hover{ font-weight:bold!important; font-size:20px!important; color:red!important;} /* Lupe und Text im Suchfeld ausblenden */ .searchbar-search-button{ display:none!important; } #search-container input::placeholder { color: transparent!important; } /* Chronik aus Menueleiste ausblenden */ menu#history-menu{ display: none! important;} /********************************************************** ********** Vollbildmodus ********************************* **********************************************************/ /* Damit die Rückkehr aus dem Vollbildmodus mit der Maus klappt: * Bei 0 bleiben die URL-Leiste und die Tab-Leiste immer sichtbar, * je größer der negative Wert, desto mehr verschwindet aus dem sichtbaren * Bereich, ein Pixel muß für den Mauskontakt am oberen Rand immer sichtbar * bleiben. Den Wert an die Leistenhöhe anpassen! */ #main-window[inFullscreen="true"] #navigator-toolbox { margin-top: -80px !important; } /* Bei Mauskontakt des noch sichtbaren Pixels die Leisten wieder einblenden */ #main-window[inFullscreen="true"] #navigator-toolbox:hover { margin-top: 0 !important; } /* Etwas schnellere Animation beim ein- und ausblenden, normal ist 1.5s */ #navigator-toolbox { transition: 0.5s !important; } /**************************************************************************** simpleMenuWizard: Firefox 57+ userChrome.css tweaks to remove context menu items. https://github.com/stonecrusher/simpleMenuWizard **********************************************************************************************/ /*** main-menubar.css ***/ /* #file-menu, /* File */ /* #menu_newNavigatorTab, /* New Tab */ /* #menu_newUserContext, /* New Container Tab */ /* #menu_newNavigator, /* New Window */ #menu_newPrivateWindow, /* New Private Window */ /* #menu_openFile, /* Open File… */ /* #menu_close, /* Close Tab */ /* #menu_closeWindow, /* Close Window */ /* #menu_closeWindow + menuseparator, /*********** Separator ************/ /* #menu_savePage, /* Save Page As… */ /* #menu_sendLink, /* Email Link… */ /* #menu_sendLink + menuseparator, /*********** Separator ************/ /* #menu_printSetup, /* Page Setup… */ /* #menu_printPreview, /* Print Preview */ /* #menu_print, /* Print… */ /* #menu_print + menuseparator, /*********** Separator ************/ #goOfflineMenuitem, /* Work Offline */ /* #menu_FileQuitItem, /* Exit */ /* #edit-menu, /* Edit */ /* #menu_undo, /* Undo */ /* #menu_redo, /* Redo */ /* #menu_redo + menuseparator, /*********** Separator ************/ /* #menu_cut, /* Cut */ /* #menu_copy, /* Copy */ /* #menu_paste, /* Paste */ /* #menu_delete, /* Delete */ /* #menu_delete + menuseparator, /*********** Separator ************/ /* #menu_selectAll, /* Select All */ /* #menu_sendLink + menuseparator, /*********** Separator ************/ /* #menu_find, /* Find in This Page */ /* #menu_findAgain, /* Find Again */ #textfieldDirection-separator, /*********** Separator ************/ /* #textfieldDirection-swap, /* Switch Text Direction */ /* #view-menu, /* View */ /* #viewToolbarsMenu, /* Toolbars */ /* #toggle_toolbar-menubar, /* Menu Bar */ /* #toggle_PersonalToolbar, /* Bookmarks Toolbar */ /* #toggle_PersonalToolbar + menuseparator, /*********** Separator ************/ /* #toggle_PersonalToolbar, /* Bookmarks Toolbar */ /* #menu_customizeToolbars, /* Customize… */ /* #viewSidebarMenuMenu, /* Sidebar */ /* #menu_bookmarksSidebar, /* Bookmarks */ /* #menu_historySidebar, /* History */ /* #menu_tabsSidebar, /* Synced Tabs */ /* #viewSidebarMenuMenu + menuseparator, /*********** Separator ************/ /* #viewFullZoomMenu, /* Zoom */ /* #menu_zoomEnlarge, /* Zoom In */ /* #menu_zoomReduce, /* Zoom Out */ /* #menu_zoomReduce + menuseparator, /*********** Separator ************/ /* #menu_zoomReset, /* Reset */ /* #menu_zoomReset + menuseparator, /*********** Separator ************/ #toggle_zoom, /* Zoom Text Only */ /* #pageStyleMenu, /* Page Style */ /* #menu_pageStyleNoStyle, /* No Style */ /* #menu_pageStylePersistentOnly, /* Basic Page Style */ /* #charsetMenu, /* Text Encoding */ /* #charsetMenu menu:first-of-type[accesskey="D"], /* Auto-Detect */ /* #charsetMenu menu:first-of-type[accesskey="D"] menuitem[detector=""][accesskey="o"], /* (off) */ /* #charsetMenu menu:first-of-type[accesskey="D"] menuitem[detector="ja_parallel_state_machine"], /* Japanese */ /* #charsetMenu menu:first-of-type[accesskey="D"] menuitem[detector="ruprob"], /* Russian */ /* #charsetMenu menu:first-of-type[accesskey="D"] menuitem[detector="ukprob"], /* Ukrainian */ /* #charsetMenu menu:first-of-type[accesskey="D"] + menuseparator, /*********** Separator ************/ /* #charsetMenu menuitem[charset="UTF-8"], /* Unicode */ /* #charsetMenu menuitem[charset="windows-1252"], /* Western */ /* #charsetMenu menuitem[charset="windows-1252"] + menuseparator, /*********** Separator ************/ /* #charsetMenu menuitem[charset="windows-1256"], /* Arabic (Windows) */ /* #charsetMenu menuitem[charset="ISO-8859-6"], /* Arabic (ISO) */ /* #charsetMenu menuitem[charset="windows-1257"], /* Baltic (Windows) */ /* #charsetMenu menuitem[charset="ISO-8859-4"], /* Baltic (ISO) */ /* #charsetMenu menuitem[charset="windows-1250"], /* Central European (Windows) */ /* #charsetMenu menuitem[charset="ISO-8859-2"], /* Central European (ISO) */ /* #charsetMenu menuitem[charset="GBK"], /* Chinese, Simplified */ /* #charsetMenu menuitem[charset="BigS"], /* Chinese, Traditional */ /* #charsetMenu menuitem[charset="windows-1251"], /* Cyrillic (Windows) */ /* #charsetMenu menuitem[charset="KOI8-U"], /* Cyrillic (KOI8-U) */ /* #charsetMenu menuitem[charset="KOI8-R"], /* Cyrillic (KOI8-R) */ /* #charsetMenu menuitem[charset="ISO-8859-5"], /* Cyrillic (ISO) */ /* #charsetMenu menuitem[charset="IBM866"], /* Cyrillic (DOS) */ /* #charsetMenu menuitem[charset="windows-1253"], /* Greek (Windows) */ /* #charsetMenu menuitem[charset="ISO-8859-7"], /* Greek (ISO) */ /* #charsetMenu menuitem[charset="ISO-8859-8"], /* Hebrew, Visual */ /* #charsetMenu menuitem[charset="windows-1255"], /* Hebrew */ /* #charsetMenu menuitem[charset="Shift_JIS"], /* Japanese (Shift_JIS) */ /* #charsetMenu menuitem[charset="ISO-2022-JP"], /* Japanese (ISO-2022-JP) */ /* #charsetMenu menuitem[charset="EUC-JP"], /* Japanese (EUC-JP) */ /* #charsetMenu menuitem[charset="EUC-KR"], /* Korean */ /* #charsetMenu menuitem[charset="windows-874"], /* Thai */ /* #charsetMenu menuitem[charset="windows-1254"], /* Turkish */ /* #charsetMenu menuitem[charset="windows-1258"], /* Vietnamese */ /* #charsetMenu + menuseparator, /*********** Separator ************/ /* #fullScreenItem, /* Full Screen */ /* #menu_readerModeItem, /* Enter Reader View */ /* #menu_showAllTabs, /* Show All Tabs */ /* #documentDirection-separator, /*********** Separator ************/ /* #documentDirection-swap, /* Switch Page Direction */ /* #history-menu, /* History */ /* #menu_showAllHistory, /* Show All History */ /* #sanitizeItem, /* Clear Recent History… */ /* #sanitizeSeparator, /*********** Separator ************/ /* #sync-tabs-menuitem, /* Synced Tabs */ /* #historyRestoreLastSession, /* Restore Previous Session */ /* #historyUndoMenu, /* Recently Closed Tabs */ /* #historyUndoWindowMenu, /* Recently Closed Windows */ /* #startHistorySeparator, /*********** Separator ************/ /* #bookmarksMenu, /* Bookmarks */ /* #bookmarksShowAll, /* Show All Bookmarks */ /* #organizeBookmarksSeparator, /*********** Separator ************/ /* #menu_bookmarkThisPage, /* Bookmark This Page */ /* #subscribeToPageMenuitem, /* Subscribe to This Page… */ /* #subscribeToPageMenupopup, /* Subscribe to This Page */ /* #menu_bookmarkAllTabs, /* Bookmark all Tabs… */ /* #bookmarksToolbarSeparator, /*********** Separator ************/ /* #bookmarksToolbarFolderMenu, /* Bookmarks Toolbar */ /* #menu_unsortedBookmarks, /* Other Bookmarks */ /* #menu_mobileBookmarks, /* Mobile Bookmarks */ /* #bookmarksMenuItemsSeparator, /*********** Separator ************/ /* #bookmarksMenuItemsSeparator + menuseparator + menu, /* Recent Tags */ /* #bookmarksMenuItemsSeparator ~ menuseparator.small-separator, /*********** Separator ************/ /* #tools-menu, /* Tools */ /* #menu_openDownloads, /* Downloads */ /* #menu_openAddons, /* Add-ons */ /* #sync-setup, /* Sign In To Sync… */ /* #sync-unverifieditem, /* Sign In To Sync… */ /* #sync-syncnowitem, /* Sync Now */ /* #sync-reauthitem, /* Reconnect to Sync… */ /* #devToolsSeparator, /*********** Separator ************/ /* #webDeveloperMenu, /*Web Developer */ /* #enableDeveloperTools, /* Enable Developer Tools */ /* #menu_devToolbox, /* Toggle Tools */ /* #menuitem_inspector, /* Inspector */ /* #menuitem_webconsole, /* Web Console */ /* #menuitem_jsdebugger, /* Debugger */ /* #menuitem_styleeditor, /* Style Editor */ /* #menuitem_performance, /* Performance */ /* #menuitem_netmonitor, /* Network */ /* #menuitem_storage, /* Storage Inspector */ /* #menu_devtools_separator, /*********** Separator ************/ /* #menu_devToolbar, /* Developer Toolbar */ /* #menu_webide, /* WebIDE */ /* #menu_browserToolbox, /* Browser Toolbox */ /* #menu_browserContentToolbox, /* Browser Content Toolbox */ /* #menu_browserConsole, /* Browser Console */ /* #menu_responsiveUI, /* Responsive Design Mode */ /* #menu_eyedropper, /* Eyedropper */ /* #menu_scratchpad, /* Scratchpad */ /* #menu_devtools_serviceworkers, /* Service Workers */ /* #menu_devtools_connect, /* Connect… */ /* #menu_pageSource, /* Page Source */ /* #devToolsEndSeparator, /*********** Separator ************/ /* #getMoreDevtools, /* Get More Tools */ /* #menu_pageInfo, /* Page Info */ /* #prefSep, /*********** Separator ************/ /* #menu_preferences, /* Options */ /* #helpMenu, /* Help */ /* #menu_openHelp, /* Firefox Help */ #menu_openTour, /* Firefox Tour */ #menu_keyboardShortcuts, /* Keyboard Shortcuts */ /* #menu_troubleShooting, /* Troubleshooting Information */ /* #menu_feedbackPage, /* Submit Feedback… */ /* #helpSafeMode, /* Restart with Add-ons Disabled… */ /* #menu_HelpPopup_reportPhishingtoolmenu, /* Report Deceptive Site… */ /* #menu_HelpPopup_reportPhishingErrortoolmenu, /* This isn’t a deceptive site… */ #aboutSeparator, /*********** Separator ************/ /* #aboutName, /* About Firefox */ #leave_this_dummy_here { display:none !important; }Und alles für Tabs in einem Code dann nehmen:
CSS
Alles anzeigen/* Tabs rund und farbig */ /********************************************************** ********** Angaben für die TAB-Leiste ******************** **********************************************************/ /* TAB normal (inaktiv): * Hintergrundfarbe, Schriftfarbe, * Rahmen um die TABs, oben abgerundet und Abstände angepaßt, * unten kein Rahmen -> Abschlußrahmen vom Container. */ #TabsToolbar .tabbrowser-tab { color: black !important; border: 1px solid !important; border-bottom: 1px solid black !important; border-radius: 14px 14px !important; margin-top: 1px !important; padding: 0px 0 !important; } /* TAB bei bei angewähltem TAB (aktiv): * Hintergrundfarbe, Rahmen, * Schriftfarbe. */ #TabsToolbar .tabbrowser-tab[selected="true"] { background: red !important; font-weight:bold !important; color: black ! important; } /* Tab-Icon etwas größer, * links weniger, unten etwas mehr Abstand zum TAB-Rand. */ #TabsToolbar .tab-icon-image { height: 18px !important; width: 18px !important; margin-left: 4px !important; margin-bottom: 0px !important; } /* Tab-Schließen-Button: * Rechts weniger Abstand zum TAB-Rand, etwas größer, * Textfarbe (Kreuz) * Hintergrundfarbe, an den Eckenradius des Buttons angepaßt. */ #TabsToolbar .tab-close-button { margin-right: -4px !important; padding: 0 !important; color: black !important; } #TabsToolbar .tab-close-button .toolbarbutton-icon { height: 18px !important; width: 18px !important; background-color: red !important; border-radius: 5px !important; } /* Schliessen-Button nur wenn angewählt */ tab:not([selected]) .tab-close-button {display: none; } /* Alle anderen Elemente in den TABs ohne Hintergrund. */ #TabsToolbar .tabbrowser-tab * { background: none !important; } /* Schriftgröße Tabs */ .tab-text { font-size:15px !important; } /*Damit wird der Tabtext am Ende nicht ausgeblendet*/ .tab-label-container[textoverflow][labeldirection=ltr]:not([pinned]), .tab-label-container[textoverflow]:not([labeldirection]):not([pinned]):-moz-locale-dir(ltr) { direction: ltr; mask-image: linear-gradient(to left, transparent, black 0em) !important; } /* Doppelte Schliessung ausblenden */ #TabsToolbar > .titlebar-buttonbox-container { display:none !important; } /*--------------------------------------------------------------------------------------*/ /* Tabs Proton-Design */ :root { --proton-tab-radius: 0px !important; --proton-tab-block-margin: 0px !important; --inline-tab-padding: 10px !important; } #TabsToolbar { min-height: 33px !important; max-height: 33px !important; border-top: 1px solid #B2B2B2 !important; border-bottom: 1px solid #B2B2B2 !important; margin-bottom: 1px !important; padding-left: 2px !important; } #TabsToolbar .toolbarbutton-1 { margin-top: 2px !important; margin-bottom: 1px !important; } #TabsToolbar .toolbarbutton-1 > image { padding: 2px 4px !important; } #TabsToolbar:not([brighttext]) #tabbrowser-tabs:not([noshadowfortests]) .tabbrowser-tab:is([visuallyselected="true"], [multiselected]) > .tab-stack > .tab-background { box-shadow: none !important; } .tabbrowser-tab { box-shadow: none !important; margin-right: 0 !important; } #tabbrowser-tabs:not([positionpinnedtabs]) > #tabbrowser-arrowscrollbox > .tabbrowser-tab[pinned] + .tabbrowser-tab:not([pinned]) { margin-inline-start: 6px !important; } .tabbrowser-tab .tab-content { background-image: linear-gradient(to bottom, dimgrey 0%, dimgrey 14%, dimgrey 14%, dimgrey 100%) !important; padding: 0 3px !important; margin-top: 2px !important; margin-bottom: 1px !important; } .tabbrowser-tab[selected="true"] .tab-content { background-image: linear-gradient(to bottom, green 0%, green 14%, dimgrey 14%, dimgrey 100%) !important; margin-top: 2px !important; margin-bottom: 1px !important; } .tabbrowser-tab:hover .tab-content { background-image: linear-gradient(to bottom, saddlebrown 0%, saddlebrown 14%, saddlebrown 14%, saddlebrown 100%) !important; } .tabbrowser-tab[selected="true"]:hover .tab-content { background-image: linear-gradient(to bottom, green 0%, green 14%, saddlebrown 14%, saddlebrown 100%) !important; } .tab-throbber:not([pinned]), .tab-sharing-icon-overlay:not([pinned]), .tab-icon-pending:not([pinned]), .tab-icon-image:not([pinned]) { margin-top: 2px !important; margin-inline-end: 5px !important; } .tabbrowser-tab .tab-content .tab-text.tab-label, .tabbrowser-tab:hover .tab-content .tab-text.tab-label { margin-top: 1px !important; } /* Tableiste mehrreihig */ #TabsToolbar { position: absolute !important; display: flex !important; bottom: 0px !important; width: 100vw !important; } #tabbrowser-tabs { width: 100vw !important; } #main-window:not([chromehidden*="toolbar"]) #navigator-toolbox { padding-bottom: var(--tab-min-height) !important; } :root { --tab-min-height: 30px !important; } :root #tabbrowser-tabs { --tab-min-height: 30px !important; } /*Feste Breite der Tabs*/ .tabbrowser-tab:not([pinned]) { min-width: 200px !important; max-width: 200px !important; } -
-
Vielen Dank, allerdings musst ich diesen Teil entfernen...
CSS
Alles anzeigen/* Tableiste mehrreihig */ #TabsToolbar { position: absolute !important; display: flex !important; bottom: 0px !important; width: 100vw !important; } #tabbrowser-tabs { width: 100vw !important; } #main-window:not([chromehidden*="toolbar"]) #navigator-toolbox { padding-bottom: var(--tab-min-height) !important; } :root { --tab-min-height: 30px !important; } :root #tabbrowser-tabs { --tab-min-height: 30px !important; } /* /*Feste Breite der Tabs */ .tabbrowser-tab:not([pinned]) { min-width: 200px !important; max-width: 200px !important; }Dies hat die Tableiste nach unten verschoben und es erschienen wieder die Lücken bei gelöschten Tabs...
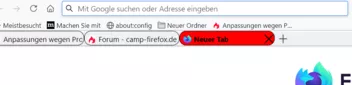
Nun habe ich noch diese Erscheinungen:
Der Inhalt kann nicht angezeigt werden, da er nicht mehr verfügbar ist. Der Inhalt kann nicht angezeigt werden, da er nicht mehr verfügbar ist. Der Inhalt kann nicht angezeigt werden, da er nicht mehr verfügbar ist. Der Inhalt kann nicht angezeigt werden, da er nicht mehr verfügbar ist. Der blaue Rand ist mir unerklärlich und da gibts noch eine 2. Umrandung, wenn ich den Tab anklicke und beim Hovern verschwindet in diesem MediaTabs das SeitenIcon und das Schließkreuz wird größer.
Sollte das nicht zu beseitigen sein, kann ich damit leben.

-
Nun habe ich noch diese Erscheinungen
Deine Screenshots lassen sich alle nicht öffnen.
-