Anpassungen wegen Proton
-
Boersenfeger -
10. April 2021 um 17:39 -
Erledigt
-
-
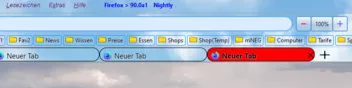
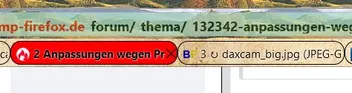
So sieht das hier bei hover auf einen Tab aus jetzt:
CSS
Alles anzeigen/* Tabs rund und farbig */ /********************************************************** ********** Angaben für die TAB-Leiste ******************** **********************************************************/ /* TAB normal (inaktiv): * Hintergrundfarbe, Schriftfarbe, * Rahmen um die TABs, oben abgerundet und Abstände angepaßt, * unten kein Rahmen -> Abschlußrahmen vom Container. */ #TabsToolbar .tabbrowser-tab { color: black !important; border: 1px solid !important; border-bottom: 1px solid black !important; border-radius: 14px 14px !important; margin-top: 1px !important; padding: 0px 0 !important; } /* TAB bei bei angewähltem TAB (aktiv): * Hintergrundfarbe, Rahmen, * Schriftfarbe. */ #TabsToolbar .tabbrowser-tab[selected="true"] { background: red !important; font-weight:bold !important; color: black ! important; } /* Tab-Icon etwas größer, * links weniger, unten etwas mehr Abstand zum TAB-Rand. */ #TabsToolbar .tab-icon-image { height: 18px !important; width: 18px !important; margin-left: 4px !important; margin-bottom: 0px !important; } /* Tab-Schließen-Button: * Rechts weniger Abstand zum TAB-Rand, etwas größer, * Textfarbe (Kreuz) * Hintergrundfarbe, an den Eckenradius des Buttons angepaßt. */ #TabsToolbar .tab-close-button { margin-right: -4px !important; padding: 0 !important; color: black !important; } #TabsToolbar .tab-close-button .toolbarbutton-icon { height: 18px !important; width: 18px !important; background-color: red !important; border-radius: 5px !important; } /* Schliessen-Button nur wenn angewählt */ tab:not([selected]) .tab-close-button {display: none; } /* Alle anderen Elemente in den TABs ohne Hintergrund. */ #TabsToolbar .tabbrowser-tab * { background: none !important; } /* Schriftgröße Tabs */ .tab-text { font-size:15px !important; } /*Damit wird der Tabtext am Ende nicht ausgeblendet*/ .tab-label-container[textoverflow][labeldirection=ltr]:not([pinned]), .tab-label-container[textoverflow]:not([labeldirection]):not([pinned]):-moz-locale-dir(ltr) { direction: ltr; mask-image: linear-gradient(to left, transparent, black 0em) !important; } /* Doppelte Schliessung ausblenden */ #TabsToolbar > .titlebar-buttonbox-container { display:none !important; } /*--------------------------------------------------------------------------------------*/ /* Tabs Proton-Design */ :root { --proton-tab-radius: 0px !important; --proton-tab-block-margin: 0px !important; --inline-tab-padding: 10px !important; } #TabsToolbar { min-height: 40px !important; max-height: 40px !important; border-top: 1px solid #B2B2B2 !important; border-bottom: 1px solid #B2B2B2 !important; margin-bottom: 1px !important; padding-left: 2px !important; } #TabsToolbar .toolbarbutton-1 { margin-top: 2px !important; margin-bottom: 1px !important; } #TabsToolbar .toolbarbutton-1 > image { padding: 2px 4px !important; } #TabsToolbar:not([brighttext]) #tabbrowser-tabs:not([noshadowfortests]) .tabbrowser-tab:is([visuallyselected="true"], [multiselected]) > .tab-stack > .tab-background { box-shadow: none !important; } .tabbrowser-tab { box-shadow: none !important; margin-right: 0 !important; } #tabbrowser-tabs:not([positionpinnedtabs]) > #tabbrowser-arrowscrollbox > .tabbrowser-tab[pinned] + .tabbrowser-tab:not([pinned]) { margin-inline-start: 6px !important; } .tabbrowser-tab .tab-content { background-image: linear-gradient(to bottom, dimgrey 0%, dimgrey 14%, dimgrey 14%, dimgrey 100%) !important; padding: 0 3px !important; margin-top: 2px !important; margin-bottom: 1px !important; } .tabbrowser-tab[selected="true"] .tab-content { background-image: linear-gradient(to bottom, green 0%, green 14%, dimgrey 14%, dimgrey 100%) !important; margin-top: 2px !important; margin-bottom: 1px !important; } .tabbrowser-tab:hover .tab-content { background-image: linear-gradient(to bottom, saddlebrown 0%, saddlebrown 14%, saddlebrown 14%, saddlebrown 100%) !important; } .tabbrowser-tab[selected="true"]:hover .tab-content { background-image: linear-gradient(to bottom, green 0%, green 14%, saddlebrown 14%, saddlebrown 100%) !important; } .tab-throbber:not([pinned]), .tab-sharing-icon-overlay:not([pinned]), .tab-icon-pending:not([pinned]), .tab-icon-image:not([pinned]) { margin-top: 2px !important; margin-inline-end: 5px !important; } .tabbrowser-tab .tab-content .tab-text.tab-label, .tabbrowser-tab:hover .tab-content .tab-text.tab-label { margin-top: 1px !important; } .tabbrowser-tab[label*=" - YouTube"] .tab-content, .tabbrowser-tab[label*="YouTube - youtube.com"] .tab-content { background-image: linear-gradient(to bottom, red 0%, red 14%, red 14%, red 100%) !important; } .tabbrowser-tab[label*=" - YouTube"][selected="true"] .tab-content, .tabbrowser-tab[label*="YouTube - youtube.com"][selected="true"] .tab-content { background-image: linear-gradient(to bottom, green 0%, green 14%, red 14%, red 100%) !important; } .tabbrowser-tab[label*=" - YouTube"]:hover .tab-content, .tabbrowser-tab[label*="YouTube - youtube.com"]:hover .tab-content { background-image: linear-gradient(to bottom, saddlebrown 0%, saddlebrown 14%, saddlebrown 14%, saddlebrown 100%) !important; } .tabbrowser-tab[label*=" - YouTube"][selected="true"]:hover .tab-content, .tabbrowser-tab[label*="YouTube - youtube.com"][selected="true"]:hover .tab-content { background-image: linear-gradient(to bottom, green 0%, green 14%, saddlebrown 14%, saddlebrown 100%) !important; } .tabbrowser-tab .tab-content vbox.tab-label-container.proton { -moz-box-orient: horizontal !important; } .tabbrowser-tab .tab-content vbox.tab-label-container.proton hbox.tab-icon-sound { margin-top: 3px !important; margin-right: 0px !important; } .tab-icon-sound[soundplaying="true"], .tab-icon-sound[muted="true"], .tab-icon-sound[activemedia-blocked="true"] { background: #FFF !important; padding: 0 1px !important; } .tab-icon-sound[soundplaying="true"] .tab-icon-sound-image, .tab-icon-sound[muted="true"] .tab-icon-sound-image, .tab-icon-sound[activemedia-blocked="true"] .tab-icon-sound-image { fill: #F10 !important; } .tab-icon-sound-image { height: 1.9em !important; } .tabbrowser-tab .tab-content vbox.tab-label-container.proton label[class="tab-icon-sound-label tab-icon-sound-blocked-label"], .tabbrowser-tab .tab-content vbox.tab-label-container.proton label[class="tab-icon-sound-label tab-icon-sound-playing-label"], .tabbrowser-tab .tab-content vbox.tab-label-container.proton label[class="tab-icon-sound-label tab-icon-sound-muted-label"] { display: none !important; }Ich habe da keinen doppelten Rahmen bei hover.
Ansonsten habe ich die Teile aus dem Code von Aris für Media unten wieder eingefügt.
Ich hoffe du meintest das mit den Media Problemen

-
Ich sehe gerade, du nutzt auch noch dieses Script:
Tabs runter.uc.js
Entweder nimmst du ein Script oder den CSS Code. Beides zusammen kann Fehler ergeben.
Mit dem CSS Code bleibt hier kein leeres Tabfeld über.
-
Ich habe mal zur Probe den Code von hier RE: Anpassungen wegen Proton installiert, da gibt es keine Probleme.
Einzig durch Verringerung der Höhe gehen Schrift und Icons Richtung unteren Rand, was aber bei Proton jetzt wohl "immer" so ist.
-
So lass ich es...

Nun zum nächsten und letztem Problem derzeit...
Der AddonsManager-Code ist seit Proton immer noch schlimm in seiner Auswirkung
CSS
Alles anzeigen/* Addons-Manager Nightly */ /* Versionsnummer der Addons wird angezeigt */ @-moz-document url-prefix(chrome://mozapps/content/extensions/aboutaddons.html), url-prefix(chrome://mozapps/content/extensions/extensions.xhtml), url-prefix(about:addons) { div:not([current-view="updates"]) .addon-name-link[title]::after, div:not([current-view="updates"]) .addon-name[title]::after { display: block !important; content: attr(title) !important; margin-top: -22px !important; } /* Hintergrund der Button auf der rechten Seite */ addon-list addon-card:not([expanded="true"]) panel-list * { background: antiquewhite !important; color: black !important; font-weight: bold !important; } @supports -moz-bool-pref("browser.in-content.dark-mode") @media (prefers-color-scheme: dark) addon-list addon-card:not([expanded="true"]) panel-list *, .more-options-menu panel-item { background: black !important; color: white !important; } addon-list panel-item { margin: 0 1px !important; box-shadow: inset 0 0 3px 3px grey; } /* Reduce Size of default Buttons */ link:-moz-any([href$="panel-item.css"],[href$="panel-list.css"]) ~ button { width: unset !important; padding: 6px 20px !important; /* 5px ist die Höhe der rechten Button */ } /* Entfernt den Drei-Punkte-Button aus dem Container */ addon-card .more-options-button { display: none !important; } /* Remove Button Icon */ addon-list panel-item { --icon: unset !important; } /* Restore Buttons */ addon-list .more-options-menu :-moz-any(addon-options,plugin-options) panel-list { position: relative !important; display: block !important; overflow: hidden !important; margin-top: -25px; box-shadow: unset !important; background: unset !important; border: unset !important; box-shadow: unset !important; min-width: unset !important; width: unset !important; } div.arrow.top + div.list { display: flex !important; flex-flow: row wrap !important; justify-content: flex-start !important; } panel-item[action="preferences"] { order: -1; } panel-item[badged] { border: 1px solid Highlight !important; } panel-item[badged]::after, :host([badged]) button::after, link:-moz-any([href$="panel-item.css"],[href$="panel-list.css"]) ~ button::after, :-moz-any(addon-options,plugin-options) button::after { display: none !important; content: unset !important; } addon-page-options panel-list { min-width: unset !important; width: auto !important; max-width: 300px !important; z-index: 1000 !important; } addon-page-options panel-list panel-item { min-width: 280px !important; width: 280px !important; } .sticky-container { z-index: 1000 !important; } link:-moz-any([href$="panel-item.css"],[href$="panel-list.css"]) ~ button label[accesskey] { padding-inline-start: 0px !important; padding-top: 3px !important; padding-bottom: 3px !important; min-width: 260px !important; width: 260px !important; } addon-page-options panel-list panel-item[accesskey][checked] { background: url("chrome://global/skin/icons/check.svg") 5px no-repeat !important; } addon-list addon-card:not([expanded="true"]) panel-list { position: absolute !important; display: block !important; overflow: hidden !important; box-shadow: none !important; background: unset !important; border: none !important; box-shadow: unset !important; min-width: unset !important; width: unset !important; left: unset !important; top: unset !important; right: 45px !important; /* Abstand der Button bei Erweiterungen vom rechten Rand */ bottom: unset !important; } /* Abstand zwischen den Containern */ addon-card .addon { margin: 5px !important; } /* Höhe der Container */ addon-list[type="extension"]{ --card-padding: 15px } addon-card .addon-card-collapsed { margin-bottom: 2px !important; /* Button rechts Abstand vom oberen Rand */ } /* Abstand der Button vom rechten Rand bei Themes, Plugins, Wörterbücher, usw.*/ addon-list:-moz-any([type="theme"],[type="plugin"],[type="dictionary"]) addon-card:not([expanded="true"]) panel-list { right: 55px !important; } /* Abstand der Button vom oberen Rand bei Plugins, Wörterbücher, usw. */ addon-list addon-card:not([expanded="true"]) panel-list { margin-top: -50px !important; } /* Abstand der Button vom oberen Rand bei Themes */ addon-list:-moz-any([type="theme"]) addon-card:not([expanded="true"]) panel-list { margin-top: -20px !important; margin-left: -100px !important; } /* Ausdehnung der Container zum rechten Rand */ .addon.card { width: 1560px; } input[type="checkbox"].toggle-button { margin-right: 430px !important; /* blauer Button -Deaktivieren/Aktivieren- Abstand vom rechten Rand */ } /* Nummerierung der installierten Erweiterungen */ body { counter-reset: section; } #main > div:nth-child(1) > addon-list:nth-child(1) > section:nth-child(2) > addon-card:nth-child(n+2) > div:nth-child(1) > div:nth-child(2)::before, #main > div:nth-child(1) > addon-list:nth-child(1) > section:nth-child(3) > addon-card:nth-child(n+2) > div:nth-child(1) > div:nth-child(2)::before { font-size:18px!important; color: red !important; font-weight: bold !important; counter-increment: section; content: counter(section)": "; margin-left: -8px !important; padding-right: 8px !important; margin-top:4px!important; } /* Abstand der Button zum linken Rand */ #categories > .category, #preferencesButton, #helpButton, #addonsButton { margin-left: 1px !important; } #categories > .category:not([disabled]){ background-color: gainsboro !important;/*Hintergrundfarbe vom Button*/ margin-top: 1px !important; /*Abstand zum Button darüber*/ border-radius: 60px !important;/*Rundung vom Button*/ box-shadow: inset 0 0 5px 5px #888; } /* Aktiver Button rot, Schrift weiß */ #categories > .category[selected]{ color: white !important; background-color: red !important; margin-top: 1px !important; border-radius: 60px !important; box-shadow: inset 0 0 5px 5px #888; } /* Hintergrund der Button blau, Schrift weiß bei hover mit der Maus */ #categories > .category:hover, #preferencesButton:hover, #helpButton:hover, #addonsButton:hover { color: white !important; background-color: blue !important; margin-top: 1px !important; border-radius: 60px !important; box-shadow: inset 0 0 5px 5px #888; } /* Optionen-Button */ button.more-options-button:nth-child(1) { position: absolute !important; left: 19% !important; margin-top: -10px !important; } /* Bei "Themes" die Grafiken ausblenden */ .card-heading-image { display: none !important; } /* Erweiterungssuche ausblenden */ .main-search { display: none !important; } /* Ausblenden Firefox Optionen */ #preferencesButton, #help-button { display: none !important; } /* Kategorien in abgerundeten Buttons */ #preferencesButton, #addonsButton, #helpButton, #category-availableUpdates { background-color: red !important; margin-top:5px !important; border-radius:60px !important; } /* Add-ons entdecken entfernt */ .category[name="discover"] { display:none!important; } /* Privatmodus und empfohlene Erweiterungen Icons entfernen */ .addon-badge-recommended, .addon-badge-private-browsing-allowed { display:none !important; } /* Umrandung bei Hover breiter Rand und andere Farbe */ :root { --card-outline-color: LimeGreen !important; } @-moz-document url-prefix(chrome://mozapps/content/extensions/aboutaddons.html), url-prefix(about:addons) { #sidebar { background: darkkhaki !important; } .main-search, .sticky-container, .main-heading, #content { background: blanchedalmond !important; font-size: 15px !important; } richlistbox.list > richlistitem.addon { background:white!important; margin-left:-20px !important; margin-top: 7px !important; } #list-view > #addon-list .description-container { margin-left: 350px !important; margin-top: -10px !important; border-radius:60px !important; padding: 5px 8px 2px 7px !important; } #list-view > #addon-list .addon.addon-view { padding: 5px 80px 2px 7px !important; border-radius:60px !important; } /* Kategorien nicht angeklickt, Text dunkelrot */ *|*.category { color:darkred!important; } /* Kategorien hover Hintergrund + Schrift */ *|*.category:hover { color:white!important; background:red!important; } /* Einstellungenfenster verbreitern */ @-moz-document url-prefix(aboutpreferences){ .pane-container width: 900px !important; } /* Unter Plugins Nachfragen ob aktiviert werden soll entfernt */ #main > div:nth-child(1) > addon-list:nth-child(1) > section:nth-child(2) > addon-card:nth-child(2) > div:nth-child(1) > plugin-options:nth-child(5) > panel-list:nth-child(1) > panel-item:nth-child(1), #main > div:nth-child(1) > addon-list:nth-child(1) > section:nth-child(2) > addon-card:nth-child(3) > div:nth-child(1) > plugin-options:nth-child(5) > panel-list:nth-child(1) > panel-item:nth-child(1) { display: none !important; } /* Button mit dem Zahnrad */ .page-options-menu > .more-options-button { fill: red !important; /* rotes Zahnrad */ border: 1px solid grey !important; /* farbige Umrandung */ border-radius: 15px !important; /* Abrundung */ width: 60px !important; /* Länge des Button */ height: 30px ! important; /* Höhe des Button */ box-shadow: inset 0 0 2px 2px grey; /* innerer Schatten */ } /* Button oben mit dem Zahnrad bei Hover */ .page-options-menu > .more-options-button:hover { fill: lime !important; /* Farbe des Zahnrades */ } /*======== Aussehen des Menü hinter dem Zahnrad ========*/ link:-moz-any([href$="panel-item.css"],[href$="panel-list.css"]) ~ button label[accesskey] { margin-left: 6% ! important; min-width: 350px !important; width: 375px !important; /* Länge der einzelnen Felder */ background: white ! important; /* Farbe des Hintergrundes */ } link:-moz-any([href$="panel-item.css"],[href$="panel-list.css"]) ~ button label[accesskey]:hover { background: lightyellow !important; } .sticky-container { z-index: 1000 !important; } button:focus { background: none !important; } addon-page-options panel-list panel-item { width: 425px !important; /* Länge der aktivierten Menü-Leiste */ background: none ! important; padding-right: 15px !important; } addon-page-options panel-list panel-item:hover { width: 425px !important; background: lime ! important; color: red !important; } addon-page-options panel-list { min-width: unset !important; width: auto !important; max-width: 450px !important; /* Ausdehnung der Felder nach rechts */ background: #f8f8ff ! important; /* farbiger Hintergrund des Feldes */ padding-left: 8px !important; /* Ausdehnung nach links */ padding-right: 3px !important; /* Ausdehnung nach rechts */ z-index: 1000 !important; } /* Hintergrund der Box Updates automatisch aktualisieren */ addon-page-options panel-list panel-item[accesskey][checked] { background: gold !important; } /* Zurückbutton bei geöffnetem Menü Einstellung/Verwalten */ .back-button { background-color: silver !important;/*Hintergrundfarbe vom Button*/ width: 60px !important; border-radius: 60px !important;/*Rundung vom Button*/ box-shadow: inset 0 0 3px 3px #888; } .back-button:hover { color: white !important; background-color: dodgerblue !important; border-radius: 60px !important; box-shadow: inset 0 0 3px 3px #888; } /* Icons des Stern-Kontextmenü */ #page-options > panel-list:nth-child(1) > panel-item:nth-child(1)::before { content: ''; display: block; width: 16px; height: 16px; background: url("..//icons/Bild5.png") no-repeat !important; background-size: 16px 16px !important; margin-left: 15px; margin-right: -31px;} #page-options > panel-list:nth-child(1) > panel-item:nth-child(2)::before { content: ''; display: block; width: 16px; height: 16px; background: url("..//icons/Bild61.png") no-repeat !important; background-size: 16px 16px !important; margin-left: 15px; margin-right: -31px;} #page-options > panel-list:nth-child(1) > panel-item:nth-child(4)::before { content: ''; display: block; width: 16px; height: 16px; background: url("..//icons/Bild3.png") no-repeat !important; background-size: 16px 16px !important; margin-left: 15px; margin-right: -31px;} #page-options > panel-list:nth-child(1) > panel-item:nth-child(5)::before { content: ''; display: block; width: 16px; height: 16px; background: url("..//icons/Bild66.ico") no-repeat !important; background-size: 16px 16px !important; margin-left: 15px; margin-right: -31px;} #page-options > panel-list:nth-child(1) > panel-item:nth-child(7) { fill: transparent !important;} #page-options > panel-list:nth-child(1) > panel-item:nth-child(7)::before { content: ''; display: block; width: 16px; height: 16px; background: url("..//icons/Bild62.png") no-repeat !important; background-size: 18px 18px !important; margin-left: 16px; margin-right: -32px; margin-bottom: 3px;} #page-options > panel-list:nth-child(1) > panel-item:nth-child(7):not([checked])::before { content: ''; font-size: 14px; padding-left: 0px !important; padding-top: 1px !important; padding-bottom: 2px !important; display: block; width: 16px; height: 16px; background: url("..//icons/Bild63.png") no-repeat !important; background-size: 18px 18px !important; margin-left: 15px; margin-right: -32px; margin-bottom: 3px;} #page-options > panel-list:nth-child(1) > panel-item:nth-child(8)::before { content: ''; display: block; width: 16px; height: 16px; background: url("..//icons/Bild64.png") no-repeat !important; background-size: 16px 16px !important; margin-left: 15px; margin-right: -31px;} #page-options > panel-list:nth-child(1) > panel-item:nth-child(10)::before { content: ''; display: block; width: 16px; height: 16px; background: url("..//icons/Bild67.png") no-repeat !important; background-size: 16px 16px !important; margin-left: 15px; margin-right: -31px;} }Einzig durch Verringerung der Höhe gehen Schrift und Icons Richtung unteren Rand, was aber bei Proton jetzt wohl "immer" so ist.
Das habe ich durch eine Änderung im Code ab ca Zeile 108 hingekriegt:
CSS
Alles anzeigen#TabsToolbar { min-height: 36px !important; max-height: 36px !important; border-top: 1px solid #B2B2B2 !important; border-bottom: 1px solid #B2B2B2 !important; margin-bottom: 1px !important; padding-left: 2px !important; } #TabsToolbar .toolbarbutton-1 { margin-top: 2px !important; margin-bottom: 2px !important; } -
Der AddonsManager-Code ist seit Proton immer noch schlimm in seiner Auswirkung
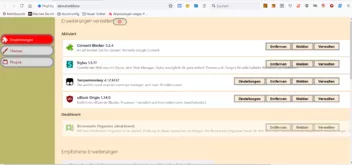
Sieht hier so aus damit:
Das Problem hattest du doch hier auch schon:

Und Sören hat dir darauf geantwortet.
-
Dieser Antwortsatz war Boersenfeger wichtiger:
Ggf. kann ja jemand ein .css dafür entwerfen ..
-
Schaut ja teilweise grauselig aus, was hier zusammengeschraubt wird.

-
Dieser Antwortsatz war Boersenfeger wichtiger:
Ok, es geht dabei um diese neue Erweiterung für Übersetzungen, das hatte ich nicht so genau verstanden/gelesen.
Die nutze ich hier nicht, ergo habe ich diese Einträge auch nicht.
Evtl. hat ja ein anderer user dann einen CSS Code dafür.
-
-
Selbstredend ist der Schalter entfernt
Es wurden aber noch mehr Änderungen dafür benötigt:
https://www.soeren-hentzschel.at/firefox/bergam…ox-erweiterung/
-
Schaut ja teilweise grauselig aus, was hier zusammengeschraubt wird.


-
Schaut ja teilweise grauselig aus
Das ist Kunst...davon verstehst du evtl. nichts

-
Selbstredend ist der Schalter entfernt, trotzdem habe ich die o.a. gepostete Ansicht...
Du hast das immer noch nicht verstanden. Der Schalter xpinstall.signatures.dev-root ist speziell für die Bergamot-Erweiterung, muss also auf true gesetzt werden. Das Problem ist der Schalter xpinstall.signatures.enabled, der - wie Sören erklärt hat - in diesem Fall auf false gesetzt werden muss. Und erst das ruft die gelben Textbalken im Add-on-Manager hervor, weil das die Signierung von Erweiterungen deaktiviert, denn standardmäßig steht xpinstall.signatures.enabled auf true, das heißt Signierung ist erforderlich.
Wenn du sowohl die Bergamot-Erweiterung nutzen, als auch dein Proton-Profil anpassen willst, würde ich vorschlagen, dass du dir ein zweites Proton-Profil anlegst, nur für die Bergamot-Erweiterung. Nur so lange, bis die Bergamot-Erweiterung fertig entwickelt ist.
-
Jo, alle entsprechenden Schalter sind zurückgestellt, da ich die Erweiterung zunächst wieder deinstalliert habe...
Morgen gehts weiter...

-
Jo, alle entsprechenden Schalter sind zurückgestellt
Deaktivier den Code doch mal und teste dann, ob die Meldungen noch vorhanden sind.
Wenn ja, dann hat es nichts mit dem Code zu tun.
Hier funktioniert der einwandfrei.
-
Die Lösung: Alle Erweiterungen noch einmal installieren, dann ist die Ansicht wieder so wie gewünscht... drauf gekommen bin ich wegen einem UpDate einer installierten Erweiterung. Danke für die rege Beteiligung und die zielführenden Hinweise.


-
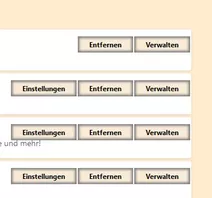
Wie kann man jetzt die Buttons wieder runden, die Buttons ausmitten und eine Schrift-Art für die Buttonbeschriftung vorgeben?
CSS
Alles anzeigen/* Addons-Manager Nightly */ /* Versionsnummer der Addons wird angezeigt */ @-moz-document url-prefix(chrome://mozapps/content/extensions/aboutaddons.html), url-prefix(chrome://mozapps/content/extensions/extensions.xhtml), url-prefix(about:addons) { div:not([current-view="updates"]) .addon-name-link[title]::after, div:not([current-view="updates"]) .addon-name[title]::after { display: block !important; content: attr(title) !important; margin-top: -22px !important; } /* Hintergrund der Button auf der rechten Seite */ addon-list addon-card:not([expanded="true"]) panel-list * { background: antiquewhite !important; color: black !important; font-weight: bold !important; } @supports -moz-bool-pref("browser.in-content.dark-mode") @media (prefers-color-scheme: dark) addon-list addon-card:not([expanded="true"]) panel-list *, .more-options-menu panel-item { background: black !important; color: white !important; } addon-list panel-item { margin: 0 1px !important; box-shadow: inset 0 0 3px 3px grey; } /* Reduce Size of default Buttons */ link:-moz-any([href$="panel-item.css"],[href$="panel-list.css"]) ~ button { width: unset !important; padding: 10px 24px !important; /* 5px ist die Höhe der rechten Button */ } /* Entfernt den Drei-Punkte-Button aus dem Container */ addon-card .more-options-button { display: none !important; } /* Remove Button Icon */ addon-list panel-item { --icon: unset !important; } /* Restore Buttons */ addon-list .more-options-menu :-moz-any(addon-options,plugin-options) panel-list { position: relative !important; display: block !important; overflow: hidden !important; margin-top: -25px; box-shadow: unset !important; background: unset !important; border: unset !important; box-shadow: unset !important; min-width: unset !important; width: unset !important; } div.arrow.top + div.list { display: flex !important; flex-flow: row wrap !important; justify-content: flex-start !important; } panel-item[action="preferences"] { order: -1; } panel-item[badged] { border: 1px solid Highlight !important; } panel-item[badged]::after, :host([badged]) button::after, link:-moz-any([href$="panel-item.css"],[href$="panel-list.css"]) ~ button::after, :-moz-any(addon-options,plugin-options) button::after { display: none !important; content: unset !important; } addon-page-options panel-list { min-width: unset !important; width: auto !important; max-width: 300px !important; z-index: 1000 !important; } addon-page-options panel-list panel-item { min-width: 280px !important; width: 280px !important; } .sticky-container { z-index: 1000 !important; } link:-moz-any([href$="panel-item.css"],[href$="panel-list.css"]) ~ button label[accesskey] { padding-inline-start: 0px !important; padding-top: 3px !important; padding-bottom: 3px !important; min-width: 260px !important; width: 260px !important; } addon-page-options panel-list panel-item[accesskey][checked] { background: url("chrome://global/skin/icons/check.svg") 5px no-repeat !important; } addon-list addon-card:not([expanded="true"]) panel-list { position: absolute !important; display: block !important; overflow: hidden !important; box-shadow: none !important; background: unset !important; border: none !important; box-shadow: unset !important; min-width: unset !important; width: unset !important; left: unset !important; top: unset !important; right: 45px !important; /* Abstand der Button bei Erweiterungen vom rechten Rand */ bottom: unset !important; } /* Abstand zwischen den Containern */ addon-card .addon { margin: 5px !important; } /* Höhe der Container */ addon-list[type="extension"]{ --card-padding: 15px } addon-card .addon-card-collapsed { margin-bottom: 2px !important; /* Button rechts Abstand vom oberen Rand */ } /* Abstand der Button vom rechten Rand bei Themes, Plugins, Wörterbücher, usw.*/ addon-list:-moz-any([type="theme"],[type="plugin"],[type="dictionary"]) addon-card:not([expanded="true"]) panel-list { right: 55px !important; } /* Abstand der Button vom oberen Rand bei Plugins, Wörterbücher, usw. */ addon-list addon-card:not([expanded="true"]) panel-list { margin-top: -50px !important; } /* Abstand der Button vom oberen Rand bei Themes */ addon-list:-moz-any([type="theme"]) addon-card:not([expanded="true"]) panel-list { margin-top: -20px !important; margin-left: -100px !important; } /* Ausdehnung der Container zum rechten Rand */ .addon.card { width: 1560px; } input[type="checkbox"].toggle-button { margin-right: 430px !important; /* blauer Button -Deaktivieren/Aktivieren- Abstand vom rechten Rand */ } /* Nummerierung der installierten Erweiterungen */ body { counter-reset: section; } #main > div:nth-child(1) > addon-list:nth-child(1) > section:nth-child(2) > addon-card:nth-child(n+2) > div:nth-child(1) > div:nth-child(2)::before, #main > div:nth-child(1) > addon-list:nth-child(1) > section:nth-child(3) > addon-card:nth-child(n+2) > div:nth-child(1) > div:nth-child(2)::before { font-size:18px!important; color: red !important; font-weight: bold !important; counter-increment: section; content: counter(section)": "; margin-left: -8px !important; padding-right: 8px !important; margin-top:4px!important; } /* Abstand der Button zum linken Rand */ #categories > .category, #preferencesButton, #helpButton, #addonsButton { margin-left: 1px !important; } #categories > .category:not([disabled]){ background-color: gainsboro !important;/*Hintergrundfarbe vom Button*/ margin-top: 1px !important; /*Abstand zum Button darüber*/ border-radius: 60px !important;/*Rundung vom Button*/ box-shadow: inset 0 0 5px 5px #888; } /* Aktiver Button rot, Schrift weiß */ #categories > .category[selected]{ color: white !important; background-color: red !important; margin-top: 1px !important; border-radius: 60px !important; box-shadow: inset 0 0 5px 5px #888; } /* Hintergrund der Button blau, Schrift weiß bei hover mit der Maus */ #categories > .category:hover, #preferencesButton:hover, #helpButton:hover, #addonsButton:hover { color: white !important; background-color: blue !important; margin-top: 1px !important; border-radius: 60px !important; box-shadow: inset 0 0 5px 5px #888; } /* Optionen-Button */ button.more-options-button:nth-child(1) { position: absolute !important; left: 19% !important; margin-top: -10px !important; } /* Bei "Themes" die Grafiken ausblenden */ .card-heading-image { display: none !important; } /* Erweiterungssuche ausblenden */ .main-search { display: none !important; } /* Ausblenden Firefox Optionen */ #preferencesButton, #help-button { display: none !important; } /* Kategorien in abgerundeten Buttons */ #preferencesButton, #addonsButton, #helpButton, #category-availableUpdates { background-color: red !important; margin-top:5px !important; border-radius:60px !important; } /* Add-ons entdecken entfernt */ .category[name="discover"] { display:none!important; } /* Privatmodus und empfohlene Erweiterungen Icons entfernen */ .addon-badge-recommended, .addon-badge-private-browsing-allowed { display:none !important; } /* Umrandung bei Hover breiter Rand und andere Farbe */ :root { --card-outline-color: LimeGreen !important; } @-moz-document url-prefix(chrome://mozapps/content/extensions/aboutaddons.html), url-prefix(about:addons) { #sidebar { background: darkkhaki !important; } .main-search, .sticky-container, .main-heading, #content { background: blanchedalmond !important; font-size: 15px !important; } richlistbox.list > richlistitem.addon { background:white!important; margin-left:-20px !important; margin-top: 7px !important; } #list-view > #addon-list .description-container { margin-left: 350px !important; margin-top: -10px !important; border-radius:60px !important; padding: 5px 8px 2px 7px !important; } #list-view > #addon-list .addon.addon-view { padding: 5px 80px 2px 7px !important; border-radius:60px !important; } /* Kategorien nicht angeklickt, Text dunkelrot */ *|*.category { color:darkred!important; } /* Kategorien hover Hintergrund + Schrift */ *|*.category:hover { color:white!important; background:red!important; } /* Einstellungenfenster verbreitern */ @-moz-document url-prefix(aboutpreferences){ .pane-container width: 900px !important; } /* Unter Plugins Nachfragen ob aktiviert werden soll entfernt */ #main > div:nth-child(1) > addon-list:nth-child(1) > section:nth-child(2) > addon-card:nth-child(2) > div:nth-child(1) > plugin-options:nth-child(5) > panel-list:nth-child(1) > panel-item:nth-child(1), #main > div:nth-child(1) > addon-list:nth-child(1) > section:nth-child(2) > addon-card:nth-child(3) > div:nth-child(1) > plugin-options:nth-child(5) > panel-list:nth-child(1) > panel-item:nth-child(1) { display: none !important; } /* Button mit dem Zahnrad */ .page-options-menu > .more-options-button { fill: red !important; /* rotes Zahnrad */ border: 1px solid grey !important; /* farbige Umrandung */ border-radius: 15px !important; /* Abrundung */ width: 60px !important; /* Länge des Button */ height: 30px ! important; /* Höhe des Button */ box-shadow: inset 0 0 2px 2px grey; /* innerer Schatten */ } /* Button oben mit dem Zahnrad bei Hover */ .page-options-menu > .more-options-button:hover { fill: lime !important; /* Farbe des Zahnrades */ } /*======== Aussehen des Menü hinter dem Zahnrad ========*/ link:-moz-any([href$="panel-item.css"],[href$="panel-list.css"]) ~ button label[accesskey] { margin-left: 6% ! important; min-width: 350px !important; width: 375px !important; /* Länge der einzelnen Felder */ background: white ! important; /* Farbe des Hintergrundes */ } link:-moz-any([href$="panel-item.css"],[href$="panel-list.css"]) ~ button label[accesskey]:hover { background: lightyellow !important; } .sticky-container { z-index: 1000 !important; } button:focus { background: none !important; } addon-page-options panel-list panel-item { width: 425px !important; /* Länge der aktivierten Menü-Leiste */ background: none ! important; padding-right: 15px !important; } addon-page-options panel-list panel-item:hover { width: 425px !important; background: lime ! important; color: red !important; } addon-page-options panel-list { min-width: unset !important; width: auto !important; max-width: 450px !important; /* Ausdehnung der Felder nach rechts */ background: #f8f8ff ! important; /* farbiger Hintergrund des Feldes */ padding-left: 8px !important; /* Ausdehnung nach links */ padding-right: 3px !important; /* Ausdehnung nach rechts */ z-index: 1000 !important; } /* Hintergrund der Box Updates automatisch aktualisieren */ addon-page-options panel-list panel-item[accesskey][checked] { background: gold !important; } /* Zurückbutton bei geöffnetem Menü Einstellung/Verwalten */ .back-button { background-color: silver !important;/*Hintergrundfarbe vom Button*/ width: 60px !important; border-radius: 60px !important;/*Rundung vom Button*/ box-shadow: inset 0 0 3px 3px #888; } .back-button:hover { color: white !important; background-color: dodgerblue !important; border-radius: 60px !important; box-shadow: inset 0 0 3px 3px #888; } /* Icons des Stern-Kontextmenü */ #page-options > panel-list:nth-child(1) > panel-item:nth-child(1)::before { content: ''; display: block; width: 16px; height: 16px; background: url("..//icons/Bild5.png") no-repeat !important; background-size: 16px 16px !important; margin-left: 15px; margin-right: -31px;} #page-options > panel-list:nth-child(1) > panel-item:nth-child(2)::before { content: ''; display: block; width: 16px; height: 16px; background: url("..//icons/Bild61.png") no-repeat !important; background-size: 16px 16px !important; margin-left: 15px; margin-right: -31px;} #page-options > panel-list:nth-child(1) > panel-item:nth-child(4)::before { content: ''; display: block; width: 16px; height: 16px; background: url("..//icons/Bild3.png") no-repeat !important; background-size: 16px 16px !important; margin-left: 15px; margin-right: -31px;} #page-options > panel-list:nth-child(1) > panel-item:nth-child(5)::before { content: ''; display: block; width: 16px; height: 16px; background: url("..//icons/Bild66.ico") no-repeat !important; background-size: 16px 16px !important; margin-left: 15px; margin-right: -31px;} #page-options > panel-list:nth-child(1) > panel-item:nth-child(7) { fill: transparent !important;} #page-options > panel-list:nth-child(1) > panel-item:nth-child(7)::before { content: ''; display: block; width: 16px; height: 16px; background: url("..//icons/Bild62.png") no-repeat !important; background-size: 18px 18px !important; margin-left: 16px; margin-right: -32px; margin-bottom: 3px;} #page-options > panel-list:nth-child(1) > panel-item:nth-child(7):not([checked])::before { content: ''; font-size: 14px; padding-left: 0px !important; padding-top: 1px !important; padding-bottom: 2px !important; display: block; width: 16px; height: 16px; background: url("..//icons/Bild63.png") no-repeat !important; background-size: 18px 18px !important; margin-left: 15px; margin-right: -32px; margin-bottom: 3px;} #page-options > panel-list:nth-child(1) > panel-item:nth-child(8)::before { content: ''; display: block; width: 16px; height: 16px; background: url("..//icons/Bild64.png") no-repeat !important; background-size: 16px 16px !important; margin-left: 15px; margin-right: -31px;} #page-options > panel-list:nth-child(1) > panel-item:nth-child(10)::before { content: ''; display: block; width: 16px; height: 16px; background: url("..//icons/Bild67.png") no-repeat !important; background-size: 16px 16px !important; margin-left: 15px; margin-right: -31px;} } -
-
-