Du musst die Multiplikation mit -1 schon berücksichtigen, damit sich daran nichts ändert:
Das klappt wunderbar, danke Sören. ![]()
![]()
Der Code aus #258 will überhaupt nicht wirken. ![]()
Du musst die Multiplikation mit -1 schon berücksichtigen, damit sich daran nichts ändert:
Das klappt wunderbar, danke Sören. ![]()
![]()
Der Code aus #258 will überhaupt nicht wirken. ![]()
2002Andreas Ich habe den Beitrag von FuchsFan zitiert, weil sich mein Beitrag auf seinen Beitrag und damit seinen Code bezieht. Er spricht ja nicht beide Buttons gleichzeitig an. Meine Anpassung bezieht sich auf seinen Code mit #scrollbutton-down anstelle von #scrollbutton-up. ![]()
Meine Anpassung bezieht sich auf seinen Code
Alles klar, habe ich jetzt auch entdeckt ![]()
will überhaupt nicht wirken.
Danke, Andreas, das funktioniert perfekt. ![]()
Dann noch etwas, ich versuche krampfhaft den #alltabs-button einige Pixel nach oben zu verlegen, er rührt sich nicht von der Stelle, weder mit padding, noch mit margin.
Wenn ich den Code so verwende, dann passiert das : 
Es wird damit ja nur das Icon verlagert. ![]()
Es wird damit ja nur das Icon verlagert.
Und so?
Das ist richtig, ich habe ohne weitere Anpassungen getestet und standardmäßig gibt es keinen Hintergrund. So wird das Ganze in der Tat komplizierter. Da wäre dann der komplette Code für diesen Bereich hilfreich.
Und so?
Auch nur das Icon.
Da wäre dann der komplette Code für diesen Bereich hilfreich.
Ist ein wenig durcheinander, weil der Test-Code.
/*======== Alltabs-Button Scrollpfeile (Pfeil links/rechts) ========*/
/*==== hat auch Wirkung auf Scrollbutton in Lesezeichen ordnern ====*/
toolbarbutton#scrollbutton-up {
background: lightblue !important;
border: 1px solid royalblue !important;
border-radius: unset !important;
margin-top: 1px !important;
/* margin-bottom: 2px !important; */
fill: blue !important;
max-height: 28px !important;
min-height: 28px !important;
size: 22px !important;
}
/* #scrollbutton-up .toolbarbutton-icon {
transform: scale(1.8) !important;
} */
toolbarbutton#scrollbutton-up:hover {
background: yellow !important;
border: 1px solid royalblue !important;
fill: red !important;
max-height: 28px !important;
min-height: 28px !important;
}
toolbarbutton#scrollbutton-down {
background: lightblue !important;
border: 1px solid royalblue !important;
border-radius: unset !important;
margin-top: 1px !important;
/* margin-bottom: 2px !important; */
max-height: 28px !important;
min-height: 28px !important;
size: 22px !important;
}
/* toolbarbutton#scrollbutton-down .toolbarbutton-icon{
transform: scale(-1.8) !important;
} */
toolbarbutton#scrollbutton-down:hover {
background: yellow !important;
border: 1px solid royalblue !important;
fill: red !important;
max-height: 28px !important;
min-height: 28px !important;
}
/* All-Tabs-Button wird angezeigt */
#alltabs-button{
visibility: visible !important;
fill: blue ! important;
background: gold !important;
border: 1px solid blue !important;
max-width: 28px !important;
min-width: 28px !important;
margin-right: 3px !important;
max-height: 28px !important;
min-height: 28px !important;
}
/* blendet die Hintergrundfarbe (Grau) bei Hover aus */
#alltabs-button:hover .toolbarbutton-badge-stack {
background: none !important;
}
/* Hintergrund bei Hover */
#alltabs-button:hover {
background: greenyellow !important;
border: 1px solid red !important;
}
/* im alltabs-button - new-tab-button ausblenden */
#TabsToolbar #new-tab-button {
display: none !important;
}
/* rechts bündiger Abschluss der Tableiste */
hbox.titlebar-spacer,
tabs tab:not([fadein]) {
display: none !important;
}
#allTabsMenu-allTabsView {
background-color: beige !important;
border: 2px solid green !important;
border-radius: 8px !important;
max-width: 0 !important;
min-height: 600px !important;
padding: 0 !important;
margin: 0 !important;
}
/* #alltabs-button {
list-style-image: url(chrome://global/skin/icons/arrow-dropdown-16.svg);
transform: scale(2.5) !important;
} */
#alltabs-button > stack .toolbarbutton-icon {
list-style-image: url(chrome://global/skin/icons/arrow-dropdown-16.svg);
transform: scale(2.2) !important;
}
#scrollbutton-down > image {
transform: scale(-2.0) !important;
}
#scrollbutton-up > image {
transform: scale(2.0) !important;
} Auch nur das Icon.
#alltabs-button .toolbarbutton-icon {
margin-top: 5px !important;
}
#alltabs-button > stack {
margin-top: -1px !important;
}
#alltabs-button{
fill: blue ! important;
background: gold !important;
border: 1px solid blue !important;
margin-right: 3px !important;
}
#scrollbutton-down > image {
transform: scale(-1.8) !important;
}
#scrollbutton-up > image {
transform: scale(1.8) !important;
}
#alltabs-button {
list-style-image: url(chrome://global/skin/icons/arrow-dropdown-16.svg);
transform: scale(1.0) !important;
}Ne, Andreas, da passiert nichts, aber nun habe ich die Scrollbutton nach unten verlagert, damit auf gleiche Höhe gebracht, so geht es dann auch.
Ich bedanke mich für eure Hilfe und eure Bemühungen. ![]()
![]()
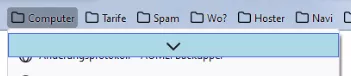
Das Thema hatten wir vor langer Zeit schon einmal, dass die Scrollbutton hier und übergreifend auch in den Lesezeichenordnern wirken. Gibt es zu diesem Zeitpunkt eventuell eine Möglichkeit hier eine Trennung vorzunehmen?
dass die Scrollbutton hier und übergreifend auch in den Lesezeichenordnern wirken.
Hast du davon mal einen Screenshot bitte.
Hast du davon mal einen Screenshot bitte.
Sorry, Andreas, war mal Sonne tanken.
war mal Sonne tanken.
Das war dann auch eine gute Idee ![]()
Mit deinem obigen Code wird hier kein Pfeil in den Lesezeichen angesprochen:
Kann auch nicht, denn sonst hast du den Pfeil ja in blau, und nicht in rot.
Kann auch nicht, denn sonst hast du den Pfeil ja in blau, und nicht in rot.
Das ist bei Hover aufgenommen.
So sehen sie in Ruhe aus.  und
und ![]()
Das ist bei Hover aufgenommen.
Hier ändert sich auch bei hover nichts mit deinem Code ![]()
Hier ändert sich auch bei hover nichts mit deinem Code
Probehalber geändert, Farbe Rot in beiden Button.
toolbarbutton#scrollbutton-up {
background-color: red !important;
border: 1px solid royalblue !important;
/* border-radius: unset !important; */
margin-top: 1px !important;
max-height: 28px !important;
min-height: 28px !important;
} Hover geändert auf Farbe Lime
Probehalber geändert,
Mit diesem Code in den Entwickler-Werkzeugen:
#tabbrowser-arrowscrollbox::part(scrollbutton-down) {
background-color: red !important;
border: 1px solid royalblue !important;
margin-top: 1px !important;
max-height: 28px !important;
min-height: 28px !important;
} sieht das so aus:
Ich habe das Bild extra mal vergrößert.
Oben der Scrollbalken/Pfeil ist rot, im Popup hat es sich nicht verändert.
Problem nur, der Code funktioniert so nicht in der userChrome.css ![]()
Das ist mal wieder so ein Fall für Sören denke ich ![]()
Problem nur, der Code funktioniert so nicht in der userChrome.css
Nun ist aber genug, lass dir dazu was einfallen. ![]()
![]()
Aber jetzt hast du einen Anhaltspunkt, dass eventuell doch eine Trennung möglich ist.
Gestern habe ich mir einen neuen Nightly angelegt, um nochmals die Sache mit den Pfeilen zu überprüfen. Solange ich die für mich überdimensionale Höhe der Tabs (Tabbar) nicht verändere, so sind auch die Pfeile im Original erhalten.
Verringere ich die Höhe, so werden auch die Pfeile kleiner, so dass ich den von dir oder Sören geschaffenen Code nutzen muss.
Dadurch werden aber auch wieder die Pfeile in den Lesezeichenordnern mit vergrößert, d.h. vom Original aus vergrößert, und erscheinen dann in der Ansicht sehr groß, wenn der Wert zu hoch angesetzt ist.
Weil ich doch etliche Ordner habe, wo dann die Scrollbutton erscheinen, deshalb mein Ansinnen hier eine Trennung zu schaffen.
Es wäre wirklich gut, wenn hier eine Lösung gezeigt würde.
Andreas, bis hierher meinen besten Dank an dich. ![]()
![]()
überdimensionale Höhe der Tabs (Tabbar) nicht verändere
Mit meinem hier genutzten Code sieht das so aus:

