- Firefox-Version
- 87.0
- Betriebssystem
- Windows 10
Hallo die Runde!
1. Wie kann man die Anzahl der max. Einträge in der Liste erhöhen? Also auf z.B. 10 Downloads anstatt der momentanen 5 Downloads.
2. Wie kann ich zusätzliche Informationen anzeigen lassen? Für mich ist vorallem die Webseite und die Uhrzeit bei einem abgeschlossenen Download wichtig. Also von wo (z.B. "https://www.camp-firefox.de") wurde dieser DL heruntergeladen und wann (12:14 (Uhr)) wurde der DL abgeschlossen.
Ungefähr so sollte es für mich wieder aussehen: 
3. Kann man sich auch alle Downloads in dieser Liste grundsätzlich anzeigen lassen (nicht erst durch den Klick auf "Alle Downloads anzeigen") - also auch jene aus früheren Sitzungen - sofern sie natürlich noch nicht aus der Liste entfernt bzw. gelöscht wurden.
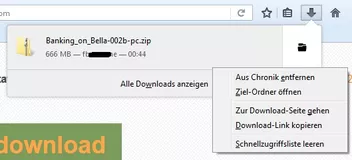
4. Möchte ich die Reihenfolge im Kontextmenü ändern, bzw. die meisten Einträge in ein Untermenü verschieben. Wie kann ich das erreichen? Ich möchte nur den Eintrag "Aus Chronik entfernen" (an 1. Stelle im Kontextmenü) beibehalten. Danach wäre es für mich sinnvoll, wenn dort mehrere Trennlinien (oder eine andere Möglichkeit für einen etwas größeren Abstand) vorhanden wären. Als letzten (und 2. Text-) Eintrag wäre es gut wenn mit einem Text wie "Weitere Aktionen" in einem Submenü die restlichen Einträge sind.
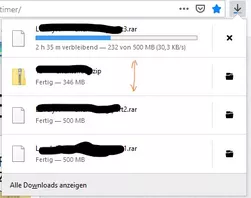
5. Kann man die Höhe für die Einträge auch ändern? Ich hätte es gerne ein bisschen kompakter - also daß die Einträge etwas näher zusammenrücken.Dieser Punkt wurde von Dharkness in Antwort Nummer 4 erledigt! Danke nochmals.
Der rote Doppelpfeil zeigt die von mir gemeinte Höhe an:
6. Kann man den Downloadpfeil in der Symbolleiste verändern? Ich hätte es gerne, daß der Pfeil sich oder die Farbe (dauerhaft bis zum nächsten Klick darauf) ändert WENN ein Download abgeschlossen ist. Derzeit "flasht" er ja nur kurz auf, wenn ein Download abgeschlossen ist, aber noch mindestens ein anderer Download aktiv ist.
Dieser hier: 
Mit dem Ergebnis kann ich leben.
Hmm, ich glaube, daß ich jetzt alle Fragen geschrieben habe, was ich in diesem Bereich anpassen möchte.
Vielen Dank für Antworten!
LG vom Actroshasser
Edit Nummer 1 am 14.4.2021 (zwischen 01:10 und 01:25):
Ersten erledigten Punkt (Nummer 5) duchgestrichen und zusätzliches Danke hinzugefügt.
(Nummer 6 ist momentan noch im Test.)
Edit Nummer 2 am 15.4.2021 (zwischen 06:10 und 06:20):
Nummer 6 durchgestrichen und als erledigt eingestuft (obwohl keine 100% ige Erledigung vorhanden ist)