- Firefox-Version
- 88
- Betriebssystem
- Win 10 Home
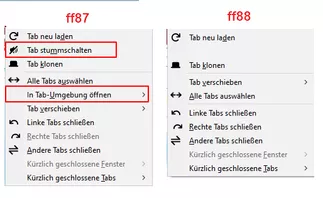
Ich habe fest gestellt, dass mit Firefox 88 mein mit userChrome.css angepasstes Tab Kontextmenü einige Fehler aufweist.
Es fehlt das Icon bei "Tab stummschalten" sowie der gesamte Eintrag "In Tab-Umgebung öffnen"
Meine userChrome.css für diese Bereiche sieht so aus:
/* Einträge aus Tab-Kontextmenü entfernen */
#context_pinTab,
#context_unpinTab,
#context_pinSelectedTabs,
#context_unpinSelectedTabs,
#context_bookmarkTab,
#tabContextMenu #context_sendTabToDevice,
#tabContextMenu #context_sendTabToDevice + menuseparator,
#context_closeOtherTabs + menuseparator,
#context_undoCloseTab, #context_closeTab
{ display:none !important; }
/* Einträge aus Tab-Kontextmenü mit Icon versehen */
#context_reloadTab::before {
margin-right: -22px !important;
margin-left: 3px !important;
content: '' !important;
display: block !important;
width: 19px !important;
height: 15px !important;
background-image: url('chrome://browser/skin/reload.svg') !important;
background-repeat: no-repeat !important;
background-size: 15px 15px !important;
}
#context_reloadSelectedTabs::before {
margin-right: -22px !important;
margin-left: 3px !important;
content: '' !important;
display: block !important;
width: 19px !important;
height: 8px !important;
background-image: url('chrome://browser/skin/reload.svg') !important;
background-repeat: space !important;
background-size: 8px 8px !important;
}
#context_toggleMuteTab[label="Tab stummschalten"]::before
{
margin-right: -22px !important;
margin-left: 3px !important;
content: '' !important;
display: block !important;
width: 19px !important;
height: 15px !important;
background-image: url('chrome://browser/skin/tabbrowser/tab-audio-muted.svg') !important;
background-repeat: no-repeat !important;
background-size: 15px 15px !important;
}
#context_toggleMuteTab[label="Stummschaltung für Tab aufheben"]::before
{
margin-right: -22px !important;
margin-left: 3px !important;
content: '' !important;
display: block !important;
width: 19px !important;
height: 15px !important;
background-image: url('chrome://browser/skin/tabbrowser/tab-audio-playing.svg') !important;
background-repeat: no-repeat !important;
background-size: 15px 15px !important;
}
#context_toggleMuteSelectedTabs[label="Tabs stummschalten"]::before
{
margin-right: -22px !important;
margin-left: 3px !important;
content: '' !important;
display: block !important;
width: 19px !important;
height: 8px !important;
background-image: url('chrome://browser/skin/tabbrowser/tab-audio-muted.svg') !important;
background-repeat: space !important;
background-size: 8px 8px !important;
}
#context_toggleMuteSelectedTabs[label="Stummschaltung für Tabs aufheben"]::before
{
margin-right: -22px !important;
margin-left: 3px !important;
content: '' !important;
display: block !important;
width: 19px !important;
height: 8px !important;
background-image: url('chrome://browser/skin/tabbrowser/tab-audio-playing.svg') !important;
background-repeat: space !important;
background-size: 8px 8px !important;
}
#context_duplicateTab::before {
margin-right: -22px !important;
margin-left: 3px !important;
content: '' !important;
display: block !important;
width: 19px !important;
height: 15px !important;
background-image: url('chrome://browser/skin/tab.svg') !important;
background-repeat: no-repeat !important;
background-size: 15px 15px !important;
}
#context_duplicateTabs::before {
margin-right: -22px !important;
margin-left: 3px !important;
content: '' !important;
display: block !important;
width: 19px !important;
height: 8px !important;
background-image: url('chrome://browser/skin/tab.svg') !important;
background-repeat: space !important;
background-size: 8px 8px !important;
}
#context_selectAllTabs::before {
transform: rotate(45deg) !important;
margin-right: -22px !important;
margin-left: 3px !important;
content: '' !important;
display: block !important;
width: 19px !important;
height: 15px !important;
background-image: url('chrome://browser/skin/fullscreen.svg') !important;
background-repeat: no-repeat !important;
background-size: 15px 15px !important;
}
#context_closeTabsToTheEnd::before {
transform: scaleX(-1)!important;
margin-right: -22px !important;
margin-left: 3px !important;
content: '' !important;
display: block !important;
width: 19px !important;
height: 15px !important;
background-image: url('chrome://global/skin/icons/undo.svg') !important;
background-repeat: no-repeat !important;
background-size: 15px 15px !important;
}
#context_closeLeftTabs::before {
margin-right: -22px !important;
margin-left: 3px !important;
content: '' !important;
display: block !important;
width: 19px !important;
height: 15px !important;
background-image: url('chrome://global/skin/icons/undo.svg') !important;
background-repeat: no-repeat !important;
background-size: 15px 15px !important;
}
#context_closeOtherTabs::before {
margin-right: -22px !important;
margin-left: 3px !important;
content: '' !important;
display: block !important;
width: 19px !important;
height: 15px !important;
background-image: url('chrome://global/content/aboutconfig/toggle.svg') !important;
background-repeat: no-repeat !important;
background-size: 15px 15px !important;
}
#context_bookmarkSelectedTabs::before {
margin-right: -22px !important;
margin-left: 3px !important;
content: '' !important;
display: block !important;
width: 19px !important;
height: 8px !important;
background-image: url('chrome://browser/skin/bookmark-hollow.svg') !important;
background-repeat: space !important;
background-size: 8px 8px !important;
}allerdings habe ich den "Fehler" schon gefunden, denn an der userChrome.css scheint es nicht zu liegen sondern eher an der Skript Datei close-tabs-left.uc.js mit folgendem Inhalt:
(function() {
if (location != 'chrome://browser/content/browser.xhtml')
return;
let menuitem = document.createXULElement('menuitem');
menuitem.id = 'context_closeLeftTabs';
menuitem.setAttribute('label', 'Linke Tabs schließen');
menuitem.setAttribute('oncommand',
'for (let i = TabContextMenu.contextTab._tPos - 1; i >= 0; i--) \
gBrowser.removeTab(gBrowser.tabs[i], {animate: true})');
let tabContextMenu = document.getElementById('tabContextMenu');
let refItem = document.getElementById('context_undoCloseTab');
tabContextMenu.insertBefore(menuitem, refItem);
tabContextMenu.insertBefore(document.getElementById('context_closeTabsToTheEnd'), refItem);
tabContextMenu.insertBefore(document.getElementById('context_closeOtherTabs'), refItem);
tabContextMenu.removeChild(document.getElementById('context_closeTabOptions'));
})();Denn sobald ich diese lösche ist das Icon wieder sichtbar bei "Tab stummschalten" sowie auch der Eintrag "In Tab-Umgebung öffnen"
Hat da jemand evtl. eine Lösung bitte ![]()
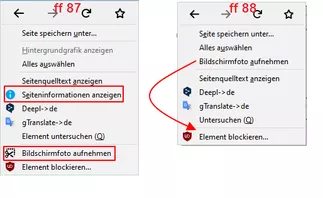
Was ich auch angepasst habe per userChrome.css war im Seitenkontextmenü der Eintrag für "Seiteninformationen anzeigen" (da habe ich ein Icon vor gesetzt)
/* Einträge aus Seiten-Kontextmenü mit Icon versehen */
#context-viewinfo::before {
margin-right: -22px !important;
margin-left: 3px !important;
content: '' !important;
display: block !important;
width: 19px !important;
height: 15px !important;
background-image: url('chrome://browser/skin/info.svg') !important;
background-repeat: no-repeat !important;
background-position: 3px 0px !important;
background-size: 15px 15px !important;
}Seit Firefox 88 ist dieser Eintrag wohl ganz verschwunden. Kann mann den wieder bekommen.
Außerdem gefällt mir nicht die Stelle an der jetzt "Bildschirmfoto aufnehmen" ist und dass es kein Icon hat.
Was müsste ich tun, damit es wieder wie vorher aussieht?