- Firefox-Version
- 88.0
- Betriebssystem
- win10 64bit
Hallo ![]()
Ich frage mich schon länger, ob man bei "Wichtige Seiten" (wenn man 4 Zeilen nutzt) in der Mitte (und nur in der Mitte) einen Abstand einfügen kann.
Also ich meine nicht, dass ich den Abstand zwischen allen 4 Zeilen generell erhöhen möchte. Ich meine, dass ich nur den Abstand zwischen Zeile 2 und 3 erhöhen möchte und ich habe bis jetzt noch nicht herausgefunden, wie das geht (z.B mittels CSS). Damit würde man 4 Zeilen haben (was ich sehr gut gebrauchen könnte), aber trotzdem noch den Überblick haben. Bei 2 Zeilen habe ich einen guten Überblick. Wenn ich 2 voneinander etwas entfernte Zeilenpaare hätte, wäre das sehr gut.
Kann mir jemand hier sagen, wie das geht? Darf auch mittels css sein.
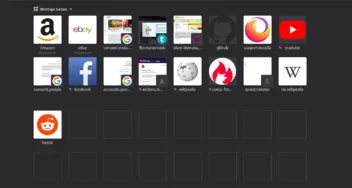
Ich stelle mir das so vor (bearbeitetes Bild):