- Firefox-Version
- Firefox Version 89.0b3 Build-ID 20210422190146
- Betriebssystem
- Windows_NT 10.0 20H2 19042
Nabend
ich habe langsam alle *.css durch das Icons und Text wieder lesbar sind
nach erstmal Schema "f"
hatte ich hier mal bei/von Andreas gelesen
Spoiler anzeigen
about_dialog.css
about_einstellungen.css
about-about.css
about-support.css
about-welcome.css
Ansicht.css
Bearbeiten.css
Bildschirmfoto aufnehmen.css
Button-Extras-Einstellungen.css
Chronik.css
Datei.css
extra-config-menu.css
Farbe der Menüs anpassen.css
Hilfe.css
Kontextmenu-Rechtsklick.css
Kontextmenu-Symboleiste.css
Kopieren.css
Lesezeichen.css
LoadingBar.css
Mehrstufige Lesezeichen-Symbolleiste.css
Menue Extras verschoenern.css
MenueAbstaende-test.css
Menuleiste-Hilfe.css
Neustart.css
PersonalToolbar.css
Popup Höhe ab wann Scrollbar erscheint.css
Popup.css
Rahmen-um-Symbole.css
restore_version_number.css
Submenu-WebEntwickler.css
Tabs_unten.css
Tab-Throbber.css
Task-Manager.css
UserStyles-Loader-Button.css
Vorwärts-Rückwärts-Button.css
Weitere-Lesezeichen.css
Werkzeuge.css
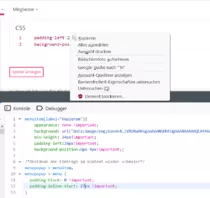
nu brauch ich was für die "Höhe"
auch erst mal für Schema "f"
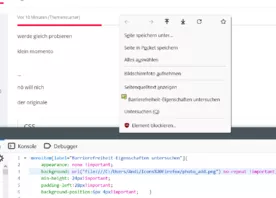
die Icons sitzen nun zu "tief"
Beispiel *.css
menuitem[label="Kopieren"]{
appearance: none !important;
background: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAABeElEQVQ4jX2SP0vDUBTFT0oWU1sdVLAUsdIOXRIQaVEcnArN1s0xxU/i1K/gppsKAae+UruIVIfikLxV0EFFKBSR9B8meB2kr0mb9MAb8s67597fe5EYY4RoXei6Xl3gA4wxCpNt29Rut4kxdr6oPhZlKIqCQqGAZDJpmKYZGSIxxqhcLgMA3h6v8dS8QuX0Bo1GY1FjgSb7d4cfD9jYVMT3JNgvzjkcxzEYY9B1vSoC+oMRvPU9pLbi6A9Gka0VRUE+n0en0zFM05xOcHZ5i8/hKtxfQHu9Q2plWuRH6/V6AIBEIgHLsgxxiZn0GrqjGLrfP8jtpANd/WjFYhHZbBaqqsJxnOkEldI+KqVpUbP5Hoq2HF8KhIuAe+sllHkW7eQ4eLEy0f+PeKhuB4xW61mg2fYX3PEYuYMMJuclSQpOIMuBFxWaRZsL4JyDcz5XqGnaQrSj3WzovlC9XiciItd155bneUREVKvVKHxun6LQhB9lRKHN6g+C+M39afVRcgAAAABJRU5ErkJggg==") no-repeat !important;
min-height: 24px!important;
padding-left:28px!important;
background-position:6px 10px!important;}
menuitem[label="Kopieren"]:hover{
appearance: none !important;
margin-right: -1px !important;
background: #ecf0f6 url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAABeElEQVQ4jX2SP0vDUBTFT0oWU1sdVLAUsdIOXRIQaVEcnArN1s0xxU/i1K/gppsKAae+UruIVIfikLxV0EFFKBSR9B8meB2kr0mb9MAb8s67597fe5EYY4RoXei6Xl3gA4wxCpNt29Rut4kxdr6oPhZlKIqCQqGAZDJpmKYZGSIxxqhcLgMA3h6v8dS8QuX0Bo1GY1FjgSb7d4cfD9jYVMT3JNgvzjkcxzEYY9B1vSoC+oMRvPU9pLbi6A9Gka0VRUE+n0en0zFM05xOcHZ5i8/hKtxfQHu9Q2plWuRH6/V6AIBEIgHLsgxxiZn0GrqjGLrfP8jtpANd/WjFYhHZbBaqqsJxnOkEldI+KqVpUbP5Hoq2HF8KhIuAe+sllHkW7eQ4eLEy0f+PeKhuB4xW61mg2fYX3PEYuYMMJuclSQpOIMuBFxWaRZsL4JyDcz5XqGnaQrSj3WzovlC9XiciItd155bneUREVKvVKHxun6LQhB9lRKHN6g+C+M39afVRcgAAAABJRU5ErkJggg==") no-repeat !important;
border-width: thin !important;
border-radius: 4px !important;
border-color: #aecff7 !important;
border-style: solid !important;
min-height: 24px!important;
padding-left:28px!important;
background-position:6px 10px!important;}gruß uni