- Firefox-Version
- Firefox 88.0
- Betriebssystem
- Windows 10 20H2 64 Bit
Hallo @ all.
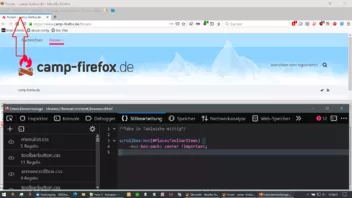
Man kann ja in den Entwickler-Werkzeugen ganz einfach auf die Schnelle mal einen CSS Code testen.
Nur bei diesem Code gibt es keine Reaktion:
CSS
/*Tabs in Tableiste mittig*/
scrollbox:not(#PlacesToolbarItems) {
-moz-box-pack: center !important;
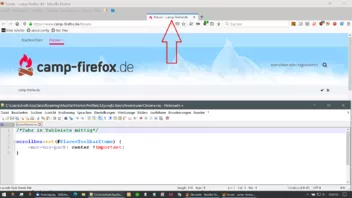
}Füge ich den Code allerdings in die userChrome.css ein, dann funktioniert er einwandfrei.
Gibt es dafür eine Erklärung, oder ist der Code so nicht korrekt?
Für jegliche Hilfe wie immer herzlichen Dank vorweg.