- Firefox-Version
- 88.0
- Betriebssystem
- WIN10
Hallo zusammen,
ich habe den Textbaustein-Manager von Clippings angepasst.
Dafür benutze ich folgenden Code:
CSS
/*** AGENT_SHEET *********************/
/*** Geändert von EDV-Oldie **********/
/*** Letzte Änderung am 30.04.2021 ***/
/* Clippings Manager */
/* Clippings Manager Toolbar */
#toolbar > #new-clipping {
background: url("../../../Icons/notizen_new.png") no-repeat !important;
padding-left: 25px !important;
background-position: 5px !important;
}
#toolbar > #new-clipping:hover {
background: skyblue url("../../../Icons/notizen_new.png") no-repeat !important;
padding-left: 25px !important;
background-position: 5px !important;
}
#toolbar > #new-folder {
background: url("../../../Icons/folder.png") no-repeat !important;
padding-left: 25px !important;
background-position: 5px !important;
}
#toolbar > #new-folder:hover {
background: skyblue url("../../../Icons/folder.png") no-repeat !important;
padding-left: 25px !important;
background-position: 5px !important;
}
#toolbar > #move {
background: url("../../../Icons/Bild76.png") no-repeat !important;
padding-left: 25px !important;
background-position: 5px !important;
}
#toolbar > #move:hover {
background: skyblue url("../../../Icons/Bild76.png") no-repeat !important;
padding-left: 25px !important;
background-position: 5px !important;
}
#toolbar > #delete {
background: url("../../../Icons/papierkorb_leer.png") no-repeat !important;
padding-left: 25px !important;
background-position: 5px !important;
}
#toolbar > #delete:hover {
background: skyblue url("../../../Icons/papierkorb_leer.png") no-repeat !important;
padding-left: 25px !important;
background-position: 5px !important;
}
#toolbar > #undo {
background: url("../../../Icons/rückgängig.png") no-repeat !important;
padding-left: 25px !important;
background-position: 5px !important;
}
#toolbar > #undo:hover {
background: skyblue url("../../../Icons/rückgängig.png") no-repeat !important;
padding-left: 25px !important;
background-position: 5px !important;
}
#toolbar > #clippings-mgr-options {
background: url("../../../Icons/Bild75.png") no-repeat !important;
padding-left: 25px !important;
background-position: 5px !important;
}
#toolbar > #clippings-mgr-options:hover {
background: skyblue url("../../../Icons/Bild75.png") no-repeat !important;
padding-left: 25px !important;
background-position: 5px !important;
}
/* Untermenü Extras */
/* Hintergrundfarbe */
.ae-menuitem,
.context-menu-submenu,
.context-menu-list.context-menu-root {
background-color: gainsboro !important;
}
.context-menu-item:nth-child(1) {
background: url("../../../Icons/Bild87.png") no-repeat !important;
padding-left: 25px !important;
background-position: 5px !important;
}
.context-menu-item:nth-child(1):hover {
background: skyblue url("../../../Icons/Bild87.png") no-repeat !important;
padding-left: 25px !important;
background-position: 5px !important;
}
.context-menu-item:nth-child(2) {
background: url("../../../Icons/Bild65.png") no-repeat !important;
padding-left: 25px !important;
background-position: 5px !important;
}
.context-menu-item:nth-child(2):hover {
background: skyblue url("../../../Icons/Bild65.png") no-repeat !important;
padding-left: 25px !important;
background-position: 5px !important;
}
.context-menu-item:nth-child(4) {
background: url("../../../Icons/calendar_l.png") no-repeat !important;
padding-left: 25px !important;
background-position: 5px !important;
}
.context-menu-item:nth-child(4):hover {
background: skyblue url("../../../Icons/calendar_l.png") no-repeat !important;
padding-left: 25px !important;
background-position: 5px !important;
}
.context-menu-item:nth-child(5) {
background: url("../../../Icons/calendar_r.png") no-repeat !important;
padding-left: 25px !important;
background-position: 5px !important;
}
.context-menu-item:nth-child(5):hover {
background: skyblue url("../../../Icons/calendar_r.png") no-repeat !important;
padding-left: 25px !important;
background-position: 5px !important;
}
.context-menu-item:nth-child(7) {
background: url("../../../Icons/Übersetzung_1.png") no-repeat !important;
padding-left: 25px !important;
background-position: 5px !important;
}
.context-menu-item:nth-child(7):hover {
background: skyblue url("../../../Icons/Übersetzung_1.png") no-repeat !important;
padding-left: 25px !important;
background-position: 5px !important;
}
.context-menu-submenu {
background: url("../../../Icons/Bild13.png") no-repeat !important;
padding-left: 25px !important;
background-position: 5px !important;
}
.context-menu-submenu:hover {
background: skyblue url("../../../Icons/Bild13.png") no-repeat !important;
padding-left: 25px !important;
background-position: 5px !important;
}
.context-menu-item:nth-child(10) {
background: url("../../../Icons/fenster_voll.png") no-repeat !important;
padding-left: 25px !important;
background-position: 5px !important;
}
.context-menu-item:nth-child(10):hover {
background: skyblue url("../../../Icons/fenster_voll.png") no-repeat !important;
padding-left: 25px !important;
background-position: 5px !important;
}
.context-menu-item:nth-child(13) {
background: url("../../../Icons/config_2.png") no-repeat !important;
padding-left: 25px !important;
background-position: 5px !important;
}
.context-menu-item:nth-child(13):hover {
background: skyblue url("../../../Icons/config_2.png") no-repeat !important;
padding-left: 25px !important;
background-position: 5px !important;
}
#search-box {
background-color: aliceblue !important;
}
/* Hintergrund linke Seite */
ul.fancytree-container,
#item-properties > #placeholder-toolbar {
background-color: lightgrey !important;
}
/* Hintergrund der gesamten rechten Seite */
#item-properties.vbox.browser-style {
background-color: #EDEDED !important;
}
/* Hintergrund obere rechte Seite */
#clipping-text {
background-color: #eeeeee !important;
}
#clipping-name {
background-color: darkgray !important;
}
/* Hintergrund untere rechte Seite */
#item-properties.folder-only,
#item-properties > #source-url-bar,
#item-properties > #options-bar {
background-color: silver !important;
}
/* Kontexmenü
menu[span="Neu laden"] {
background: url("../../../Icons/reload.png") no-repeat !important;
padding-left: 25px !important;
background-position: 5px !important;
}
menu[span="Neu laden"]:hover {
background: skyblue url("../../../Icons/Bild75.png") no-repeat !important;
padding-left: 25px !important;
background-position: 5px !important;
}
*/
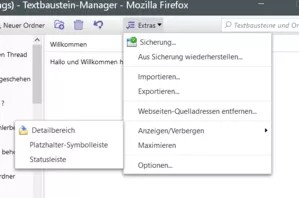
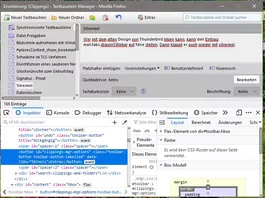
/* ENDE */Die Anpassung unter Extras habe ich mit
.context-menu-item:nth-child(1) usw.
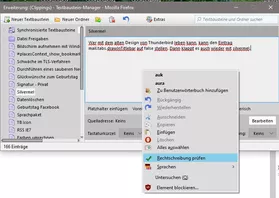
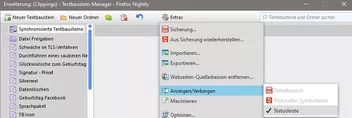
durchgeführt, leider werden dann aber auch im Untermenü von Anzeigen/Verbergen die selben Symbol verwendet.
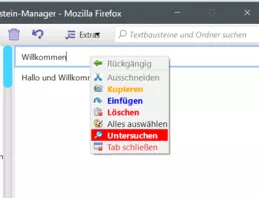
Das selbe gilt auch für das Kontextmenü.

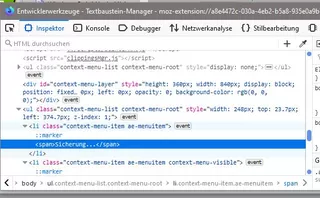
hier findet man hinter ::merker noch span Sicherung leider kann ich diese Auswahl nicht in einem Code umsetzen.
Hat einer eine Idee oder ist Clippings so geschrieben dass das nicht funktioniert?
Der Code ist in der userContent.css gespeichert.
Gruß
EDV-Oldi