- Firefox-Version
- 88.0.1 32Bit
- Betriebssystem
- Windows 10 Pro 64Bit 20H2
Hallo zusammen, ein Neuling schlägt auf.
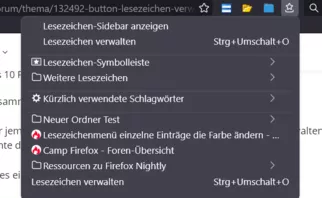
Kann mir jemand den CSS-Codenamen von dem Button 'Lesezeichen verwalten' nennen?
Ich möchte den Zeilenabstand der Bookmarks darunter verringern.
P.S. gibt es ein Listing zu CSS-Codenamen?
Gruß, oldman53